Ефектът на светещ текст добавя впечатляващ блясък на твоето дизайн и привлича вниманието. Независимо дали се използва за постери, социални медии или дигитално изкуство - този ефект е универсален и лесен за създаване. В този урок ще научиш стъпка по стъпка как да създадеш светещ ефект на текст с използването на стилове на слоеве, градиенти и светлинни ефекти в Adobe Photoshop. Направи своя текст да заблести с няколко клика и нека дизайнът ти засияе!
Стъпка 1:
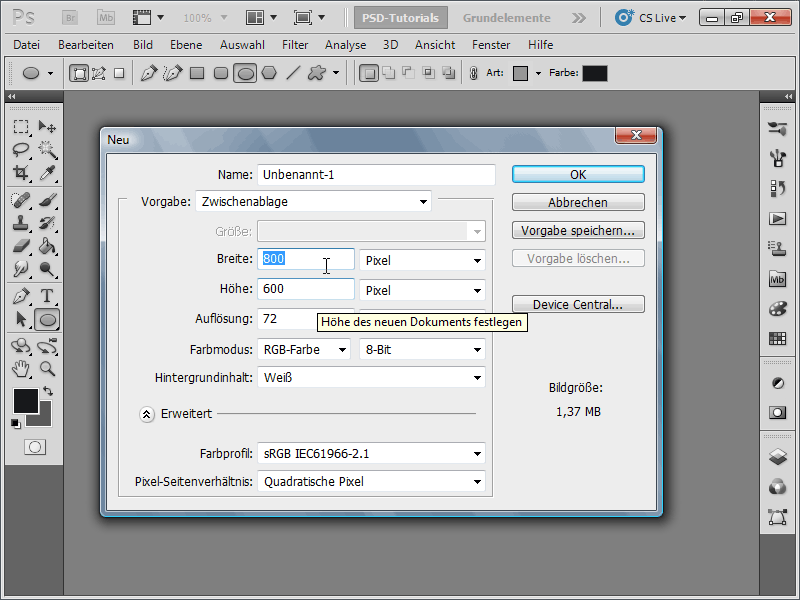
Създавам документ с размер 800x600 пиксела, като размерът всъщност не е от значение.

Стъпка 2:
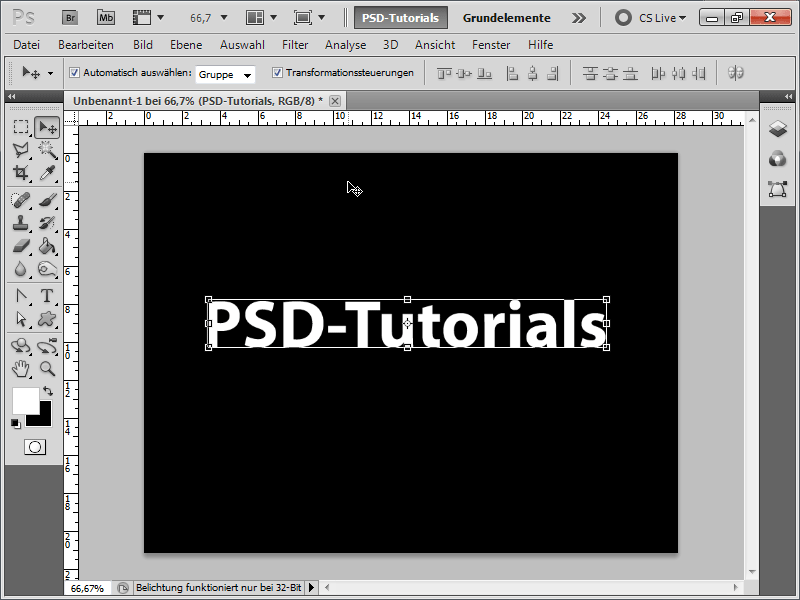
След това оцветявам задния план в черно и вмъквам текст в бяло.
