Дойди и потопи се в света на React! Ще научиш как да реагираш на промени в src пропъртито на своя Видео-Плейър и как ефективно да нулираш състоянието на Плейъра. Този урок ще ти покаже как правилно да управляваш състоянието на своя Видео-Плейър, за да гарантираш плавно потребителско изживяване.
Най-важните изводи
- Използвайте useEffect, за да реагирате на промени в пропъртитата.
- Нулирайте няколко състояния, когато се промени src пропъртито.
- Уверете се, че други параметри като звук и позиция се инициализират правилно.
Стъпка по стъпка инструкции
За да имплементирате желаните функционалности, започваме с интегрирането и конфигурирането на useEffect хук.

Трябва да се уверите, че вашият Видео-Плейър е начално конфигуриран правилно. В текущата имплементация се забеляза, че състоянието на Плейъра не се актуализира правилно, когато се смени видеото.

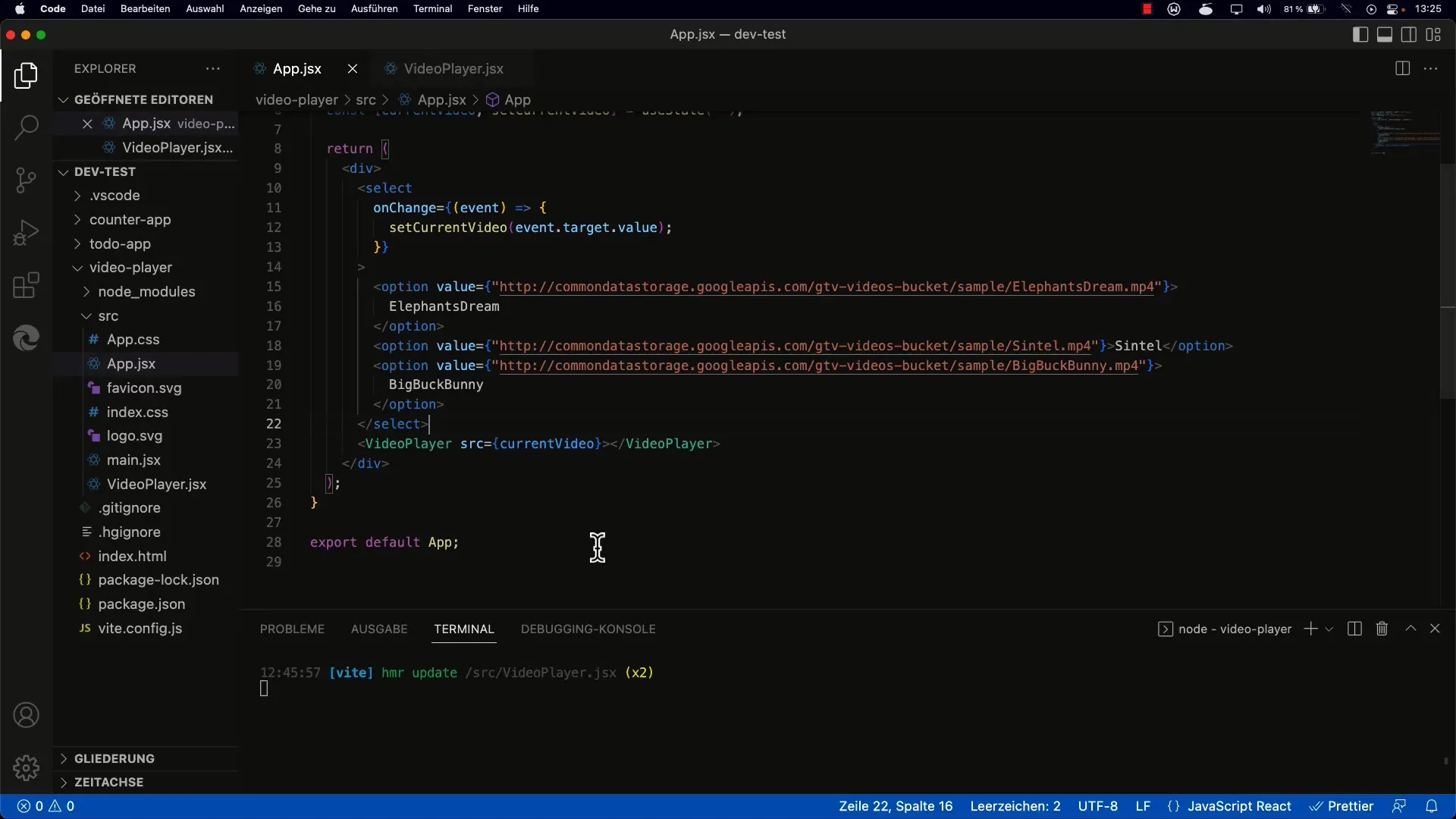
Основното внимание е върху src пропъртито на елемента за видео. Когато смените видеото, състоянието на Плейъра, което съдържа информация за състоянието на възпроизвеждане, трябва да се нулира.

