С анимацията на Bouncing Balls вече сме доволни. Все пак, би било добре той да се разпъне в края и да падне втора топка, по която може да се проследи пътят.
В основата на въпроса стоят Inbetween позите, които по-рано биха били нарисувани, и аз бих искал да ги покажа. Затова оригиналната топка се разпъва и се включва първата промяна в пътя.
Стъпка 1
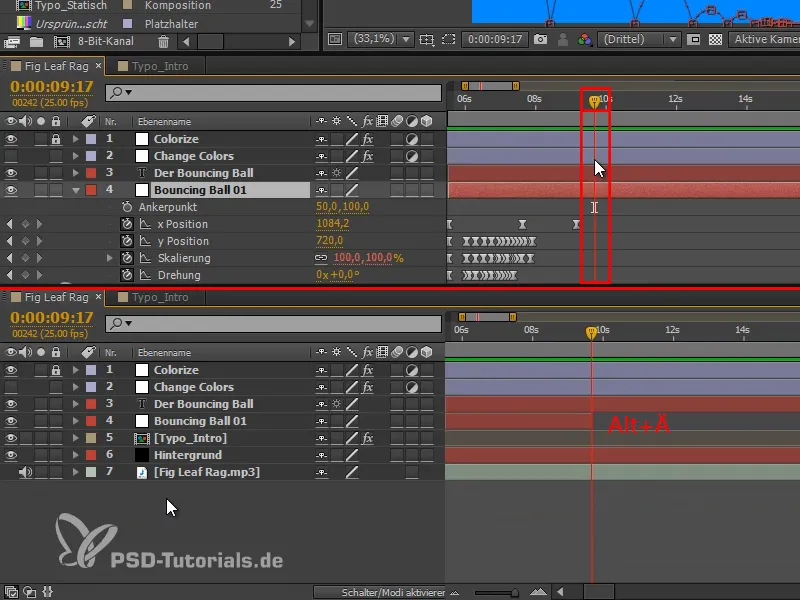
Разпъването може да бъде направено бързо, като просто скрием плоскостта. Alt+Ä е краткът път за скриване на плоскост и един от най-добрите трикове за изчезване на обекти от едно място на друго мигновено.

Стъпка 2
Искаме обаче топката не просто да изчезне, а да се разпепва правилно и ефектно. Единственото, което трябва да остане, са малки пръски отвън в цвета на обекта.
Тези пръски може да се създадат по различен начин. За вас имам един много лесен метод:
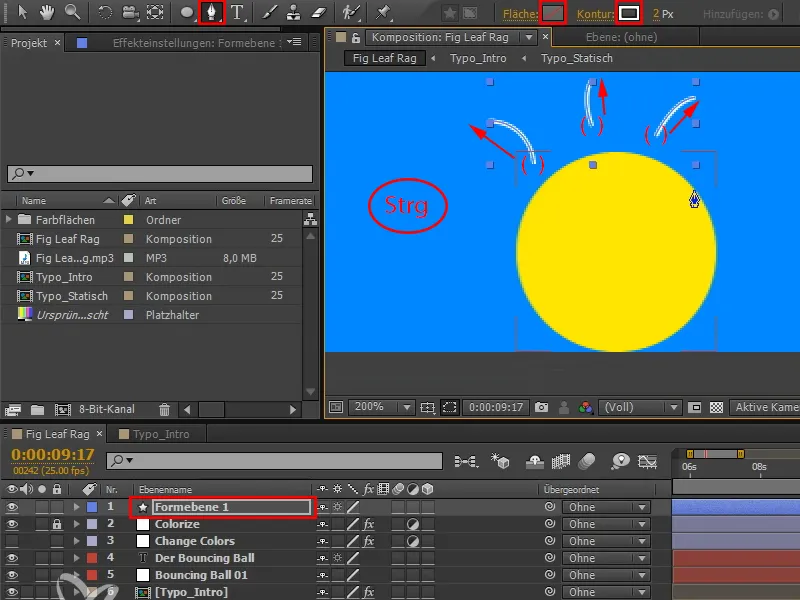
Използвам Инструмент за чертане и формова плоскост без пълнеж, само с бяла контура, защото след това ще бъдем под "Colorize" плоскостта.
