Изтриването на записи от списък е основна задача в уеб разработката. Когато разработвате приложение за задачи или плейлист с видеа, е важно не само да добавяте записи, но и да можете да ги изтривате ефективно. В това ръководство ще ви покажа как да реализирате бутон в проект на React, който позволява изтриването на избран запис. За целта използваме метода за филтриране на масиви, за да постигнем желаната функционалност.
Важни изводи
- Добавяте бутон, който позволява изтриване на записи от списък.
- Използва се методът за филтриране, за да се създаде нов масив, който не включва елемента, който трябва да се изтрие.
- Препоръчително е да работите с идентификатори вместо с индекси, за да избегнете проблеми при изтриването на записи.
Стъпка по стъпка ръководство
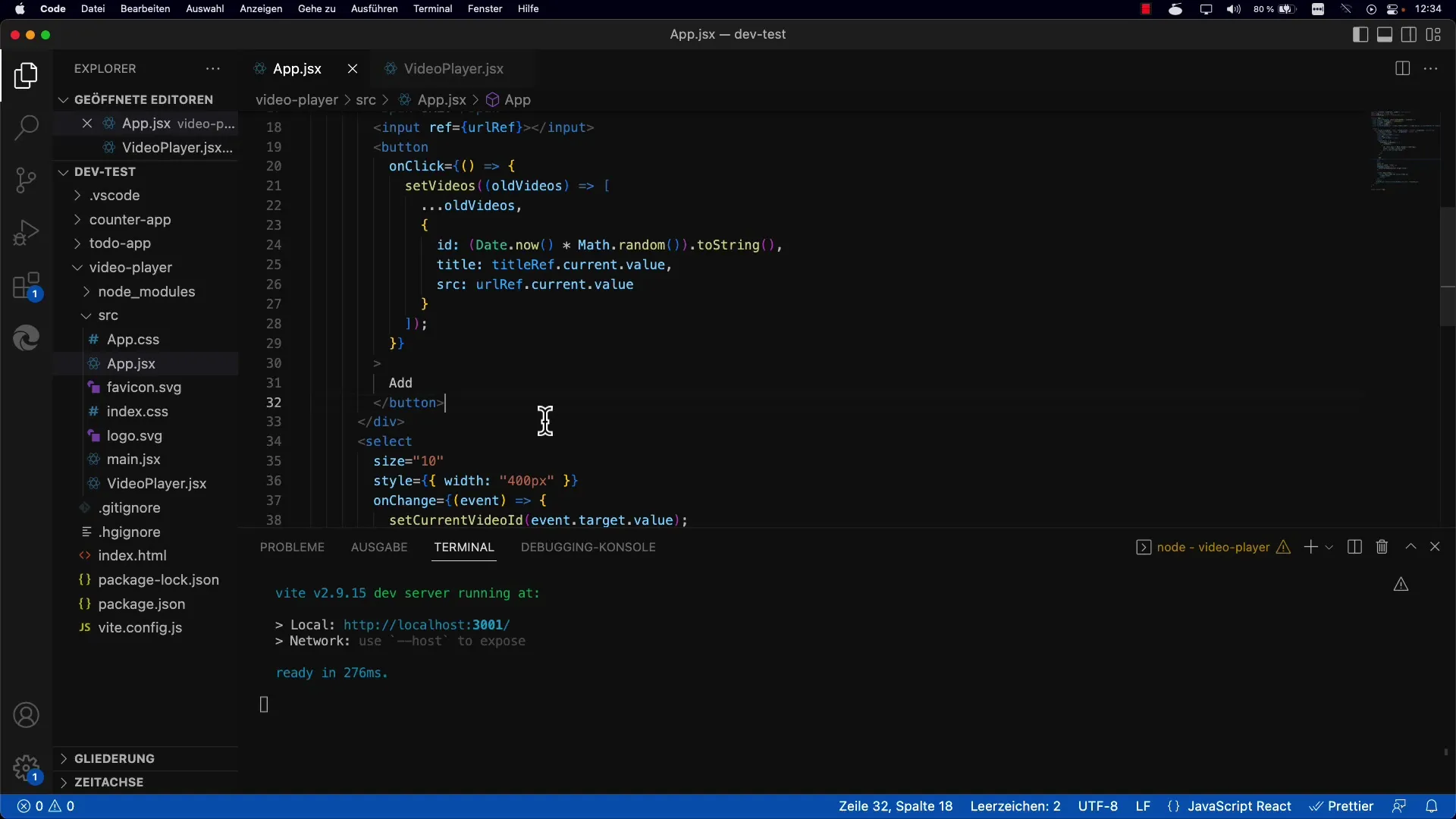
Първо трябва да създадете нов бутон, отговорен за изтриването на запис.

