Облаци върху текст и форми придават лекота и допир на вълшебство на твоите дизайни. Без значение дали са постери, поздравителни картички или креативни проекти - този ефект придава на твоите творби мечтателен вид. В този урок ще ти покажа как стъпка по стъпка да създадеш реалистичен ефект на облаци с Photoshop. Комбинираме четки и специални филтри, за да направим текста и формите да изглеждат сякаш са се появили от облаците. Готви се за въздушна креативна забава!
Стъпка 1:
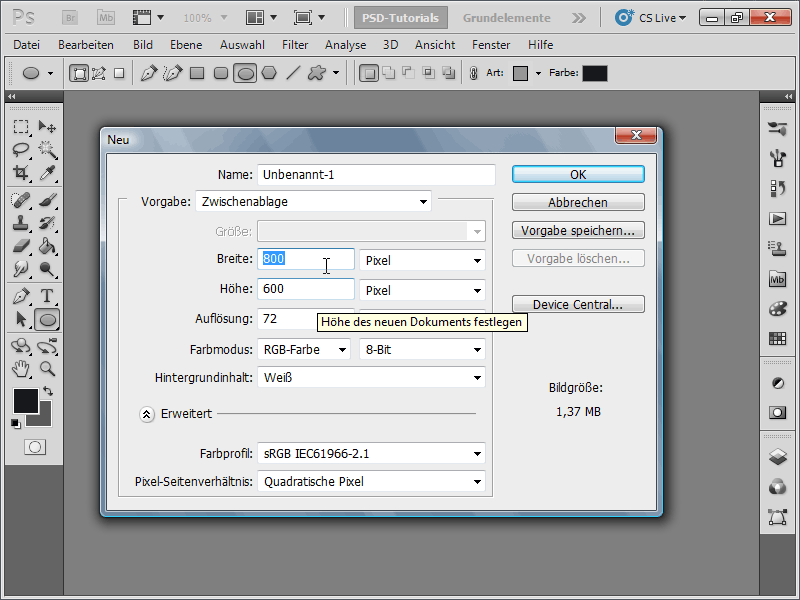
Създавам документ с размери 800x600 пиксела, като размерът всъщност е незначителен.

Стъпка 2:
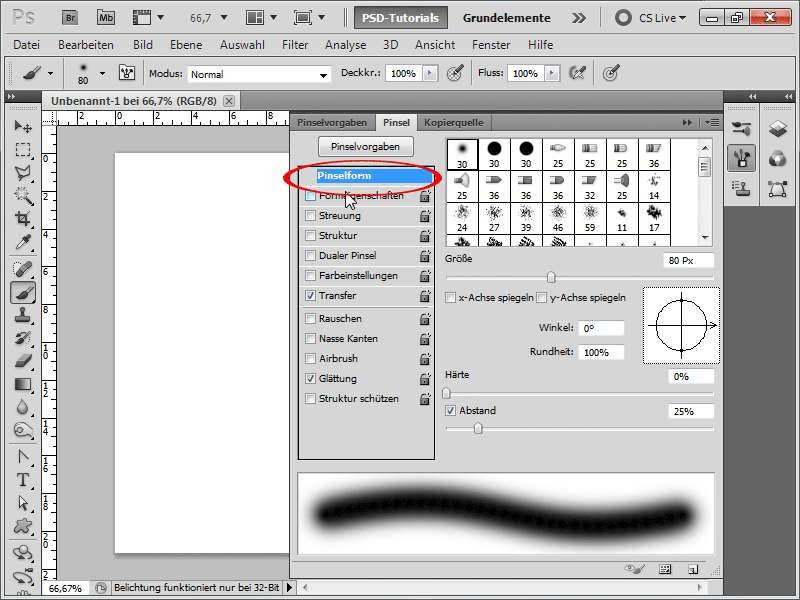
