Списъците със задачи са доказано средство за организиране на задачи и увеличаване на продуктивността. Но какво става, когато една задача е изпълнена? В света на React изтриването на задачи е също толкова важно, колкото и маркирането като изпълнени. В това ръководство ще научите как да изтривате задачите ефективно за по-дружелюбен потребителски интерфейс в React приложение.
Най-важните изводи
- Задачите не само трябва да бъдат маркирани като изпълнени, но и да могат да бъдат изцяло изтривани.
- Компонентната структура в React помага да се избегне дублиране на кода.
- Функцията за филтриране в JavaScript позволява изтриване на определени задачи въз основа на техния идентификационен номер.
По стъпково ръководство
Стъпка 1: Създаване на компонент за елементи на списъка със задачи
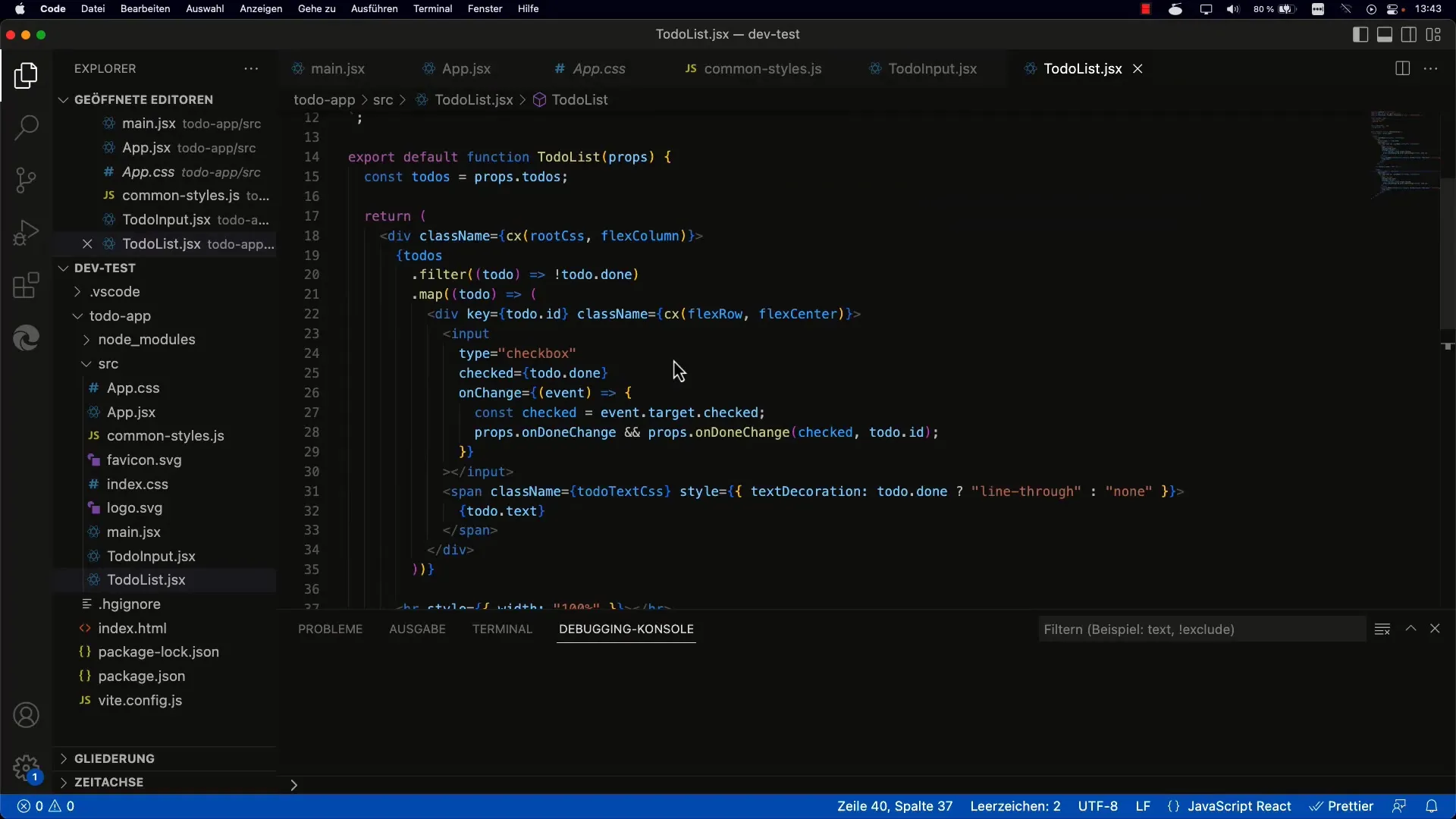
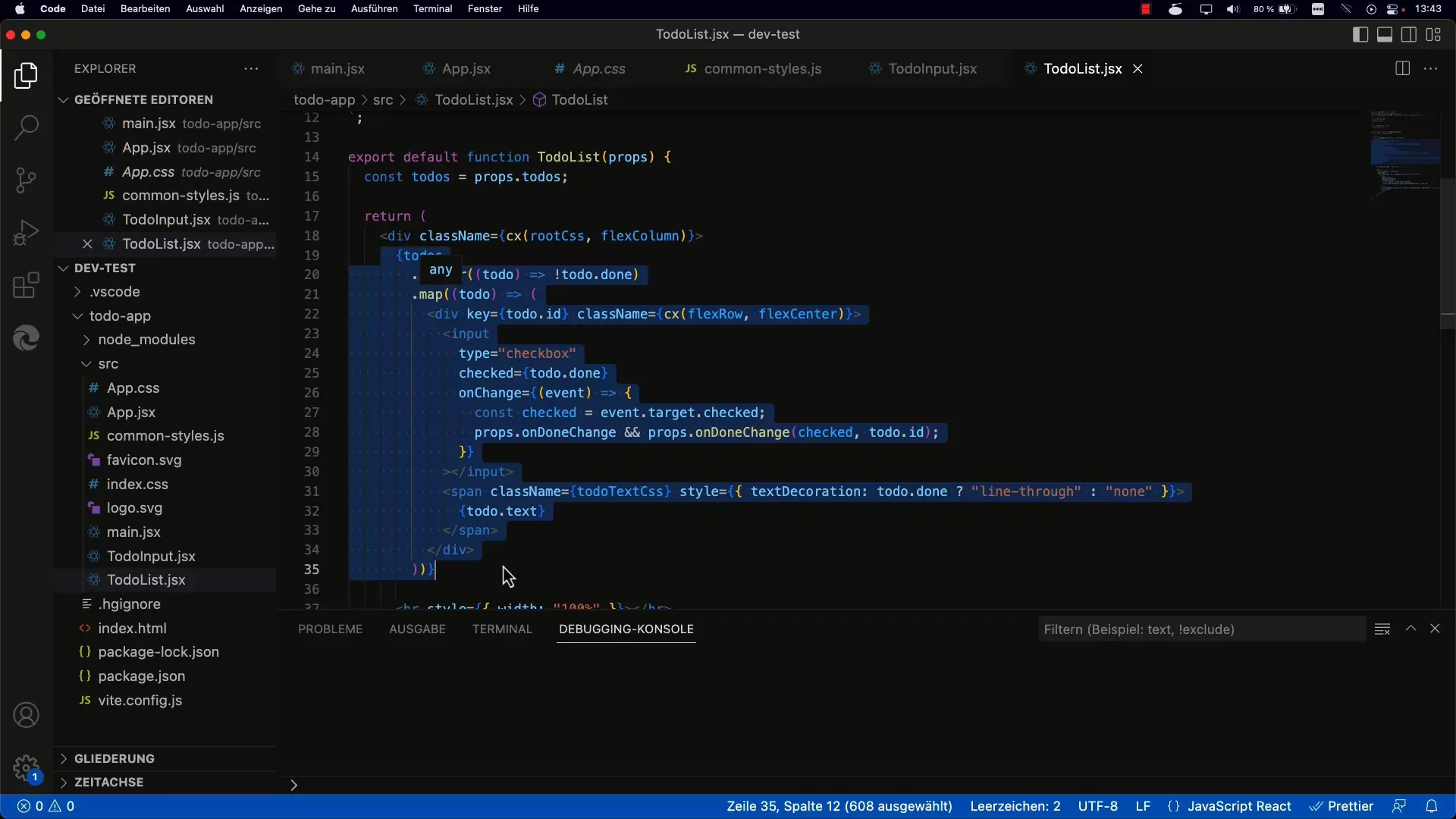
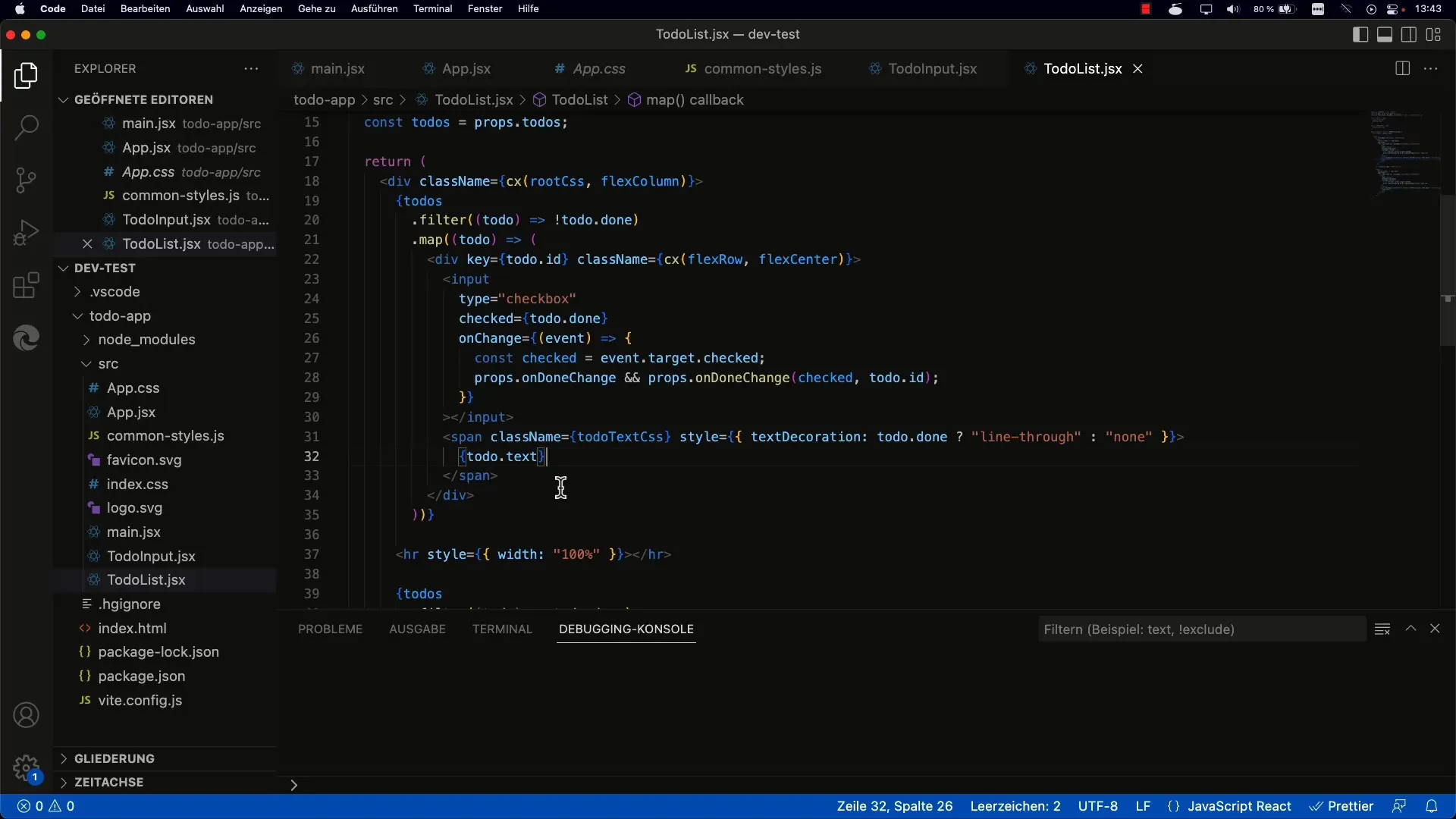
За да интегрирате функционалността за изтриване на задачите, е важно първо да влагате представянето на задачите в собствен компонент. Започвате като създавате нова функция, наречена ToDoEntry.

Тук ще използвате JSX, за да дефинирате структурата. Не забравяйте, че всяка React компонента може да бъде разглеждана като функция с Props. Тези Props се използват за предаване на задачи и техните свойства.

Копирайте съществуващото представяне на списъка със задачи във вашата нова компонента и внимавайте да предадете всички необходими стойности като Props.

