Да разработване на един ефективно функциониращ видео-плейър е задача, която може да ти предостави дълбок поглед в света на React. В този урок ще научиш как да създадеш видео-плейър компонент с важни функции за управление като Play, Pause и Stop. Фокусът е върху поддържането на логиката ясна и оптимизиране на потребителската интеракция.
Най-важните изжети
- Ще научиш как да създадеш автономен видео-плейър компонент.
- Имплементацията на бутоните за Play, Pause и Stop ще бъде обяснена стъпка по стъпка.
- Ще получиш представа за работата с Hooks в React, особено useEffect.
Стъпка по стъпка ръководство
Стъпка 1: Създаване на видео-плейър компонент
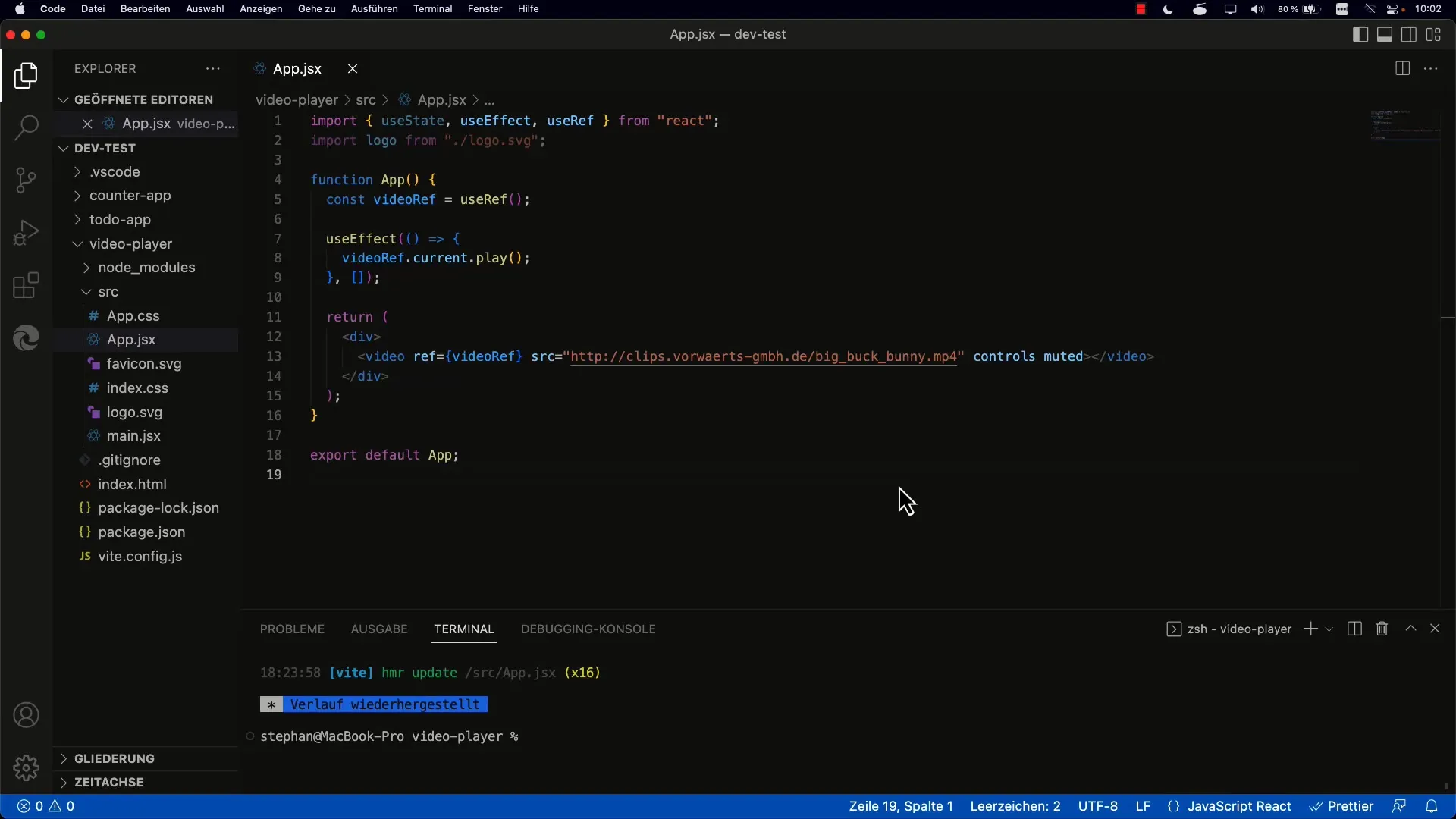
Първо трябва да създадеш нов файл за твоя видео-плейър компонент. Наречи го Videoplayer.jsx. Първоначално можеш да копираш и да приспособиш кода от съществуващия ти App компонент, за да поемеш основната структура на новия компонент. След това премахни всички ненужни импорти, които не са необходими.

