Elementor е мощен инструмент, който ви помага да създадете впечатляващи уебсайтове, без да се налага да имате обширни познания в програмирането. Една от най-полезните функции в Elementor са глобалните цветове. Те ви позволяват да интегрирате една и съща цветна палитра на целия вашият уебсайт и да правите ефективни промени, които незабавно се отразяват на всички зададени елементи. С това ръководство ще ви покажа стъпка по стъпка как да настроите и използвате глобалните цветове във вашия проект с Elementor.
Най-важните изводи
- Глобалните цветове опростяват избора и промяната на цветовете.
- Промените в глобален цвят се отразяват незабавно на всички зададени елементи.
- С глобалните цветове можете да осигурите консистентен дизайн за целия вашият уебсайт.
Ръководство стъпка по стъпка
Достъп до глобалните настройки
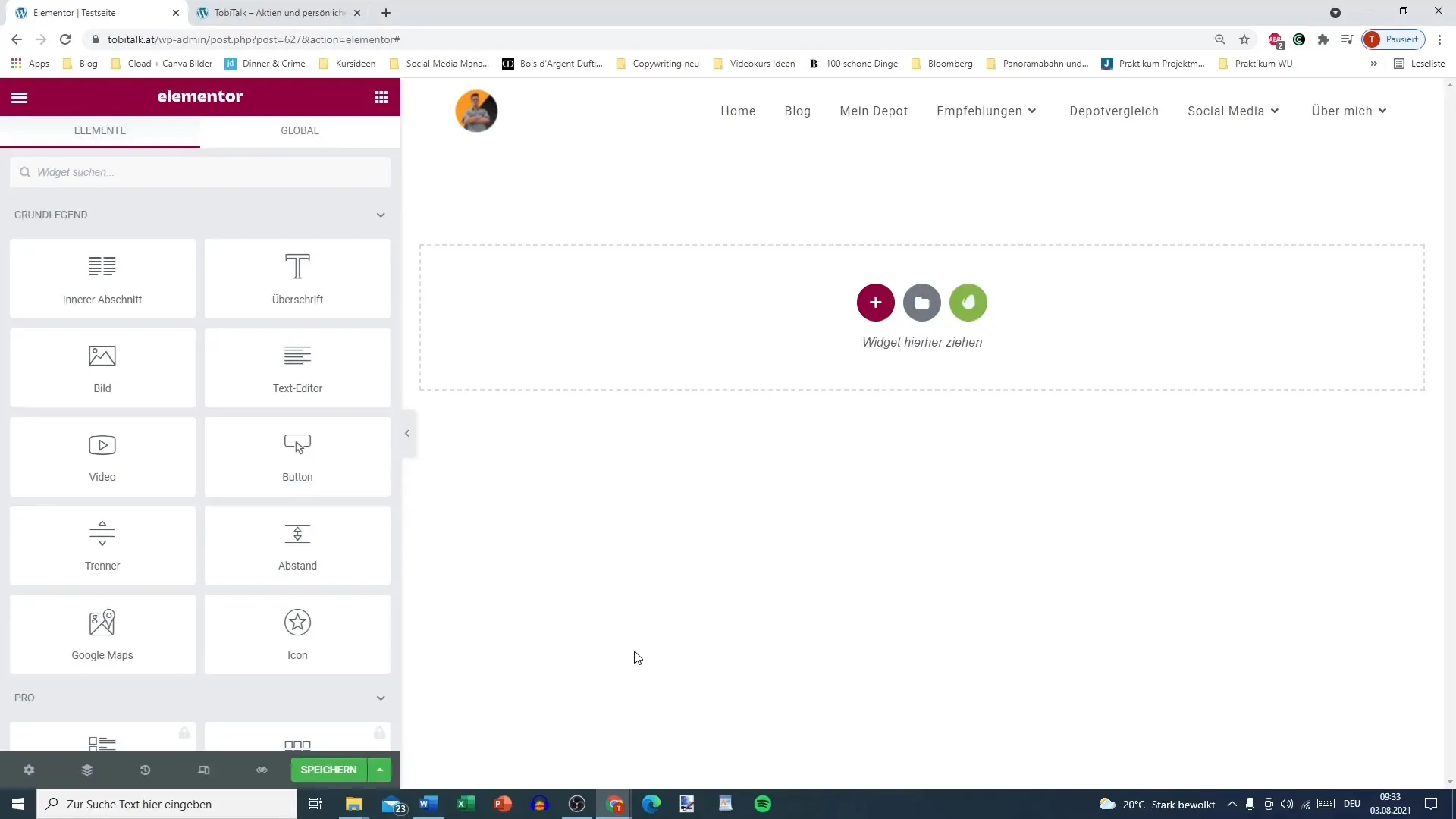
За да работите с глобалните цветове, първо трябва да достъпите глобалните настройки на Elementor. Това става чрез щракване върху полето за редактиране в горния ляв ъгъл, където ще намерите меню опциите.

