Текстът на трева в Photoshop е разнообразен и креативен ефект, който добавя природа в твоите дизайни. С Photoshop можеш да постигнеш този изглед с няколко щраквания. В този урок показвам две интересни варианти: реалистичен текст с текстуриран 3D изглед и опростена версия за бързи резултати. Независимо дали работиш по постер, покана или публикация в социални мрежи - с тези техники ще създадеш естествен и жив ефект мигновено.
Стъпка 1:
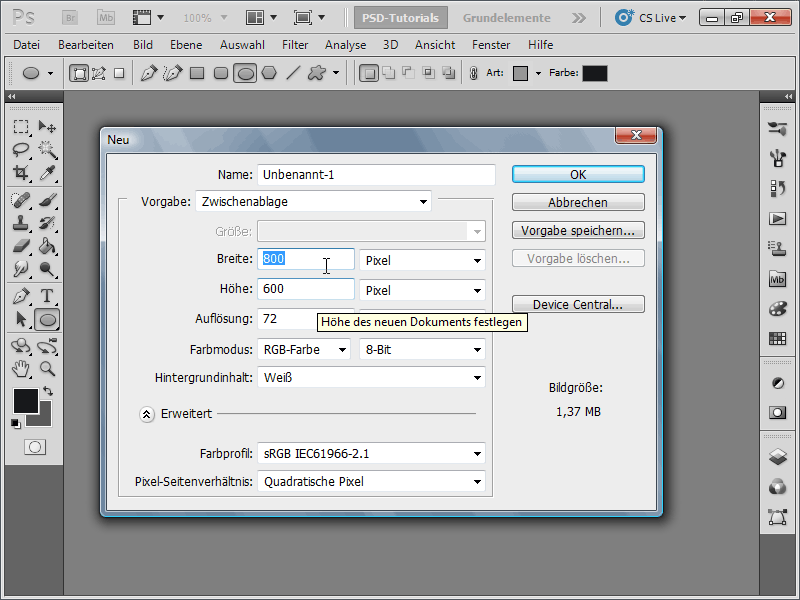
Първо създавам нов документ; големината е напълно незначителна. Избирам много малка големина от 800x600 пиксела. Ако искаш да отпечаташ този ефект, единицата трябва да бъде променена от пиксели на см и резолюцията от 72 на 300 пиксела на инч.

Стъпка 2:
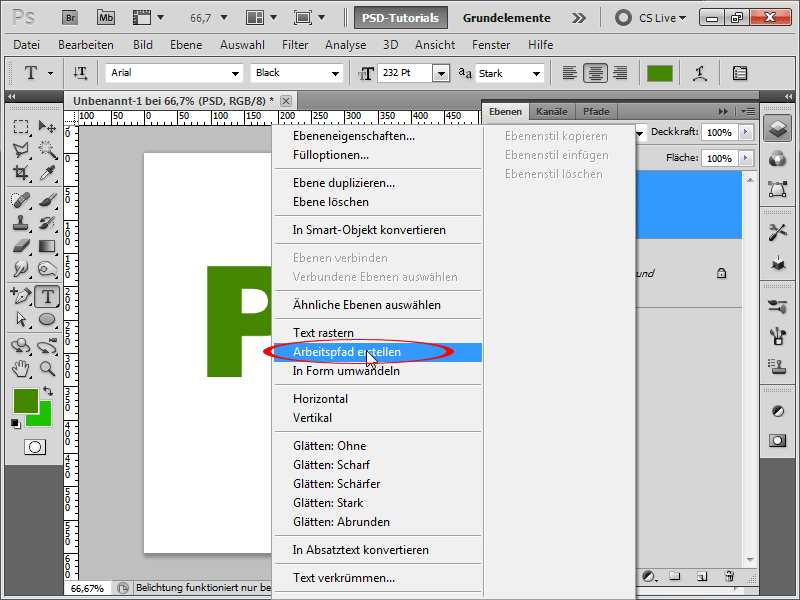
Сега създавам текст с дебели букви и преобразувам това в работен пътека (щракване с десния бутон върху слоя с текста в панела с пластовете).