Можете да създадете бутон за изтриване, подобен на бутона за добавяне. Ключовата разлика е, че бутона за изтриване премахва избрания запис, вместо да добавя нов.
За да реализирате функцията за изтриване, използвате метода за установяване на видеа. Този метод задава видеата във вашия управлението на състоянието, което ви позволява динамично да приспособявате списъка.

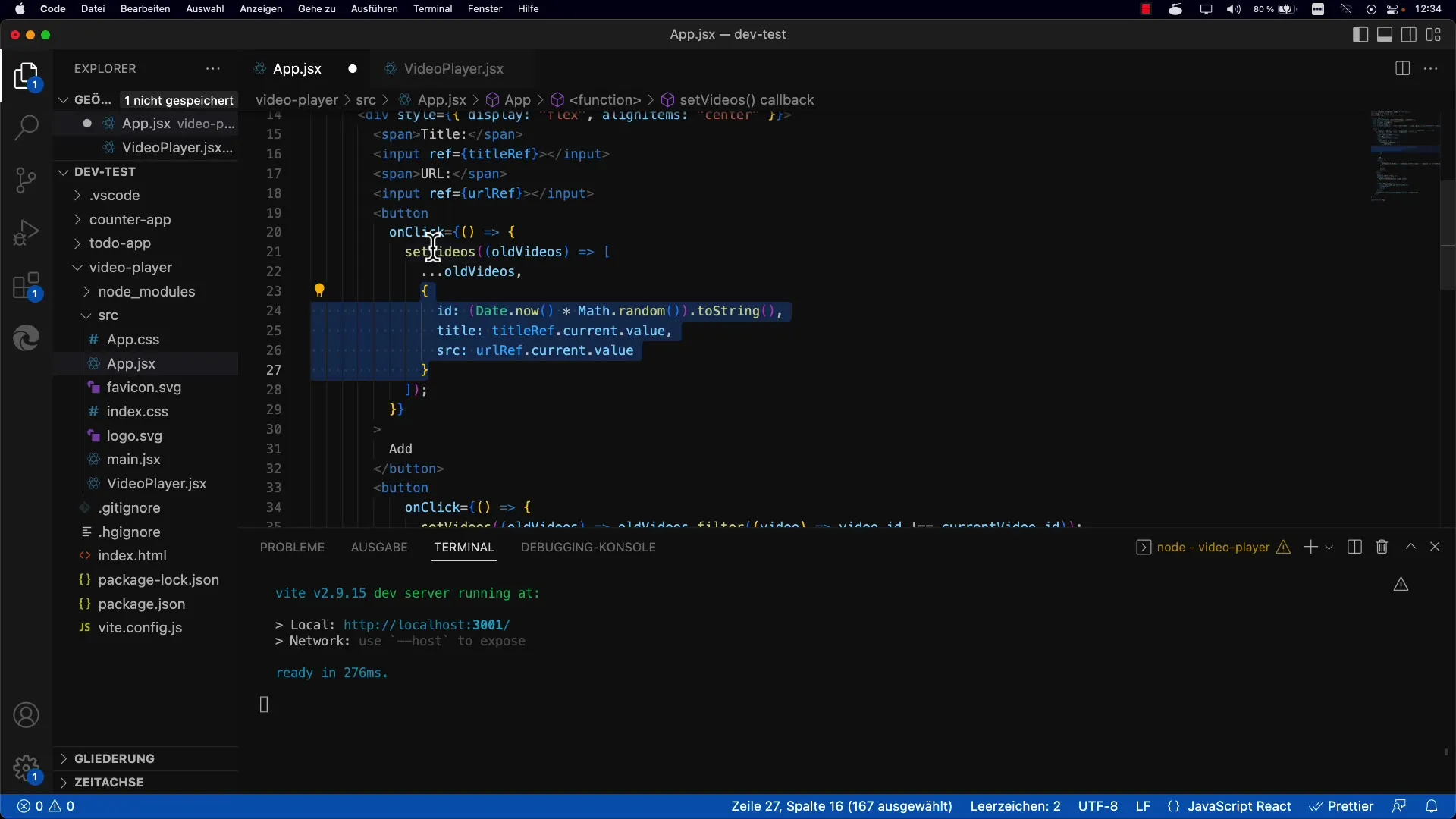
Сега е време за процеса на изтриване. Използвате метода за филтриране, за да запазите всички видеа в нов масив, които не отговарят на идентификатора на текущо избраното видео.
