Добре дошли в този урок. Докато неизбежно се приближаваме към края на годината, една тема става все по-значима: Календари.
Днес ви представям работилница, която ще ви оборудва с необходимите знания, за да можете да направите наистина добри календари.
Какво може да очаквате? Ще преминем през следните стъпки:
• Представяне на проект Wandkalender DIN-A3-Querformat
• Откъде можем да получим удобен шаблон за календар?
• Работа с формати за рисуване, цветни полета и корици
• Изработване на календара чрез Splitscreen метода
• Правилният избор на изображения и текстови елементи, както и използването на различни шрифтове
• Създаване на четиринадесета страница за корпоративното портфолио
• Правилният експорт от InDesign
• Финално преглед на документа на уебсайта на печатницата и подаване на поръчката
• Отпакване и заключение
Започваме с шаблона. Откъде мога да получа актуален шаблон? Какви по-специални неща трябва да внимавам?
.webp?tutkfid=66418)
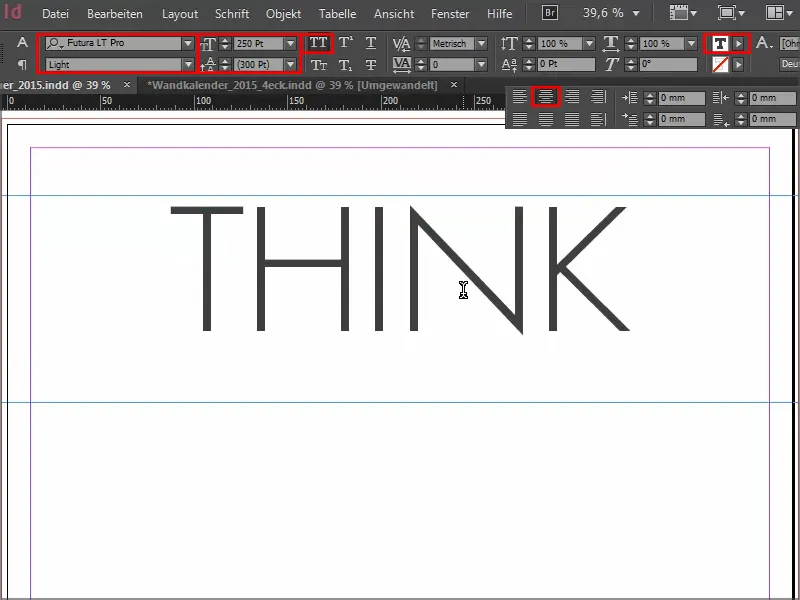
Използваме прост типографски ефект на корицата. МИСЛИ ГОЛЕМО - искаме да се разрастваме и да направим нещо, което принципно не пасва в рамките. Поради това буквите B и R излизат отстрани и са изрязани.
На всички месеци сме се насочили към разделена аранжировка, наречена Splitscreen, с изображение вляво и типографска част вдясно. Комбинацията от изображение и типографски елементи има специално очарование, като двете елемента се подчертават взаимно.
Отделните страници са характерни с хомогенни, пастелни тонове, всичко красиво плоско, с ориентация към модерния плоски дизайн, с класическа насоченост към фирмени и бизнес клиенти, с мотивиращи девизи. Имаме 12 месеца и страница със завършващо представяне на фирмата.
Чрез взаимодействието на изображение и текст е идеалният подарък за бизнес партньори, инвеститори, колеги, служители, баба или приятели. Искаме просто да поднесем малко мотивация всеки месец и по този начин започваме с шаблона.
Нека започнем: стъпки 1–10
Стъпка 1
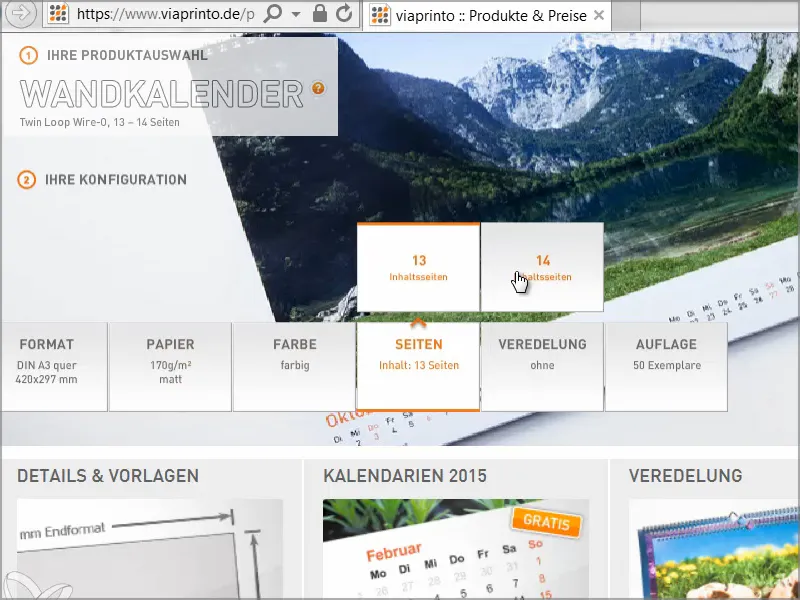
Откъде да получим шаблона? От www.viaprinto.de.
viaprinto е печатница, която ни предоставя календарията, които са ни необходими, вече като файл на InDesign.
Избираме продукта КАлендар за стена на началната страница. След това избираме Формат DIN-A3-Querformat на 170g/m2 хартия, избираме 14 страници, защото искаме да добавим портрет на фирмата.
След това можете да изберете и нужното количество. При 50 екземпляра няма опция за богатство на печат, това става възможно едва при 100, където може да избирате UV лак, матови покрития и др. При 100 екземпляра можем да добавим още нещо на цялото и съответно се намалява цената на брой.
Стъпка 2
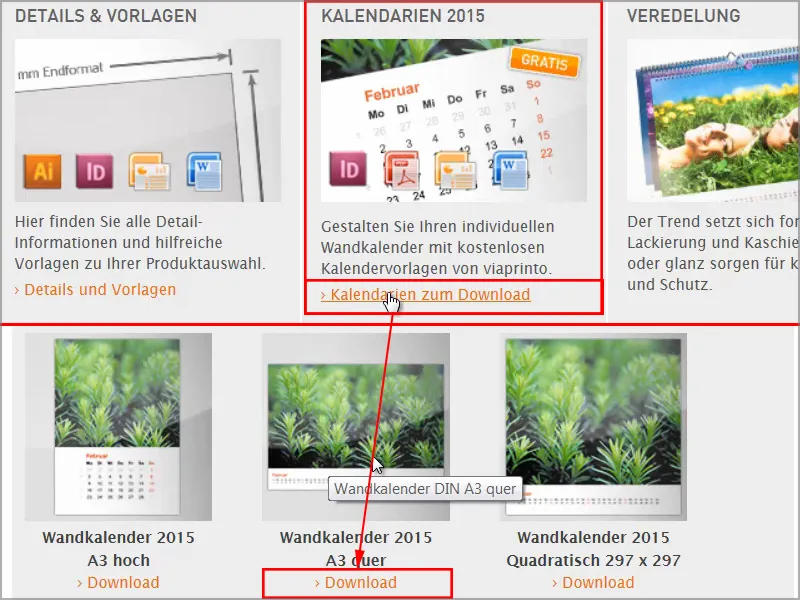
Оттук продължаваме към Подробности и шаблони и Календари.
Подробности и шаблони са доста интересни, защото тук виждаме размерите и получаваме различни документални информации, включително и информация за спираловидното връзване и информация за разстоянието, което трябва да държим отгоре. Също така, тук има подробности за елементите на маржа, маржа за безопасност, качеството на изображението, шрифтовете и др. Много съвети за правилно създаване на работния процес се намират и на страната за помощ при създаване на календар тук.
В момента не са ни нужни тези информации, защото ще изтеглим предварително зададен шаблон от сървъра. Когато кликнете върху Подробности и шаблони, ще получите файл без календар.
Това, което ни трябва, е Календари 2015. Има различни дизайни, включително и много интересни и интригуващи оформления. Вече сме се насочили към шаблона А3 горизонтално, затова щракваме върху Изтегляне и запазваме файла.
Стъпка 3
След това отивате във вашия папкова директория, щракнете с десен бутон на .zip папката и изберете Екстрактиране на всичко.
Стъпка 4
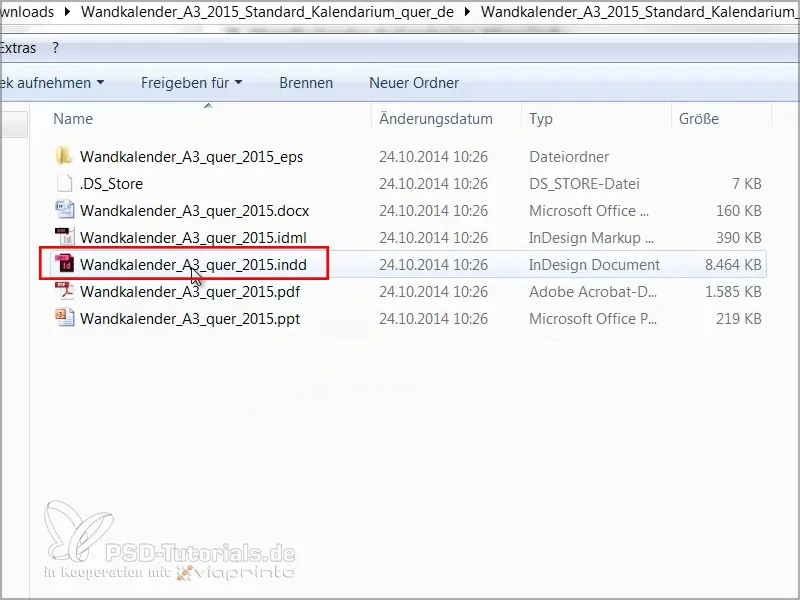
Тук имаме файла "Wandkalender_A3_quer_2015.indd". Има и други шаблони за Word, PDF или дори за презентации на PowerPoint, но нито един файл не е толкова удобен за работа, колкото файлът на InDesign.
Оттук просто влачите този файл в прозореца на InDesign.
Стъпка 5
Когато работите с чужди работни файлове, е добре първо да се запознаете със ситуацията, така че нека хвърлим поглед на слоевете:
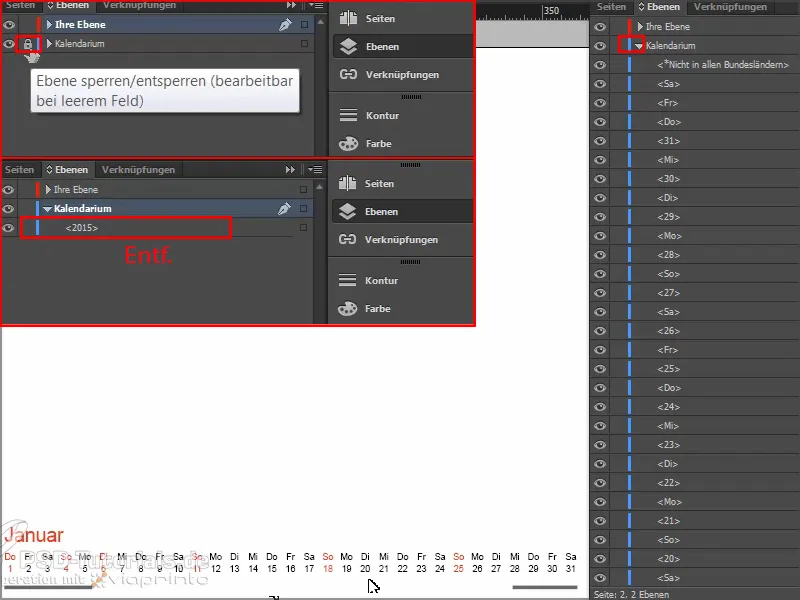
Имаме слой "Календар" и "Вашият слой". Като има като забрана на "Календар"-слоя. Но тъй като искаме да направим промени в него, решаваме да го отключим, като кликнем върху катинарчето.
И когато отворим таба на "Календар", виждаме, че там само има "2015". Това може да изтрием, защото не ни трябва.
Когато минем една страница напред и отворим таба на "Календар", виждаме, че отделните дни са на слоя "Календар", а нашият слой "Вашият слой" празен.
Стъпка 6
След това разглеждаме цветовите палитри.
Вече има две. Но понеже всяка фирма има свои цветове в рамките на корпоративния си дизайн, първо ще отидем до зареди цветове - и това е типично за Adobe: Колкото по-важна е функцията, толкова по-малко е бутона.
След това отваряме .ase файла и вече нашата цветова палитра е с обогатени CMYK стойности.
Стъпка 7
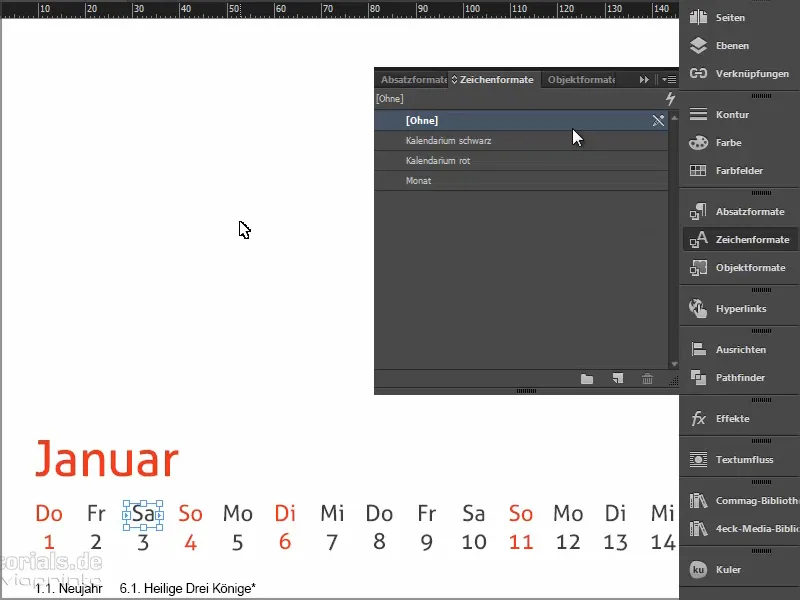
Следващият въпрос: Вече има формати за абзаци? Не, и също няма формати за знаци, което е малък проблем, защото не искаме всичко да променяме ръчно. Предимството на форматите е, че с едно натискане на бутон можем да направим промени в целия документ. Ако искам да използвам дружествен шрифт вместо предварително зададения шрифт, не искам да променям всичко ръчно.
Понеже няма предефинирани формати, прилагаме един трик.
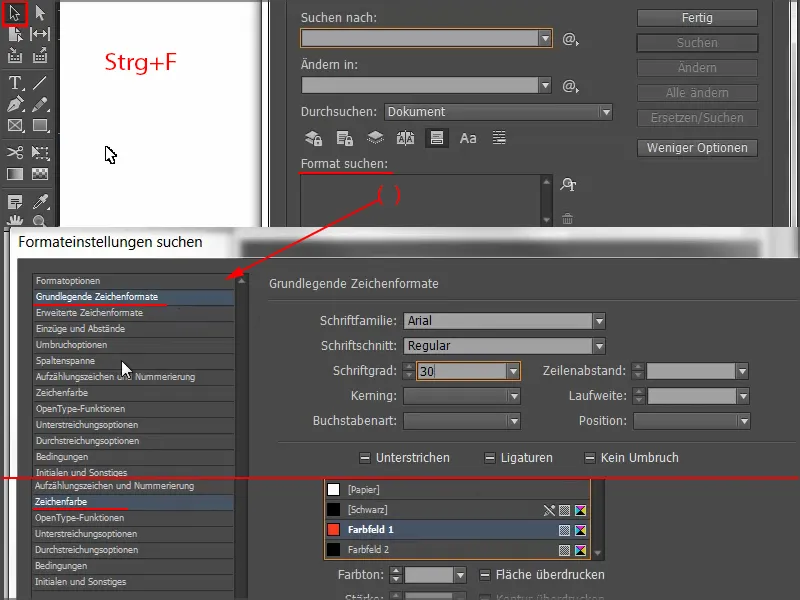
Натискам някъде, за да излезем и отварям с Ctrl+F диалоговия прозорец Намери и Замести. Кликвам върху незначителното прозорецче Намери формат и се отваря диалоговият прозорец Намери настройки на формата.