Стъпка 3:
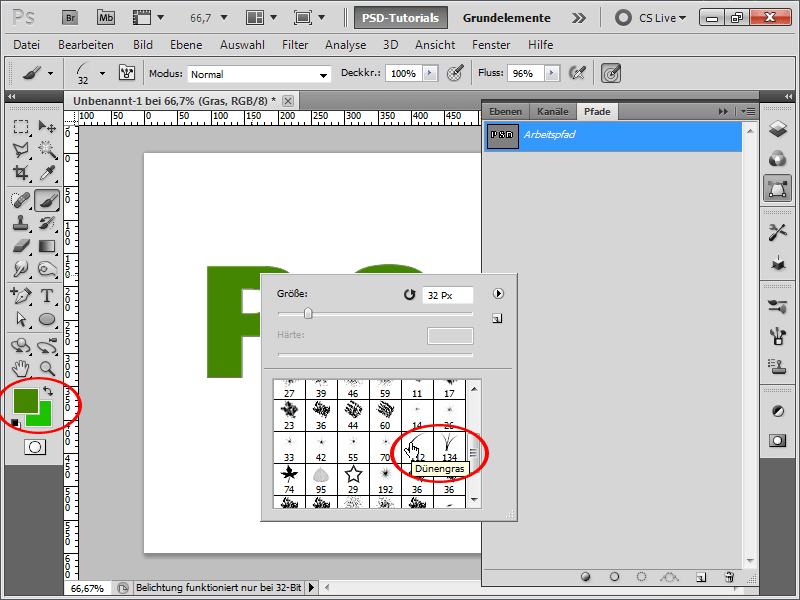
След това създавам нов слой, вземам четката и я настройвам с върху на дюната за върховата точка на четката. Променям цветовете на преден и заден план на две различни зелени тонове.
Стъпка 4:
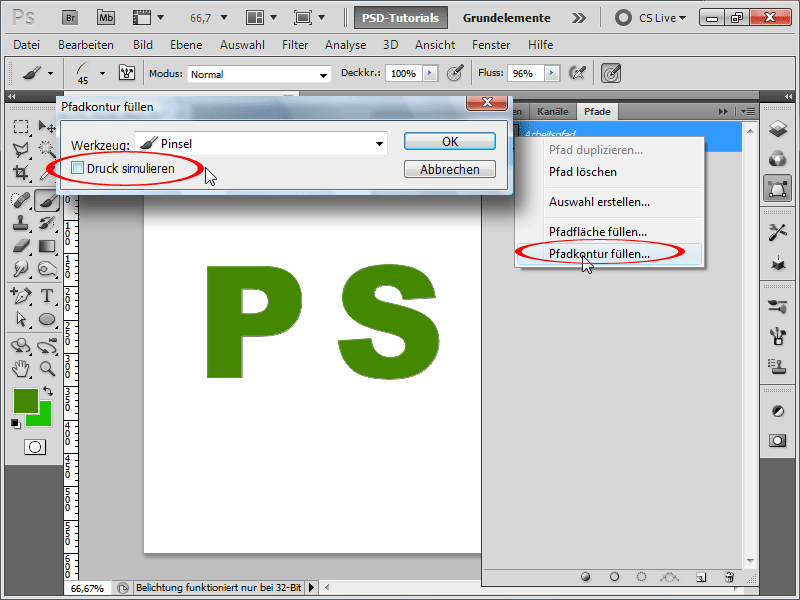
След това щраквам в панела с пъте с десния бутон върху моя работен пътека и след това върху пътеката за пълнене. След което се появява диалогов прозорец, в който не поставям отметка в Симулиране на боядисване.