При това условието дефинира, че искате да запазите само идентификаторите, различни от идентификатора на избраното видео. Така методът за филтриране успява да изключи видеото, което трябва да бъде изтрито, от новия масив.
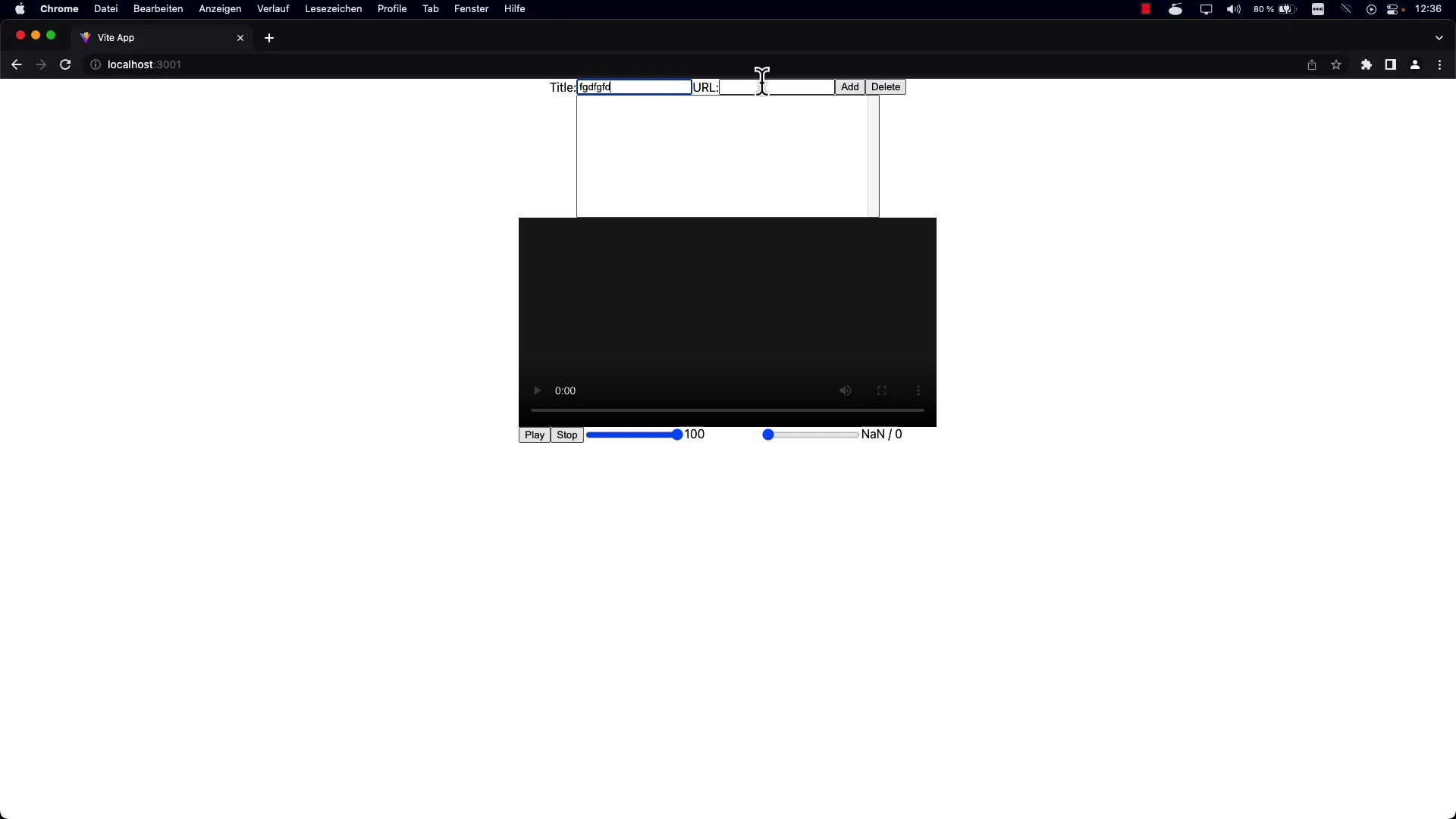
Би било разумно след изпълнението на кода да го запазите и да тествате функционалността му, за да уверите, че всичко работи правилно. Сега можете да тествате бутона за изтриване, като избирате различни видеа и опитвате да ги изтриете.
Полезен съвет: Можете да избирате едно и също видео няколко пъти, така че не се притеснявайте, ако имате много еднакви записи. Също така трябва да се уверите, че имате валиден URL адрес за видеата, за да можете да тествате функцията за изтриване.

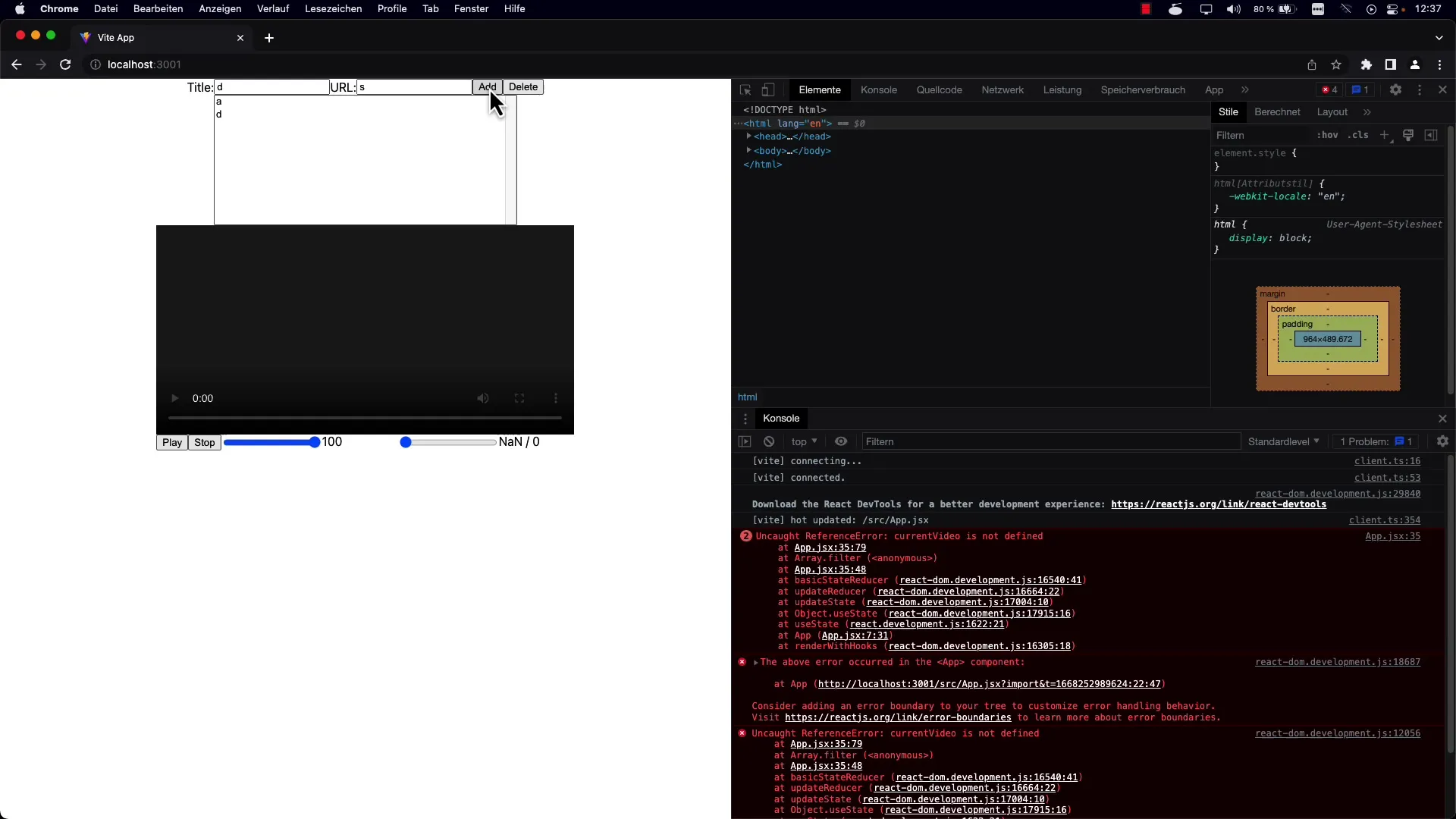
Покажете изтриването и наблюдавайте как видеото изчезва при натискането на бутона. Ако срещнете грешка като например неопределена стойност, проверете логиката си и се уверете, че използвате правилния обект.
След като експериментирате с различни видеа и ги премахвате с бутона за изтриване, ще видите, че функцията работи както се предполага.

