Първите стъпки в уеб разработката с React могат да бъдат вълнуващо предизвикателство. Ти си тук, защото искаш да научиш как бързо и ефективно да настроиш своята среда за разработка и да стартираш своя първи проект. Това ръководство ще те заведе през стъпките, необходими за създаване на React-приложение с Vite като инструмент за създаване.
Най-важните изводи
За да настроиш развойната среда с React, ти се нуждаеш от Visual Studio Code, Node.js и NPM. С правилните команди и инструменти можеш бързо да създадеш първото си React приложение и да го покажеш в браузъра.
Стъпка по стъпка ръководство
Настройване на развойната среда
Преди да започнеш същинската разработка, трябва да се увериш, че разполагаш с правилните инструменти. Първо трябва да инсталираш Visual Studio Code. Това е популярна и безплатна развойна среда на Microsoft, специално предназначена за разработка с JavaScript. За да изтеглиш Visual Studio Code, посети официалния уебсайт и следвай инструкциите за изтегляне и инсталиране.

Освен Visual Studio Code, ти се нуждаеш от Node.js, който предоставя JavaScript среда за изпълнение, и NPM, управляващ пакетите. Можеш да изтеглиш Node.js от уебсайта на Node.js. Отиди на страницата за изтегляне и избери версията LTS (Long-Term Support), за да получиш стабилна и утвърдена версия.

Инсталиране и проверка на Node.js и NPM
След като инсталираш Node.js, трябва да провериш дали всичко е инсталирано правилно. За целта отвори терминал. Можеш да го направиш директно във Visual Studio Code, като кликнеш на "Терминал" и след това на "Нов терминал". Въведи командата npm -v в терминала. Ако не се появи номерът на версията, може би имаш проблем с инсталацията.
Трябва също да се увериш, че Node.js работи правилно. Можеш да направиш това, като въведеш командата node -v в терминала. И двете команди трябва да върнат инсталираната версия на NPM и Node.js.
Създаване на нов проект с Vite
Следващата стъпка е да създадеш нов проект. За целта използвай командата npm create vite, следвана от името на твоето приложение. В този пример работим с "To-Do App". Това ще стартира помощник, който предлага различни опции. Ще бъдеш попитан дали искаш да използваш React или друг framework. Избери "React".
След това ще бъдеш попитан дали желаеш да използваш React с TypeScript. За начало е по-добре да работиш без TypeScript, затова избери стандартната опция "React".
Навигиране до директорията на проекта
След успешното създаване на проекта, премини в новосъздадената директория на твоето приложение. Това се прави с командата cd todo-app. След като стигнеш до там, трябва да инсталираш необходимите пакети. Въведи командата npm install в терминала. Това ще инсталира всички необходими зависимости, включително React.
Стартиране на развойния сървър
Сега идва вълнуващата част: можеш да стартираш развойния сървър! Въведи командата npm run dev. Това ще стартира развойния сървър от Vite и ще получиш URL адрес, по който можеш да отвориш приложението си в браузъра.