Стъпка 5:
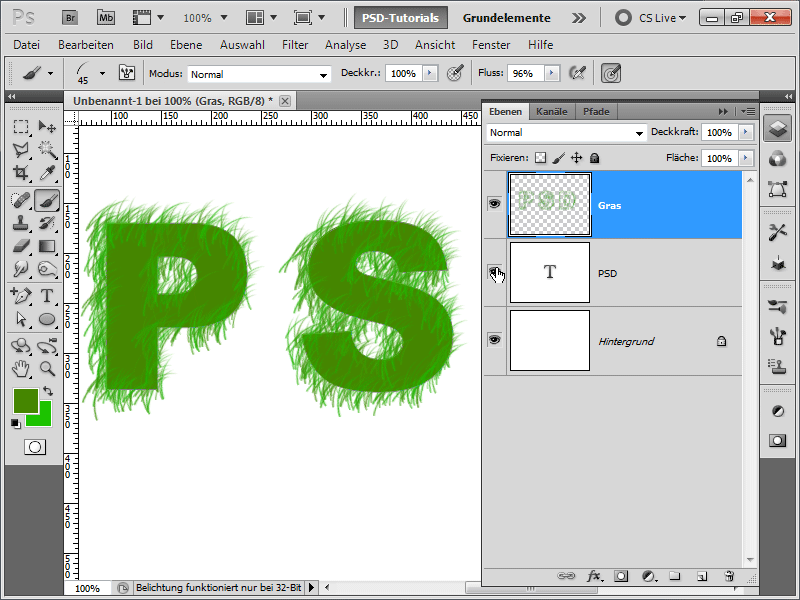
Резултатът изглежда така:
Стъпка 6:
Когато скрия текстовия слой, остава само структурата на тревата на четката. Мога да я попълня още с четката сам.
Стъпка 7:
С маска или гумичка мога да премахна отново зони с четка за трева. Но не е особено убедително, особено защото предпочитам четката за трева винаги да е отвън, което не е случая.
Стъпка 8:
Ето защо идва моят любим метод: Спочато рисувам само горните области над моят текстов слой с моята четка.
Стъпка 9:
След това намалявам размера на четката и попълвам долните области.
Стъпка 10:
С F5 отварям панела за четки и завъртам четката още надясно.
Стъпка 11:
Сега боя всички области с четката, които се насочват надясно.
Стъпка 12:
След това отново завъртам четка леко и след това боя областите, които са насочени надолу.
