Ефектът 3D-Speed е идеален за добавяне на динамика и скорост в твоите дизайни. Без значение дали става въпрос за постери, спортни графики или цифрово изкуство – този ефект предава движение и енергия. С Photoshop можеш да създадеш този вид излгед по деструктивен (непроменяем перманентно) или нон-деструктивен (гъвкаво настройваем) начин. В този урок ще ти покажа как да го направиш стъпка по стъпка, за да можеш да избереш оптималния метод според изискванията на проекта си. Да започнем и да добавим движение в твоите дизайни!
Стъпка 1:
Натискам D, за да активирам стандартните цветове (черно/бяло), след което отивам на Меню>Филтър>Рендиране>Облаци.

Стъпка 2:
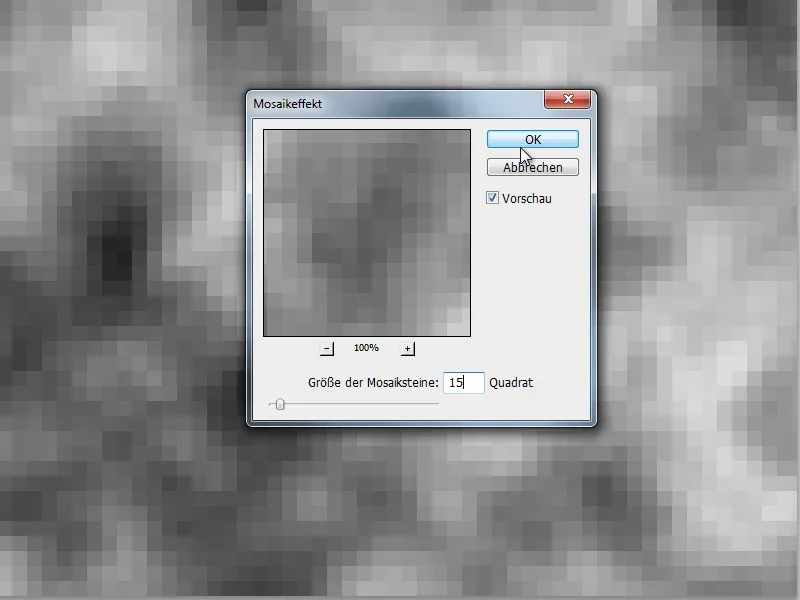
Следващата стъпка е да отида в Меню>Филтър>Обективни филтри>Мозайчен ефект със следните настройки:
Стъпка 3:
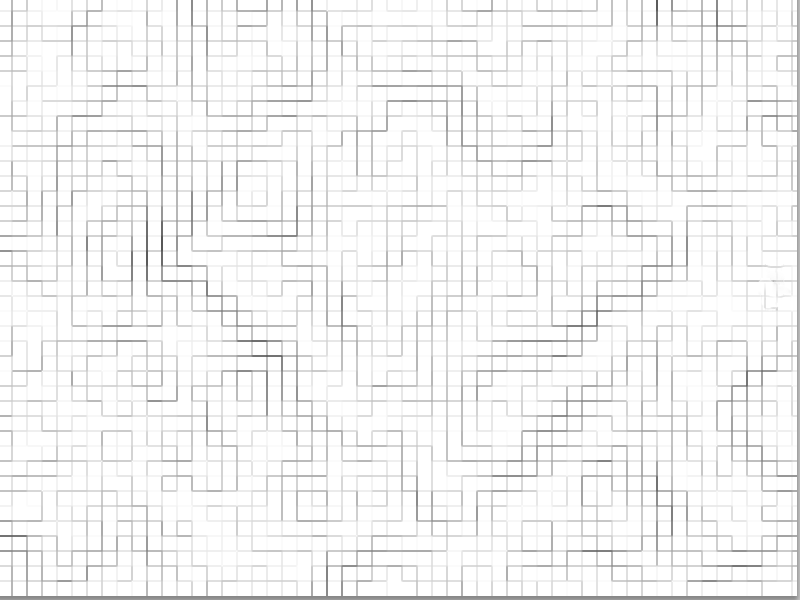
След това избирам Меню>Филтър>Стилизиращи филтри>Опознаване на контури.