Избор на настройките на уебсайта
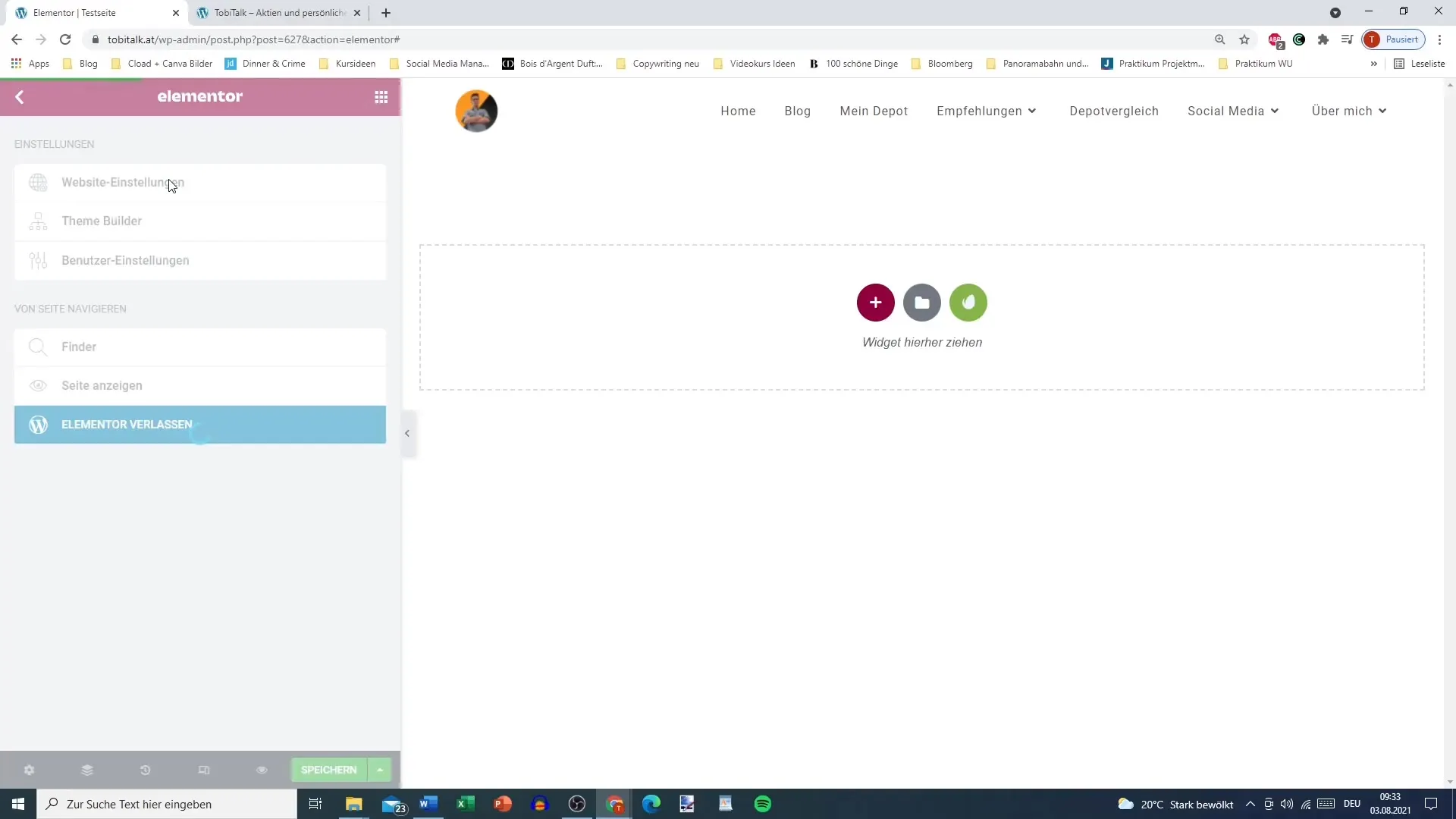
Когато отворите менюто, ще видите опцията "Настройки на уебсайта". Щракнете върху нея, за да видите различните опции за вашия уебсайт. Тук може да направите основни настройки.