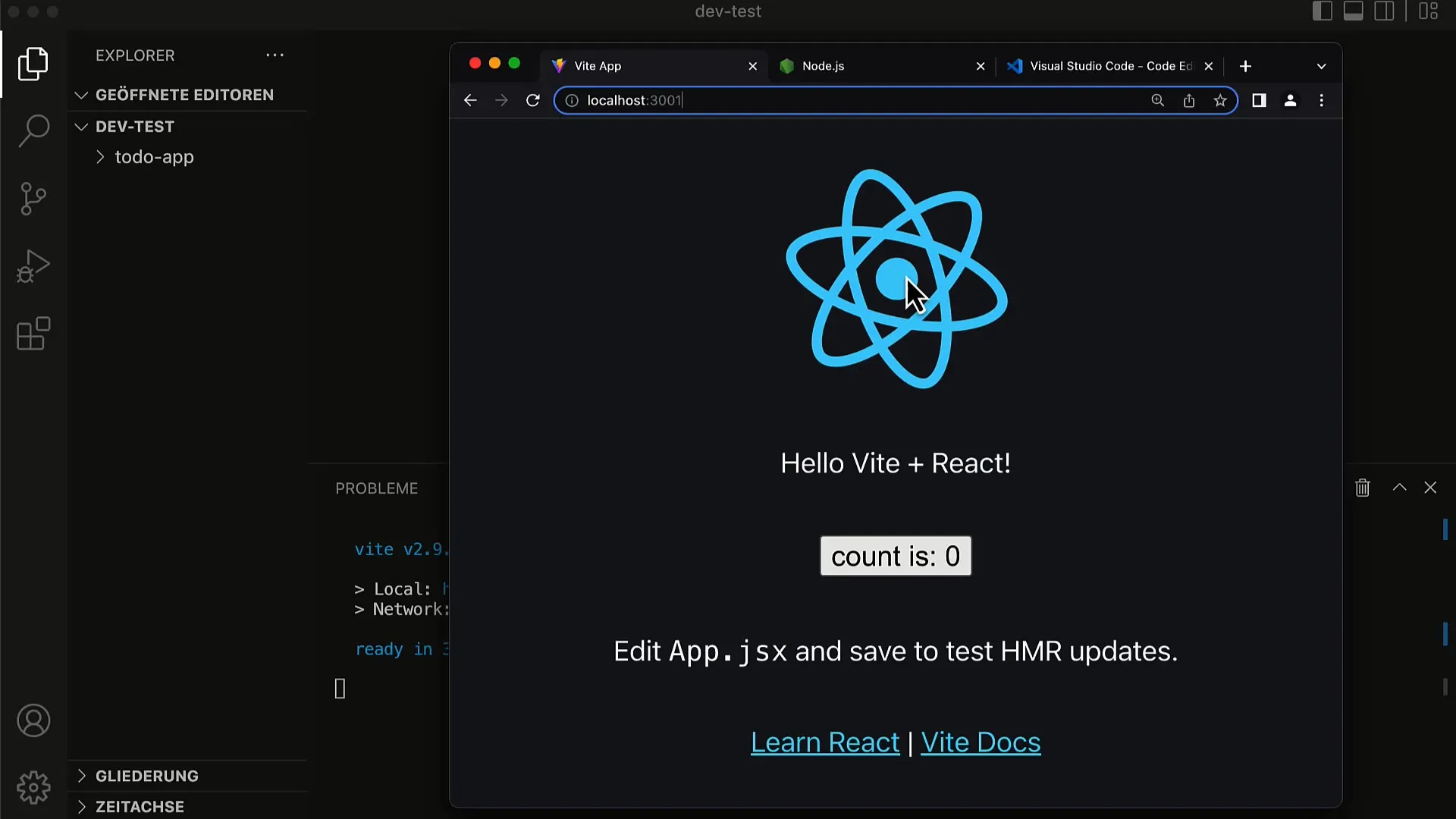
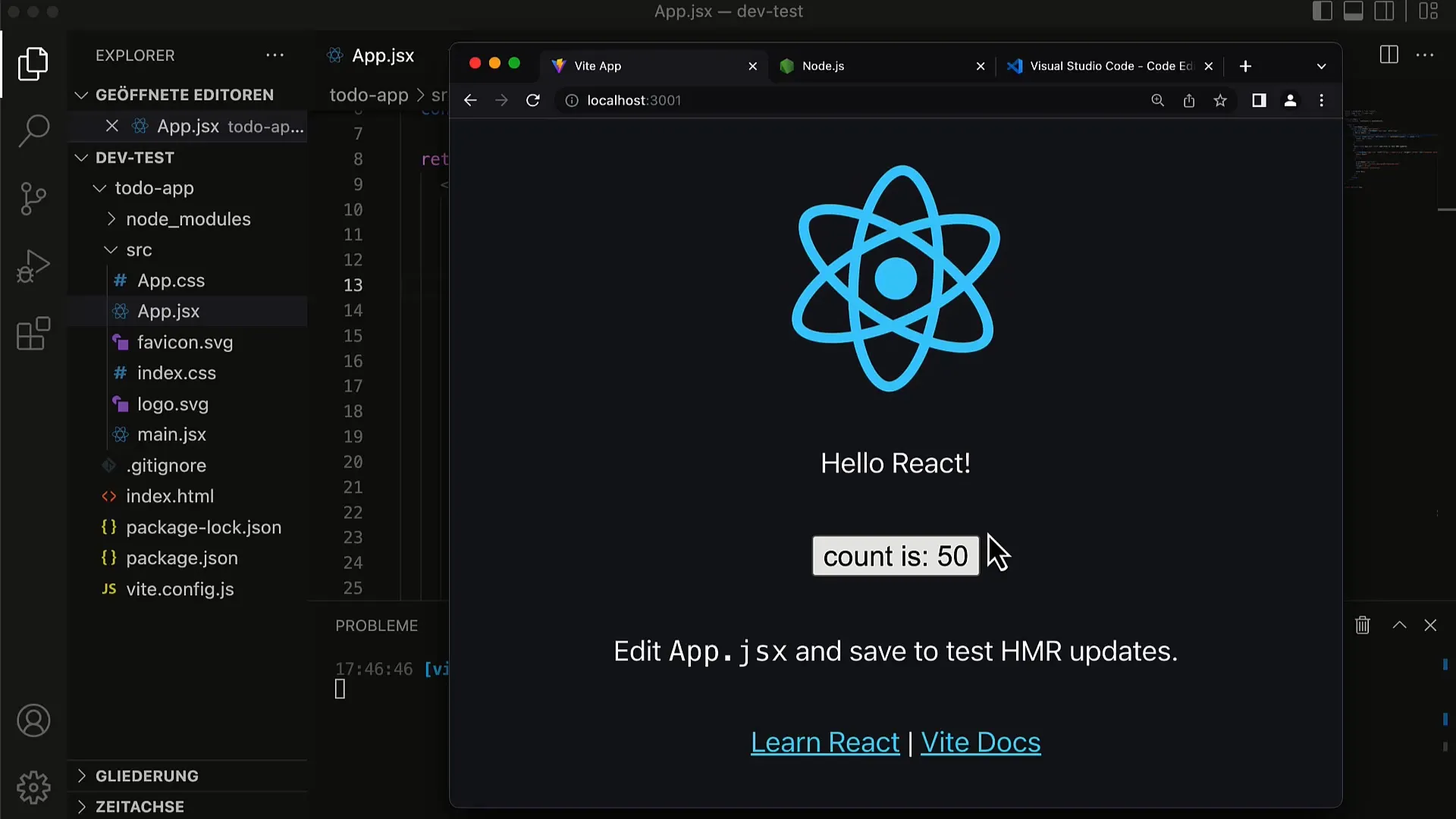
Отвори актуален уеб браузър и въведи посочения адрес. Трябва да видиш проста уеб страница с въртящ се лого и малко текст, както и бутон, който показва брояч.

