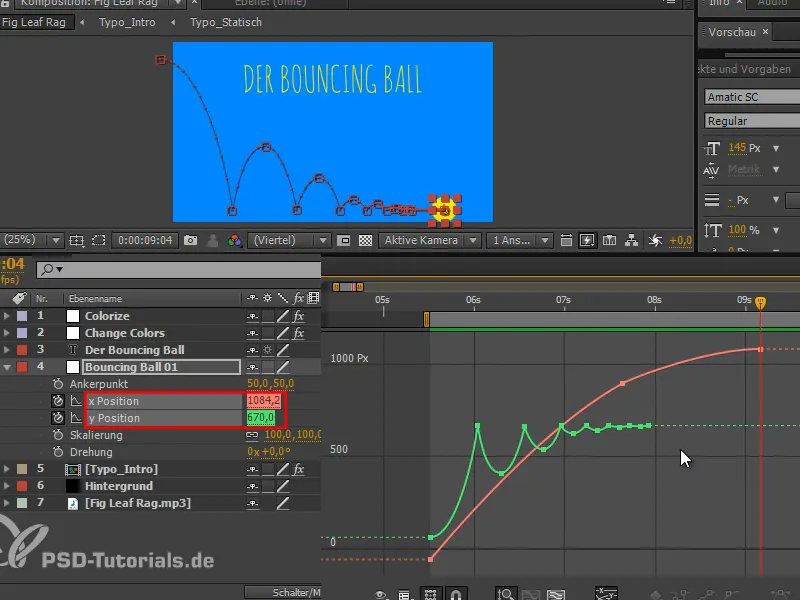
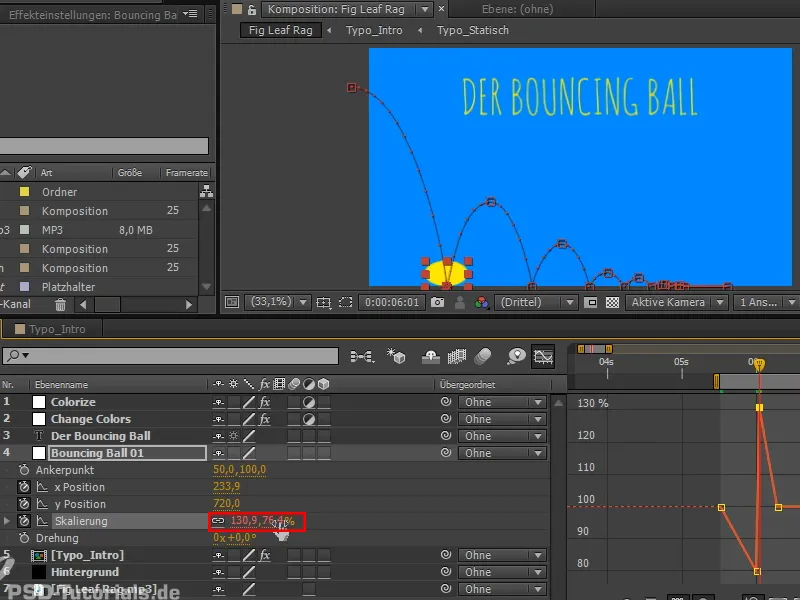
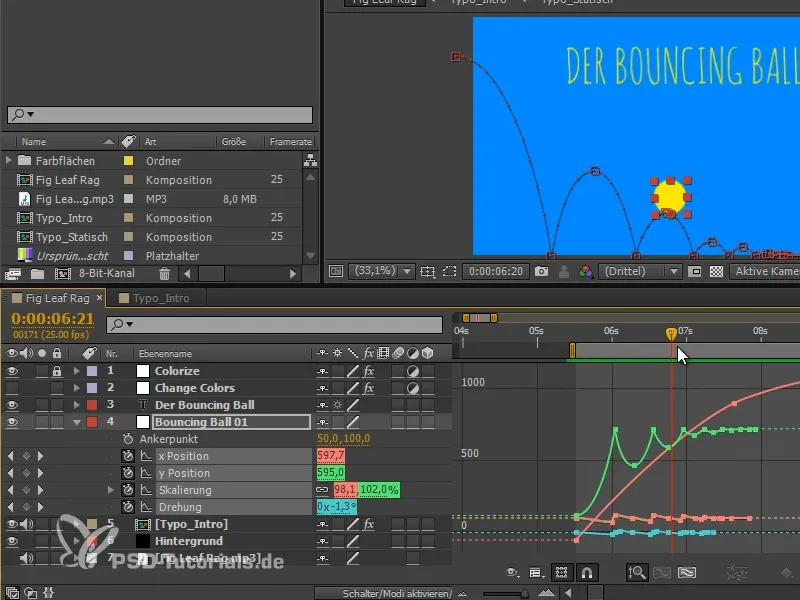
Работих малко повече на кривите и синхронизацията и премествах още неща. Виждате как изглеждат кривите и x позицията в момента.
