Използването на JavaScript в JSX е централен аспект при разработването на React приложения. Тук ще научиш как да вграждаш данни и JavaScript изрази ефективно в JSX, за да направиш своите приложения по-динамични и гъвкави. Нека започнем като проучим основите на JavaScript изразите в JSX.
Най-важни открития
- JavaScript изразите могат да се вграждат в JSX чрез фигурни скоби.
- Важно е да се използва правилният синтаксис, за да се избегнат грешки.
- Атрибутите за стил изискват JavaScript обекти.
- Функциите могат да бъдат предадени като обработчици на събития.
Стъпка по стъпка инструкции
1. Въведение в JavaScript изразите в JSX
За да използваш JavaScript изрази в JSX, трябва да разбереш как да ги вграждаш правилно. В JSX изразите могат да бъдат обградени с фигурни скоби {}. Това означава, че можеш да използваш променливи или изчисления във вашата JSX структура.

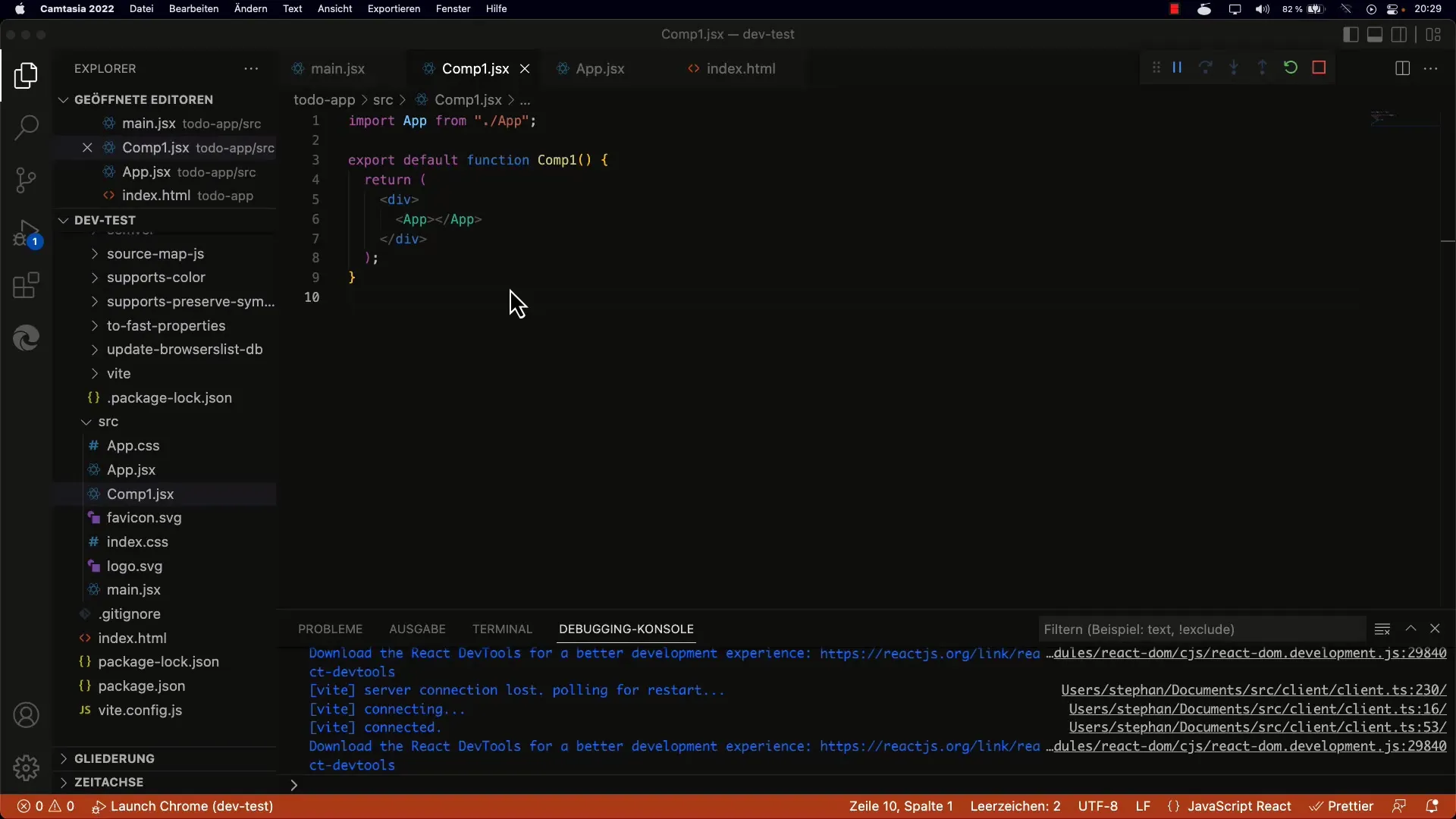
2. Дефиниране на константа
Започни като дефинираш константа в твоя render функция. Например можеш да създадеш константа а, която съдържа низа "Hello World".