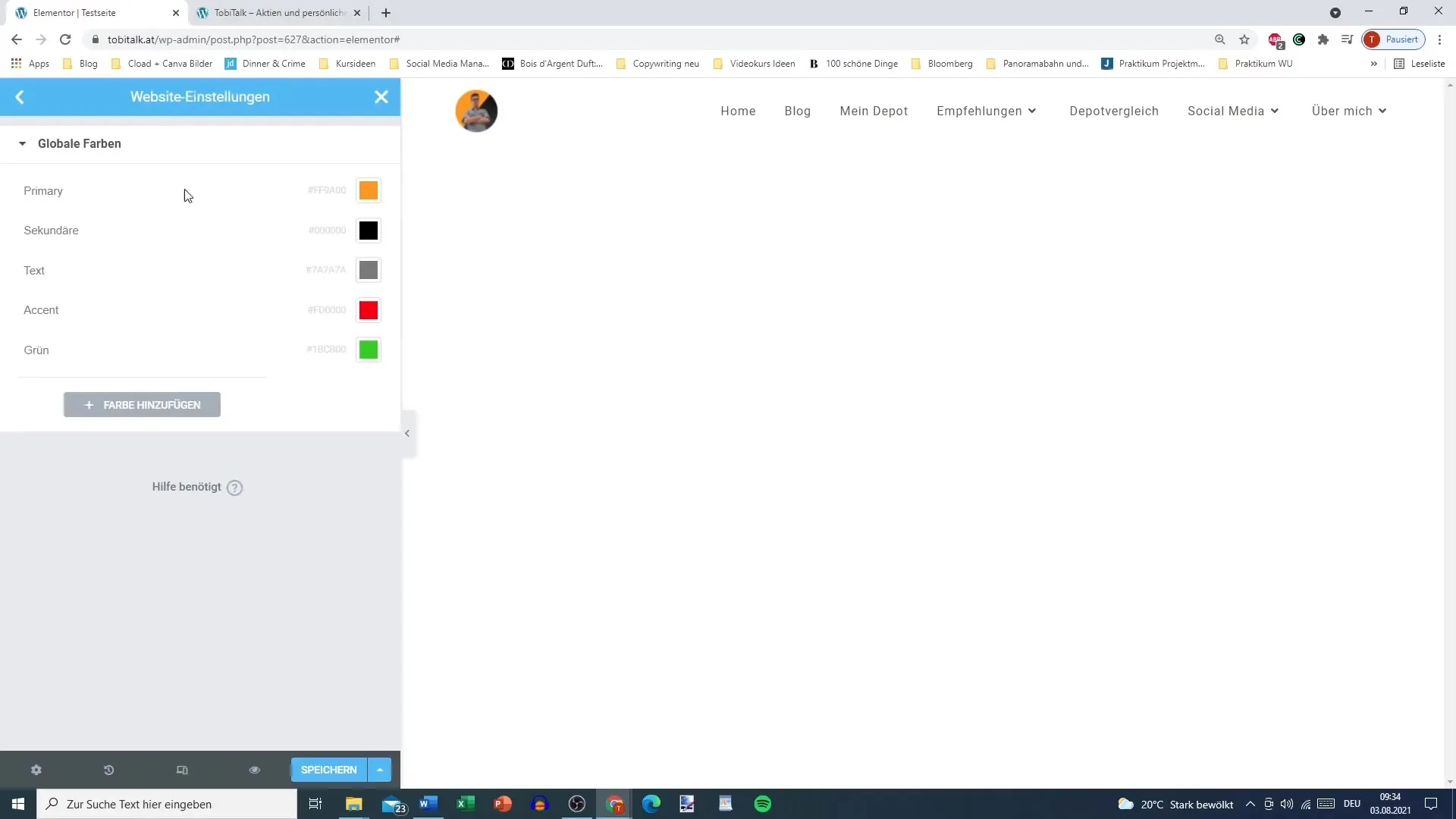
Настройка на цветовете
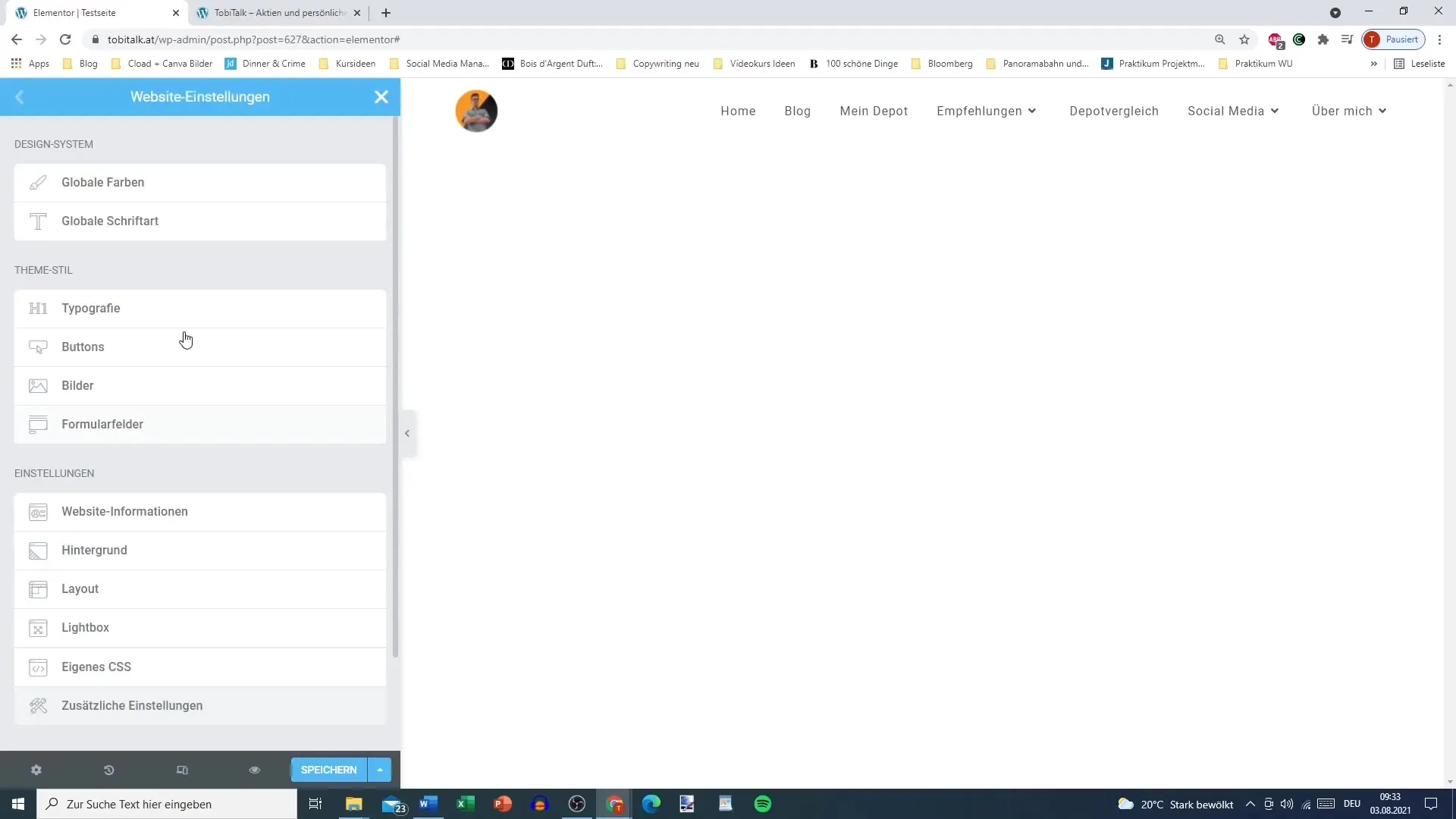
В настройките на уебсайта ще намерите възможността да работите с цветовете. Тук можете да дефинирате глобалните цветове за вашия уебсайт. Ще видите предварително зададени цветове като "Основен", "Вторичен", "Текст", "Акцент" и "Зелен".