Не трябва да е избрана плоскостта или само плоскостта "Form 1". След това щраквам веднъж върху изображението и местя пътя, както искам. След това натискам с натисната клавиша Ctrl- някъде и пътят е готов.
Щрак, мести, Ctrl+ щрак.
Така чертая всички малки пръски. Това става много бързо.
Стъпка 3
С V мога да променям пътища след това.
Големият проблем е, че трябва да се създадат тези пътища за всяка топка отново, защото те трябва да съответстват на формата на обекта. Не можем просто да използваме тези линии универсално за всеки обект, защото кръг се разпепва по различен начин от удължена надписка. С тази техника обаче създаването отново става доста лесно и бързо.
Изсечките могат да бъдат и неравномерни, защото това е многозначна история, че топката се разпепва по този начин.
Стъпка 4
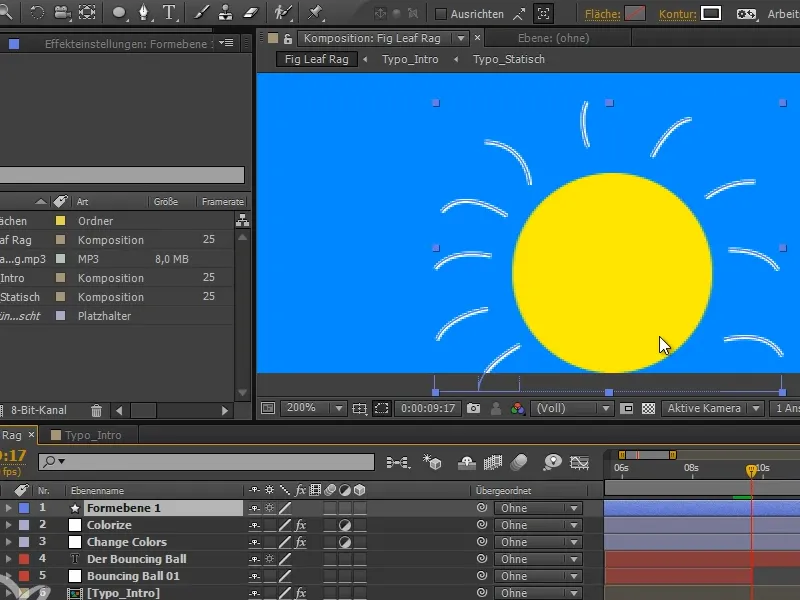
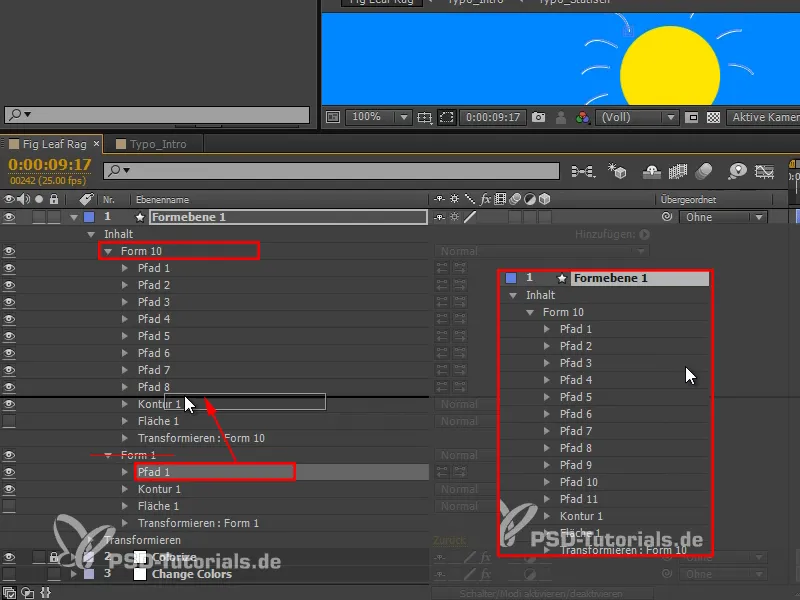
Разгъвам "Form 1" и виждаме много форми в нея, които всеки имат своите пътища.