Стъпка 13:
Така, отново завъртях и буквите ми са почти завършени. Въпреки това контурите са перфектно изрисувани. Сега остава само вътрешната част.
Стъпка 14:
За да тревата във вътрешността да не е само в една посока, в панела за четки настройвам Jitter на ъгъла на 100% в формуляра.
Стъпка 15:
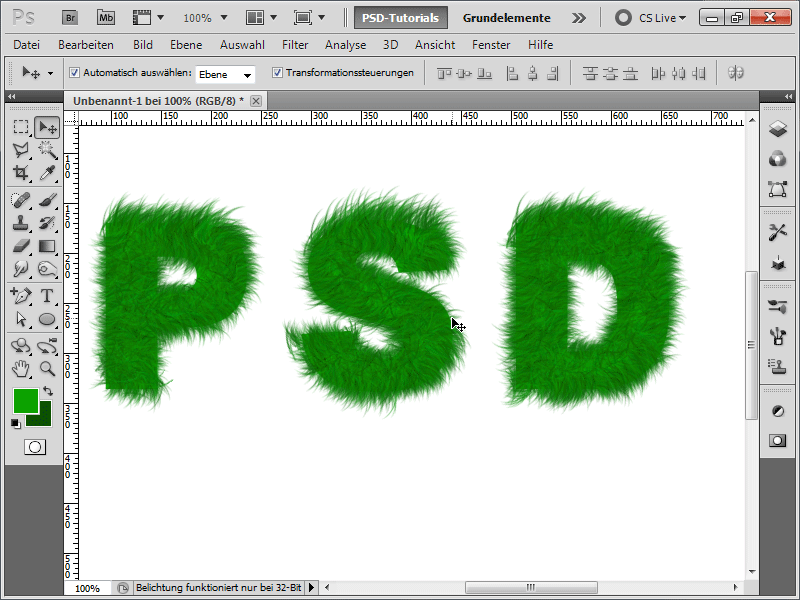
Резултатът вече изглежда така:
Стъпка 16:
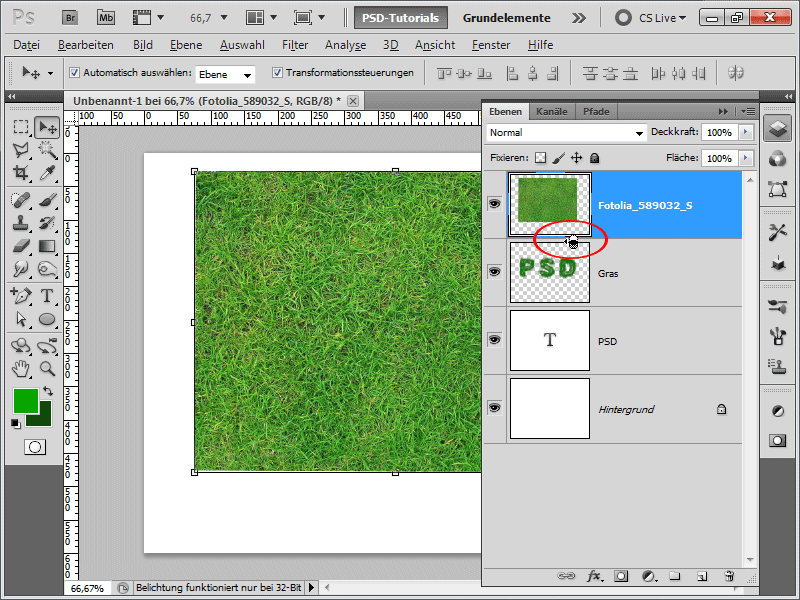
Ако това е прекалено нереално, за този човек имам следния подход: Първо зареждам едно снимка на трева. Слагам го директно над единия ми слой с трева и цъка между тях с натиснат бутон Alt.
Стъпка 17:
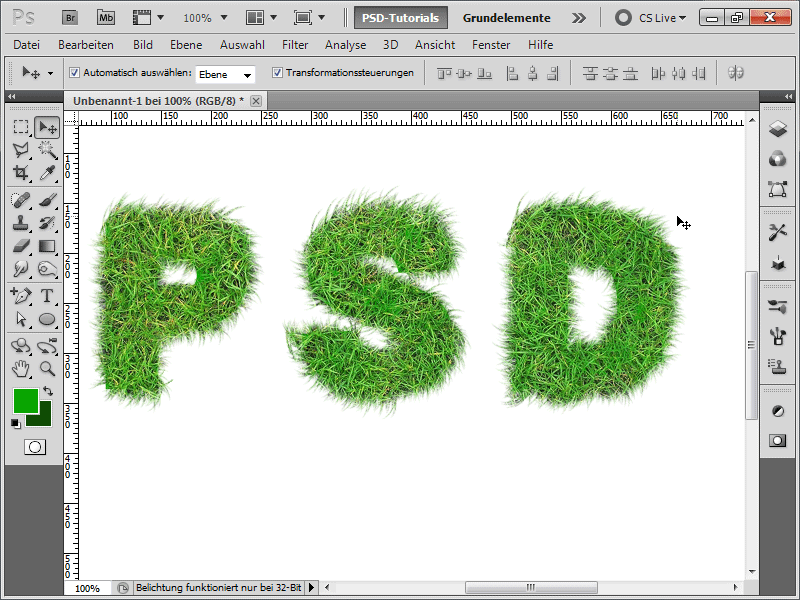
Сега се създава Маска за обрязване, и снимката влияе само върху слоя под нея. Не изглежда ли вече много реалистично, нали?
