Имаш фиксиран набор видеа във вашето приложение и искате да направите този преглед динамичен? Тогава сте на правилното място! В този урок ще ви покажа как да заместите статичния списък с видеа с динамичен масив. Това ви позволява да флексибилно оформяте опциите на вашия плейлист и бързо да ги променяте при нужда.
Най-важните изводи
- Използване на useState за създаване на динамичен масив.
- Прилагане на map, за да рендерирате видеата от масива.
- Внимание към key-Prop в компонентите на списъци, за да избегнете предупреждения.
- Работа с идентификационни номера за идентифициране на видеата в плейлистата.
По стъпково ръководство
Стъпка 1: Дефинирайте масива
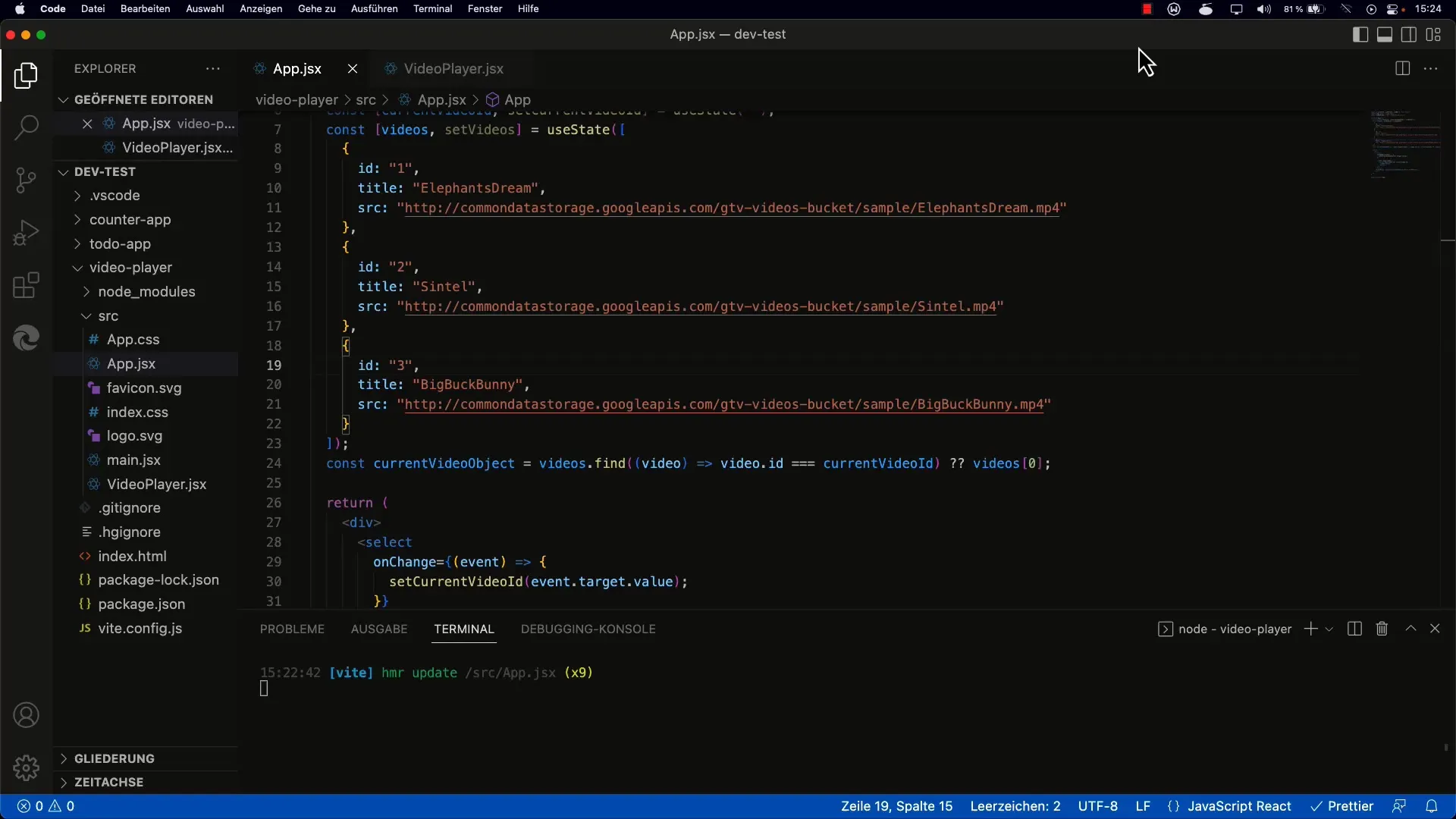
Първо трябва да създадете масив, който съдържа данни за видео. За да може по-късно да рендерите видеата динамично, използвайте useState Hook от React.

Започвате, като използвате useState-Hook. В този първи стъпка задавате вашите видео записи в масив.
Важно е всяка обект в масива да има идентификатор, източник на видеото и заглавие. Тази структура гарантира, че по-късно може лесно да получите достъп до данните.
Стъпка 2: Рендериране на видеата
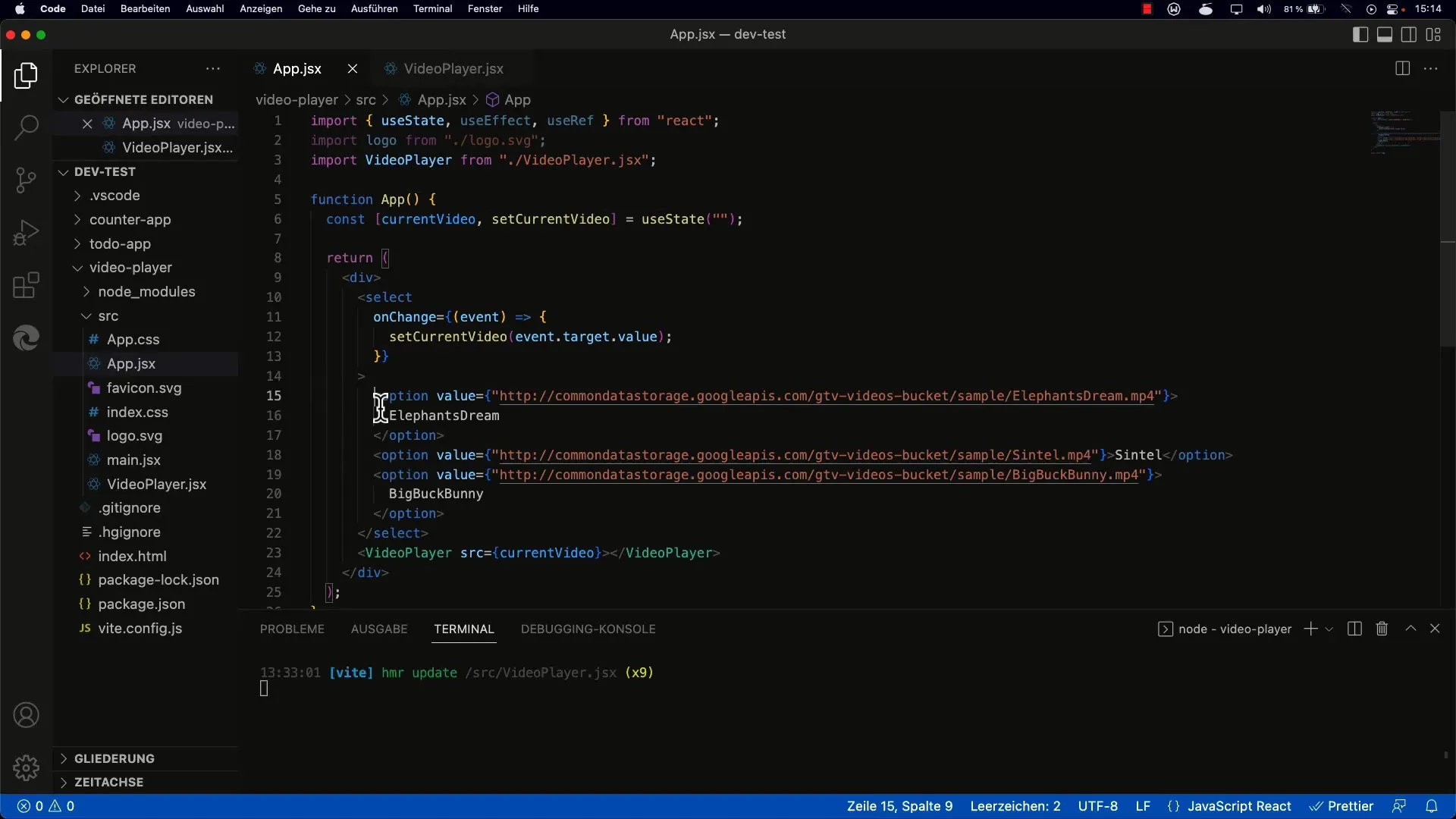
След като сте създали масива, е време да представите тези записи на потребителския интерфейс. Можете да използвате функцията map на JavaScript за това.

С метода map итерирайте през всеки видеоклип в масива и върнете опция за всеки един от тях. В този елемент задавате атрибута за стойност (value) на идентификатора на видеото.