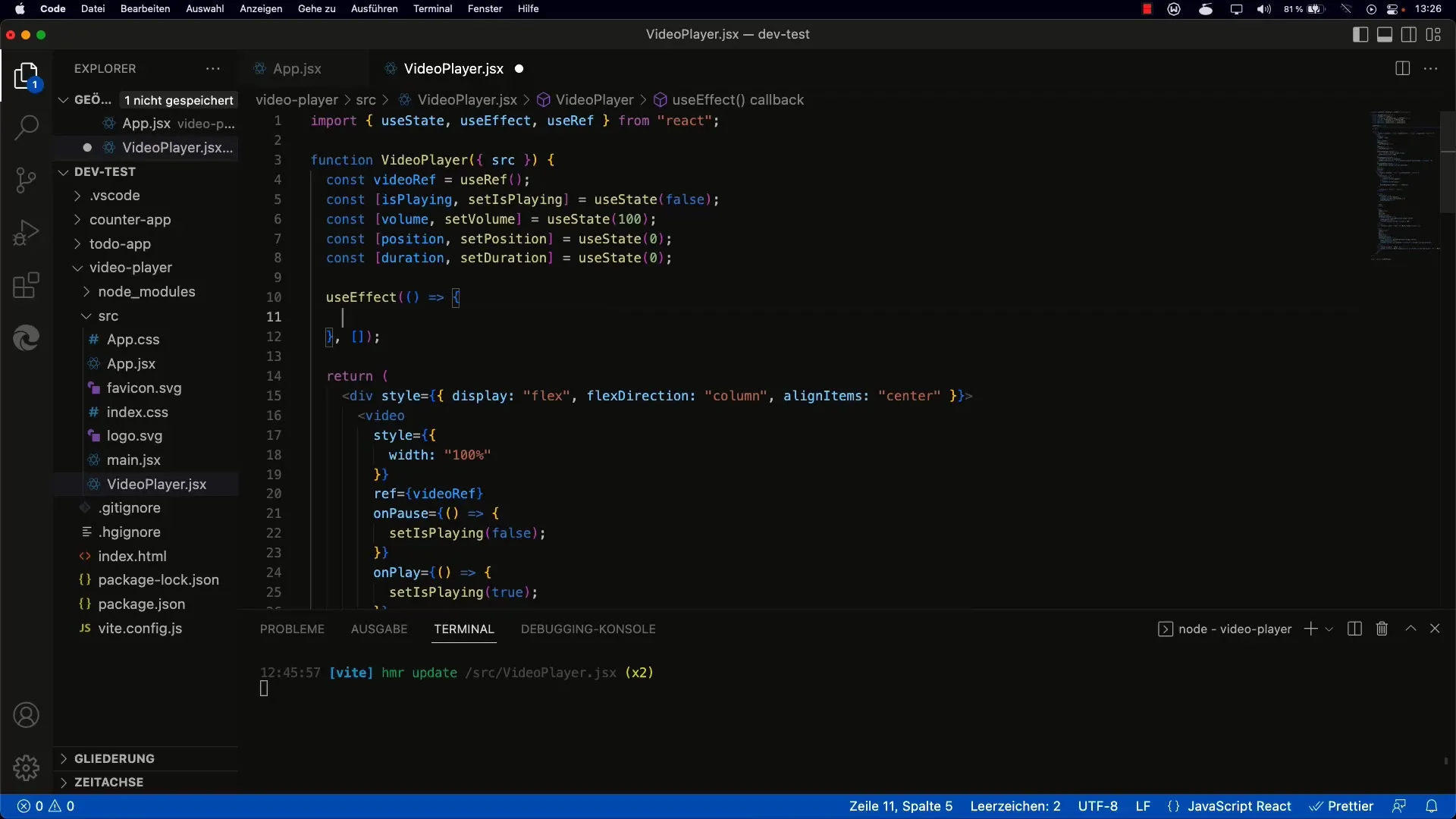
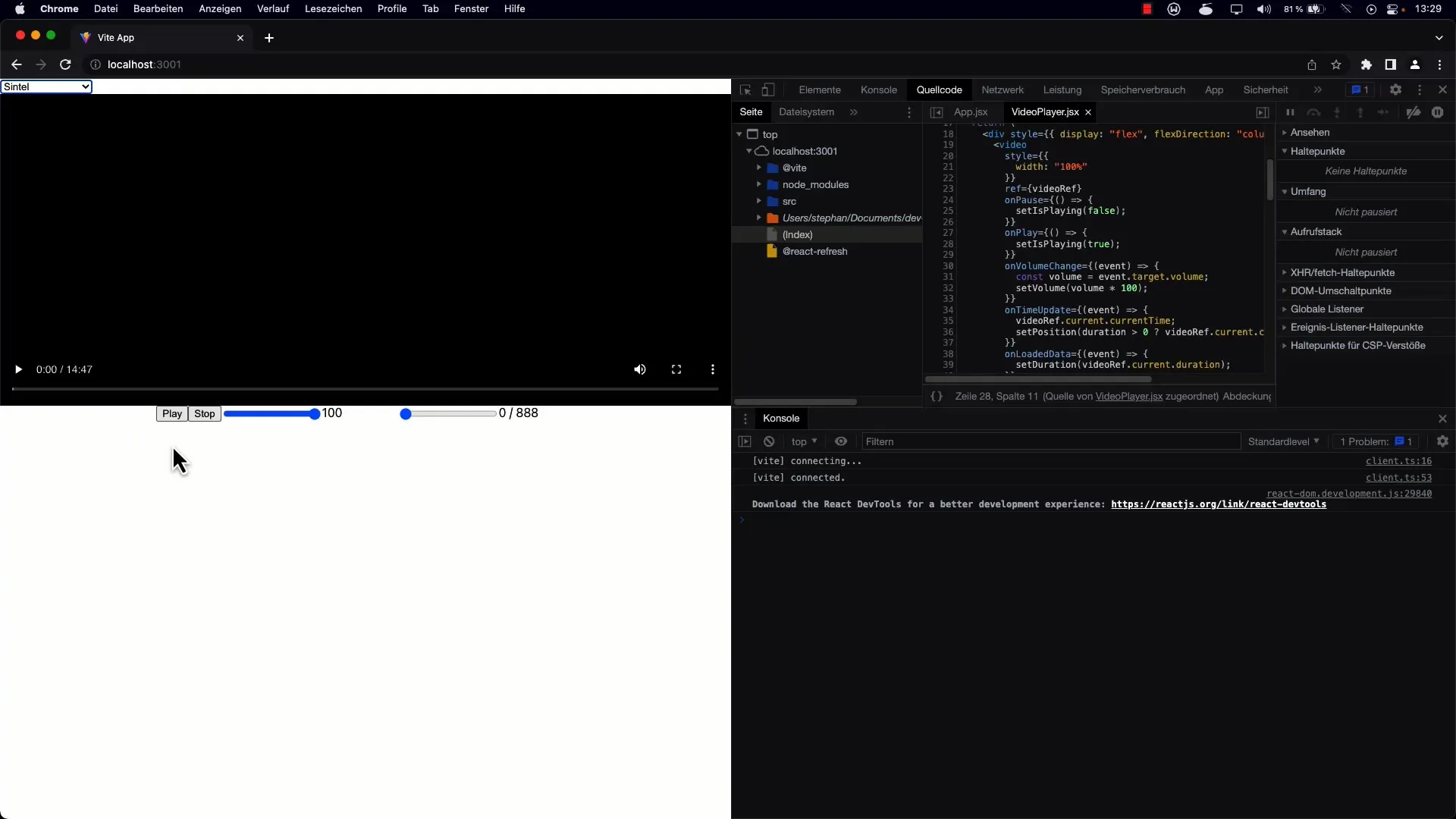
Отворете компонента, в който искате да имплементирате логиката, и се уверете, че хука useEffect е импортиран. Тук може да оставите празен масив като зависимост временно.