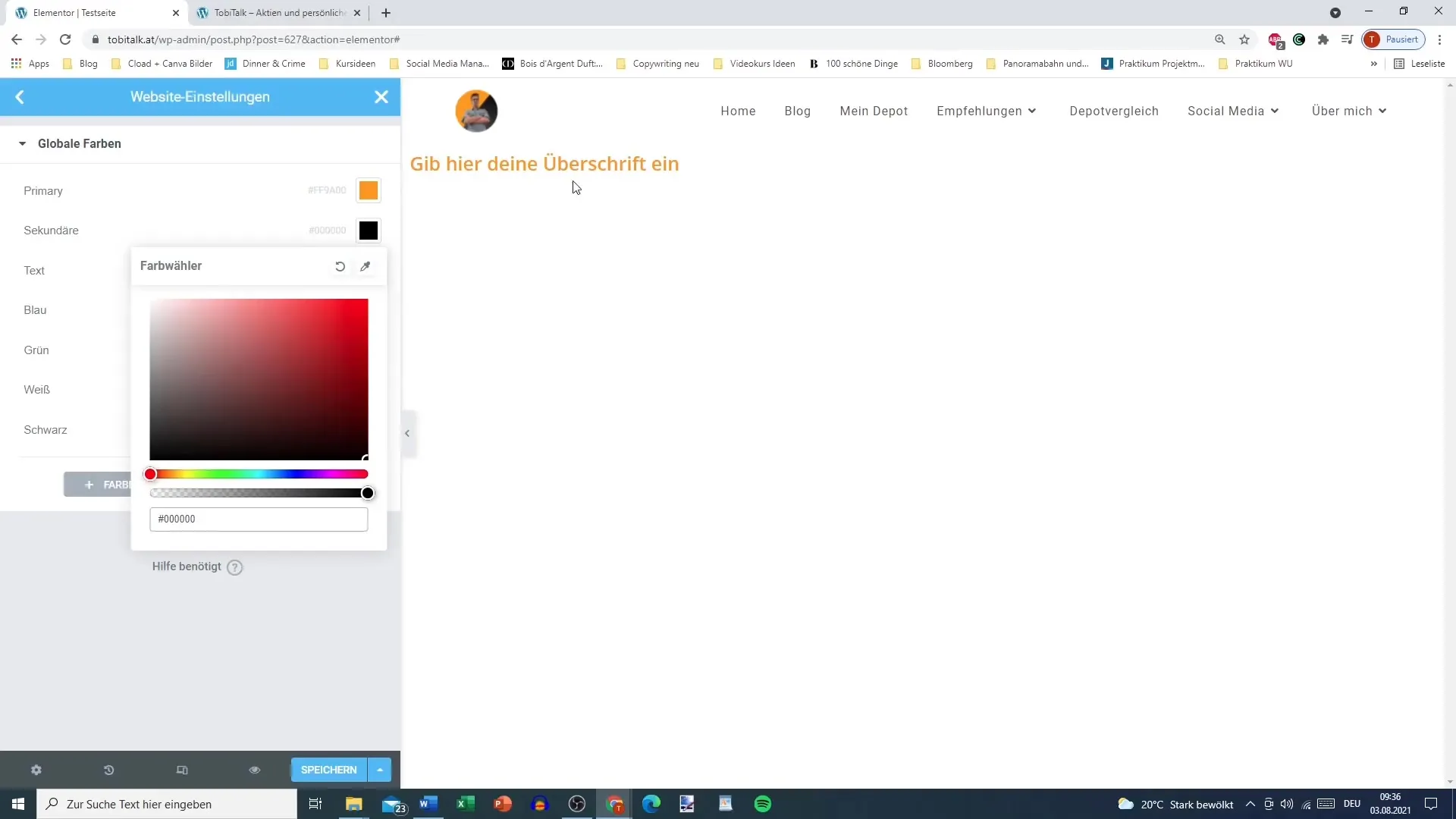
Редактиране на предварително зададените цветове
Лесно можете да промените предварително записаните цветове, като изберете и промените цветните стойности. Ако вече не се нуждаете от даден цвят, можете да го замените или промените с нов цвят.

Добавяне на нови цветове
Ако имате нужда от специални цветове, които не се съдържат в предварително зададените стойности, можете да добавите нови цветове. Просто щракнете върху полето за допълнителен цвят и изберете желания цвят.