3. Вграждане в JSX
Ако искаш да покажеш стойността на константата а в JSX, трябва да я поставиш в фигурни скоби. Така стойността ще бъде правилно рендерирана и не като текст.
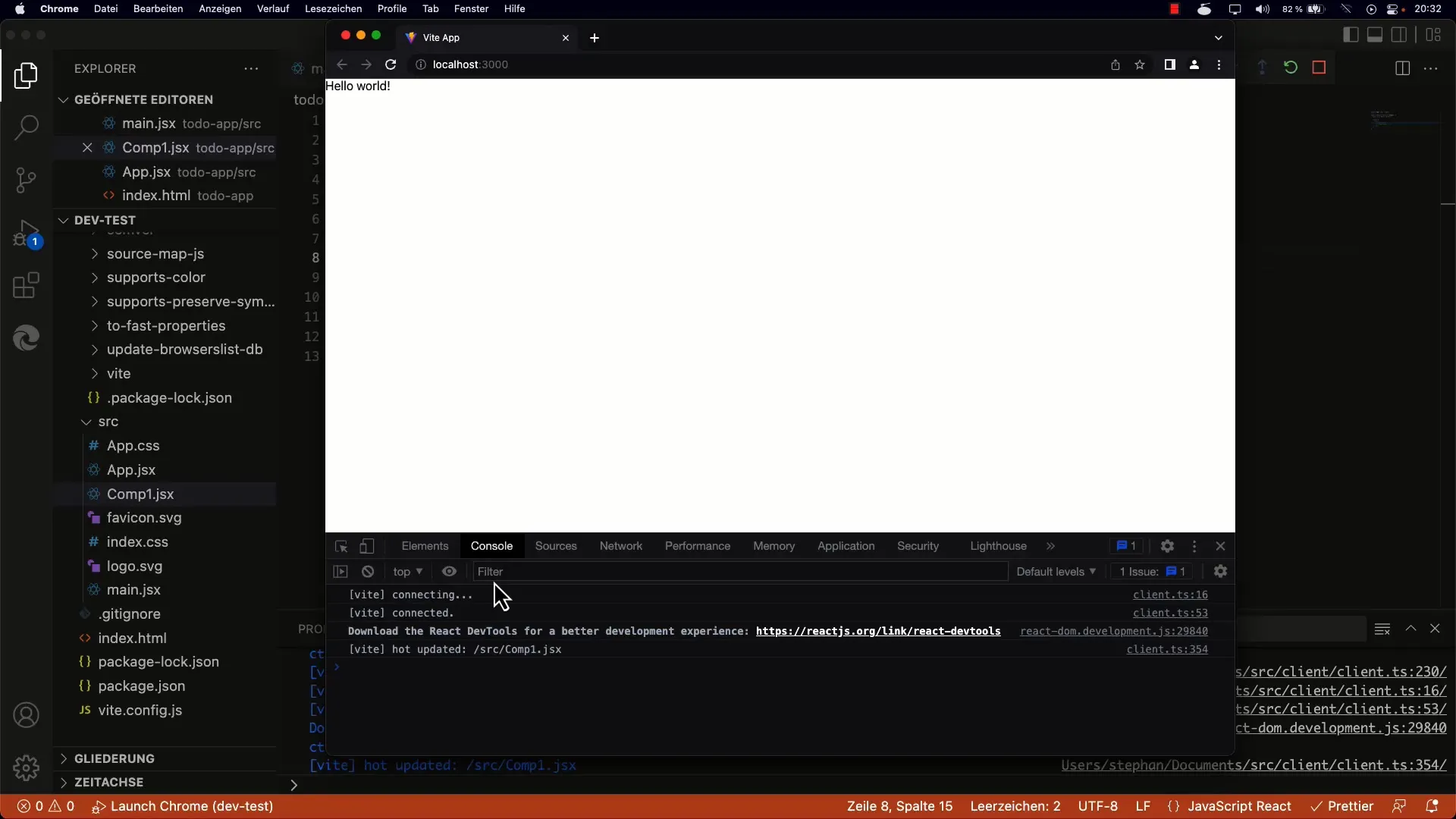
4. Проверка на графичната структура
Важно е да провериш структурата на компонентите си. Добави div и се увери, че стойността на а е рендерирана като вътрешен текст на div. Провери резултиращата HTML структура, за да се убедиш, че всичко е показано правилно.

5. Използване на JavaScript изрази
Можеш да използваш всякакъв валиден JavaScript израз в JSX. Например, вместо а, можеш да използваш и числови изрази като 1 + 2 или константи като Math.PI. Това ти дава гъвкавост да показваш различни динамични данни.
