Модулите са централен компонент в модерната разработка на JavaScript, особено от въвеждането на ES6. С ES6 можеш да структурираш и поддържаш кода си по-добре, като използваш import и export. В това ръководство ще научиш как да използваш ES6 модулите ефективно, за да направиш твоите React приложения по-модулни.
Най-важните открития
- ES6 модулите използват ключовите думи import и export.
- За да заредиш модул в HTML файл, използвай атрибута type="module" в тага
- Можеш да използваш както стандартни, така и именувани износи от модул.
- При използване на import са възможни различни писмени форми, които могат да се използват според нуждите.
Стъпка по стъпка ръководство
1. Въведение в ES6 модулите
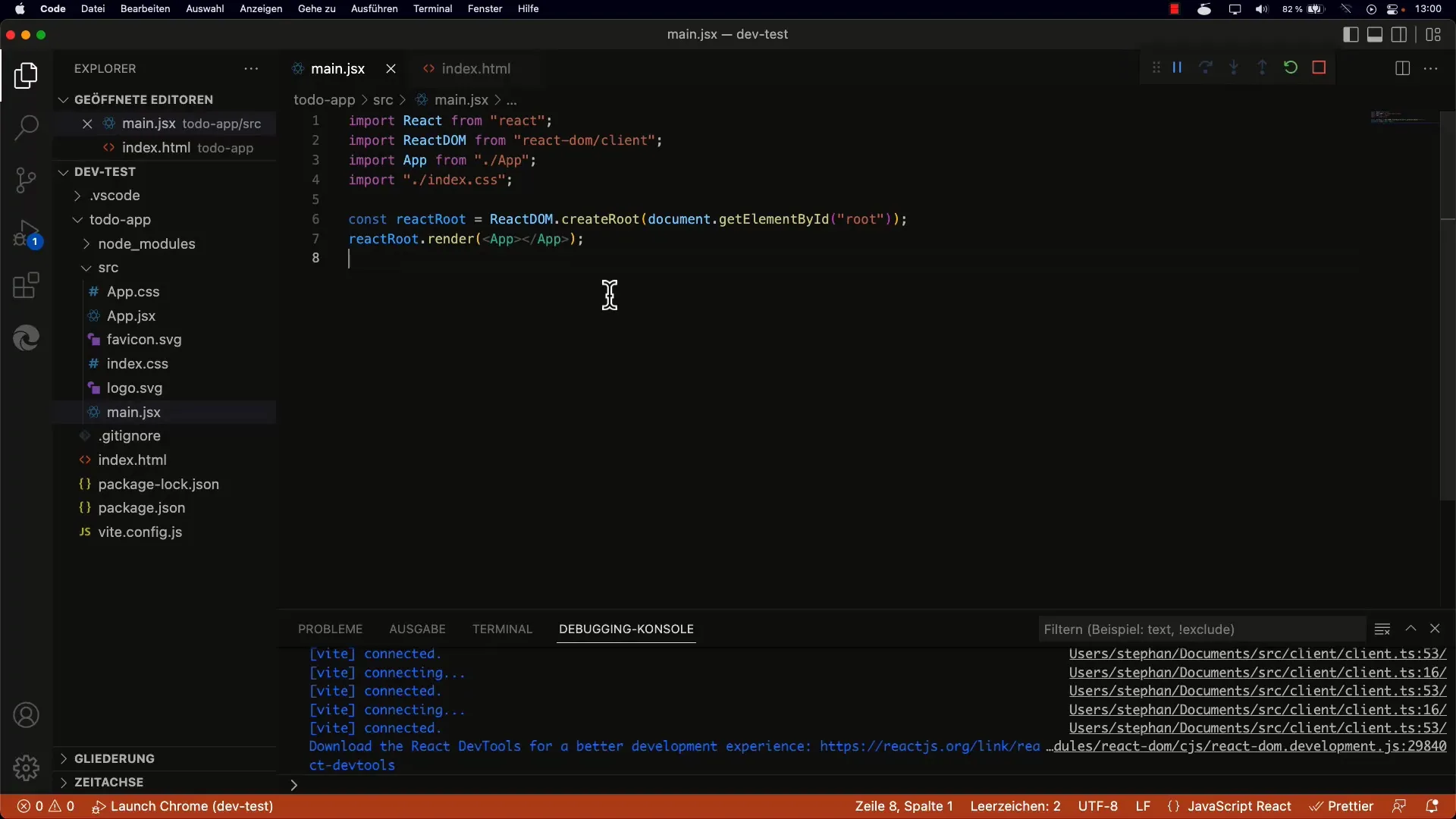