Обаче ни трябват всички пътища в една форма. Затова трябва да разкрием всичко и да го включим подобаващо.
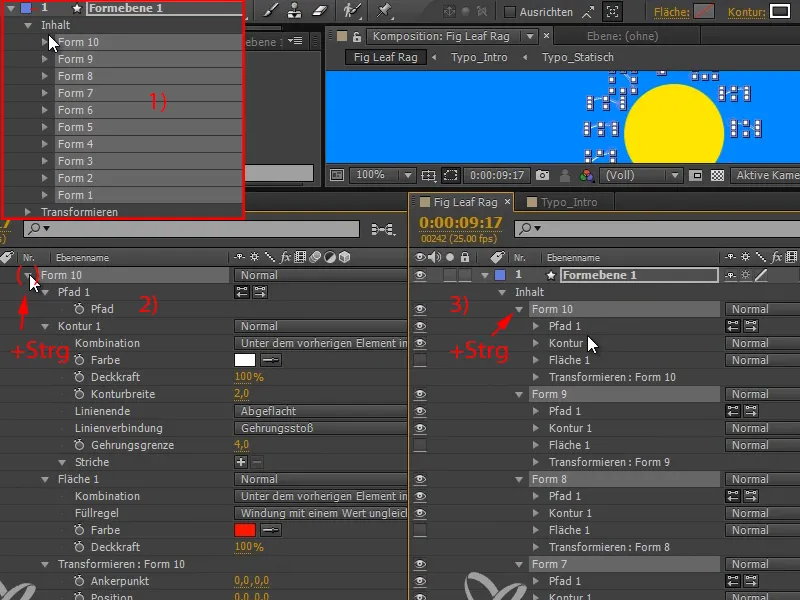
Избирам всичко (Form 1 до Form 10) (1). След това натисвам клавиша Ctrl- и разгъвам един път, което води до разгъване на всички елементи до последното равнище на хиерархия (2).
След като сега затворя всичко отново с натиснат клавиш Ctrl- и след това отново разгъвам всичко с Ctrl, тогава имам разгъната само първата плоскост навсякъде, а останалото е затворено (3).
Стъпка 5
Сега премествам всички пътища под една форма (тук: "Form 10") и след това изтривам другите плоскости (тук: "Form 1" до "Form 9").
Като изглежда, един път е изгубен при преместването, чертая го и - тъй като има място - още един допълнителен път и ги премествам както често веднъж отново в "Form 10".
Стъпка 6
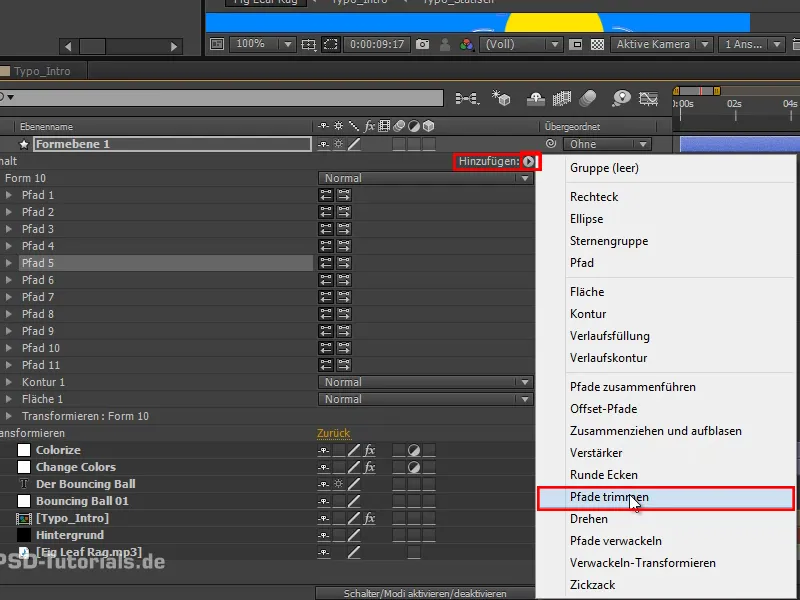
Сега имаме група, на която можем да приложим ефект: Trim Paths.
