Създаването на потребителски интерфейси (UI) в React се опростява чрез JSX, синтактично разширение на JavaScript. JSX позволява използването на синтаксис, подобен на HTML, в JavaScript, което прави създаването на компоненти по-интуитивно. Този наръчник ще ви покаже как да използвате JSX ефективно за създаване на компоненти в React и ще ви предостави ценни насоки за работата на JSX в основата.
Най-важните изводи
- JSX е разширение на синтаксиса за JavaScript, което позволява създаването на структури, подобни на HTML.
- JSX се компилира в обикновен JavaScript, за да се гарантира съвместимост с браузърите.
- С метода createElement можете директно да създавате React елементи без JSX.
- Съществуват някои разлики между обикновеното HTML и JSX, които трябва да се вземат предвид.
Стъпка по стъпка ръководство
Стъпка 1: Въвеждане на JSX
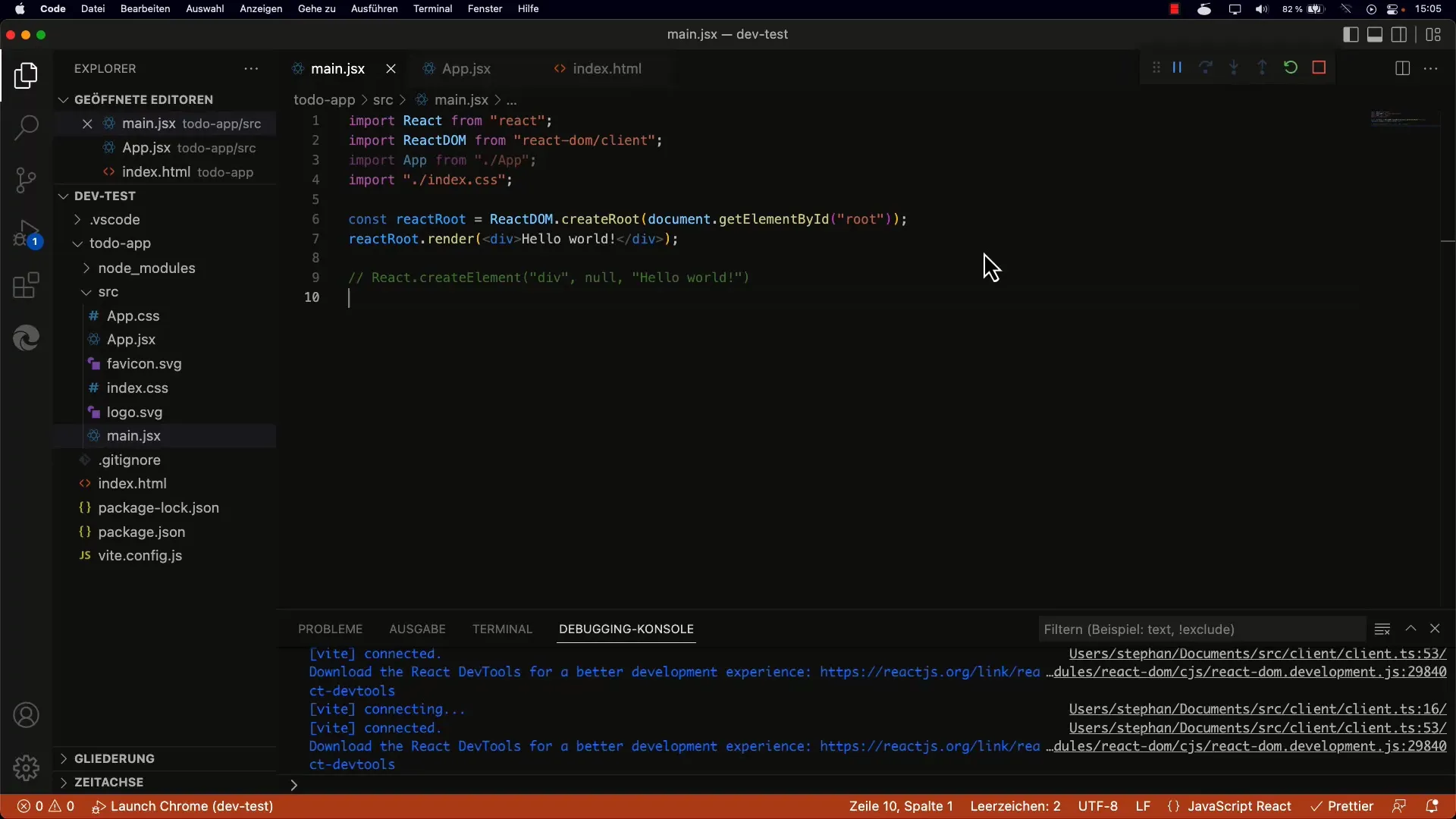
Първоначално отворете вашия React проект и разгледайте основната структура. Ще забележите, че във вашия проект вече се използва JSX. Един прост пример за JSX би бил:
. Можете да опитате това, като съответно промените основния компонент на вашето приложение.

