Играйте с контролите на вашия видеорекордер и вижте как ефективно можете да променяте позицията за възпроизвеждане. В този урок ще научите как да управлявате позицията на видеото чрез currentTime параметъра в React. Фокусът е върху имплементацията на Range Slider, който позволява с помощта на просто потребителско изжение да се навигира между различни моменти от видеото. Да започнем!
Най-важното научено
- currentTime параметъра на елемента Video управлява позицията на възпроизвеждане.
- Range Slider-ът може да се използва за визуално и интерактивно управление на позицията на видеото.
- За да имате точен контрол върху позицията, трябва да използвате процентното измерване между текущото състояние на възпроизвеждане и продължителността на видеото.
- Събития като onTimeUpdate са от решаващо значение, за да актуализирате потребителския интерфейс динамично.
Стъпка по стъпка инструкции
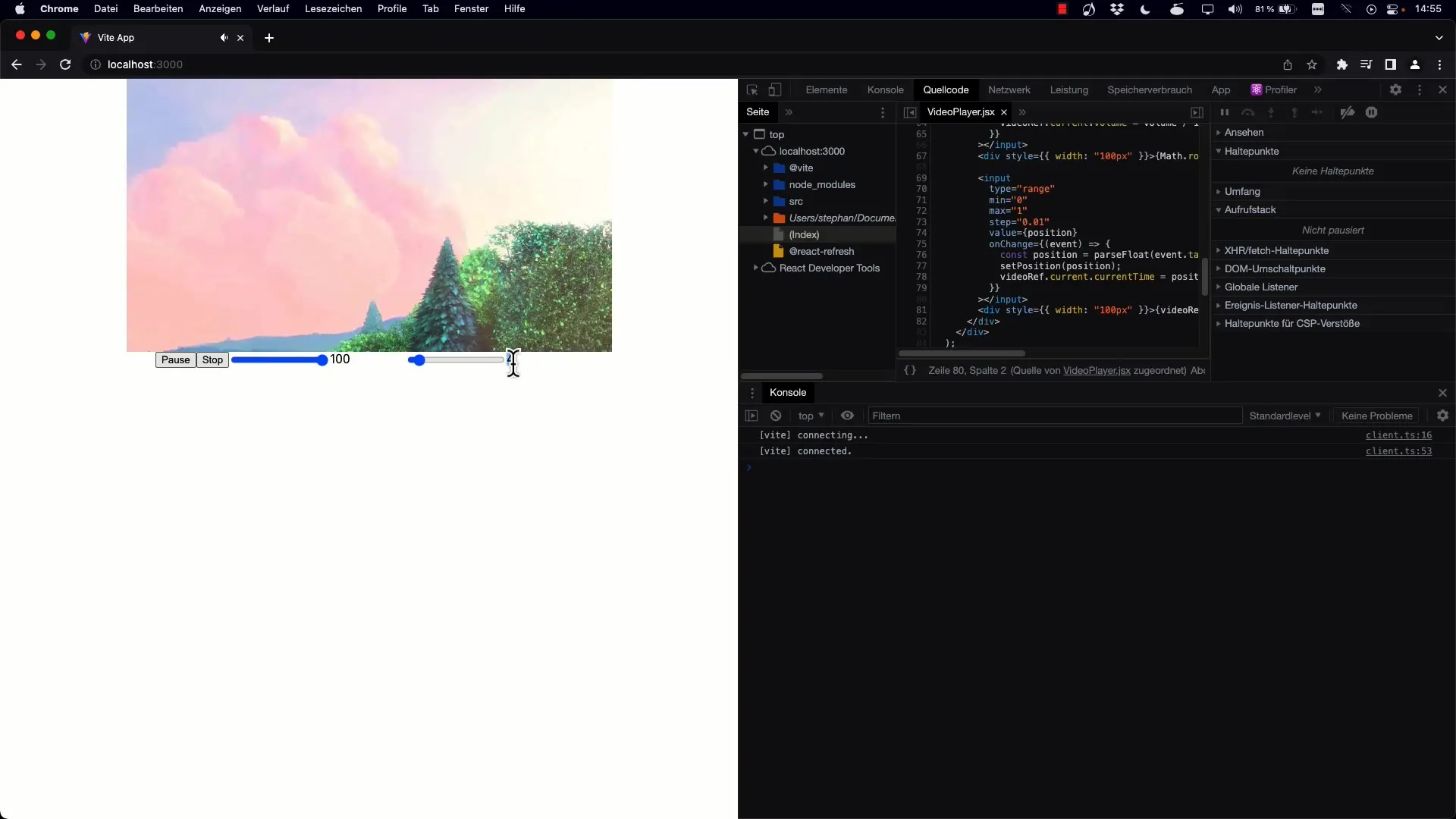
Стъпка 1: Настройване на Range Slider
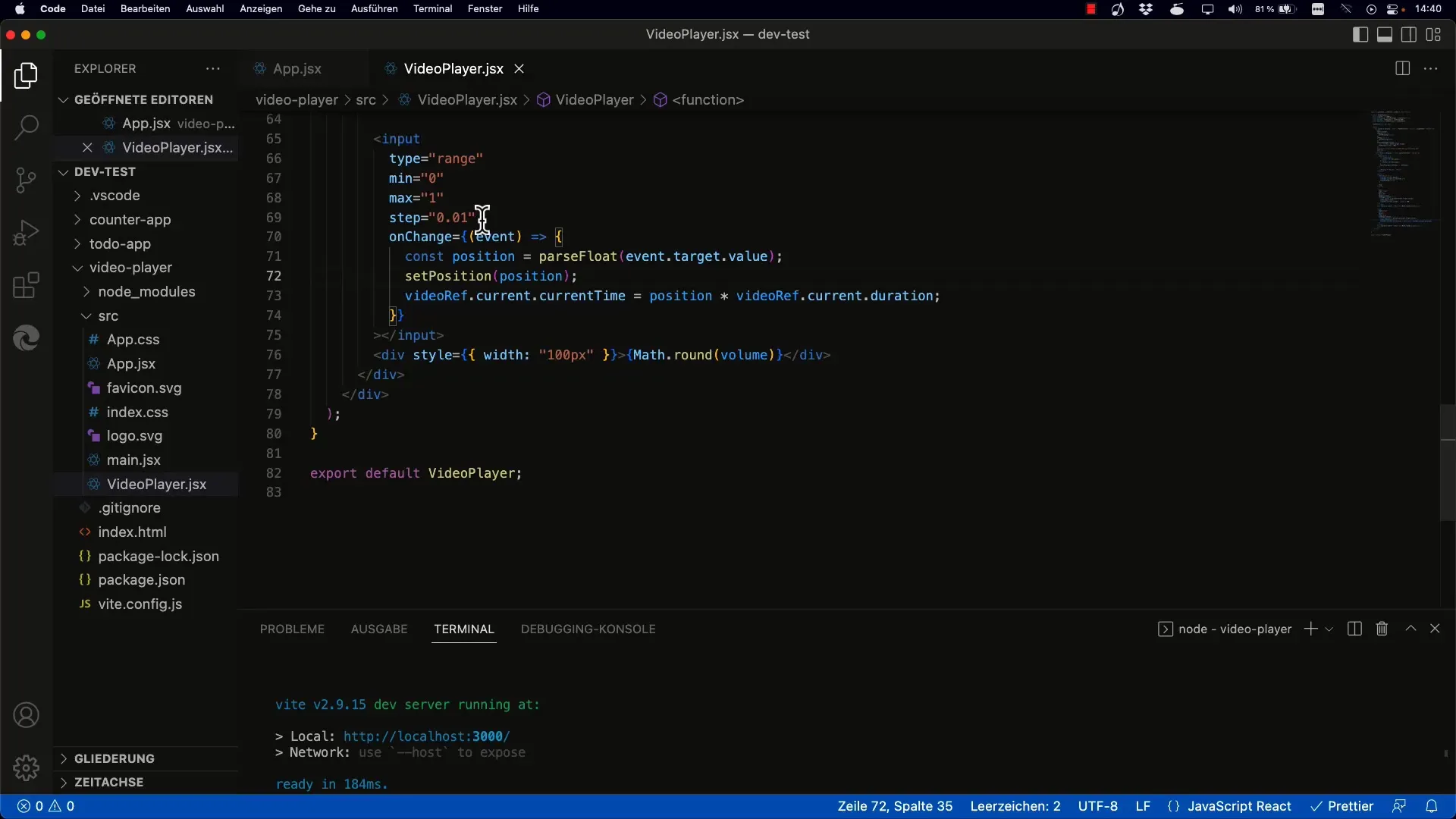
Започнете с имплементиране на Range Slider. Този Slider ще ви даде възможност да управлявате позицията на видеото. Копирайте основната схема на вашия Slider и настройте атрибутите min и max, за да покажете стойностите в зависимост от дължината на видеото.