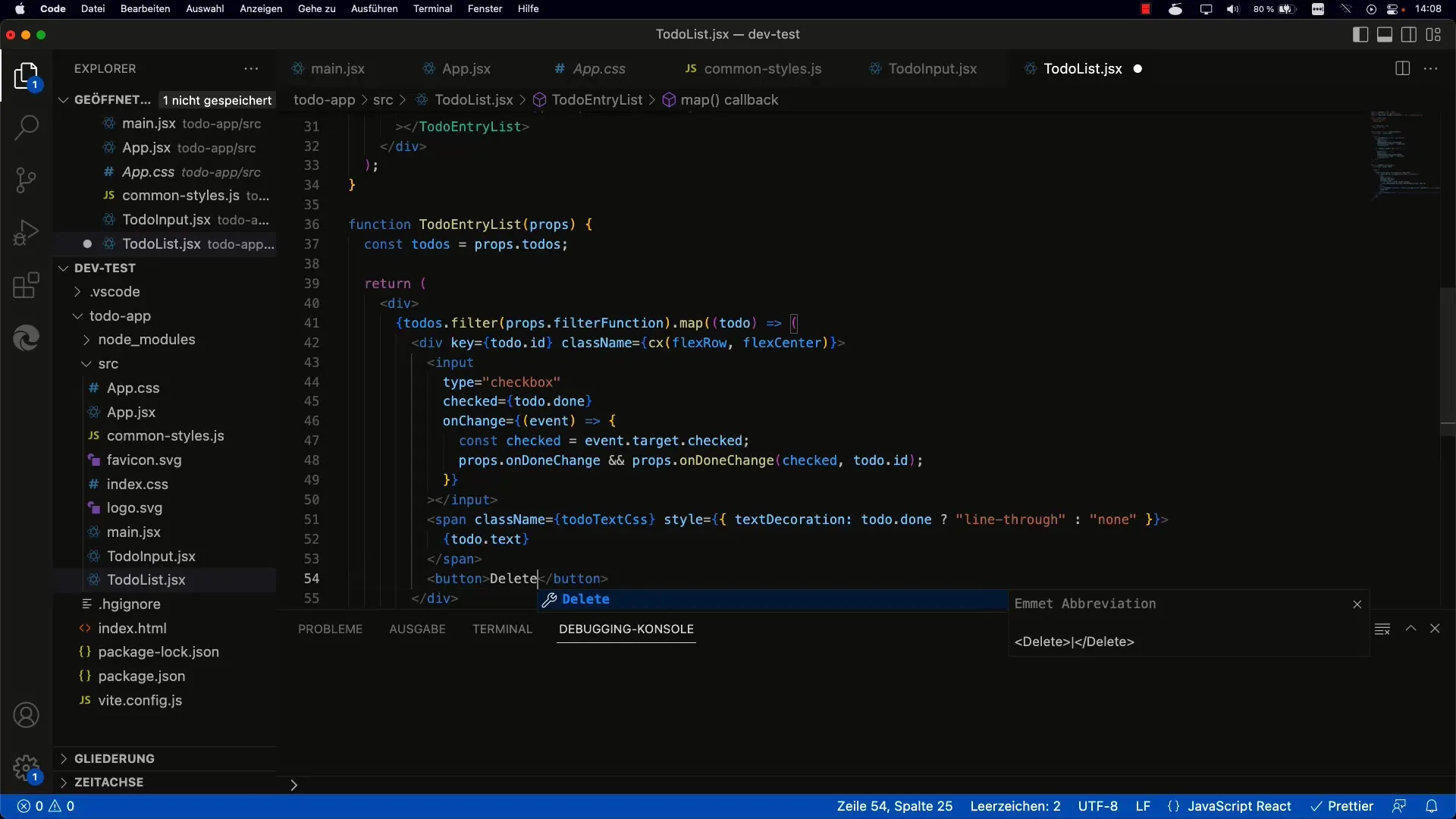
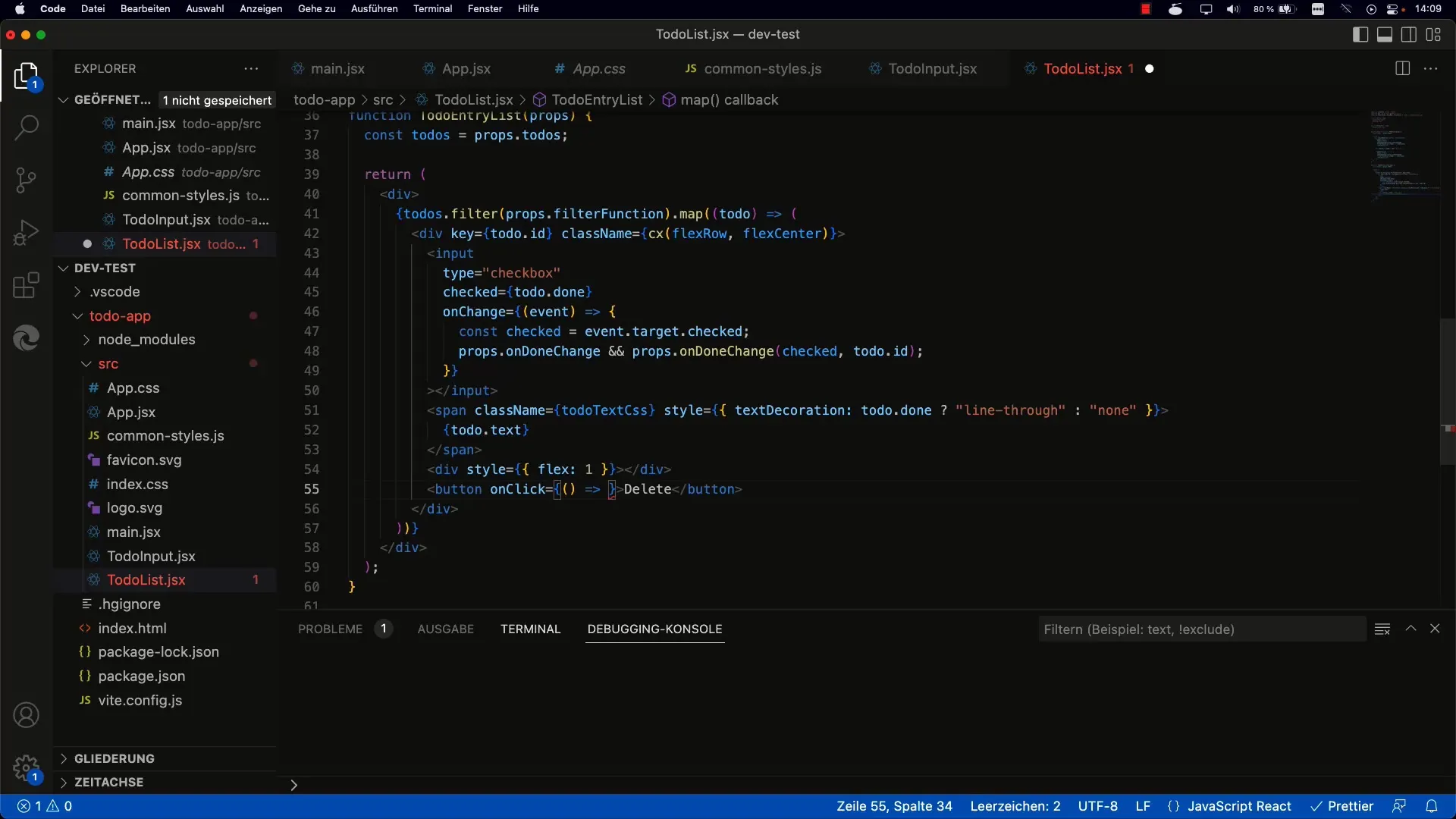
Стъпка 2: Добавяне на бутон за изтриване
Сега, след като имате отделна компонента за задачите, следващата стъпка е да добавите бутон за изтриване. Този бутон не само трябва да е визуално привлекателен, но също така трябва да бъде свързан с функция за обработка на натискането, за да бъде изтрита задачата от списъка.

Тук наричате функцията onToDoDelete, която се извиква при натискане на бутона. Не забравяйте да предадете ID-то на всяка задача, така че по-късно да знаете точно коя задача трябва да бъде изтрита.