Стъпка 7
Така получаваме отново точно характеристиките, които имахме по-рано при анимирането на рисуването или при ефекта на линията, а именно Начало и Край.
Мога да разтегна всички линии с Край. Следователно анимирам Край от 0 до 100 в пет кадъра..webp?tutkfid=69683)
Стъпка 8
И също Начало на точно същия начин. Там обаче е достатъчно да копирам и поставя Край- кадри.
Начало и Край винаги имат същата стойност.
В момента нищо не виждам, но ако изместя Начало с един кадър, ще получим малки линии, които преминават по пътя..webp?tutkfid=69684)
Стъпка 9
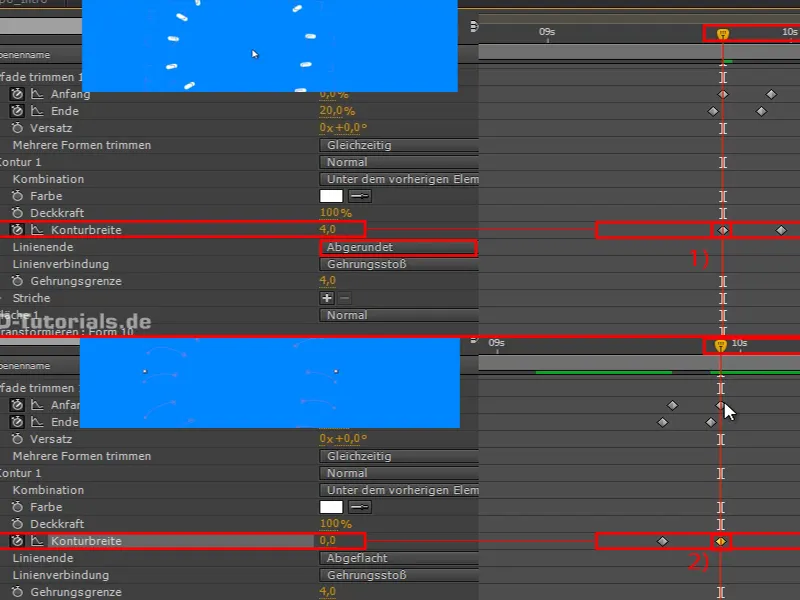
Имам контур за всички пътища.
В началото това може да бъде малко по-дебело. Задавам широчина на контура на 4 и Закръглена, за да имаме наистина красиви закръглени форми, които напомнят на искри (1).
Линиите отвън трябва да стават все по-малки и да изчезват напълно. Затова на края задавам широчина на контура на нула (2).
Когато се прегледа това, имаме тези точки, които стават по-тънки и по-малки към външните си части.
Стъпка 10
Тази анимация може да бъде копирана и следващия път, когато искате нещо да изчезне, просто нарисувате нови пътища в него. Необходимостта от отрязване на пътища и контура няма да се налага повече.
Променям "Formebene 1" под "Colorize"-слой, така че линиите също да са жълти.
