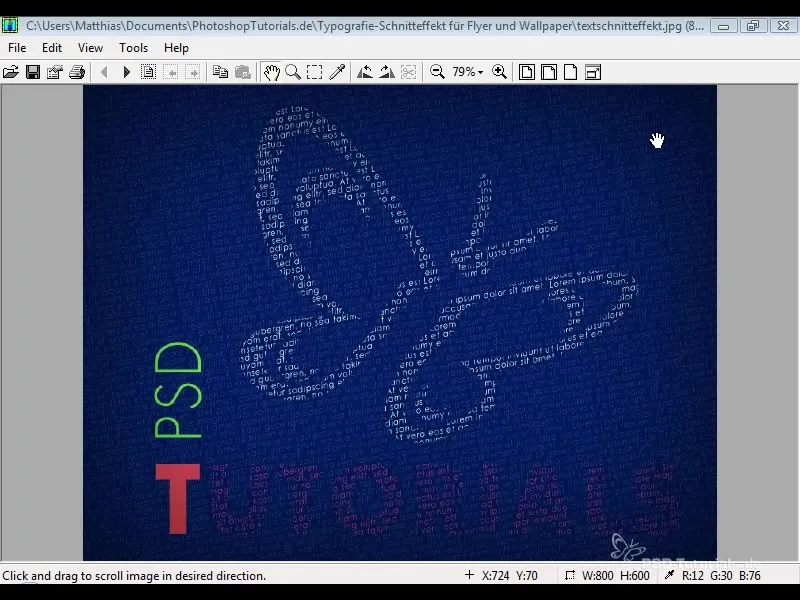
С ефектния типографски ефект нарязване можеш да постигнеш впечатляващи визуални ефекти в твоите дизайни. Тази техника е особено ефективна при флаери и тапети, тъй като привлича вниманието на потенциални клиенти. В това ръководство ще научиш стъпка по стъпка как да създадеш ефект на типографско нарязване в Adobe Photoshop.
Най-важните изводи
- Можеш да създадеш убедителни ефекти на нарязване с текст в Adobe Photoshop.
- Използването на маски за нарязване е ключът към ефективен дизайн.
- Изборът на цветове и приспособяването на текста са от решаващо значение за излъчването на крайния продукт.
Ръководство стъпка по стъпка
Най-напред трябва да отвориш Photoshop и да стартираш нов проект. За целта отиди на "Файл" > "Нов" и избери желаните размери за документа си.