Стъпка 2: Дефиниране на currentTime
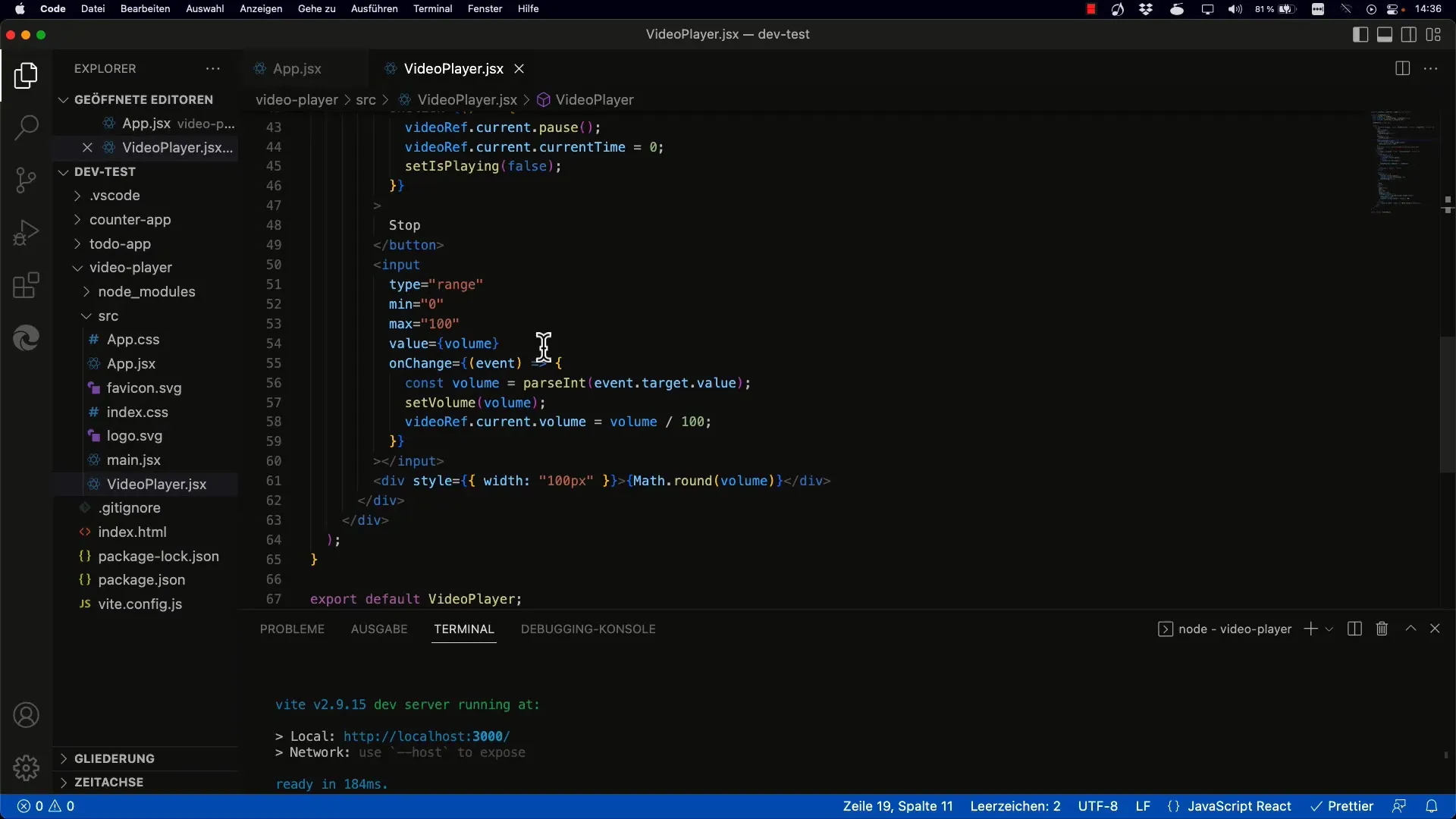
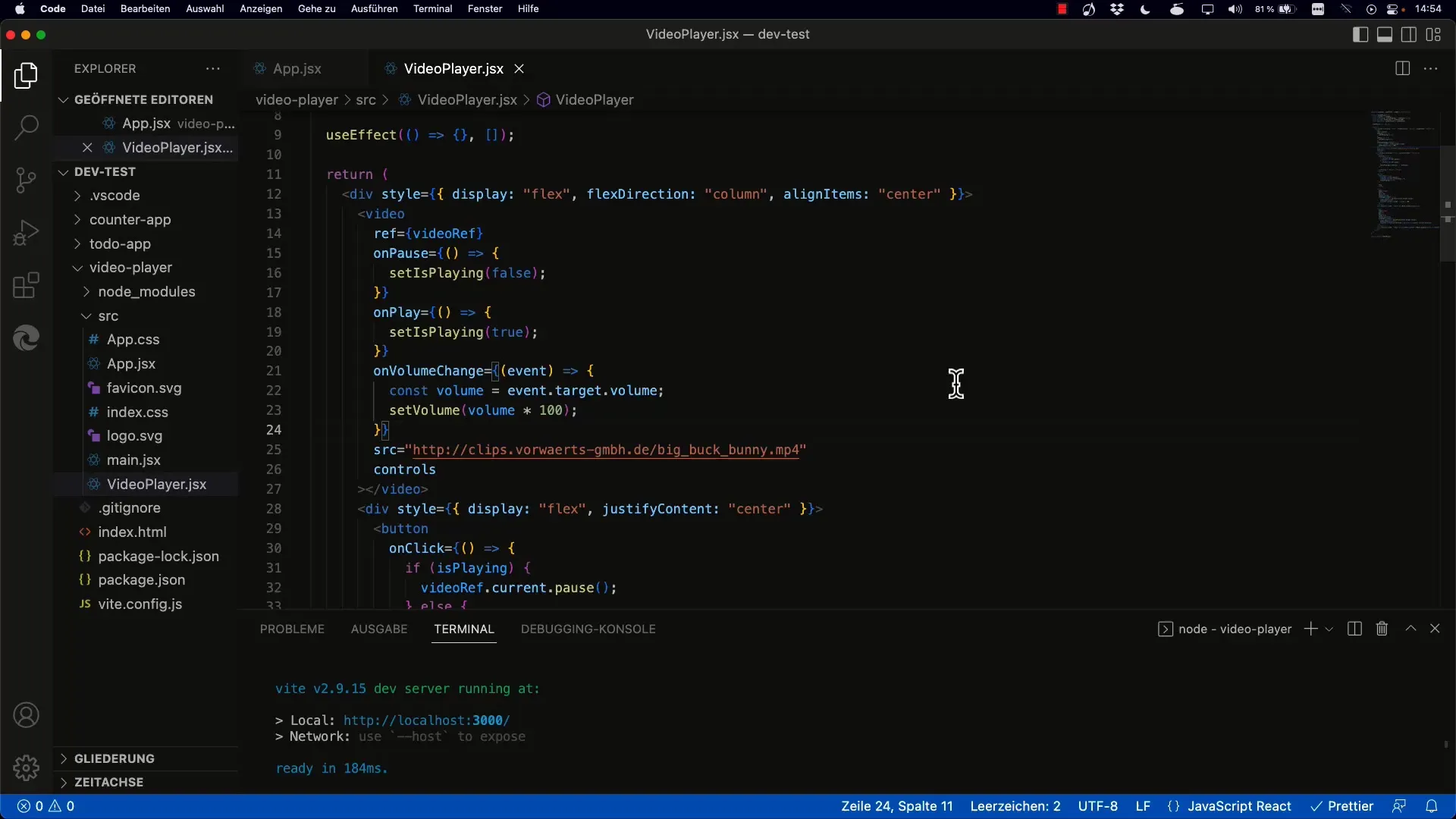
Атрибутът currentTime съхранява текущата позиция на възпроизвеждане на видеото в секунди. Това е ключът за контролиране на момента, в който сте във видеото. Настройте инициализацията така, че позицията за възпроизвеждане да бъде заложена в началото на видеото.

Стъпка 3: Създаване на State за позицията
