В света на уеб дизайна е от съществено значение да създадете уебсайт, който е интуитивно проектиран и функционален. Elementor ви предоставя мощна платформа, с която лесно и привлекателно можете да проектирате вашия уебсайт в WordPress. В това ръководство ще получите подробен преглед на създаването на уебсайт с Elementor и ще научите стъпка по стъпка как да създадете своя собствена начална страница от самото начало.
Най-важни изводи
- Elementor предлага потребителски приятен интерфейс за визуално оформяне на съдържание.
- Структурата на страницата включва раздели, колони и виджети.
- Можете да работите креативно и да комбинирате различни елементи, за да постигнете желаното оформление.
По стъпково ръководство
За да оформите началната си страница, следвайте тези прости стъпки:
1. Инсталиране и Основни Настройки
Преди да започнете да работите с Elementor, уверете се, че той е инсталиран на вашия уебсайт в WordPress. За целта отидете в таблото за управление на WordPress и кликнете на „Плъгини“, след което на „Инсталирай“. Търсете Elementor и инсталирайте плъгина.
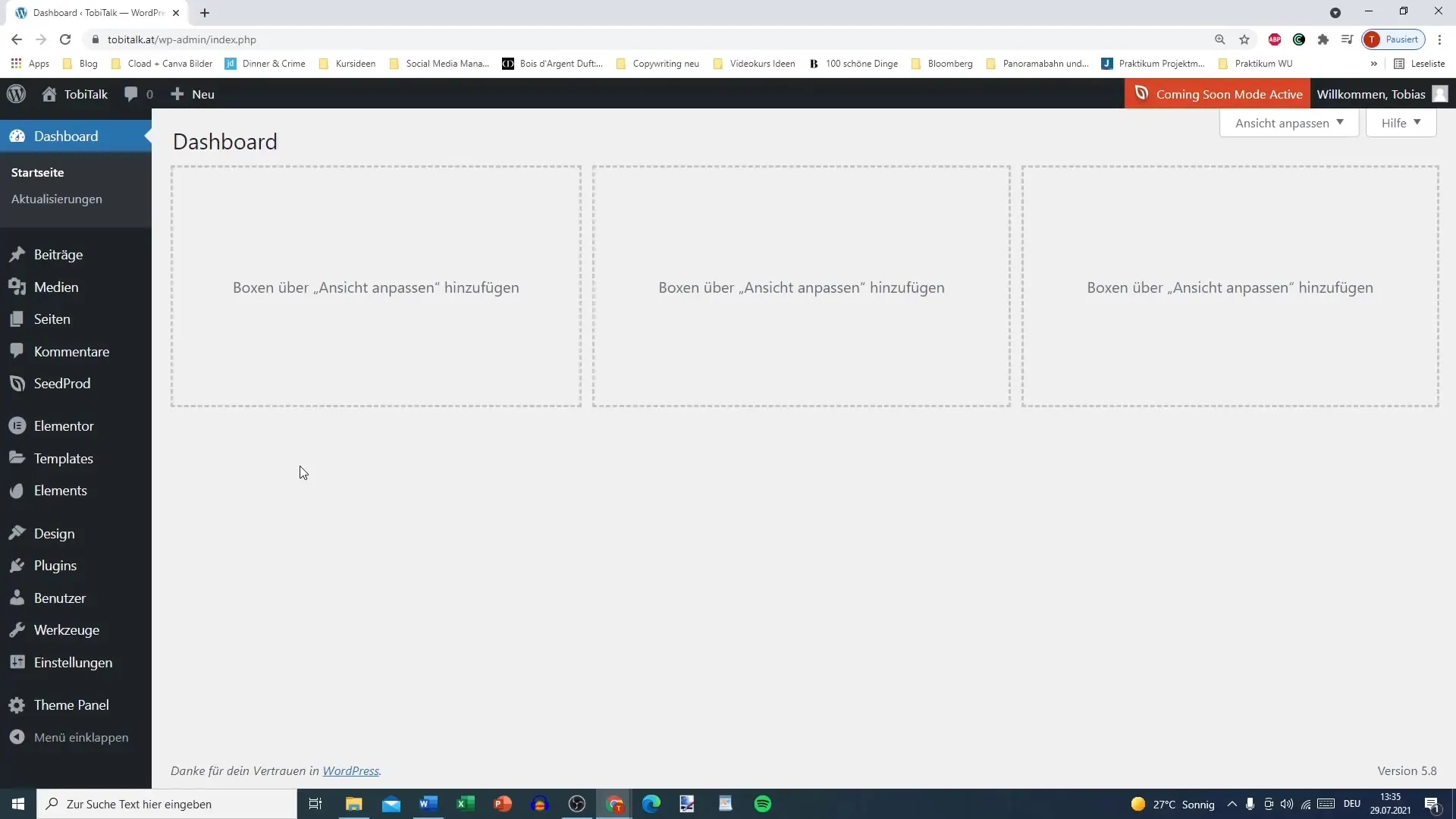
След това трябва да изберете страницата, която желаете да използвате като начална. Затова отидете в настройките в таблото за управление на вашето WordPress.