Стъпка 4:
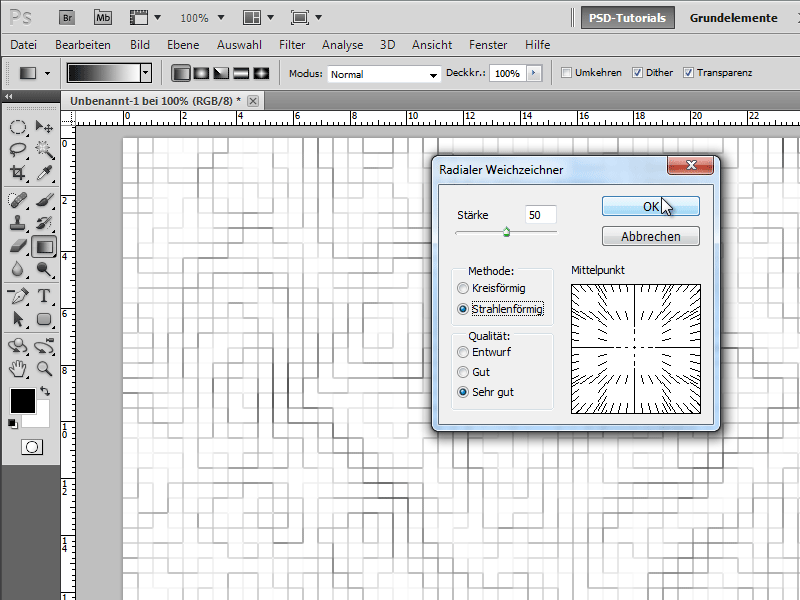
Сега отивам в менюто на Филтър>Размазни филтри>Радиално размазване и задавам следните опции:
Стъпка 5:
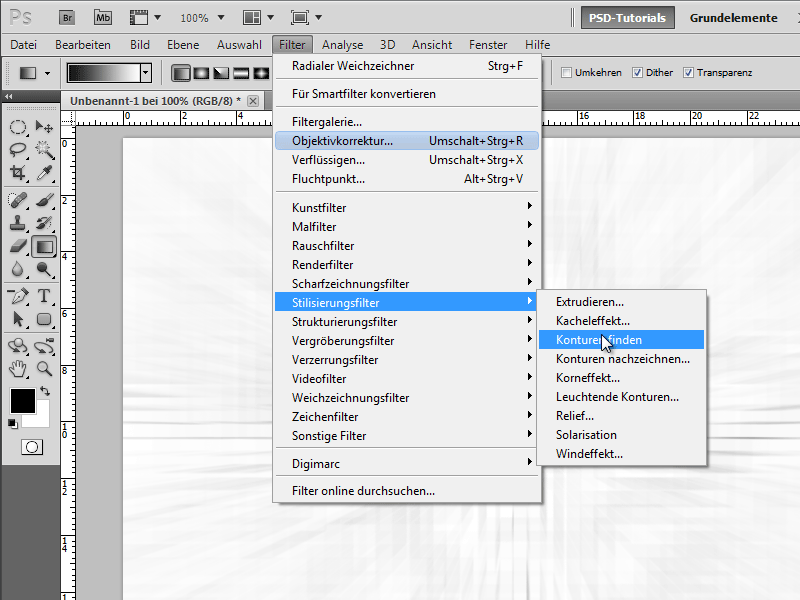
Следващата стъпка е да кликна върху Меню>Филтър>Стилизиращи филтри>Опознаване на контури:
Стъпка 6:
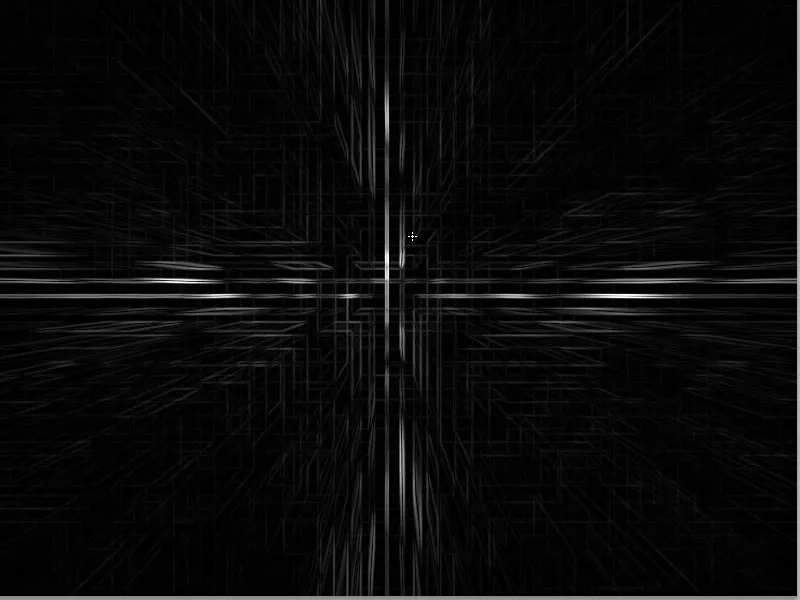
Сега трябва просто да обърна изображението си с Ctrl+I. Вече изглежда доста стилно, нали?