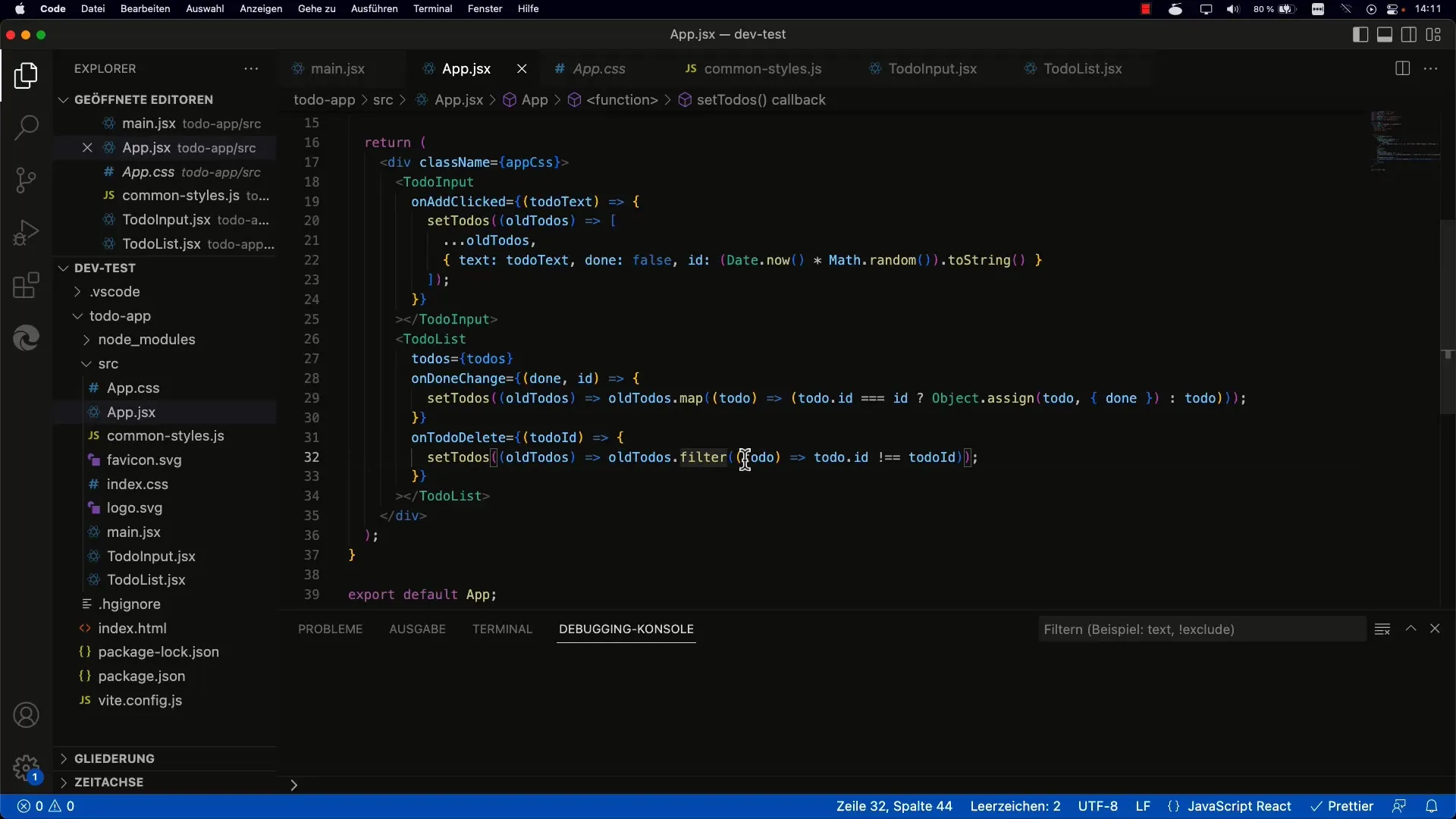
Стъпка 3: Имплементиране на функция за изтриване
За да изтриете задача, използвате функция за филтриране. Тази функция минава през оригиналния масив от задачи и създава нов масив, който изключва задачата с предаденото ID.

Това изглежда по следния начин: setTodos(prevTodos => prevTodos.filter(todo => todo.id!== id));. Така филтрирате всички задачи, чийто ID е различен от ID-то на задачата, която трябва да бъде изтрита.