Вече ще промените useEffect отговарящо. Посочвате src като зависима променлива, така React може да реагира на промени. Това ви позволява да нулирате състоянието, когато src пропъртито се промени.
За процеса на нулиране ще дефинирате няколко състояния, включително isPlaying, duration, volume и position. Поставете isPlaying на false, когато е избрано ново видео, за да гарантирате, че Плейъра работи коректно при рестартиране.
Освен това трябва да нулирате продължителността на видеото на нула и да конфигурирате звука на максималната стойност от 100. Важно е да се отбележи, че volume пропъртито на елемента за видео е от 0 до 1, затова го засилете на 1.
Не забравяйте да нулирате също и позицията на видеото. Това гарантира, че при възпроизвеждане на ново видео напредъкът не се запазва от предишното видео.
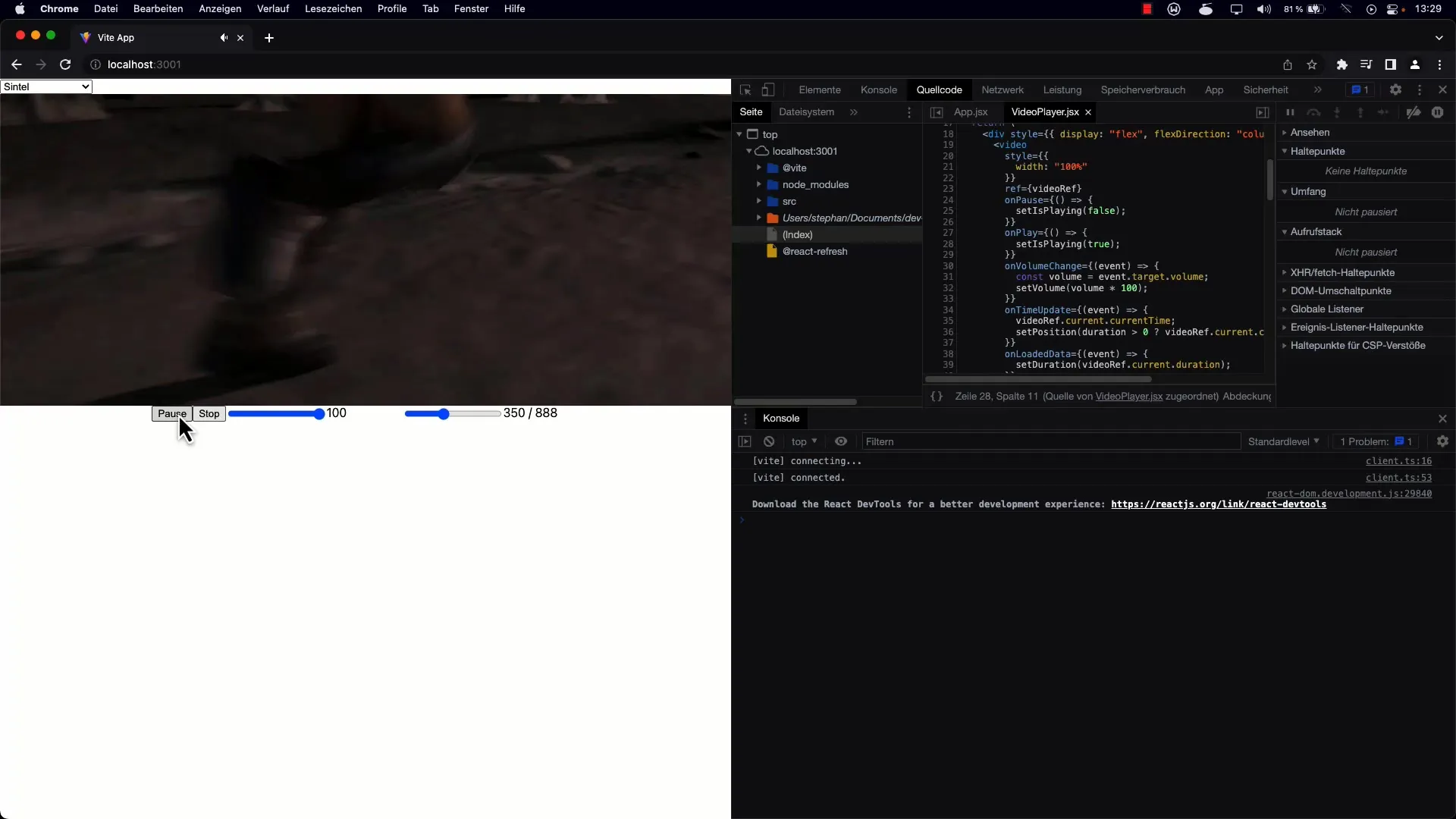
След като всичко е нулирано, презаредете вашето приложение, за да проверите дали промените са актуални.

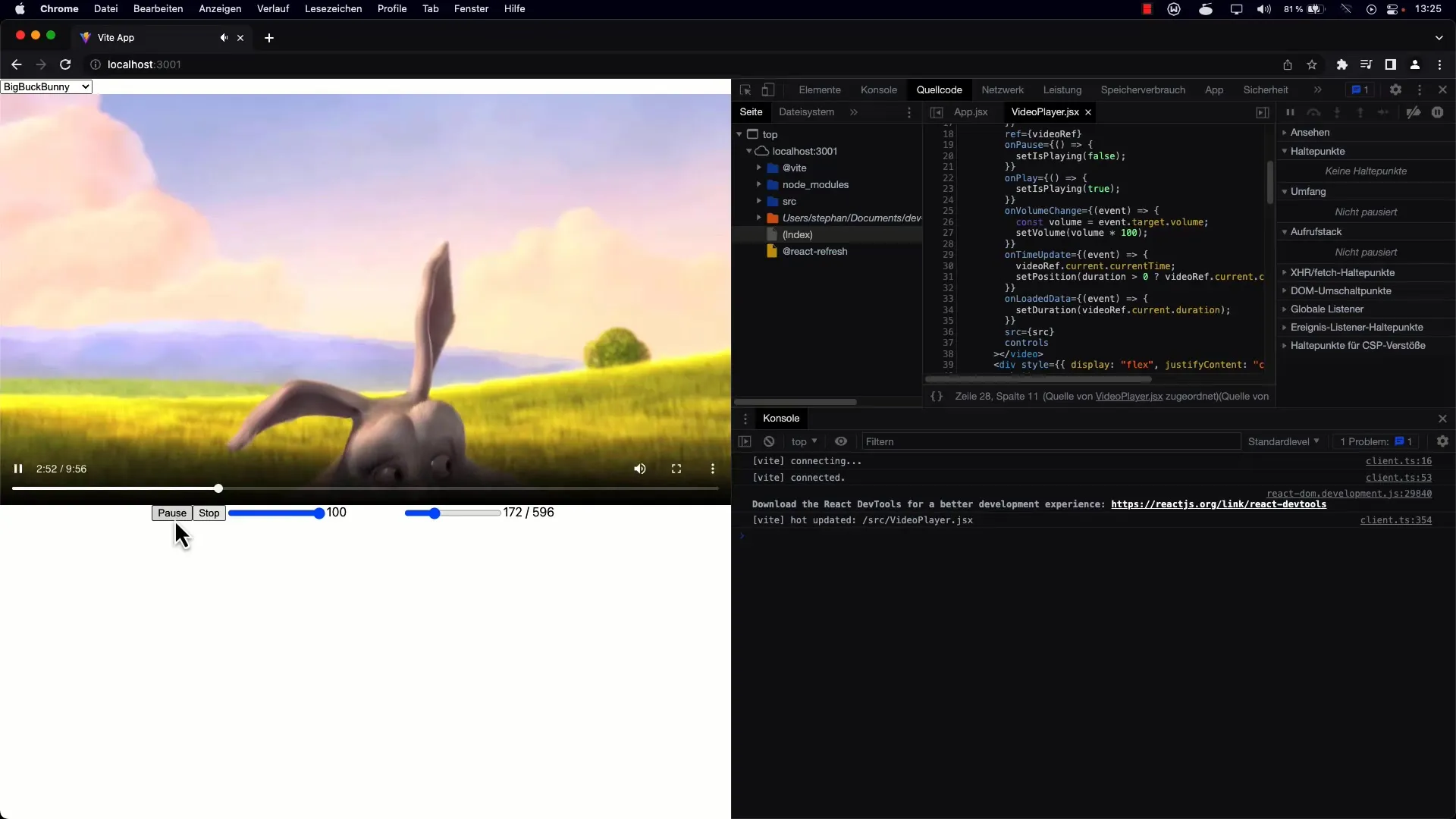
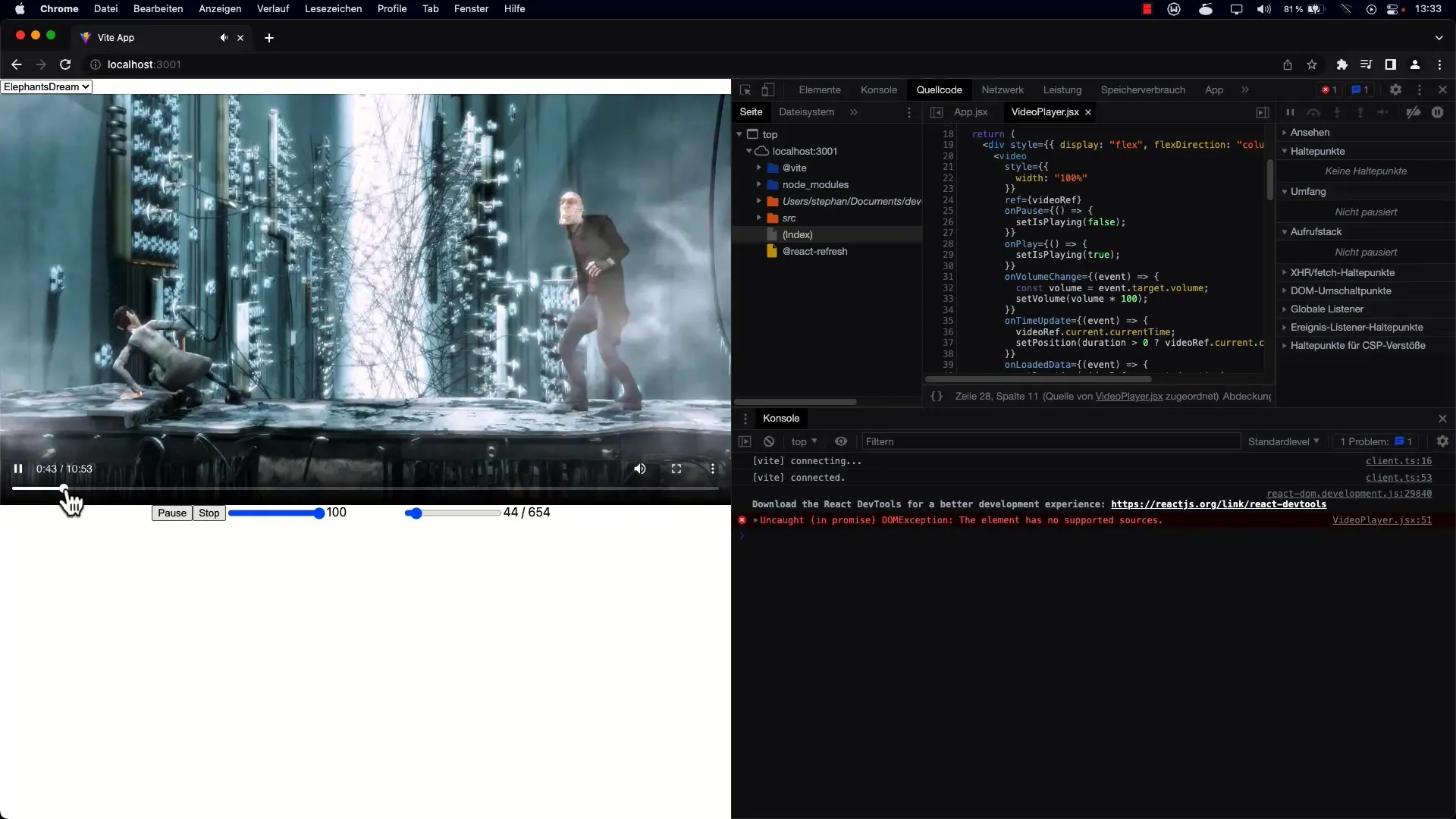
Изберете видео и го стартирайте. След това тествайте смяната на видеото, за да гарантирате, че всички нулирания работят както трябва.

