В този урок бих искал да ви покажа как да създадете визитна карта за доктор и на какво трябва да обърнете внимание. За пример създаваме визитката на доктор по вътрешни болести.
Нека започваме: Стъпки 01–10
Стъпка 01
На fotolia.de можете да откриете относително евтино графични и лога материали, за които лицензите са изчистени.
Търся "Доктор" и сортирам по Сваляния, защото така ще се покажат първите или най-продаваните.
Когато избера един, кликвам върху него...

Стъпка 02
... и виждам, че има и векторна лицензия. Така че мога да го мащабирам неограничено.
Поставям го в кошницата и приемам лицензионните споразумения. Под визуализацията отгоре всичко пише какво имам право да правя с логото и какво не. Например мога да го използвам за печатни материали като визитни картички или за уебсайтове и точно това искам.
Следователно свалям картинката.
Стъпка 03
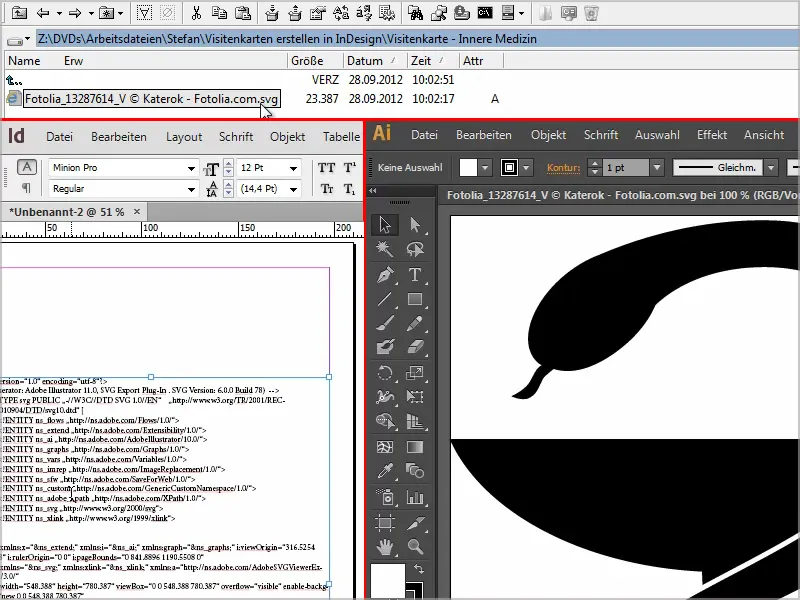
Файлът е .svg файл, векторен файл, който обаче мога да отворя само с векторни програми. Не мога да го отворя с Adobe InDesign, там просто виждам безсмислени символи, както виждате вдясно.
Затова стартирам Adobe Illustrator и го отварям с него.
Стъпка 04
Ако нямате Illustrator, можете да направите това и с отворен софтуер като например с Inkscape. Този софтуер можете да го откриете и инсталирате чрез Google търсене.
Стъпка 05
Сега отварям файла.
За съжаление не мога да копирам логото оттук и да го поставя директно в InDesign чрез клипборда. Това не сработва.
Стъпка 06
Трябва да конвертирам логото в различен формат чрез Illustrator или Inkscape.
Отварям Файл>Запази като, където имам различни опции за файлови формати. Добри са .eps, .ai или PDF форматите.
Нека го запазя като PDF и оставям всички опции по подразбиране.
Стъпка 07
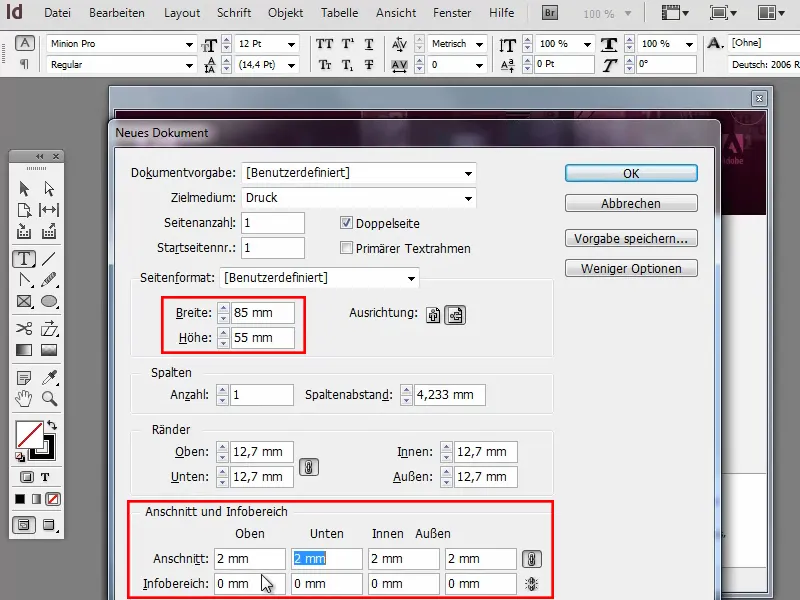
Създавам нов документ с Ширина 85mm и Височина 55mm.
Важно е да работя с обрязъчни полета, за да може печатарницата да подреже картите правилно. Не искаме да има бели кръгчета на ръба, ако се объркат с около един милиметър.
След като кликна върху бутона Повече опции, мога да настроя коригиращите полета и оформителните области на долу с 2 мм. Обикновено това е достатъчно, в противен случай може да въведете и 3 мм.
Стъпка 08
През Файл>Постави мога да вмъкна графиката в InDesign.
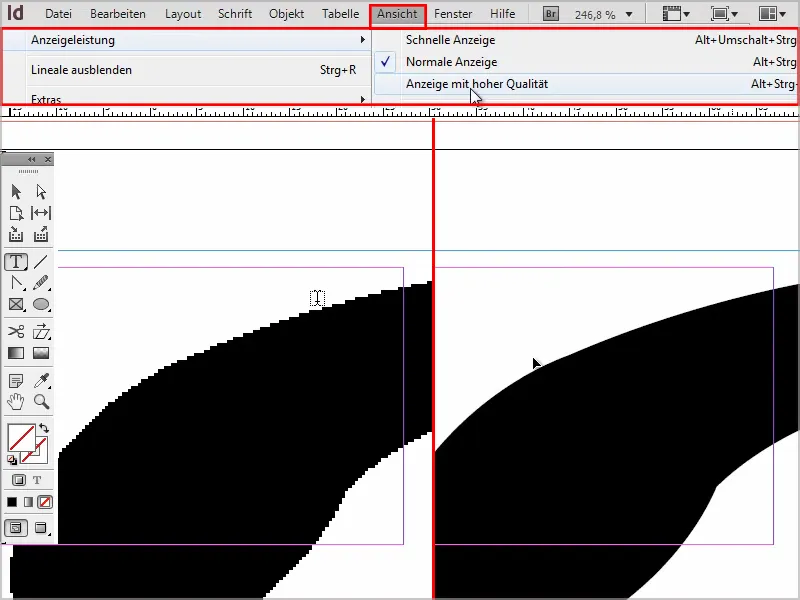
Ако виждаме стълбаста структура на ръба, това е проблем само в изгледа, който може лесно да се отстрани. Когато премина през Преглед>Качество на изгледа>Високо качество, ръбовете пак стават гладки.