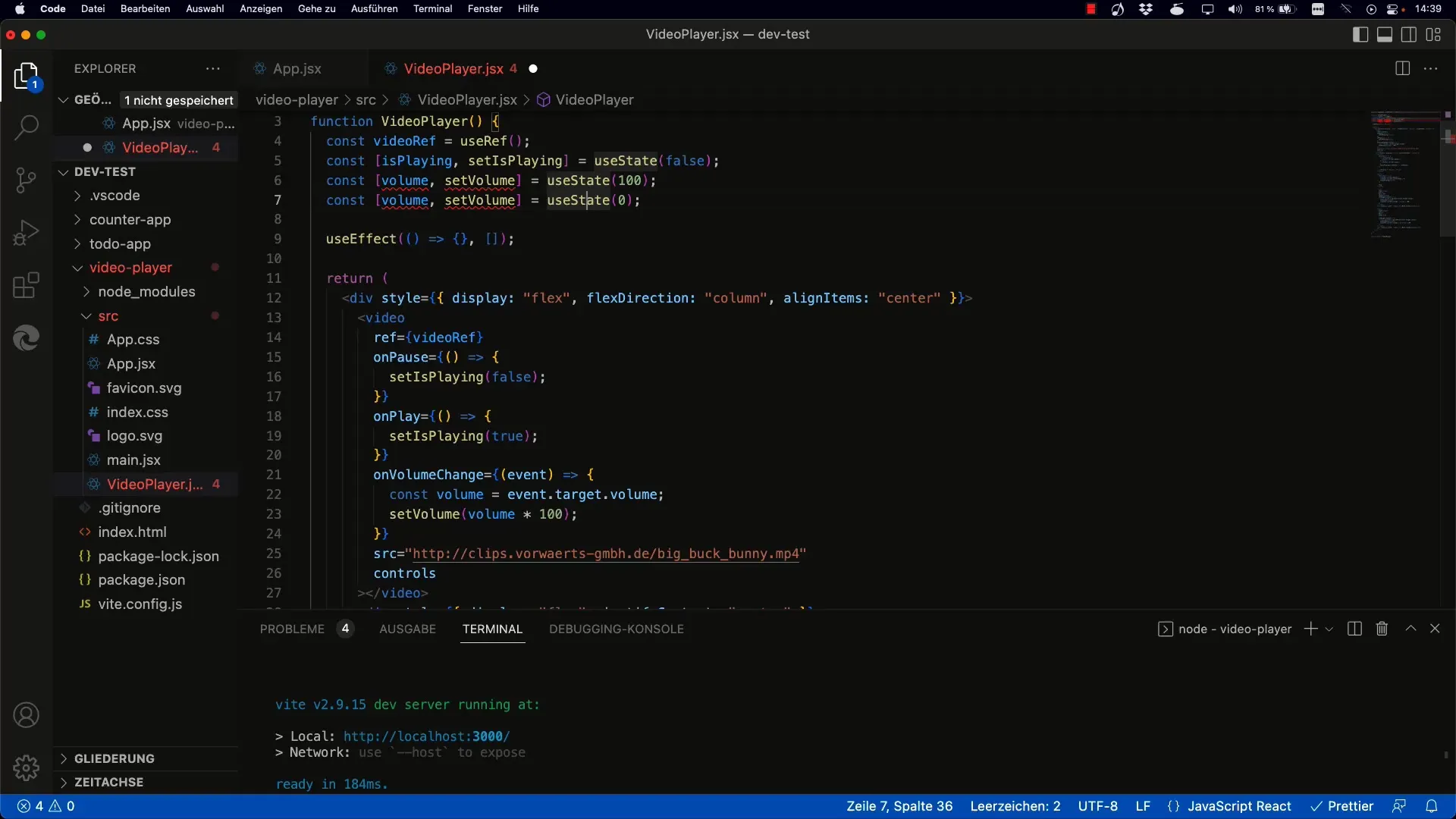
Трябва да създадете нов State за позицията на видеото. В нашия случай можете просто да го наречете position, първоначалната стойност е 0. Това представлява началото на видеото, следователно 0% възпроизвеждане.

Стъпка 4: Обновяване на позицията на Slider-а
С новият State е важно да актуализирате стойността на Slider-а наистина, в зависимост от позицията във