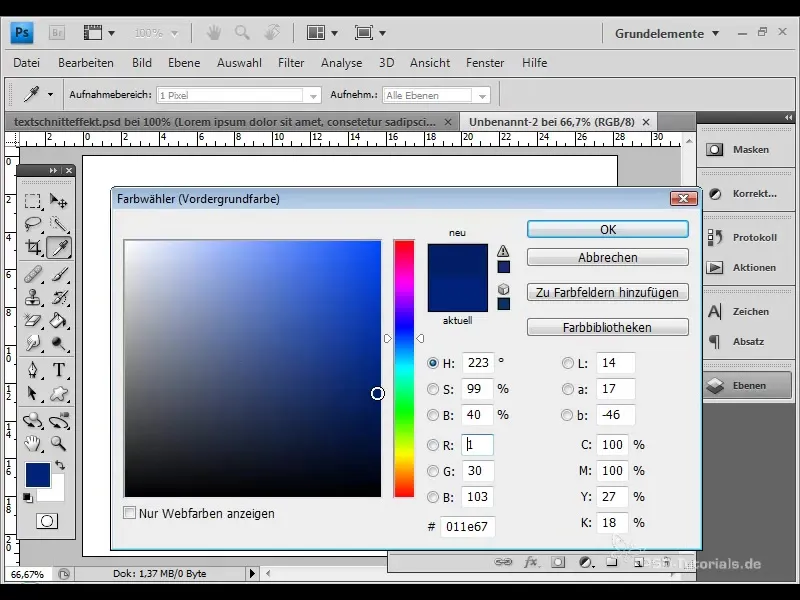
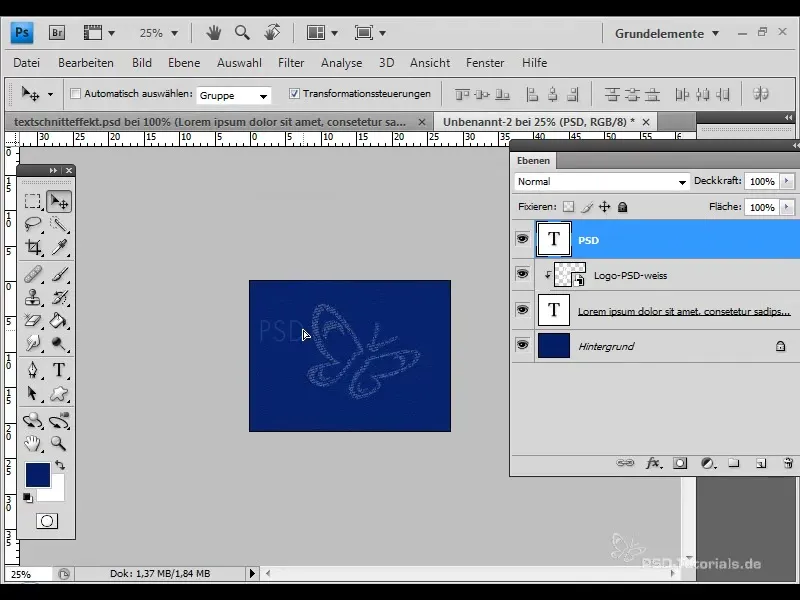
За ефективен фон избери инструмента за запълване и задай тъмен цвят. Първоначално запълни задната си плоскост с дълбоко синьо.

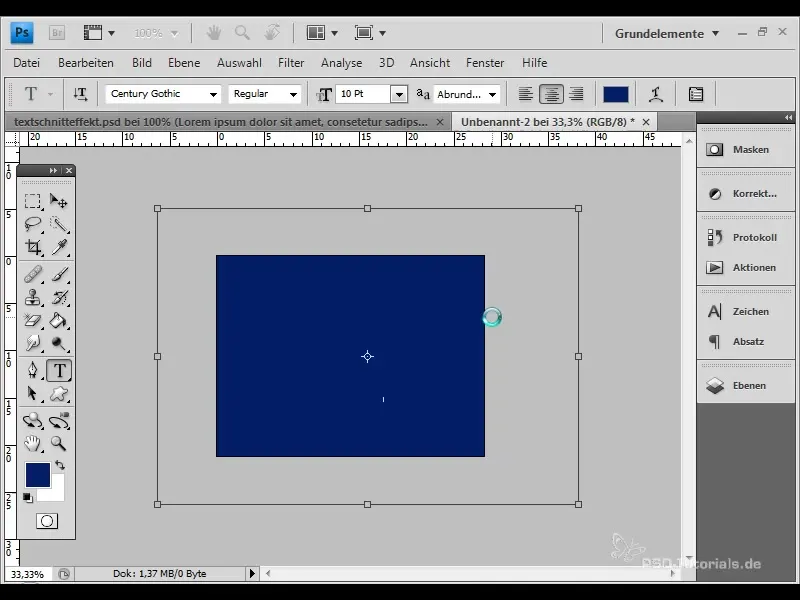
В следващата стъпка избери инструмента за текст, изтегли текстов рамка и я пълни с Lorem Ipsum текст или с твоето име. Тук използваме шрифта „C goovic“ с дебелина 10pt.

За да се увериш, че текстът заема цялата ти работна област, маркирай текста и го вмъкни толкова пъти, докато покрие цялата площ. След това избери по-светъл цвят, за да постигнеш по-добра видимост спрямо фона.