Стъпка 09
С натисната клавишна комбинация Shift- и Ctrl- намалявам логото пропорционално и го годя интересите на визитката.
Стъпка 10
Проблемът тук е, че не мога бързо и лесно да оцветя логото, защото това става само с истински векторни файлове, които например копирам от Illustrator и поставям чрез клипборда в InDesign.
Обаче разбира се мога да опитам все пак да го оцветя чрез Прозорец>Ефекти, като му добавя Обем вътре на обекта и в режим: Обикновено, Техника: Точна, Цвят: Син, с плътност от 100%..webp?tutkfid=70397)
Стъпки 11–20
Стъпка 11
Обаче по-добре се справя Illustrator или мога да предварително задам цвета в Inkscape.
Мога да щракна върху всяко единично обект и да му присвоя цвят. След това отново използвам Запазване като и го запазвам в съответния формат на файла..webp?tutkfid=70398)
Стъпка 12
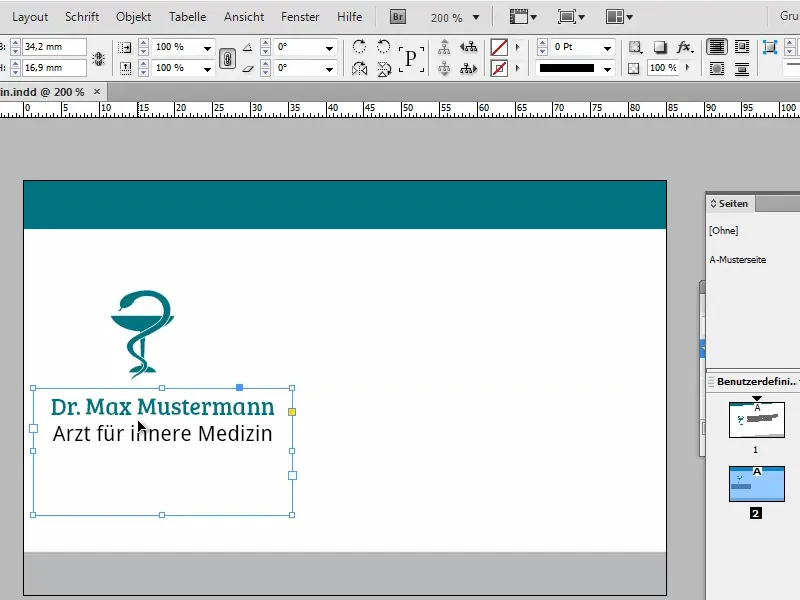
В InDesign отварям логото чрез Файл>Поставяне и го мащабирам на правилния размер.
Превключвам изгледите с иконата в лентата с инструментите.
Използвам Файл>Запазване като и наименувам документа "Визитна карта вътрешни болести".
Стъпка 13
Сега позиционирам логото около средната височина, създавам текстово поле и пиша "Д-р Макс Мустерман, лекар по вътрешни болести".
Единото нещо, което ме избледнява, е вътрешния розов контур, който е краен. Обаче не ми е необходим, затова отивам на Разположение>Рамки и колони. Там задавам всички стойности на 0 мм и нежеланият правоъгълник в средата на документа изчезва.
Розовият контур е сега едновременно ръба на документа, а червеният контур е излишният падаж. Ако имам графика в документа, която трябва да бъде изрязана безръбно, трябва да я изтегля до червенията линия.
Стъпка 14
Като шрифт бих искал нещо различно от вече настроеното. Мога да изтегля, например, шрифт от интернет.
Винаги харесвам сайта www.dafont.com, където може да изтеглите различни шрифтове.
Мога да видя например първите 100 шрифта и също да въведа желания си текст, който се показва в съответния шрифт като примерен текст. Имам голям избор на шрифтове и мога да изтегля желания шрифт незабавно за Win или Mac..webp?tutkfid=70401)
Необходим ми е специфичен шрифт, който не намирам в www.dafont.com. Просто го търся в Google ("Bree Serif") и попадам на страница, от където мога да го изтегля.
След това трябва просто да разархивирам .zip файла чрез Десен клик и шрифтът е вече в системата. По-лесно наистина не може да бъде..webp?tutkfid=70402)
Стъпка 15
Сега имам "Bree Serif" директно сред шрифтовете в InDesign и мога незабавно да я използвам нормално.
Droid Sans е за "лекар по вътрешни болести" - намира се лесно и в Google. Със задържан Shift-бутон мога да избера логото и текстовото поле заедно и да ги изместя горе. Приключвам с въвеждането на текст с Esc, без нужда от смяна на инструмента винаги.