Под Основни формати на знаците пиша Шрифт - Ариал със стил - Обикновен и размер 30Pt.
И също така търся цветове на знаците Червено.
Сега виждаме в Намери формат списъка с параметрите, които се търсят.
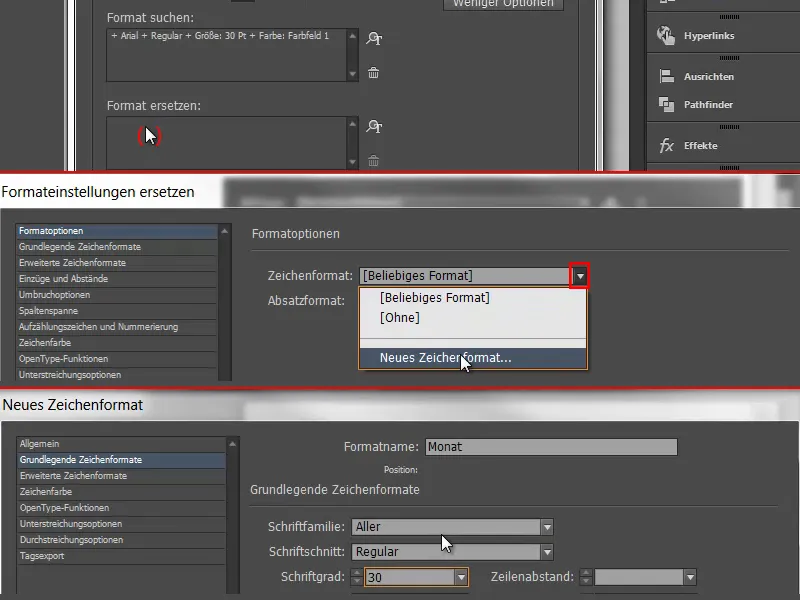
След това кликваме върху Заместете формата, и отново се отваря диалоговият прозорец, където мога да дефинирам, че всичко, което бъде избрано, трябва да бъде променено в нов знак- или абзацформат.
Избирам Нов знаков формат, го кръщавам "Месец," и под Основни формати на знаците избирам като шрифтово семейство Алер в Обикновен с 30Pt, а като цвят на знаците искам нашия къщен червен цвят.
Потвърждавам с ОК, …
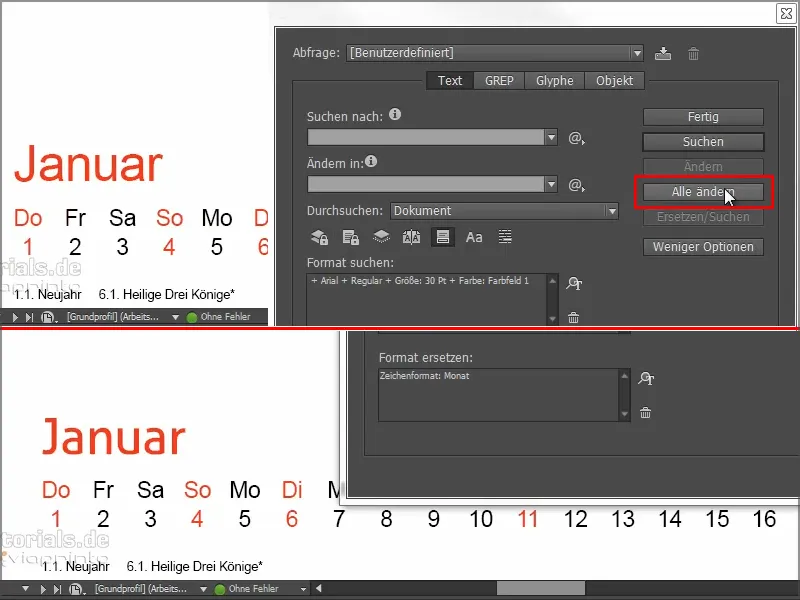
… и сега внимателно погледнете долу на "Януари", как се променя, след като натисна върху Промяна на всички.
Получавам съобщение, че търсенето е завършено и са направени 12 заместения - и имената на месеците вече са в желания формат.
Повторяме същото за червените и черните дни. Трябва да видим с какъв размер на шрифта са използвани, защото можем да го използваме като размер на шрифта на шаблона. Тук имаме 13,5 Pt.
Отново повтаряме Стъпка 7 и търсим нещо в Ариал, Обикновен, с 13,5Pt в червен цвят за знак и го заменям с Нов знаков формат, който наричам "Календар червено," избирам Алер и нашия червен цвят. Това потвърждавам и получавам съобщение, че са направени 136 замествания.
И също така го правя за черните дни: Търся всичко, което има Ариал, Обикновен, 13,5Pt и Цветово поле 2 и го заменям с Нов знаков формат, наречен "Календар черно," избирам Алер, 13,5Pt и като цвят на знаците взимам тази почти черна стойност на CMYK (C=0, M=0, Y=0, K=90).
Много ярко черно би било твърде контрастно тук, докато по-по-мекият черен има по-хармоничен ефект.
Кликвам на Промяна на всички и се потвърждава, че са направени 373 промени. Готово.
Сега навсякъде имаме нашия домашен шрифт и ако в последствие се наложи нещо да се промени, само един клик върху форматите и всичко в документа се променя. Трябва да се възползваме задължително от такива възможности за ускоряване.
Стъпка 8
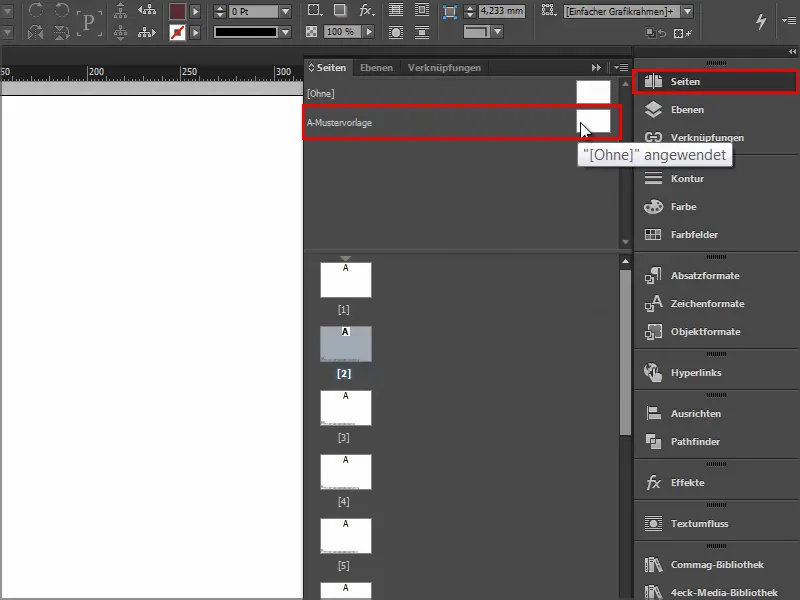
На всяка страница на фирмения календар се включва и логото разбира се.
Разглеждаме страници и тук имаме образец на страница. Ако поставим логото тук и приложим този образец на всичко, имаме логото на едно и също място навсякъде.
В такива случаи обичам да работя с библиотеки. Те са запазени локално на компютъра и могат да бъдат създадени чрез Файл>Ново>Библиотека. Тогава имате файловете, които често използвате, на разположение и можете просто да ги плъзгате и пускате в документа.
Стъпка 9
Ето нашето лого с лозунг. Това го поставям на Пробната страница.
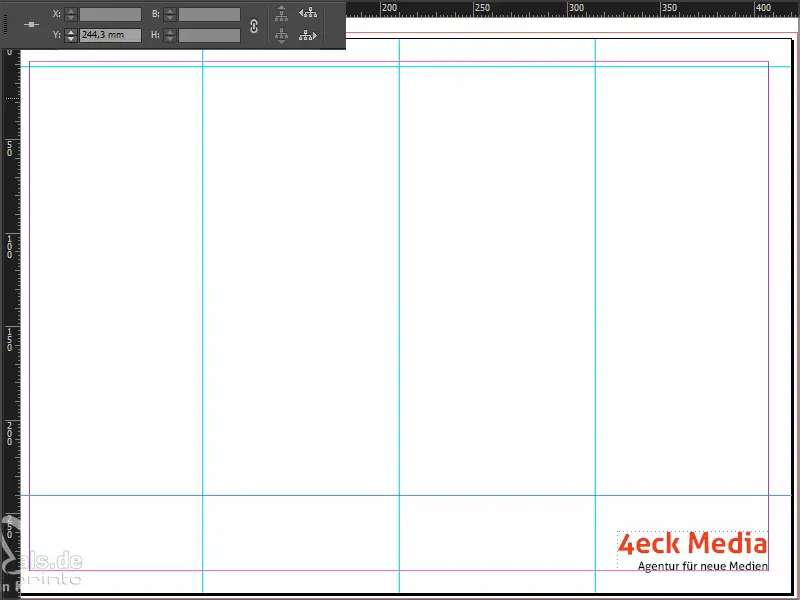
И след това изваждам двата пътища и кръстосвам Помощните линии, които вече съм си наредил. Най-лесно е да притеглите груби Помощни линии въвображение и след това да въведете точния номер в горното поле:
Ни трябват три вертикални Помощни линии. Едната е точно в средата, т.е. точно на 210 мм, още една на 105 мм и третата на 315 мм. Така определяме областите за изображението и текста и също имаме референтна линия за центриране.
Също ни трябват две хоризонтални Помощни линии: Веднъж мерим 15 мм отгоре, защото трябва да отчетем разстоянието до шпиралата. И втората я изваждаме на 244,3 мм. Това е нашата финална линия отдолу.
Тъй като извлечохме тези Помощни линии на Пробната страница, те ще бъдат видими и на обикновените работни страници.
Но сега тези Помощни линии и логото също са върху корицата, въпреки че там не са нужни нито Помощни линии, нито лого.
Затова пускам празната Пробна страница на страница 1 и всичко изчезва.
Стъпка 10
След това започваме с оформянето на корицата. Разглеждаме образецът: Имаме три Текстови полета, с Futura, 250 Pt и Futura Bold, 360 Pt.
Изтеглям Текстово поле, правилно ориентирано вдясно и вляво, избирам Futura в Лек, въвеждам размер 250Pt и вземаме много бледо сив цвят. С това пиша "Think", отново маркирам и активирам Главни букви, центрирано и готово.
След това притежавам този надпис, като натискам Alt+Shift- копчето надолу, като по този начин получавам негов клон.
Пиша "BIGGER", маркирам и го увеличавам на 360Pt и въвеждам Удебелен в стил писмо. Тъй като при този размер на писмо Текстовото поле не е достатъчно, го уголемям и ползвам Помощната линия, която се активира автоматично..webp?tutkfid=66434)
Ако вашата Помощна линия не е видима, отидете на Изглед>Решетка и активирайте опцията Интелигентни помощни линии. Това е много важно улеснение, тъй като където има симетрии, автоматично се активират Помощни линии.
Стъпки 11–20
Стъпка 11
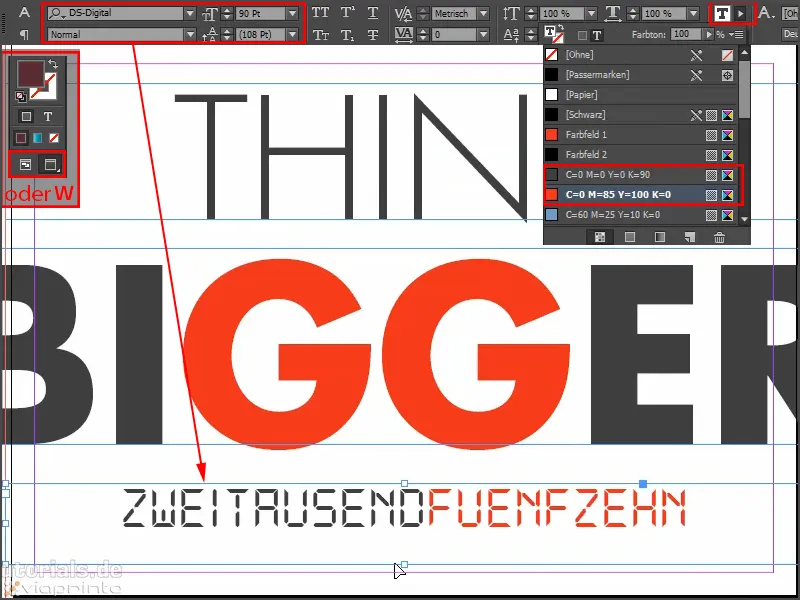
Маркирам двете "GG" и ги маркирам с нашия червен цветен пайет.
След това маркирам двете Текстови полета и ги измествам с Shift и стрелките нагоре и гледам резултата в Прегледа, като превключвам между двата прозореца или просто натискам D.
Пиша надписа "две хиляди петнадесет" в DS Digital в Нормално, увеличавам размера на шрифта с Shift+Tab в стъпки по десетки, докато се съобрази, около 90 Pt, и разбира се го центрирам.
При центриране винаги е добре да разтегнете Текстовото поле точно до краищата отдясно и отляво, така че текстът да бъде наистина центриран.
Цветът все още ми е твърде черен, затова го правя в по-светло сиво и "петнадесет" в червено. След това разполагам реда още.
Стъпка 12
Повторно разглеждаме образеца, за да видим какво представлява януари.
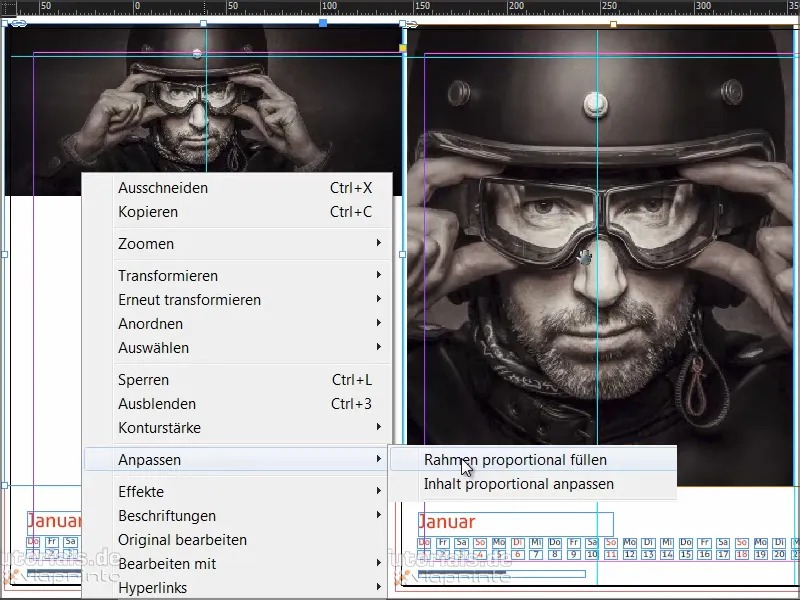
След това отваряме Дланчестия диалогов прозорец с Ctrl+D. Едно кликване върху изображението и след това премествам изображението до рязането и Помощната линия в средата.