След това избирам Инструмент "Четка" и натискам или F5, или горе в панела за управление избирам иконата Панел с инструментите за четка. Сега задавам следните стойности под Форма на четката:
Стъпка 3:
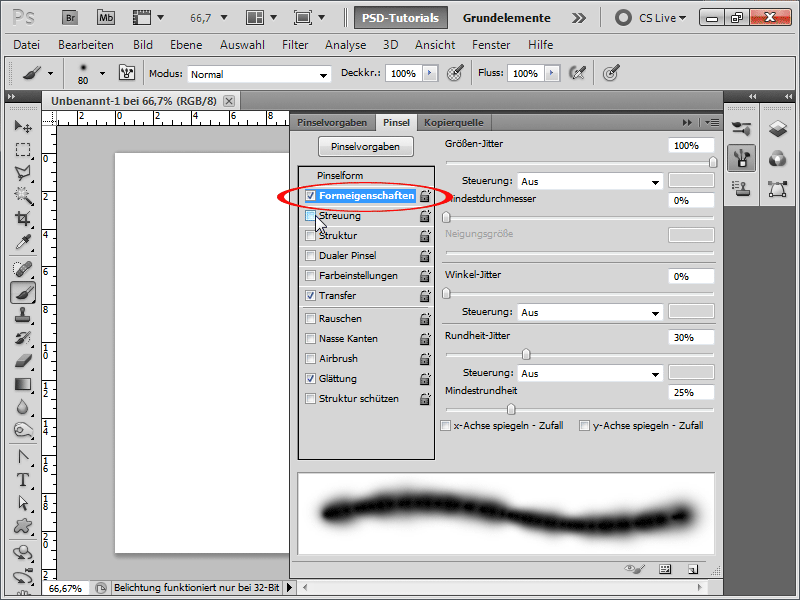
Има нещо, което трябва да променим и в Свойства на формата:
Стъпка 4:
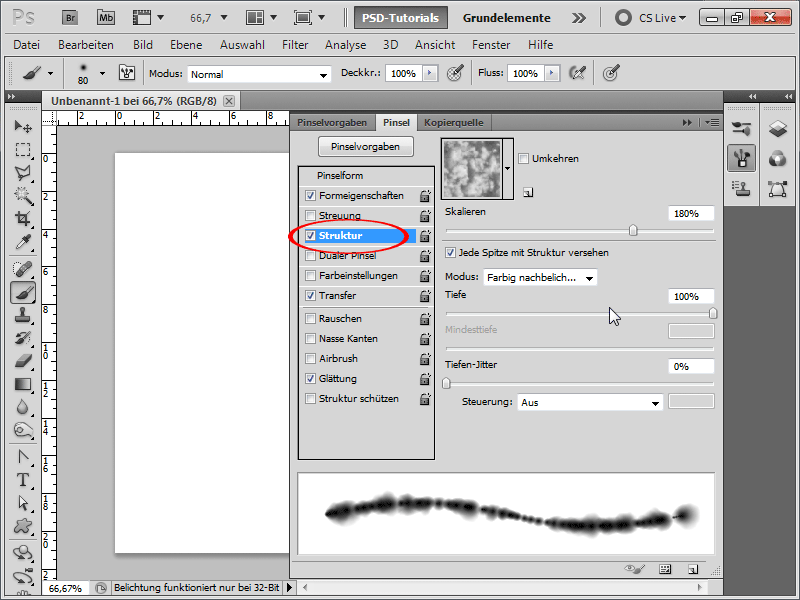
При Текстурата наложително трябва да избера Облакова текстура, която, ако не се появи, можете да намерите в библиотеката с образци за Текстури.
Стъпка 5:
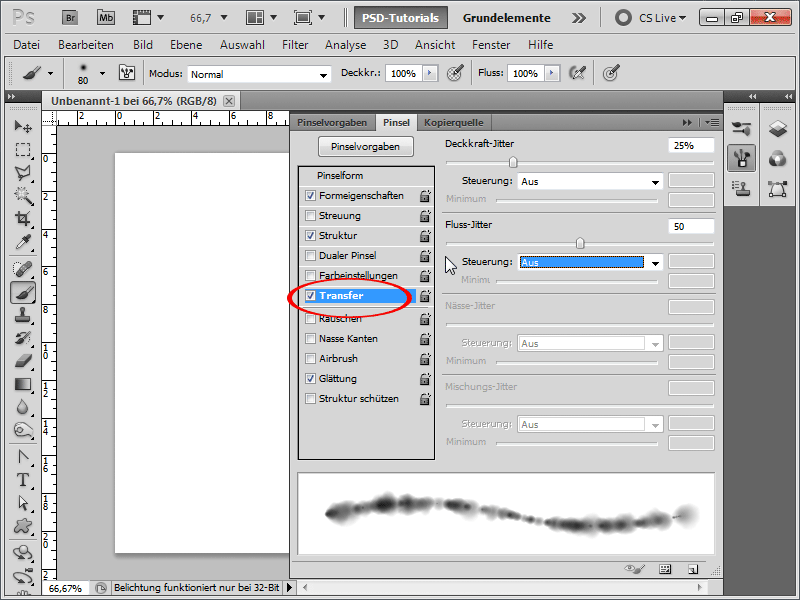
При Пренос задавам Пером на непрозрачността на 25% и Пером на потока на 50%, за да бъдат изтрити определени части на четката.
Стъпка 6:
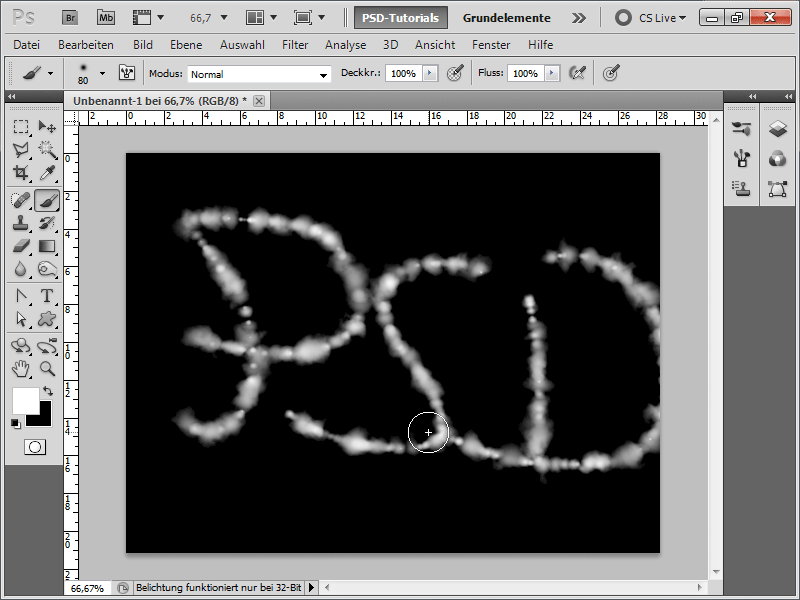
Сега мога, например, да рисувам букви с четката на нов слой. Въпреки това това не изглежда много добре.