Стъпка 16
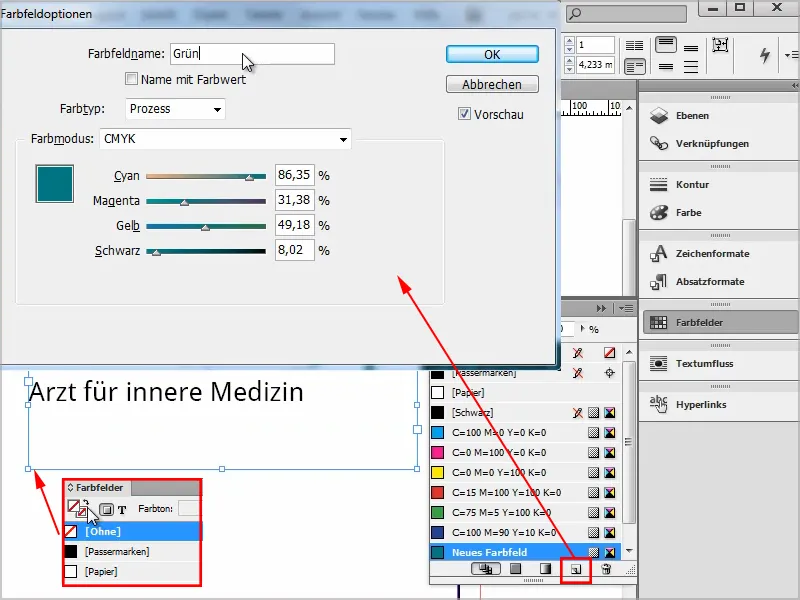
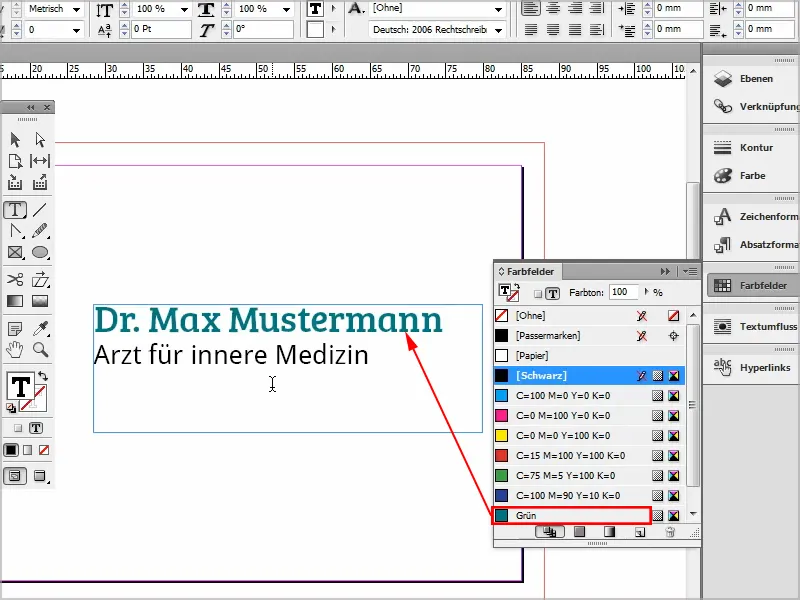
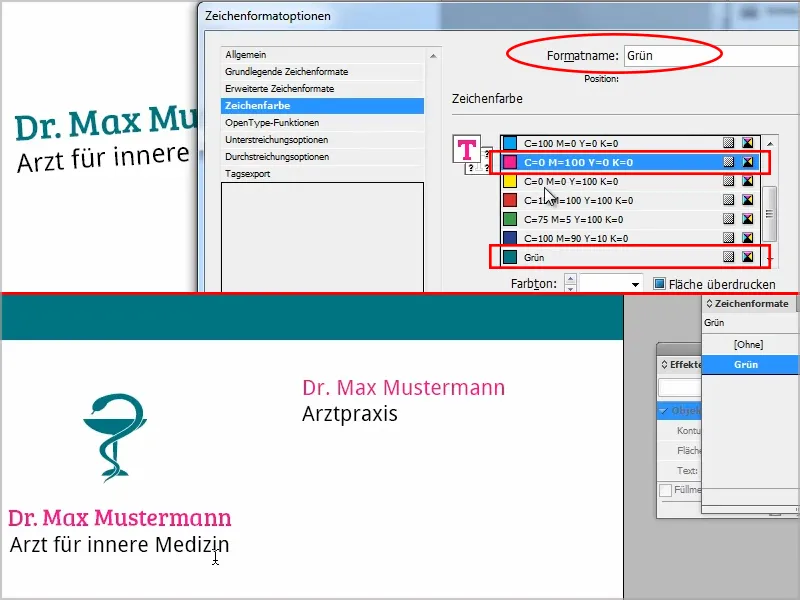
Разбира се, искам цветът на логото да бъде използван и за текста. За целта първо създавам цвета като обикновено Ново цветово поле: Просто щраквам върху символа за ново поле, избирам CMYK-режима, защото трябва да се отпечата, и го наричам "Зелено".
Самото текстово поле няма да получи цвят, той е на Без.
Стъпка 17
Вземам Текстов инструмент и маркирам текста "Д-р Макс Мустерман". Избирам "Зелено" и текстът получава желания цвят.
Стъпка 18
След това искам да добавя още елемент, за който използвам Инструмент за правоъгълник и издърпвам правоъгълник нагоре върху цялата дължина на картата. Попълвам го със зелен цвят, без контура.
Мога да добавя динамика, като кликна върху правоъгълника, отида с мишката в дясния край и го завъртя малко. Копирам правоъгълника, като го издърпвам с Инструмент за избор и държейки натиснат Alt-клавиша надолу. Копието след това го местя надолу, като държа натиснат Shift-бутон.
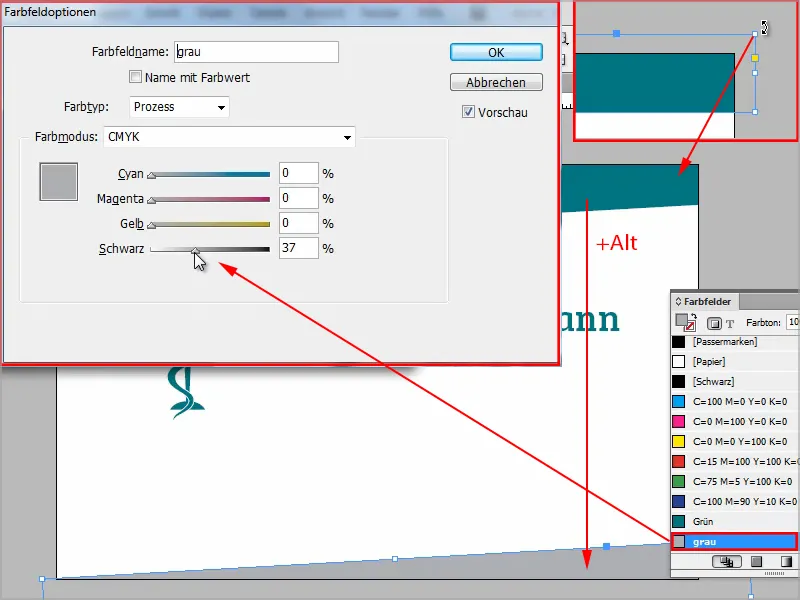
Сега го попълвам с черен цвят, създавам ново цветово поле, влизам в него чрез двойно кликване и премествам регулатора на черния цвят леко наляво. Наричам го "сиво" и потвърждавам с OK.