Стъпка 7:
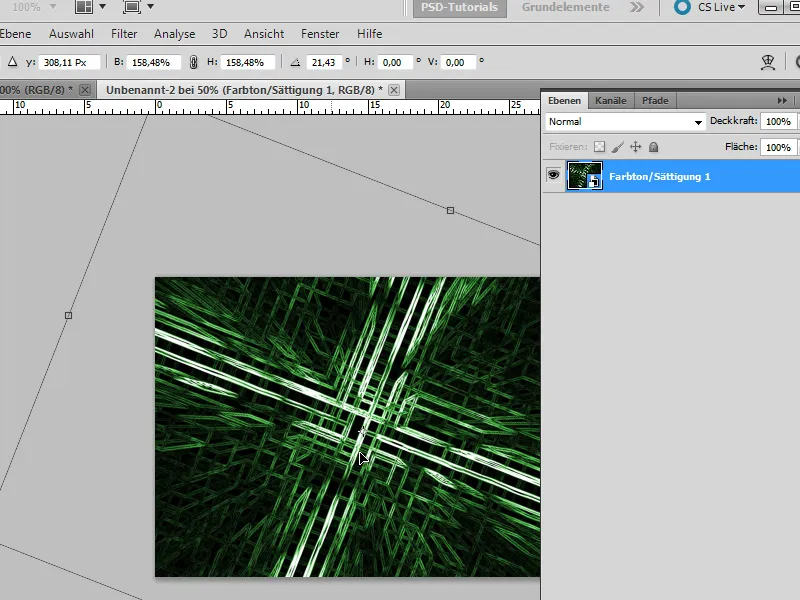
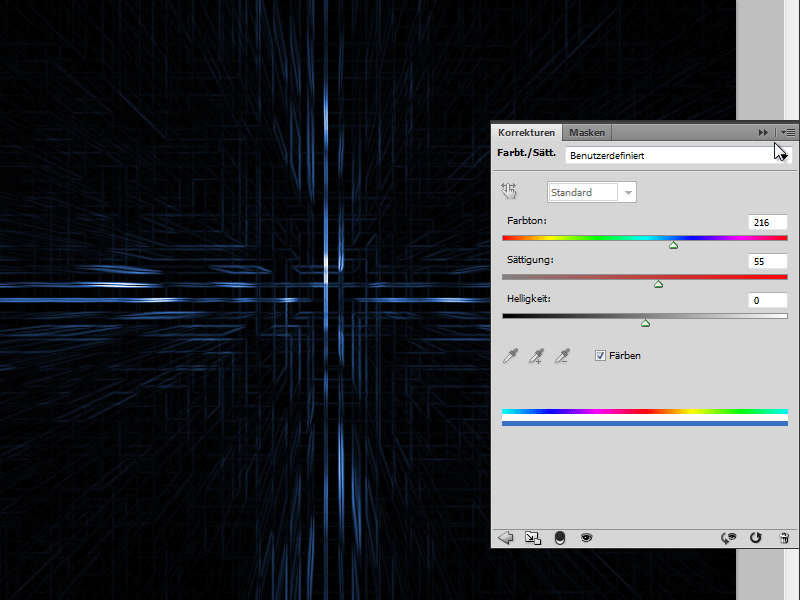
За да добавя малко цвят на изображението, добавям настройка за цветове/наситеност в Панелът „Слоеве”. Може също така да се направи по деструктивен начин, като просто кликна върху Ctrl+U и след това променям цветовете в диалоговия прозорец.