Стъпка 3:
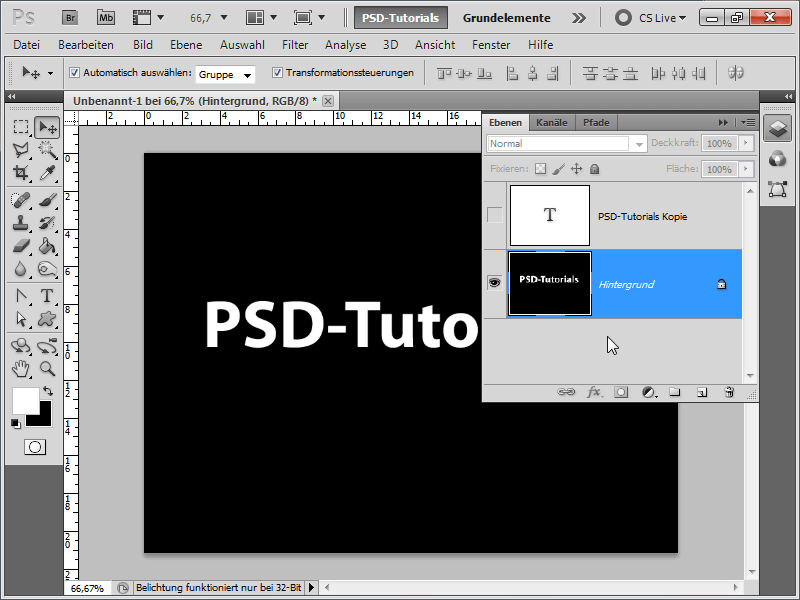
С натискане на F7 отварям панела си за слоевете, дублирам текстовия си слой с Ctrl+J и засега скривам копието. Обединявам другия текстов слой с Ctrl+E със задния план.
Стъпка 4:
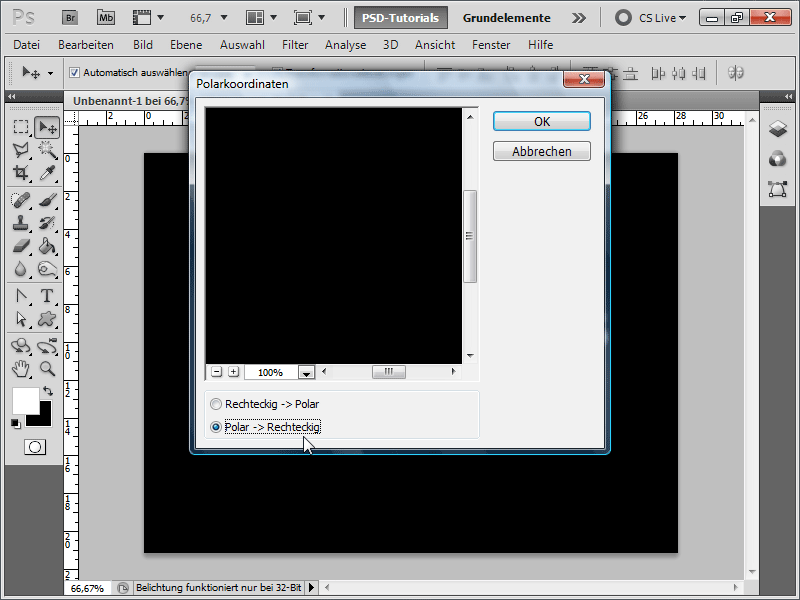
Сега отивам в меню Филтър и оттам избирам подФилтри за изкривяване Полярни координати с настройката Полярни->Правоъгълни.