Стъпка 19
Уверете се, че цветните правоъгълници са изтеглени до рязаната линия. Ако е необходимо, прегледайте го в Обикновен режим и променете размера, за да бъде пълна рязаната линия.
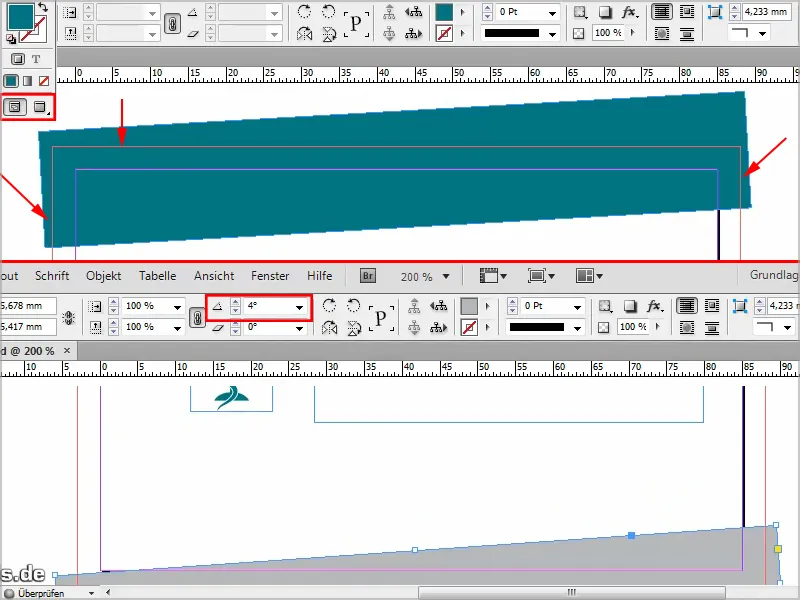
Изглежда доста добре, въпреки това правоъгълниците и текстът трябва да стоят на един и същи ъгъл.
Горе виждаме когато е кликнат правоъгълникът, на кой ъгъл е настроен. Маркирам логото и текстовото поле, задържайки Shift бутона и задавам 4° отгоре.
Стъпка 20
Отмествам текста и логотипа надолу и сега позиционирам правоъгълниците все пак малко така, че да излизат точно от ъгъла.
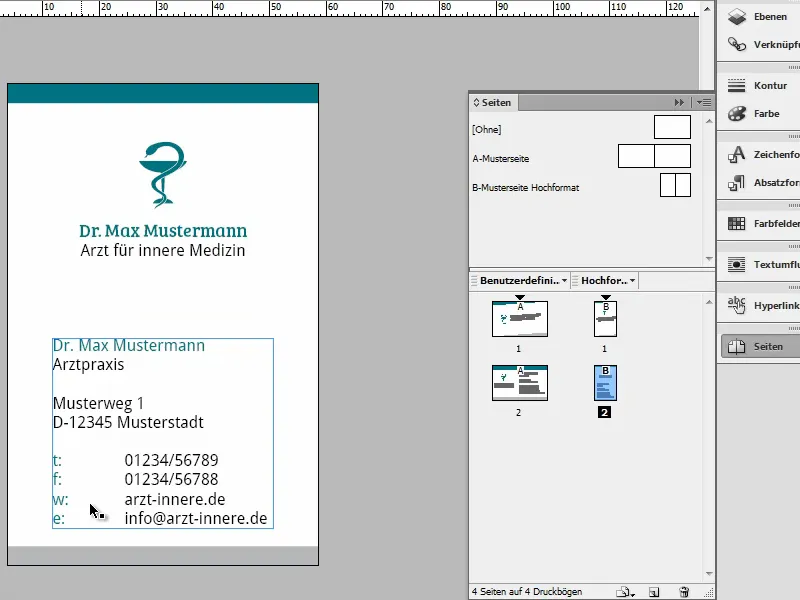
Въобще изглежда добре. Вече съм много доволен от първата страница.
Продължаваме: Стъпки 21–30
Стъпка 21
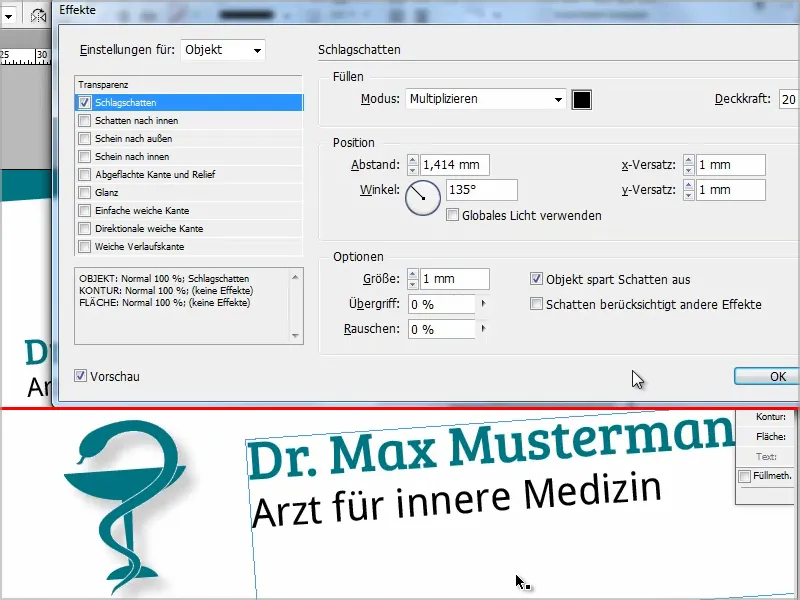
Може също да добавите Сянка към логото от Панела на Ефекти под Сянка.
Ако решите да направите това, моля, с малко Прозрачност, и аз обикновено използвам 1 мм за Отместване, също 1 мм за Размер. Тогава изглежда така:
Аз лично обаче предпочитам да нямам Сянка и поради това го връщам с Ctrl+Z. След това запазвам с Ctrl+S.