6. Ограничения при многоредови изрази
Важно е да се отбележи, че не можеш да използваш многоредови изрази или блокове директно в JSX. Всеки израз трябва да бъде написан на един ред, тъй като JSX парсерът очаква прост, линеен израз.
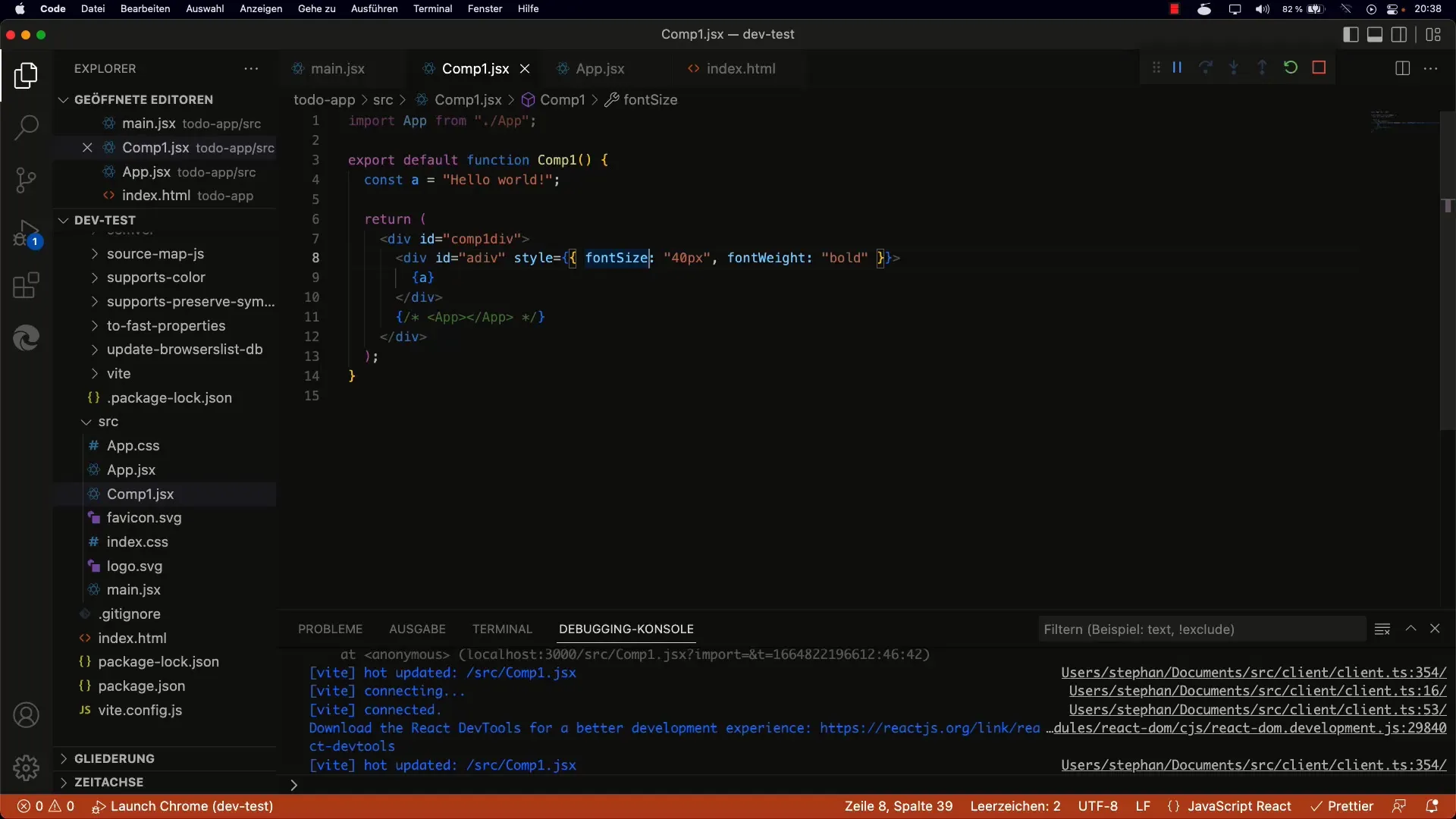
7. Предаване на обекти и стилове
Когато става въпрос за CSS стилове, обектите могат да бъдат използвани като JavaScript изрази. Трябва да използваш фигурни скоби за целия стил и след това да дефинираш обекта в други фигурни скоби.
8. Адаптиране на типични свойства в стила
Важно е да обърнеш внимание, че CSS свойствата в JavaScript се пишат в стил CamelCase. Вместо "font-size" използваш "fontSize". Трябва да отчетеш този специфичен момент, когато предаваш JavaScript обекти за прилагане на стилове в JSX.

9. Примери за динамични стилове
За да следиш промените в елементите, можеш например програмно да контролираш размера на шрифта или да направиш текста удебелен. Един пример би могъл да бъде настройване на шрифтовия размер на "Hello World" на 40px и да го направиш удебелен.
10. Сложни структури с JSX
Можеш да направиш по-сложни влагания с JSX, като създадеш нови JSX елементи в рамките на израза. Например можеш да вмъкнеш параграф (
) вътре във върнатото JSX и да покажеш текста "Hello World".