Стъпка 7:
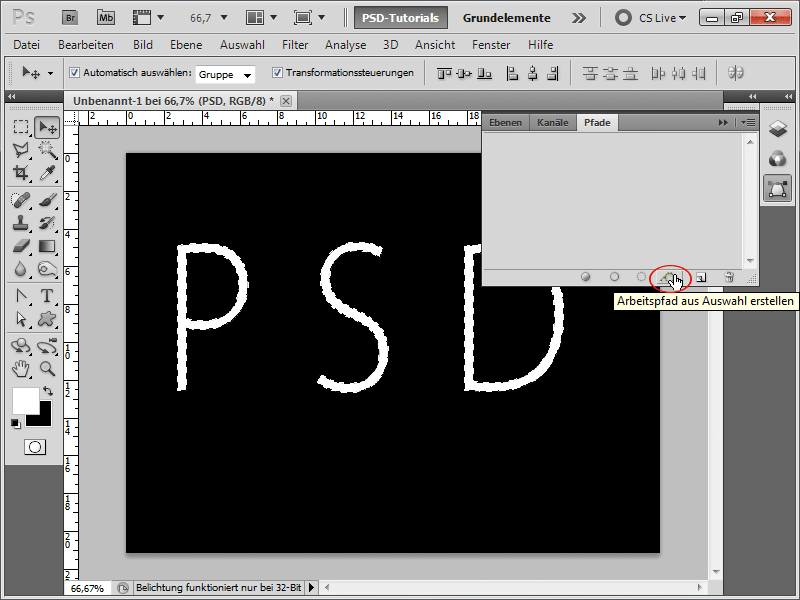
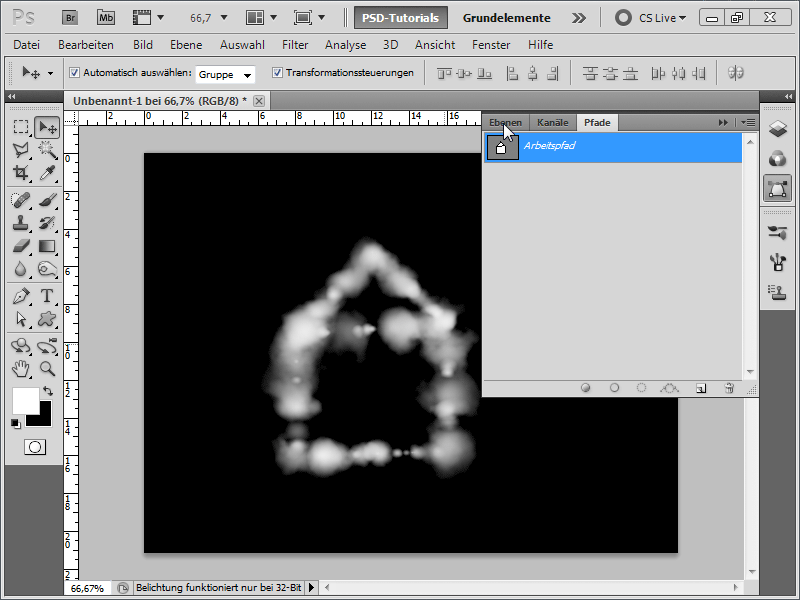
Затова пиша текст с възможно най-тънки букви, създавам избор с Ctrl върху текстовия слой от панела за слоеве, след което отивам в Панела за пътища и натискам на иконата, с която мога да създам Работен път от избора.
Стъпка 8:
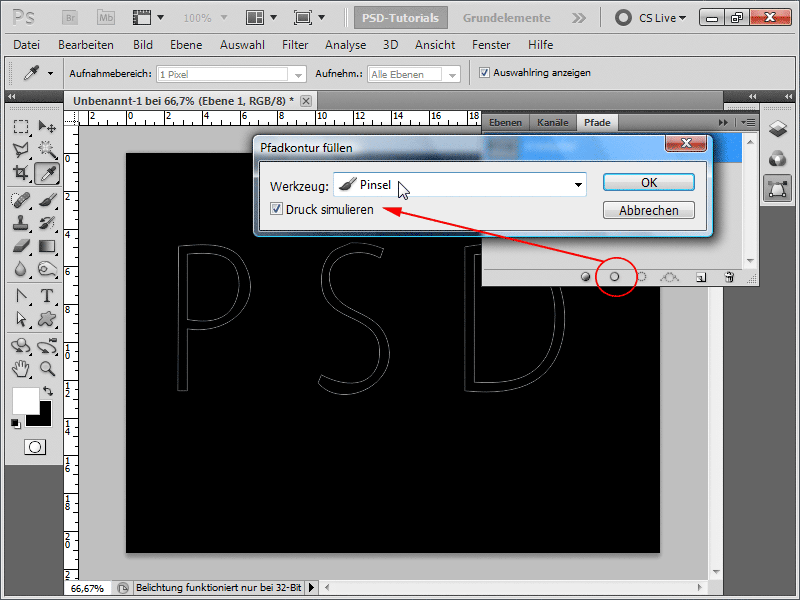
Сега щраквам в Панела за пътища върху иконата за попълване на контура на пътя. Поставям отметката при Имитация на натиск, за да постигна още по-добър ефект.