Стъпка 22
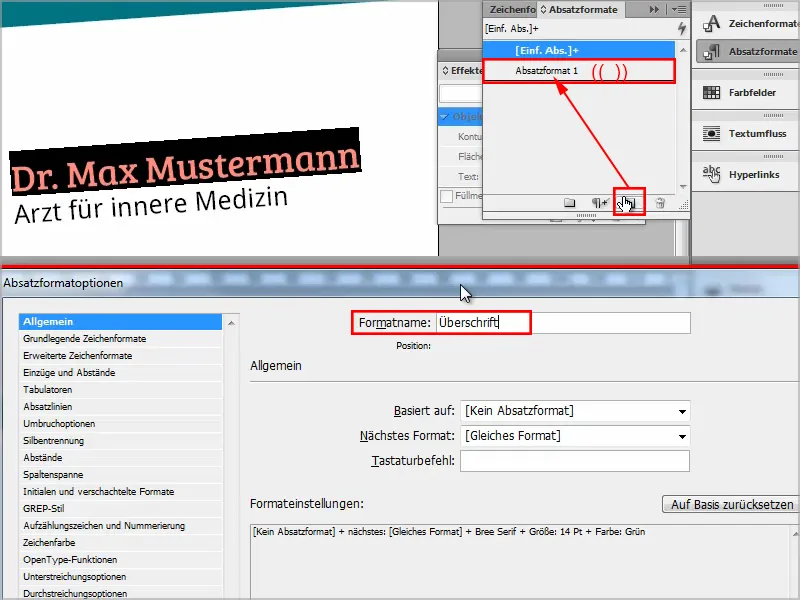
Данните като телефонен номер и други трябва да бъдат на гърба на визитката. Винаги е добре да работите с Форматиране на отстъпите и Знаци.
Маркирам синия надпис и влизам в Формати на отстъпите. Там щраквам върху Създай нов формат и го запазете чрез Настройките на формата за отстъпите като "Заглавие".
Точно това правя с текстовия ред "Доктор по вътрешни болести", защото това е различен шрифт. Този формат наричам "Текст".
Стъпка 23
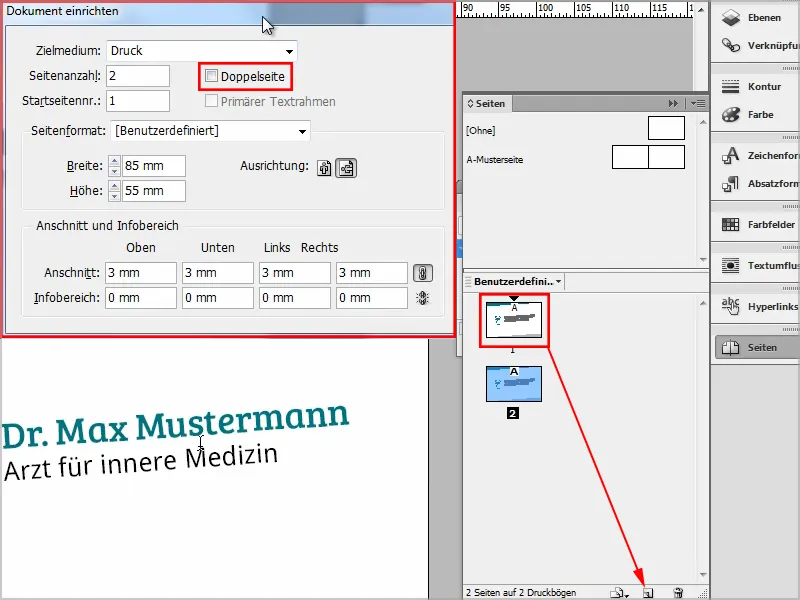
След това създавам нова страница: Просто копирам съществуващата страница от Панела на страници под Прозорци>Страници, като я влача и я пускам директно върху символа за нова страница.
В началото при създаването на документа случайно поставих отметка в Двойни страници. Това обаче мога да премахна по-късно чрез Файл>Настройки на документа, защото наистина не се нуждая от двойни страници.
Стъпка 24
На гърба на визитката връщам ъглите на правоъгълниците, логотипа и текстовото поле обратно на 0°. Логото може пак да се повтаря, премествам го нагоре и вляво и го правя малко по-малко.
Текстовото поле слагам под него, но и редовете ги правя с по-малък шрифт. Размерът на шрифта на имената го задавам на 9 п. и на текстовия ред под него на 8 п. Центрирам текста в текстовото поле и приспособя размера на текстовото поле чрез Двоен щрак върху текста.
Стъпка 25
Вдясно въвеждам данните в нов текстов кутия.
Създавам Формат на знаците, който показва текста - независимо от другите форматиране - в цвета "Зелено". Сега мога да маркирам какъвто и да е форматиран текст в документа си и да го направя зелено, като кликна върху формат на знака "Зелено". При това зададените шрифт и размер на шрифта остават непроменени. Простотата в това е, че ако някога кажа, че предпочитам розово вместо зелено, просто променям цвета в формата на знака - и всички части от текста, които са оцветени в розово, автоматично ще се оцветят в розово - не трябва да оцветявам всяка една линия поотделно.
Така мога бързо да правя промени.
Стъпка 26
Същото важи разбира се за Форматите на отстъпите, където например променям шрифта и след това той се променя автоматично в целия документ на местата, дефинирани с Формата на отстъпите. Това е наистина гениално.
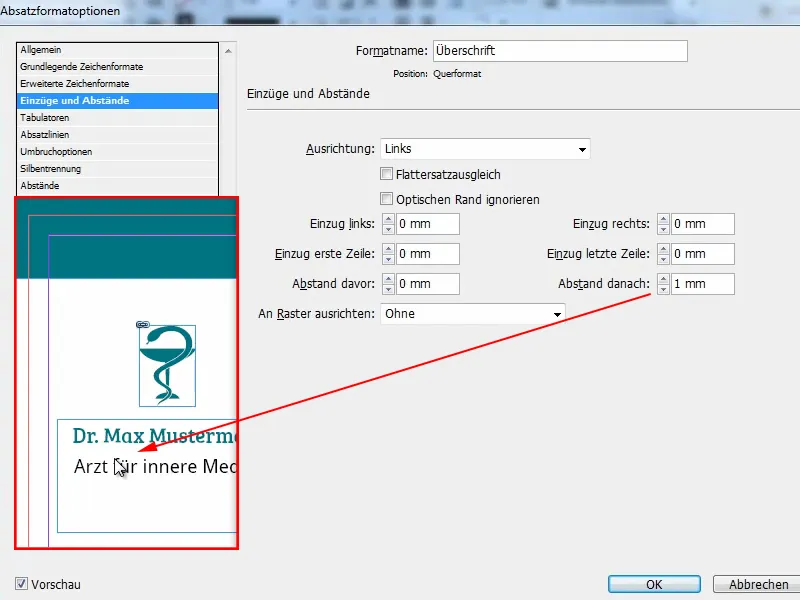
Или ако след заглавието искате малко повече отстояние, тогава можете да го направите в Отстъпи и разстояния.