2. Избиране на Началната Страница
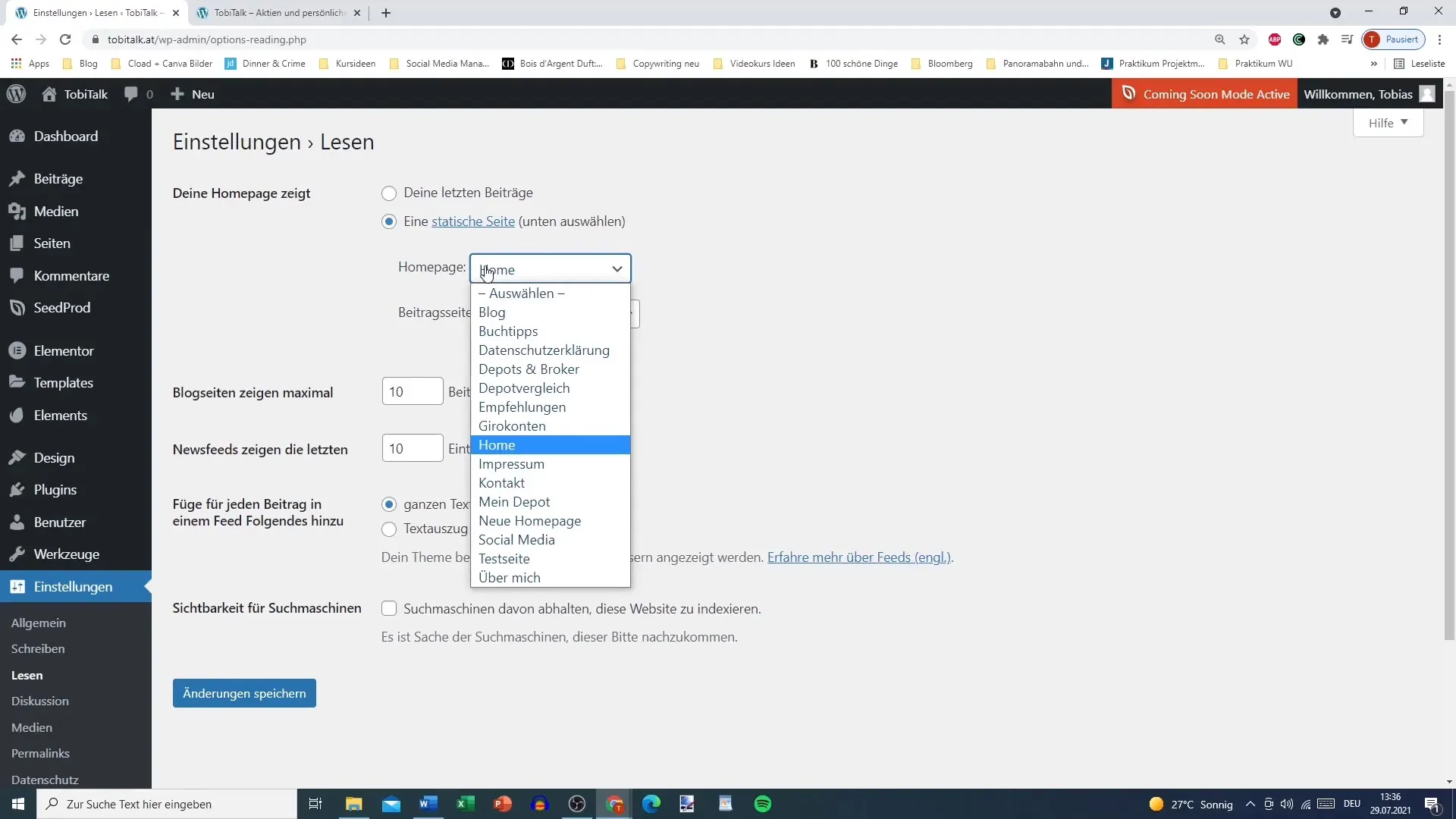
След като кликнете на настройките, отидете във вкладката „Четене“. Тук можете да изберете коя страница да се показва като начална. Ако вече сте създали тестова страница, изберете я и запазете промените.
