Ефектът на разрушаване е увлекателна техника, която придава динамичен и раздробен вид на текстовете и изгледите ти. Този ефект е идеален за съвременни дизайни, плакати или креативни проекти, които целят да привлекат внимание. В този урок ще ти покажа как стъпка по стъпка да създадеш реалистичен ефект на разрушаване с Photoshop - с раздробени елементи и счупени детайли. Нека започнем и превърнем дизайните ти в стилни фрагменти!
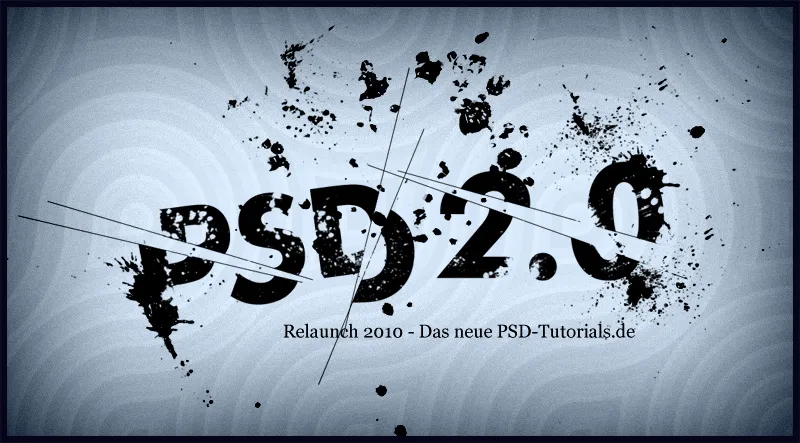
В този урок бих желал да покажа как се създава следният ефект на разрушаване:
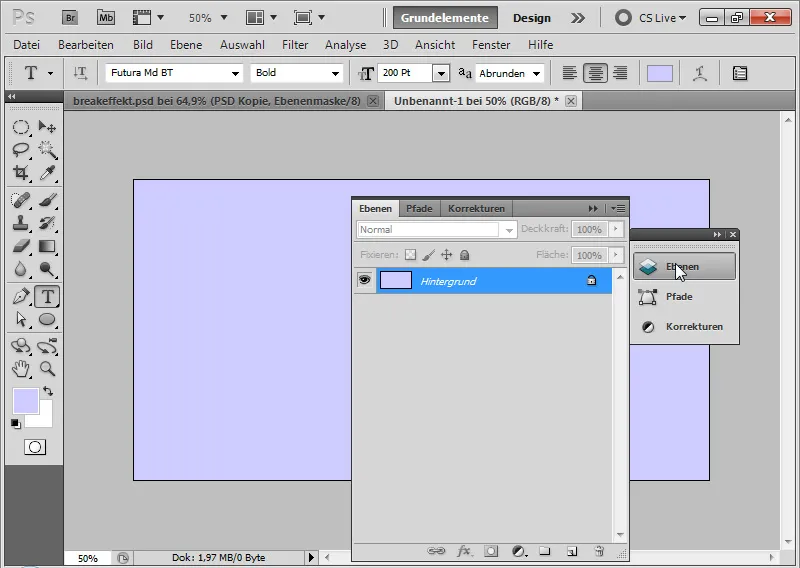
Стъпка 1: Създаване на нов документ
Създавам нов документ с размер 1150x600 пиксела. Размерът на документа не е наистина важен и може да се промени по желание.
Стъпка 2: Цвят за фона
В Color Picker избирам много светло син цвят, който ще се използва за фона.
С Alt+Delete мога да запълня цвета на преден план.