Това е първата стъпка, за да отделиш плейъра от твоя основен компонент и за да увеличиш леснотата на поддръжка на твоя код.
Стъпка 2: Връзка на видео-плейър компонента с приложението
След като структурата е създадена, трябва да въведеш новия видео-плейър компонент в твоето основно приложение. Това се постига като замениш съществуващия таг за компонент с Videoplayer в твоя App компонент.
Увери се, че правилно импортираш компонента, за да всичко функционира. Ще забележиш, че компонентът вече е самостоятелен и може да възпроизвежда видеото.
Стъпка 3: Добавяне на контролни бутони
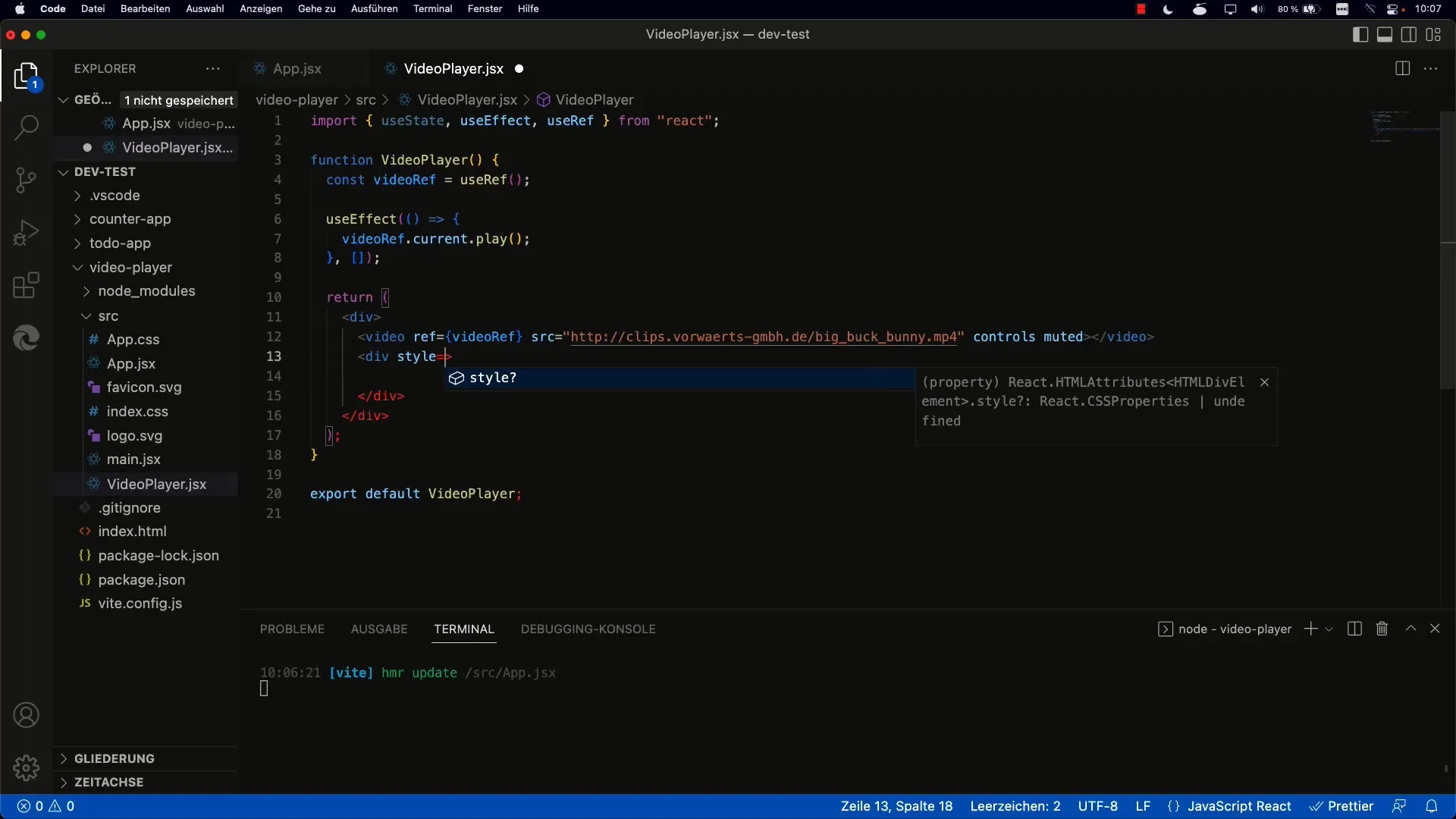
Сега е времето да добавиш областта за управление на видео-плейъра. Създай нов елемент div под видеото, където да поставиш бутоните "Play", "Pause" и "Stop".