3. Редактиране на Страницата с Elementor
Върнете се към таблото си, отидете в „Страници“ и изберете тестовата страница, която искате да редактирате. Кликнете върху бутона „За редактиране с Elementor“. Това ще зареди редактора на Elementor, където можете да започнете с дизайна.
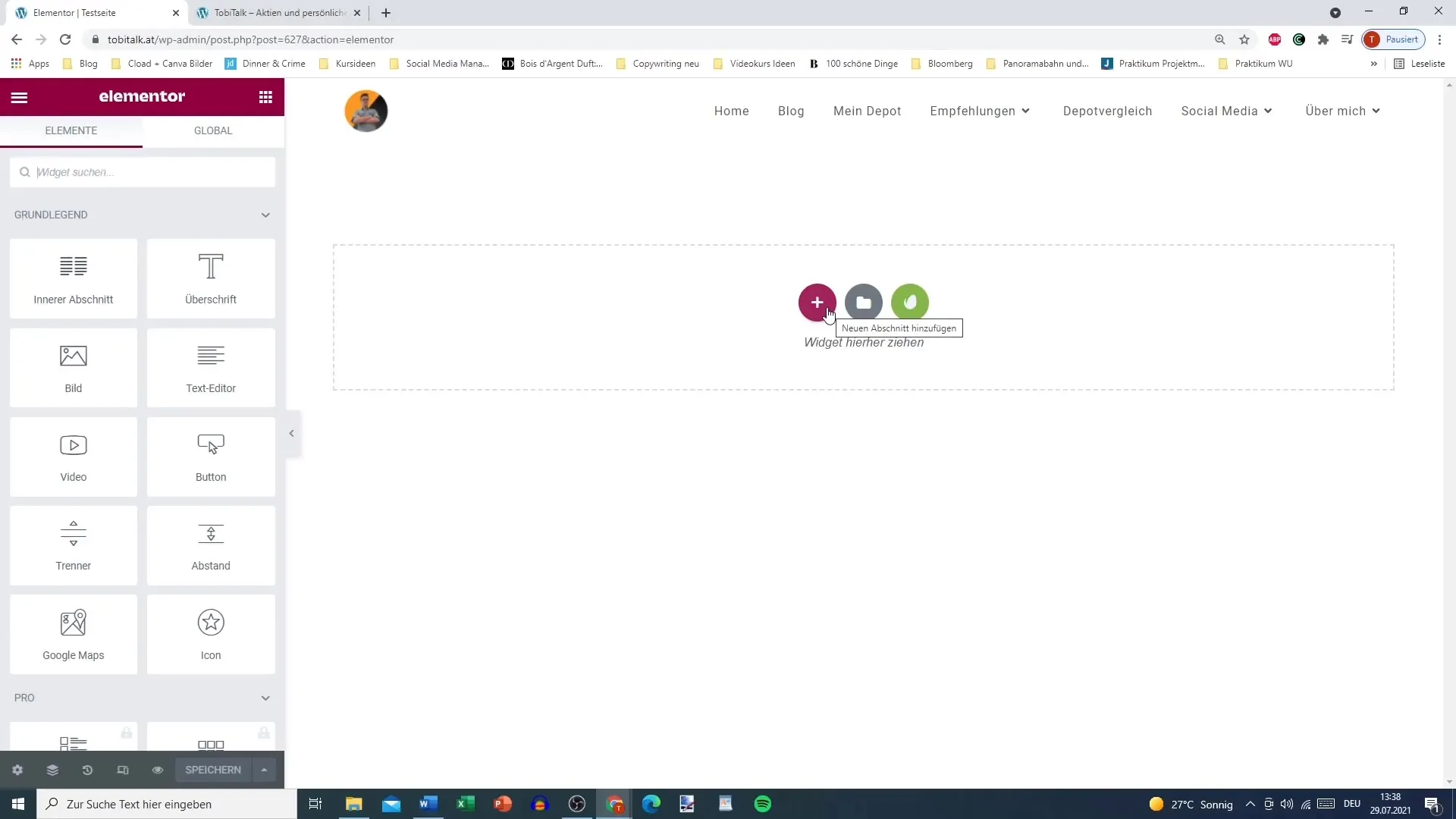
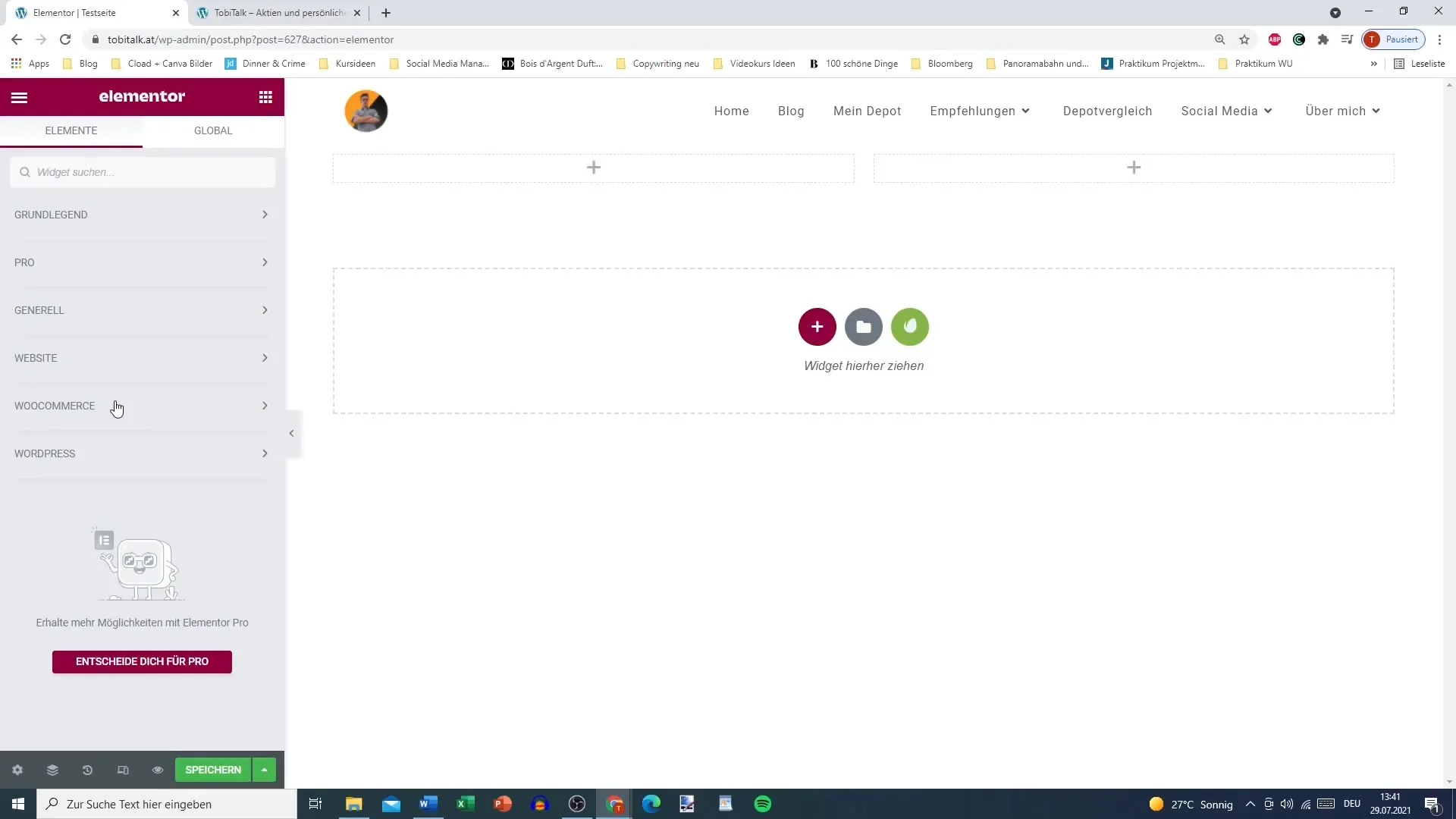
4. Разбиране на Потребителския Интерфейс
След като влезете в редактора на Elementor, ще видите потребителския интерфейс. Работното пространство се намира в средата, където можете да оформяте съдържанието си. Тук можете също да настроите видимостта на уебсайта си.

5. Създаване на Раздели и Колони
За да започнете създаването на страницата, трябва да добавите раздели. Кликнете на знака плюс (+), за да добавите нов раздел. Разделът може да бъде разделен на различни колони в зависимост от това как искате да структурирате съдържанието си. Например изберете две колони за вашия дизайн.

