Използването на персонализирани Хуки в React се установи като гениален подход за абстракция на повтаряща се логика и подобряване на четимостта и поддържаемостта на вашите компоненти. В този урок ще научите чрез примера "useJsonFetch", как да създадете свои собствени Хуки, които са специално предназначени за извличане на JSON данни от сървър. Влязохме директно в материята.
Основни изводи
- Персонализираните Хуки са прости функции, които използват React Хукс.
- Те позволяват повторното използване на логика между няколко компонента.
- Един персонализиран Хук може да управлява няколко състояния като зареждане, данни и грешка.
- Структурата и имплементацията на персонализиран Хук са прости и лесни за разбиране.
По стъпково ръководство за създаване на Хука useJsonFetch
Основно размисъл
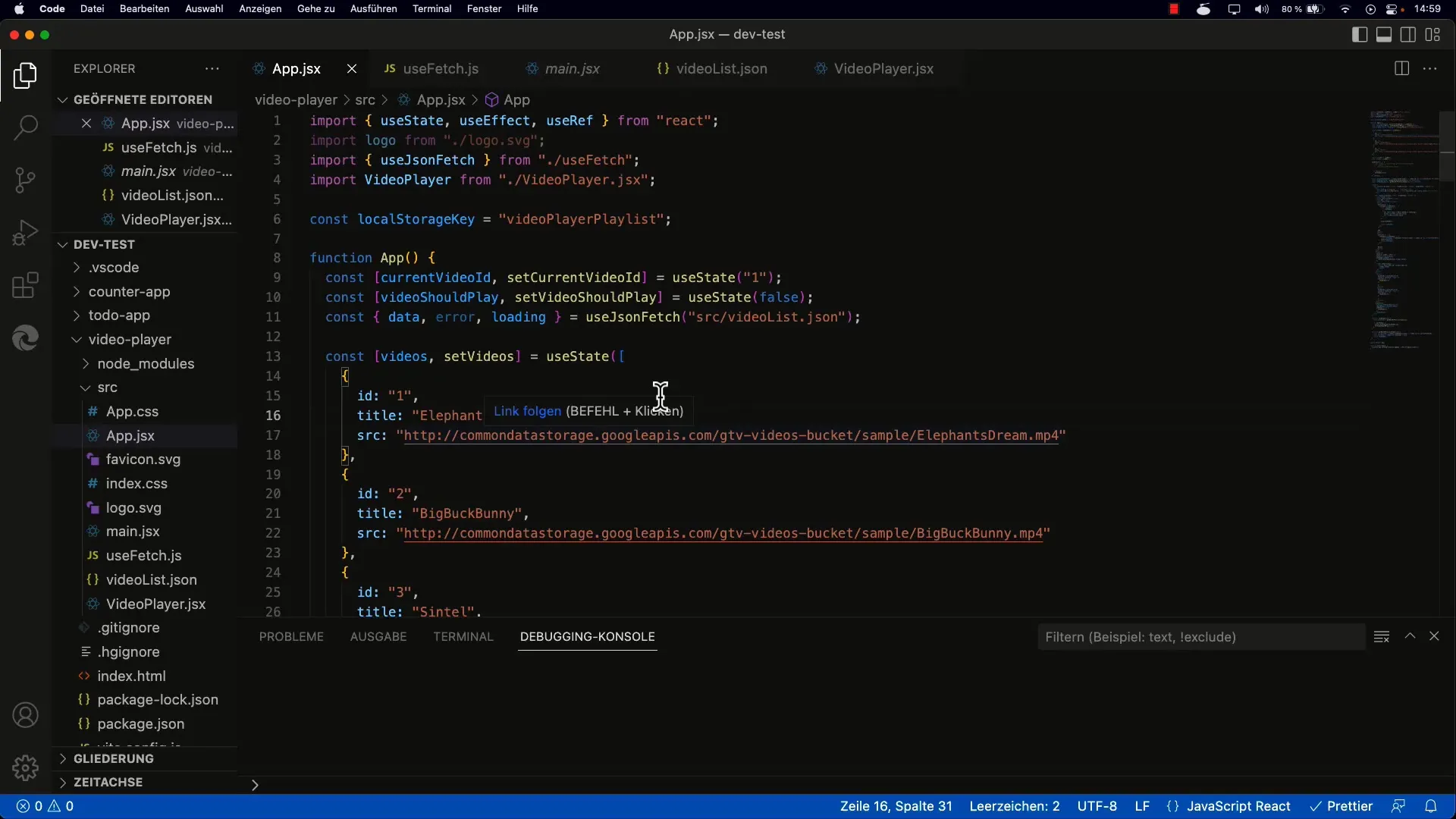
Преди да напишете своя собствен Хук, е важно да дефинирате функционалността, която ви трябва. В този случай искате да създадете Хук, който извлича JSON данни от сървър. Ние наричаме нашия Хук "useJsonFetch". За да разберете как да го имплементирате, първо разгледайте как се използва useJsonFetch в компонент.

Извиквате Хука и предавате URL адреса, от който искате да извлечете JSON данните. Хукът ще бъде отговорен за извличането на данните, както и за обработката на състоянията на зареждане и грешка.