След това изрязваме слоя до частта, където е реално видим. Това го правим отново с Alt+Ö и Alt+Ä..webp?tutkfid=69687)
Стъпка 11
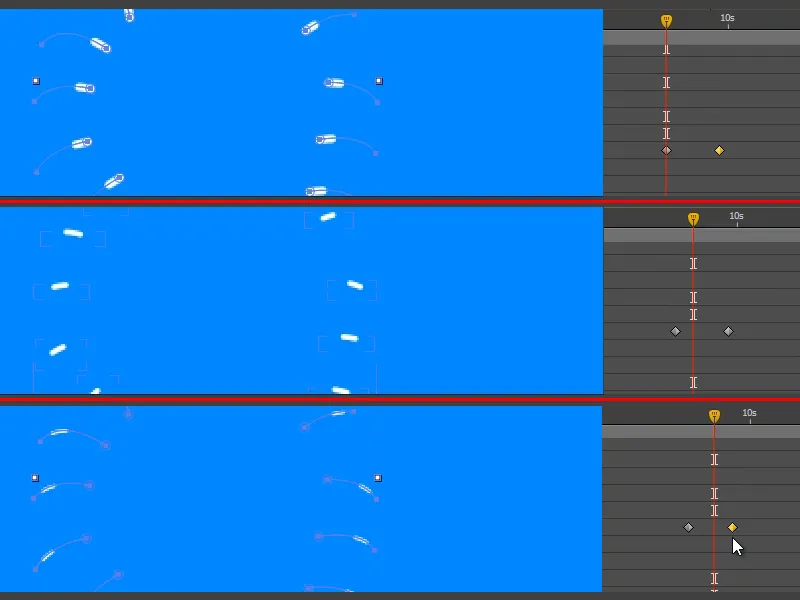
Разглеждаме частта и топката се разпада красиво. Все пак, това се случва доста неочаквано. Може да бъде по-добре.
Мислете за Disney правилата: Предчувствие. Принципът означава, например, че трябва да се навием, преди да скочим нагоре.
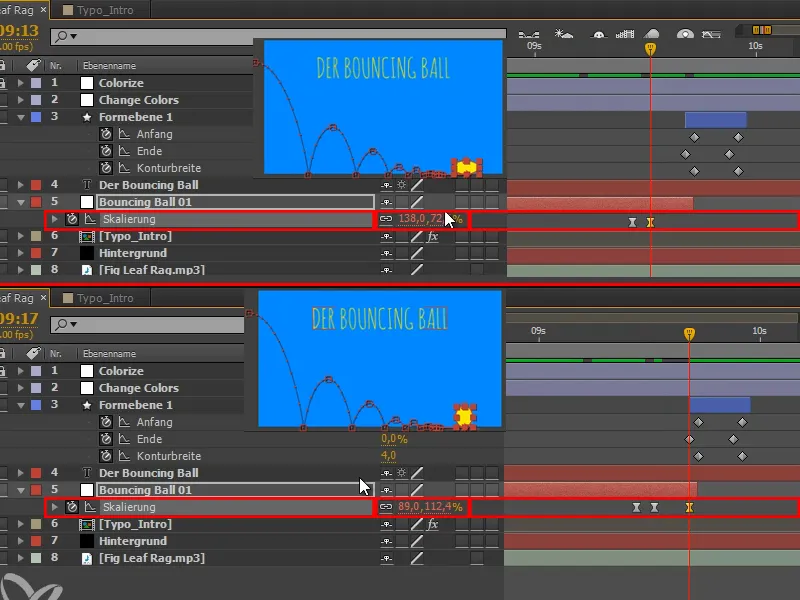
Когато топката изчезне, тя достига личният си връх. Смачкваме и разтегляме я, така сякаш тя кратко се свива, преди да изчезне.
И ще видите: Това прави голяма разлика!