Стъпка 2: Разбиране на синтаксиса на JSX
Когато използвате JSX във вашия код, той изглежда като HTML. Изпълнимата част, обаче, няма да работи директно в обичайна среда с JavaScript. Опитайте да изпълните JSX кода в браузъра и ще получите синтактична грешка. Това се дължи на необходимостта от транспилиране на JSX в валидно JavaScript чрез специализиран софтуер.
Стъпка 3: Работа с React.createElement
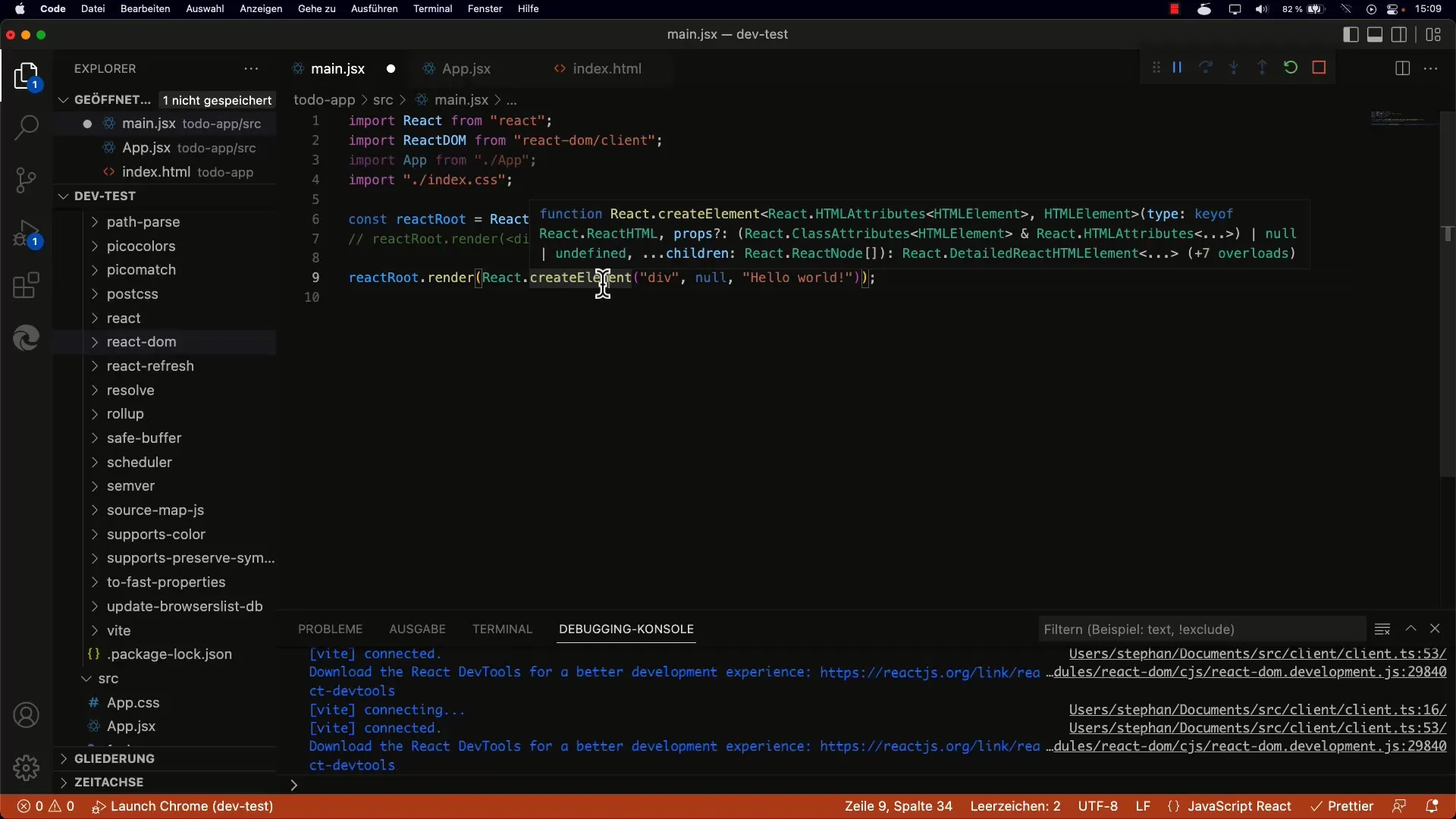
За да разберете как работи JSX, разгледайте метода createElement на React. Този метод ви позволява да създадете React елемент, като подадете името на етикета, възможно е да предадете Props и деца. Вместо JSX код, можехте да използвате код подобен на следния:
Този код създава същия резултат като JSX изразът.