Стъпка 9:
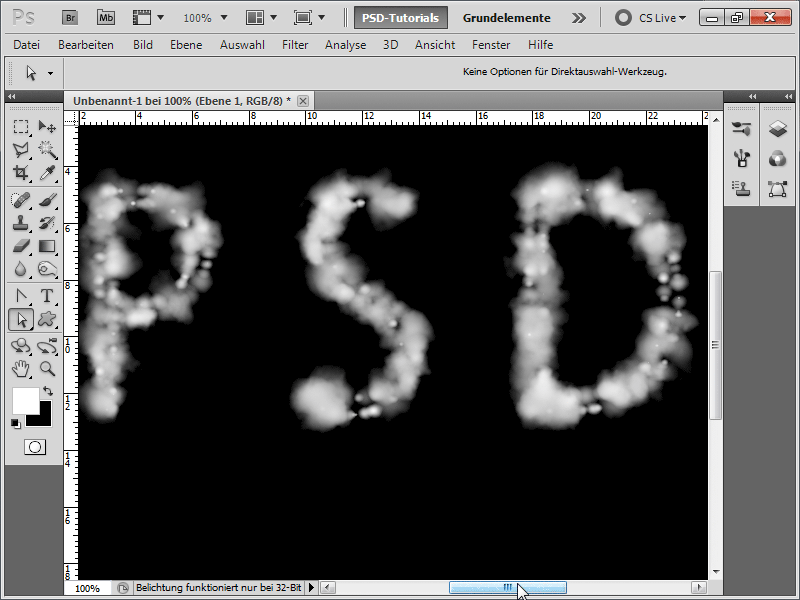
Резултатът вече е видим.
Стъпка 10:
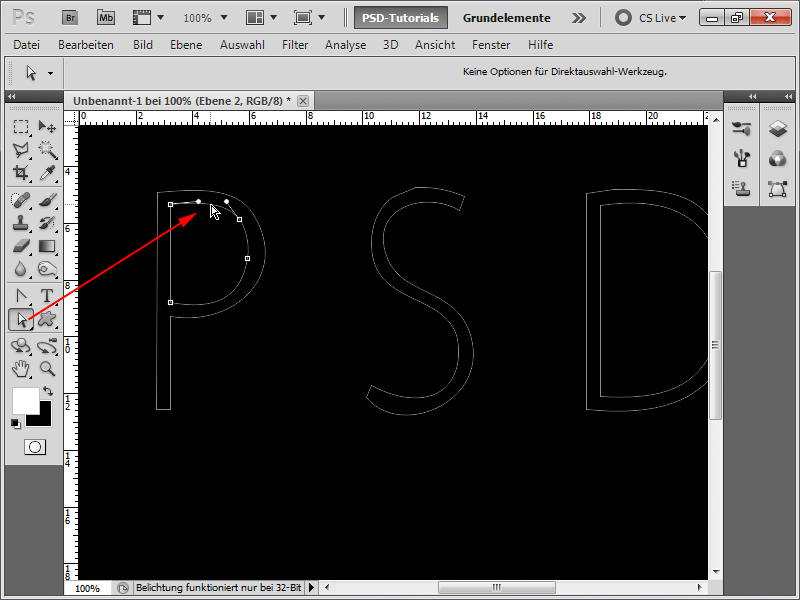
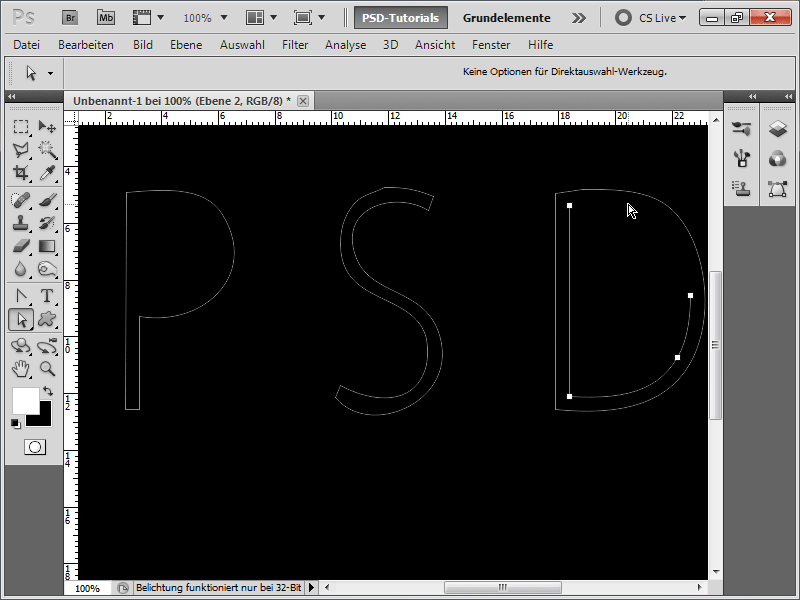
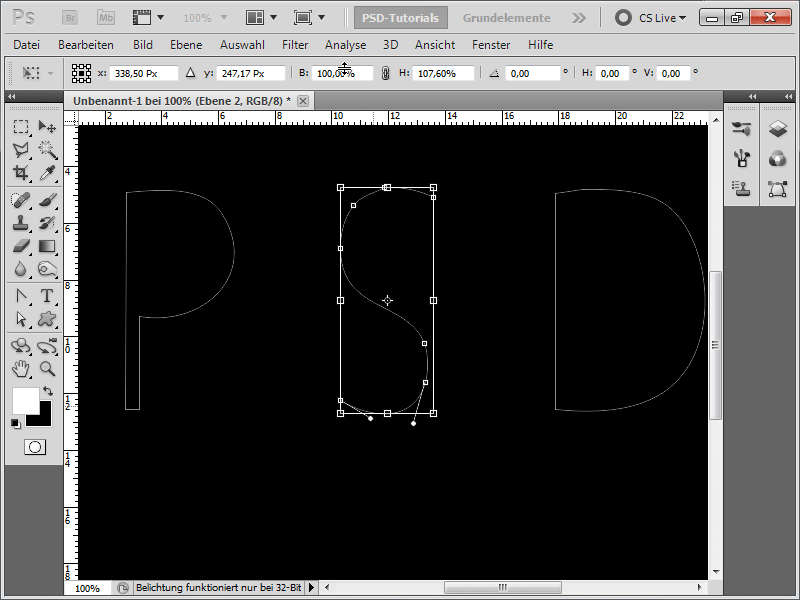
Въпреки че всяка буква има два пътя, трябва да премахна един от тях, за да четката да не следва вдълж пътищата. Взимам Инструмента за директно избиране, щраквам върху вътрешния път и натискам бутона Delete, след което отново щраквам на празно място и отново върху вътрешен път и бутона Delete.