видеото. Задайте стойност на Slider-a, така че да си синхронизира с текущата позиция.

Стъпка 5: Имплементиране на Duration
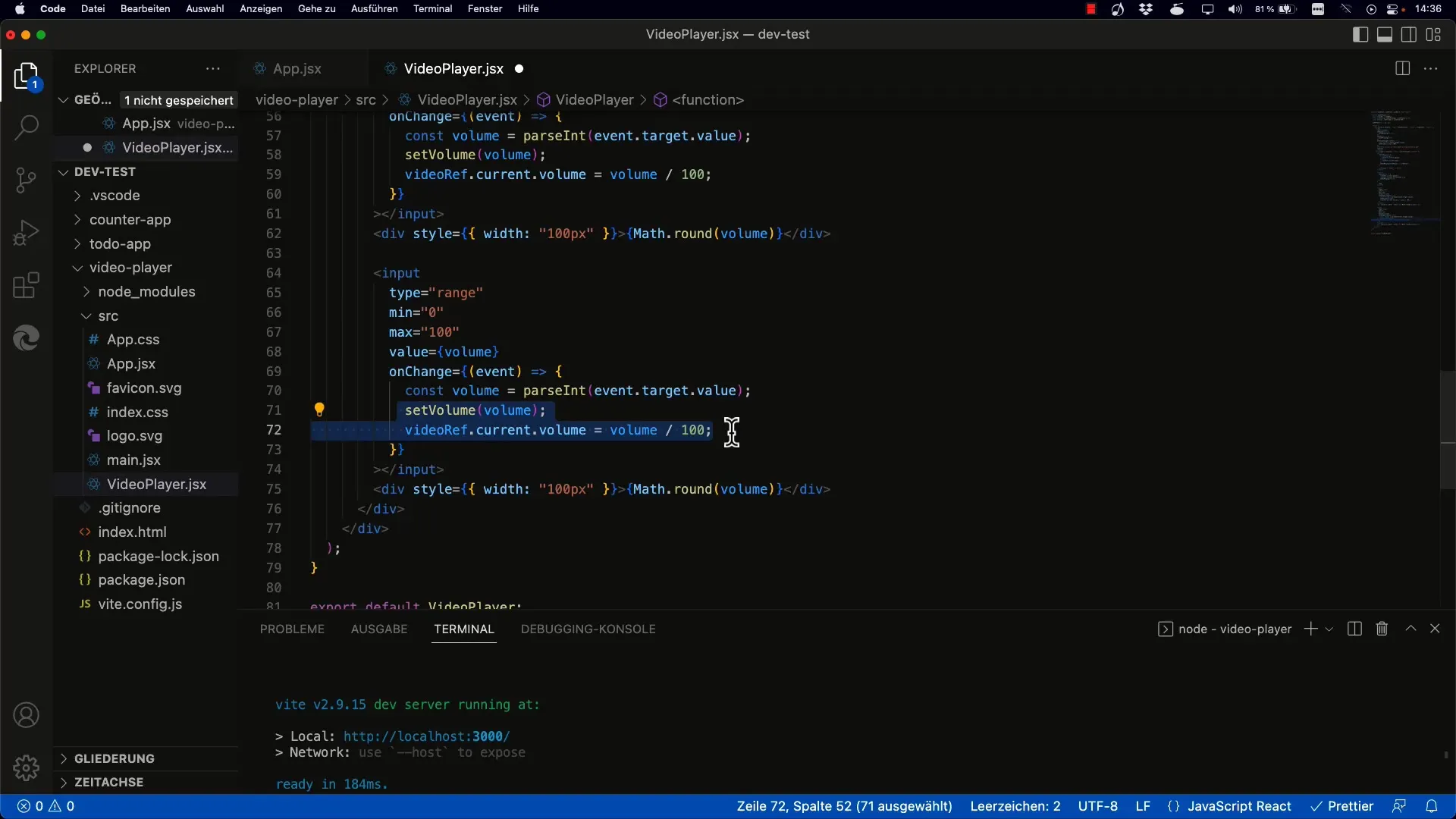
За да знаете колко процента от видеото вече са възпроизведени, трябва да уловите общата продължителност на видеото. Може да постигнете това чрез duration атрибута на елемента Video. Умножете текущата заложена позиция с общата продължителност на видеото.