Стъпка 18:
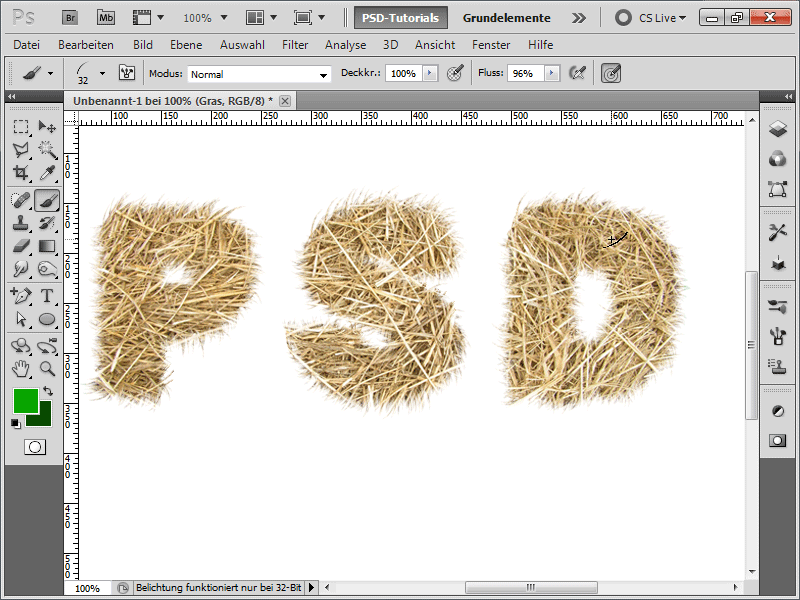
Кстати, това работи с всяка снимка. Тук например просто използвам една снимка на слама.
Стъпка 19:
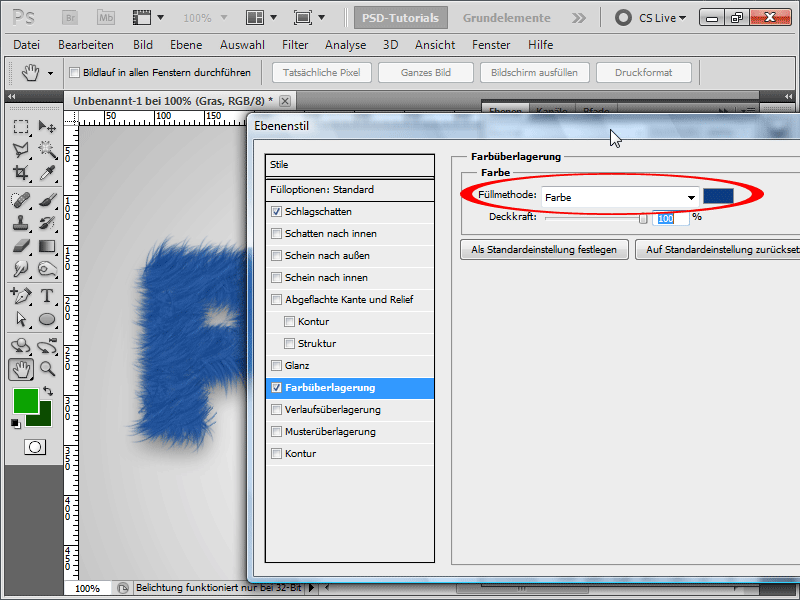
Ако скрия снимките и вместо това добавя "Сянка" към слоя с тревата и след това "Нацветена насечка", тогава бързо създавам монстрено текстче.
Стъпка 20:
След това добавям в задната плоскост "Сиво-бял радиален градиент", и цялото нещо изглежда доста хубаво:
Стъпка 21:
Доброто е, че в слоя с тревата мога по всяко време да добавя нови линии с моето Четка за трева.
Стъпка 22:
И ето цялото нещо в версия със слама:


