Дизайнът на уебсайтове се е променил радикално през последните години. С инструменти като Elementor, създаването на привлекателни изгледи за уебсайтове на WordPress е по-лесно от всякога. Настройките на колоните са ключов елемент за постигане на ясна структура и хармоничен дизайн. В това ръководство ще разбереш как да извършиш ефективни настройки на колоните с Elementor, за да направиш уебсайта си по-визуално привлекателен.
Най-важните изводи
- Настройките на колоните позволяват гъвкав дизайн на изгледите.
- Можеш да промениш ширината, вертикалната и хоризонталната подредба, както и разстоянията.
- Променянето е от решаващо значение за цялостната визия на уебсайта ти.
Стъпка по стъпка ръководство
Добавяне на колона
За да започнеш с настройките на колоните, първо добавяме нов раздел с колони. За целта избираме опцията "Добавяне на колона" и избираме, например, двуредово разпределение. С тази база можеш ефективно да управляваш разположението на съдържанието.

Добавяне на съдържание
След като разделът е създаден, можеш да добавиш различно съдържание. Например, можеш да добавиш изображение в една от колоните. Препоръчително е да имаш балансирано съотношение между изображения и текст. Създаването на привлекателно съдържание е ключът към успешен дизайн.
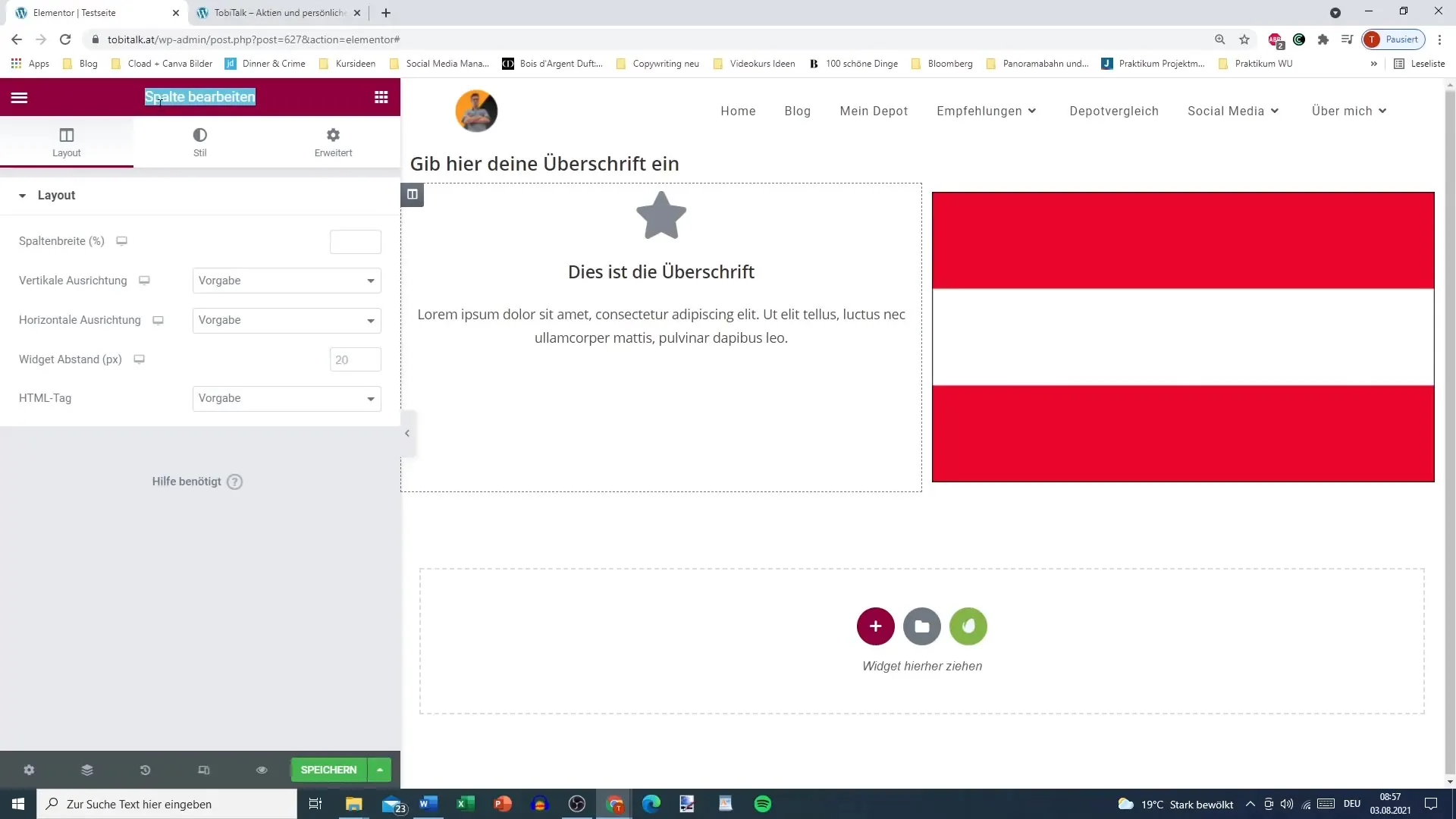
Редактиране на колона
За да промениш настройките на колона, кликни върху бутона "Редактиране на колона". Тук се отваря прозорец, в който разполагаш с множество опции. Важна настройка е ширината на колоните - идеалната широчина често може да бъде 30% за изображението и 70% за текста. Експериментирай с различни стойности, за да постигнеш най-добрия резултат.

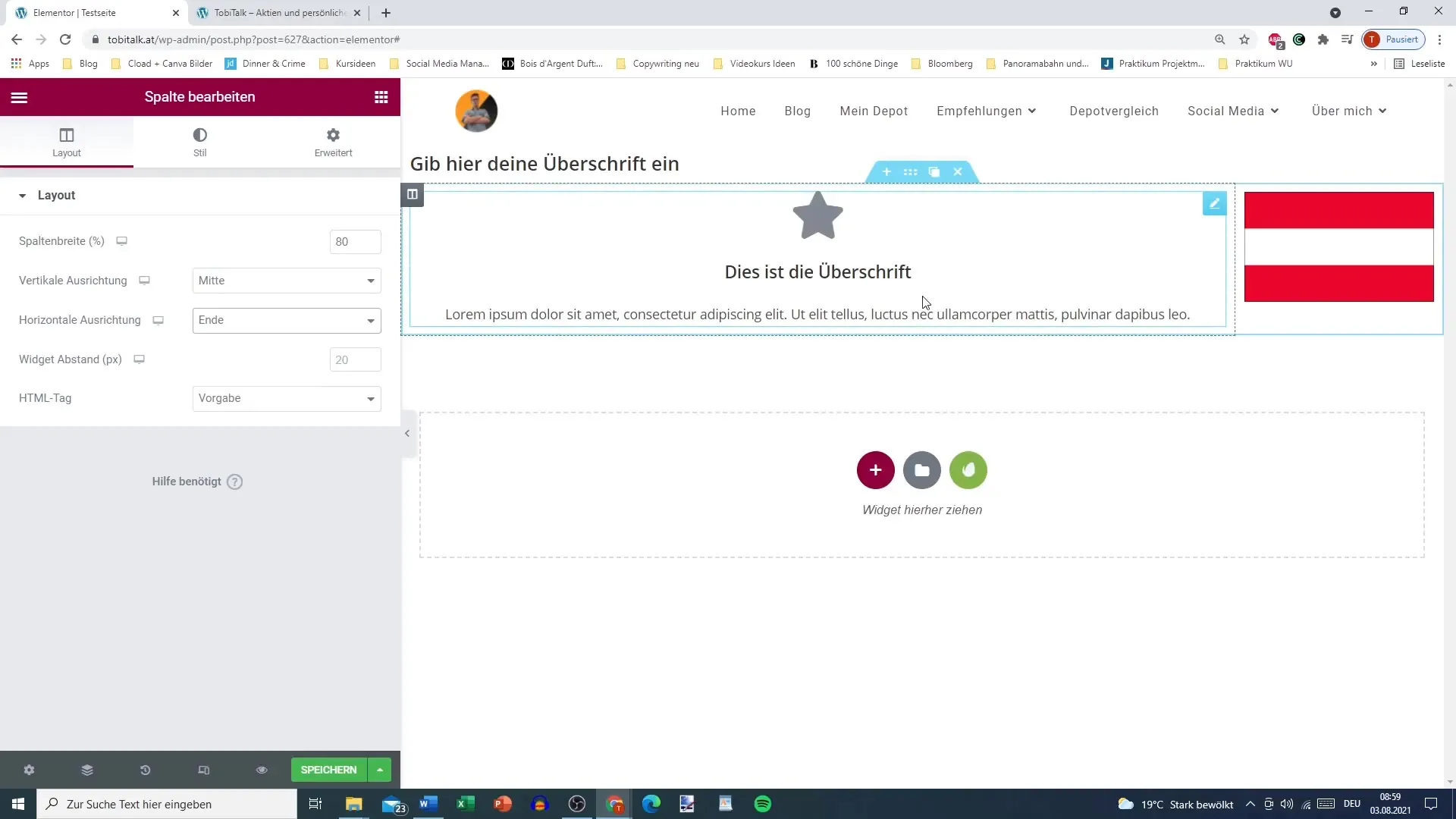
Приспособяване на вертикалната подредба
В същия прозорец за редактиране можеш да определиш вертикалната подредба на съдържанието в колоните. Подравняването горе, в средата или долната част може да има значително влияние на визуалния дизайн. Изпробвай коя подредба най-добре отговаря на твоите изисквания.
Промяна на хоризонталната подредба