Стъпка 5:
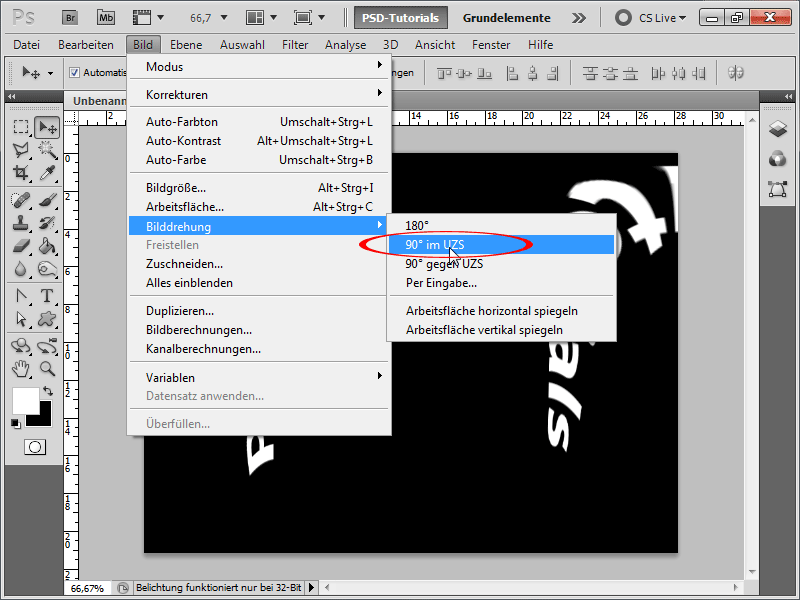
Сега трябва да избера от меню Изображение>Въртене на изображението>90° по часовниковата стрелка.
Стъпка 6:
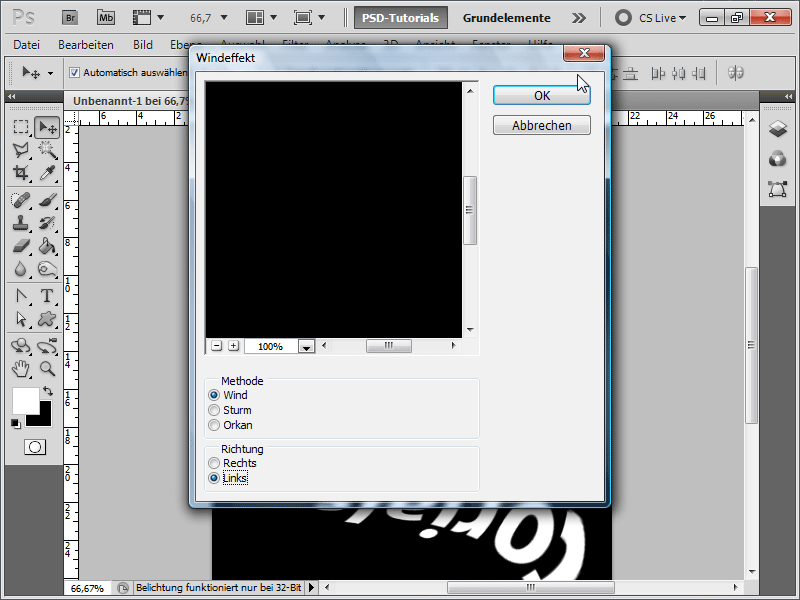
Следващата стъпка е да избера подФилтри на стилизиране Филтър на вятъра и да избера метода Вятър с посока Ляво. След това натискам Ctrl+F, за да повторя последния ефект още веднъж. Сега Ctrl+Shift+F, за да променя посоката на ефекта на Дясно. След това пак изпълнявам филтъра с Ctrl+F.
Стъпка 7:
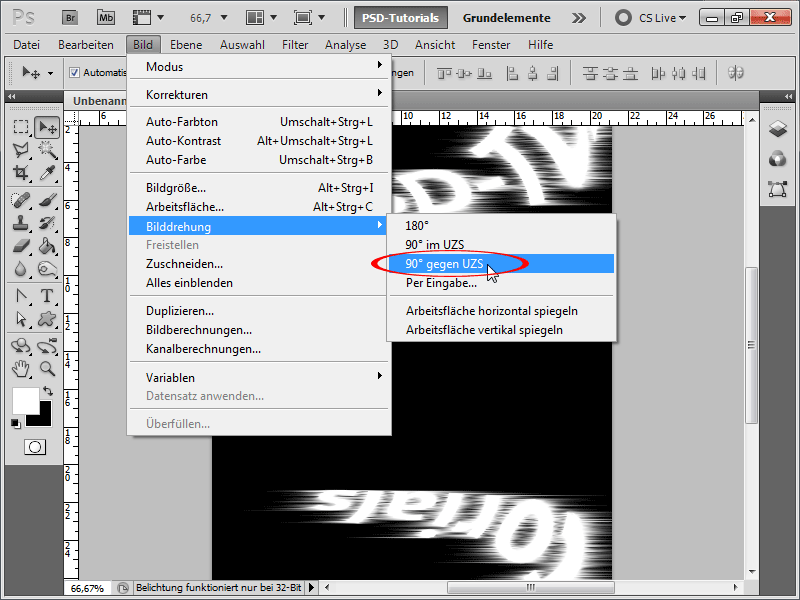
Сега завъртам отново изображението към неговата първоначална форма.