Имплементация на useJsonFetch
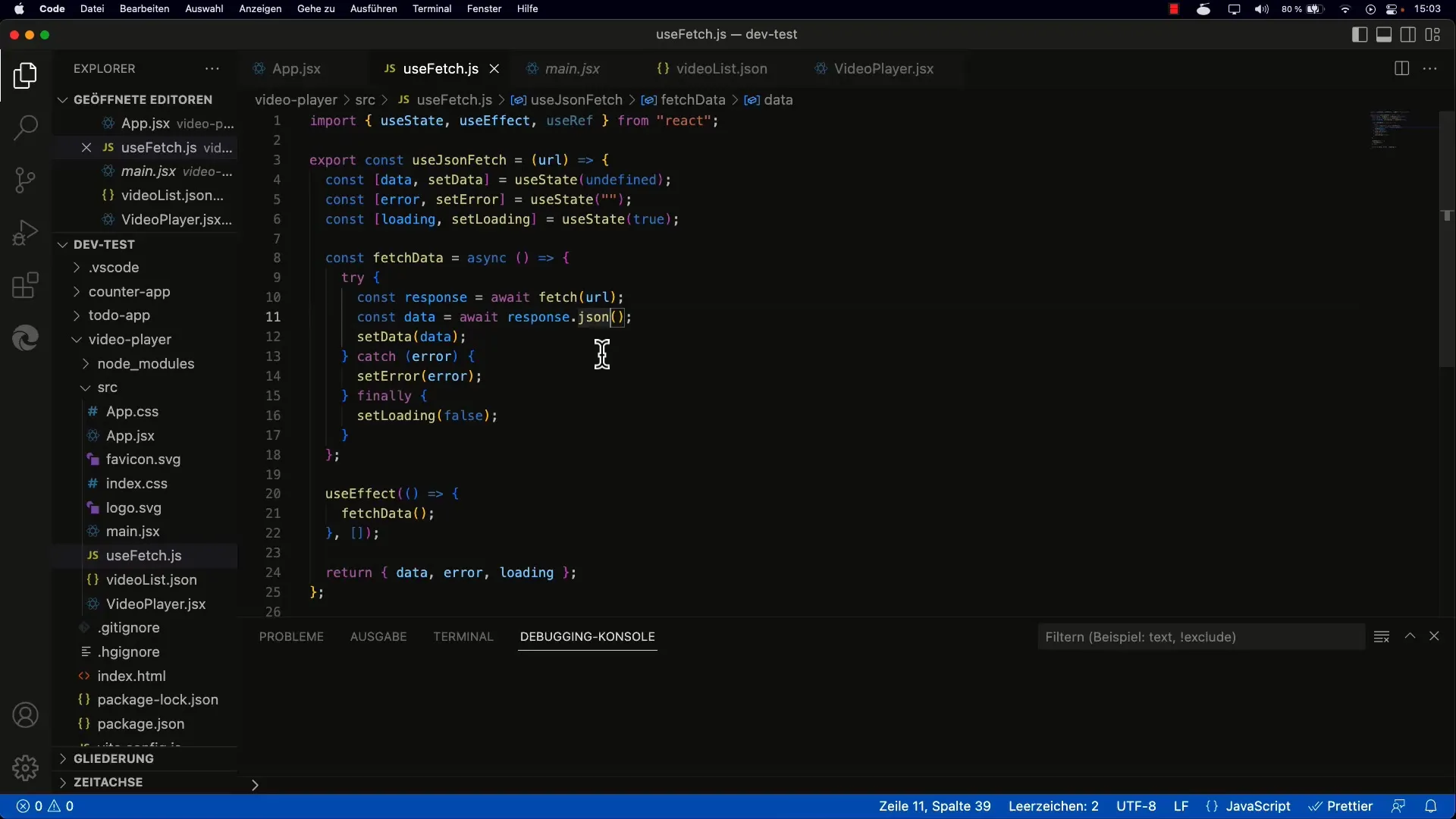
За да имплементирате персонализирания Хук, създайте нов файл, започващ с "use", за да отговаряте на конвенциите на React. Името на файла ще бъде useJsonFetch.js.
В този файл създайте функция, която приема URL адреса като параметър. В функцията дефинирайте състоянията за данни, грешка и зареждане.
Тук данните започват като undefined, грешката също и зареждането започва с true, за да покаже състоянието на зареждане. Това е заради начина, по който JavaScript обработва асинхронни операции.
Използване на useEffect
В рамките на Хука използвате useEffect, за да стартирате операцията за извличане, когато компонентът се монтира. Уверете се, че актуализирате състоянието на зареждане съответно.
С await първо извиквате URL адреса с fetch. Тъй като fetch връща Promise, можете да изчакате отговора с await. След като получите отговора, преобразувате данните в JavaScript обект с.json().
Ако възникне грешка, я обработвате с try-catch и задавате състоянието на грешка. Независимо дали заявката е била успешна или е възникнала грешка, се уверете, че задействате зареждането на false, когато отговорът е получен.

Връщане на Хук
В края на краищата връщате състоянията данни, грешка и зареждане като обект, за да бъдат налични за компонента, който го извиква.
Използване на Хук в компонента
Сега, след като сте създали Хука, можете да го използвате във вашата компонента. Импортирайте useJsonFetch във вашата компонента и използвайте деструктурирането, за да получите стойностите.
След това можете да имплементирате индикатор за зареждане, като проверите зареждането и да покажете данните, които сте извлекли, когато те са налични.
С използването на useJsonFetch можете да запазите логическото разделяне между извличането на данни и UI логиката, което значително подобрява поддръжката на вашия код.
Заключение относно създаването на персонализирани Хуки
Създаването на персонализирани Хуки е един лесен, но ефективен процес, който ви помага да организирате вашия код. Можете да обвийте повторно използваема логика и да я използвате във всяка компонента, която изисква същата функционалност. Чрез използването на персонализирани Хуки можете също така да разделите мрежовия заявка и реакцията на зареждане или грешни състояния от показването на данните.
Резюме
Със свой Хук като useJsonFetch научаваш как да управляваш асинхронни извличания на данни в React. Това значително подобрява повторното използване и структурата на вашия код. Видяхте как можете да създадете проста структура, за да извличате JSON данни и да управлявате различните състояния ефективно.