След това щракам с десния бутон върху изображението и избирам Приспособяване>Пълнене на рамката пропорционално.
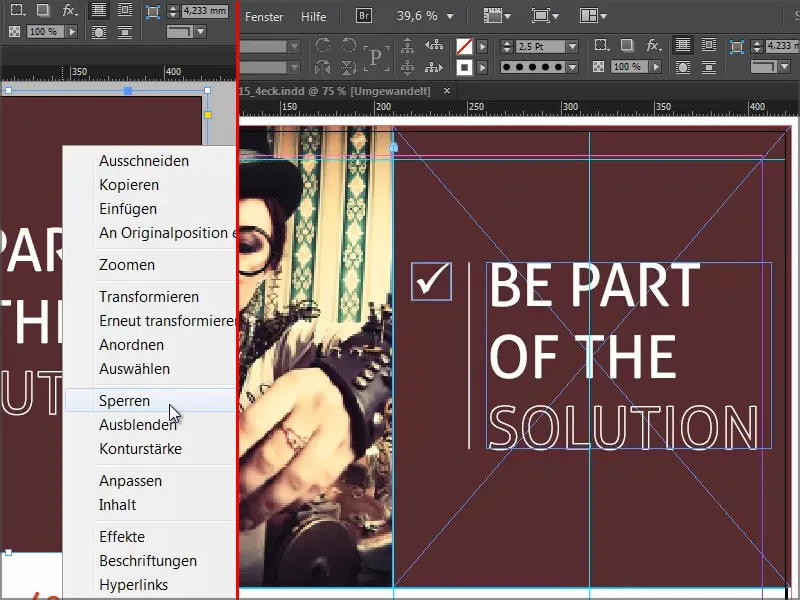
С Shift+стрелките ще насочим конкретно съдържанието на изображението. В този момент винаги трябва да внимавате дали сте активирали рамката или съдържанието на изображението. Това може да се види от рамката: Ако рамката на изображението е активирана, рамката около нея е слабо тюркоазена. Ако е активирано съдържанието на изображението, имаме кафява рамка.
Стъпка 13
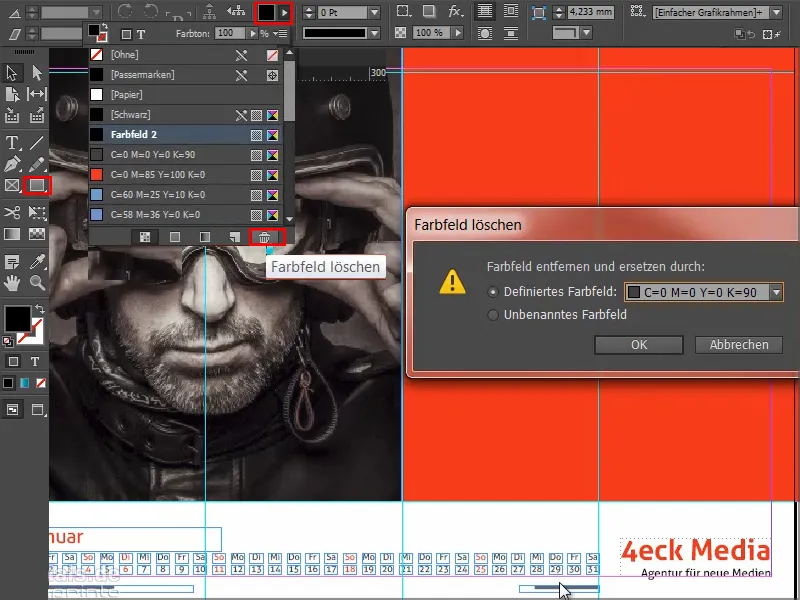
Когато изображението е позиционирано, ние вдясно поставяме цветно поле. Започвам от рязането, водя го до хоризонталните линии и отново избирам червено за цветно поле.
В този контекст можем също да изтрием старите цветни полета, които не ни трябват, а именно „цветно поле 1“ и „цветно поле 2“.
Получаваме грешка, защото явно пропуснахме „цветно поле 2“ при замяната. Все още се използва в документа, предполагам в подвала. Но тук можем да кажем, че заместителният цвят трябва да бъде нашето 90%-но черно (C=0, M=0, Y=0, K=90). Потвърждаваме с ОК.
Стъпка 14
Работим с много спрян дизайн и се концентрираме върху същественото. Затова нямаме нужда от сенки, заоблени ръбове и т.н. Просто плосък графичен дизайн. Тук имаме чудесен контраст и добавяме бяло писмо. (Черното съвсем не стои на червен фон, никой не го разпознава).
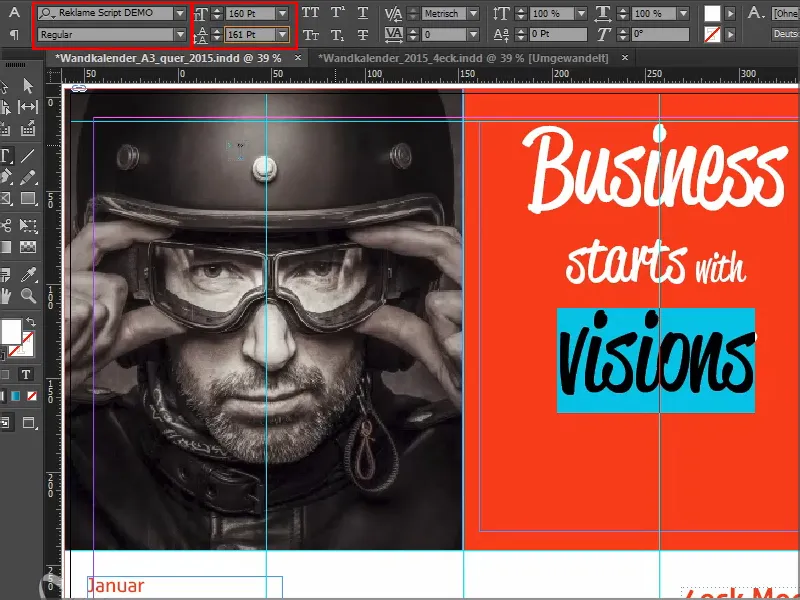
Пак поставям текстово поле, след това вземам цветното поле Хартия и избирам като семейство на шрифта Reklame Script. Центрирам целия текст и пиша „Business starts with visions“.
След това трябва да забавяме с размера на шрифта: „Business“ е с 160 пт, „Visions“ също с 160 пт, „starts“ поставяме на 100 пт, а „with“ е с 60 пт. Така внасяме малко динамика.
Линейният разстояние все още смущава, защото ни трябва оптически равно усещане на двете интервали. Можете да го изострите до детайл, но тук трябва да се задоволите с това: Маркираме „visions“ и задаваме интерлинията на 161 пт.
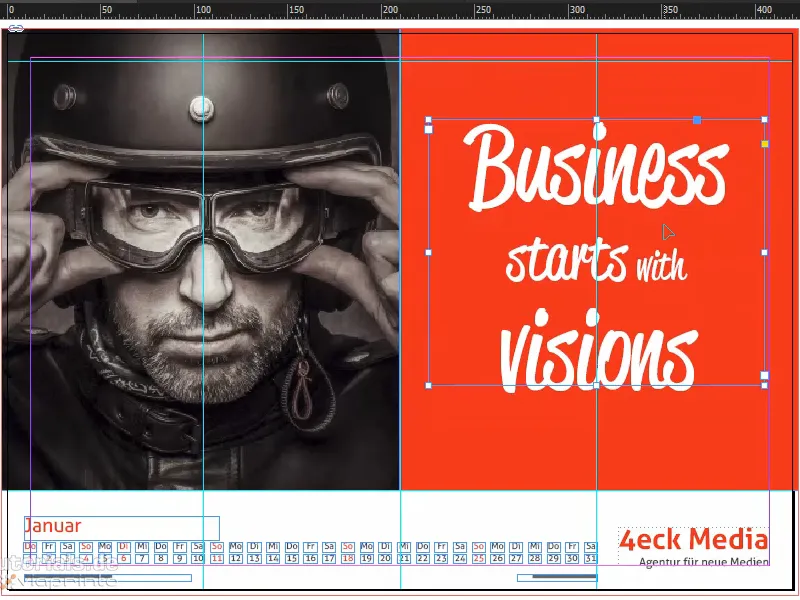
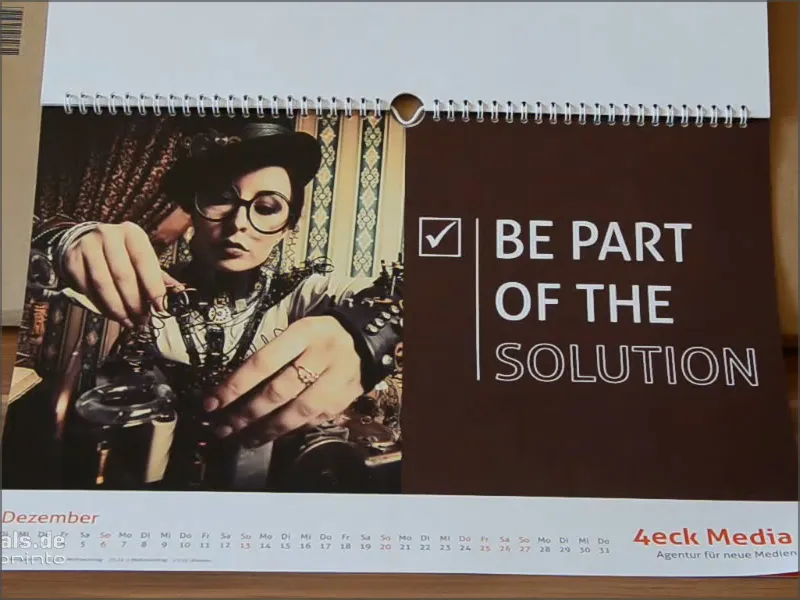
След това изравняваме всичко по хоризонталните линии и го позиционираме правилно - и ето, януари е готов.
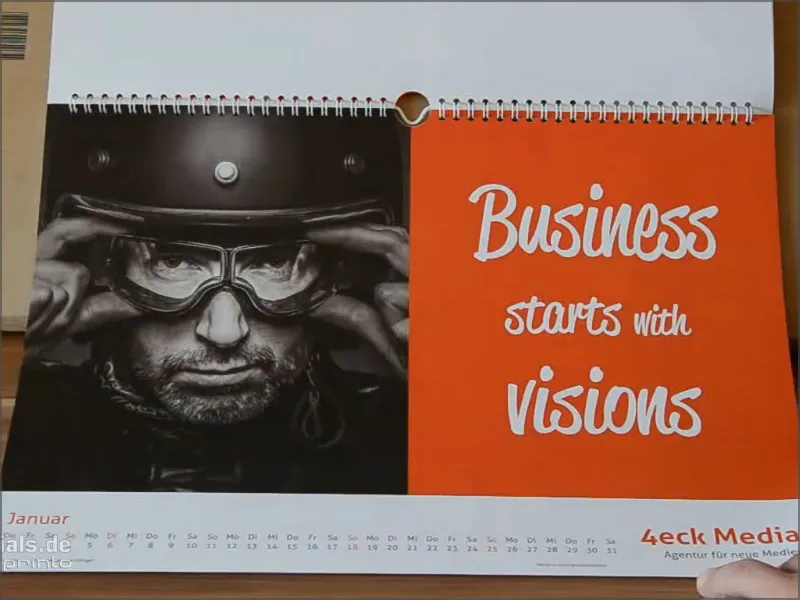
Така изглежда, когато е готово:
Стъпка 15
Следва февруари.
Изображението го включваме по същия начин и го позиционираме. Въпреки това аз тук още един път спрях оригиналното изображение, така че тя гледа навън отляво от изображението. За целта кликвам веднъж върху изображението и отивам в Обект>Трансформиране>Хоризонтално огласяване.
Тук имаме и още едно особеност при дизайна. Трябва да си представим, че печатницата реже в точката на рязане. Когато деактивирам монтажната площ (D), не искам да видя парченце от края на ботуша. Затова местя изображението къмляво, докато не виждам дясния й крак.
След това идва новият графичен рамка, тя се изтегля като преди и запълвам площта с 20% сиво.
След това вземам Инструментът за правоъгълник, цъкам веднъж върху цветната площ и задавам размерите: 160 в широчина, 23 мм височина..webp?tutkfid=66441)
Колонирая пълним с цвят това поле.
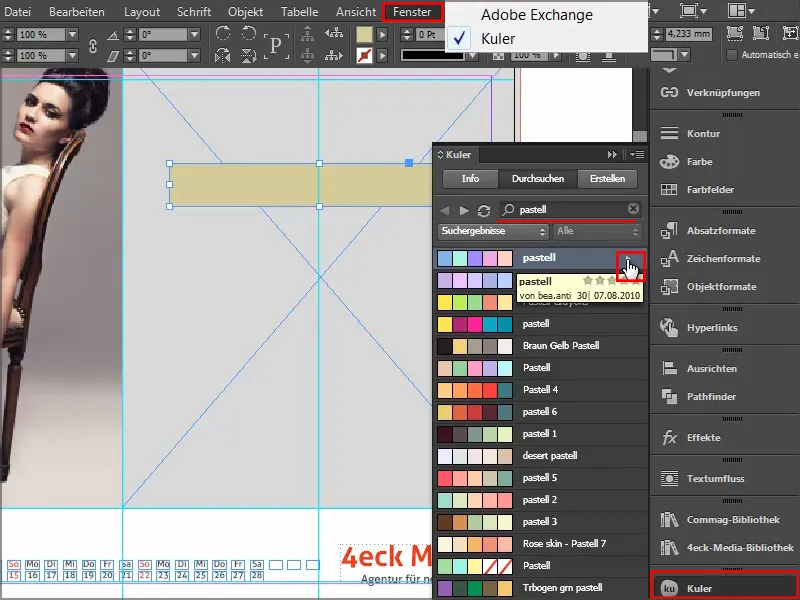
Ако търсите такива нюанси, използвайте Kuler от Adobe. Можете да въведете ключова дума и той ще ви даде различни цветни плочки, които може директно да внесете в своя цветова палитра чрез този малък стрелче.
Ако не сте виждали Kuler в лентата, можете да го активирате чрез Прозорци>Разширения>Kuler.
Стъпка 16
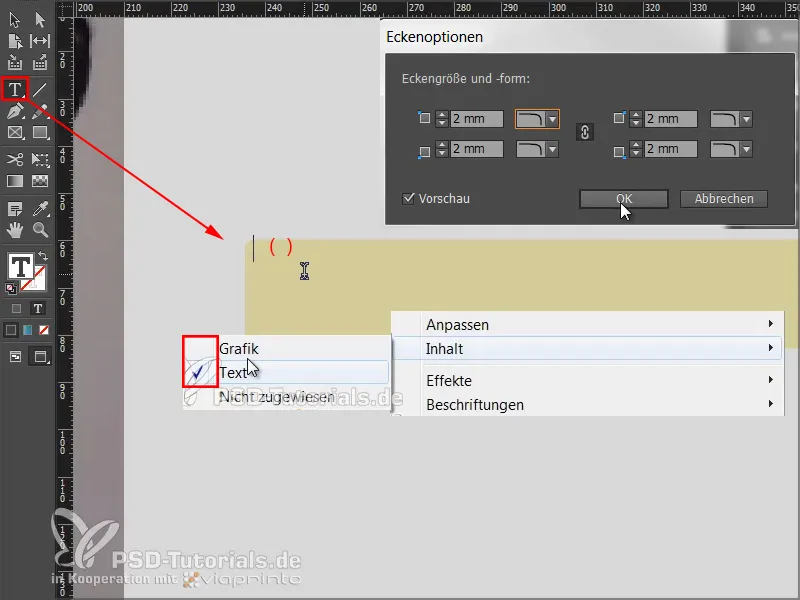
Маркираме това зелено поле и отиваме на Обект>Опции за ъглите. Там задаваме 2 мм. Ръбовете се заоблят леко.