Стъпка 8:
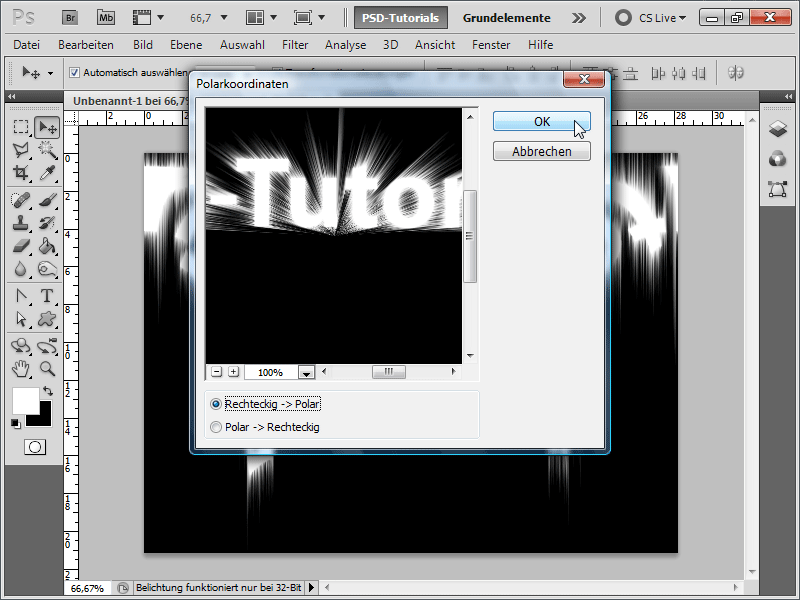
Сега пак отварям Полярните координати, този път с настройката Правоъгълни->Полярни.
Стъпка 9:
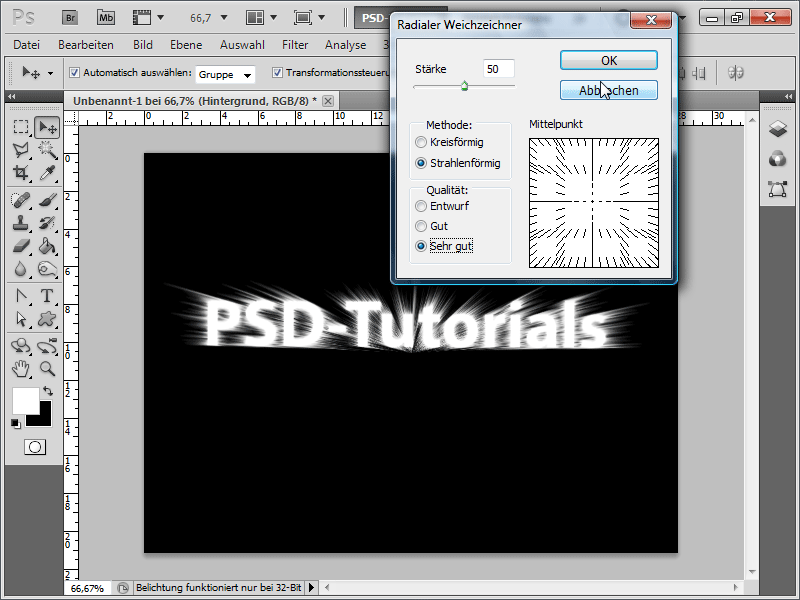
След това избирам от Меню>Филтър>Филтър размазване>Радиално размазване филтъра със следните настройки:
Стъпка 10:
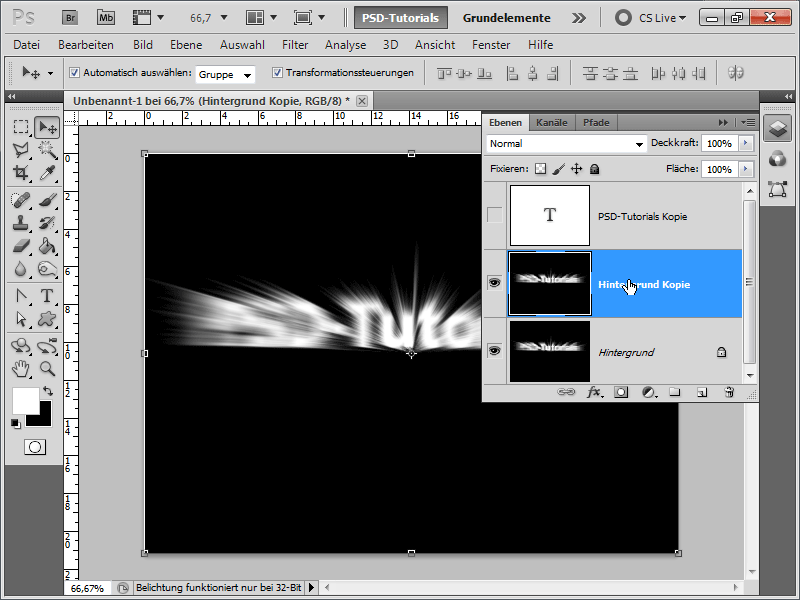
