Интегрирането на управление на силата на звука във вашите приложения с React може да подобри потребителското преживяване. Прост елемент за въвеждане, във формата на ползвано "range", позволява на потребителите лесно и интуитивно да настройват силата на звука на видеоелементите. В това ръководство ще ти покажа стъпка по стъпка как да създадеш собствен управление на силата на звука, за да разшириш контрола извън стандартния плейър.
Най-важните изводи
- Ще научиш как да създадеш регулатор на силата на звука с въвеждане от тип "range".
- Силата на звука се контролира в обхват от 0 (шепот) до 1 (максимум).
- Регулаторът динамично се приспособява към промените в състоянието.
Ръководство стъпка по стъпка
1. Примерно настройване
За да започнеш, ще ти трябва базово приложение, в което можеш да възпроизвеждаш видеа. Трябва да се увериш, че си инсталирал нужните библиотеки на React. След като направиш настройката, можеш да създадеш основните компоненти.

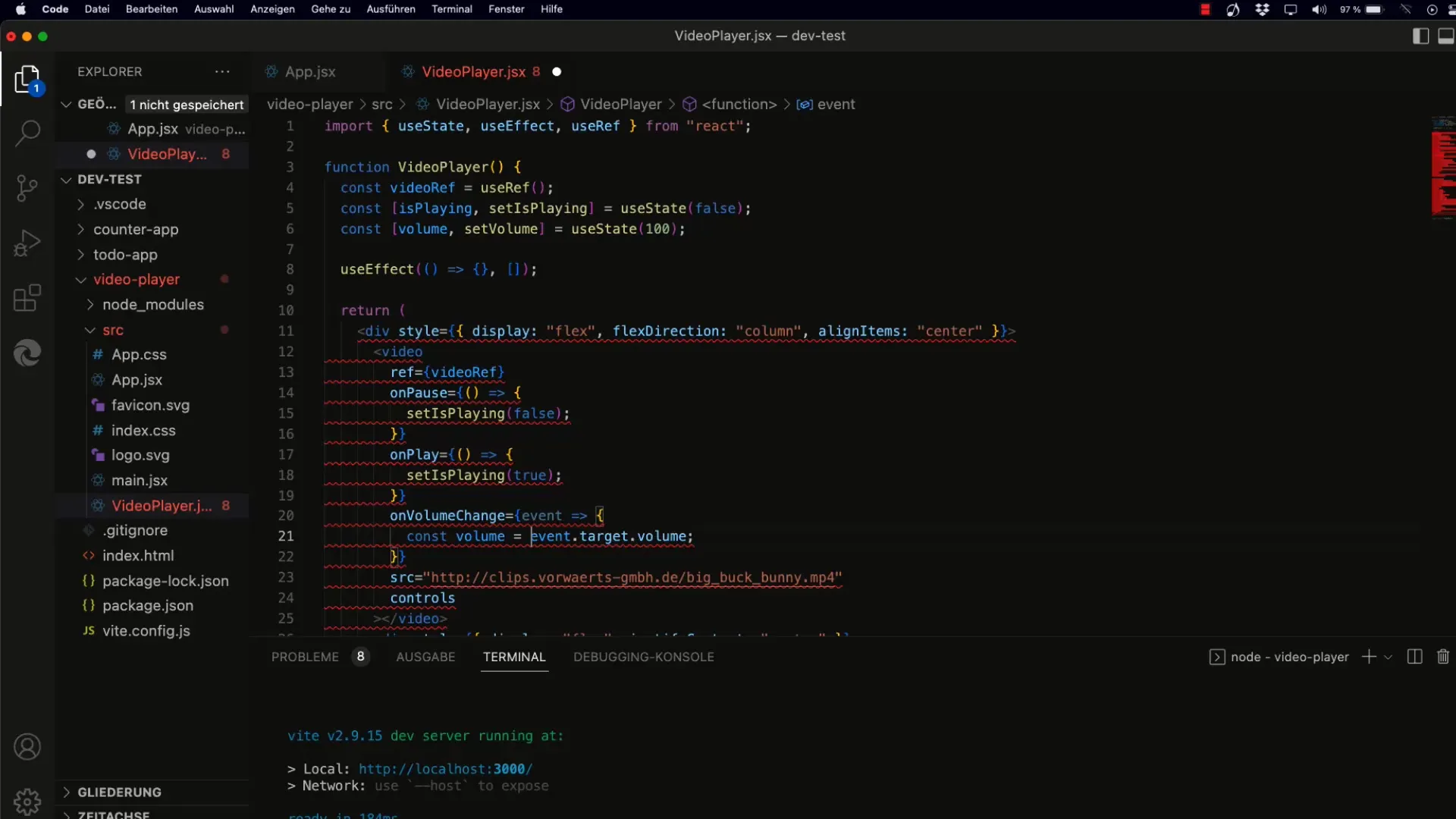
2. Имплементиране на регулатора на силата на звука