В x позицията добавих още един ключов каданс и направих кривата в края плоска, за да не скочи и топчето красиво да се разтегли.
Много харесвам последния крачеч много, защото почти не се забелязва, а само се усеща.
Все още имаме проблем, че топчето изглежда много стегнато. Затова ще го свийме и разтегнем.
Това означава, че външната сила променя формата, но обемът остава константен: когато топчето падне на земята, трябва да се смалява, после да се разтяга във въздуха и отново да се смалява, когато падне на земята.
Стъпка 1
Първо трябва да се погрижим за коренната точка на равнината.
В момента тя е точно в средата на топчето. Това означава, че при скалиране се мащабира от средата. Все пак всички позиции са настроени за да са перфектни върху долната линия. Искаме да запазим това, но ако уголемя топчето, то вече няма да съвпада с основната линия. Ако го направя по-широк или по-тесен, няма да докосва повече земята и трябва да го преместя по-надолу.
Може да премахнем връзката, за да видим по-добре..webp?tutkfid=68375)
Затова искам коренната точка да е отдолу на обекта.
При създаването използвахме цветовна плоча с размери 100x100 пиксела. Ако подадем стойността "100" вместо 50 на коренната точка y, тя ще е точно в долната част на топчето.
Това искахме да запазим..webp?tutkfid=68376)
Съвтка 2
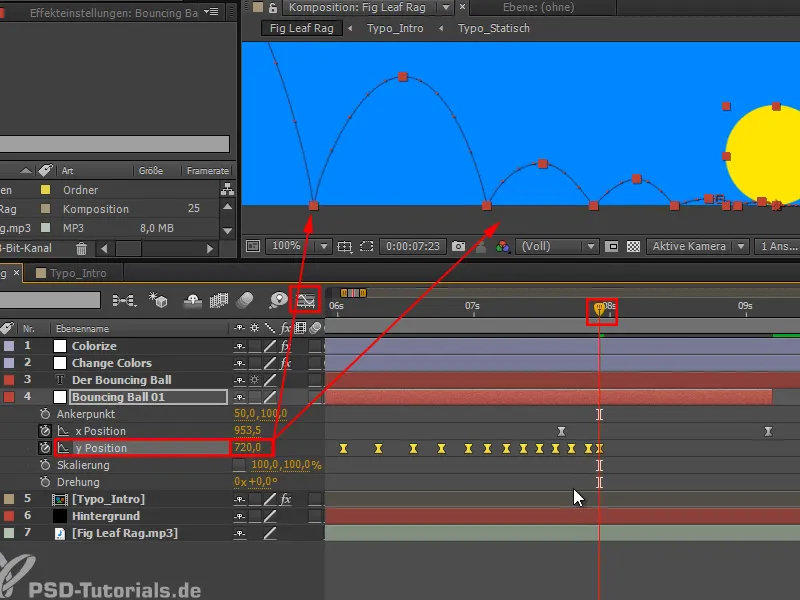
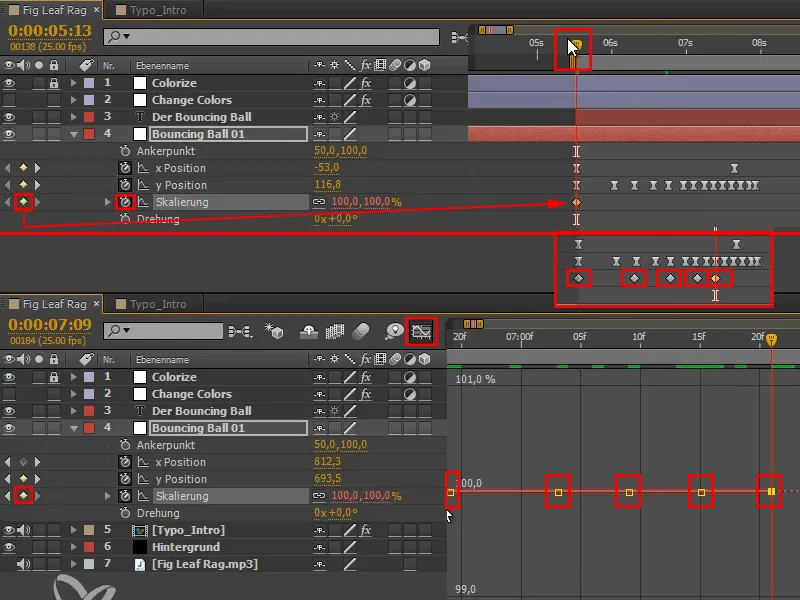
Обаче трябва да преместим пътя на движение с 50 пиксела. Най-добре това да го направите в изгледа на Клипче с ключови каданси.
Преминавайки през Таймлайна с натисната клавиша Shift-, за да прикачите бързо на всеки каданс. Минавате точно през един каданс и го оставяте.
След това изберете сами y позицията, за да са избрани всички каданси на y позицията, и преместете плъзгача на "720".
Така всичко сме го изместили точно с 50 пиксела надолу. Анимацията ни остава същата, но коренната точка е в долната част вече. Това означава, че когато сега свийме и разпространим, точката остава надолу.
Стъпка 3
Най-важният аспект при свиване и разпространение е, че обемът остава непроменен. Ако направя топчето по-широко, трябва да стане и по-широко и обратното. Ако го издигна, трябва да се смалява, за да обемът да остане непроменен.
Това не е толкова лесно, за да се направи с процентите на ръка, следователно има Израз, за който искам бързо да обясня.
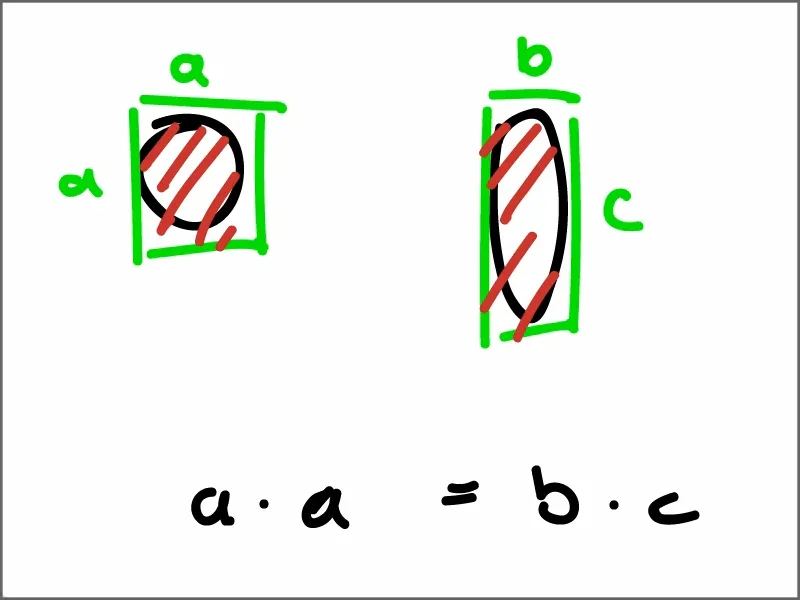
Ако си представим топчето като правоъгълник, както и е, тъй като първоначално нашето топче е цветна плоча, имаме страна а и друга страна а, които са точно еднакви.