Сега бързо дублирам задния план с Ctrl+J.
Стъпка 11:
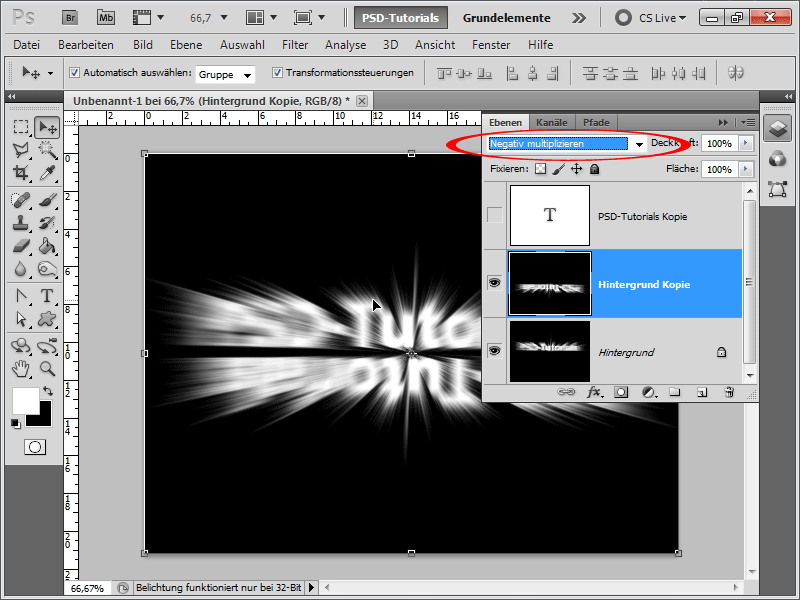
След това завъртам новия слой с Ctrl+T изцяло на 180 градуса и задавам метода на плътност на слоя на Отрицателно умножение. След това измествам горния слой с Инструмента за преместване малко по-надолу, за да няма черни промеждутъци между двата слоя на ефекта.