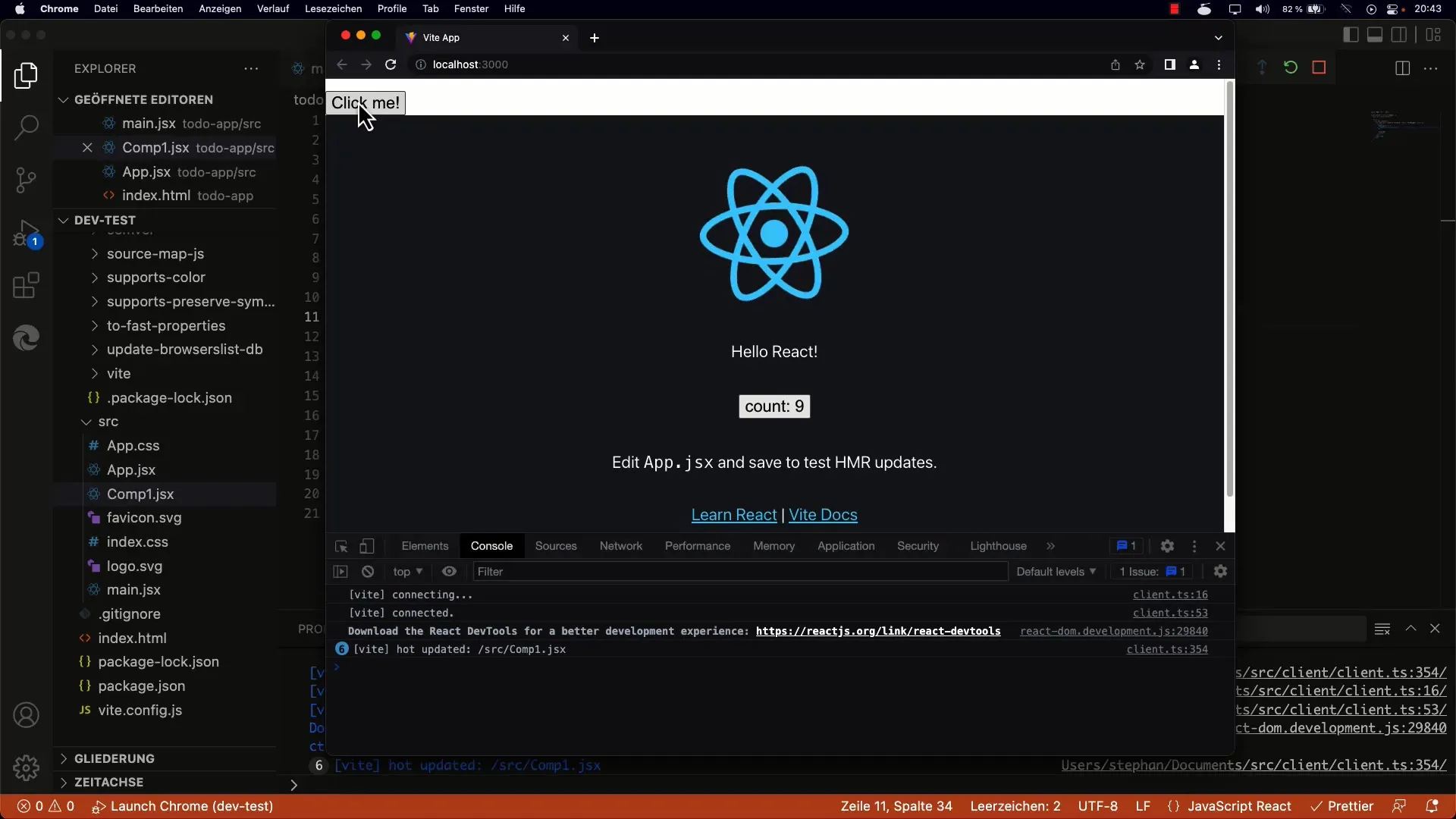
11. Дефиниране на обработчици на събития
Чест елементен пример е добавянето на обработчици на събития, например за бутон. Можеш да дефинираш функция в JSX и да я прикрепиш към бутона чрез атрибута onClick.
12. Извикване на функция и обратна връзка
Когато кликнеш върху бутона, се предизвиква известие, което показва потвърждение. Това е лесен начин да демонстрираш потребителски взаимодействия и да покажеш безпроблемното управление на събитията.

Резюме
Вече имате представа за използването на JavaScript изрази в JSX. Можете да използвате променливи и изрази, за да генерирате динамично съдържание и да прилагате стилове. Чрез прилагане на правилните техники може да направите вашите приложения по-потребителски удобни и интерактивни.