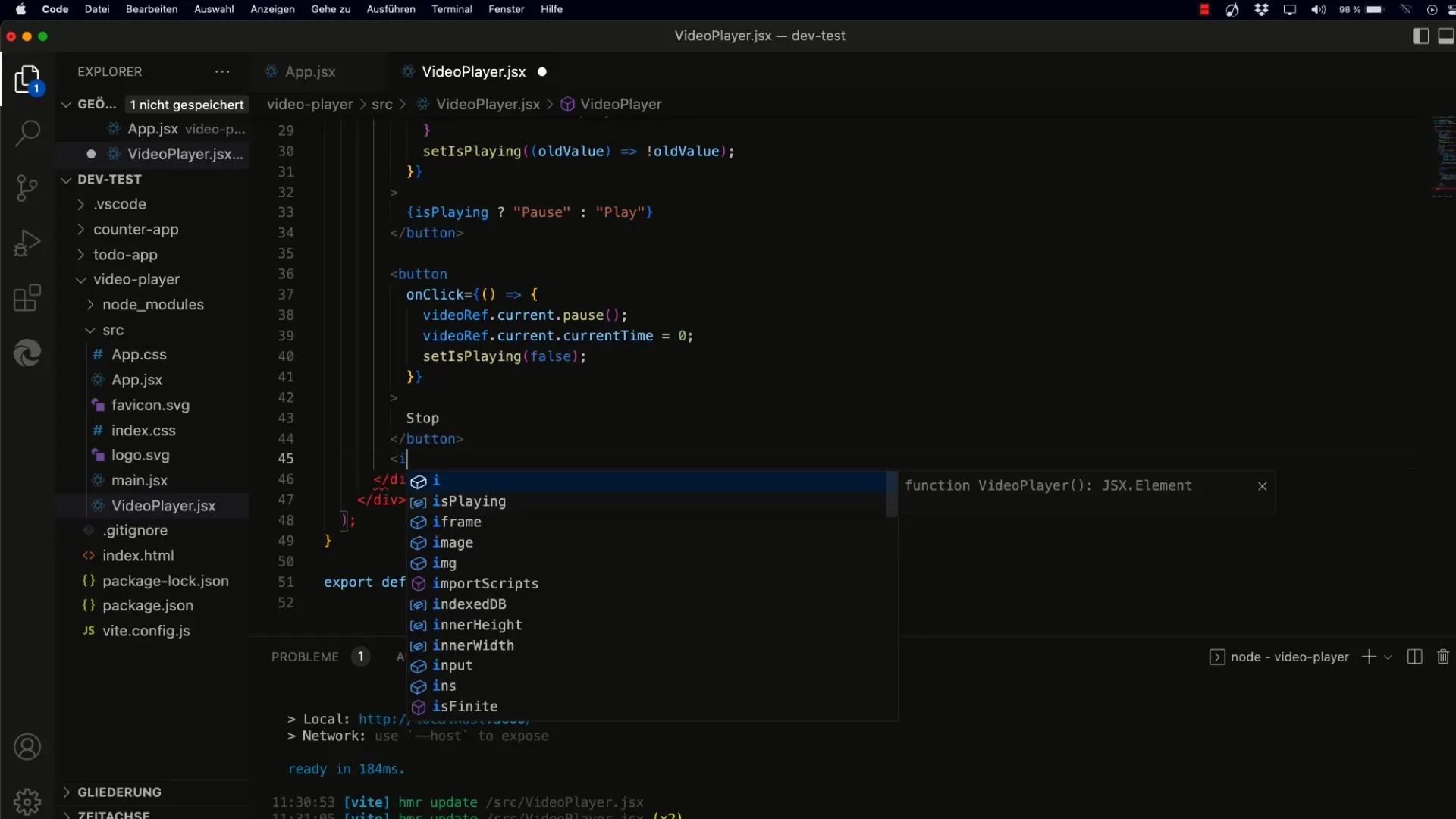
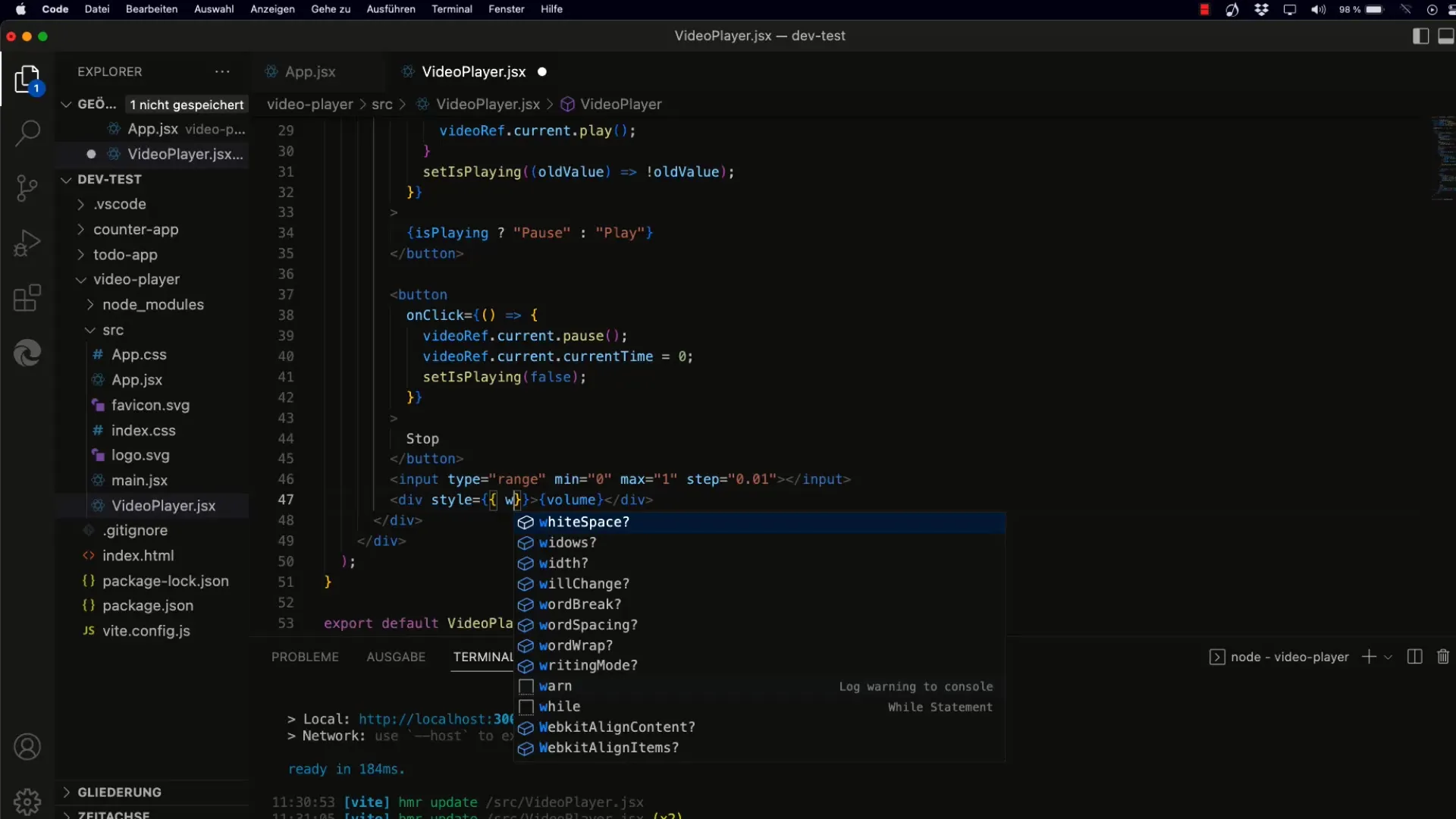
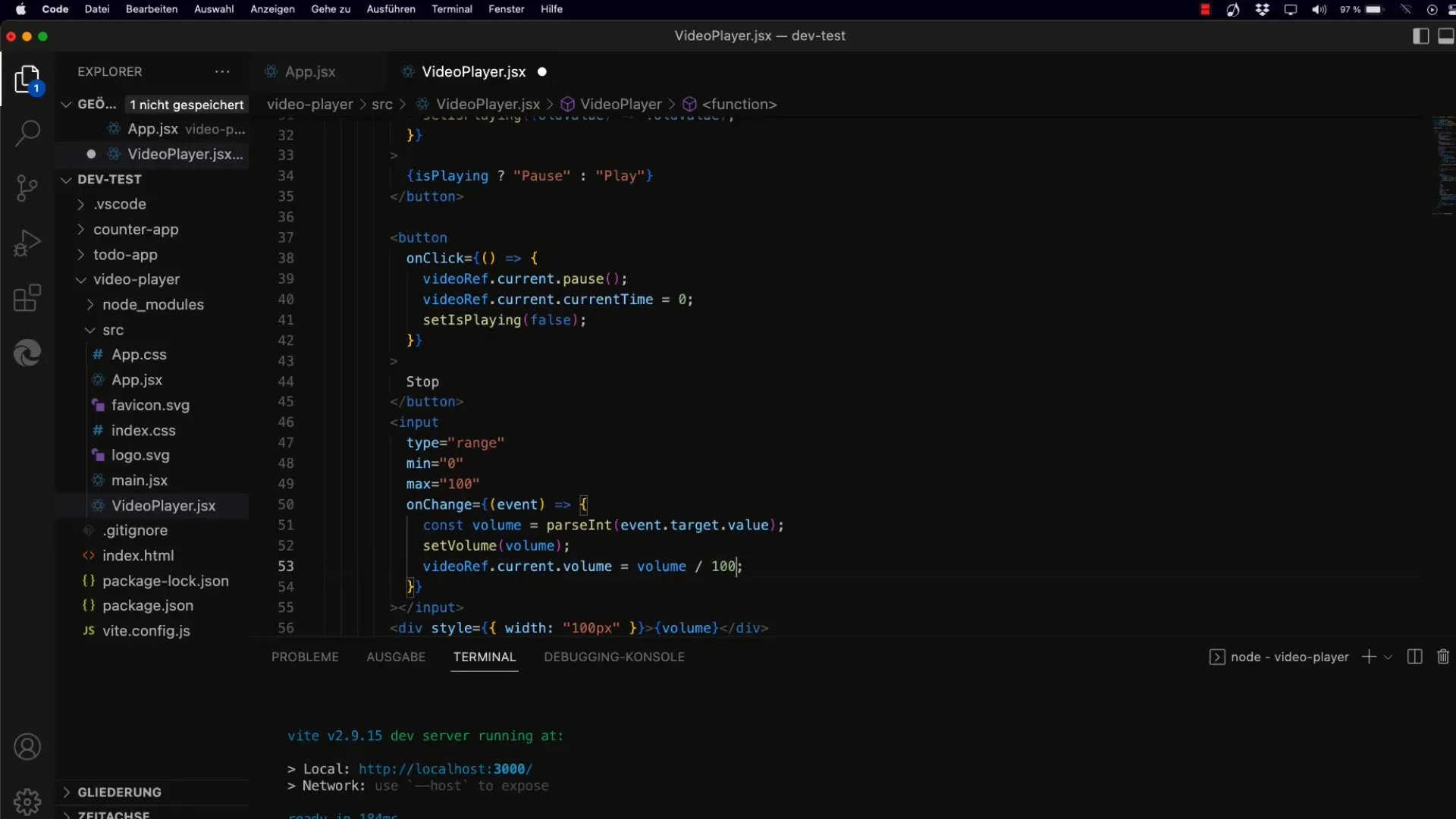
Създай въвеждащ елемент с тип "range", за да контролираш силата на звука. Трябва да зададеш минималната стойност на 0 и максималната на 1. Стъпката може да бъде зададена на 0,01, за да позволиш по-фини настройки.