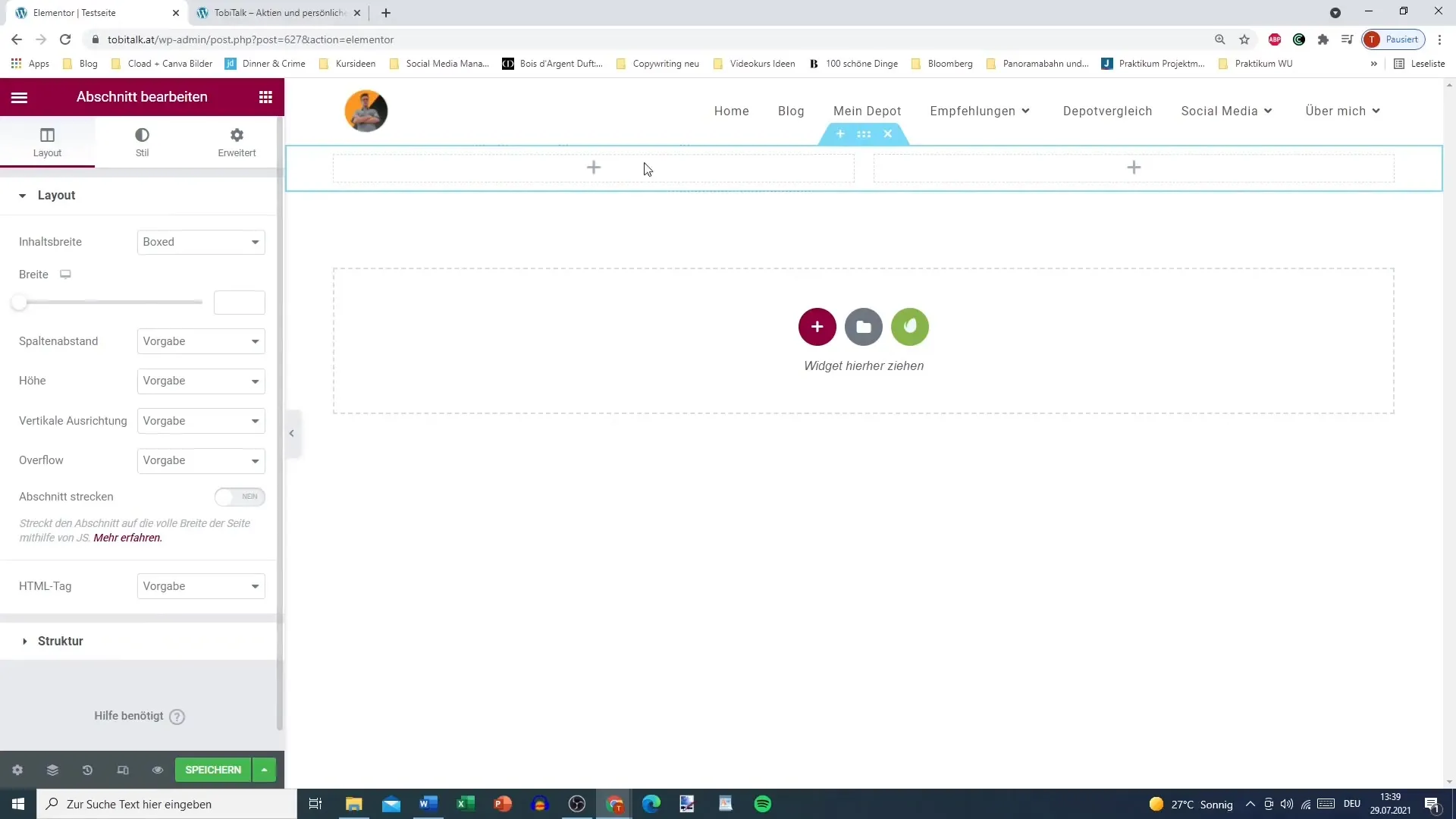
6. Настройки на Разделите
Можете да редактирате всеки раздел индивидуално. Кликнете върху синята маркировка на секцията, за да се отворят опциите за редактиране. Тук можете да редактирате, дублирате или изтриете раздела. Използвайте различните опции, за да приспособите дизайна според желанията си.

7. Добавяне на Виджети
След като създадете разделите, можете да добавите виджети. За целта кликнете вътре в създадения раздел на знака плюс и плъзнете желания виджет от панела на Elementor в работното пространство. Виджети като заглавие, изображение или текстов редактор ще ви позволят да оформите съдържанието на вашата страница.
8. Използване на Виджети