В този раздел задай CSS свойствата на div, за да се гарантира, че бутоните са правилно подредени.
Стъпка 4: Центриране на бутоните
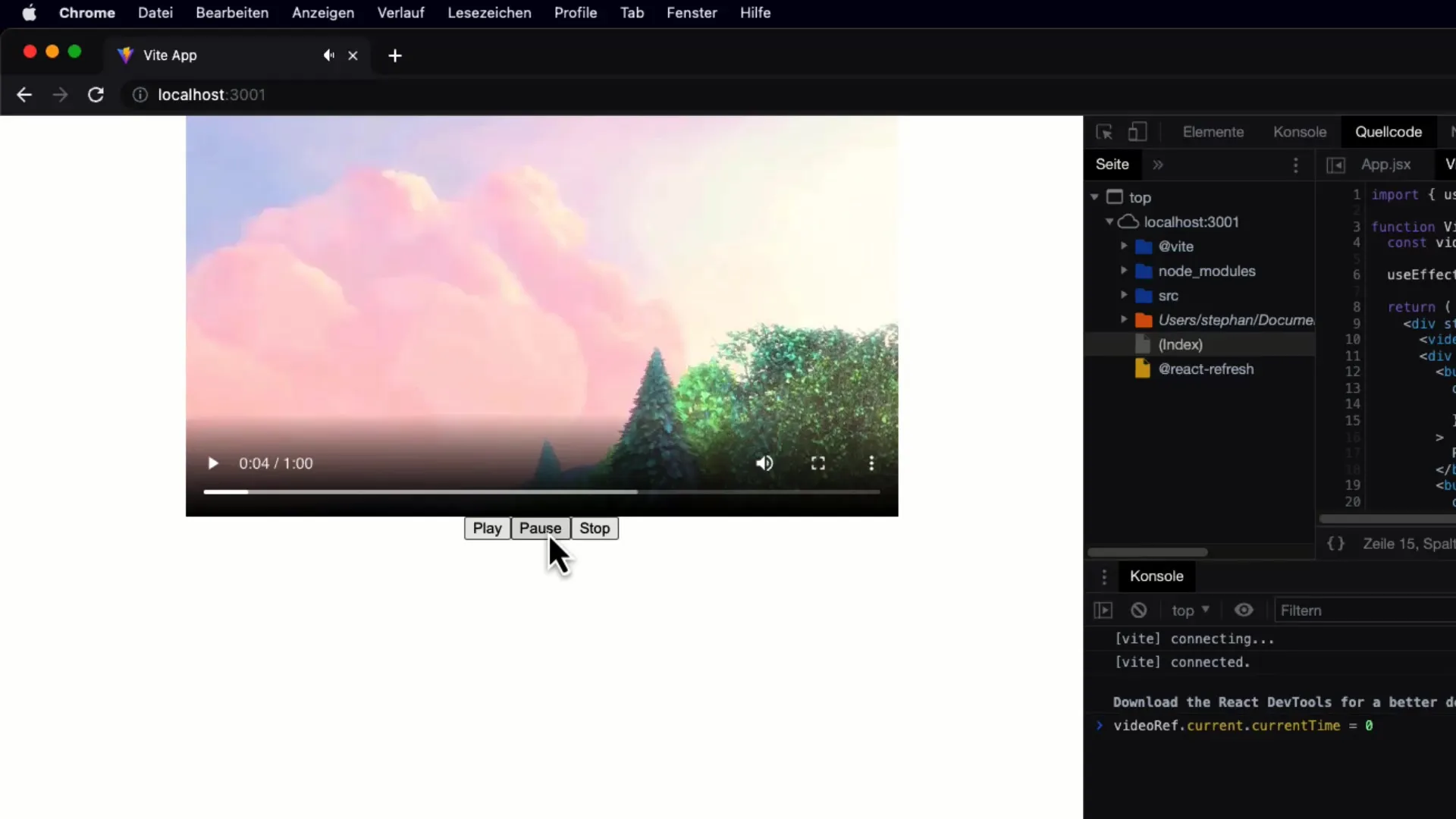
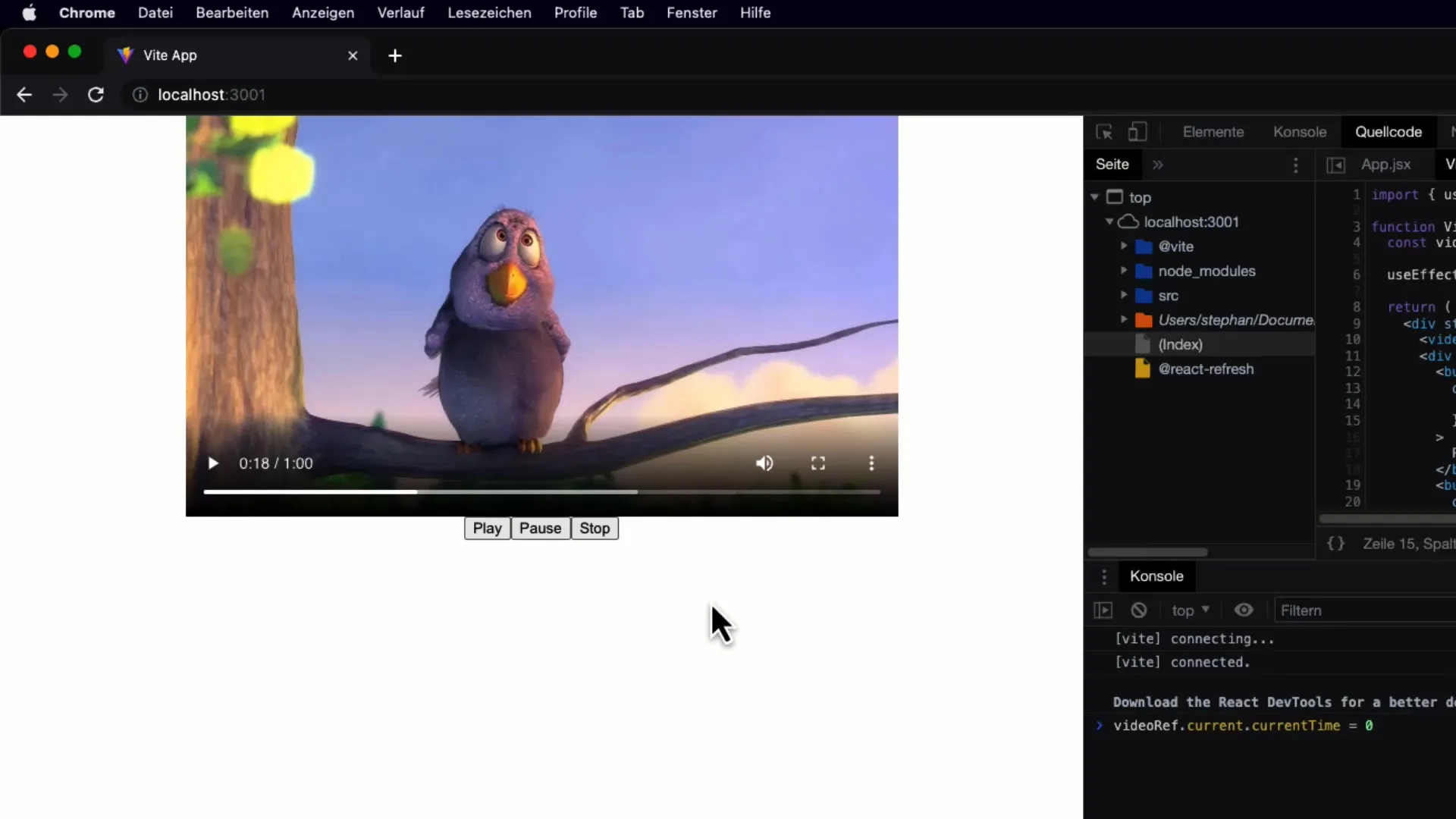
За да направиш интерфейса по-привлекателен, центрирай бутоните под видеото, като приложиш стиловете на Flexbox. Увери се, че задаваш свойството justify-content на "Center".
Добре структурираното оформление значително подобрява потребителското изживяване.
Стъпка 5: Имплементиране на функциите на бутони
Сега идва най-интересната част: функционалността на бутоните! Използвай onClick обработчиците, за да имплементираш логиката