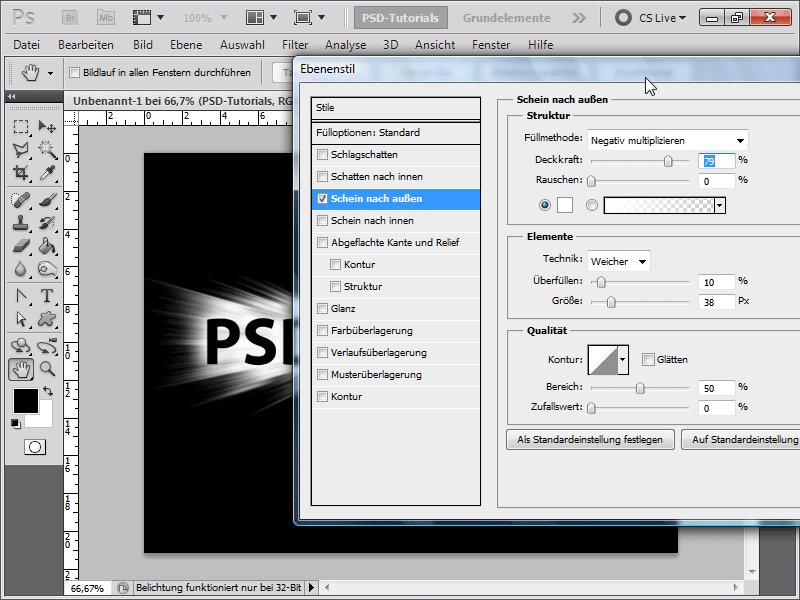
Стъпка 12:
Сега оцветявам текста в черно и активирам опцията за плътност Видим към вън със следните настройки:
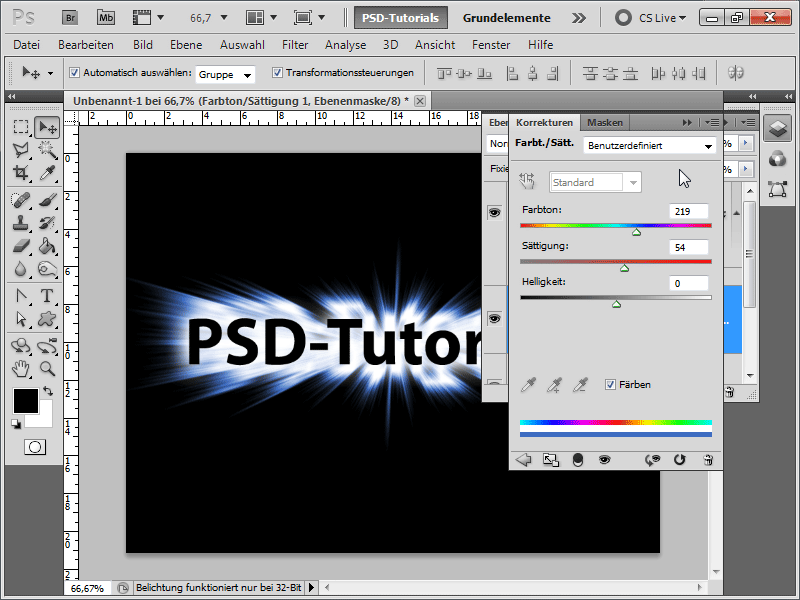
Стъпка 13:
Следващата стъпка е да създам един слой с Насищане на тон/Наситеност и да добавя малко цвят.