Стъпка 12
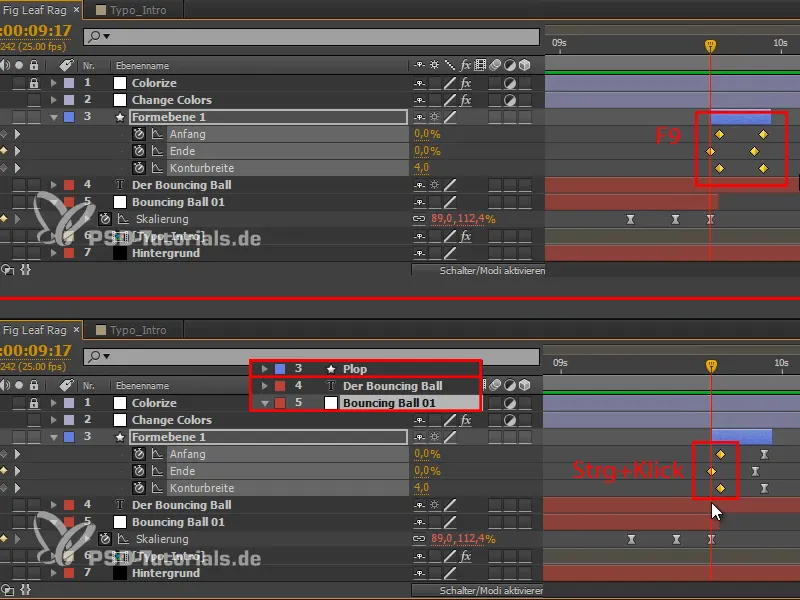
Избираме това и прилагаме Easy Ease чрез F9.
Виждаме го и установяваме, че наистина в началото не трябва да е Easy Ease. С Ctrl+Клик можем да отмените Easy Ease-а.
Преименувам "Formebene 1" на "Plop".
Стъпка 13
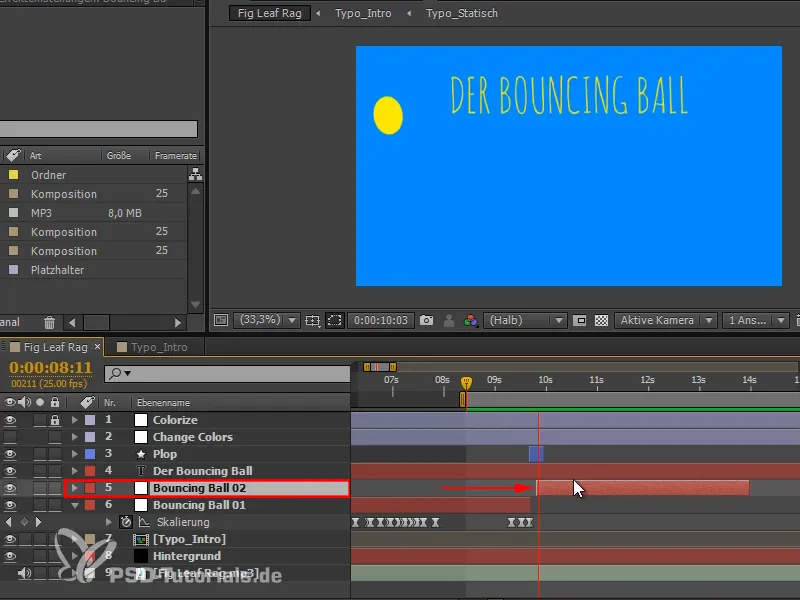
Дублираме слоя "Bouncing Ball 01" и така получаваме втора топка, която идва отгоре вляво.
Тази втора топка трябва да влезе в играта само след като първата се разпадне, следователно я преместваме съответно.
Стъпка 14
Первата част на анимацията трябва да бъде представянето на Bouncing Balls, а втората част предоставя обяснението с втората топка.
За да направим този преход ясен и да внесем структура във видеото, искам да променя цветовете на мястото, където влиза в игра втората топка.
В "Change Colors" ми показва U всички Keyframes, след което ги избирам всички и ги поставям на мястото, на което искам..webp?tutkfid=69691)
Изглежда доста добре, но липсва малко връзка с видеото.