Сега свиваме и разтягаме топчето по някакъв начин, тогава червената площ b/c трябва да бъде точно толкова голяма, колкото червената площ a/a.
Нека го представим под формата на уравнение: a * a = b * c
Знаем, че стойността на а е 100.
Текущата стойност на x е b, а на y е c.
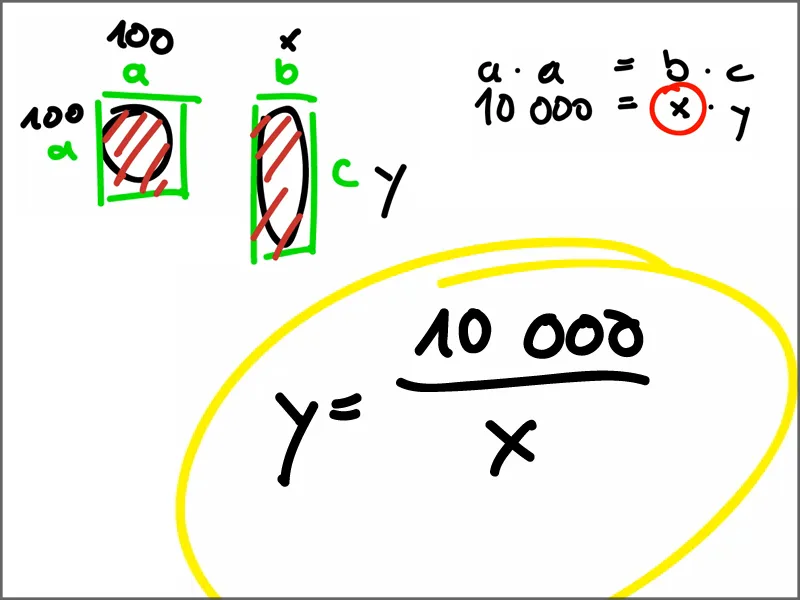
Въздействаме върху едно от тях, допускаме, че x е неизвестно, тук имаме 10.000 = x * y
Ако x може да остане неизвестно, ще разрешим равенството за y.
y = 10.000 / x. Това наричам Формула за свиване и разтягане и тя се включва в Скалирането като Израз.
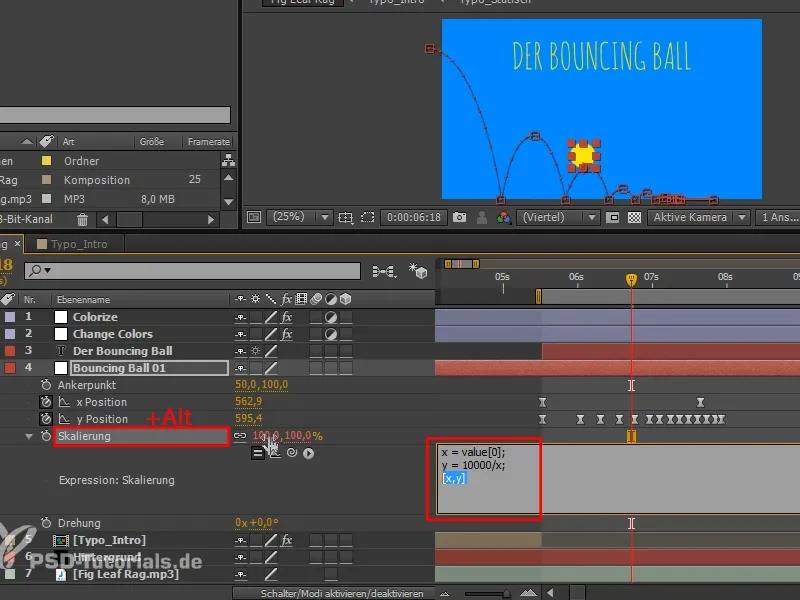
Стъпка 4
Натискаме Alt- и влизаме в скалирането.