Стъпка 11:
За буквите P и D това е доста лесно.
Стъпка 12:
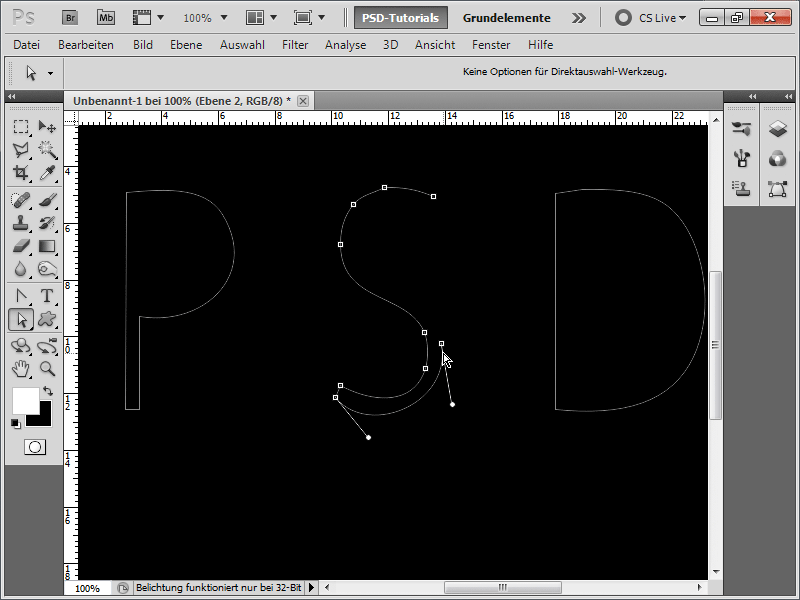
За S трябва да натисна вътрешния път много пъти и да натисна бутона Delete + отново да щракна върху пътя.
Стъпка 13:
Тъй като буквата S вече не е същия размер като другите букви, го оразмерявам с Ctrl+T.
Стъпка 14:
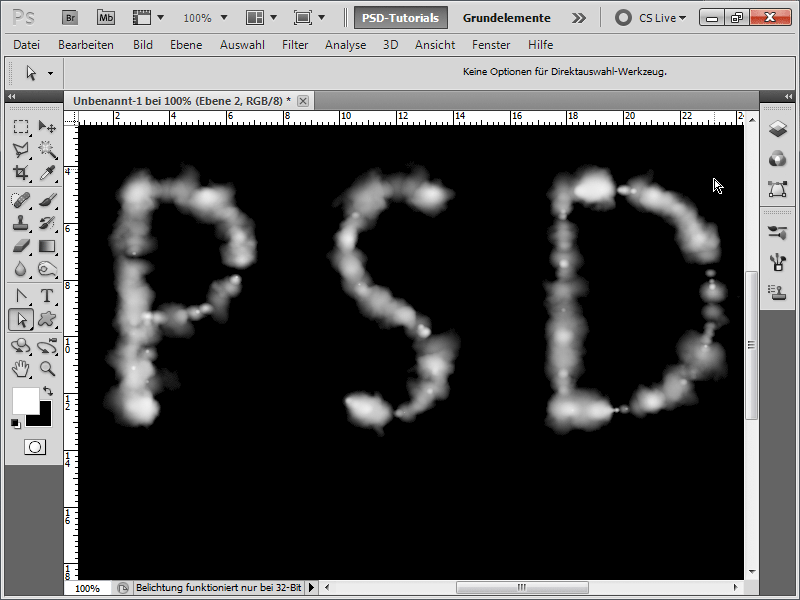
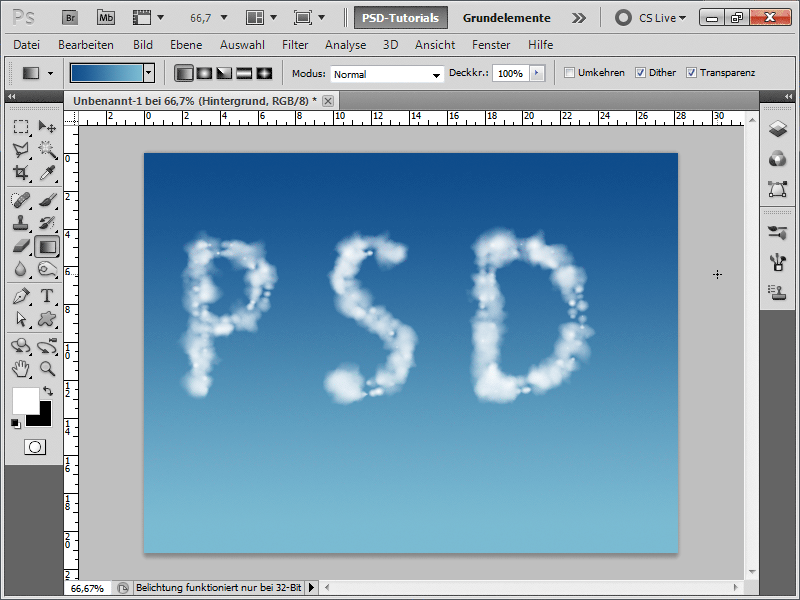
Резултатът изглежда по следния начин:
Стъпка 15:
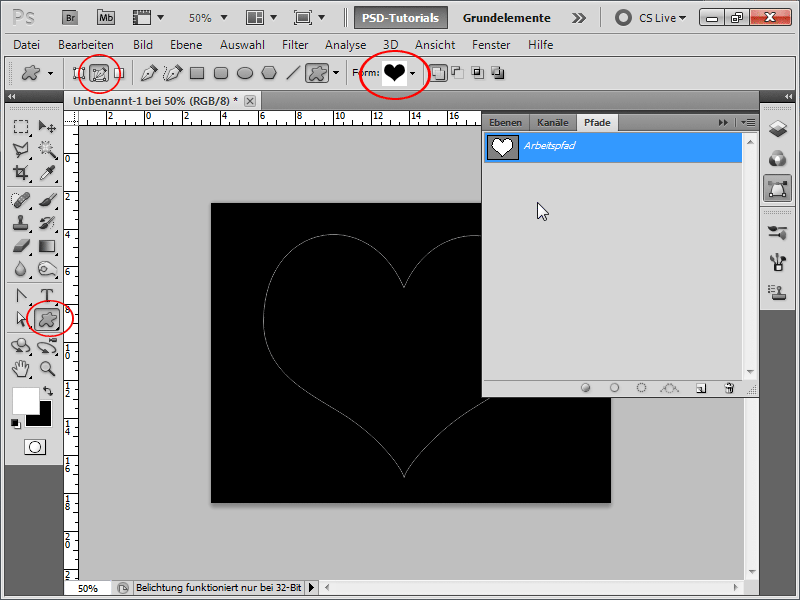
Мога да нарисувам например сърце под Собствени форми. Просто трябва да се уверя, че това се извършва като път.
Стъпка 16:
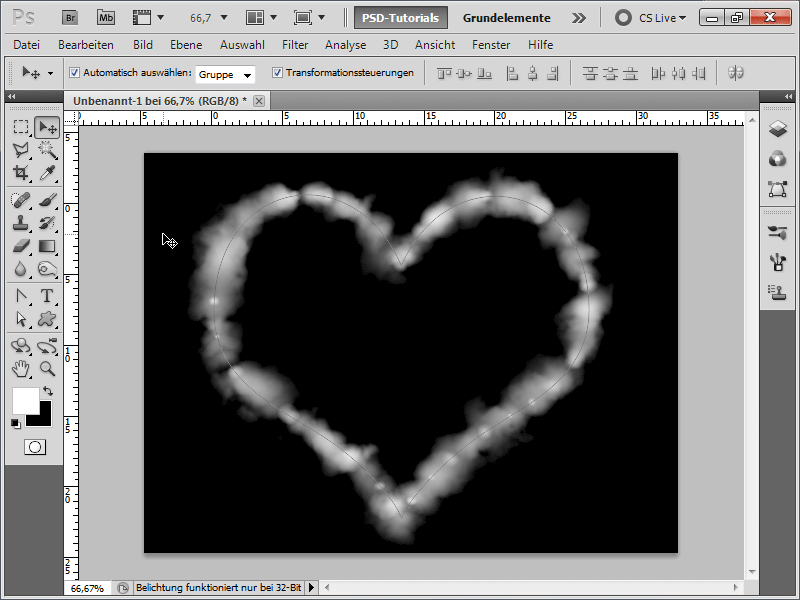
И когато попълна контура отново с моя облакопинсел, резултатът изглежда по следния начин (увеличих размера на четката, за да облаците бъдат по-големи).
Стъпка 17:
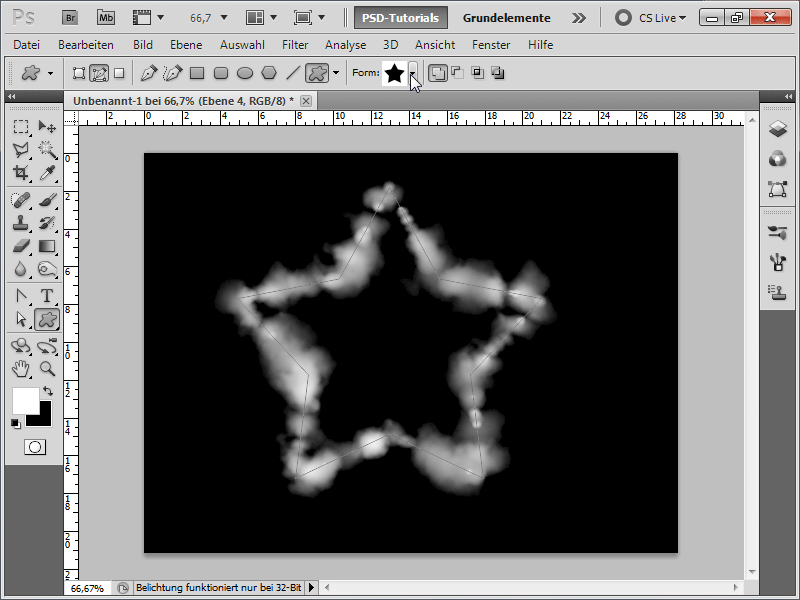
За звезда би изглеждало така.