Стъпка 8:
За да подчертая още повече ефекта, повторно изпълнявам Опознаване на контури и след това обръщам изображението (Ctrl+I).
Стъпка 9:
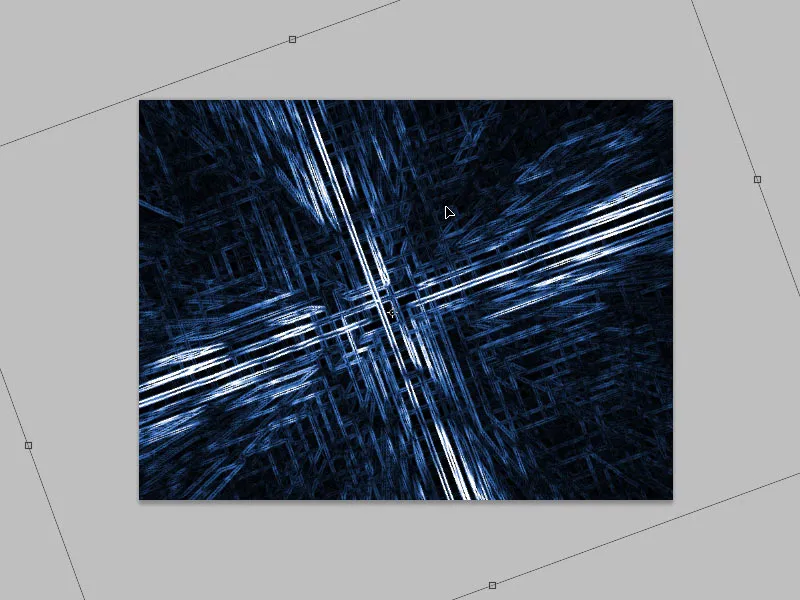
Целта е да направя ефекта още по-динамичен; за да постигна това, мога да превърна фона в нормален слой, като кликна с десен бутон върху Панела „Слоеве” и след това да го завъртя с Ctrl+T.
Стъпка 10:
Крайният резултат изглежда наистина страхотно:
Стъпка 11:
Във втората част на този урок бих искал да покажа как същият ефект може да бъде напълно non-деструктивно. За целта, като в първата част, създавам нов документ, но в този случай преобразувам фоновия слой в „Смарт-обект“.
Стъпка 12:
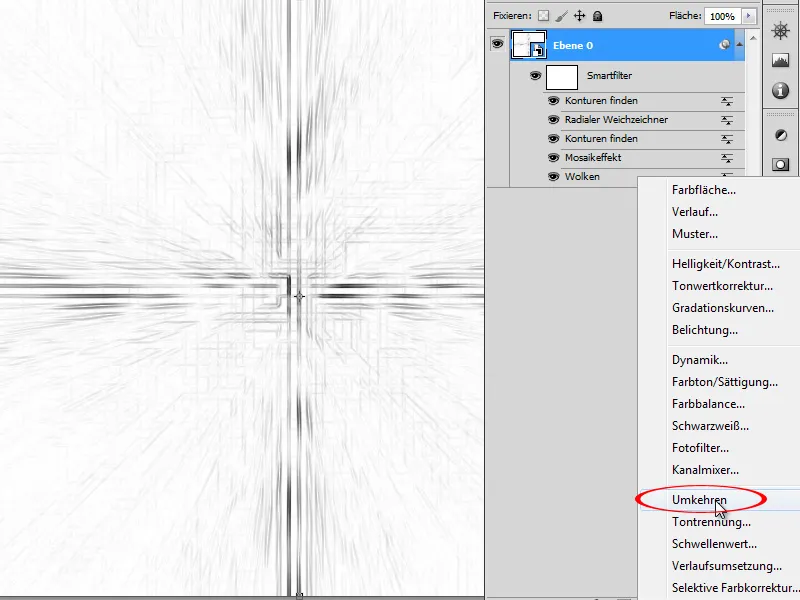
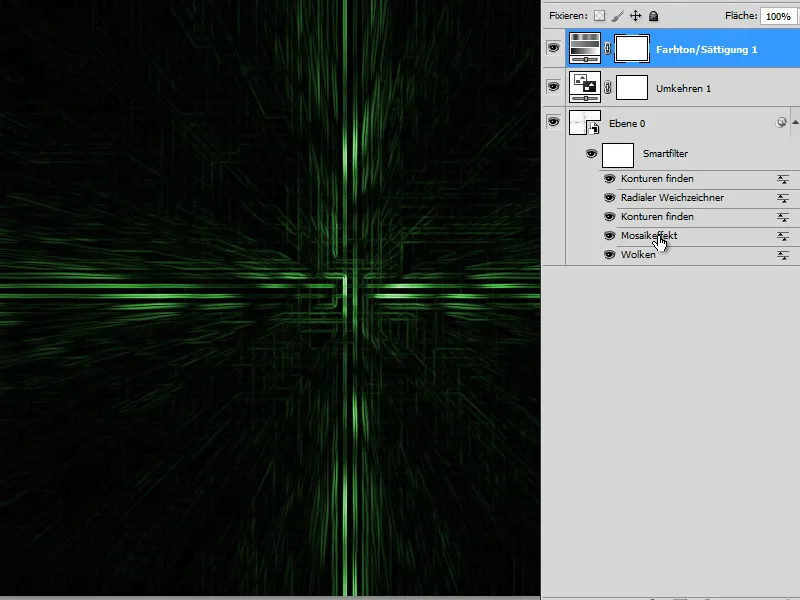