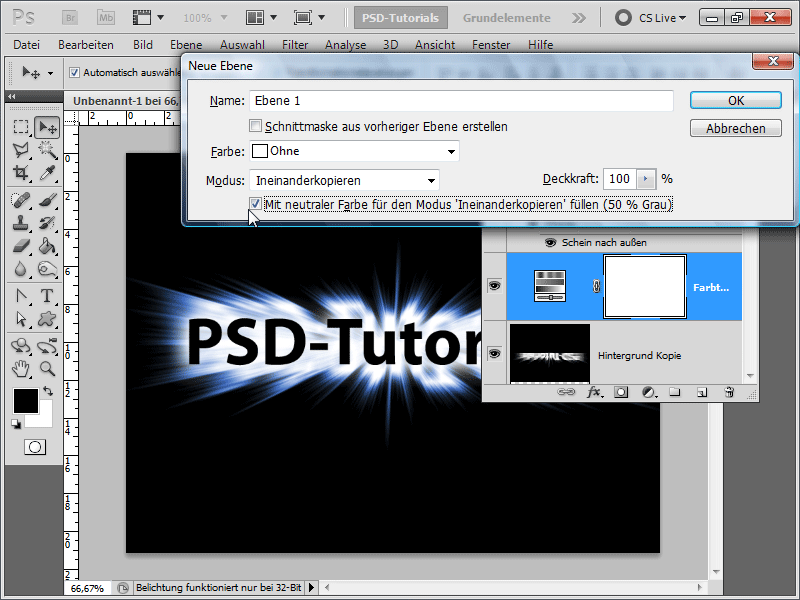
Стъпка 14:
Ако искам да подобря ефекта още повече, мога да създам нов слой с Ctrl+Shift+N със следните свойства:
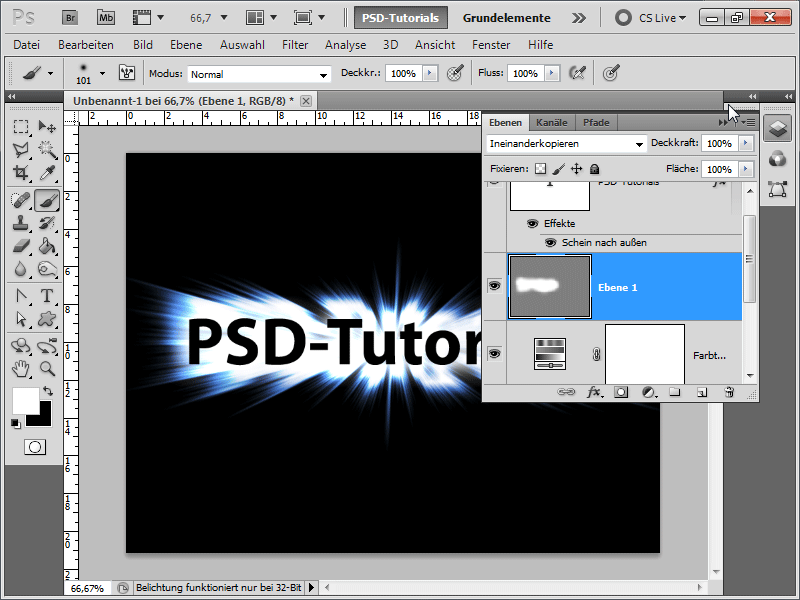
Стъпка 15:
По този начин имам възможността да оцветя определени елементи недеструктивно с мек, голям Четка и да ги оформя като по-светли, като винаги мога да го отменя. 
Стъпка 16:
Резултатът, според мен, е достоен да бъде видян.
Стъпка 17:
Ефектът става още по-хубав, ако в началото не се зададе твърде голяма височина за документа и после копираното задно фоново изображение не се върти само на 180 градуса, а след това се огледално отразява хоризонтално. Също така текстът може да бъде издигнат още повече.