На първо място трябва да разбереш какви са ES6 модулите. Те предлагат лесен начин за организиране на кода в отделни файлове. С ES6 е необходимо да използваш таг

2. Създаване на модул
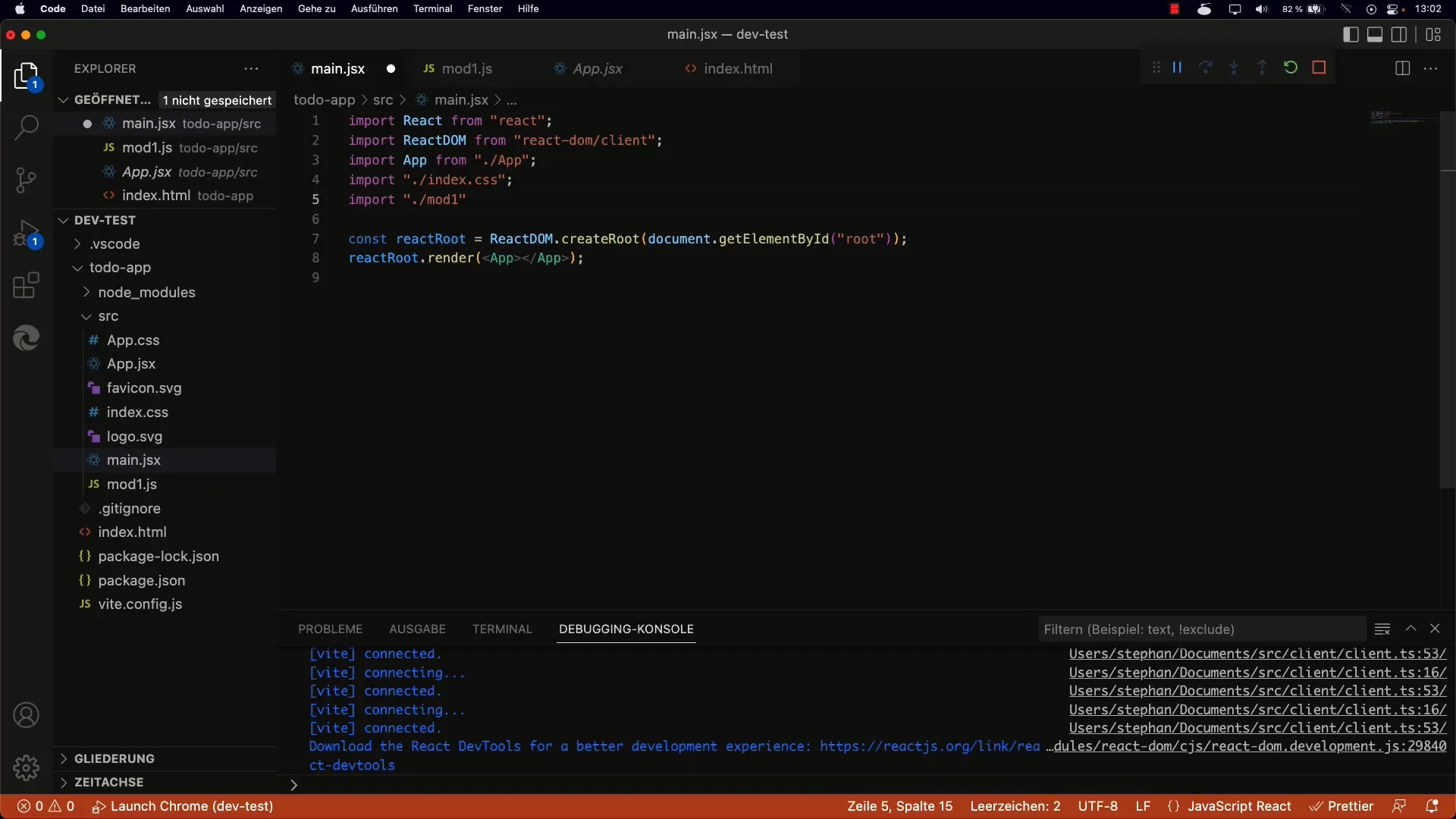
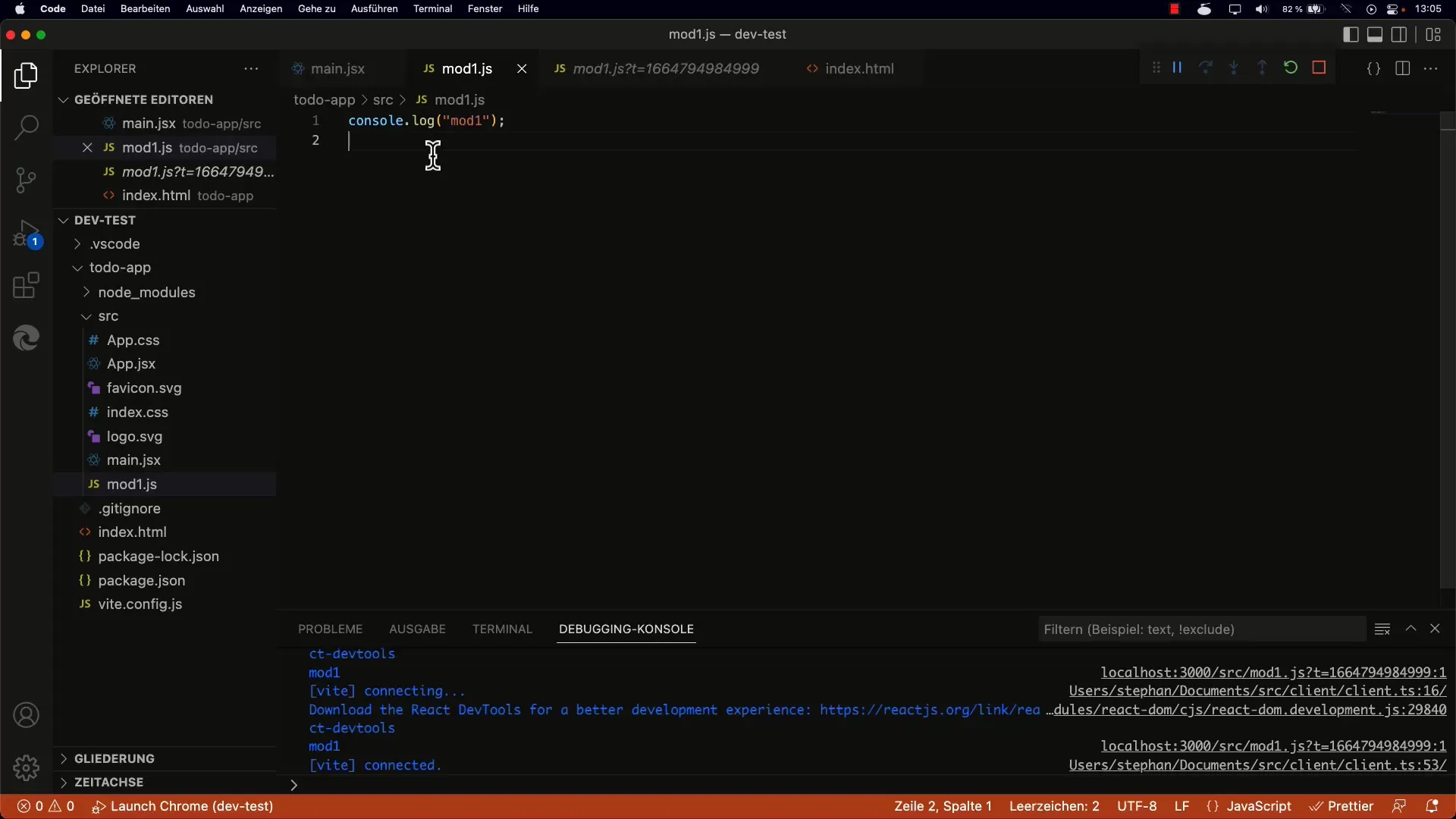
Сега създаваш нов модул, който искаш да импортираш в главния си файл main.jsx. Създай файл наречен Mod1.js. В този файл можеш да дефинираш различни функции, които искаш да използваш по-късно.