Заглавието на видеото трябва да се показва като видим текст в падащия списък. Уверете се, че използвате вече дефинираните свойства.
Стъпка 3: Добавете key-Prop
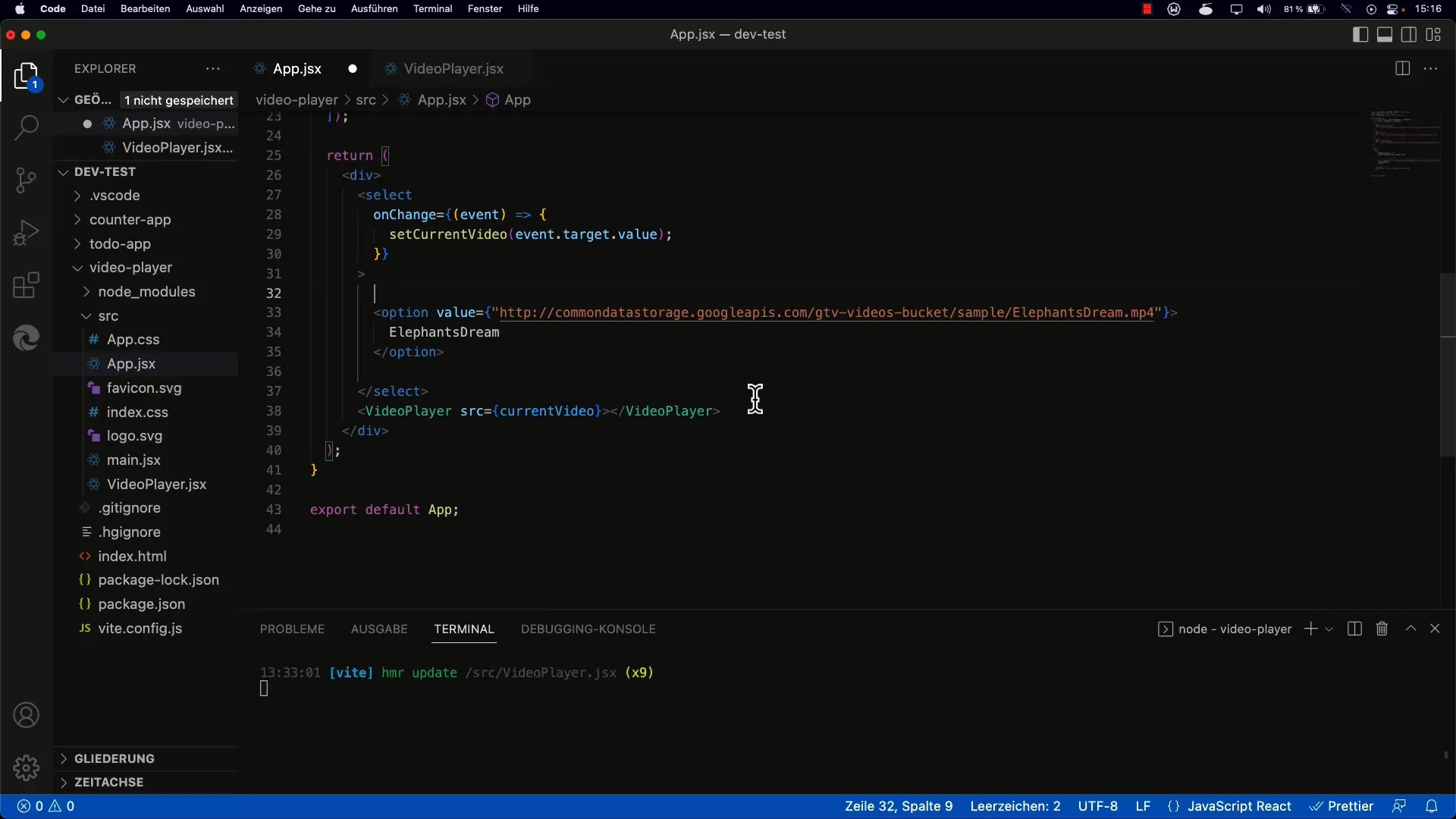
За да избегнете предупреждения, трябва да зададете уникален ключ (key-Prop) за всяки елемент във вашия списък. Това помага на React да прецени ефективно кога да пререндира елементите.

Добавете key-Prop във вашето опция елемент и го задайте равен на идентификатора на видеото. Това е от решаващо значение, за да се гарантира, че вашият апликационен софтуер работи безпроблемно.

Стъпка 4: Активирайте първото видео
