Сега можеш да добавиш името на бистрото и адреса за менюто. За тази цел са необходими две текстови области, в които да въведеш съдържанието. Горният надпис е с шрифт Futura LT с размер 20 точки и средно начертание. Адресният блок също е със шрифт Futura LT Light с размер 14 точки на шрифта, а уеб адресът отново е с средно начертание на шрифта и размер 14 точки.
Липсва все още гърбът или вътрешната част. Тя се състои от много подобни елементи, които вече се използват на предницата.

Копирай точно създадената първа страница, като я просто плъзнеш върху иконата за ново в долната част на панела на страницата, и премахни ненужните части на документа.
Може би случайно изтри логото. Няма проблем, просто копирай логото от корицата. Можеш да кликнеш върху всеки отделен елемент или просто да обвиеш с Инструмента за избор на рамки логото, за да го избереш изцяло.
Нежеланите части на изображението просто изключиш, като натиснеш бутона Shift и кликнеш върху ненужната част от изображението, например фоновото изображение, което не трябва да се копира. В крайна сметка остава единствено това, което наистина искаш да копираш.
С Ctrl+C копираш целия обект, преминаваш към втората страница и поставяш копието си с Ctrl+V на тази страница. След това можеш да преместиш това копие надолу и с помощта на бутона Shift да намалиш размера му, защото е твърде голям за този част от картата. Все пак от това възниква и нов проблем, защото шрифтът не се мащабира по този начин.
Това можеш да поправиш, като натиснеш Ctrl+Shift и след това намалиш обекта.
Първоначално позиционирам обекта точно по средата в дясната част. За да не избираш нежелано фона всеки път, можеш просто да заключиш този слой чрез панела с пластовете. Навигирай към съответния слой в този панел и активирай иконата на катинарчето.
Липсващ кръг, който огражда логото. За тази цел използвай отново Инструмента за елипса и повлечи равномерен кръг, като използваш бутона Shift- и Alt от средата на логото навън. След това позиционирай кръга с Ctrl+О назад в задния план.
Тъй като се нуждаеш и от това лого и кръга на срещуположната, лява страна, можеш да маркираш двете елемента и с бутона Alt да създадеш копие чрез преместване. Позиционирай това копие приблизително по средата на страничната плоча.
За да позиционираш точно този обект по средата, отново е добра идея да използваш временен обект. За тази цел използвай просто правоъгълник, достигащ от среднощената линия до границата на светлината.
Когато преместиш логото, InDesign се ориентира по вече съществуващите обекти и буквално щраква към централната ос.
Алтернативно, можеш да изравниш обектите на стандартния начин, като ги маркираш с Инструмента за избор и натисната бутона Shift и след това чрез менюто Прозорци>Обекти и Оформление>Изравни да отвориш диалоговия прозорец за изравняване и разпределение на обектите. В този диалогов прозорец има бутон за центрирано изравняване на обектите..webp?tutkfid=74083)
След като обектите са изравнени, можеш да изтриеш временния правоъгълник. Сега се заеми с контура на долната лента заедно с кръглите форми. За целта трябва първо да разделите групирането на логото, за да можеш да работиш с задния кръг отделно от останалата част. Щракни върху логото с десния бутон на мишката и анулирай евентуално съществуващото групиране.
След това маркирай правоъгълната задна повърхност и двете кръгчета на задния план на логото.
С помощта на Pathfinder, който намираш под Прозорци>Обект и Оформление, обедини тези 3 обекта в един голям обект.
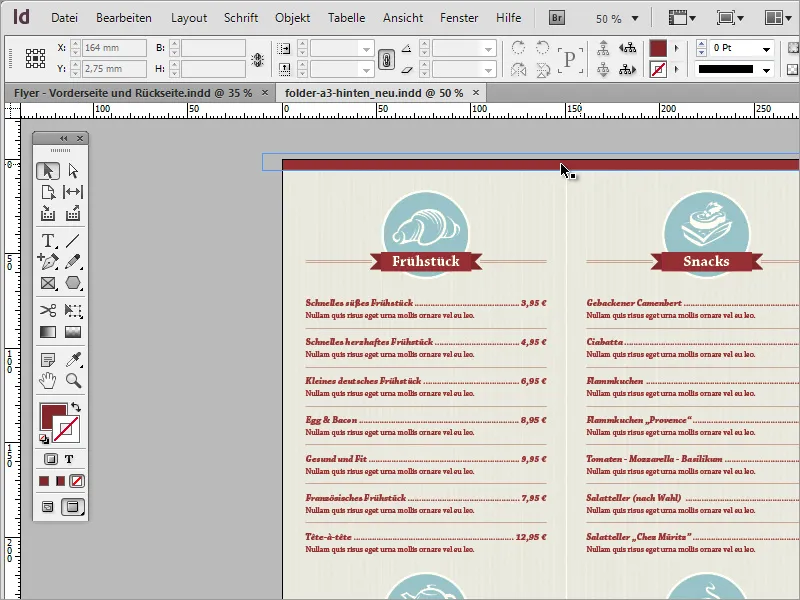
Можеш да зададеш контур с дебелина от 3 точки, която обгражда само тази повърхност. Резултатът трябва да изглежда приблизително така, в зависимост от модела на фона:
Сега е времето да се обърнем към менюто. Има четири области, които са много подобно структурирани. Над областите има графики и по-конкретни описания на предлаганите ястия. Такова нещо можеш много лесно да създадеш сам.