Стъпка 18:
Или мога да създам сам п.р. къща с оловарниковата четка и да попълна контура й с моя облакопинсел.
Стъпка 19:
С една правилна градация от небесно синьо цялата история изглежда още по-хубава.
Стъпка 20:
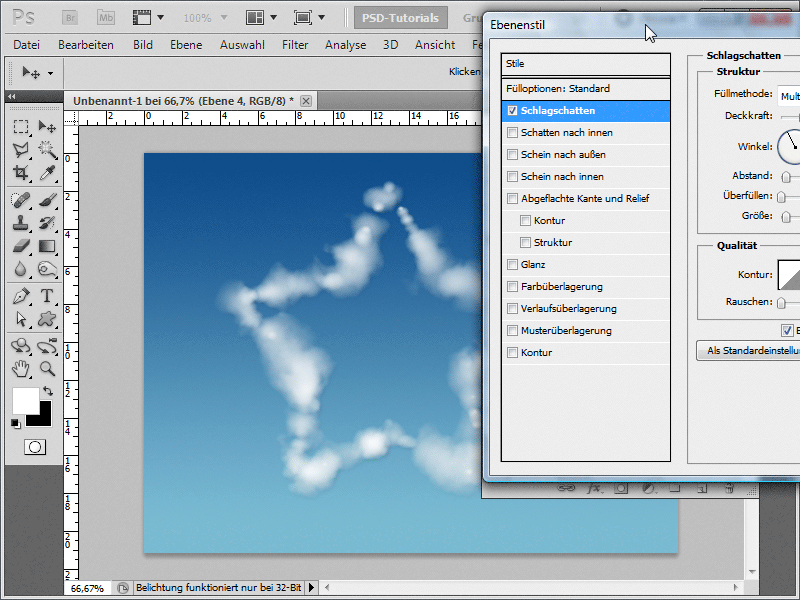
С опцията за попълване вътрешна сянка или сенки мога да добавя още реализъм на облаците.
Стъпка 21:
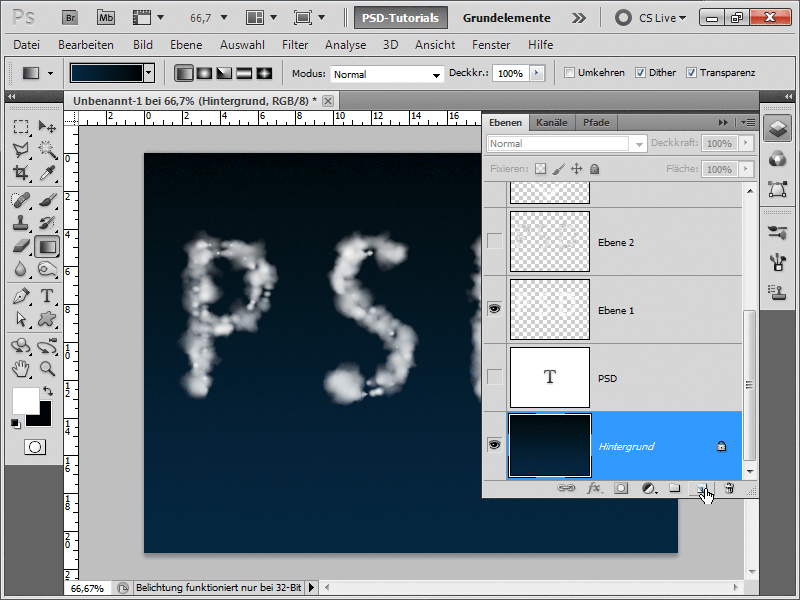
Тук бих искал бързо да покажа как може да се създаде подходящо звездно небе. За целта влагам градиент от тъмно синьо към черно.
Стъпка 22:
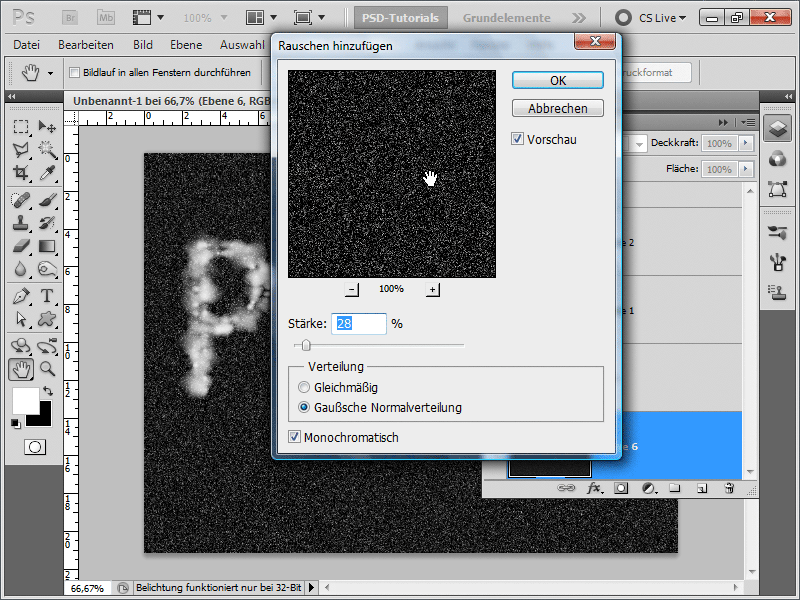
На ново черно ниво добавям шум.