Моето препоръчване: Работете наистина с Форматите на отстъпите и Знаците. Струва си - може би не непременно за визитки, но най-много при по-обемни документи като например брошура.
Форматите на знаците се използват за цвета или когато искате да подчертаете нещо в текста, като го правите курсив например.
Форматите на отстъпите се използват за размера на шрифта, разстоянието между редовете и евентуално списъци и др.
Стъпка 27
След това пиша адреса и контактната информация вдясно в ново текстово поле. Размера на шрифта е 8 точки, но бих искал това също да бъде написано в зелено, затова прилагам форматирането „Зелено“.
Ако искам да намаля разстоянието, мога да отида в Шрифт>Разделители, да маркирам текста и да поставя разделителя там, където искам. Така става малко по-плътно.
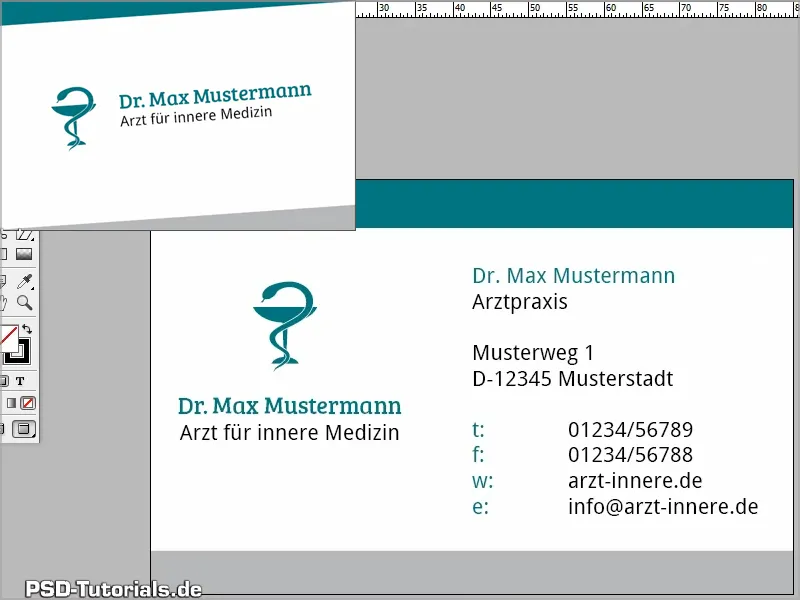
Това изглежда доста добре. 
Някои предпочитат вертикален формат. Имам един съвет за вас …
Стъпка 28
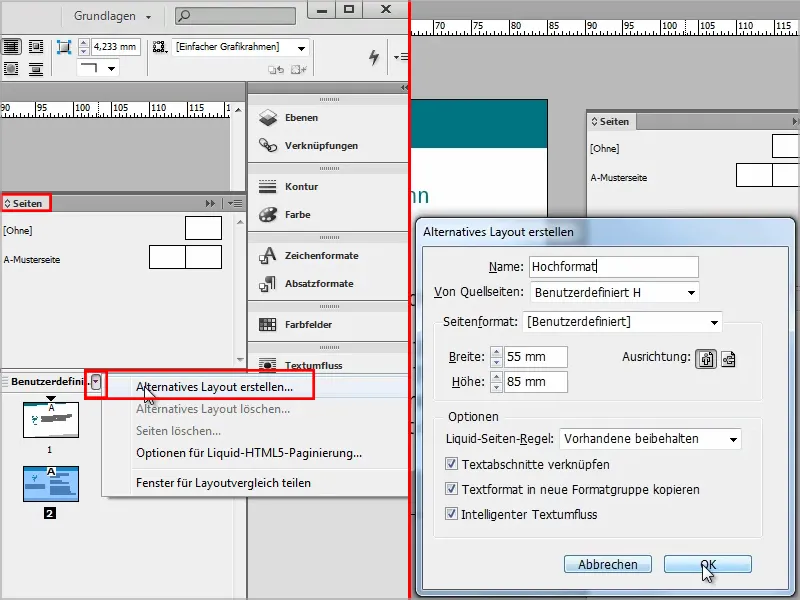
В Полето със страници от CS6 има възможност да се създаде друг формат. За целта кликвам до „Потребителски“ върху стрелката и избирам „Създай алтернативно подредба“. Преименувам го на "Вертикален формат".
От Изходни страници трябва да бъде „Потребителски В“.
След това задавам широчината на 55 мм и височината на 85 мм. Всичко останало трябва да се запази съответно. 
Стъпка 29
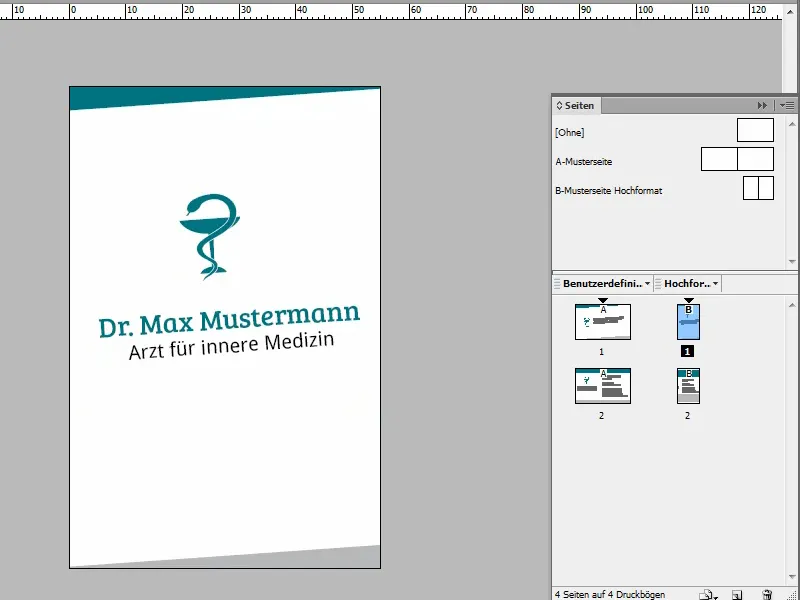
След това визитката се създава във вертикален формат. Това разбира се още не е съвършено, но просто бързо го оправям като плъзгам правоъгълниците на правилното място и съответно коригирам и логото и текста.
Много удобно е, че така мога бързо да превключвам между вертикален и хоризонтален формат. Така клиентът или аз лично могат много добре да видят кой от двата варианта им харесва повече. 
