Елементор е популярен конструктор на страници за WordPress, който ви дава възможността да създадете привлекателни уебсайтове лесно. Множеството понятия могат да изглеждат малко объркващи в началото. В този урок ще обясним основните понятия, които трябва да знаете, за да можете да използвате елементора ефективно. Ще получите обстоен преглед на структурата на елементор и нейните компоненти, което ще ви помогне в бъдещите ви проекти.
Най-важните открития
- Основната структура на елементор се състои от секции, колони и виджети.
- Можете лесно да премествате елементи чрез Drag and Drop в работното си пространство.
- Шаблоните и китовете ви улесняват в дизайна на уебсайта, като вече предоставят оптимизирани макети.
- Потребителският интерфейс на елементор е добре структуриран, което опростява навигацията.
По стъпково ръководство
За да използвате предимствата на елементор, е важно първо да разберете как е изграден потребителският интерфейс и кои елементи са ви на разположение.
Започнете, като влезете в контролната табла на вашия WordPress. Изберете областта, която искате да редактирате с Елементор. В нашия случай избираме страницата "Книга", която вече създадохме и която можете да видите във вашата контролна табла.
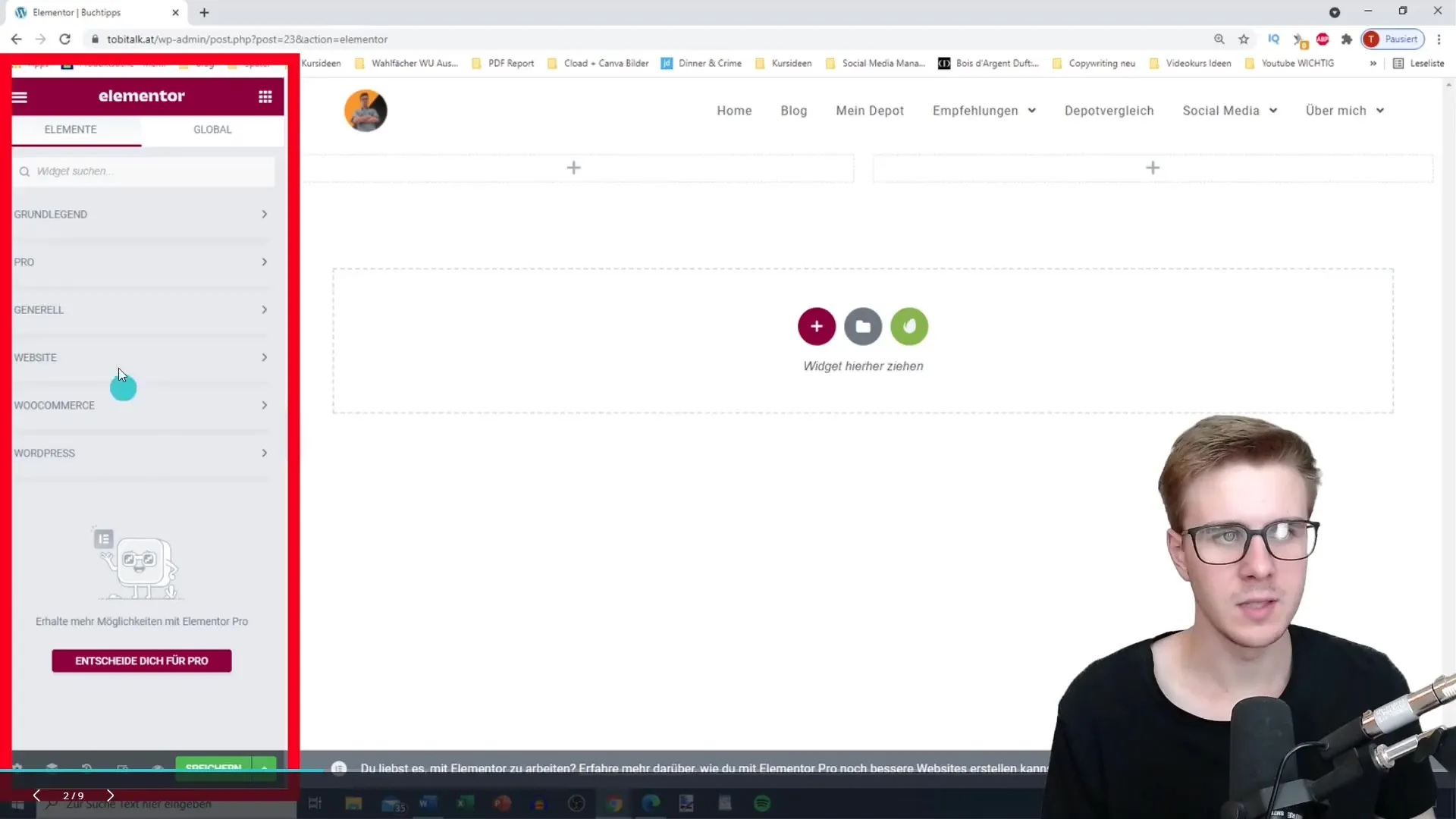
След като сте отворили страницата, ще видите потребителския интерфейс на Елементор. В левия ъгъл ще откриете елементите, които можете да използвате, както и глобални настройки. В дясната част е вашият работен плот, където можете да наредите елементите.

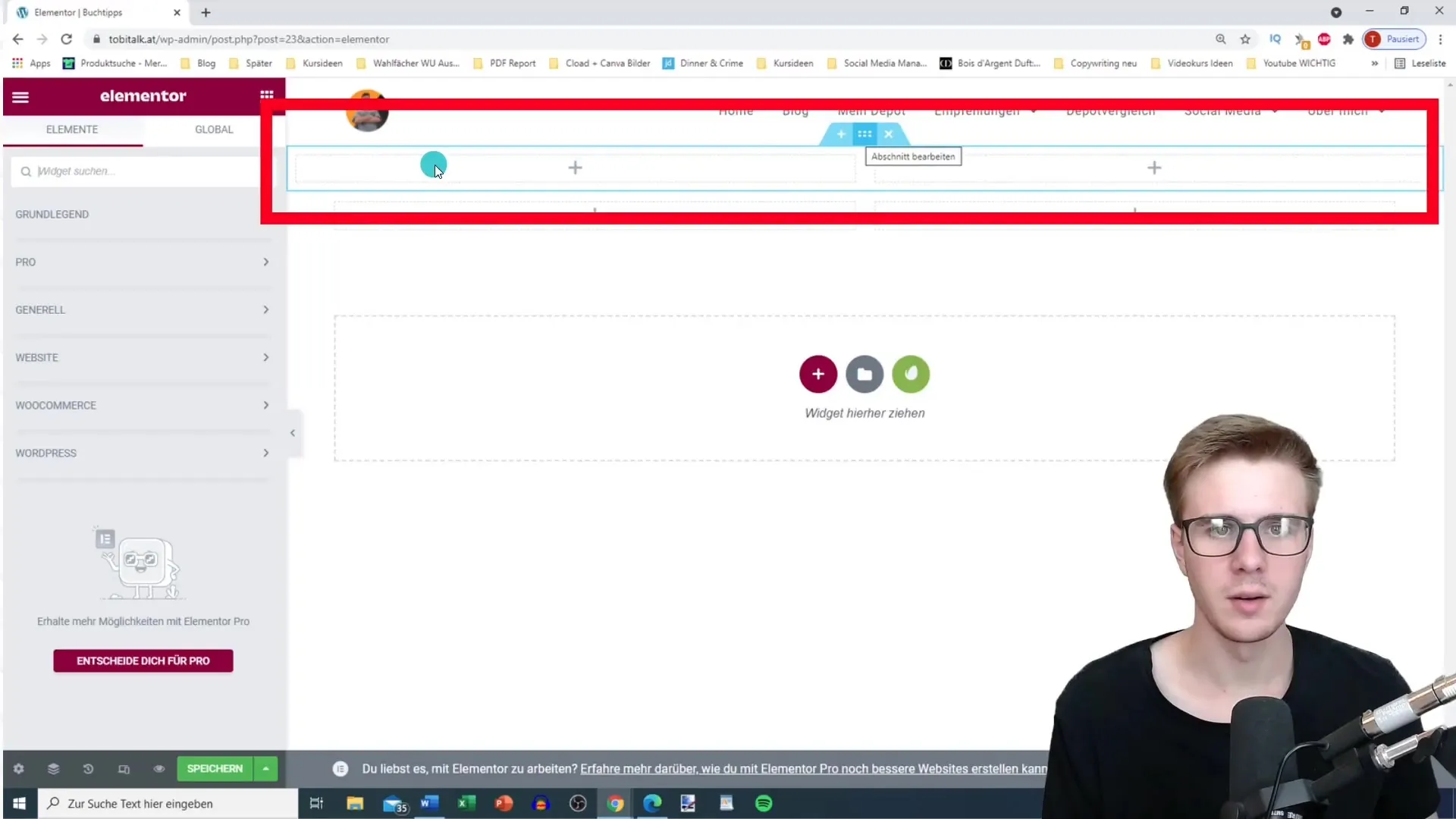