Стъпка 4: Създаване на вложени елементи с createElement
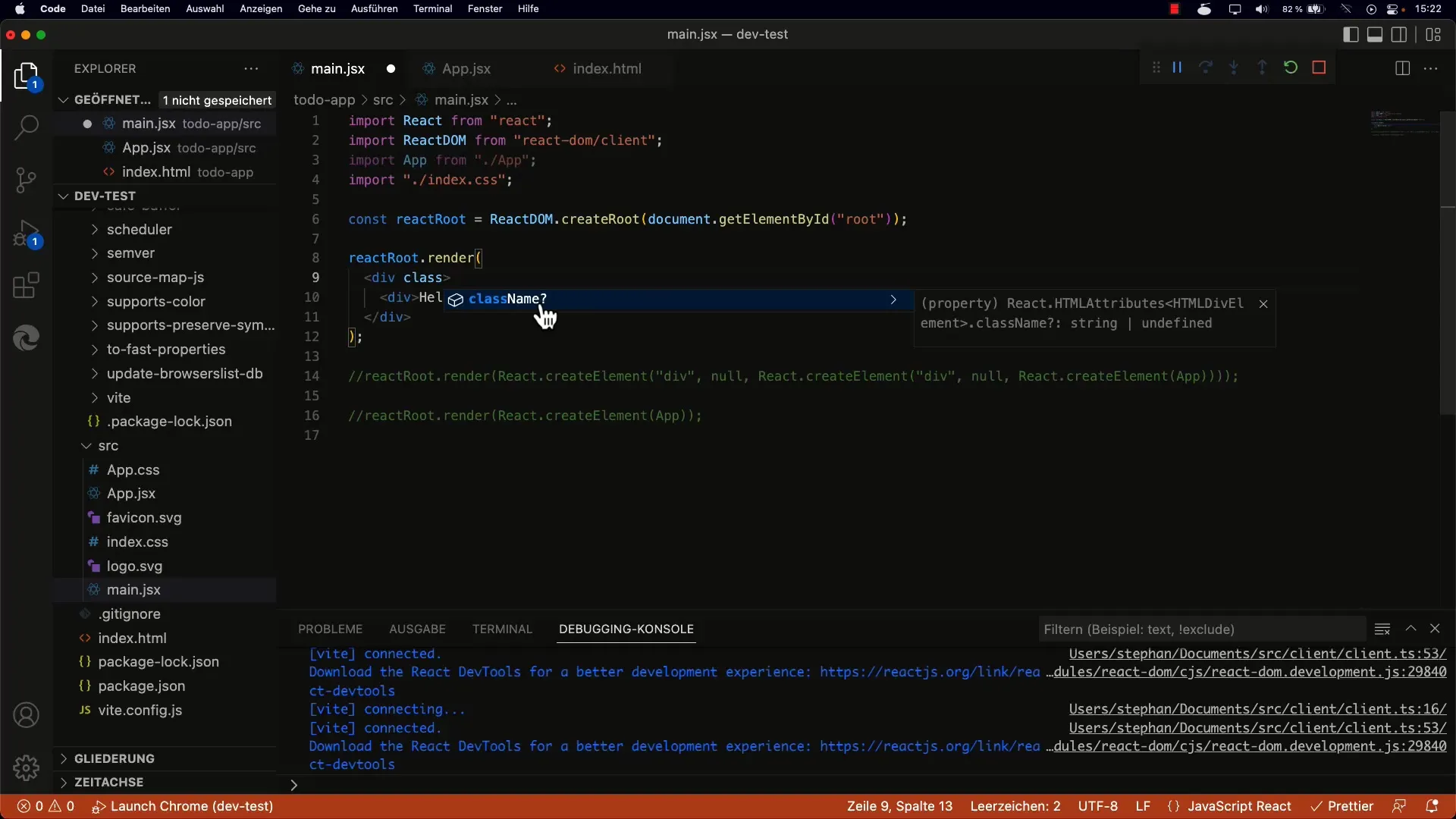
За да създадете по-сложен елемент с влагане на структури, може да извикате createElement повече от веднъж. Например, ако искате да създадете div елемент в рамките на друг div елемент, ето един пример:
Този код създава външен div, който съдържа вътрешен div с текста Hello World.