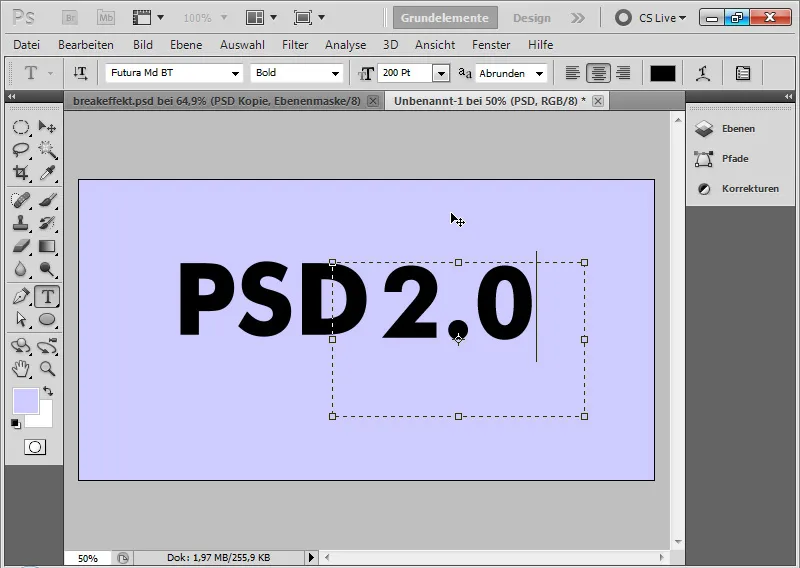
Сътъпка 3: Поставяне на текста
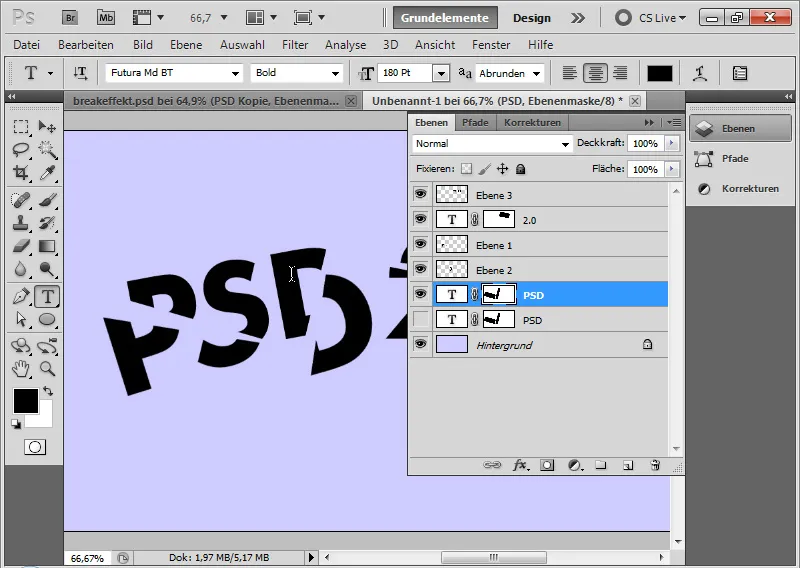
Избирам голям шрифт; в тази картинка е Futura Md BT с размер 200 Pt. Цветът на текста е черен.
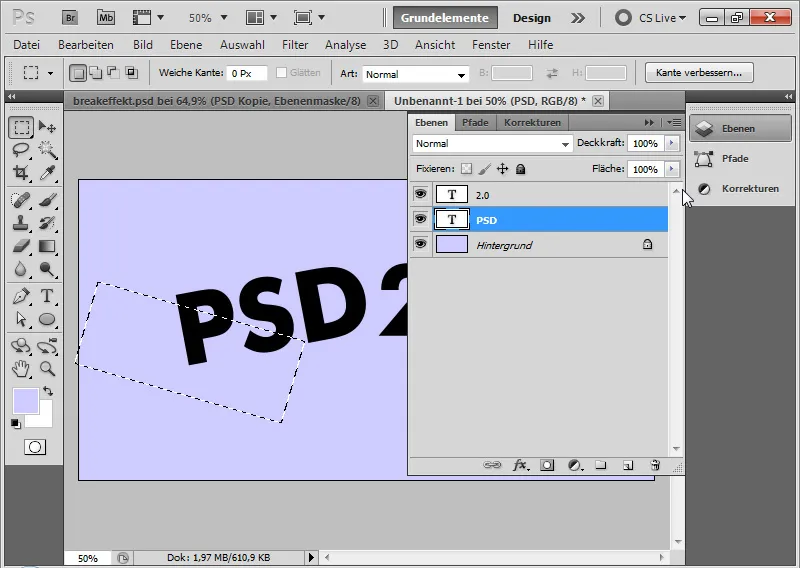
С помощта на Text Tool пиша PSD в документа.