Стъпка 15
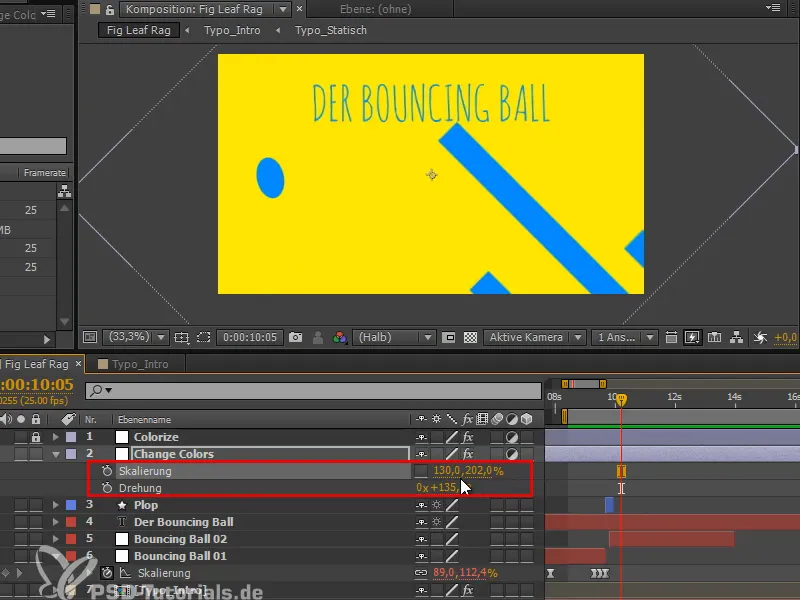
Топката пада диагонално отгоре надолу в кадъра. Можем да уловим това движение, като просто завъртим цветния фон, така че и жълтото да пада диагонално отгоре надолу в кадъра.
При Завъртане избираме 135, което е ъгълът от 45° в другата посока, което действа хармонично.
Пръчките все още могат да бъдат по-широки, затова използваме Скалиране и разтягаме цялата област малко.
Стъпка 16
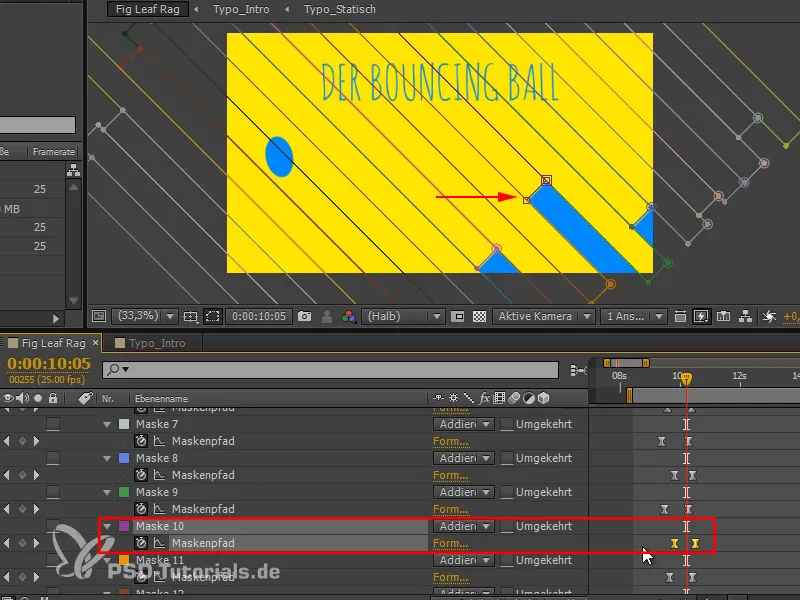
Изглежда добре, но едната пръчка наистина къса. Кликвам върху нея и виждам, че това е "Маска 10". Затова измествам фреймовете леко наляво.
В следващата част от урочния сериал "Bouncing Ball - преходът" ще покажем анализа, ограничаването на целия процес с маска и промяната на заглавието.