След това превръщаме графичния рамка в текстов рамка, като избираме Инструмент за текст и цъкаме в рамката веднъж. Вече не е графична рамка, а текстова рамка.
Това може да проверите и с десен клик, като виждате в Съдържание, че отметката вече е при Текст. Ако не искате това повече, можете да го върнете като графична, като поставите отметката назад при Графика.
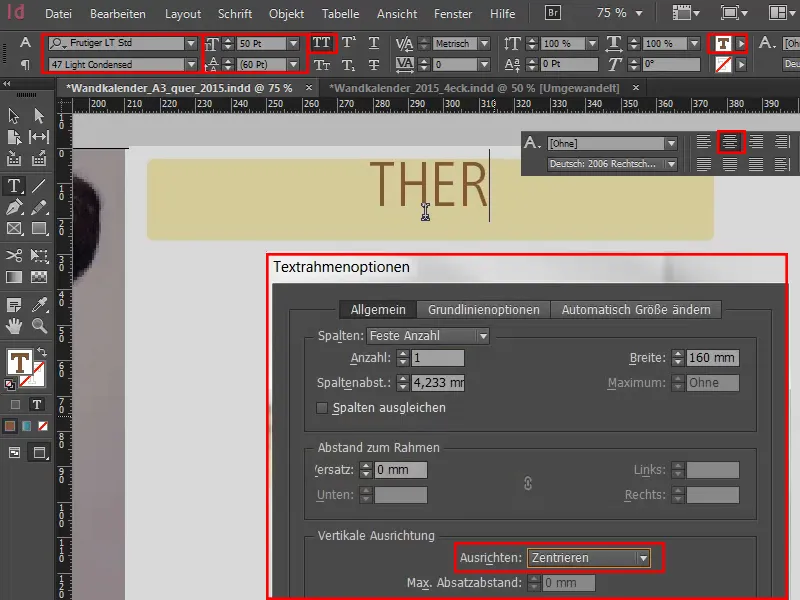
Сега настройваме параметрите на шрифта: Frutiger LT в Light Condensed, 50 пт, Главни букви, центриран, кафяв цвят.
И просто пишем "THERE ARE".
Желаем този текст да бъде центриран в рамката. За тази цел ви е необходимо опциите на текстовата рамка, които можете да получите или с десен клик и в контекстното меню, или с Ctrl+B или с класика: Alt+двоен клик. Тогава се отваря този диалогов прозорец, където избирате Вертикално центриране: Центрирай.
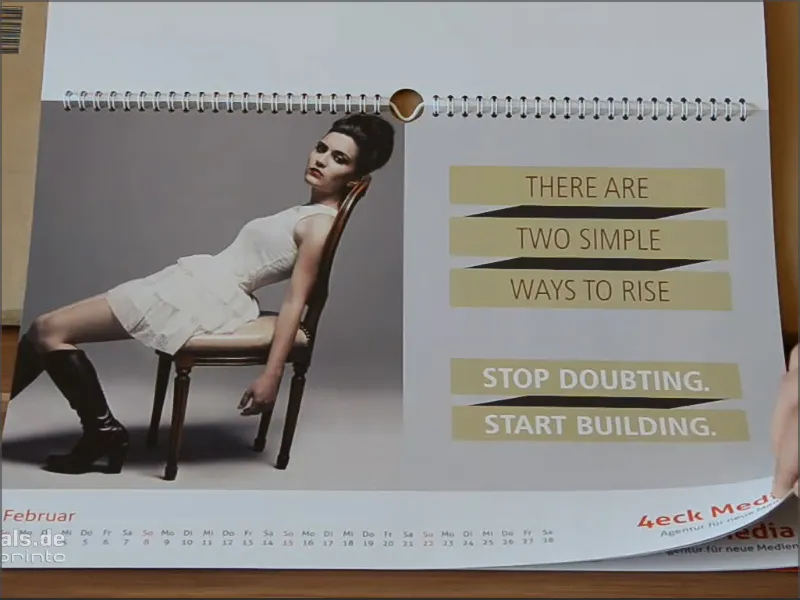
Стъпка 17
Премествам цялата конструкция нагоре, ще създам клон, докато държа натиснат клавиша Alt-, и после ще го плъзна с натиснат клавиш Shift- надолу по осата. Повтарям процеса и подредих зелени помощни линии, когато разстоянията станаха симетрични.
След това преписваме текста - винаги първо форматираме и след това копираме, за да избегнем двойната работа.
Сега ще използваме класическо правило в графичния дизайн: ще използваме "Законът на близостта". Това означава, че елементите, които са групирани заедно, се възприемат като единно цяло.
Горе имаме един призив и искаме отдолу да изразим едно решение. Затова създаваме известно разстояние отгоре и пишем на следващия ред: "Stop Doubting".
Освен това подчертавам изказването, като демонстративно слагам точка в края. "И точка" - това е непреодолимо изказване, така да се каже..webp?tutkfid=66445)
Стъпка 18
Променяме шрифтовете на Bold Condensed и цвета на Бяло.
Копираме последния ред, преместваме копието надолу и пренаписваме текста на "Start Building". Обърнете внимание, че разстоянията са наистина идентични.
За да измерим разстоянието, аз обичам да си слагам малка правоъгълна рамка на референтно място и след това я прехвърлям на другите места, за да измера. След това я изтривам, най-лесно е така.
В последната стъпка създавам още едно копие, изтривам текста и преобразувам текстовия кадър обратно в графичен кадър със същата техника, както беше опиsано по-горе. Отново премахвам кутийните опции и като Цветово попълнение избирам 90% Черно.
Леко завъртам тази кутия. Тъй като искам да я имам под текстовите кутии, кликвам върху текстовата кутия и с десен бутон на мишката я поставям Отпред..webp?tutkfid=66446)
Мога да променя размера малко.
След това се убеждавам, че е центрирано, копирам и премествам надолу.
Тази страница е готова и ми харесва плоският вид и намаленото послание.
Стъпка 19
Продължаваме с март. В работния файл вече сме разположили изображението и вече съм нарисувал правоъгълен кадър. Искам да го попълня с наистина дълбоко черно.
Но черното не е равно на черно. Горе в Цветовата палитра имаме различни черни нюанси.
Някои хора използват Знакове за регистрация, но това не е цвят за печат, а служи само за прецизно насочване на печатни плочи. Там се отпечатват малки кръстчета - това не е цвят.
При Черно, имаме Сиан, Маджента и Жълто от по нула и едно K с 100%, но дори и това не изглежда наистина черно в печат. Защо?
Ще ви го покажа в този сравнителен анализ: Черно в сравнение.
Имаме Знакове за регистрация. На следващата стъпка, това е Черното, което InDesign е повредно дефинирал. Със стойност на K- от 100. Но сравнете това Черно с долу изписаното Дълбоко черно 1. Дълбоко черно 1 е много по-дълбоко черно, защото са добавени още 40% Сиан и 100% Черно.
Но има още по-дълбоко: Дълбоко черно 2, което има Сиан 50%, Маджента 50% и Черно 100%.
Когато ги сравним всички заедно, ясно виждаме, че долу имаме много, много дълбоко реално черно и точно това искам и аз.
Затова създаваме Ново цветово поле и въвеждаме C 50%, M 50% и K 100%. Щракнете върху Добавяне, след което върху ОК.(1).webp?tutkfid=66448)
Опитайте да обърнете внимание, когато видите сравнения за печат, на колко черни е вашата Черно. Ако не е достатъчно черно, просто променете стойностите и не взимайте предварително зададената стойност от InDesign.
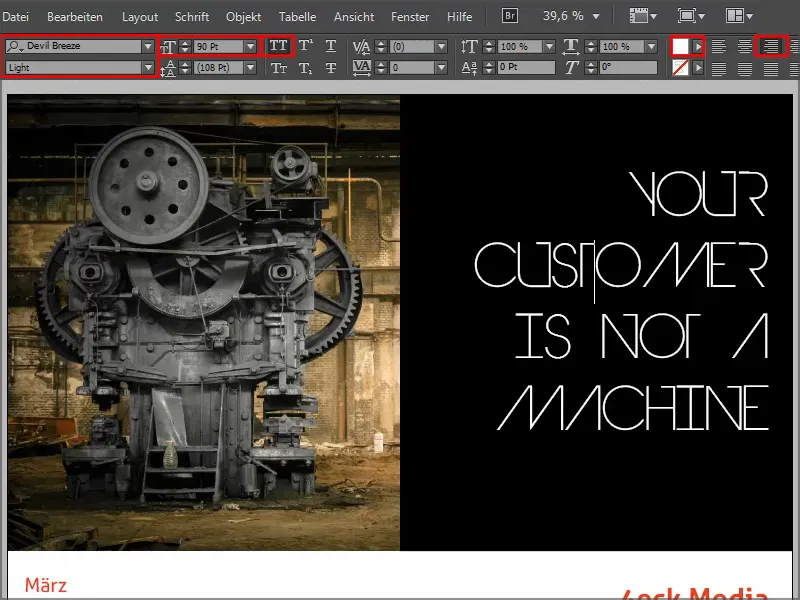
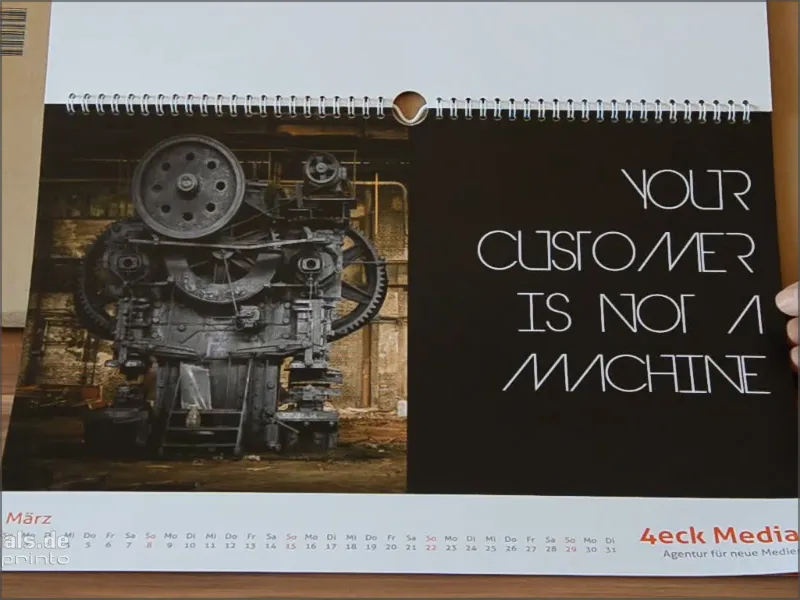
Стъпка 20
След това пренасяме текстово поле, правим дясното подравняване, увеличаваме размера на шрифта на 90 пт, цвета е Бял (Хартия) и за шрифт избираме Devil Breeze в Light.
Маркираме текста и превръщаме всичко в ВЕЛИКИ БУКВИ и готово.
Така изглежда, когато е готово:
Продължаваме: Стъпки 21–30
Стъпка 21
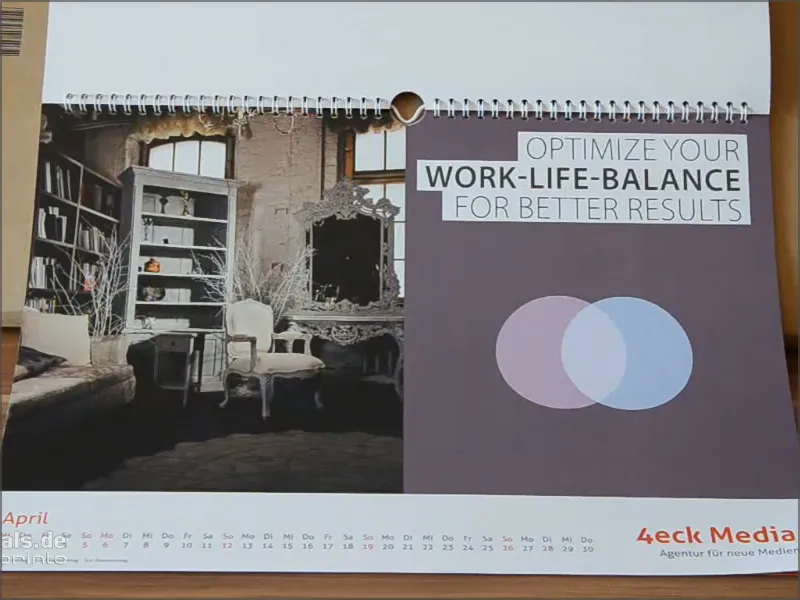
Следва Април. Вляво имаме ретро атуели, вдясно много нежни тонове, представянето напомня почти на женствено.
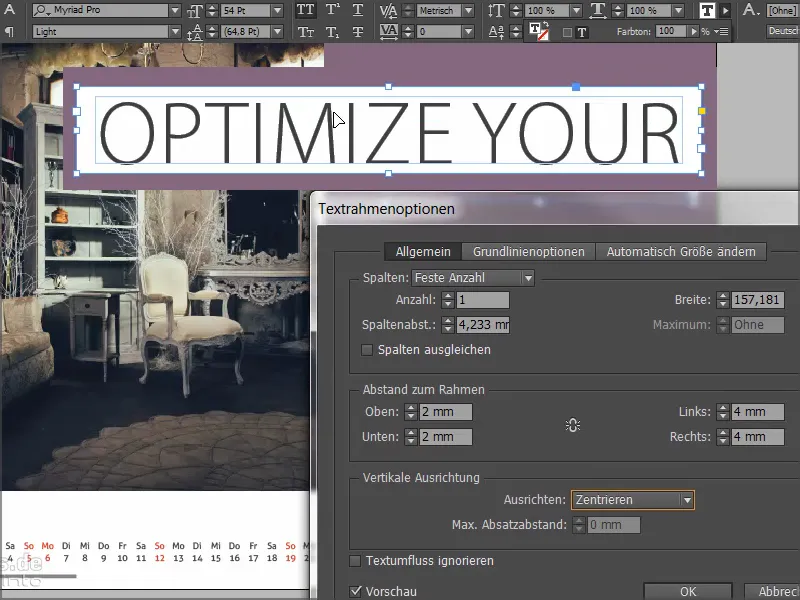
Нарисувам графичен кадър, попълвам го с бял цвят (Хартия), взимам инструмента за текст и пиша в Myriad Pro в Light, 54 пт, в ВЕЛИКИ БУКВИ, и с 90% черно текста "OPTIMIZE YOUR".
След това с десен бутон кликвам в опциите на текстовия кадър и дефинирам разстоянията; можем да ги наблюдаваме директно с включената квадратче за предварителен преглед, как текстът печели разстояние до кадъра.
В момента не ни трябва Подравняването, но можем да го зададем на Центриране за проба. Потвърждаваме с ОК.
С двойно кликване върху ръкава регулирам размера на кадъра точно така, че думите попълват формите.
Сега просто плъзваме текста на желаното място, горе вдясно в ъгъла и отново правим копие с Alt-бутона. В новото поле пиша "Work-Life-Balance", задавам шрифта на Semibold и настройвам рамката.