В друг слой с текст добавям и допълнително 2.0.
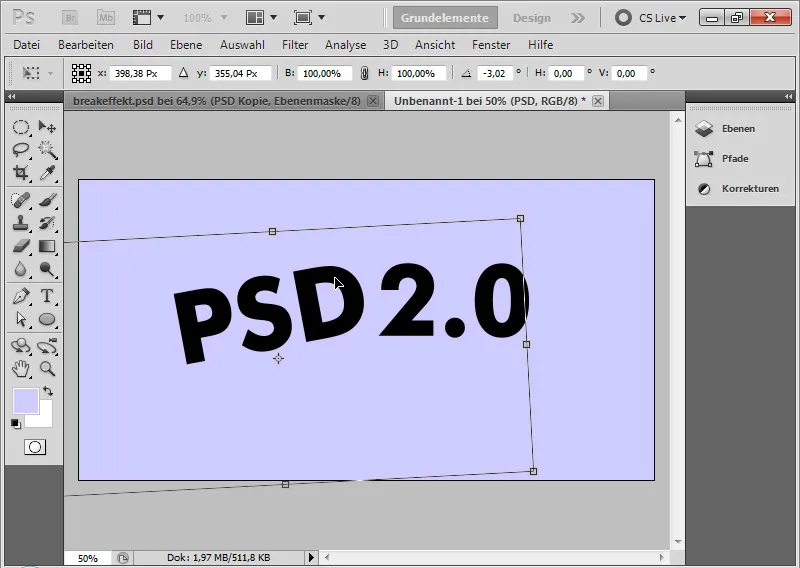
Стъпка 4: Завъртане на текста
Завъртам първия текстов слой с PSD около 7,5 градуса обратно на часовниковата стрелка.
Стъпка 5: Разбиване на текста
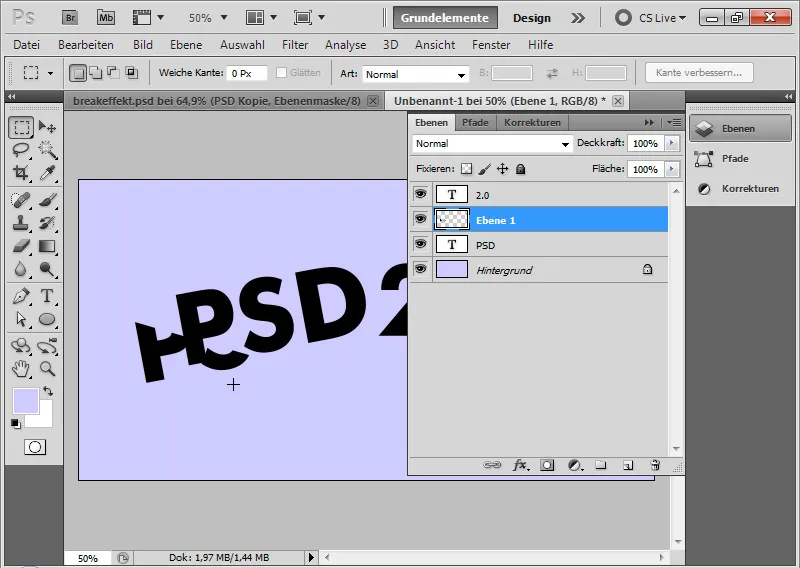
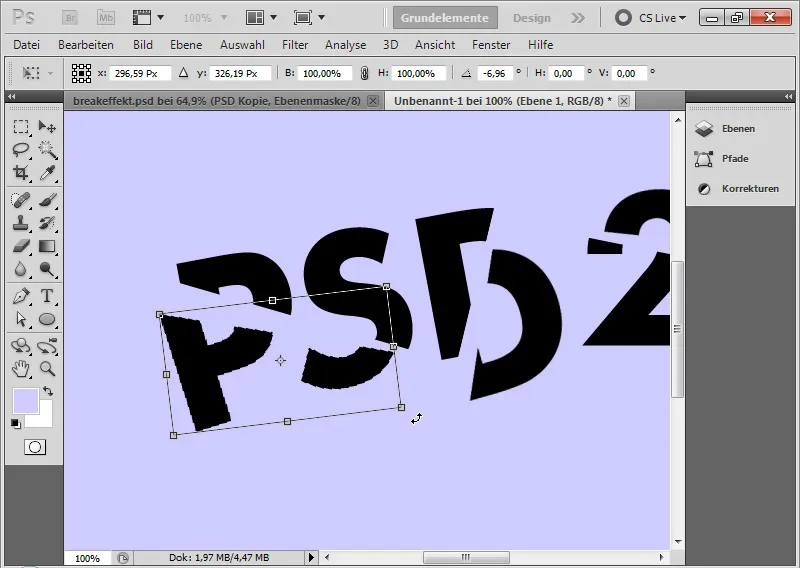
С Selection Tool избирам част от първия текст. С Right Click > Transform Selection мога да завъртя моето избрано парче, така че да мога да разбия част от текста по подходящ начин.