Стъпка 6: Добавяне на слушател на събитие за актуализиране на времето
За да се гарантира, че позицията на Slider-а се актуализира също, когато видеото се възпроизвежда, трябва да добавите слушател на събитие за onTimeUpdate към елемента Video. Този слушател ще отчита текущото време във всеки времеви интервал и ще актуализира Slider-a съответно.

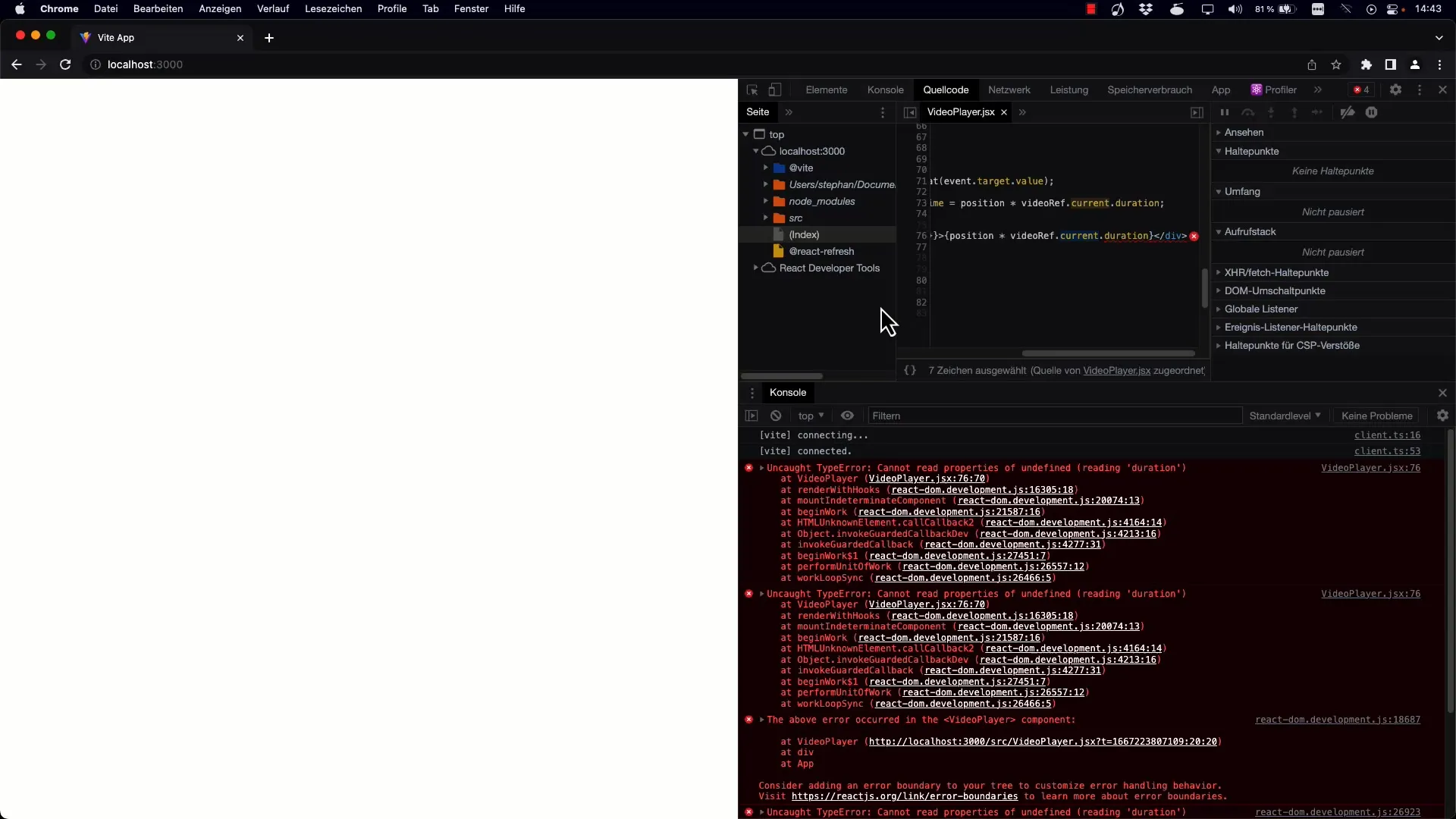
Стъпка 7: Обработка на грешки за неопределени стойности
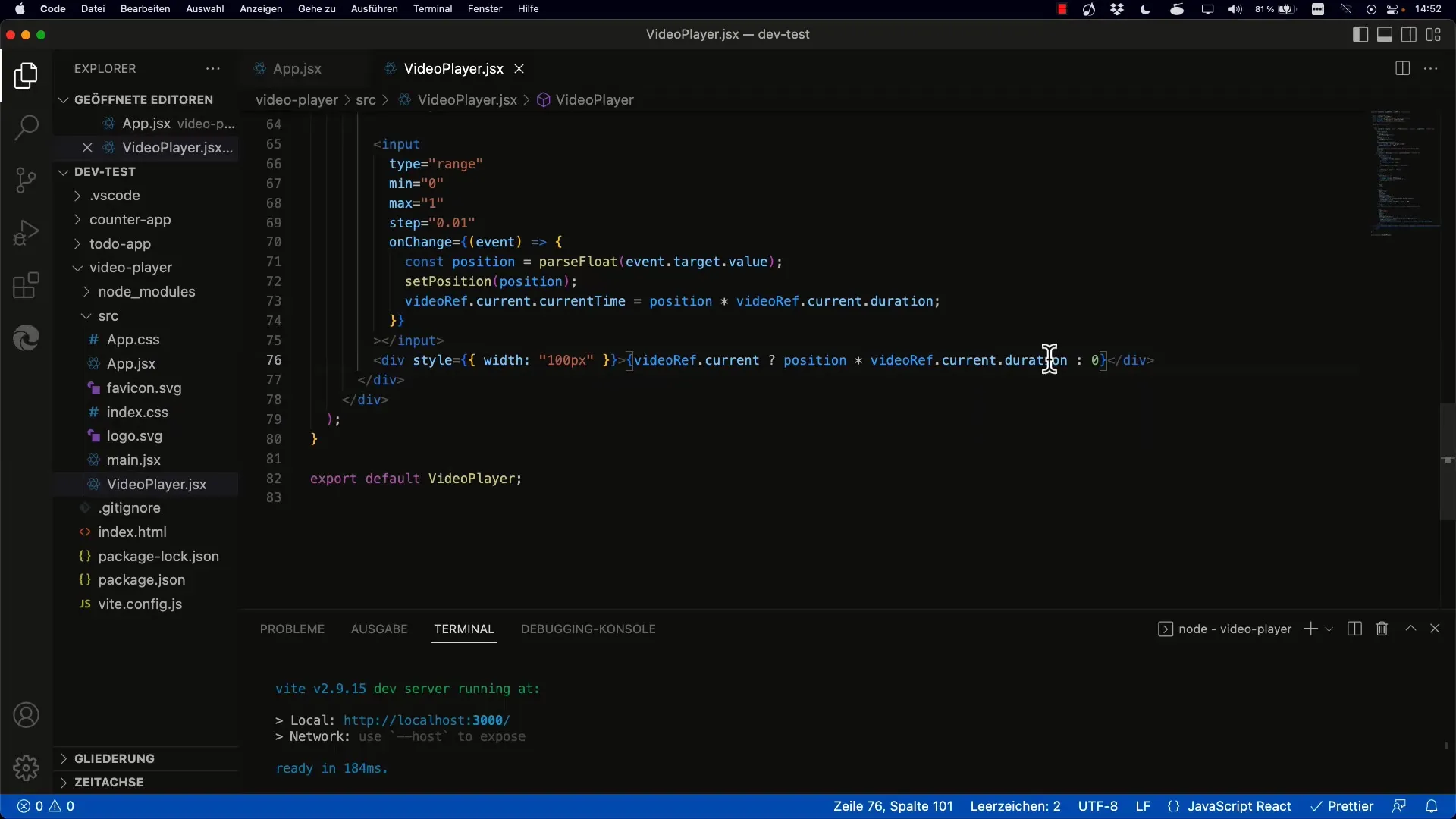
Важно е да се уверите, че стойността currentTime е дефинирана и продължителността на видеото е налична, преди да продължите с изчислението. Добавете логика, за да се справите с възможните начални състояния на видеото.

Стъпка 8: Закръгляне и Форматиране на времето
Оптимално е закръгление времето, което се показва, до цели секунди. Този подобряващ резултат гарантира, че потребителският интерфейс остава почист и удобен за използване. Използвайте функцията Math.round(), за да форматирате стойностите съответно.