Вече е време да завъртиш малко текста си. За да направиш надписа по-динамичен, завърти го наляво, така че да показва отдолу нагоре, като че ли се „издига“ нагоре.
В следващата стъпка постави логото си. За целта отиди на "Файл" > "Постави" и избери предварително подготвения файл с лого. След това го умали, докато да съответства на дизайна ти.

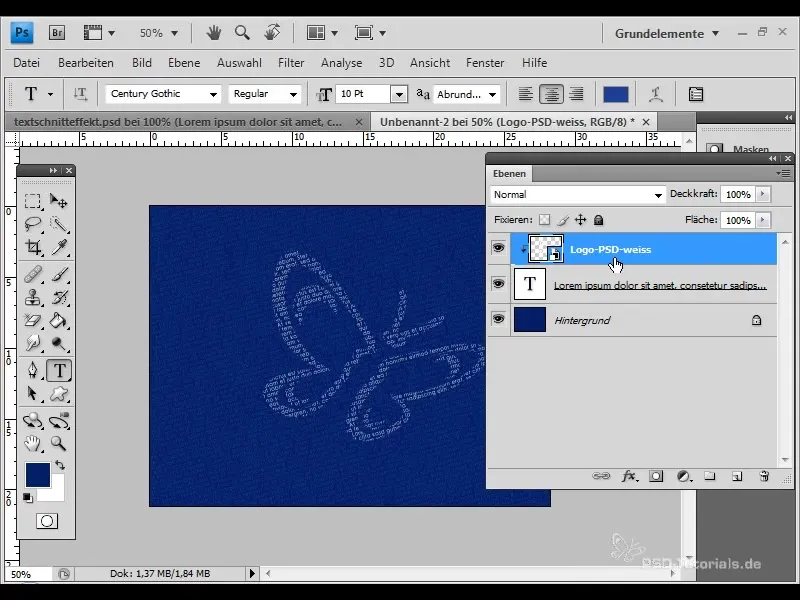
За да създадеш ефект на маска за нарязване, създай маска за нарязване за текстовия си слой. Това можеш да направиш чрез „Слой“ > „Създаване на маска за нарязване“ или алтернативно да използваш комбинацията от бутони „Ctrl + Alt + G“.

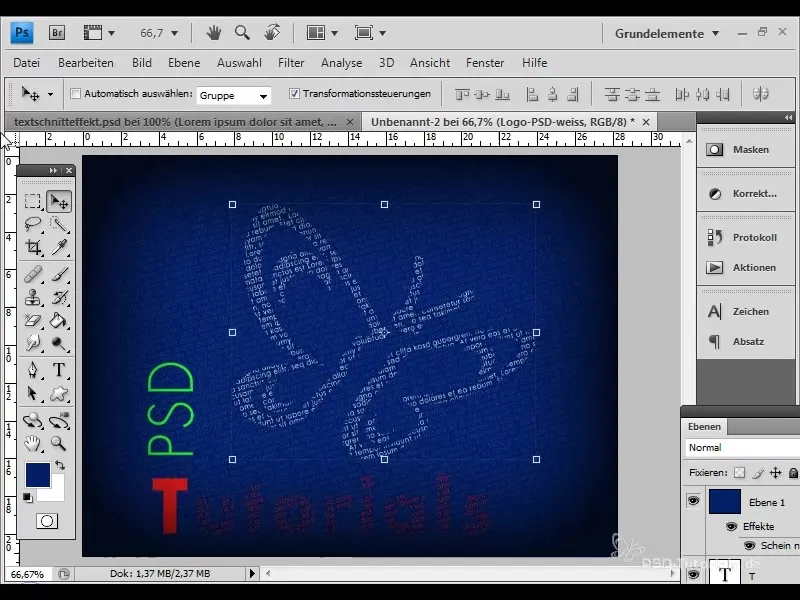
Вече виждаш как текстът преминава през логото. Това прави твоя дизайн по-жив и привлекателен.