Сега изпълнявам всички стъпки, описани в първата част. Всеки ефект се добавя като „Смарт филтър“ към „Смарт-обект“ и имам възможността по всяко време да променям или дори да премахвам или скривам ефекти или да намаля %прозрачността% на слоя. Накрая добавям още едно настройващо ниво за „Обръщане“.
Стъпка 13:
След това добавям още едно настройващо ниво за „Цветове/Наситеност“ със стойност за зеления цвят (и отметната клетка за „Оцветяване“).
Стъпка 14:
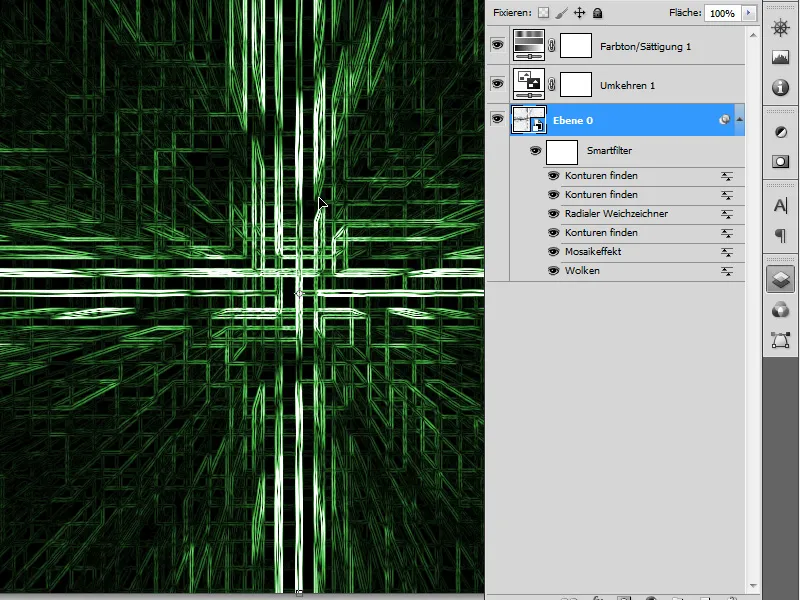
Ако например увелича стойността на „Мозайка“ в „Смарт-филтър“, резултатът изглежда напълно различен:
Стъпка 15:
Отново изпълнете намирането на контури, което води до този резултат:
Стъпка 16:
За съжаление, не мога да завърта Умният обект с всичките му филтри. Освен ако не маркирам всички слоеве с бутона Shift и го конвертирам в нов Умен обект. Така получавам един Умен обект, който съдържа в себе си още един Умни обект. Сега мога да завъртя и мащабирам новия Умен обект по свои преференции.