Стъпка 30
Също така бързо коригирам и задната част, като разбира се активирам отново нормалния изглед, за да мога да проверя дали всичко е в рамките за изрязване.
Така изглежда задната част във вертикален формат: 
Последните стъпки
Стъпка 31
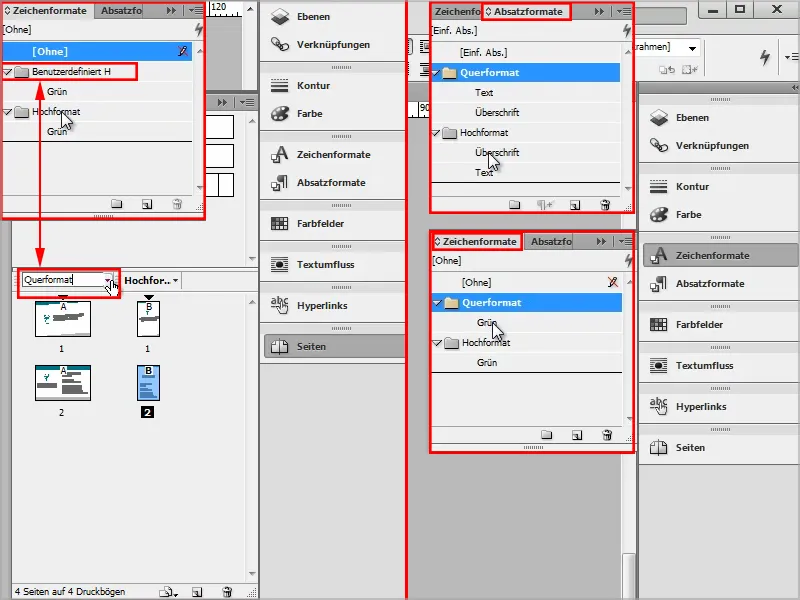
Когато отида в Форматите на знаците, виждам, че вече има формати за знаците за двете версии на формата.
Понеже преди малко просто оставих обозначението "Потребителски В" за страницата, както „Абзаци- и „Форматите на знаците” за оригиналната хоризонтална форма са показани като "Потребителски В".
Тъй като това е малко объркващо, преименувам ги на "Хоризонтален формат", и тогава бързо можем да видим кой „Абзаци- и „Форматите на знаците” отговарят на коя визитка. 
Това е много удобно, защото така мога да променям „Абзаци- и „Форматите за знаците” на двете версии на формата независимо един от друг. Например, ако променям цвета на шрифта в хоризонтален формат, промените се отразяват само в хоризонталния формат.
Стъпка 32
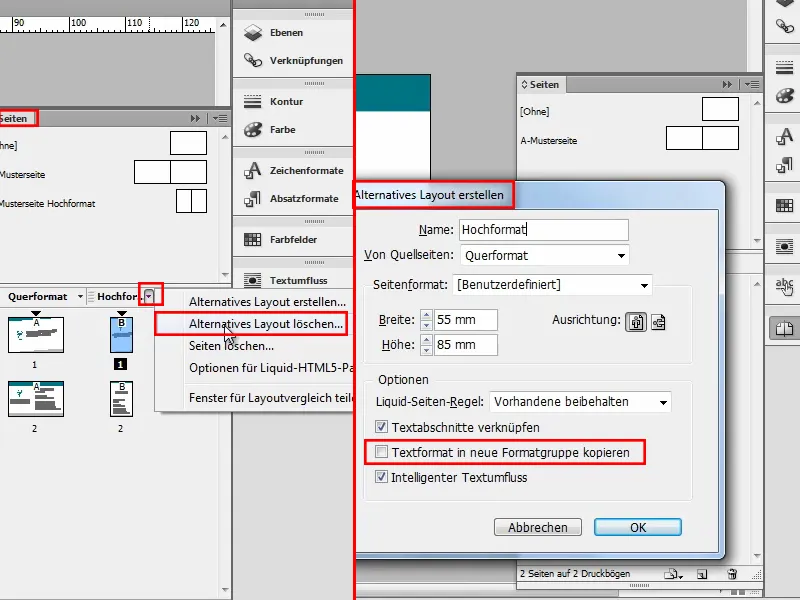
Ако искам „Форматите на знаците- и „Абзацформатите“ във форматите да не се регулират отделно един от друг, отивам в Полето със страници и отново изтривам алтернативното оформление.
Вместо това създавам ново алтернативно оформление и премахвам отметката „Копирай текстовия формат в нова група формати”. 
Вече имам само един „Формат на знака“, който въздейства на всички варианти. И в зависимост от това дали искам глобално „Формат на знака“ или не, трябва да избера съответната отметка или да не я избера.
Стъпка 33
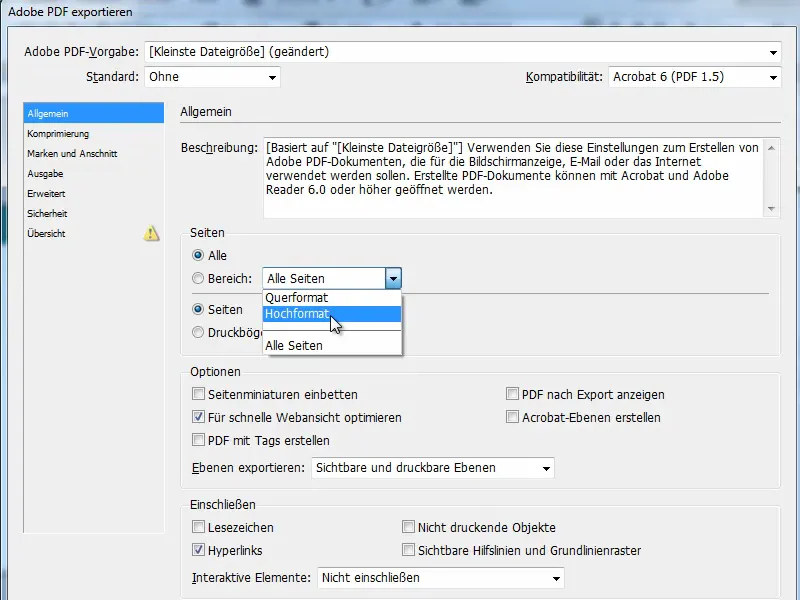
И двете варианта могат чудесно да се експортират като PDF файл. Отивам по Файл>Експорт и там мога да задам дали да експортирам „Всички страници” или само „Вертикалните” страници или само „Хоризонталните” страници (така ги казвам тук).
Казвам „Всички страници”, за да си реши клиентът което му харесва повече. 