След това пак копирам първия ред и пиша "For better results". По този начин получаваме тези заглавия, които могат да се представят страхотно върху подходящи цветни рамки. И то така, че винаги имаме симетрични разстояния..webp?tutkfid=66452)
Стъпка 22
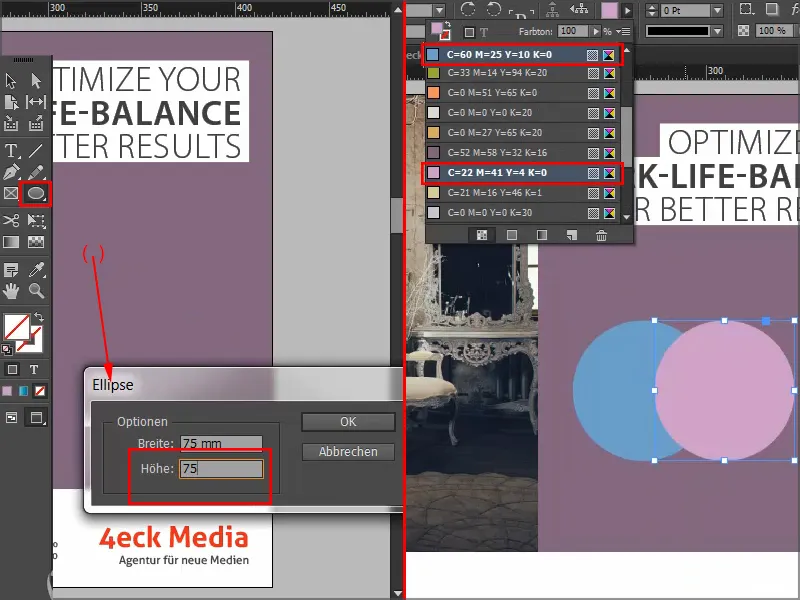
Сега искаме да създадем симбиоза между двете кръгчета. Вземам Инструмента "Елипса", правя едно кликване и въвеждам стойности 75 на 75 мм.
Имаме кръг, който още не се вижда, докато му дам цвят. От него си правя копие, за което избирам втори цвят.
И сега искаме да създадем пресечна точка между двете кръгчета. Това го правим, използвайки методите за смесване от панела Ефекти: Мултиплициране на негатива..webp?tutkfid=66454)
Така изглежда, когато е готово:
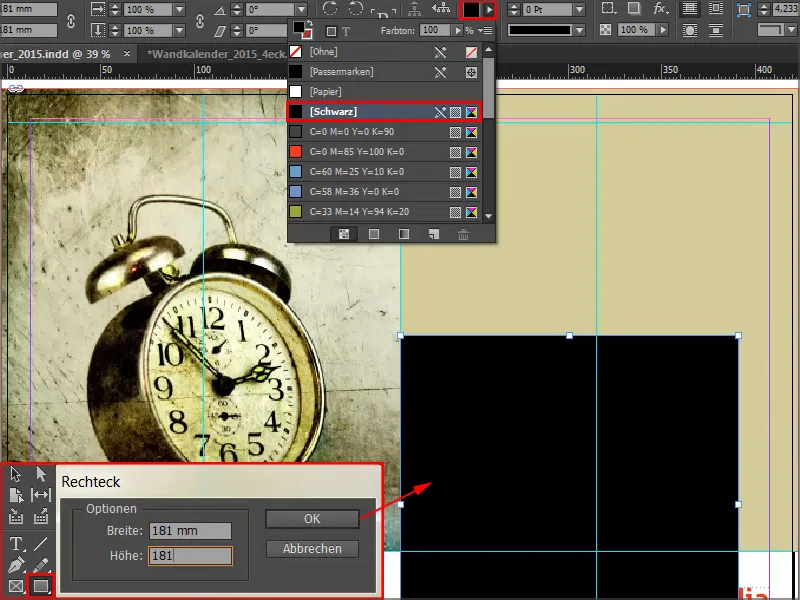
Стъпка 23
За май вземаме изображението и текстовото поле от шаблона с Ctrl+C и ги поставяме в новия документ чрез Редактиране>Поставяне на оригиналната позиция. След това просто избирам Инструмента "Четириъгълник", правя едно кликване в документа и задавам размерите на 181 на 181 мм.
Рамката я попълваме с Черно.
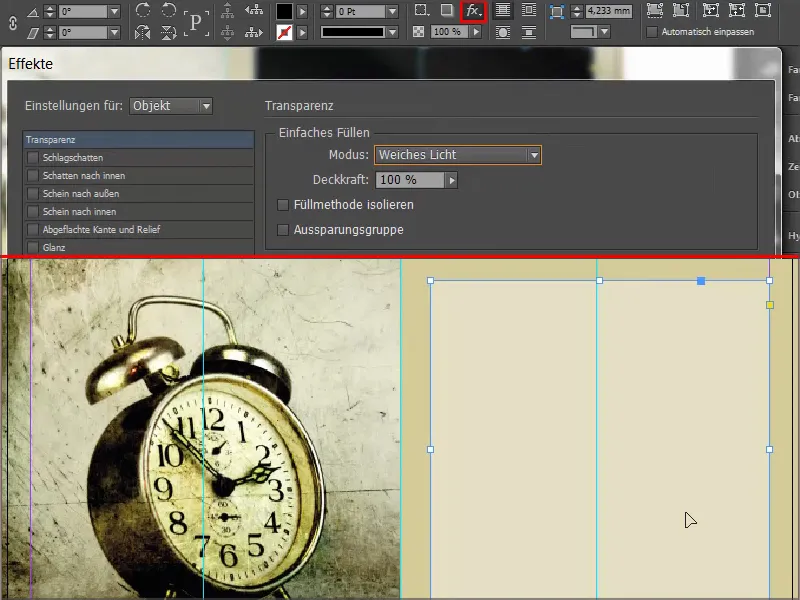
Стъпка 24
След това отново вземаме един от тези страхотни режими на смесване, а именно този път Мека светлина. Така полето става много нежно.
Стъпка 25
При Инструмента "Мастило", имаме опцията Изтриване на кукичката. С едно кликване върху кукичката отгоре, превръщаме квадрата в триъгълник..webp?tutkfid=66458)
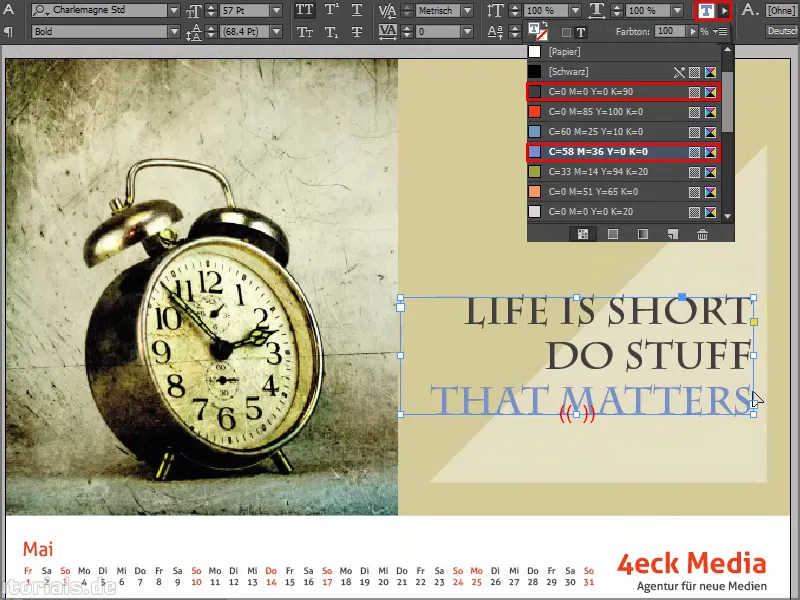
Стъпка 26
Премествам текстовото поле и избираме Шарлеман, в Получер, дясно подравнен, 57Pt в Големи букви. Така пишем текста си и променяме третия ред в синьо.
Чрез Двукратно кликване върху рамката на текстовото поле го настройваме точно спрямо шрифта. Преместваме още малко текстовото поле наляво, за да не сме твърде близо до ръба. Не искаме да изглежда претесано или притеснено.
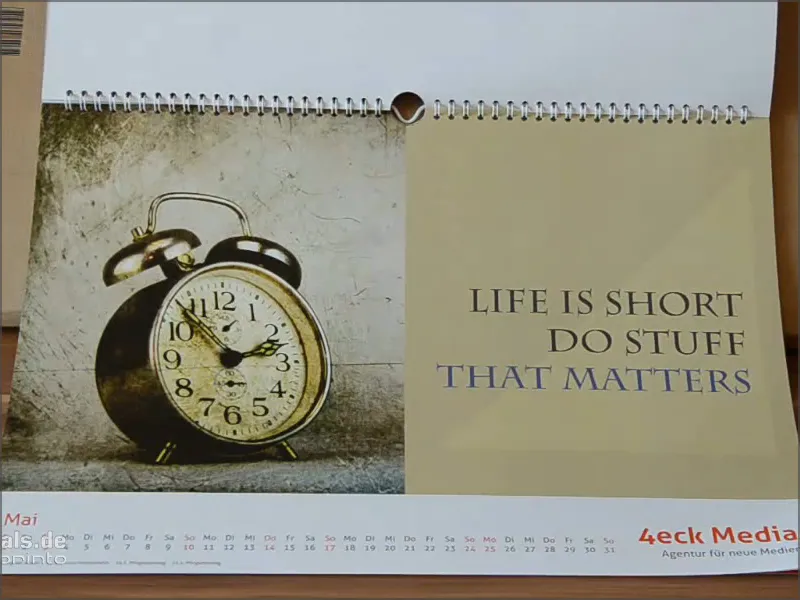
Така изглежда, когато е готово:
Стъпка 27
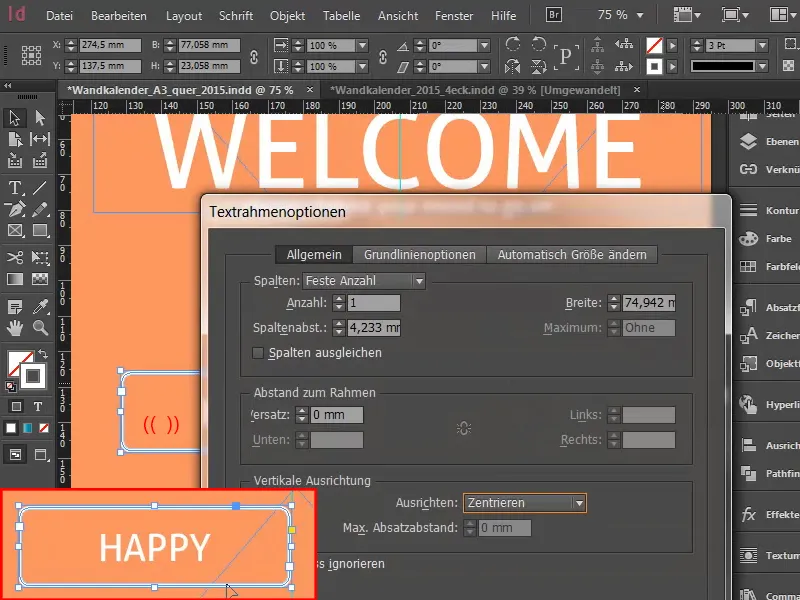
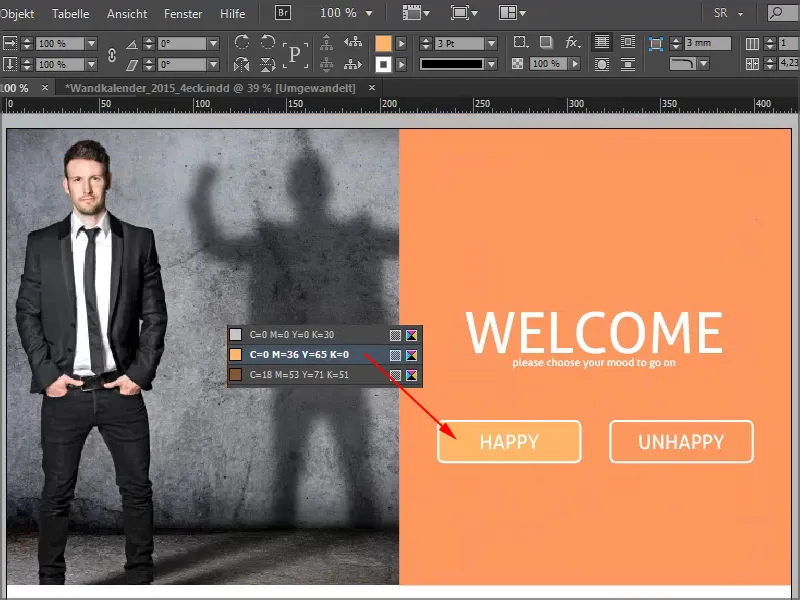
През юни, месецът с най-късата нощ и най-дългият ден, питаме за личното настроение на зрителя и добавяме много интересен ефект при навлизане, който познавате от уебсайтовете: За Happy цветът се променя. Тази проста структура в комбинация с много изразителната снимка изглежда особено добре.
Изображението и фонът вече са подредени, така че сега се обръщаме към текста. Вземам Инструмента "Текст", опря се на текстовото поле, като избирам шрифта Алер в 86Pt в Бяло и пишем "Welcome".
Втория ред го оставяме на 16Pt и премахваме Големи букви. Целият текст е Центриран.
След това създаваме графична рамка с бяла контура (Хартия), в 3Pt, активираме отново Оформленията на ъглите чрез Обект и ги настройваме на 3 мм закръглени.
Кликаме в графичната рамка с Инструмента "Текст", настройваме големината на 30Pt и пишем "Happy" в Хартия или бяло.
Чрез Двукратно кликване отново отваряме Опциите на текстовата рамка и центрираме текста в рамката.
Разполагаме полето в средата. След това копирам полето, го вмъквам и го поставям на другата страна в средата. Тук променям текста на "Unhappy".
След това ще преместя и двете полета, за да получат малко разстояние от средата. С Shift+стрелка наляво кликам 3 пъти с разстояние по 10 пиксела. Същото правя и вдясно, отново 3 пъти.
С това "Happy"-поле избирам цвета за ефекта при навлизане.
Накрая премествам всичко малко по-надолу.