С Ctrl+C копирам текстовото избор и го поставям отново в нов слой с Ctrl+V.
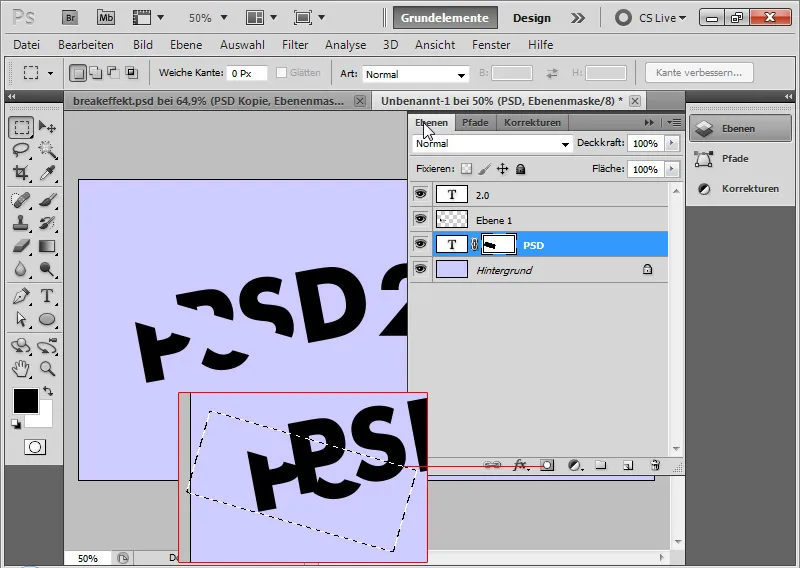
Стъпка 6: Скриване на частта на счупване
След това избирам през менюто Selection > Reselect.
С Alt щраквам на икона Add a Layer Mask в слоя с текста. Това маскира точно частта, която беше изнесена като фрагмент на текста.
Стъпка 7: Допълнително счупване на текст
Както беше описано в последните две стъпки, продължавам с останалите букви, така че текстът ми да бъде повече разчупен.