Основната структура се състои от секции, в които можете да организирате различни съдържания. Можете да разделяте тези секции допълнително на колони, за да оптимизирате подреждането на съдържанието си. Кликнете върху опцията, която ви позволява да добавите нова секция или да раздели съществуваща секция.

Ако искате да добавите нова секция, можете да използвате бутона "Плюс" или да влечете и пуснете желаните елементи в работния плот. Тук имате гъвкавостта да избирате различни подреждания - дали единичен макет или няколко колони.
За да премахнете секция, просто кликнете върху символа "X", който се появява в горния ъгъл на секцията. Това ще изтрие цялата секция, а околните секции ще бъдат обединени.
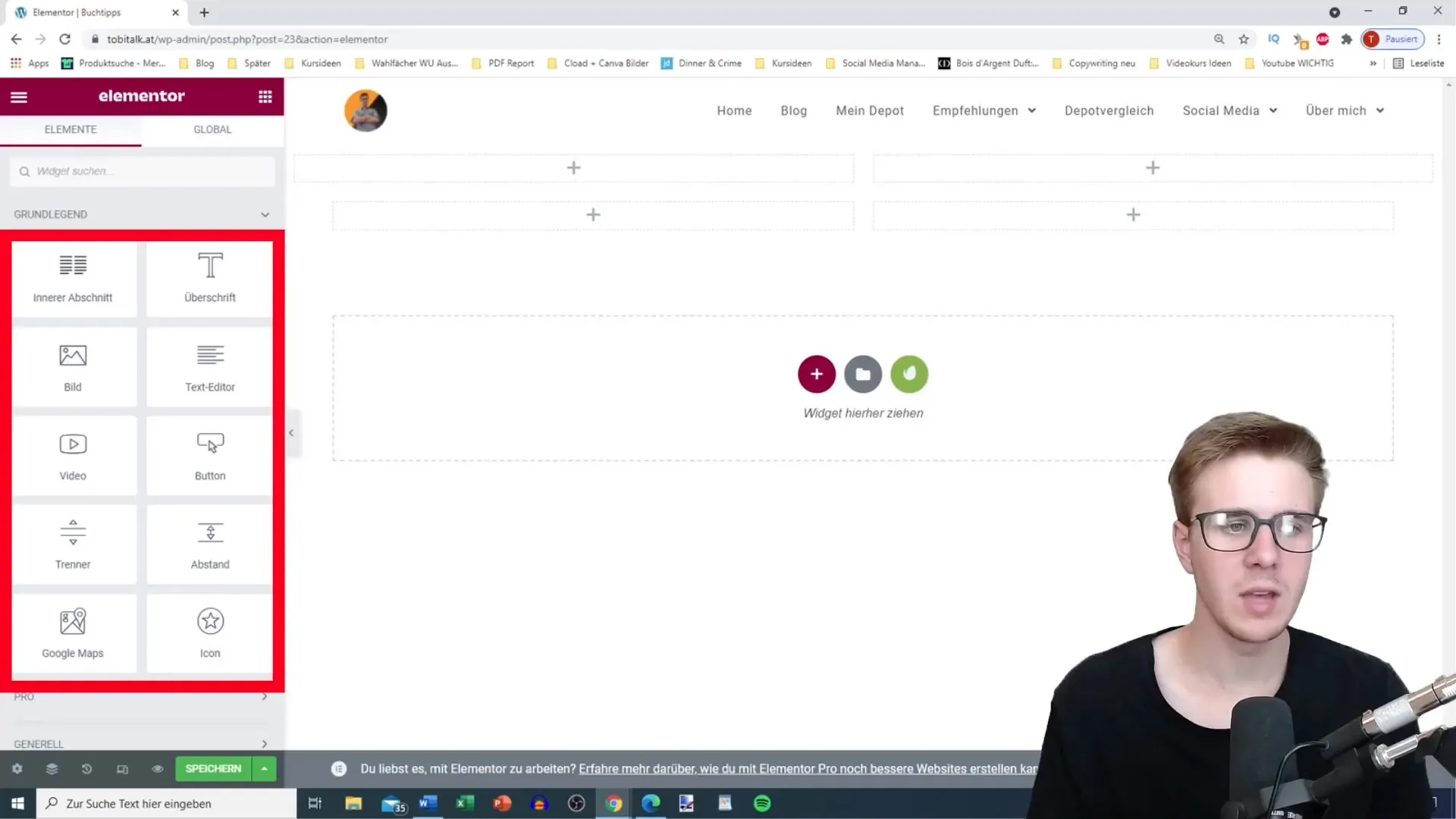
По време на дизайна ще използвате различни елементи. Тези включват текстови редактори, заглавия, изображения и бутони. Всеки от тези елементи има специфични функции, които ви помагат да персонализирате страницата си.