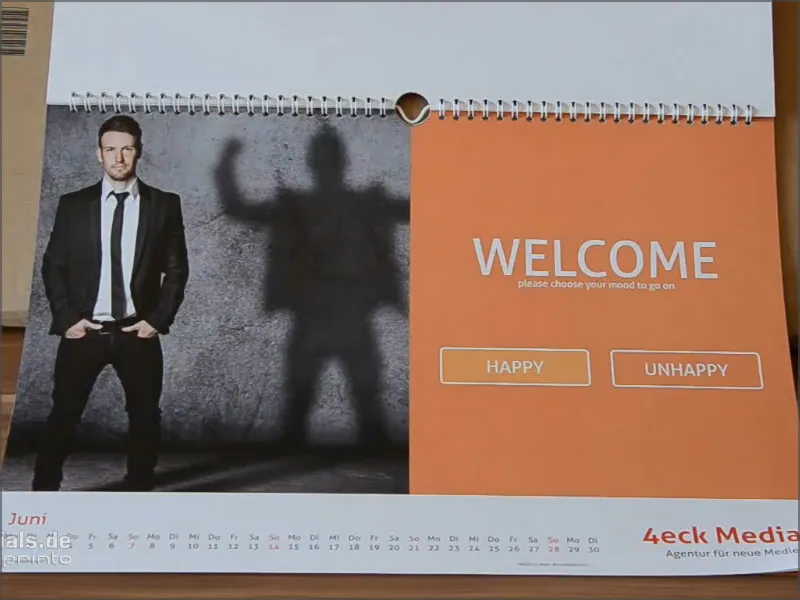
Така изглежда когато е готово:
Стъпка 28
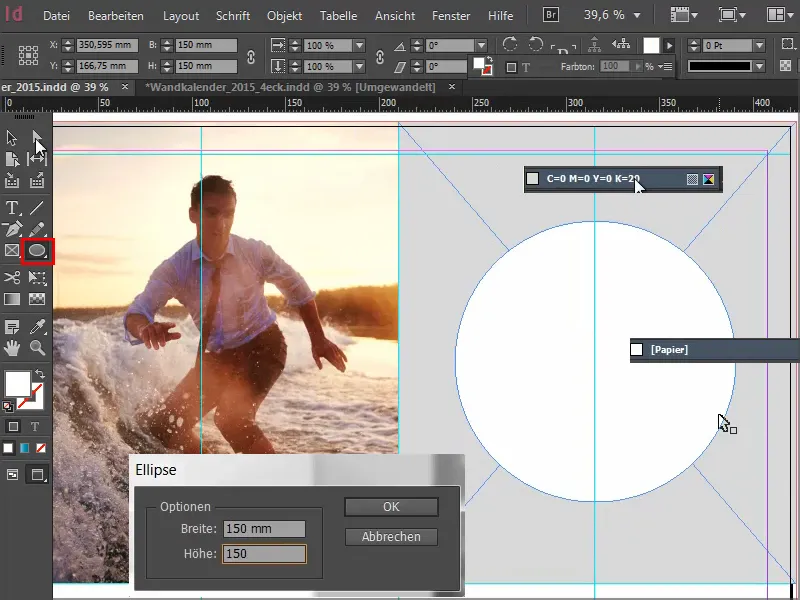
В задния план имаме крехък черен тон от 20%.
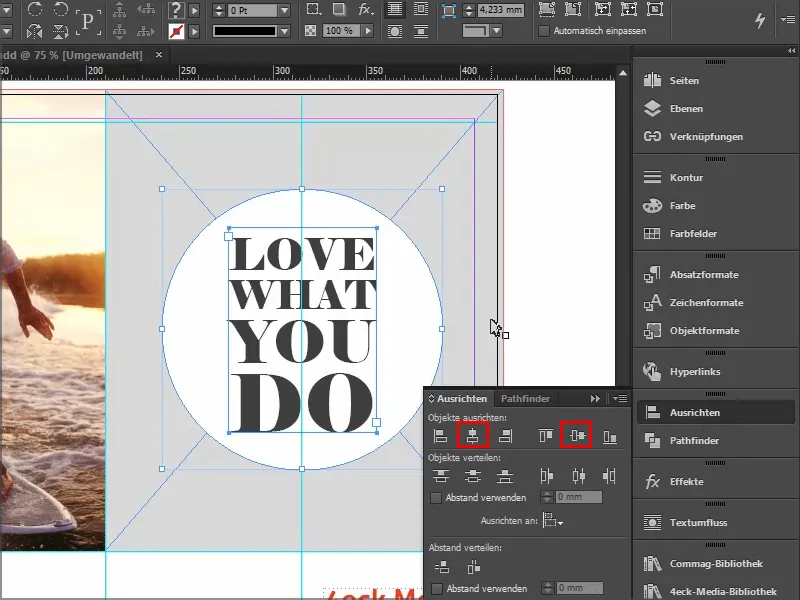
За кръга, в който поставяме типа, щракнете върху земята с елипсовата форма и настройте стойностите в панела както за широчина, така и за височина на 150.
Кръгът ще бъде в цвят хартия и ще го насочим по средата на водещите линии.
След това създайте текстово поле с шрифта Elephant Regular с размер 67Pt, капсово, центрирано. Специалност тук е, че отделните редове имат различни размери на шрифта, а именно 67, 60, 89 и 121.
Съответно, разстоянията между редовете са също настроени, за да има оптична симетрия. Можете да използвате много просто правоъгълниките, които ви показах преди.
Избирате текстовото поле, след това с Shift натискате и кръга отзад и ги насочвате хоризонтално и вертикално с Нацеляване.
Така изглежда когато е готово:
Стъпка 29
Това, което ми харесва особено много на страницата за август, е съчетанието на изображението с цветовете.
Ако ви е трудно да смесвате цветове ръчно: Ето 27% мажента, 65% жълто и 20% черно - тогава просто вземете пипетката и изберете цвят от снимката.
Прекъснатата линия показва, че текстът в момента е групиран. С десен бутон мишка мога да разгрупирам текста. Тогава имаме три текстови полета и отдолу още едно графично поле.
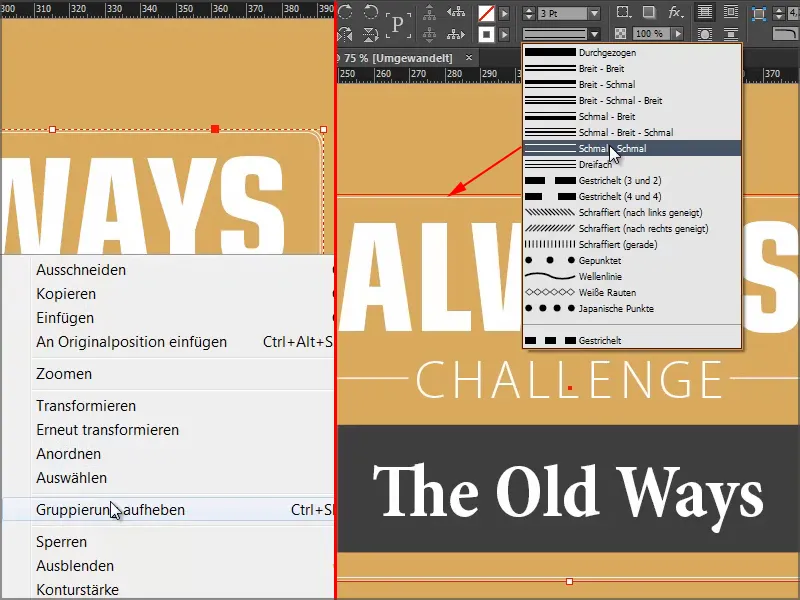
Какво е направено? Просто сме създали правоъгълник, задали смекчени ъгли и създали умерена контур. При контура "По-малко означава повече", така че избирам "Тесен - Тесен".
Можете също да изберете и "Тройно", след което може би ще трябва да настроите размера на пт (напр. на 5 пт), за да се отчете.
Така изглежда когато е готово:
Стъпка 30
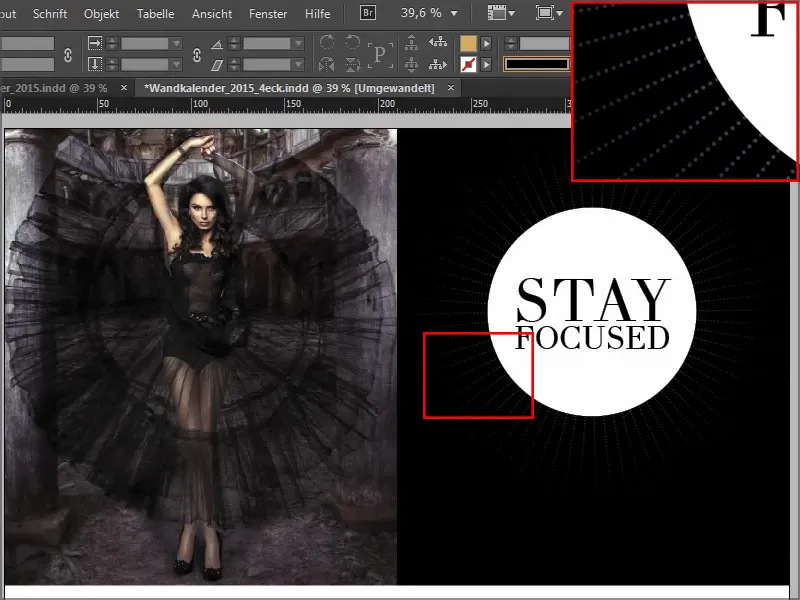
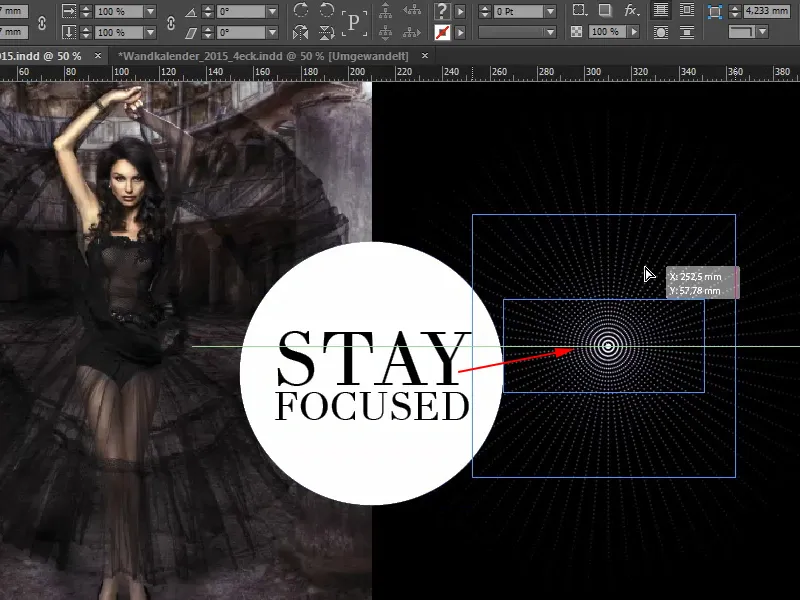
С списъка за септември ни очаква нещо много яко: Снимката отляво не е проблем, но отдясно имаме много фин ефект, преките линии, които избледняват навън - с посланието: Останете фокусирани.
Текстовото поле е наистина само отражение на формата на снимката, контрастен ефект, съсредоточен върху основното съобщение.
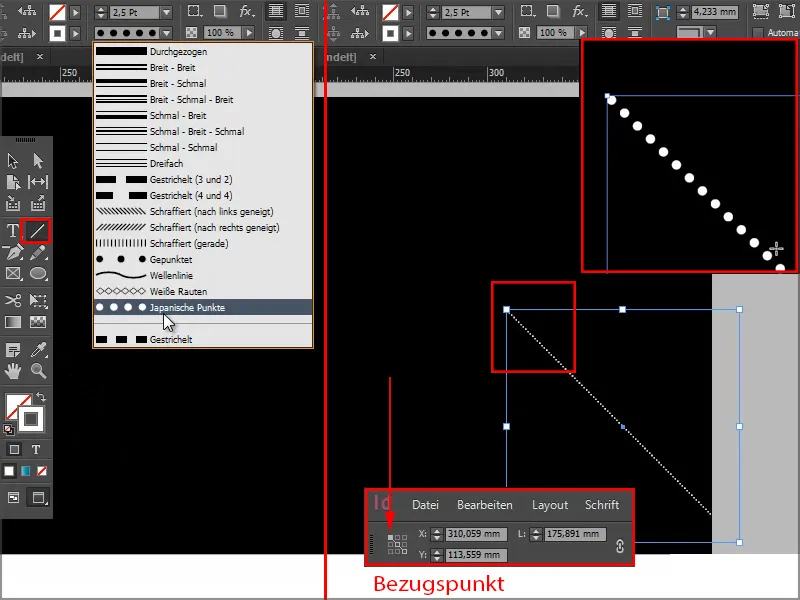
Създаваме линия в бял, с японски точки с широчина 2,5 пиксела приблизително. Започвам от центъра и я водя надясно-надолу. Приближете се, за да я видите по-добре. С Ctrl+O ще намалите позицията.
След това ще променим ориентацията на центъра. В момента той е центриран, но искаме да го преместим в горния ляв ъгъл.
Продължение: Стъпки 31–40
Стъпка 31
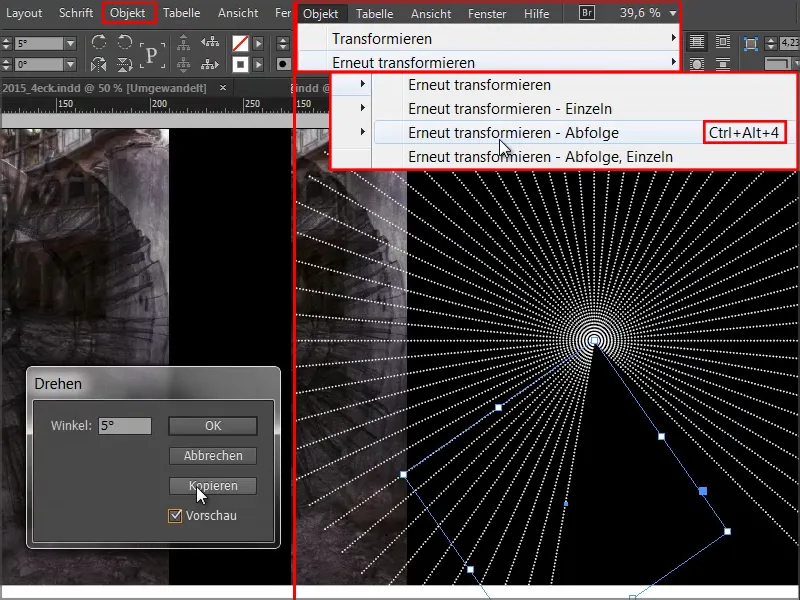
Сега преминаваме към Обект>Трансформация>Завъртане и задаваме ъгъл от 5° с Преглед, за да видите какво се случва, и кликваме върху Копиране.
Сега имаме две от тези точкови линии и чрез Обект>Отново трансформиране - Последователност или бързия начин Ctrl+Alt+4 създаваме още копия. Продължаваме да кликаме последователно, докато кръга се затвори.
Стъпка 32
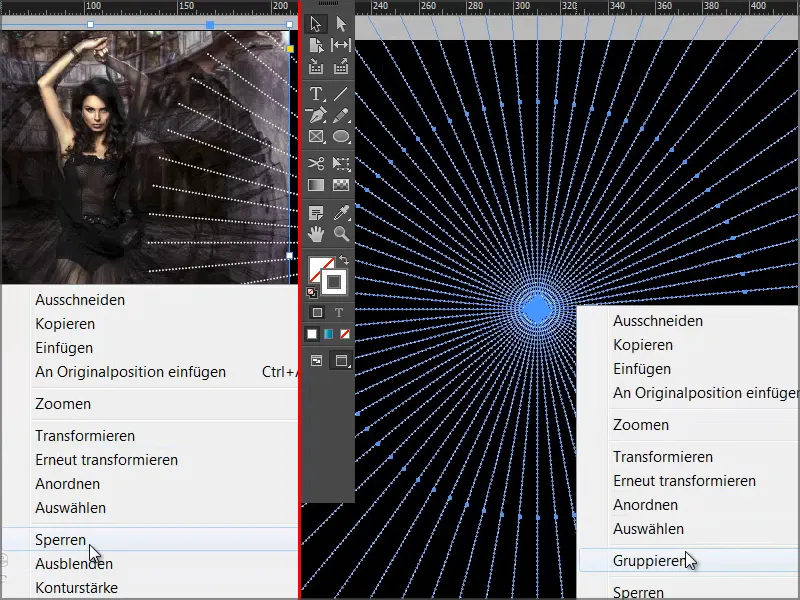
Ще заключа снимката отляво и черното фоново изображение отдясно чрез десен бутон Заключване.