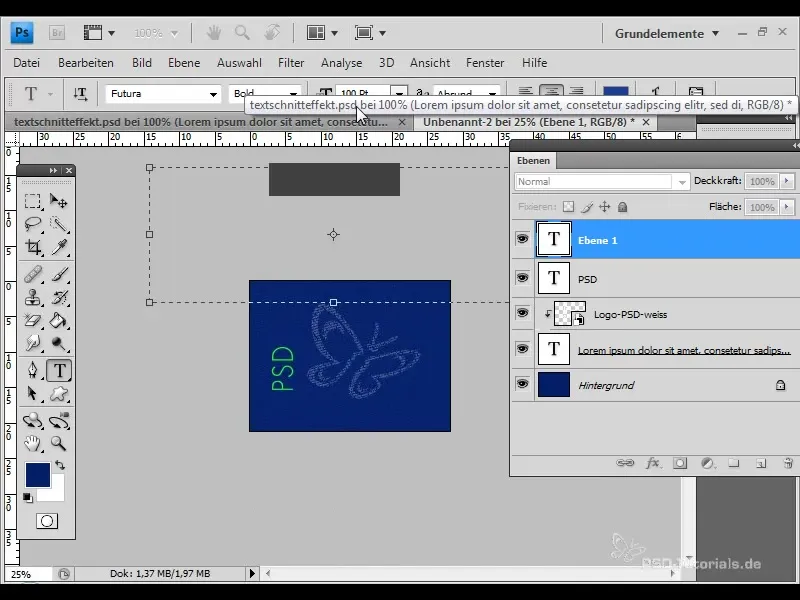
Сега добави още един текст. Повторно създай рамка за текст и избери друг шрифт и размер. Ние избираме шрифт Futur в размер 100pt и пишем „PSD“.

Новият текст го оцвети ярко зелено и го завърти накрая, преди да го позиционираш на желаното място.

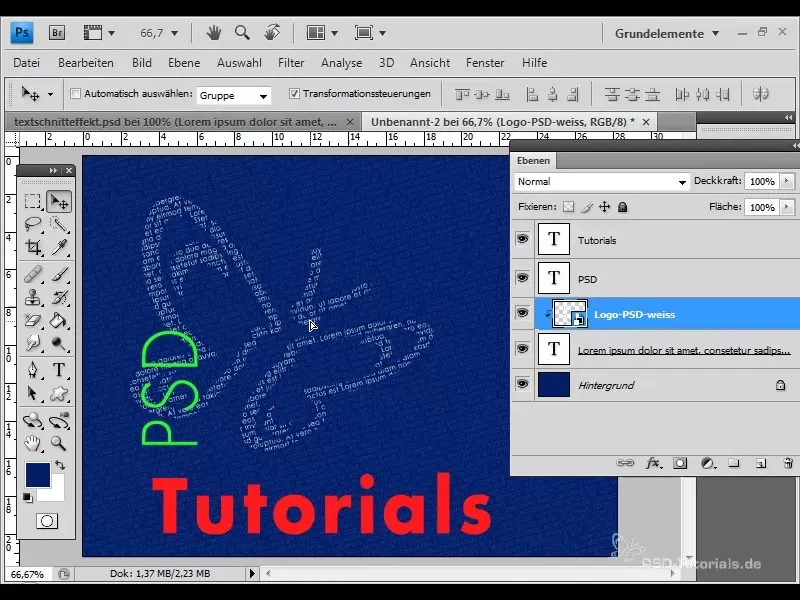
Създай още един слой с текст, този път за текста „Уроци“. Тук използваме червен тон и правим текста удебелен.

Красивото при маските за нарязване е, че можеш да промениш позиционирането на логото си, без да засегнеш общия ефект на дизайна. Това позволява гъвкаво оформление.

