Често откриваме в софтуерната разработка, че дори малките промени в потребителския интерфейс могат да имат голямо влияние върху потребителското изживяване. В този урок се фокусираме върху това как да деактивираме навигационните бутони - Next и Previous - в приложение React, когато те не са използваеми. Този прост, но важен детайл подобрява взаимодействието и довежда до по-гладко потребителско изживяване.
Основни открития
- Бутоните "Next" и "Previous" могат да се деактивират ефективно, за да се покаже, че няма възможни действия.
- Необходим е нов дизайн на функцията, за да се провери текущите навигационни възможности.
- Чрез използване на установявания за състояние можем да подобрим видимостта и ефективността на контролите.
Стъпка по стъпка насоки
Стъпка 1: Анализиране на бутоните
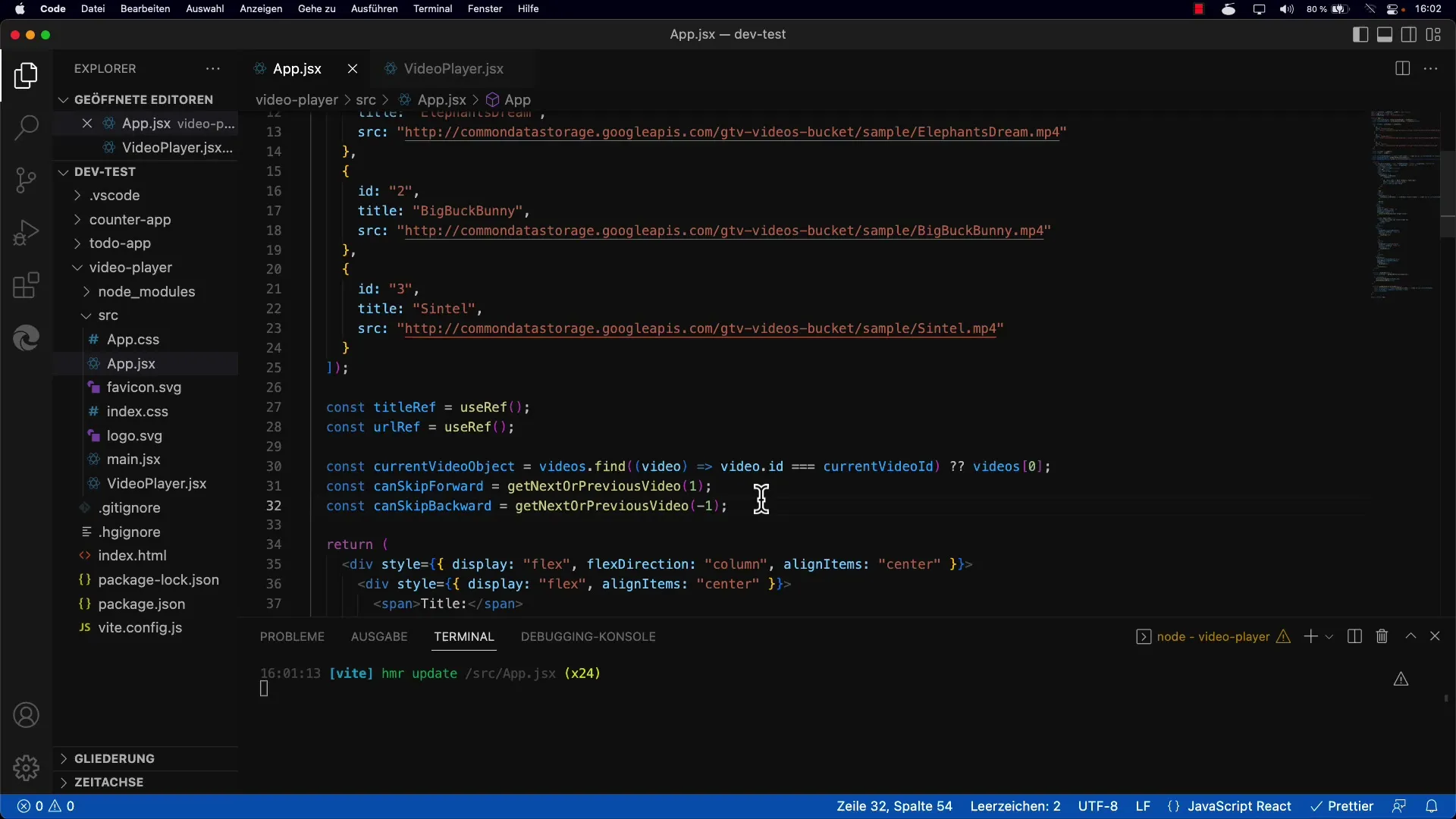
Първоначално разглеждаме структурата на бутоните. В това приложение има два специфични бутона: един за "Пропускане напред" и един за "Пропускане назад". Първата стъпка е да се уверим дали тези бутони понастоящем са активирани или деактивирани на потребителския интерфейс.