След това мога удобно да обхвана всички елементи с програмно прозорец за избор и да ги групирам.
Стъпка 33
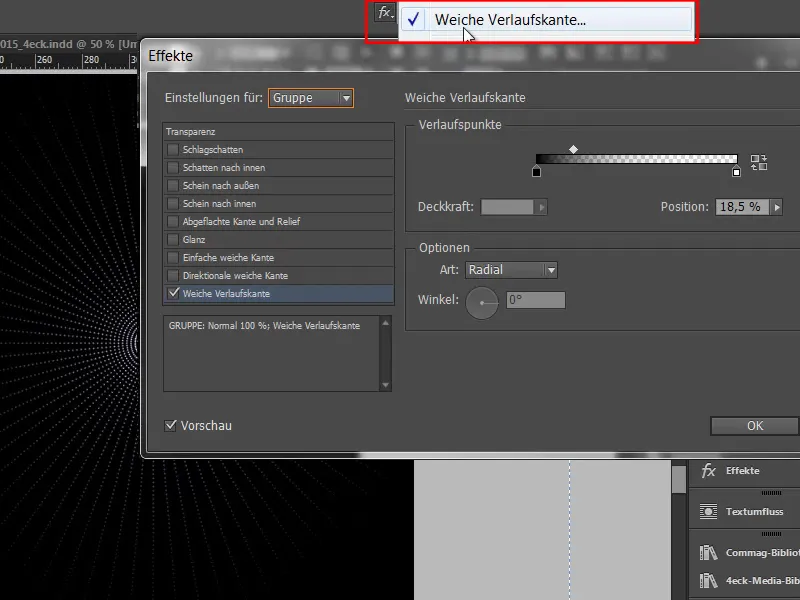
Сега ще използваме Мека градиентна сянка през панела Ефекти. Типът трябва да бъде Радиален.
Ефектът все още ми се струва малко силен, затова местя средния превключвател малко наляво. В около 18,5% можем да потвърдим.
Обърнете внимание, че няма да има ивици на снимката - като поставите фотослоя над нея.
Стъпка 34
Следва да добавим само бял кръг с надписа и да го поставим в средата.
Така изглежда, когато приключим:
Стъпка 35
Дизайнът за октомври е прост - шрифтът е Myriad Pro в Light, а след това трябва просто да нарисуваме кръг и линията..webp?tutkfid=66479)
Стъпка 36
Дизайнът за ноември представлява просто нарисувани правоъгълници с полета за текст. На всякакви текстилни изделия се срещат инструкции за пране, и този дизайн се вдъхновява от тях. Просто копираме с Ctrl+C и поставяме на мястото му за ноември..webp?tutkfid=66480)
Важен е и цветът тук, този пастелен зелен, който можем частично да намерим и във визията на снимката. Всякакъв случай, трябва да бъде деликатен, без ярки цветове.
Стъпка 37
Цветът на дясното поле изразявах с пипетката инструмент от завесата на снимката.
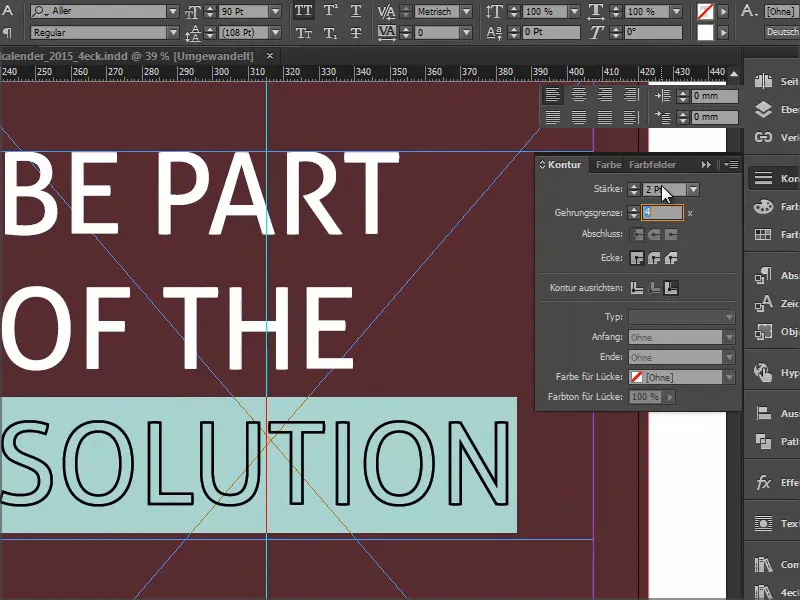
Нарисуваме отново поле за текст, избираме Aller в Regular, цвета на шрифта е Papier, 90Pt.
При "Solution" изчистваме цвета и добавяме бяла контурна линия, която трябва да бъде много деликатна, максимум 2 Pt. Работейки с тънки линии, те трябва да са видими и след печат. Но с 2 Pt сме на прав път.
Стъпка 38
След това просто нарисуваме бяла линия, като държим натиснат Shift- Клавиша, за да остане равно, Прекъсната, 2Pt.
Подгонваме размера на полето за текст точно спрямо шрифта, така че да можем да изравняваме новата линия точно симетрично по височината.
След това желаем да добавим още едно квадратче. За целта, нарисуваме квадрат с натиснат Shift- Клавиш в бяло, също така използваме 2Pt.
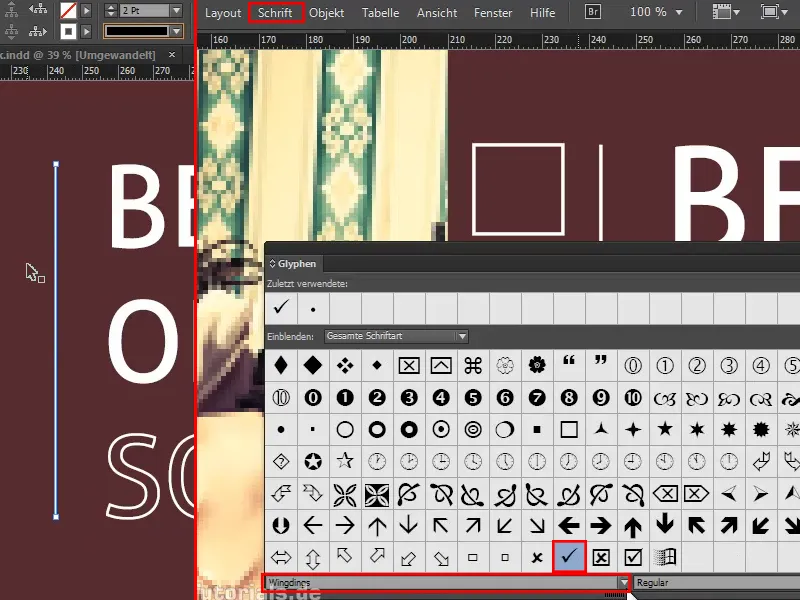
С помощта на инструмента за текст кликвам веднъж. След това задавам размера на шрифта на 72Pt, цвета е на бяло, след това отивам в шрифт> сивка, пиша „Wingdings“ и избирам отметката. С двойно кликване я вкарвам в документа.
Ако отметката не се появи в полето за текст, тогава полето за текст може да е малко, трябва просто да го уголемим до правилния размер.
Стъпка 39
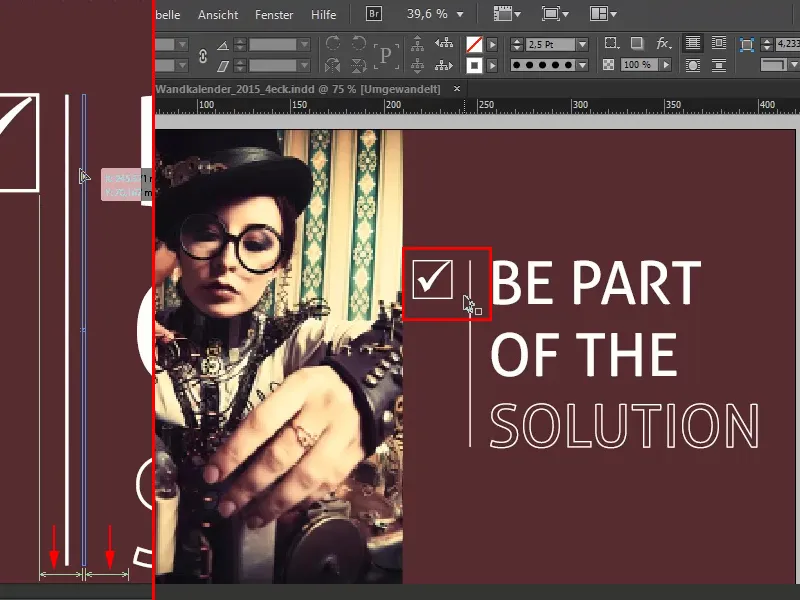
Обърнете внимание на разстоянието между квадратчето и линията и между линията и шрифта - те трябва да са равномерни. Линията при мен е малко наляво и линията за помощ ми показва, когато е точно.
С Ctrl+0 можете да разгледате цялата схема. Така ще видите, че разстоянието между квадратчето и изображението трябва да бъде идентично с разстоянието между квадратчето и линията. Вероятно не се забелязва докарвайки го на ум, по-скоро е подсъзнателно възприятие, където казвате, нещо е или не е в ред. Затова, ако искаме да бъде подредено, тогава …
… първо трябва да заключим фона в цвят бордо, маркираме квадратчето, линията и полето за текст и ги придвижваме малко на дясно. Аз го правя само оптически, вие моля бъдете по-точни.
А така изглежда декември:
Стъпка 40
Накрая ще разгледаме и страници. Добавяме още една страница в документа, на която ще добавим фирменото описание.
Последните стъпки
Стъпка 41
Отново получаваме страница с образец с логото, но просто коригираме като покараме без-страницата.
След това чрез Drag&Drop вкарвам логото от библиотеката, го завъртам с 28° и го плътно позиционирам.
Стъпка 42
Копирам адресните данни от шаблона и ги поставям тук на Оригиналната позиция.
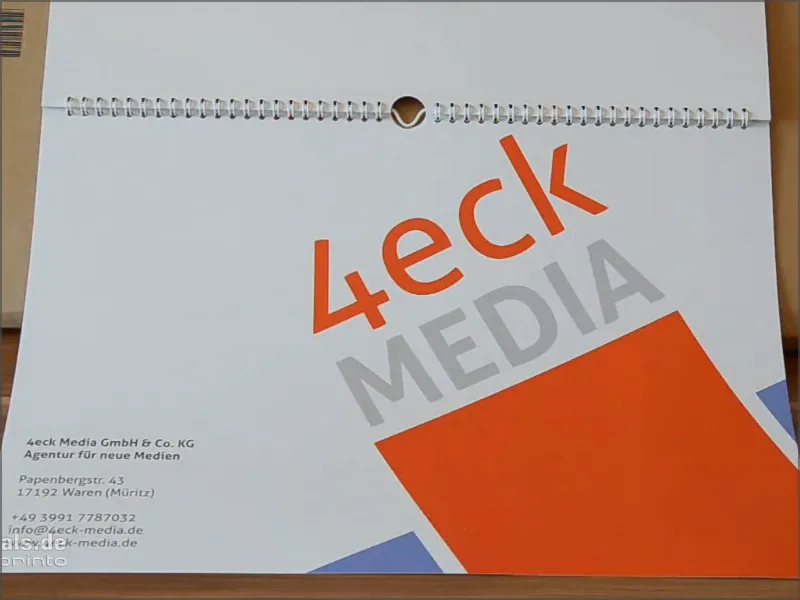
И така страницата е готова. Когато календарът бъде отпечатан, тя ще изглежда по следния начин:
Първо запазвам цялата работа.
Стъпка 43
Сега, разбира се, искаме да отпечатаме календара. Това го правя на viaprinto.
Отиваме на Помощ>Упътвания>Създаване на изходни документи. И там избирам PC в моя случай.
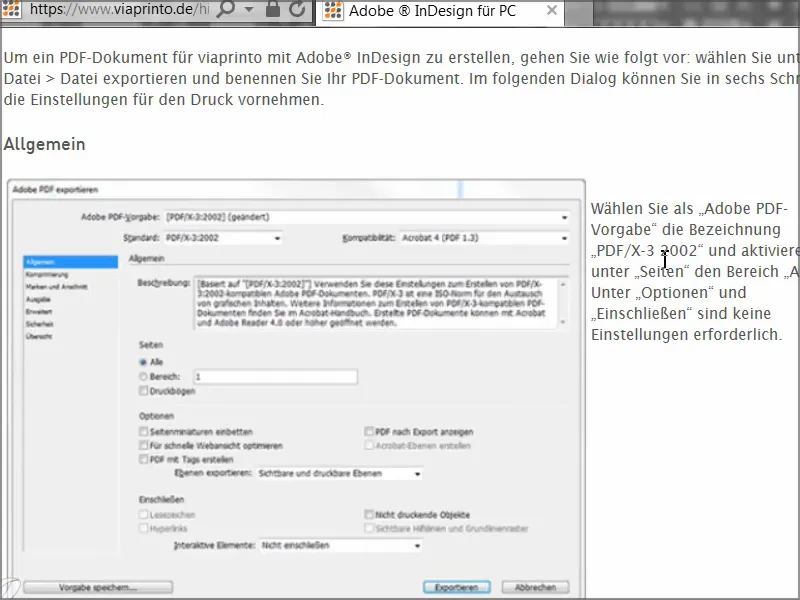
Там ще намерим Adobe InDesign за PC и кликнем върху него.
Там ще намерим страхотно ръководство за помощ как да създадем документа правилно и особено как да го експортираме правилно.
Сега ще го направим заедно.
Стъпка 44
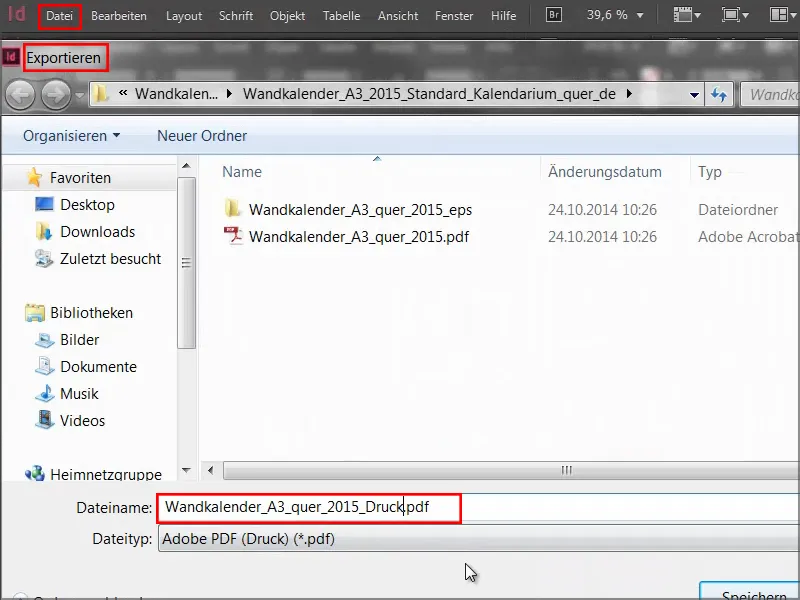
Така че сега чрез Файл>Експорт ще отворим диалогов прозорец и ще дадем име на файла за печат.