Когато вашият списък се покаже, искате също така да се уверите, че при първото зареждане на страницата първото видео в списъка ще се възпроизведе. За тази цел трябва правилно да настроите стойността на select-елемент.

Подавате източника на първото видео на елемента за видео. Ако още не е избрано видео, може да зададете първото видео от масива като стандартен избор.
Стъпка 5: Тествайте изпълнението
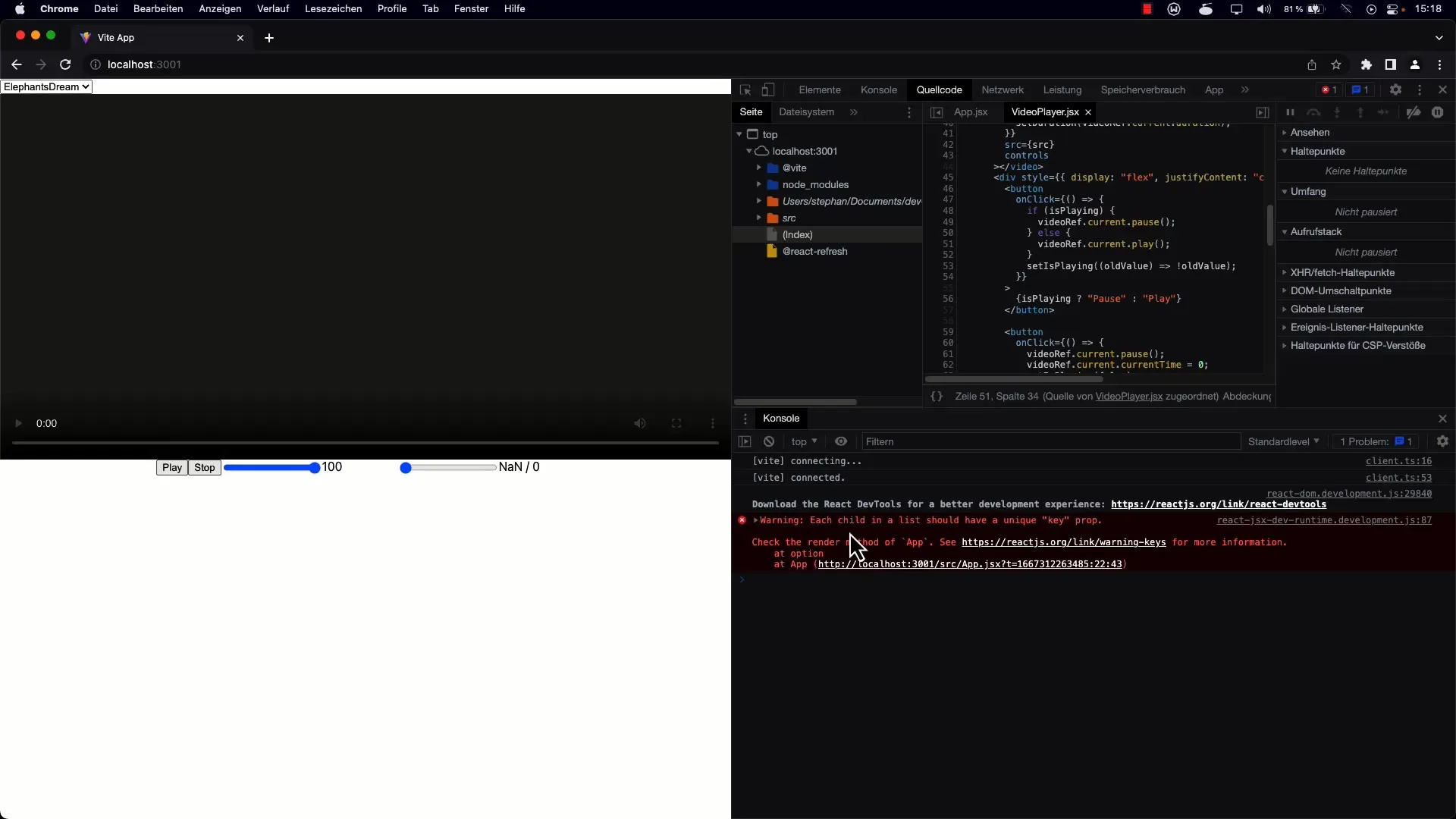
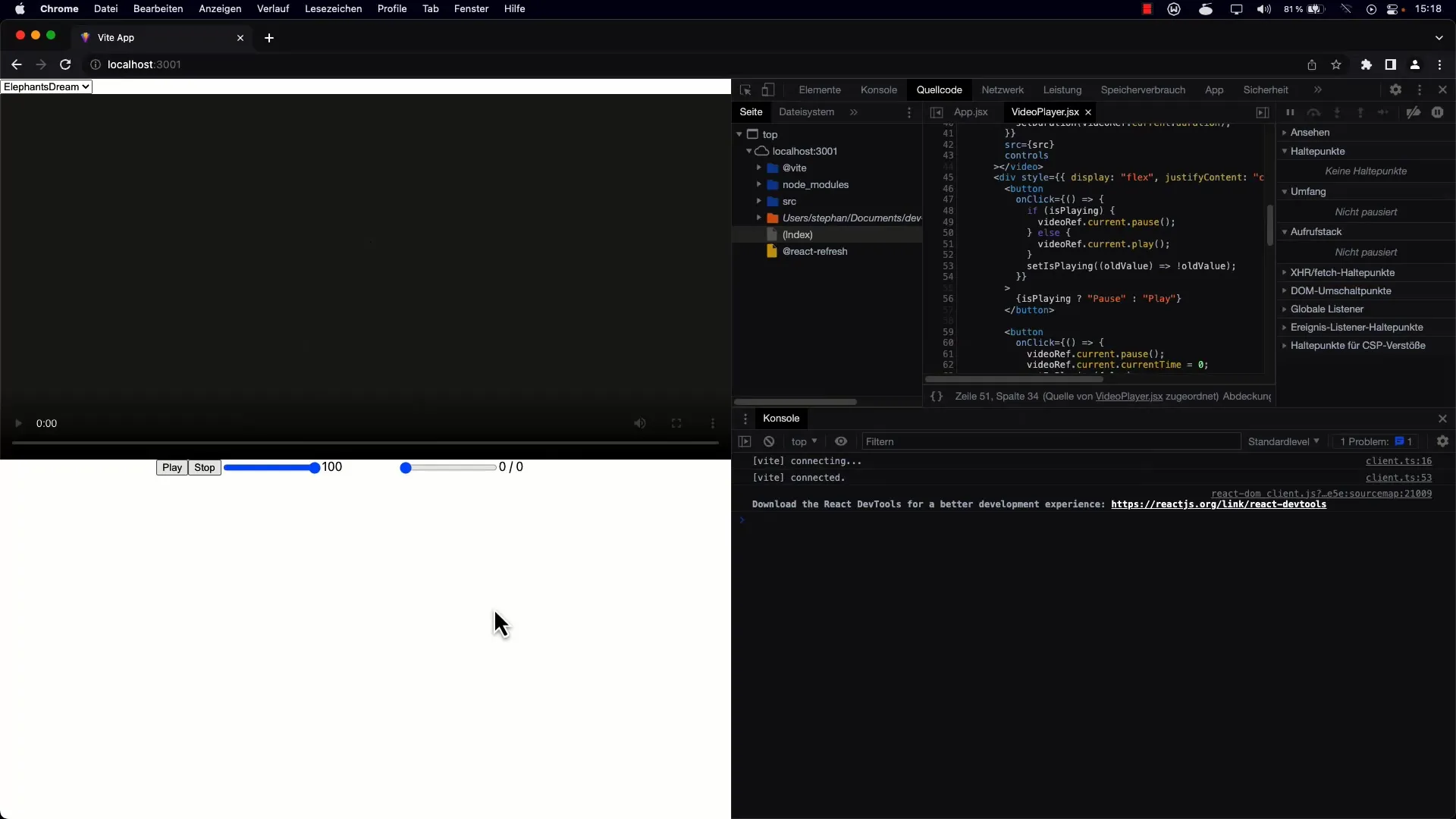
Презаредете страницата, за да се уверите, че всичко работи както се очаква. Падащият списък вече трябва да бъде динамично попълнен с видеоклипове, а първото видео трябва да бъде автоматично избрано, когато се зареди страницата.