Първоначално отново търсиш подходящи графики от база данни с изображения или ги създаваш предварително. Подходящи използваеми графики можеш да намериш например на www.fotolia.de.
Изтегленото векторно изображение можеш да отвориш във векторен редактор като Adobe Illustrator. Можеш да копираш всяка отделна графика от него с Стрл+К и да я използваш в своя документ InDesign.
За създаването на тези групи можеш временно да скриеш фоновия модел на страницата чрез панела с пластовете, тъй като в някои случаи това може да бъде дразнещо при продължителната работа. Просто кликни на окото.
Сега можеш да вземеш графиката от клипборда с Стргт+В и да я внесеш в документа. Ако поместиш мишката си извън маркираната графика в ъглите, се активира символ за завъртане. С това можеш да завъртяш графиката в желаната посока.
Преди да бъде запълнена тази графика с бял цвят, ти трябва фонова графика във форма на кръг. В примерния документ тази графика има собствен цвят.
Можеш да си улесниш работата в такива случаи: Вместо да дефинираш нов цвят в съответния документ, просто можеш да копираш тази съществуваща графика и да я внесеш в текущия проект. Съответната стойност на цвета ще бъде взета автоматично в палитрата с цветове.
Ако няма такава графика, просто отново създай кръг с Инструмента за Елипси и го изтегли равномерно с Бутон Shift.
Този кръг също трябва да има контур, но не с дебелина 3, а с 4 пиксела. Постави кръга обаче незабавно с Стрл+О в заден план и оцвети графиката в бежово.
Използвай отново Функцията за Отцентриране, за да оцентрираш вертикално и хоризонтално двете графики една върху друга.
Ако погледнеш елемента за украса, ще откриеш, че той се състои от няколко отделни елемента и цветове. За това ти е нужен още един червен цвят в палитрата с цветове, който можеш незабавно да създадеш.
След това просто изграждаш целия обект. За целта създай тесна площ с правоъгълник. Обърни внимание, че контурът е деактивиран. Необходим ти е само цветът на площта. Също така, създай още един по-малък правоъгълник. След това премини към Инструмента за Рисуване и избери Инструмента за Добавяне на Анкерна точка от Падащото меню. Кликни в по-малкия правоъгълник на нивото на средата вляво, за да добавиш точка.
С натисната Shift-клавиша и Инструмента за Избор, активирай тази анкерна точка и я премествай към центъра на обекта, докато се появи красива върхова част.
След това можеш да преместиш обекта още назад и нагоре с Стрл+О и да го запълниш с по-тъмната червена гама.
Малкият правоъгълник го копирай в страната с Alt+Shift надясно. С Контекстното меню можеш също да го трансформираш и да го отразиш хоризонтално.
Линиите към логото създаваш с Инструмента за Линии. Изтегли линия с Бутон Shift, за да бъде позиционирана хоризонтално.
За тези линии задай цвета на запълване на червено и цвета на контур на бизнес червено. Дебелината на линията е около 0.25 точки. С Alt+стрелка надолу можеш да създадеш копие и да го преместиш надолу.
След това маркирай и дублирай отново двете линии, чрез преместване с Alt-клавиш. Докато държиш и Shift-клавиша, можеш да изместиш тези линии хоризонтално на същото ниво.
Сега можеш да въведеш по-точното наименование на категорията на ястието. В шаблона е използван шрифт Chaparral Pro в Bold с размер на 22 точки. С едно натискане на десния бутон на мишката върху текстовото поле можеш да достъпиш опциите за текстов кадър и да зададеш опцията Центриране за Вертикално подравняване. Можеш да въведеш и персонализирани стойности за разстоянието от кадъра, които да подредят текста по-добре оптически.