Стъпка 5: Използване на компоненти в JSX
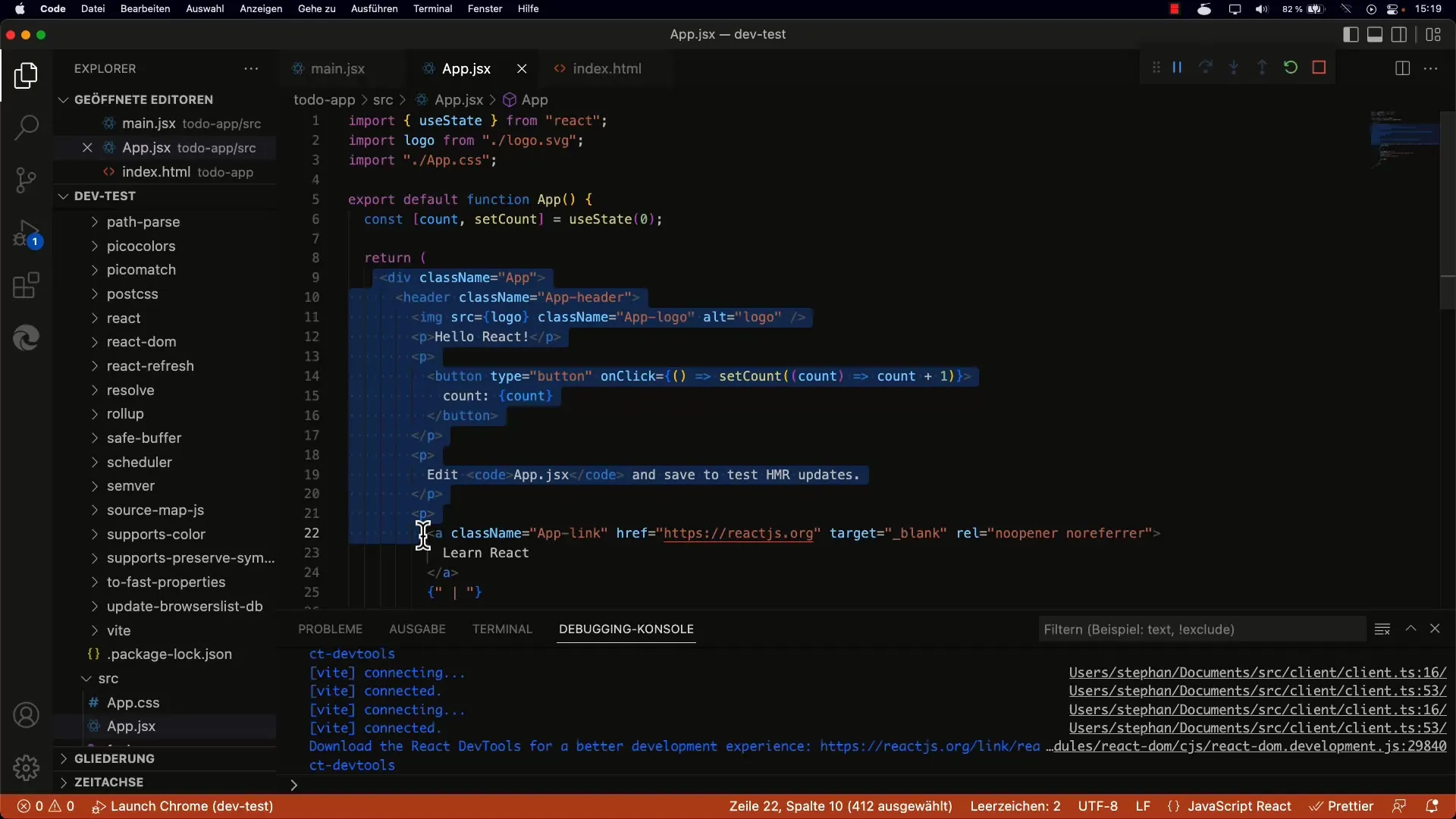
Ако искате да създадете собствени компоненти, можете директно да използвате JSX, за да ги внедрите. Дефинирайте проста функция, която връща вашия компонент и след това го използвайте в рамките на JSX:
// Във вашия основен блок за рендиране:
Този компонент ще бъде рендериран правилно във вашето приложение. Обърнете внимание, че някои атрибути в JSX имат различно наименование спрямо обикновеното HTML. Например, class в JSX се нарича className, тъй като class е запазена дума в JavaScript. Така че може да напишете нещо подобно на: Използването на JSX в React ви позволява да създавате и структурирате потребителски интерфейси по декларативен начин. Въпреки че JSX предлага синтаксис, подобен на HTML, вътрешно се превежда в JavaScript, което подобрява четимостта и поддръжката. Този наръчник покрива основите на JSX, използването на метода createElement и важните разлики между JSX и HTML. Разбирането на тези концепции е от съществено значение за разработката на ефективни приложения в React.
Стъпка 6: Разлики между HTML и JSX

Обобщение