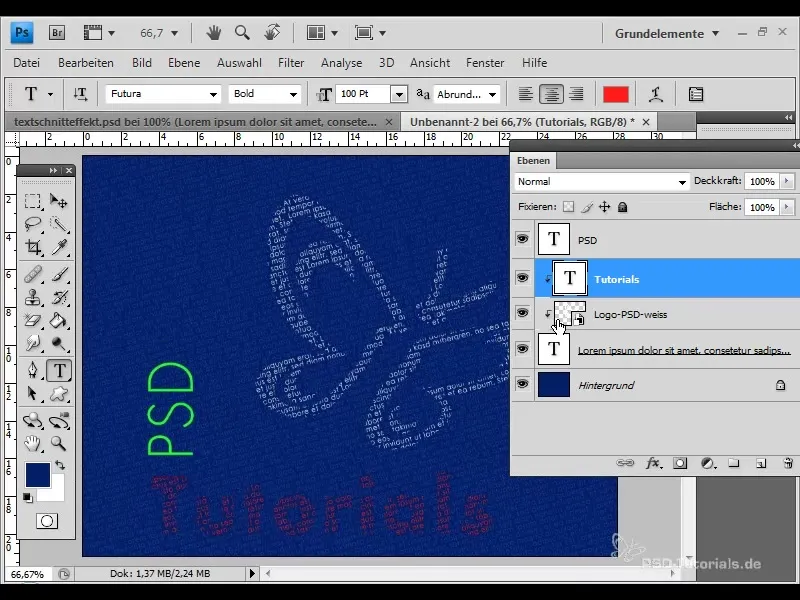
Сега копирай буквата "Т" за допълнителен текстов слой и отново приложи маската за нарязване, за да постигнеш същия ефект.

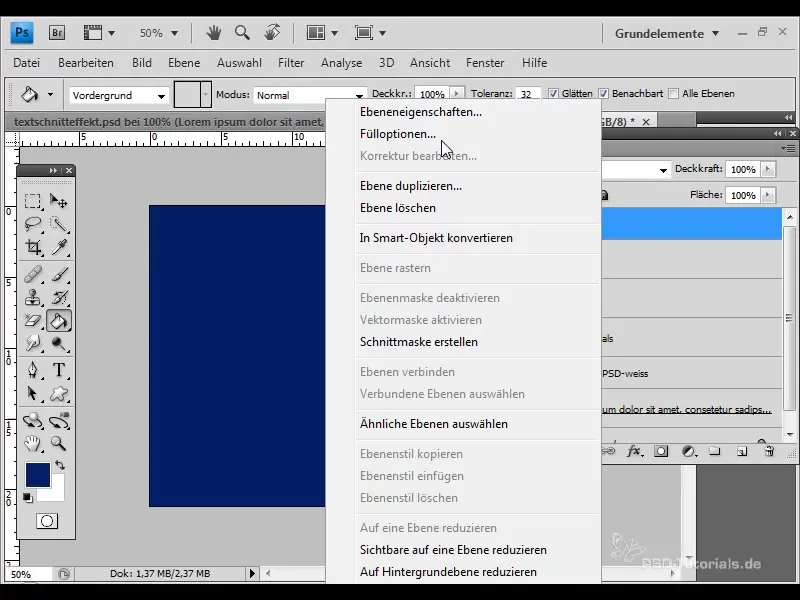
За да подобрите дизайна още повече, можете да добавите сянка на заден план. Създайте нов слой и го запълнете с произволен цвят.