Стъпка 2: Установяване на състоянието за бутоните
Сега въвеждаш логиката, която определя кога бутоните трябва да бъдат деактивирани. Това означава, че трябва да дефинираш определени променливи в състоянието си, които показват дали е възможно да се прескочи назад или надясно. Полезно е да използваш променливите skipBackward и canSkipForward.
Стъпка 3: Имплементиране на логиката в кода
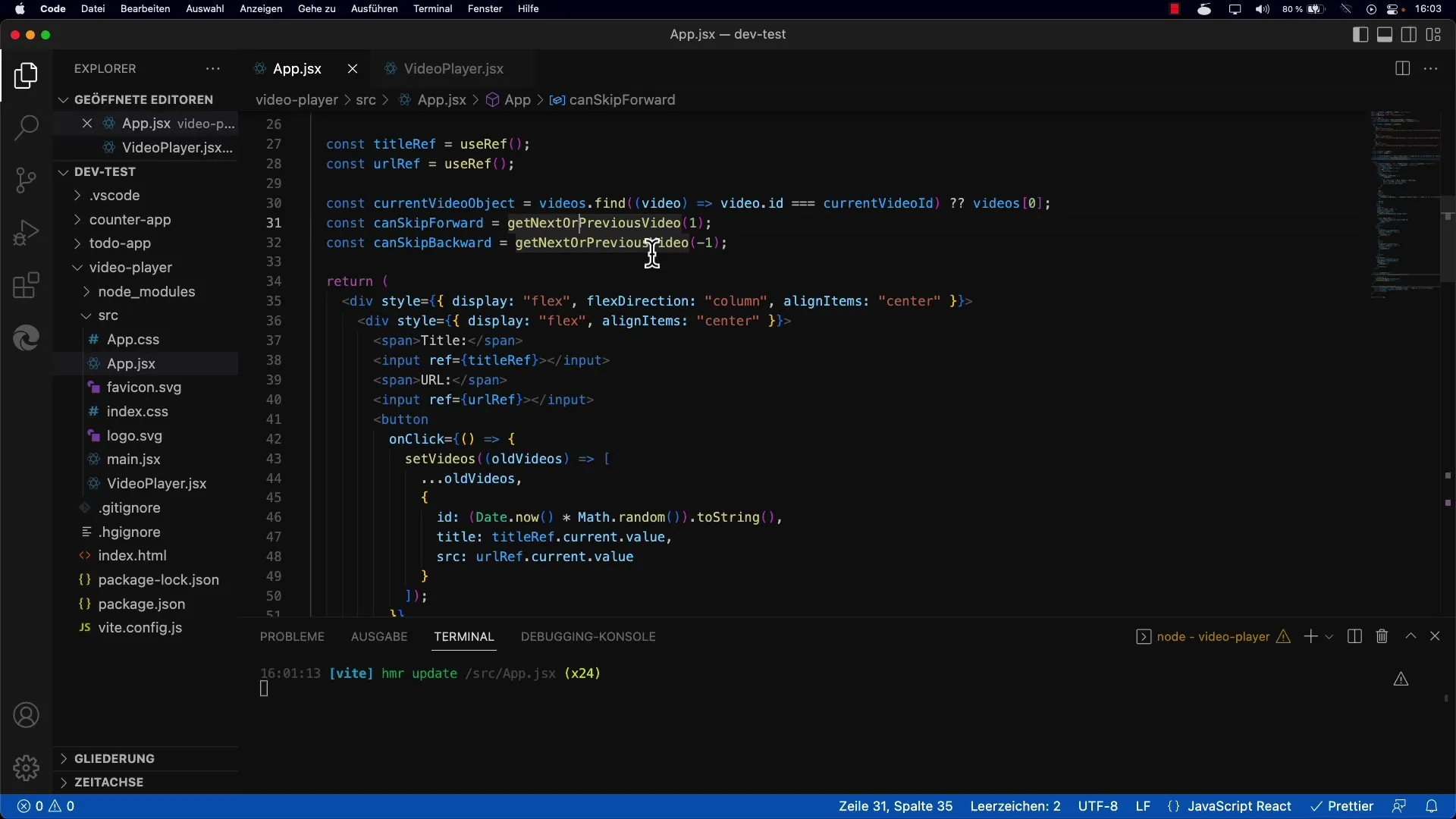
За да деактивираш динамично бутоните, проверяваш гореспоменатите променливи в областта си за рендериране. Например, ако променливата skipBackward има стойност false, "Previous"-бутона трябва да бъде деактивиран.
Стъпка 4: Въведение на нова функция
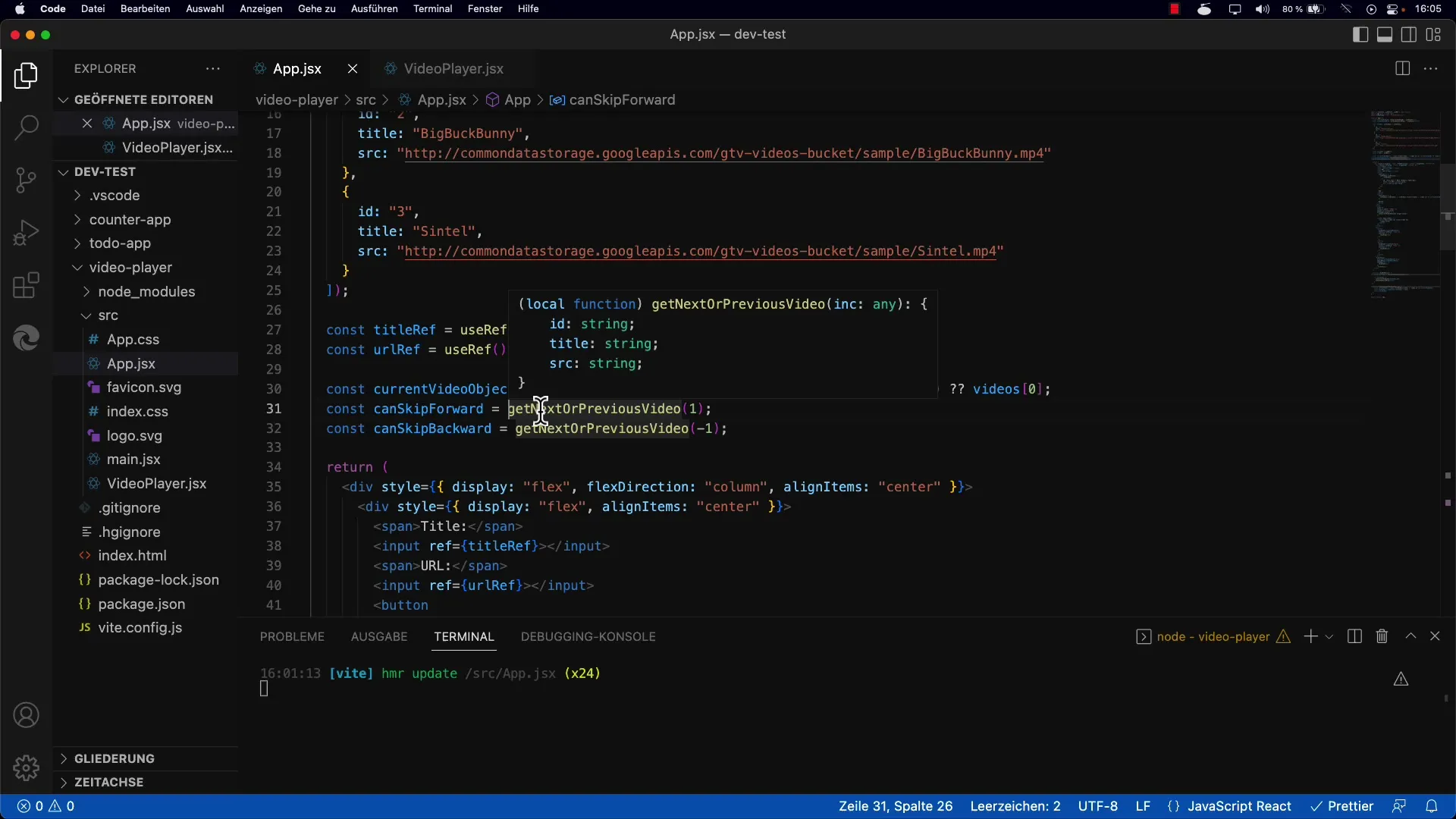