Работата с идентификатори вместо с индекси значително опростява процеса. Ако работехте с индекси, при изтриването на записи биха възникнали грешки и хаос, които биха били много трудни за отстраняване.
Още един ползотворен момент от използването на идентификатори е, че всички останали идентификатори остават, което улеснява управлението на вашия списък. Това ви помага да спестите много време и усилия и да избегнете проблеми при редактирането на вашия списък.
Новата логика за функцията за изтриване вече е реализирана. Можете да добавяте видеа и да ги премахвате по всяко време с помощта на бутона за изтриване. Тази гъвкавост е от съществено значение за функционално приложение.
След като изтриването на видеа във вашата плейлиста е правилно реализирано, остава да направите следващата стъпка. Сега можете да реализирате функцията за автоматично възпроизвеждане за вашия плейлист, така че след възпроизвеждане на видео автоматично започва следващото.
Резюме
Научихте как да изтривате успешно записи от списък в проект на React, като прилагате метода за филтриране. С помощта на идентификатори създадохте устойчиво и безгрешно потребителско изживяване. Следващото предизвикателство ще бъде да реализирате логиката за плейлиста, за да направите потребителското изживяване още по-плавно.
Често задавани въпроси
Как да използвам метода за филтриране в React?Можете да използвате метода за филтриране, за да създадете нов масив, който съдържа само елементите, отговарящи на определено условие. В този случай филтрирате идентификатора на избраното видео.
Какви са предимствата на използването на идентификатори вместо индекси?Идентификаторите ви помагат да идентифицирате записите по-ефикасно, за да бъде по-лесно да ги изтриете или сортирате, без да се получават непредвидими премествания в масива.
Как да тествам функцията за изтриване?За да тествате функцията за изтриване, изберете различни видеоклипове и кликнете върху бутона за изтриване. Следете дали избраните видеоклипове се премахват от списъка.
Как да се справя с грешките по време на изпълнението?Проверете логиката си и променливите, особено се уверете, че достъпвате правилните обекти и не използвате неопределени стойности.
Какви са чувствителностите в UI дизайна при изтриване на записи?Уверете се, че потребителите биват предупредени преди изтриване, за да се избегнат ненамерени действия за изтриване. Потвърждаващият диалог може да бъде от полза в този случай.