Ще забележите, че след смяната на видеото състоянието на Плейъра се нулира правилно: съотношението на звука, позицията на възпроизвеждане и състоянието на възпроизвеждане са правилни. Това гарантира надеждно използване.
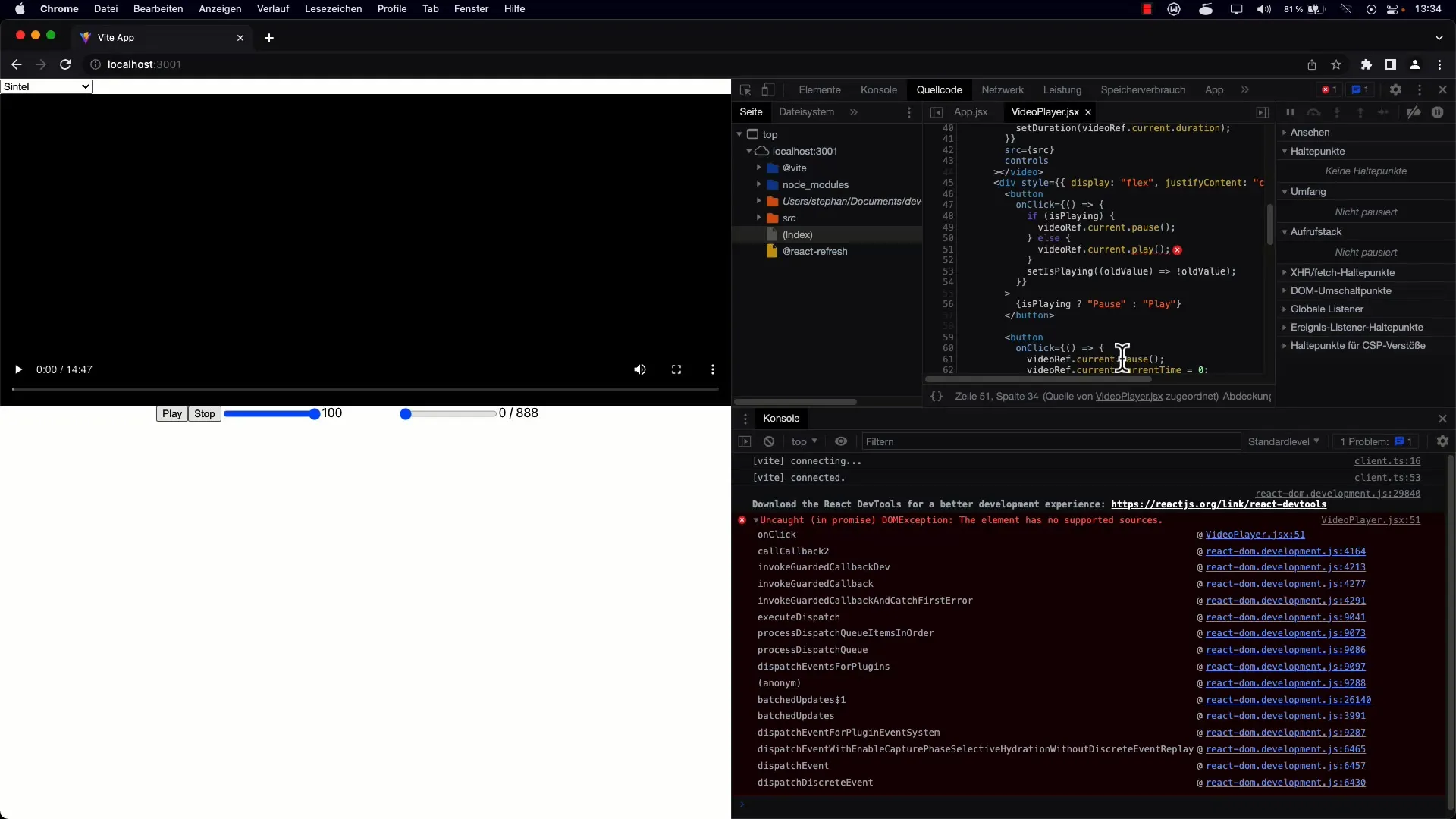
Ако забележите, че силата на звука понякога не се нулира на 100%, трябва да настроите това. Внимавайте също да настроите силата на звука на елемента за видео също на 100%, след като сте увеличили volume, за да осигурите ясно аудио извеждане на потребителя.
Тествайте промените, като смените видеото отново и проверите функциите за възпроизвеждане.