3. Използване на състояние
За да запазиш текущата стойност на силата на звука, използвай React Hook useState. Задай началната стойност на състоянието на силата на звука на 1, тъй като това е стойността по подразбиране за видеоелемента.
4. Стилизиране на регулатора
За подобряване на изгледа можеш да добавиш CSS стилове на входния регулатор. Задай ширината на регулатора на 100 пиксела, за да не се премества, когато се променя изгледът на текста.

5. Обработка на промените
Използвай събитието onChange, за да реагираш на промените във входната стойност. Променяй стойността на състоянието, когато потребителят премества регулатора. Важно е стойността да се парсне като Float, за да можеш правилно да обработиш десетичните стойности.
6. Приспособяване на видеоелемента
Увери се, че силата на звука на видеоелемента се актуализира коректно, когато потребителят премества регулатора. Това се постига, като разделиш стойността на регулатора на 100, за да я пренесеш в необходимия обхват за видеоелемента.

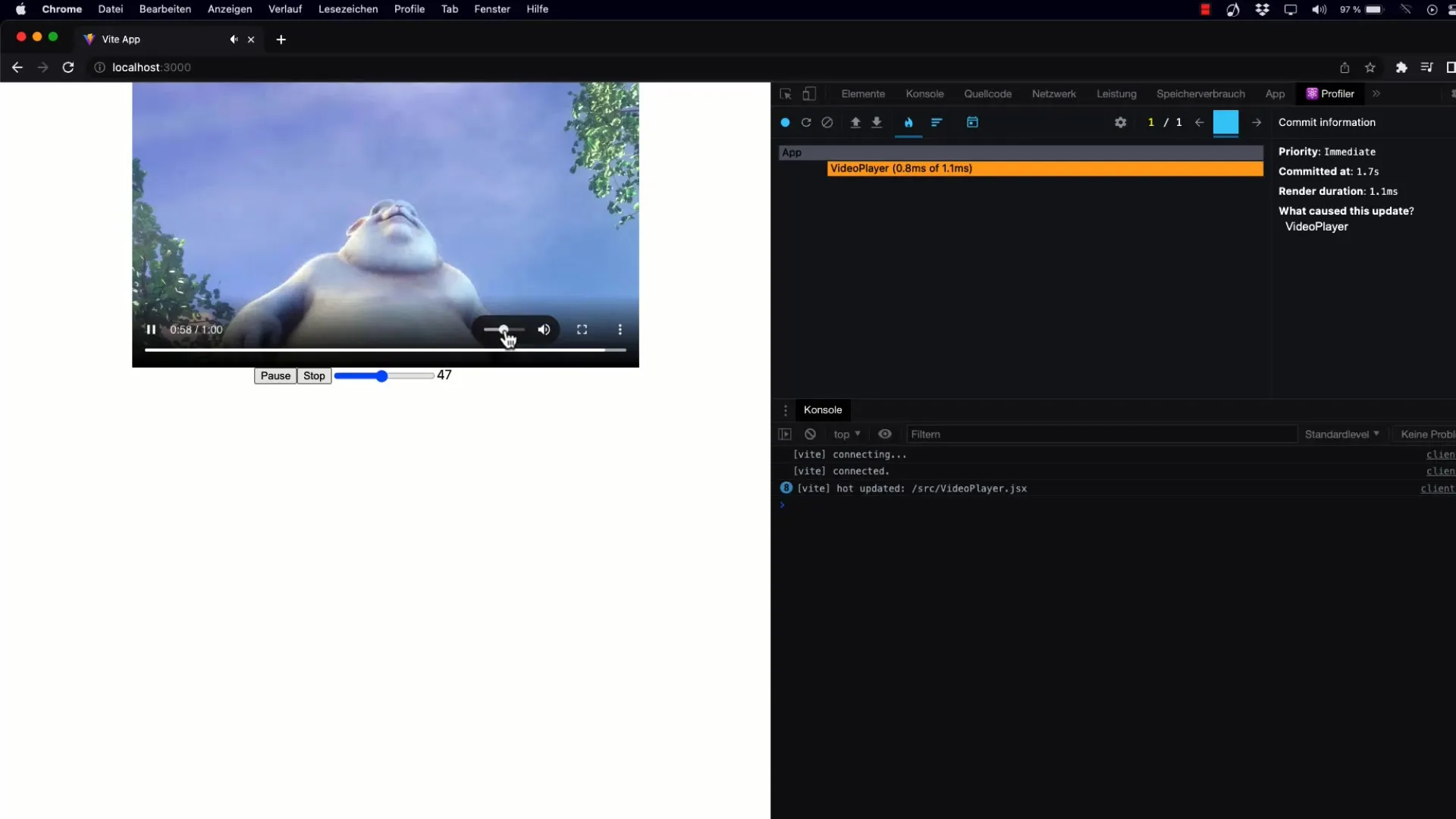
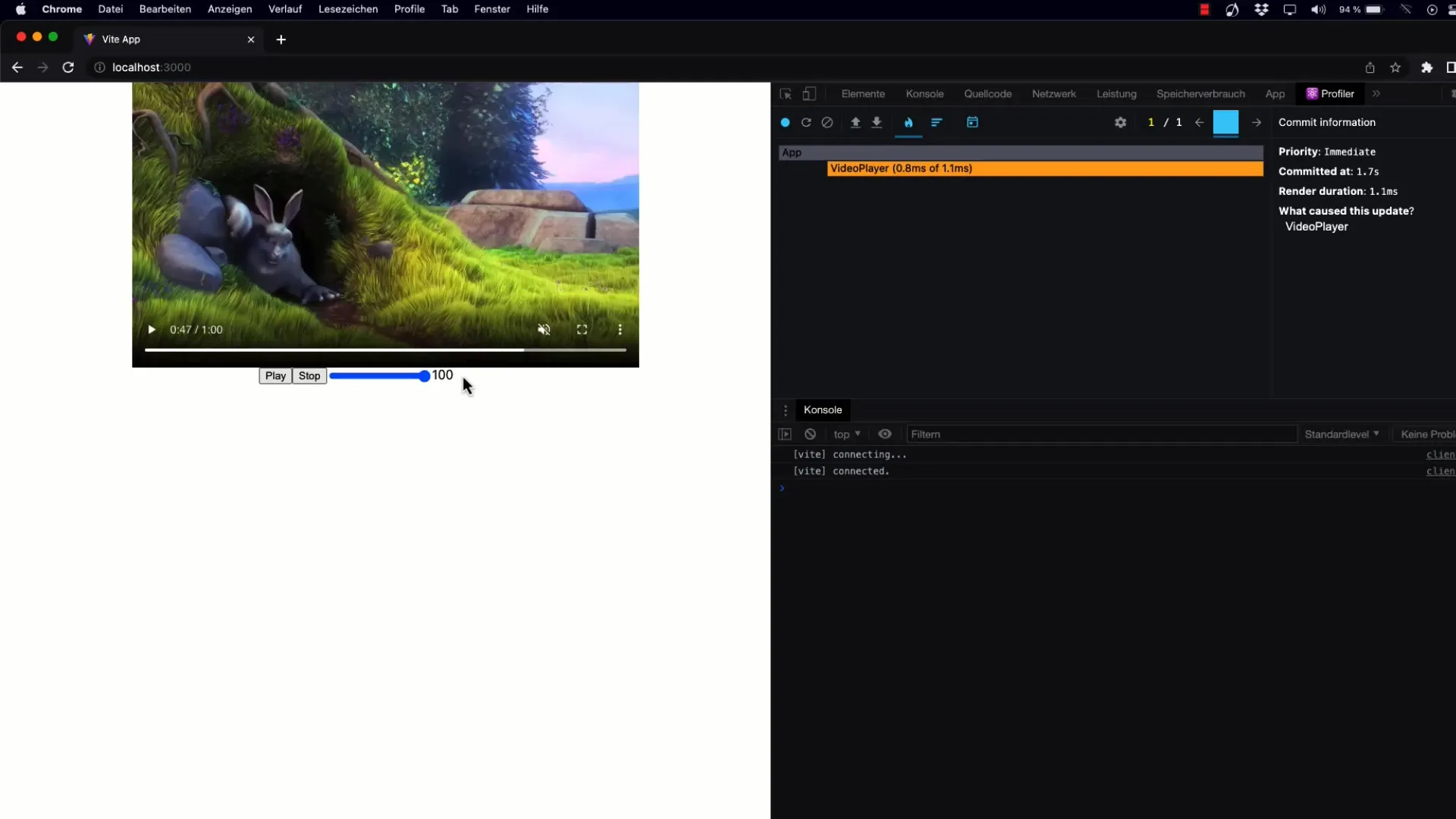
7. Показване на силата на звука
За да дадеш обратна връзка на потребителя, покажи текущата стойност на силата на звука до регулатора. Използвай прост дисплей във формат от 0 до 100, така че потребителите веднага да разберат каква сила на звука е зададена.

8. Синхронизиране на силата на звука
Когато силата на звука на видеото се промени, регулаторът трябва да отрази тази актуализация. Използвай събитието onVolumeChange на видеоелемента, за да актуализираш продължително стойността на силата на звука.

9. Закръгляне и оптимизация на стиловете
За да получиш по-добър изглед на дисплея, закръгли стойностите на силата на звука, преди да ги покажеш. Използвай функцията Math.round(), за да гарантираш, че стойностите се показват като цели числа.
10. Изпълнение на изискванията
Провери своята имплементация, за да се увериш, че и регулаторът, и видеоелементът работят перфектно заедно. Потребителят трябва да може да променя силата на звука както чрез регулатора, така и чрез контролите на видеото.
11. Заключение и бъдещи перспективи
Вече успешно интегрирахте управлението на силата на звука във вашия React проект. За да разширите тази функционалност, може да разгледате добавянето на допълнителен регулатор за управление на позицията на видеото за възпроизвеждане. Следващото видео ще покрие точно този процес.

Резюме
Научихте как да имплементирате персонализирано управление на звука, което дава на потребителя контрол над аудио елементите в приложението ви. Този урок осигурява здрава основа за бъдещи промени и разширения.
Често задавани въпроси
Как мога да променя началната стойност на контролера за звука?Началната стойност може да се промени в хука useState.
Дали регулаторът работи с всички видеоформати?Да, докато видео елементът поддържа звука в обхват 0-1.
Как мога да избегна извъртането на стойностите при зареждане на страницата?Уверете се, че началната стойност в хука useState е дефинирана, за да избегнете неопределени стойности.