"x = стойност". Стойността ми дава винаги текущата стойност. Тя има 2 слота, 2 аргумента.
Първият аргумент искам да е, указвам го с квадратни скоби и нула. Единица би била вторият.
И "y = 10.000/x".
И накрая поставяме "y,x" в квадратни скоби. Това е начинът, по който ни трябват двата стойности на скалирането отново.
Това потвърждаваме и на първо време нищо не се случва, …
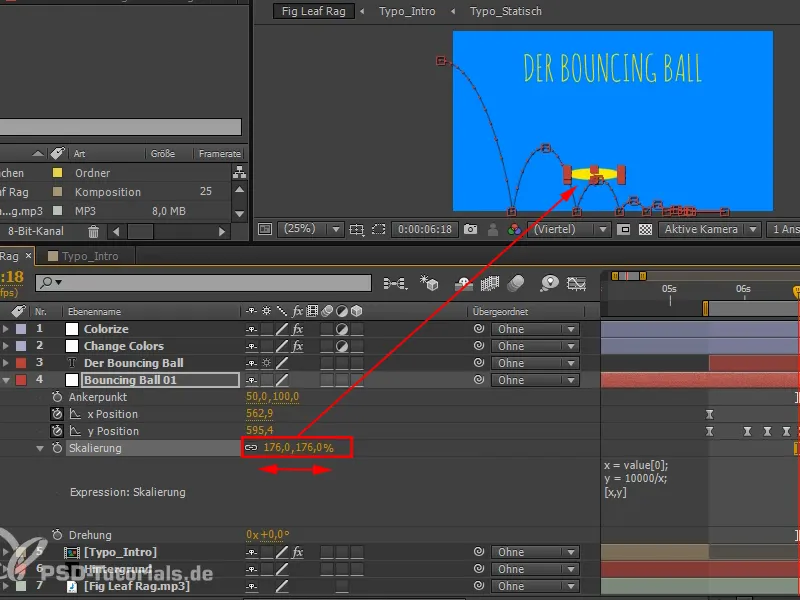
Стъпка 5
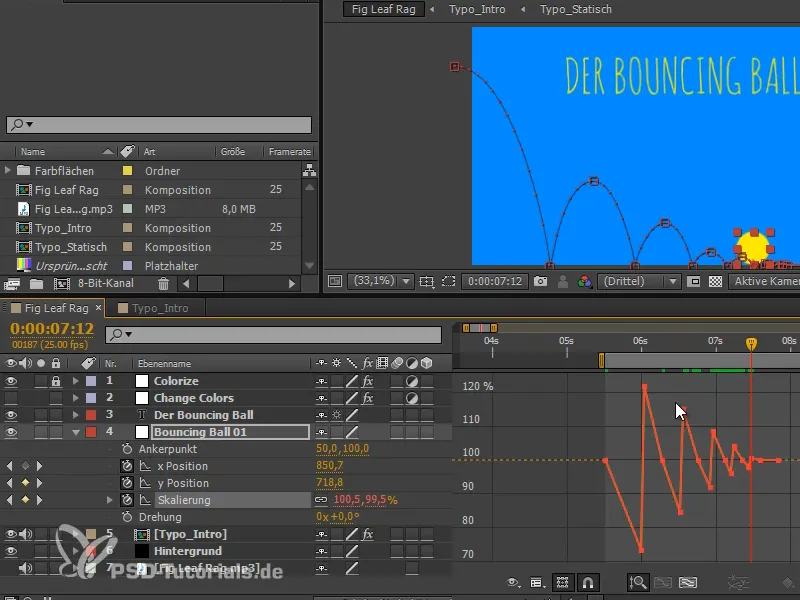
... но когато преместим х, получаваме фантастично squash и stretch, при което обемът винаги остава същият.
Стъпка 6
Размишляваме какво точно представлява squash и stretch.