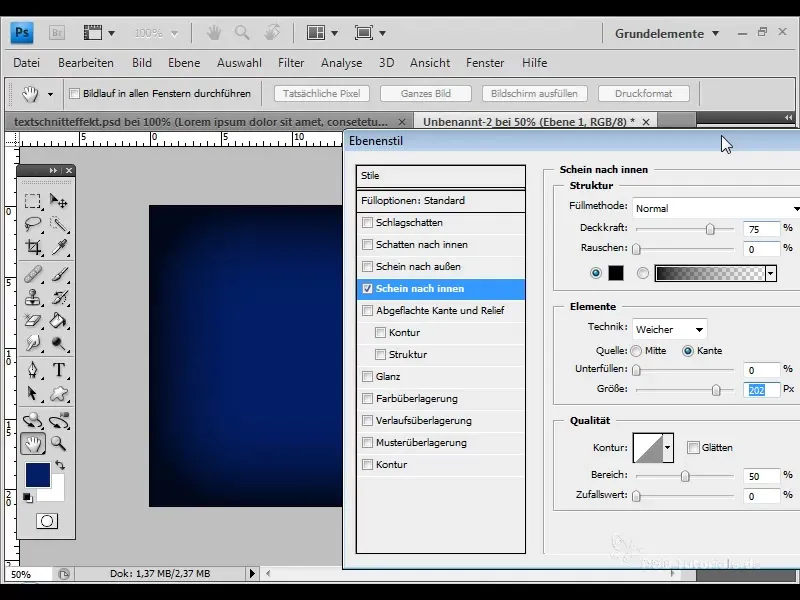
Отидете в настройките за запълване и добавете вътрешна сянка в черно. Експериментирайте с размера, докато постигнете желания ефект.

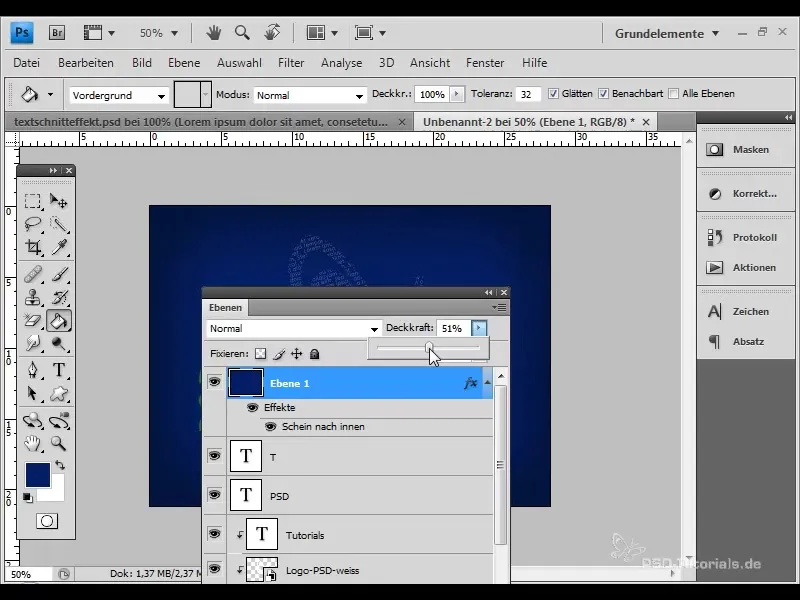
За да усъвършенствате вътрешната сянка, намалете прозрачността на слоя. Това ви позволява да запазите видимите настройки за запълване, докато съдържанието на слоя става по-прозрачно.

Накрая, може да настроите леко логото си, за да оптимизирате цялата композиция.

Това е всичко! Сега можете да бъдете креативни и да използвате тази техника за вашите собствени проекти.
Резюме
В това ръководство научихте как да създадете впечатляващ ефект на типографията в Adobe Photoshop. Процесът включва използването на текстови инструменти, маски за изрязване и умно подбиране на цветове, за да постигнете атрактивен дизайн. Използвайте стъпките като отправна точка, за създаване на собствени уникални дизайни.
Често задавани въпроси
Кои шрифтове са най-подходящи за ефектите на разрязване?Препоръчват се шрифтове, които са лесни за четене и имат ясна структура.
Мога ли да използвам тази техника и за други графики?Да, тази техника е универсална и може да се приложи и към други графични елементи като снимки.
Има ли разлика между маските за изрязване и опциите за изрязване?Да, маските за изрязване променят видимостта на слоя въз основа на подлежащия слой, докато опциите за изрязване приспособяват свойствата на слоя.


