Създаването на компоненти в React е важно умение, което бих искал да ти приближа тук. Ще научиш как да създаваш прости функционални компоненти и на какви неща трябва да обърнеш внимание. С разбирането на компонентите разработването на сложни потребителски интерфейси става значително по-лесно. Да започваме!
Най-важните изводи
- Има два основни типа на React компоненти: базирани на класове и функционални.
- Функционалните компоненти са по-прости и по-малко податливи към грешки.
- JSX се използва за описание и изобразяване на потребителския интерфейс (UI).
- Компонентите трябва да представляват малки, повторно използуеми части на твоето приложение.
Стъпка по стъпка насоки за създаване на React компоненти
1. Основи на компонентите
За да създадеш React компонент, ти трябва да разбереш основите на JSX и структурата на функция в JavaScript. Компонентът всъщност е просто функция, която връща JSX. Да създадем прост функционален компонент.

2. Дефиниране на компонента
Можеш да създадеш нов компонент наречен Ком1. Първо трябва да дефинираш тази функция във файла main.jsx. Функцията първоначално ще бъде празна, защото все още нищо не връща.

3. Използване на компонента
Сега, след като дефинира компонент, трябва да решиш къде искаш да го използваш. Вместо съществуващия компонент "App" просто добавиш новия си Ком1 компонент.
4. Връщане на стойност от компонента
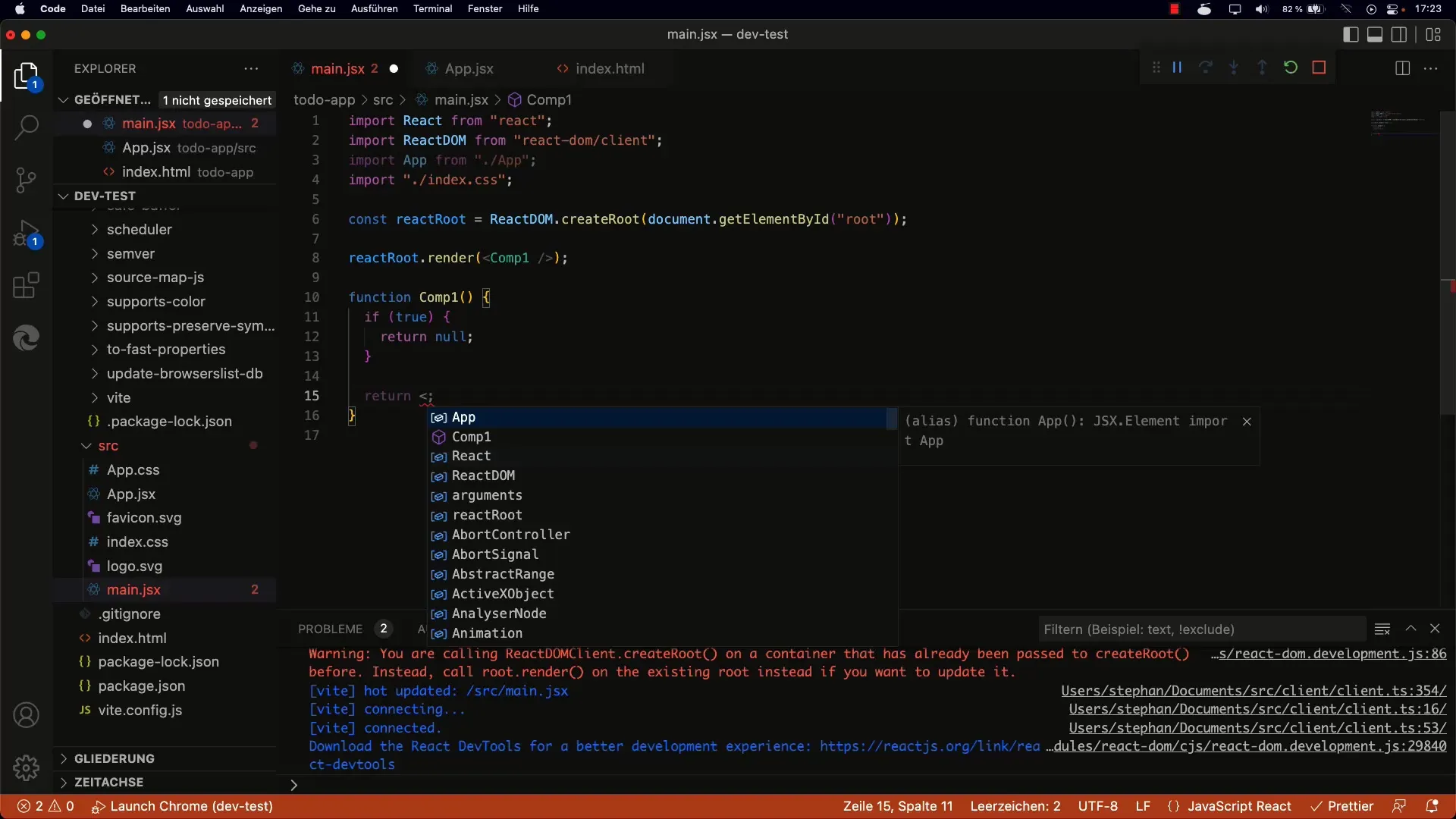
Един компонент винаги трябва да има резултат. Например можеш да върнеш null, което означава, че компонентът не би трябвало да рендва нищо и по този начин не създава DOM елемент. Това е полезно, когато имаш само определени условия, при които нещо трябва да се рендва.
5. Рендиране на съдържание
За да върнеш нещо визуално в своя компонент, можеш да използваш JSX.