3. Основи на импорта
Сега ще импортираш модула си в main.jsx. Импортирането става със следната синтаксис import { Функция } from './Mod1.js';. Можеш да включиш файла дори без разширението.js, докато вашият развойният сървър е правилно конфигуриран.

4. Експорт на функции от модула
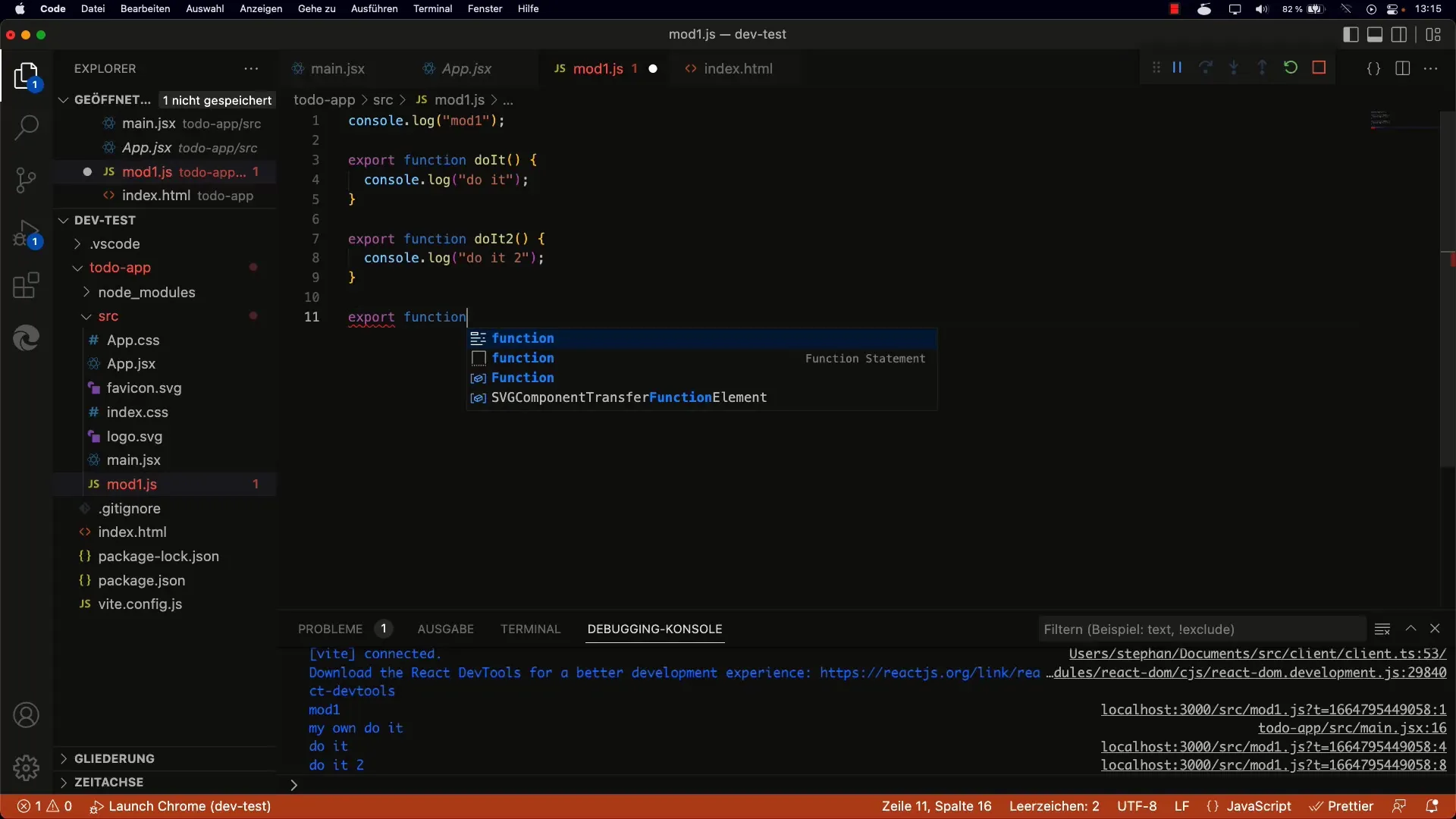
За да можеш да използваш функциите, които си създал, трябва да ги експортираш. Това става, като пред функцията напишеш думата export. Например:
Сега можеш да импортираш тази функция в други файлове.

5. Импортиране на функциите
За да можеш да използваш експортираната функция в main.jsx, използвай следния импорт синтаксис:
Така ще получиш достъп до функцията doIt и ще можеш да я извикваш в кода си по желание.
6. Използване на стандартен износ
Освен именуваните експорти, можеш да използваш и възможността за използване на стандартен износ. Това означава, че можеш да дефинираш функция като стандартен износ, който след това ще бъде импортиран без фигурни скоби. Просто напиши:
Във вашите импортни файлове това може да се извика по следния начин:

7. По-сложни модули и конфликти в имената
При импортиране на няколко функции от един модул може да възникнат конфликти в имената. В такива случаи е разумно да преименуваш импортираните функции. Това можеш да направиш, като използваш синтаксиса import { doIt as myDoIt } from './Mod1.js';.
8. Импортиране на целия модул