Когато топката е горе, има баланс на силите. Това означава, че на всички тези места можем да поставим ключов кадър, защото няма други сили, които да действат освен собствената. Това са 100% ключови кадри.
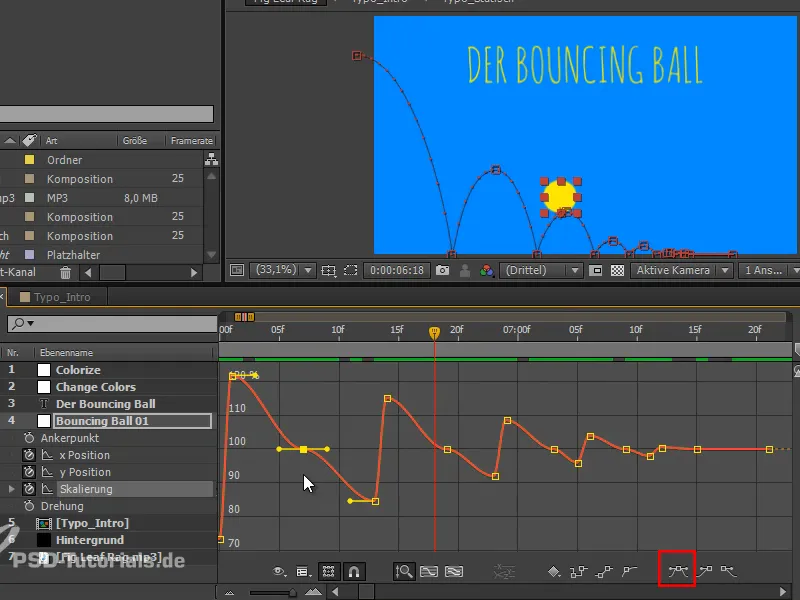
При много малките скачания в обичайния изглед вече не можем напълно ясно да различим кои точно са правилните. Просто превключете към другия изглед, където точките се отличават по-ясно една от друга, за да не допуснете грешки.
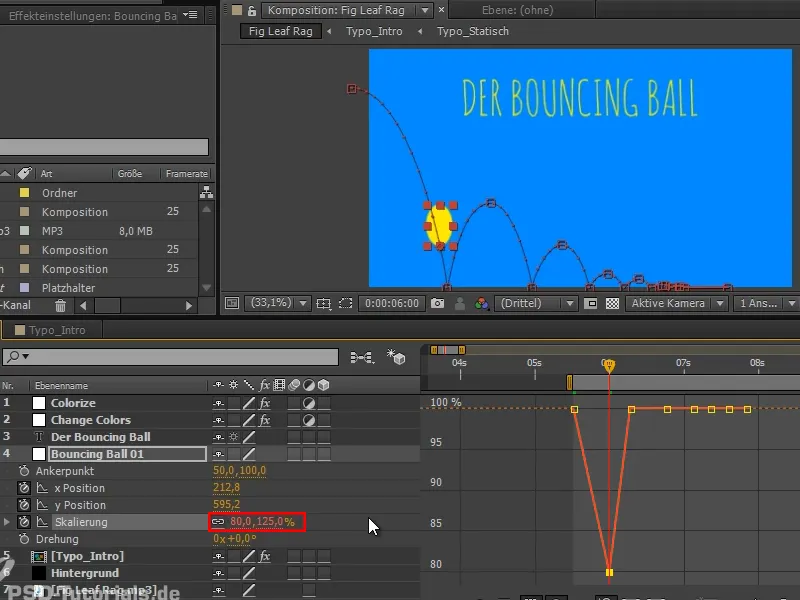
Стъпка 7
Сега може би бихте казали, че на половината от падежа топката е най-бърза - не. Малко преди да се приземи, тя е най-бърза. Кадърът преди топката да се приземи. Топката не знае, че скоро ще стигне до земята, и не се страхува от земята, а просто изведнъж се изхвърля към земята. И това е точно силата, която действа върху нея.
Затова анимираме squash и stretch така, че топката в един кадър, преди да се приземи на земята, да е най-дълга. Тук я изтегляме, като я проточваме…
… и точно в точката на приземяването тя се сплесква, затова я разтягаме на ширина.