Стъпка 18:
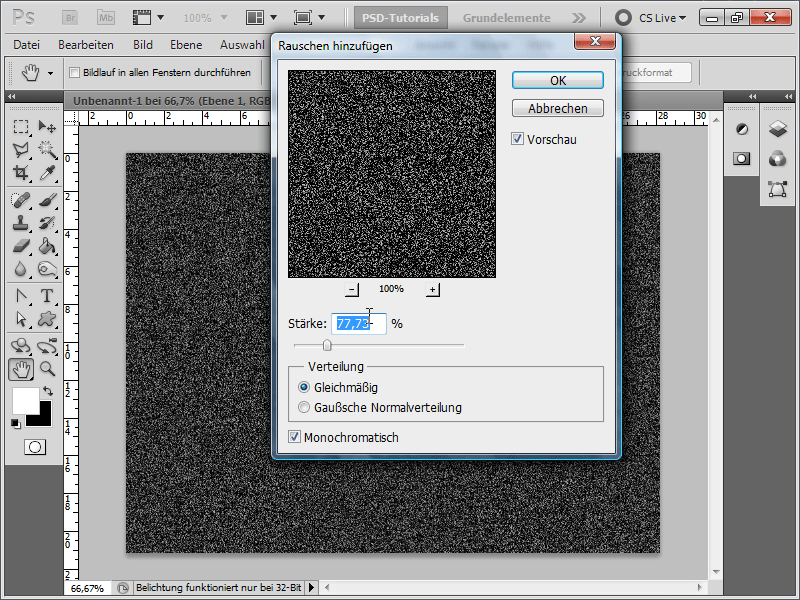
Бих искал бързо да покажа какво всичко може да се направи с Радиалния размазвач. За целта отново създавам нов документ с размери 800x600 пиксела и оцветявам задния план в черно. След това избирам под Меню>Филтри>Филтър на шума>Добавяне на шум тези настройки:
Стъпка 19:
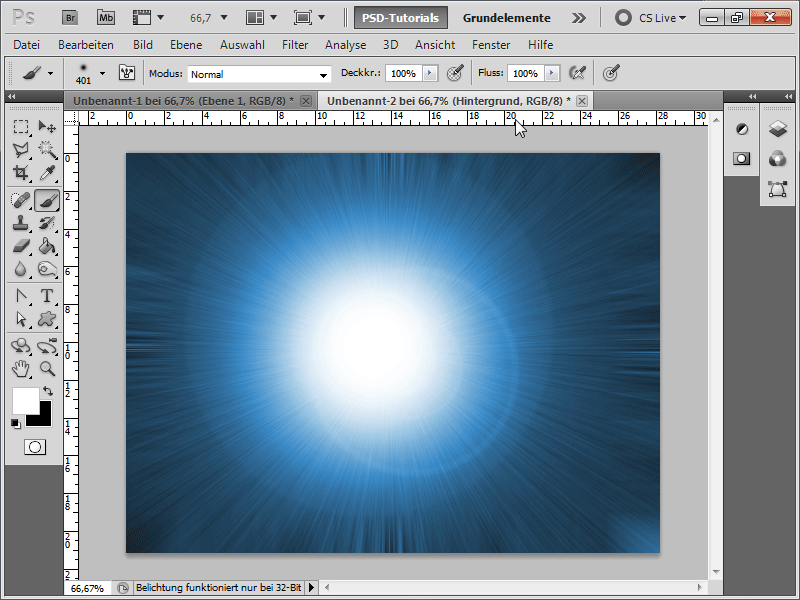
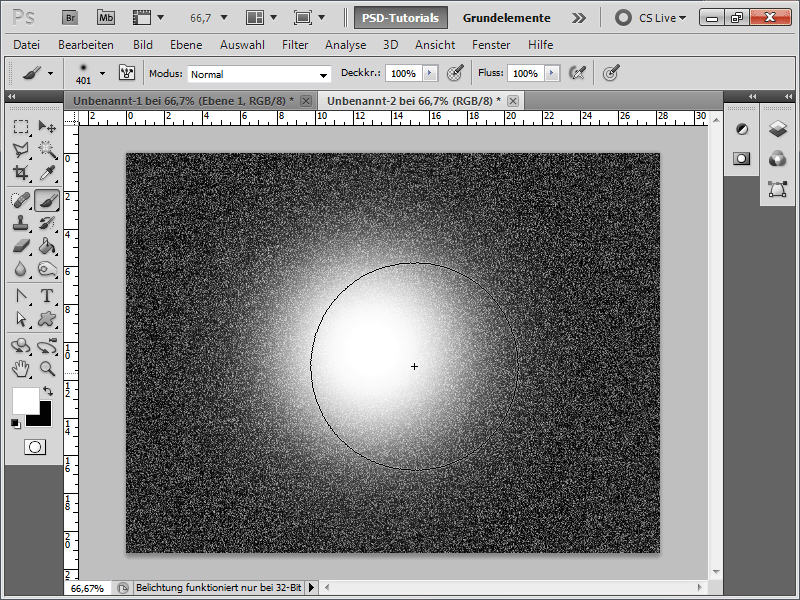
След това рисувам с много мека и голяма четка един или два пъти с бял цвят точно в средата.
Стъпка 20:
Ако сега отново избера Радиалния размазвач с максимални настройки, резултатът е този (добавих още един Слой за цветове/Наситеност и след това в средата добавих ослепителна точка).