Понякога можеш да искаш да импортираш всички функции от един модул веднъж. В такъв случай можеш да използваш следния синтаксис:
Сега имаш достъп до всички износи на този модул чрез идентификатора Mod1.
Заключение за ES6 модулите
Обобщено може да се каже, че модулната система в ES6 ви помага да подобрите структурата на вашите JavaScript приложения. Множество предимства като повторната употреба на код, по-добра четливост и по-лесна поддръжка се появяват благодарение на модулната структура.
Обобщение
В този учебник разгледахте основите на ES6 модулите и научихте как да ги използвате ефективно във вашите React приложения. Твърди познания за модулите са от съществено значение, за да успеете в съвременната уеб разработка. Използвайте описаните техники, за да направите вашите проекти модулни и ясни.
Често задавани въпроси
Какви са основните предимства на ES6 модулите?Те подобряват повторната употреба, четливостта и структурирането на кода.
Как да импортирам функция от модул?Използвайте синтаксиса import { Функция } from './Модул.js';.
Каква е разликата между именованите експорти и стандартните или по подразбиране експорти?Именованите експорти трябва да бъдат написани във фигурни скоби, докато стандартните експорти не се импортират с тях.
Мога ли да импортирам модули динамично?Да, ES6 поддържа и динамични импорти, които могат да бъдат полезни в определени сценарии.
Защо трябва да предпочитам ES6 модулите?Те подкрепят по-добра организация и модулност на вашия код в по-големи кодови бази.