за възпроизвеждане, пауза и стоп. Основната функционалност тук е доста лесна: за бутона за Play извикваш съответната функция Play, за Pause - функцията Pause.
Функцията Stop изисква малко повече размисъл. Първо трябва да спреш видеото и да нулираш позицията на възпроизвеждане, така че следващото пускане да започне отначало.
Стъпка 6: Тестване на функционалността
В този момент трябва да тестваш кода си, за да се увериш, че всички бутони работят както се очаква. Актуализирай страницата и провери дали Play, Pause и Stop функционират нормално. Видеото вече не трябва да се възпроизвежда автоматично, тъй като липсва автоматичната възпроизвеждаща логика.

Стъпка 7: Управление на състоянието на видео-плейъра
Важно подобрение е управлението на състоянието на видео-плейъра. Имплементирай състояние, за да запазиш дали видеото се възпроизвежда, е на пауза или е спряно. Това ти позволява да обединиш бутоните за Play и Pause в един бутон, който действа съответно в зависимост от състоянието.

Така продължаваш да оптимизираш потребителския интерфейс и биваш по-ефективен в работата с оторязането на бутоните.
Заключение
Сега научи как да създадеш функционален видео-плейър компонент в React. От създаване на компонентата, през имплементацията на контролите, до управлението на състоянието, изпълни всички важни стъпки. Експериментирай с кода, разширявай функционалностите и подобрявай дизайна си според своя вкус.