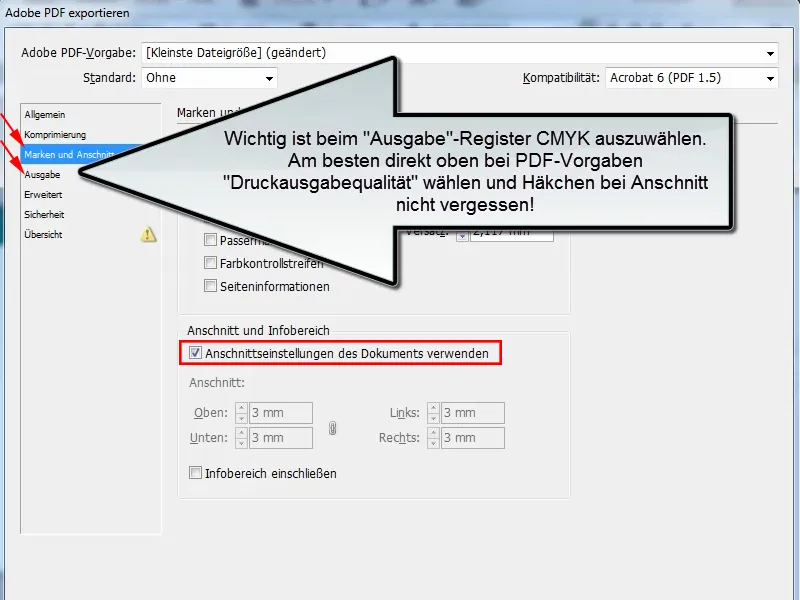
Стъпка 34
Важно е отметката „Да се използват настройките за изкривяване на документа”, иначе ще има бели блъскавици на ръба.
Освен това трябва да избера „Изход: СМК“ в раздел „Изход”. Най-добре директно горе при „Предварителни настройки за PDF файл”.
Избирам „Качество на принтиране” и след това натискам „Експортиране”. 
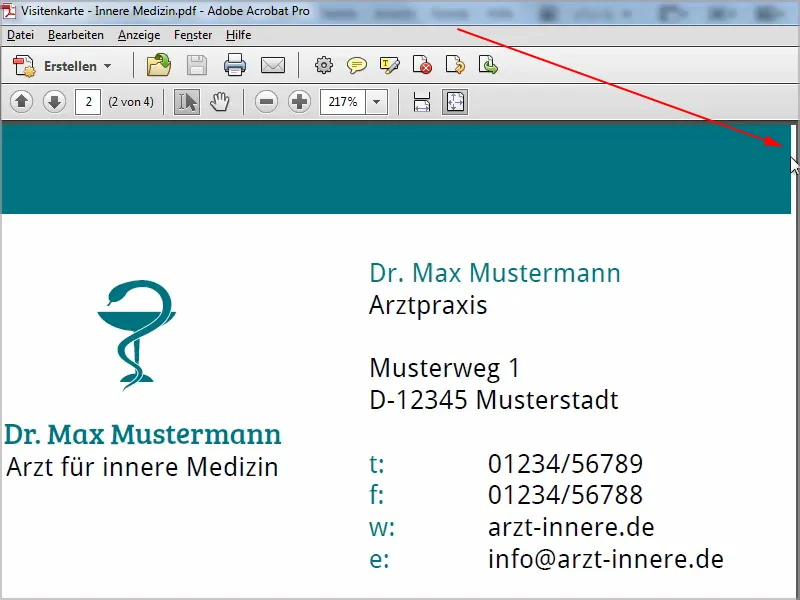
Стъпка 35
Сега се създава PDF файл и - ох, виждам още един блъскавиц. Трябваше да гледам по-внимателно. Но това не е проблем, просто се връщам в документа на InDesign и го коригирам. След това разбира се трябва да експортирам отново. 
Всичко друго е било експортирано перфектно и клиентът вече може да реши кой формат предпочита.
Стъпка 36
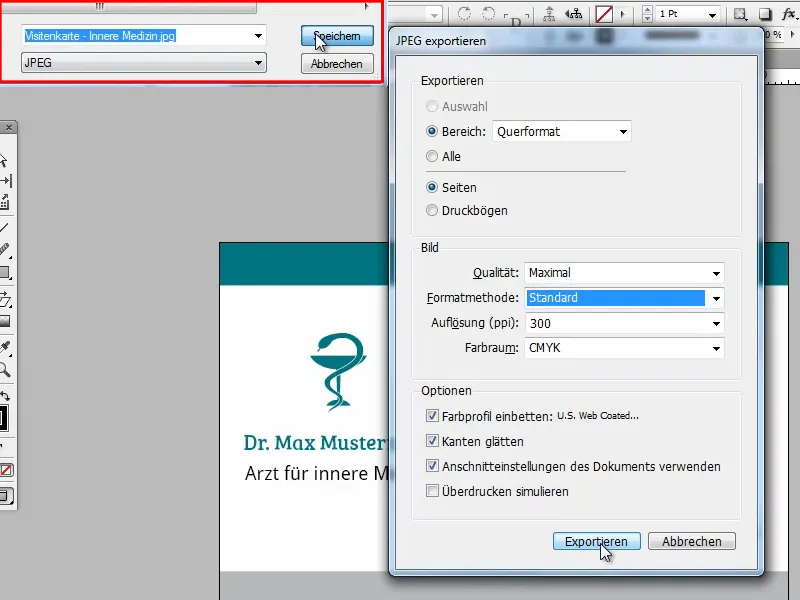
Финален съвет: Ако печатарницата или уебсайтът, където искате да си направите визитките, не приема PDF, можете да експортирате цялата работа като .jpg или .png файл. Отивате в Файл>Експорт и просто избирате .jpg. Щракнете върху Записване.
Този път аз ще експортирам само хоризонталния формат и ще задам Качество на Максимално, Резолюцията на 300ppi и ще избера отново CMYK като Цветово пространство.
Важно е, че отново поставям отметката до Използване на настройките за подрязване на документа, иначе подрязването няма да бъде включено.
Стъпка 37
Тогава ще получим съответния .jpg файл.
В програмата за предварителен преглед цветовете изглеждат малко по-различно, но в противен случай всичко е много, много добре и мога да кача файловете за печат.
Надявам се, че отново научихте нещо ново и сега можете да си създадете собствени визитки - особено с практичните варианти за форматиране.
Пожелавам ви успех и може би ще погледнете и другите уроци за визитки, там ще откриете и други стилове.