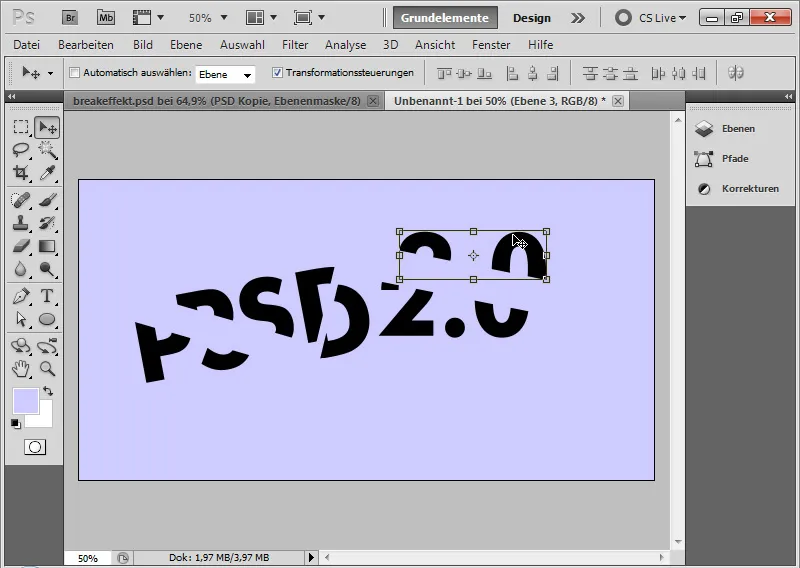
Стъпка 8: Завъртане на текстовите фрагменти
Мога да завъртя моите текстови фрагменти още малко, за да ацентуирам ефекта. С активираното Move Tool показвам допълнителният текстов фрагмент, като минавам през ъглите на Transform Frame. Появява се Double Arrow, с който мога да завъртя рамката си.
Стъпка 9: Вариация на текстовия фрагмент
Ако искам да варирам текста още малко, мога да намаля размера на част от текста. Просто дублирам първия си текстов слой и скривам оригинала. В копието променям размера на текста от 200 на 180 Pt.
Това изглежда добре в контраста към съществуващите текстови фрагменти.
Стъпка 10: Добавяне на линии на счупване
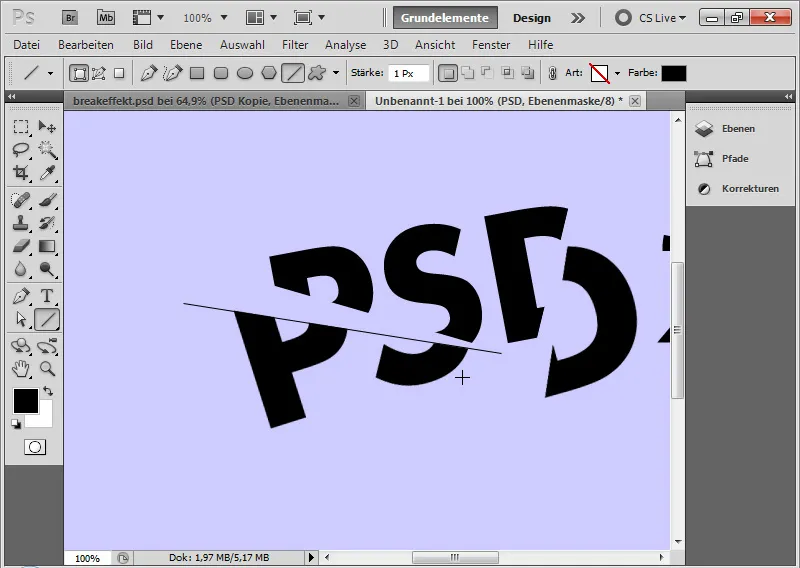
С Line Tool с дебелина 1 пиксела нарисувам черна линия в картината, която ще бъде поставена точно на мястото на счупване. Чрез Ctrl+T мога да завъртя линията според нуждите си.
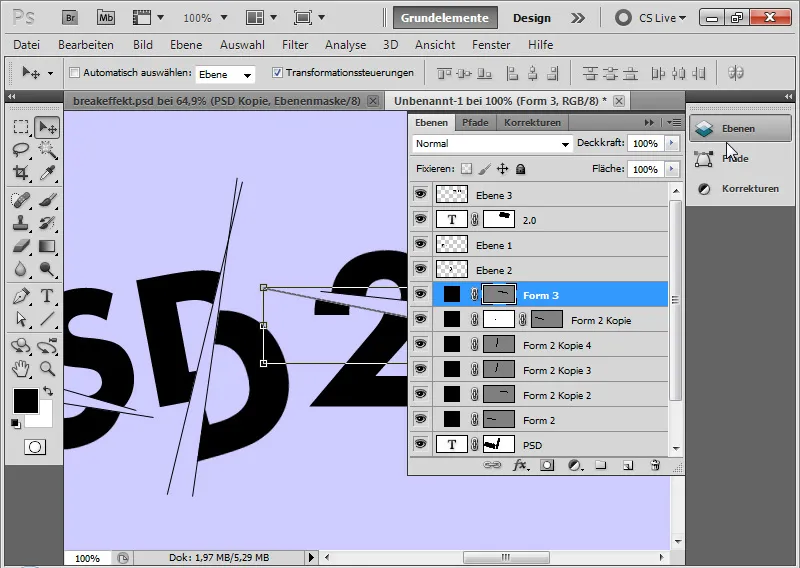
Стъпка 11: Дублиране на линията на счупване
С Ctrl+J дублирам първата линия на счупване. Тази я поставям на друго място на счупване. При нужда завъртам дублираната линия, докато не се вписва оптимално. Повтарям тези стъпки, докато не добавя шестте ми линии на счупване в картината.