Всеки виджет може да бъде приспособен спрямо вашия вкус. Без значение дали създавате заглавие или добавяте изображение, опциите са разнообразни. Пробвайте с настройките, за да промените визията и да представите съдържанието по-живо.

9. Тестване на Страницата
Винаги можете да прегледате страницата си, за да видите как изглежда за посетителите. Кликнете върху бутона „Преглед“, за да се уверите, че всичко изглежда така, както сте си представили.
10. Запазване и Публикуване
Когато сте доволни от дизайна, не забравяйте да запазите промените. Кликнете върху „Публикуване“, за да направите началната ви страница достъпна за всички посетители. Затворете редактора на Elementor и се върнете в таблото си.
Обобщение
С Елементор имате мощен инструмент на разположение, който ви дава свободата да работите творчески и да оформяте вашия уебсайт в WordPress според вашите желания. С разбирането на структурата - секции, колони и виджети - вие можете да постигнете професионални резултати.
Често задавани въпроси
Как да инсталирам Елементор?Отивайте в "Плъгини" в таблото на WordPress и търсете Елементор, за да извършите инсталацията.
Мога ли да използвам дизайн-шаблоните на Елементор?Да, Елементор предлага множество предварително направени шаблони, които можете лесно да внесете и да променяте.
Колко често трябва да запазвам промените си?Редовно запазвайте промените си, за да гарантирате, че вашият труд няма да бъде загубен.
Дали функциите на виджетите в безплатната версия на Елементор са достъпни?Да, повечето основни функции на виджетите са включени в безплатната версия.
Мога ли да създавам и респонсивни дизайни с Елементор?Да, Елементор предлага възможността за създаване на адаптивни дизайни за различни размери на екрана.