Ако имате нужда от художествена свобода, можете също да използвате вътрешна секция, за да създадете подсекции в главната секция. Това ви позволява да доразвиявате представянето в рамките на по-големия контекст.
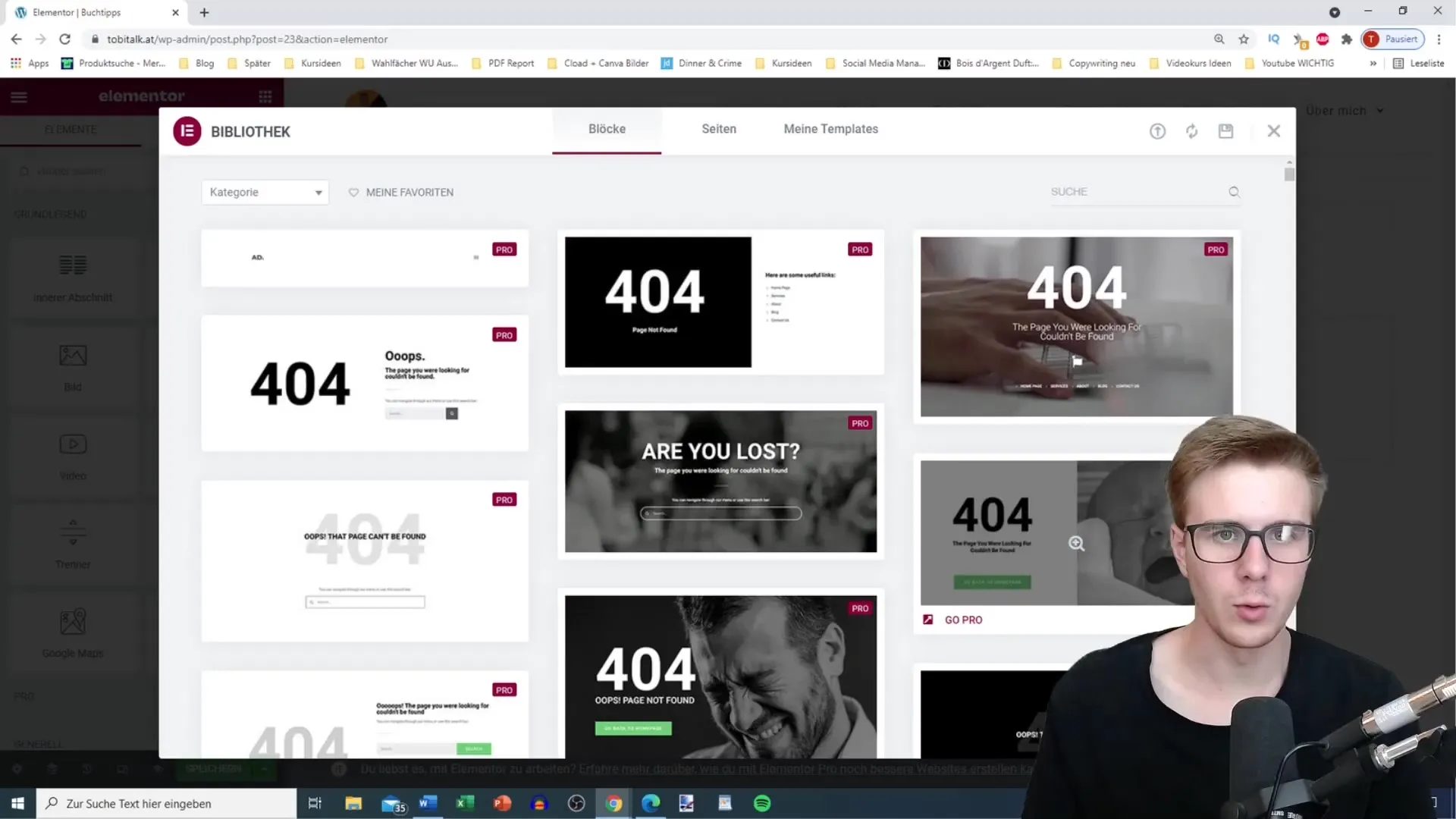
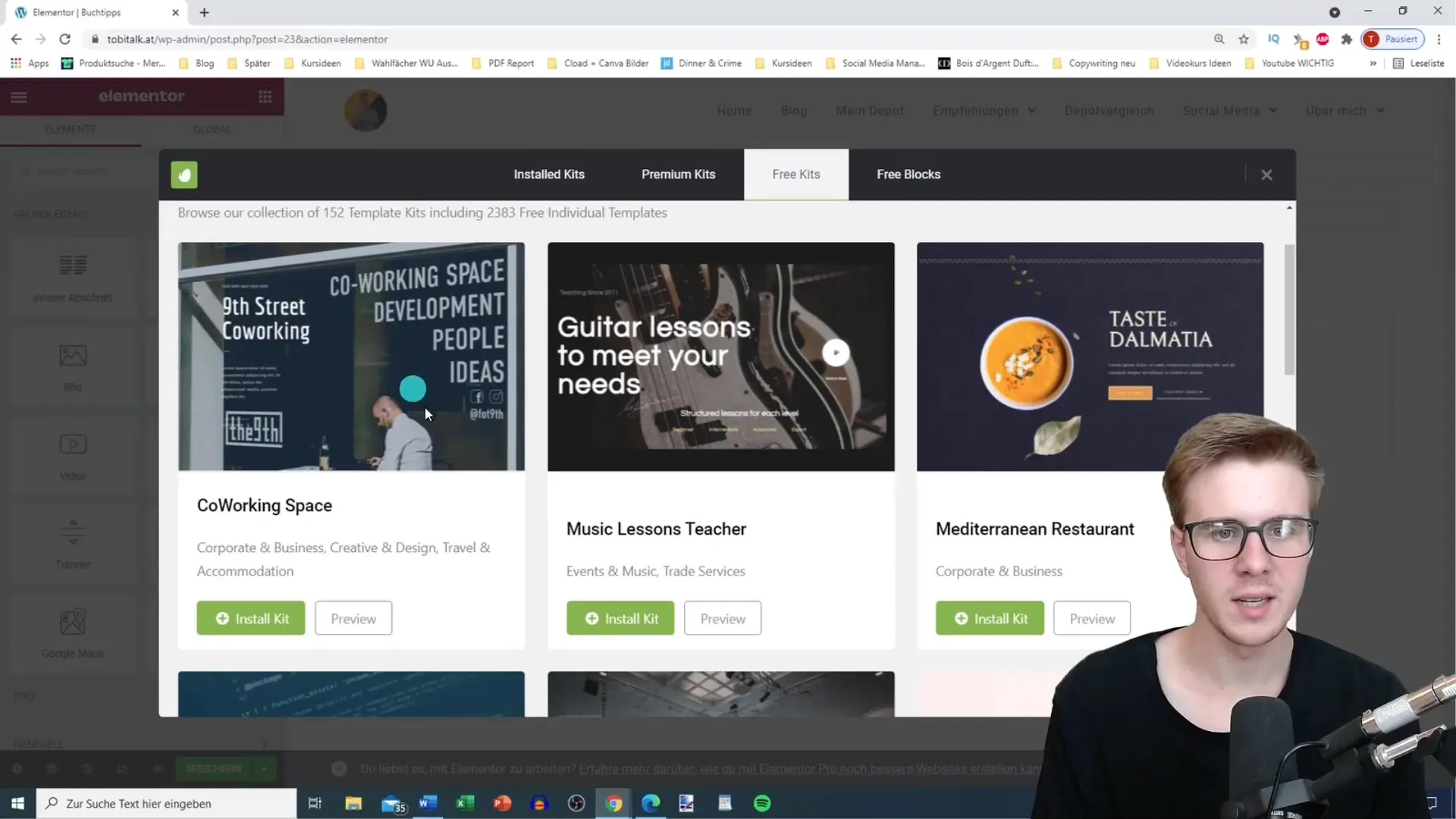
Допълнително, Елементор предлага широка гама от шаблони, които може да използвате, за да спестите време. Тези шаблони можете да изберете от библиотеката на Елементор. Те са достъпни както като цели страници, така и като отделни блокове.

Различните шаблони са маркирани с Pro етикети. Това означава, че те са част от платената версия на Елементор. Въпреки това има много безплатни шаблони, които също можете да използвате.