6. Отстраняване на грешки чрез презареждане
Ако се сблъскваш с грешки при тестването на компонента, е полезно да презаредиш страницата, за да се увериш, че всички промени са взети предвид правилно. Това е особено важно при работата с Hot Module Reloading.
7. Чист код и конвенции за наименование
Когато дефинираш функциите си, е добър стил да пишеш с главна буква. Това ти помага да различаваш между стандартни HTML елементи и създадени от теб компоненти.
8. Преместване на компонента в отделен файл
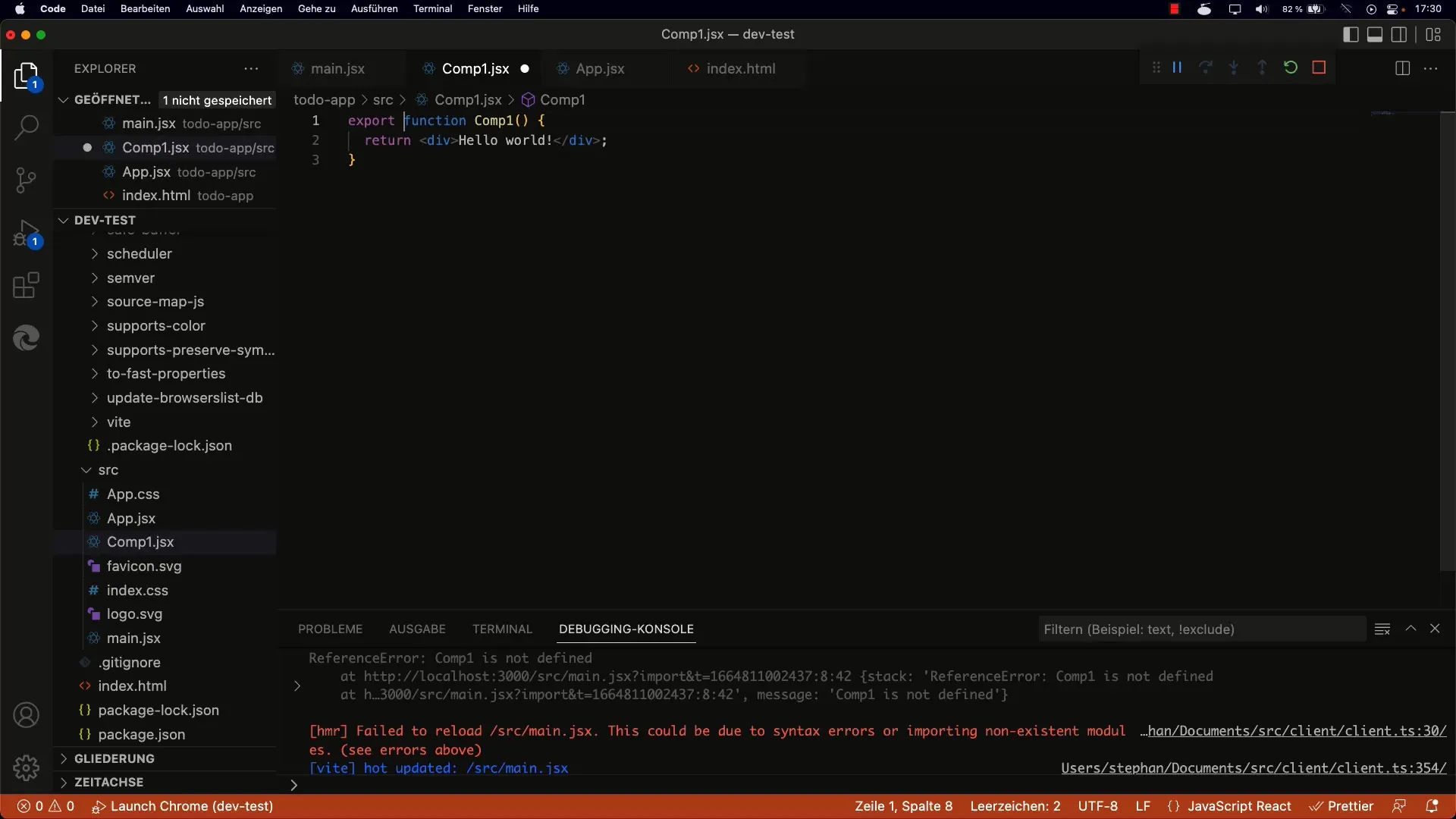
За подобряване на структурата на кода си, трябва да преместиш Ком1 компонента в нов файл Comp1.jsx. Това прави кода ти по-четлив и предотвратява потенциални грешки, причинени от множествени корени.
9. Импортиране на компонента
След като си създал новия файл, импортирай Комп1 компонента в твоя main.jsx. Увери се, че правилно именуваш компонента, за да избегнеш объркване.

10. Използване на импортирания компонент
Сега можеш да използваш импортирания Комп1 компонент в твоя main.jsx. Независимо какви промени направиш в Комп1, приложението трябва да бъде коректно рендирано без грешки.

11. Дефиниране на състоянието с хукове
За да накараш компонентите да бъдат интерактивни, трябва да разбереш как да използваш състоянието с хукове. Следващата интересна функция е State Hook useState, който ти помага да управляваш състоянието в функционалните компоненти.
Резюме
Сега си изследвал основите на създаване и използване на функционални React компоненти. Използването на JSX и разбирането на структурата на компонентите са от решаващо значение за развитието ти. Осигури си добра структура за кода си, като преместиш компонентите в отделни файлове. Помни, че използването на хукове е важна част от разработката на React, особено когато работиш със състояние.