Стъпка 9: Жив тест на функционалността
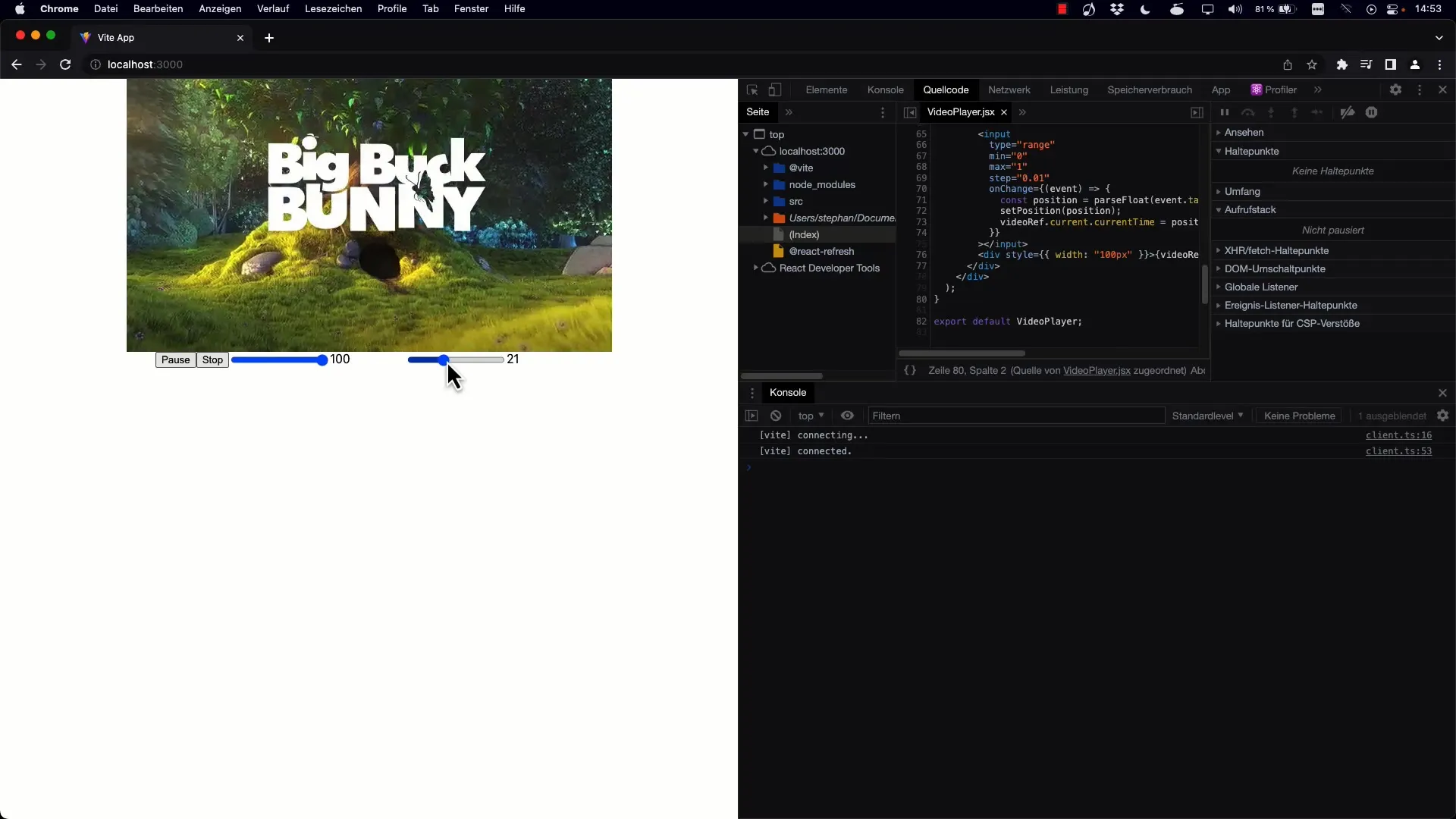
След като изпълниш всички тези стъпки, презареди проекта и тествай слайдера. Увери се, че позицията на видеото може да бъде регулирана в двата посоки и провери дали времето се актуализира правилно.

Резюме
Сега научи как да управляваш възпроизвеждането на видео в React, като имплементираш ефективен Range Slider, който динамично актуализира currentTime свойството. Така можеш лесно да навигираш между различни точки във видеото.
Често задавани въпроси
Каква е разликата между currentTime и duration?currentTime показва текущата позиция на възпроизвеждане, докато duration описва общата дължина на видеото.
Как да актуализирам позицията на слайдера по време на възпроизвеждане?Добави Event Listener за onTimeUpdate към елемента на видеото, който извлича текущото време и актуализира състоянието на слайдера.
Как може да се уверя, че моят слайдер работи правилно?Увери се, че си коректно приложил логиката за управление на състоянието в React. Провери дали currentTime и duration са правилно дефинирани.
Мога ли да използвам слайдера и за аудио?Да, принципът остава същият. Можеш да приложиш същите техники за аудио елементи, тъй като те притежават подобни атрибути.