Още един практичен аспект са китовете, които можете да изтеглите и да интегрирате във вашия проект. Тези китове включват няколко предварително създадени макета, които ви помагат да получите еднообразен дизайн за вашия уебсайт.

Не е необходимо да измисляте нещо ново, защото много от китовете са добре оптимизирани. След инсталирането на кит може да промените макета напълно по ваше усмотрение.
Накрая, можем да кажем, че Елементор предлага множество понятия и концепции, които могат да ви помогнат да създадете привлекателни уебсайтове. Най-важните са секции, колони, виджети, шаблони и китове.

Нека сега се потопим по-дълбоко и заедно да изпробваме някои от тези понятия на практика. Ще ви покажа как чрез използване на тези основи да оптимизирате и оформите уебсайта си.
Резюме
В този урок научихте основните термини и елементи на Елементор. От потребителския интерфейс през секции, колони до шаблони и комплекти - всички тези елементи са от решаващо значение за ефективното изграждане на уебсайтовете ви.
Често задавани въпроси
Как добавям нова секция в Елементор?Щракнете върху бутона „Плюс“, за да добавите нова секция.
Мога ли да премахна секции и колони?Да, просто кликнете върху символа „Х“, за да премахнете секция или колона.
Какви са основните елементи, които мога да използвам в Елементор?Можете да използвате текстови редактори, заглавия, изображения, бутони и много други виджети.
Какво са Елементор Комплекти?Комплектите са предварително направени макети, които ви помагат да изградите уебсайта си по-бързо и по-лесно.
Са ли безплатни шаблоните в Елементор?Има както безплатни, така и платени шаблони, които можете да използвате.