За да направиш логиката по-ясна и по-модуларна, извличаш логиката в отделна функция. Тази нова функция, getNextPreviousVideo, приема параметър, който показва дали следващото или предходното видео да бъде взето.

Стъпка 5: Използване на новата функция
Тази ново дизайнирана функция връща съответното видео и задава ID на видеото спрямо това. Можеш да решиш дали да увеличиш или намалиш текущото състояние, за да визуализирате следващото или предишното видео.
Стъпка 6: Консолидация на условията
След това добави условието за състоянието на бутоните, за да вземеш под внимание и връщането на новата функция. Увери се, че, ако върнатото видео е неопределено, бутоните се деактивират съответно.

Стъпка 7: Тестване на имплементацията
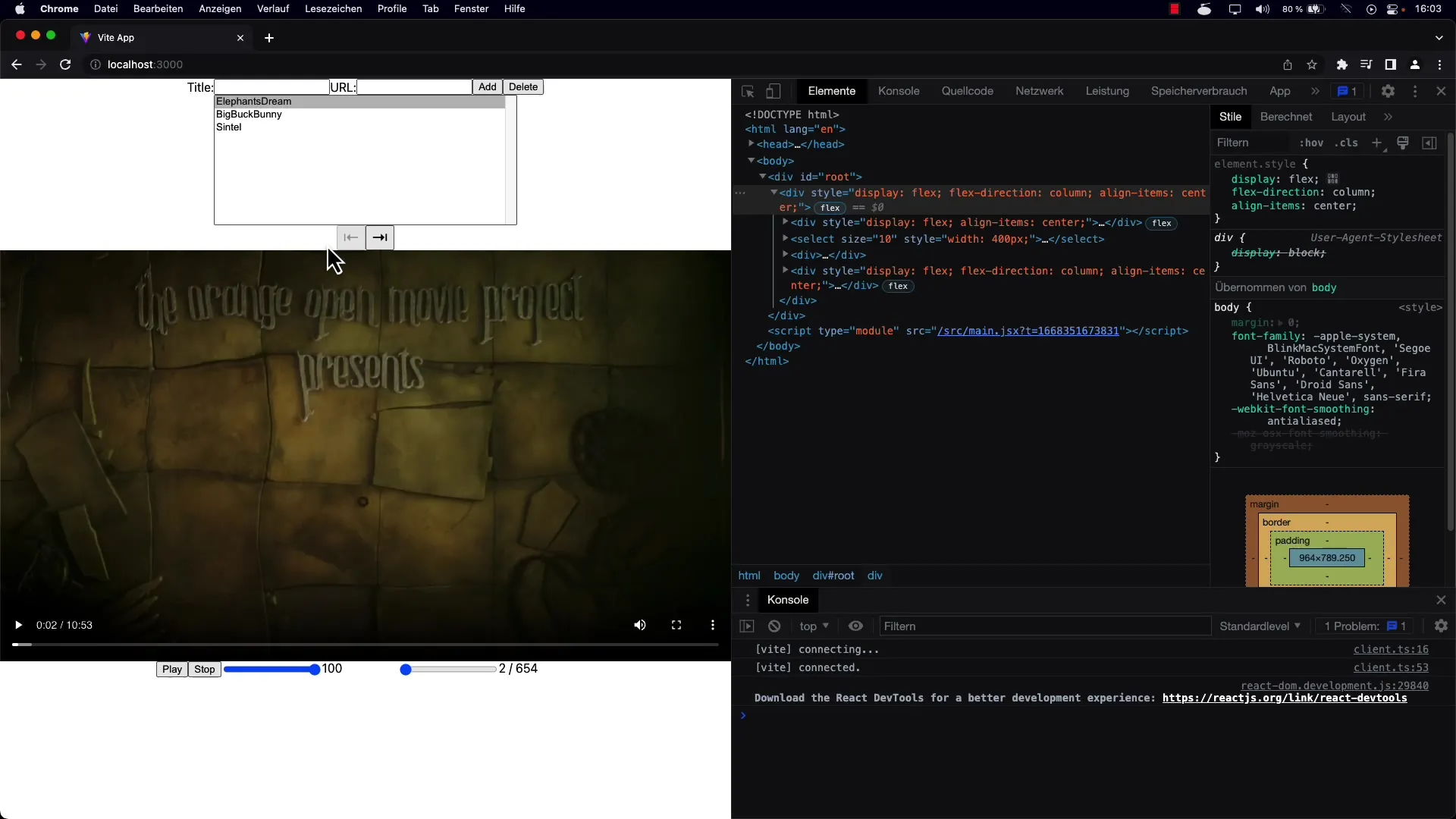
След като имплементираш, трябва да стартираш приложението и да тестваш работата на бутоните. Кликвайки през видеата, провери дали бутоните са правилно деактивирани, когато си в началото или края на списъка.

Стъпка 8: Фокус върху потребителското изживяване
За да гарантираш ефективно потребителско изживяване, тези малки детайли са от голямо значение. Чрез деактивирането на неработещите бутони приложението ясно показва кои действия са налични и кои не. Това е от съществено значение за потребителската изживяване, особено за нови потребители.
Резюме
Този урок ви показа как да подобрите навигацията във вашия React приложение, като деактивирате бутоните Напред и Назад при недопустими действия. Имплементирането на тази функционалност значително подобрява потребителската изживяване и осигурява на потребителите интуитивно разбиране на това, кои опции са техни на разположение.
Често задавани въпроси
Какво означава, когато бутонът е деактивиран?Деактивираният бутон показва, че съответното действие в момента не може да бъде изпълнено.
Как да имплементирам логиката за деактивираните бутони в React?Можеш да използваш установявания за състояние в своя метод за рендериране и да ги свържеш с променливите на навигацията.
Къде мога да намеря допълнителна информация за React бутоните?Официалната React документация предлага обширна информация за компоненти и техните състояния.