Използване на глобалните цветове в елементите
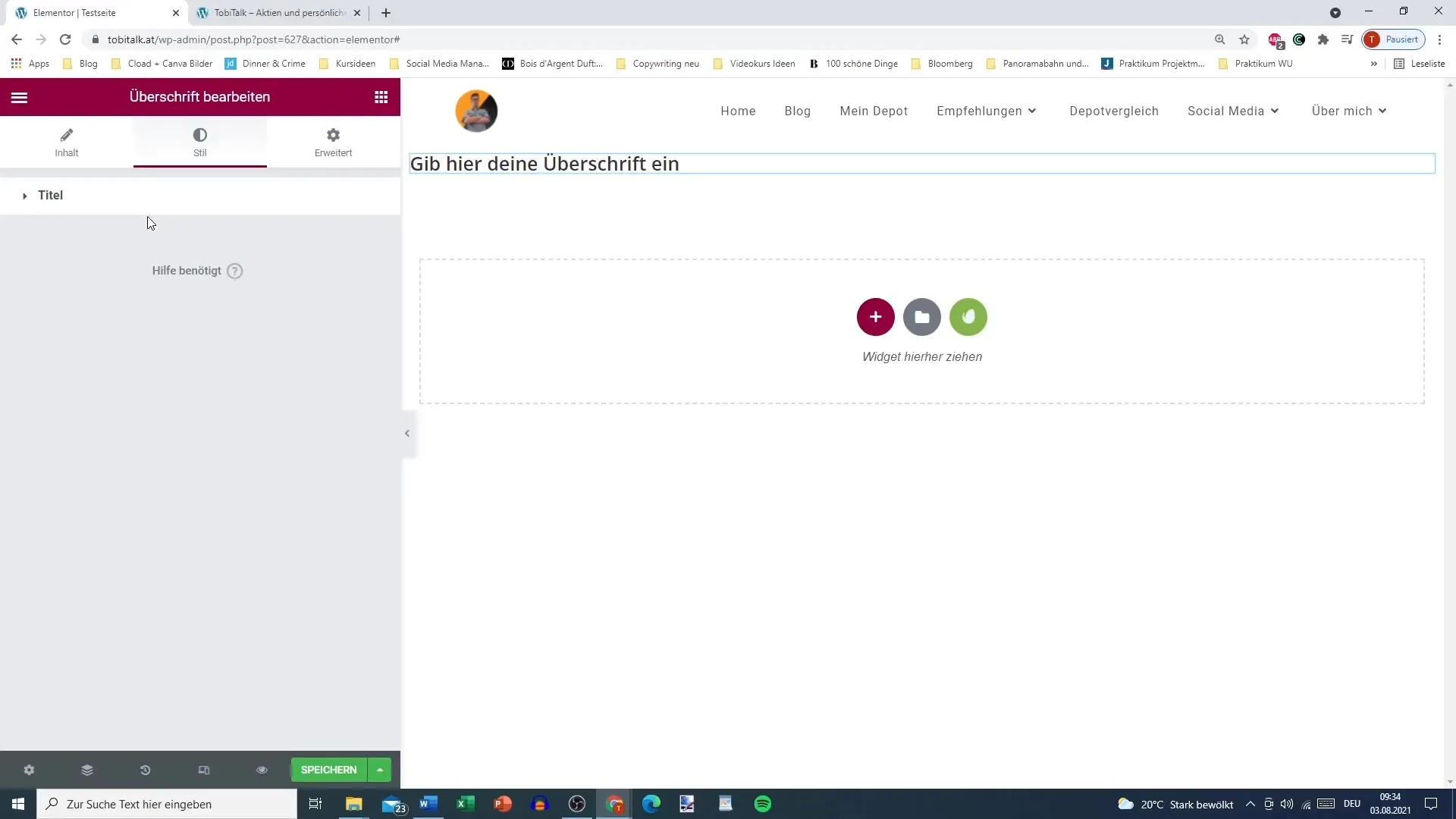
Сега, когато добавяте елемент като заглавие, можете да изберете глобалните цветове. Това е особено удобно, защото така можете да осигурите единен визуален стил.

Ефекти от промени в глобалните цветове
Забележително предимство на глобалните цветове е, че промените, които правите в тях, незабавно се прилагат към всички съответни елементи. Така че, ако промените основния цвят от оранжев на черен, всяко заглавие, свързано с този цвят, ще се актуализира автоматично.
Бързи промени за консистентен дизайн
Тази функционалност ви позволява бързо и лесно да оформите уебсайта си по единен начин. Когато промените основния цвят, веднага ще видите как тази промяна влияе на целия ви уебсайт.
Гъвкавост при смяна на цветовете
Можете също да изпробвате различни цветови варианти, като промените глобалните цветове. Ако временната промяна в акцентните цветове не ви хареса, този процес на корекция ще бъде по-лесен и по-бърз, отколкото ако трябваше ръчно да променяте всяка цветова стойност.

Резюме
Използването на глобални цветове в Elementor ви осигурява лесен и ефикасен начин за създаване на консистентен и привлекателен дизайн за вашия уебсайт. Изводите от този урок ви позволяват да правите бързи корекции и с един клик да правите по-големи промени, което значително опростява целият процес на дизайн.