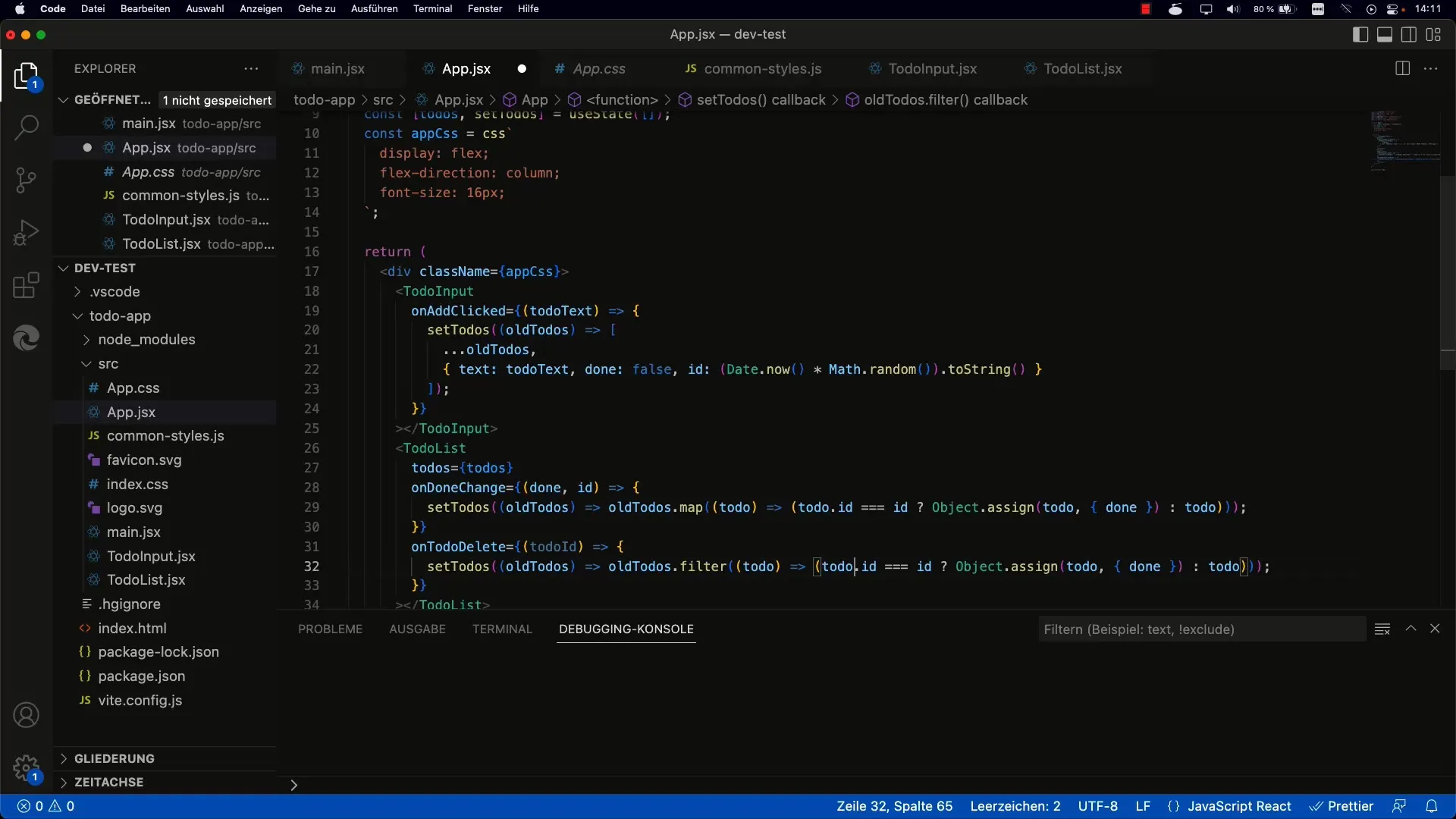
Стъпка 4: Свързване на потребителския интерфейс с функцията за изтриване
Сега трябва да се уверите, че бутона за изтриване във вашия компонент за задачи правилно извиква функцията onToDoDelete и предава правилното ID. Уверете се, че предавате тази функция на компонента за задачи и я използвате в елемента на бутона.

