Чрез падащи списъци можете да предложите на посетителите списък с възможности, от които те могат да изберат една опция.
<select name="езици"> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Падащите списъци се дефинират чрез select-елемент. Пак, важно е всяка падаща лента да може да бъде ясно идентифицирана в документа чрез идентификатор (name). Всеки елемент на списъка се дефинира чрез option-елемент. Между отварящия и затварящия таг <option> се посочва текста на елемента в списъка.

По подразбиране, когато се изпраща формуляр, се предава текстът на избрания елемент от списъка. Алтернативно, можете да определите различно поведение при изпращане. Това се постига чрез атрибута value.
<select name="езици"> <option value="s1">HTML</option> <option value="s2">JavaScript</option> <option value="s3">CSS</option> <option value="s4">XML</option> <option value="s5">Java</option> </select>
Просто определяте желаната стойност за изпращане на атрибута value.
Обикновено се вижда само един елемент в един падащ списък. Ако желаете, може да се покажат и няколко елемента.
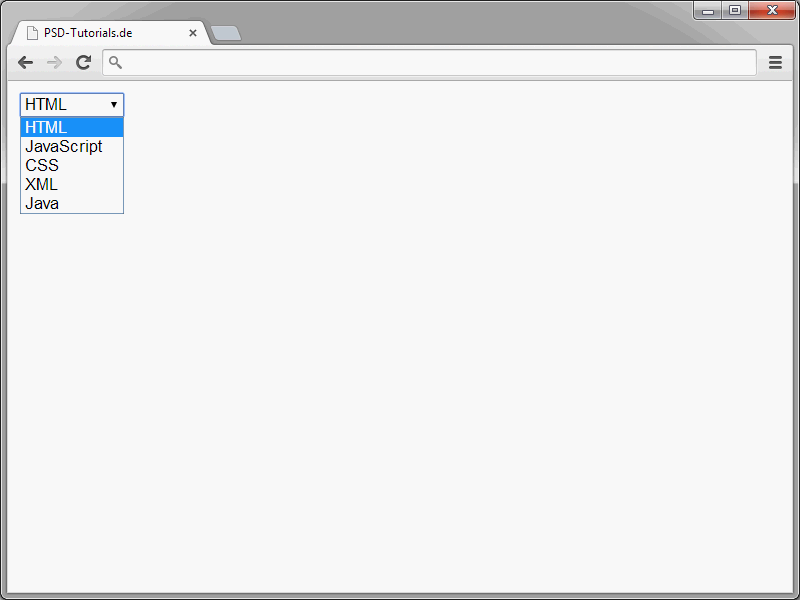
За целта, задайте атрибута size на select-елемента. Този size определя размера на показване на падащия списък.
<select name="езици" size="3"> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Ако списъкът съдържа повече елементи, отколкото могат да бъдат показани, списъкът става превъртаем.
По подразбиране, за всеки списък за избор може да бъде избран само един елемент. В случай на нужда, може да се създаде функционалност за избор на множество елементи.
<select name="езици" size="3" multiple> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Възможност за избор на няколко елементи се постига чрез задаване на атрибута multiple в select-елемента.
В падащите списъци няма предварително избран елемент. Въпреки това, това също може да се промени чрез използването на съответни атрибути.
<select name="езици" size="3" multiple> <option>HTML</option> <option>JavaScript</option> <option selected>CSS</option> <option>XML</option> <option>Java</option> </select>
За да предварително изберете елемент, просто задайте атрибута selected в съответния option-елемент.
Можете също така да предварително изберете няколко елемента. Използвайте атрибута selected няколко пъти.
Radio-копчета
Чрез така наречените радио-копчета можете да дефинирате групи от бутони.
Потребителите могат да изберат една от предложените опции от такава група.
Радио-копчетата се дефинират чрез инпут елементи, на които се присвоява комбинация от атрибут-стойност type="radio".