Освен това е важно да отстраните възможни грешки, които може да са възникнали, като грешно зададете стойността на src. Редовно тествайте страницата, за да се уверите, че при първоначалното зареждане на URL адреса всичко е конфигурирано както трябва.

С тези корекции сте уверени, че вашият Видео-Плейър ще бъде коректно нулиран при смяна на src. Този подход при използването на useEffect показва ефективно обработване на ефектите на компонентите в React.
Резюме
В заключение, научихте как да управлявате и нулирате състоянието на видео плейъра си с помощта на хука useEffect, когато src-атрибутът се промени. Тази важна техника ви помага да създадете плавно и потребителски приятно изживяване.
Често задавани въпроси
Как може да се уверите, че стойността на звука се нулира правилно?Трябва да зададете стойността на звука на елемента видео на 1, за да се гарантира, че силата на звука е максимална, тъй като стойността варира от 0 до 1.
Какво прави хукът useEffect в тази ситуация?Хукът useEffect позволява реагиране на промени в src-атрибута, така че всички зависими стойности на компонентите могат да бъдат нулирани.
Какво се случва, ако src-атрибутът е празен?Ако src-атрибутът е празен, възпроизвеждането на видеото няма да започне и е възможно да получите грешка. Уверете се, че е зададена стойност по подразбиране.