Настройки на приложението
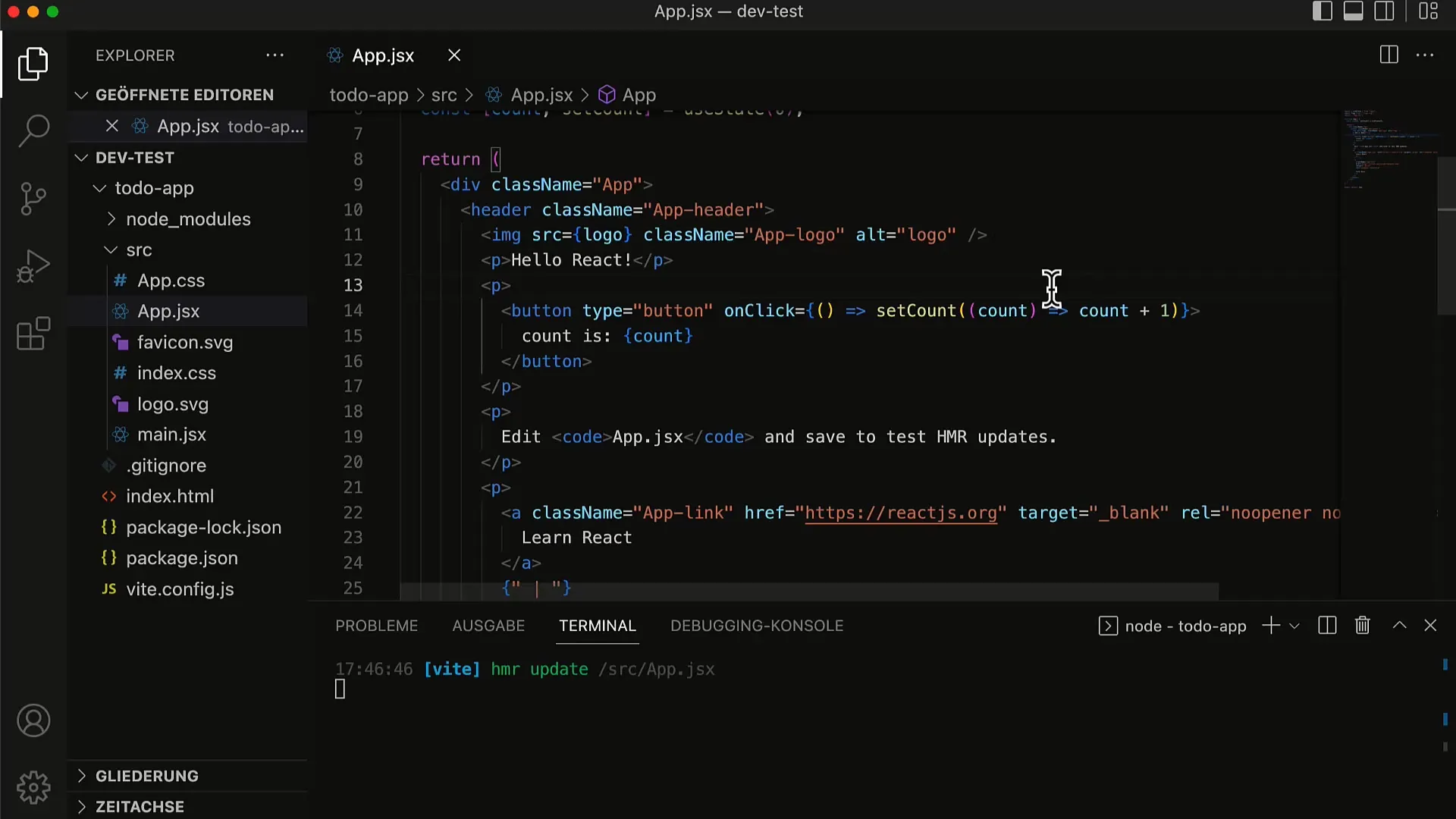
За да получиш първо впечатление за функционалността, можеш да направиш малки настройки на приложението си. Отвори файла src/main.jsx и промени текста в компонентите на приложението. Запази файла и виж как промените се актуализират веднага в браузъра, без да е необходимо да презареждаш страницата. Това ти показва колко ефективно работи Hot Reloading в Vite - отлична функция за бърз обратен връщане по време на разработка.

Имай предвид, че броячът запазва стойността си, дори когато текстът се актуализира. Това е едно от силните страни на React: състоянието се запазва, дори когато потребителският интерфейс се актуализира.

Резюме
Ти успешно си настроил своята среда за разработка, инсталира Node.js и NPM, създаде нов React проект и го пусна в браузъра си. Така са заложени основите за настрояване на React-приложение с Vite и вече можеш да започнеш с твоето първо приложение.