Стъпка 23:
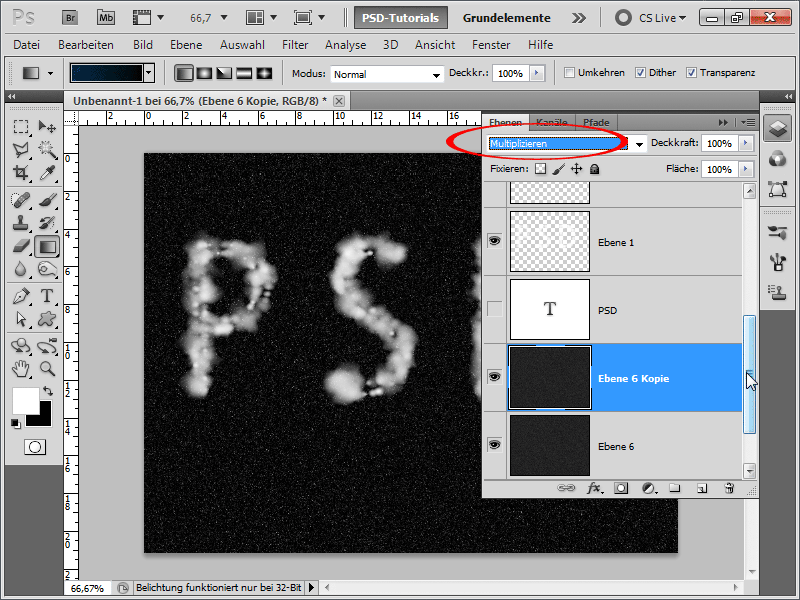
Сега дублирам нивото с Ctrl+J и променям метода на попълване на Умножаване.
Стъпка 24:
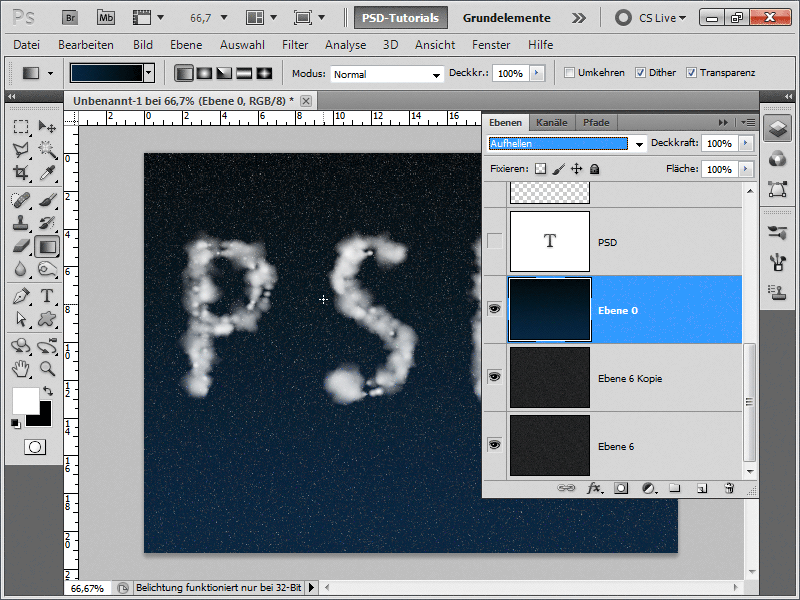
След това премествам градиентното ниво над звездните нива и задавам метода на попълване на Изсветляване, за да позволя на звездите да се виждат през него.
Стъпка 25:
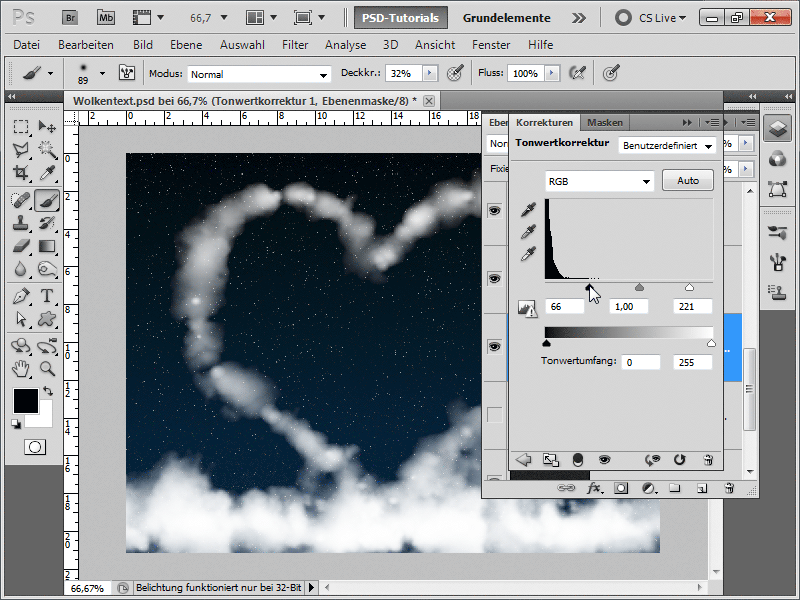
Сега показвам сърцето за моя пример, създавам нов слой с облаци и рисувам облаци в долната част на предния план с по-голяма четка. След това добавям корекция на тоновете с едно ниво на настройка корекция на тоновете и премествам лявия и десния регулатор малко към средата, така че някои звезди стават по-светли, а другите пък отново стават по-тъмни.
Стъпка 26:
Резултатът, според мен, е впечатляващ:
На линк е прикачена работната файл.