Ако дублираната линия е твърде дълга, добавям Layer Mask, в който маскирам излишните области. Промените в размера с Scaling не са подходящи, защото това би променило и дебелината на линията.
Затова моят съвет: Скъсявайте чрез Layer Mask, а за удължаване по-добре нарисувайте нова линия.
Стъпка 12: Добавяне на текстов ред
С 26-пунктов шрифт Georgia пиша с черно мастило като подзаглавие към моят разбит текст „RELAUNCH 2010 - DAS NEUE PSD-TUTORIALS.DE“.
Стъпка 13: Добавяне на шприц-кисти
Приложението с шприц-кистите са кистчета, които нанасят пръски. Изтеглям ги и ги зареждам в моя Мениджър на променливите, за да имам достъп до кистчетата. Като алтернатива, мога избра и други кисти, които симулират пръски. Подходящи са също и кисти за кръв, за боя, понякога гръндж-кисти.
В Панела за настройки на кистите вече мога да избера подходящите кистчета от набора за пръски и постепенно да нанасям различни кисти с черно мастило в предварително създаден слой.
Стъпка 14: Дублиране на фрагментите от текст на един слой
В Панела за слоеве маркирам със задържан Shift, всички слоеве, които съдържат текстови фрагменти.
Със задържан Alt, ги дублирам в Панела за слоеве. След това избирам бързия клавиш Ctrl+E, за да ги намаля до един слой.
Оригиналните слоеве с текстови фрагменти могат да бъдат скрити. Дублирането е с цел да запазя оригиналите, защото следващата стъпка е да се внесат пръскалките. Така аз винаги имам достъп до оригиналите.
Стъпка 15: Пръски върху текста
На дублирания слой с текстовите фрагменти добавям Маска за слой.
В Маската за слой четкам с шприц-кистите директно върху текста, така че да се получават пръски и текстът в тези места очаквано изтича.
Стъпка 16: Вмъкване на текстурата на заден план
За да оживя изображението, поставям текстура във файла.
Тя е взета от DVD с текстури от PSD-Tutorials.de от категорията с Патерни.
Текстурата получава само минимална Прозрачност от 5 процента. Режимът на слоя е Луминанс.
Режимът Луминанс гарантира, че само светлинната информация влиза в документа. Така оставам без изменения на цветовете и просто запазвам ретро структурата на текстурата в изображението.
Стъпка 17: Финално докосване с контур и лъч отвътре
Създавам нов слой, попълвам го с която и да е цвят и регулирам Плътността на 0 процента. Така съдържанието на слоя се скриват; същевременно настроените Стил на слой продължават да се показват. И ги настройвам чрез Опциите за попълване:
• Контур:
• Размер: 10 пиксела
• Позиция: Вътре
• Цвят: Черно или Тъмносиньо
• Прозрачност: 100 процента
• Лъч отвътре:
• Метод на попълване: Линейно осветяване
• Прозрачност: 100 процента
• Разстояние: 0 пиксела
• Подпълнен: 5 процента
• Размер: 250 пиксела
• Линеен контур с 3 процента шум (шумът предизвиква гранулиран ефект)
Готов е моят ефект за разбиване, който е много подходящ за креативни аранжировки на типография в флаери и тапети. В работните файлове за този урок са включени текстурният файл и PSD файлът на този ефект.