Така получаваме това красиво Crispe в анимацията: "твърдо срещу меко", отдолу се сглобява, отгоре отново еднаква.
Стъпка 8
Веднъж кадър преди топката следващия път да се опита да се приземи на земята, я отново разтягаме, а отдолу тя отново се сплеска. Продължаваме така, като разстоянията, разбира се, стават все по-къси. Колкото по-слабо скачане прави топката, толкова по-малко се разтяга и се сплеска, тъй като върху нея действа по-малко сила. Някой ден това може да се пренебрегне.
Вече виждаме модела, който се появява тук.
Стъпка 9
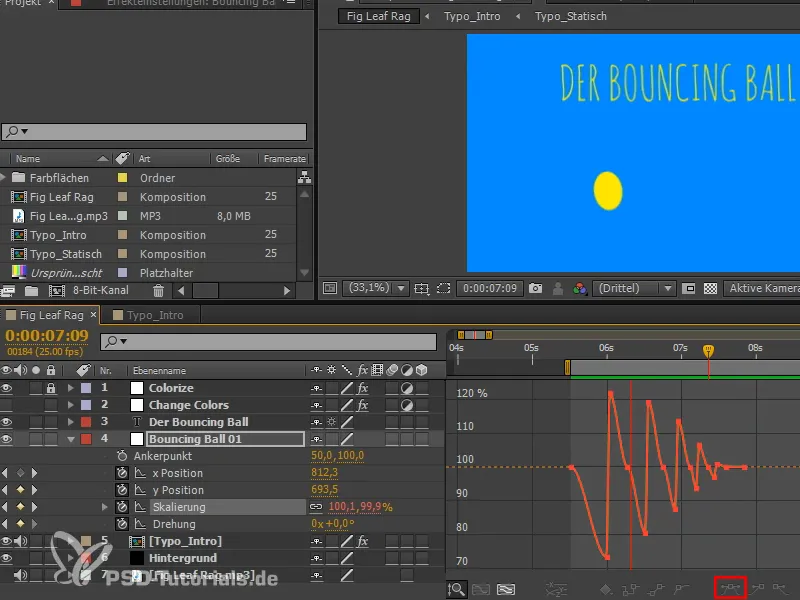
Изглежда добре, но нещо още не е наред: Топката нямаше да се разтягане толкова правилно, а по-скоро по пътя. Но в момента все още се движи съвсем право нагоре и надолу - което отново не е напълно правилно.
Първоначално добавям Easy Ease-ключови кадри, които ни позволяват да имаме по-добро разпределение в разстоянието. Освен това получаваме по-красиви акценти на оборотните точки чрез по-плоските места, което означава, че на тези места има ускорение или забавяне, когато става въпрос за squash и stretch и имаме още моменти във въздуха, където не се действа никаква сила. Много ми допада.
Стъпка 10
Сега идва въртенето, последното нещо, което трябва да анимираме при Bouncing Ball, и това също е много просто:
Натискам Shift и добавям Skalierung. По същество взимаме времето от Skalierung и завъртаме цялото в посока, така че реално се движим към частта.
На оборотните точки отгоре и на земята завъртането е нула.
Между тях установяваме стойностите на половината височина от време на време в положителната и отрицателната област, в зависимост от посоката, в която трябва да се движи завъртането..webp?tutkfid=68387)
Стъпка 11
Също така добавяме отново Easy Ease и по този начин избягваме малките трески.
След още малко финна настройка, цялото изглежда по следния начин:
Вече почти всички неща, които са необходими за една Bouncing Ball, са на място: Класическото движение на топката, но и нейното squash и stretch и завъртането.
Последното, което ни липсва, е разпукването на топката, защото тогава топката се появява отново и се показва нейният път на движение. Така се казва анализът на Bouncing Balls.
Това ще бъде обсъдено в следващата част на серията уроци "Анимация в After Effects: Bouncing Ball - Разпукване".