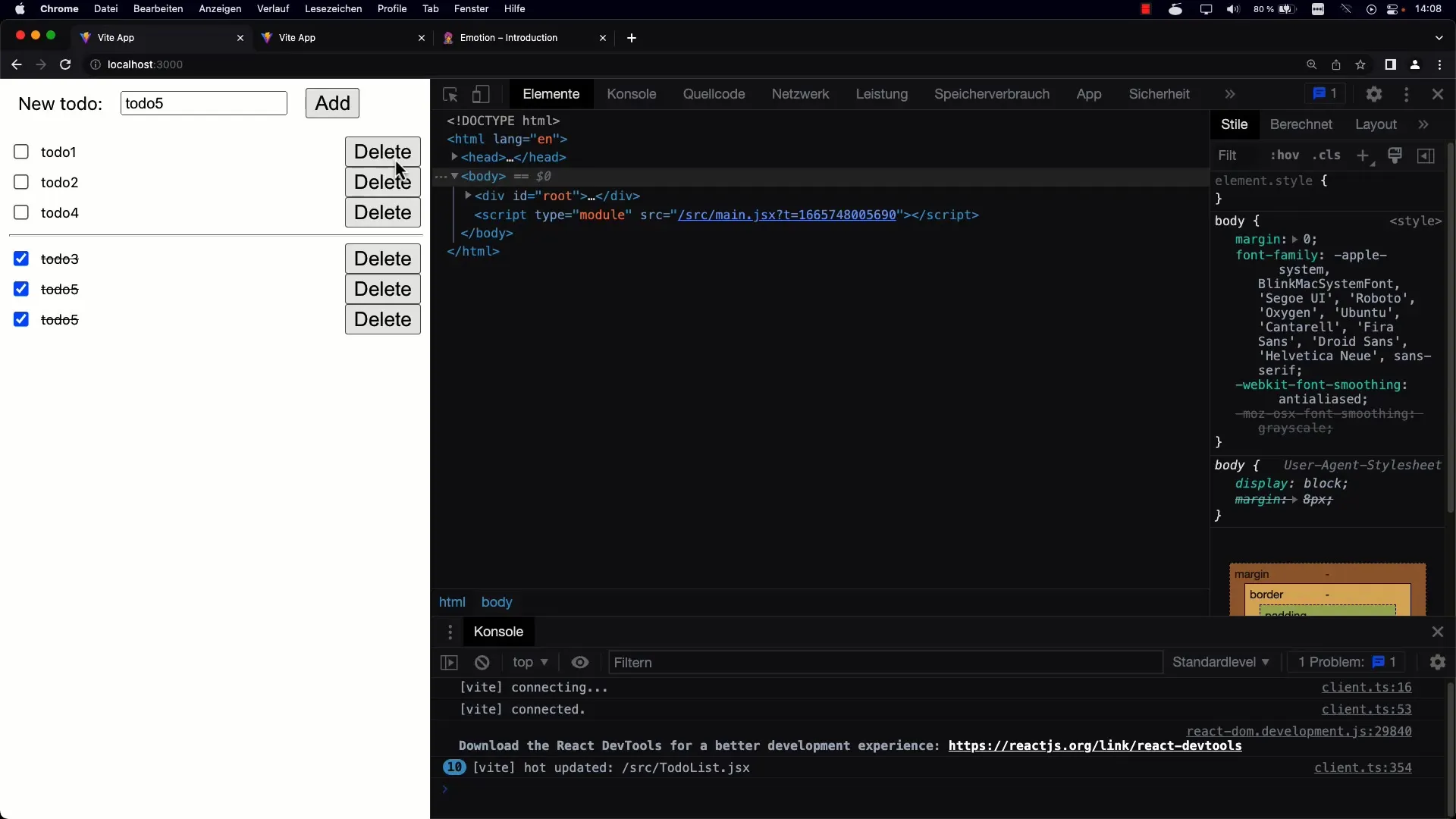
Стъпка 5: Тестване на функционалността за изтриване
След като сте имплементирали функцията, е време да тествате всичко. Проверете дали при натискане на бутона за изтриване съответните задачи се премахват и се уверете, че интерфейсите се актуализират непрекъснато. Това вече трябва да работи безпроблемно.
Стъпка 6: Подобряване на потребителския интерфейс
За подобряване на потребителския интерфейс може да подобрите стила на бутоните. Мислете как можете да използвате Flexbox или други CSS техники, за да направите бутоните привлекателни и да се уверите, че изглеждат добре на различни устройства.

Обобщение
Изтриването на задачи в React приложение е важна част от потребителското взаимодействие. Чрез капсулирането на логиката в компоненти и използването на функцията за филтриране в JavaScript, можете да създадете чист и функционален потребителски интерфейс. Научихте как да изтривате задачи лесно и едновременно да създавате структура без дубликати.
Често задавани въпроси
Как мога да маркирам задачите без да ги изтривам?Маркирането става чрез промяна на статуса. Можете да използвате допълнително поле в обекта на задачата.
Мога ли да изтрия няколко задачи едновременно?Да, за това трябва да промените логиката, за да приеме множество идентификатори и да ги филтрира съответно.
Какво да направя, ако получа грешка при изтриването?Проверете дали идентификаторите се предават правилно и дали функцията за филтриране работи правилно.
Как мога да променя стила на бутоните?Можете да използвате CSS или Styled Components, за да промените изгледа на бутоните си.