<form action="form.php" method="post">
<p>Искате ли да се абонирате за бюлетин?:</p>
<p>
<input type="radio" name="бюлетин" value="да" /> Да<br />
<input type="radio" name="бюлетин" value="не" /> Не
</p>
</form>
Пак използвайте атрибута name, за да присвоите на радио-копчетата идентификатор. Всички копчета със същото име са част от една група. Тогава може да се избере точно едно от тези бутони.
Чрез атрибута value се определя изпращащата стойност на отделните бутони.
За да предварително изберете един бутон, му присвоявате атрибута checked.
<form action="form.php" method="post">
<p>Искате ли да се абонирате за бюлетин?:</p>
<p>
<input type="radio" name="бюлетин" value="да" /> Да<br />
<input type="radio" name="бюлетин" value="не" checked /> Не
</p>
</form>
Важно е да се отбележи, че предварителен избор може да се направи само за бутона от група.
Отметки за избор
Също така познавате квадратчета за отметка от безброй формуляри.
Това са група от отметки, от които потребителите могат да изберат една, нито една или повече от тях.
<p>Кои други теми ви интересуват?:</p>
<p>
<input type="checkbox" name="тема" value="html" /> HTML<br />
<input type="checkbox" name="тема" value="css" /> CSS<br />
<input type="checkbox" name="тема" value="javascript" /> JavaScript
</p>
Отметките за избор се дефинират чрез елементи input, на които се присвоява комбинация атрибут-стойност type="checkbox". Всеки отметка се идентифицира с уникален идентификатор, зададен чрез атрибута name. Всички отметки с еднакъв идентификатор принадлежат към една група. Чрез атрибута value се определя изпращащата стойност на всяка отметка.
Скрити полета за въвеждане
Можете да дефинирате полета във формуляри, които са невидими за посетителите. При изпращането на формуляра стойностите, съдържащи се в скритите полета, се предават. Това е интересно, когато трябва да се предадат стойности чрез PHP, без да потребителите забележат това.
Скритите полета за въвеждане се дефинират чрез елементи input, на които се присвоява комбинацията атрибут-стойност type="hidden".
<input type="hidden" name="id" value="">
Чрез атрибута name на елемента се задава уникален идентификатор. Стойността на полето се посочва с value. Това може да бъде статична стойност. Също така може да се зададе динамично чрез PHP или JavaScript, например.
Полета за качване на файлове
Ако искате да позволите на посетителите да качват файлове, можете също да предоставите съответно поле. Вот пример за това как може да изглежда съответното приложение:
<form action="form.php" method="post" enctype="multipart/form-data"> <p>Твоя избор:<br> <input name="Файл" type="file" /></p> </form>
В браузъра това изглежда така:
Полетата за качване на файлове се дефинират чрез елементи input с атрибут-стойност type="file". Използвайте указанието method="post" в началния <form> за този тип поле. Също така, трябва да има и комбинация на атрибути и стойности enctype="multipart/form-data". Само по този начин файловете се изпращат. Ако липсва това указание, ще бъде предадено само името на файла.
Бутони за изпращане и отказ
За да може данните на формуляра да бъдат изпратени, се изисква съответен бутон.
За изпращане на формуляри се използва следната синтакса:
<input type="submit" value="Изпращане" />
Стойността на атрибута value определя какво ще пише върху бутона.
Комплементът на тези „изпрати“ бутони са „откажи“. 
Когато се щракне върху такъв бутон, всички съдържания на формуляра се изчистват. Синтаксисът за тези бутони изглежда по следния начин:
<input type="reset" value="Отказ" />
Също така: Описанието се определя чрез стойността на атрибута value.
Можете също така да дефинирате бутони чрез елемента button.
Предимство на тази възможност: Вие сте много гъвкави с нея. На практика можете да определяте външния вид и функционалността на тези бутони.
<button name="клик" type="button" value="Изненада" onclick="alert('Сигурни ли сте?');">Кликни ме</button>
В текущия пример се използва обработчик на събитията onclick, който води до появата на JavaScript прозорец за предупреждение при натискане на бутона. Външния вид на бутона се определя от съдържанието между началния и краен таг на <button>. Това може да бъде който и да е съдържание. Така че не само текст е позволен. Също така може да посочите елемент img, за да създадете графичен бутон.