Проверете също дали идентификационните номера и ключовите свойства са дефинирани правилно, за да избегнете предупреждение. Това гарантира, че предлагате гладко потребителско изживяване.
Стъпка 6: Приспособяване за динамични входове
В бъдещи стъпки можете също да добавите бутон и две полета за въвеждане, за да добавите нови видеоклипове. Тези полета ви позволяват да въведете нов URL адрес за видеото и заглавие.

Тази функционалност увеличава гъвкавостта на вашето приложение, като позволява на потребителите да създават и редактират свои собствени плейлисти.
Обобщение
Научихте как да замените статичен списък с видео записи с динамичен масив в React. Чрез използването на хука useState и функцията map можете да създадете персонализирана и потребителски приятна плейлиста, която лесно може да бъде разширена.
Често задавани въпроси
Какво е причината за използването на ключ в списъците?React използва ключовата проп, за да проследи елементни изрази и да осигури по-ефективно обновление на потребителския интерфейс.
Как мога да добавя още видеа към моя списък?Можете да създадете формуляр с полета за въвеждане на URL адреса и заглавието на видео записите и да добавите новите данни към вашия масив.
Какво се случва, ако не поставя ключ за даден елемент?Липсата на ключ може да доведе до предупреждения в конзолата и да окаже влияние върху производителността на вашето приложение, тъй като React не рендира оптимално.