Стъпка 45
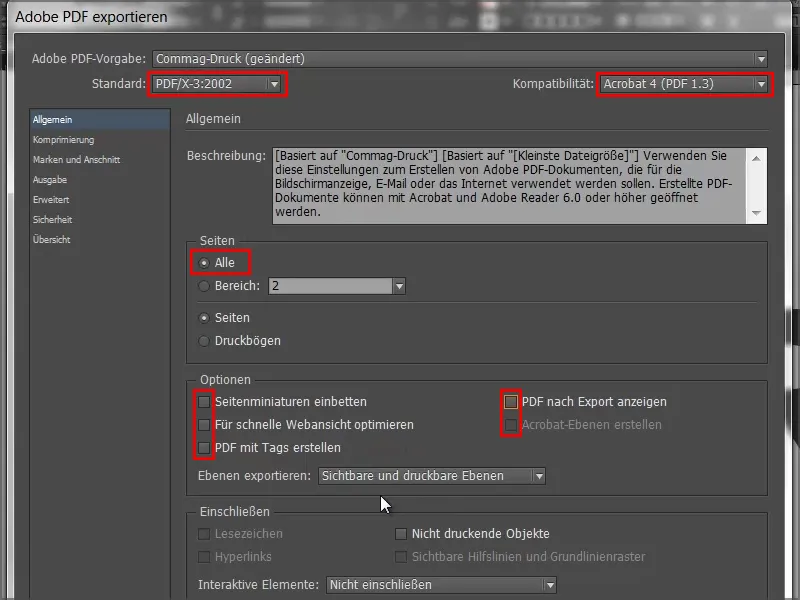
Тогава се отваря Диалогът за експортиране и там започваме да въвеждаме параметрите. За Общи поставяме следните стойности:
• Стандарт: PDF/X-3:2002.
Отново автоматично ще се зададе Съвместимостта към Acrobat 4.
• Страници: Всички
Необходимите Опции за нас не са от значение, всички можем да ги деактивираме.
Стъпка 46
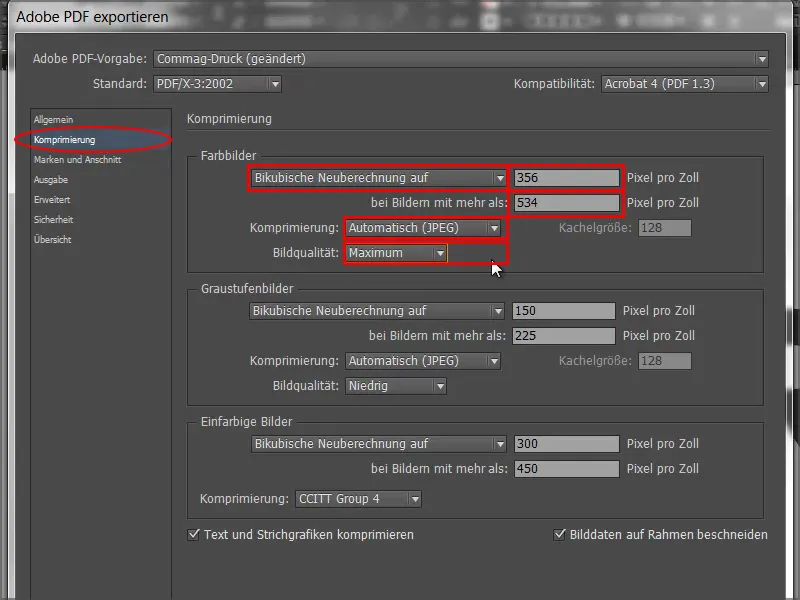
При Компресията избираме Компресия за бикубично преизчисляване до 356 и пишем "534" под него.
• Компресия: Автоматично (JPEG)
• Качество на изображението: Максимално.
Стъпка 47
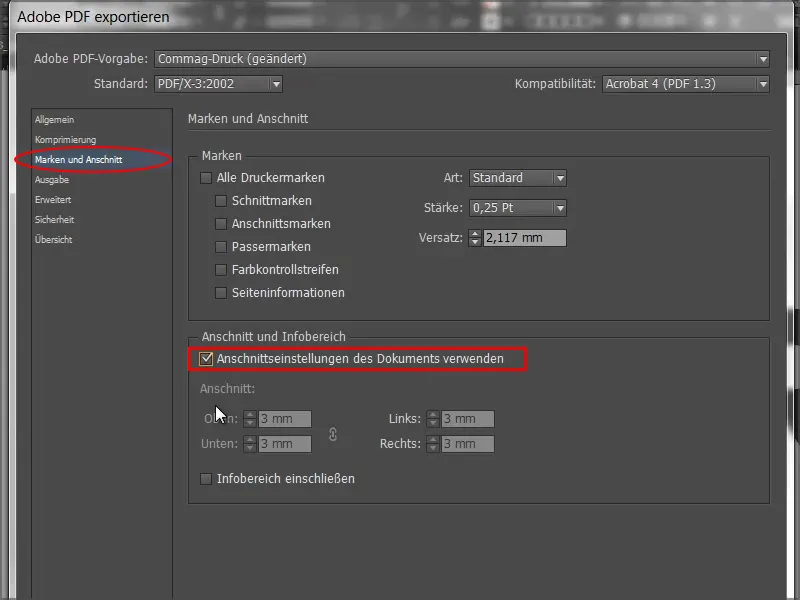
И в раздела Марки и полета за рязане избираме Използване на настройките за полето за рязане на документа, защото вече сме получили полето за рязане с 3 мм от шаблона.
Вместо това можем да направим това и по-късно, но щяхме да имаме проблем, че не сме извадили изображенията докрай на ръба.
Просто активирайте тази кутия, за да бъде всичко наред.
Стъпка 48
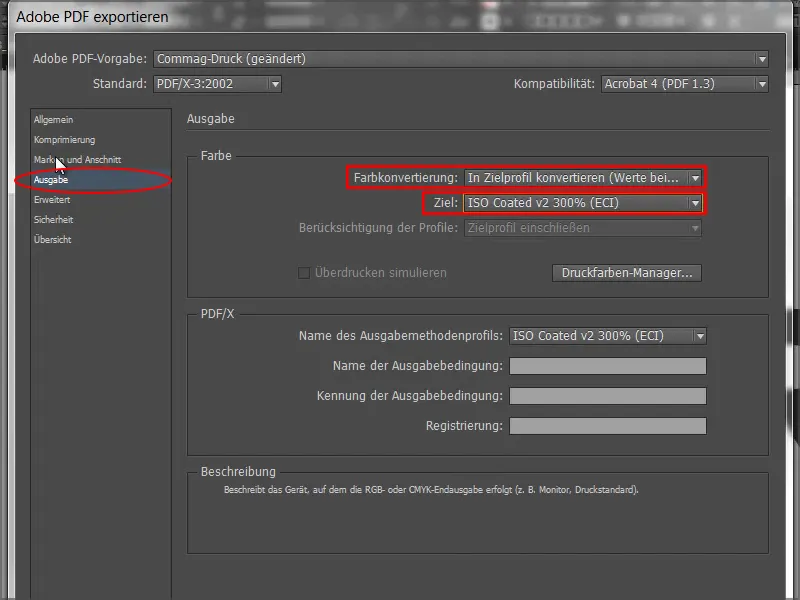
В раздела за Изход избираме Конвертиране в целевия профил (задържане на стойностите) и като Цел избираме ISO Coated v2 300% (ECI). Това е правилната настройка за качествената бумага.
Стъпка 49
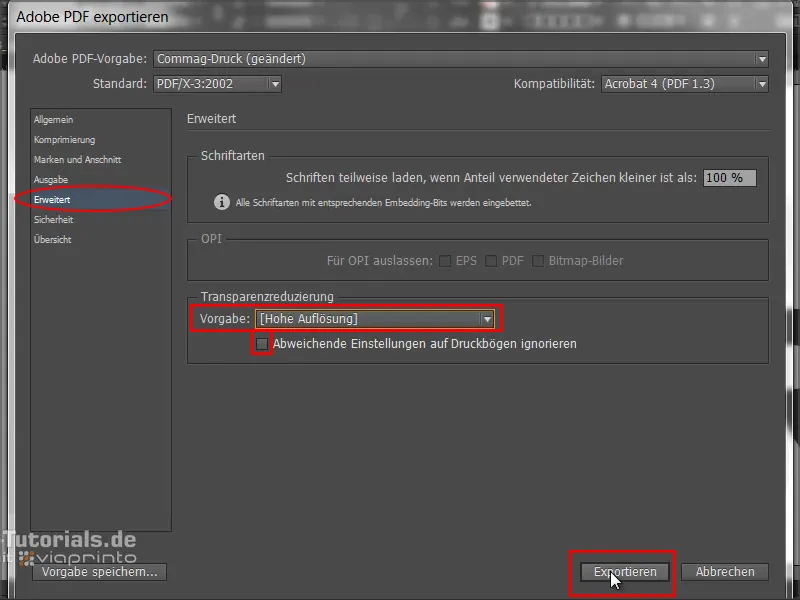
В Разширени- настройки избираме Високо разделение при прозрачността.
Ако кутията под него е активирана, просто я деактивирайте.
След това натискаме Експортиране и ще получим PDF файл.
Стъпка 50
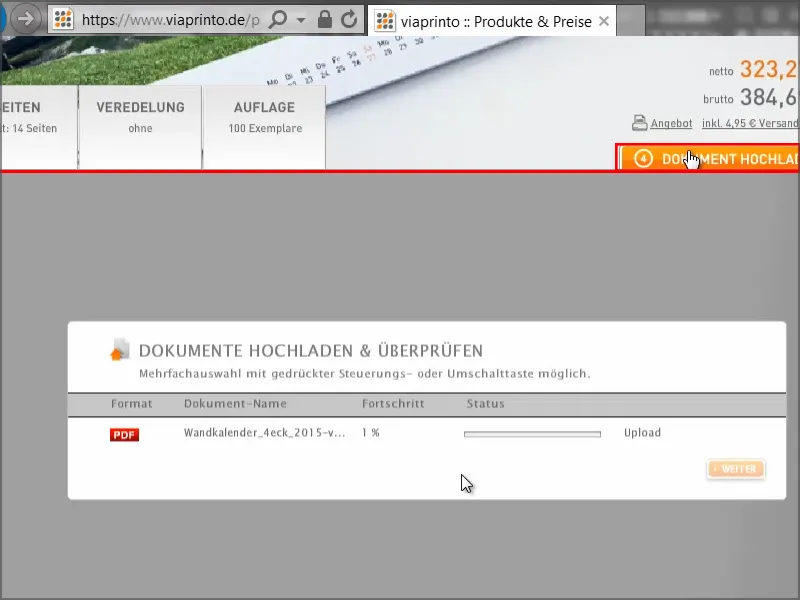
Връщайки се на уебсайта на viaprinto, отиваме на Качи документи.
След това избирам PDF файла си и качването започва. Продължителността на качването може да варира в зависимост от скоростта.
Стъпка 51
Тук имаме календара и в този наистина удобен изглед можем да разгледаме отново точно как ще изглежда календара.
Спираловата връзка се вижда много добре и можем свободно да превключваме през страници. Всичко изглежда страхотно..webp?tutkfid=66498)
Този опция за предварителен преглед е от съществено значение. Сигурно вече ви се е случвало да изпратите поръчка, без да знаете дали всичко е наред. Това е изключено тук.
Стъпка 52
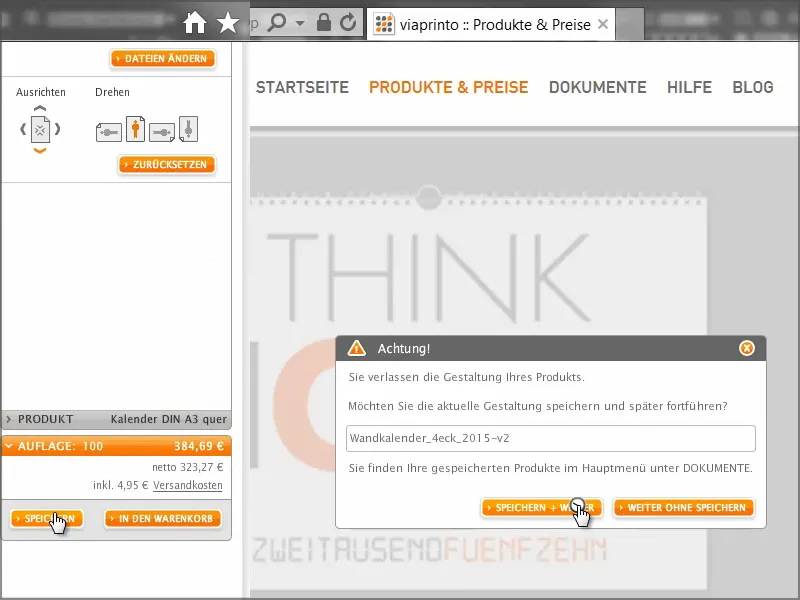
Също е много удобно, че можем да запазим документа за по-късно. За целта отиваме на Запази и го добавяме в кошницата си.
След това имаме възможността да отидем на Документи - трябва отново да кликна на Запази + Напред …
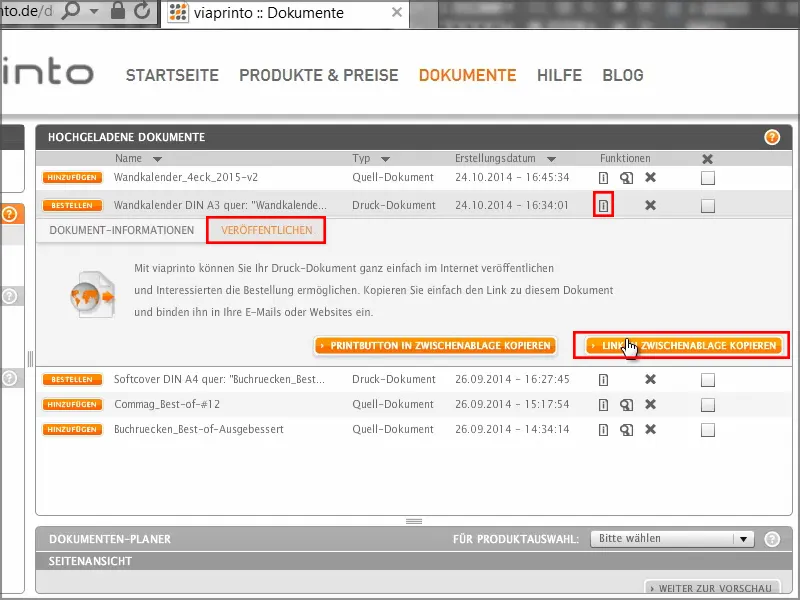
… и влизам във Document Manager. Там избирам стенния календар, отивам на Информация и след това на таблото Публикуване. Тук мога да копирам Връзката в клипборда.
Като цъквам върху нея, трябва да потвърдя няколко правни неща, но след това вече имам връзката в клипборда.
Сега мога например да я поставя в нов таб в браузъра или да я предоставя на колеги или клиенти, за да получат предварителен преглед на календара. Това е особено полезно, когато работите за фирми или клиенти и искате да се уверите, че всичко е наред. Публикувайте връзката, предоставете я на клиента, той може да разгледа продукта и така и вие, и клиентът се чувствате сигурни.
Връщам се към Количката и получавам още веднъж обобщение за разходите, тиража и настройките. Следва въвеждане на адреса, където разбира се можете да уточните различни информации относно изпращането/фактурирането и доставката. Приключвам поръчката си, преминавам към плащане и след това получавам кратко обобщение, както и потвърждение.
И така, календарът пристигна и изглежда страхотно.
Отляво и отдясно е изчистено рязан, двете "G" изглеждат много изразително, а тънкото горе - наистина страхотно.
И от грамажна гледна точка също изглежда страхотно - 250 грама на квадратен метър осигуряват отличен хапчане.