Освен вертикалната подредба, и хоризонталната подредба е от съществено значение. Тази настройка можеш също да я промениш в прозореца "Редактиране на колона". Размисли дали искаш елементите да бъдат подредени в началото, в средата или в края. Това ще допринесе за яснота в структурата и привлекателен дизайн.

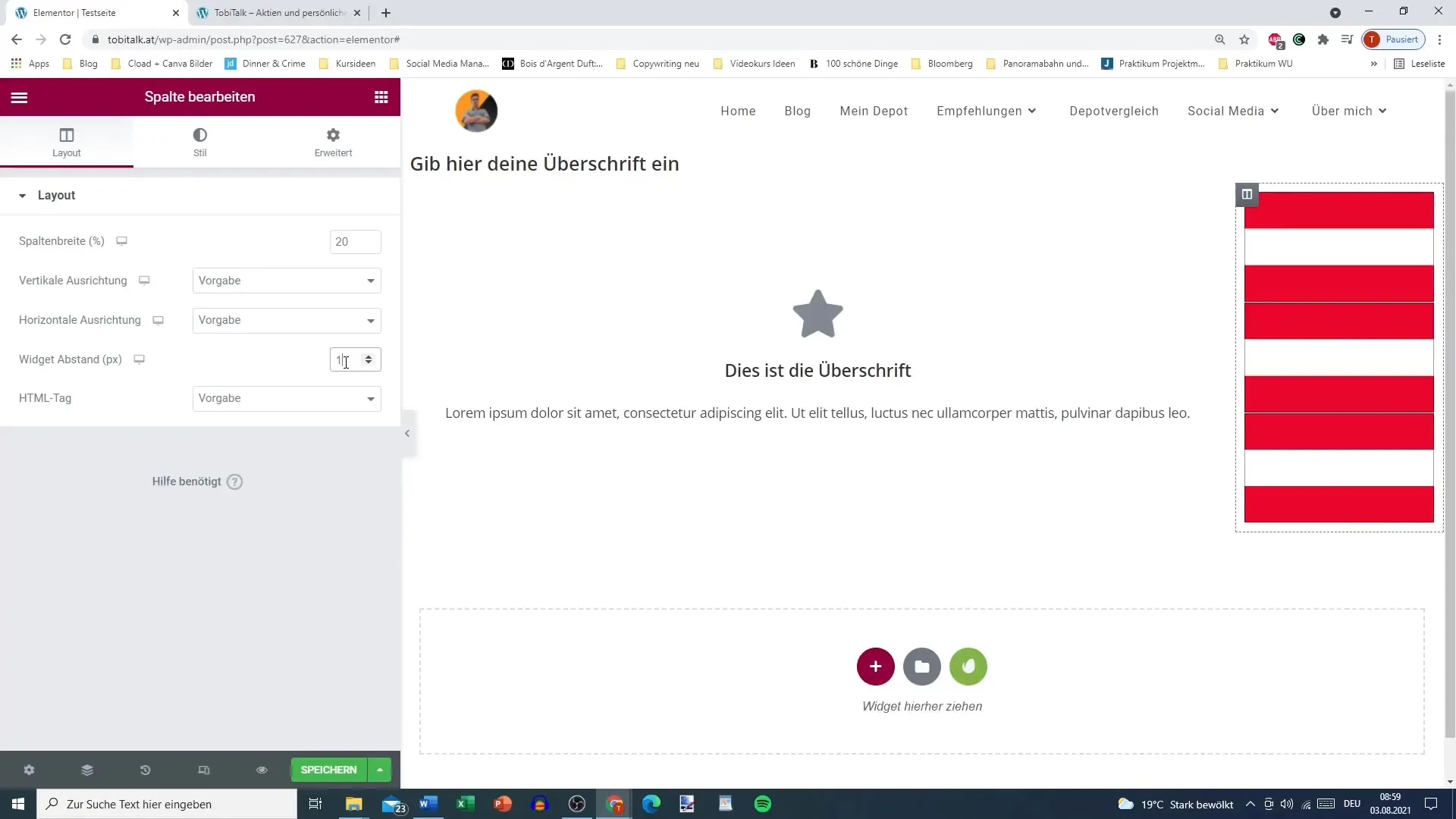
Приспособяване на разстоянията на виджетите
Още един важен аспект е промяната на разстоянието между виджетите в колоните. Можеш да увеличиш разстоянието, за да подобриш четливостта, или да го намалиш, за да използваш мястото по-ефективно. Имай предвид, че подходящото разстояние между елементите е от съществено значение за потребителското изживяване.

Приспособяване на отрицателни разстояния
Интересна функционалност е възможността за приспособяване на отрицателни разстояния. С тази функция можеш да постигнеш допълнителна гъвкавост в дизайна си. Внимавай как я използваш, за да избегнеш претоварване или неясен дизайн.
Използване на HTML-тагове
Накрая, имаш възможността да вграждаш HTML-тагове в текстовете си. Това може да бъде полезно за използване на специални функции или формати. Въпреки че може би все още не ти трябва, важно е да знаеш, че тази възможност съществува.
Резюме
В това ръководство си научил основните настройки на колоните в Elementor. Чрез добавяне на колони, промяна на широчината и настройки на разстоянията и подредбите можеш значително да подобриш потребителското изживяване на уебсайта си. Огромно значение имат структурата и разположението на съдържанието ти, за да реализираш привлекателен дизайн.
Често задавани въпроси
Как да добавя колона в Elementor?Избери "Добавяне на колона" и избери желаното разпределение.
Как мога да променя ширината на колона?Кликни върху "Редактиране на колона" и настрой ширината в прозореца за настройки.
Как да променя вертикалната подредба?Намери опцията за вертикалната подредба в прозореца за редактиране на колоната.
Мога ли да променя разстоянието между виджетите?Да, можеш да променяш разстоянието между виджетите в областта за настройки.
Как да използвам отрицателни разстояния в Elementor?Въведи отрицателни числа за разстоянието в съответното поле, за да приближиш елементите.


