Дизайнът на текстовете играе решаваща роля, когато става въпрос за привлекателен уебсайт. Типографията не само влияе на четливостта, но и на цялата естетика на твоята страница. В този урок ще научиш как ефективно да променяш настройките на типографията в Elementor. Очакват те обширни възможности за дефиниране на шрифтове, размери и стилове, за да подчертаеш своето съдържание и да подобриш потребителското изживяване.
Най-важното за съзерцанието
- Чрез глобалните настройки на типографията можеш да промениш шрифтове, размери и цветове за всички текстови елементи на уебсайта.
- За заглавията са налични различни нива (H1 до H6), които могат да бъдат индивидуално настроени.
- Текстовият стил може да бъде оптимизиран чрез атрибути като удебелен, наклонен и зачертан ефекти.
- Могат да бъдат дефинирани промени на цветовете и hover-ефекти за линкове.
По стъпки насоки
1. Достъп до настройките за типография
За да промениш настройките за типография, първо отвори редактора на Elementor. Трябва да отвориш страницата, която искаш да редактираш.

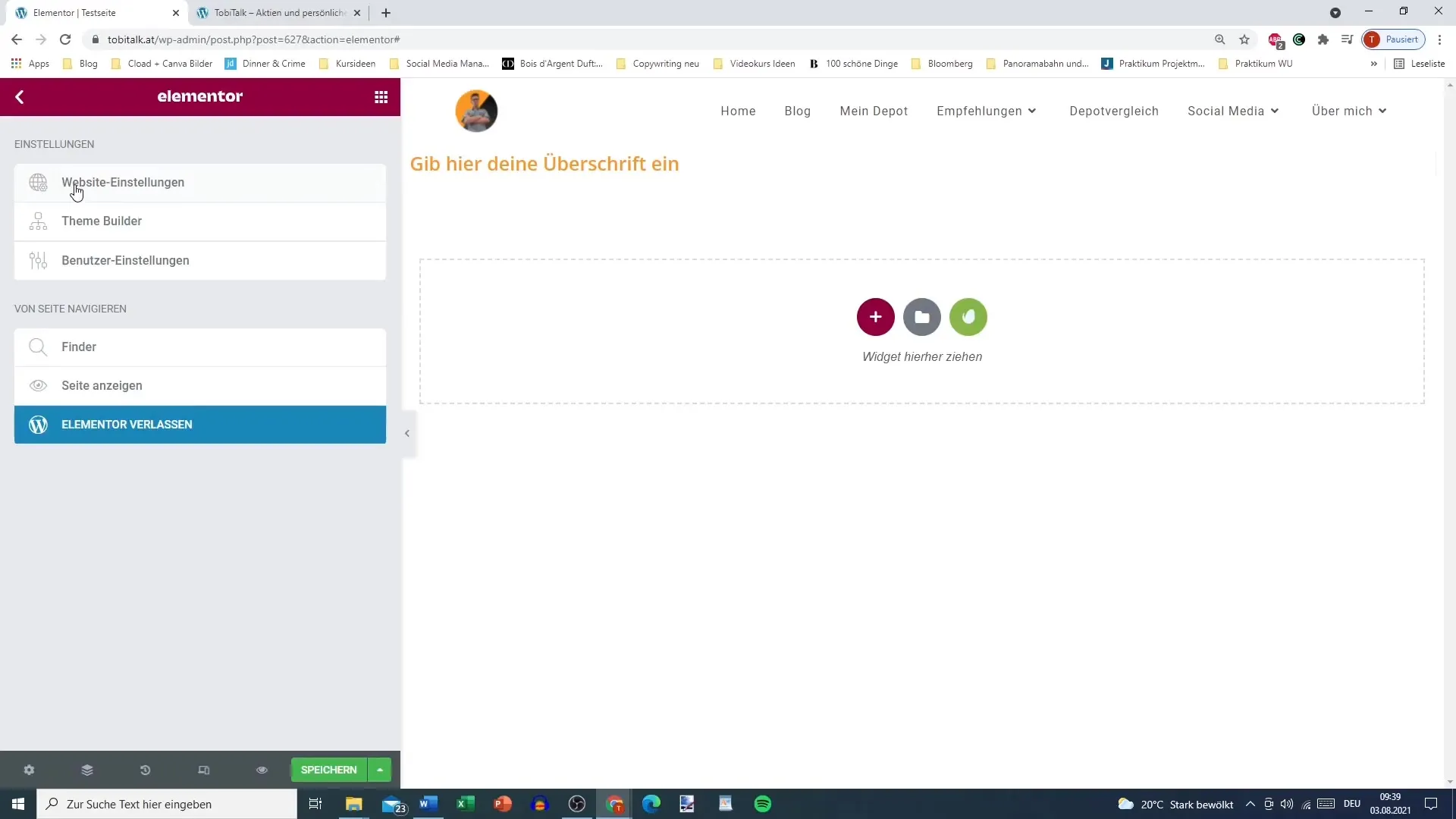
2. Отваряне на глобални настройки
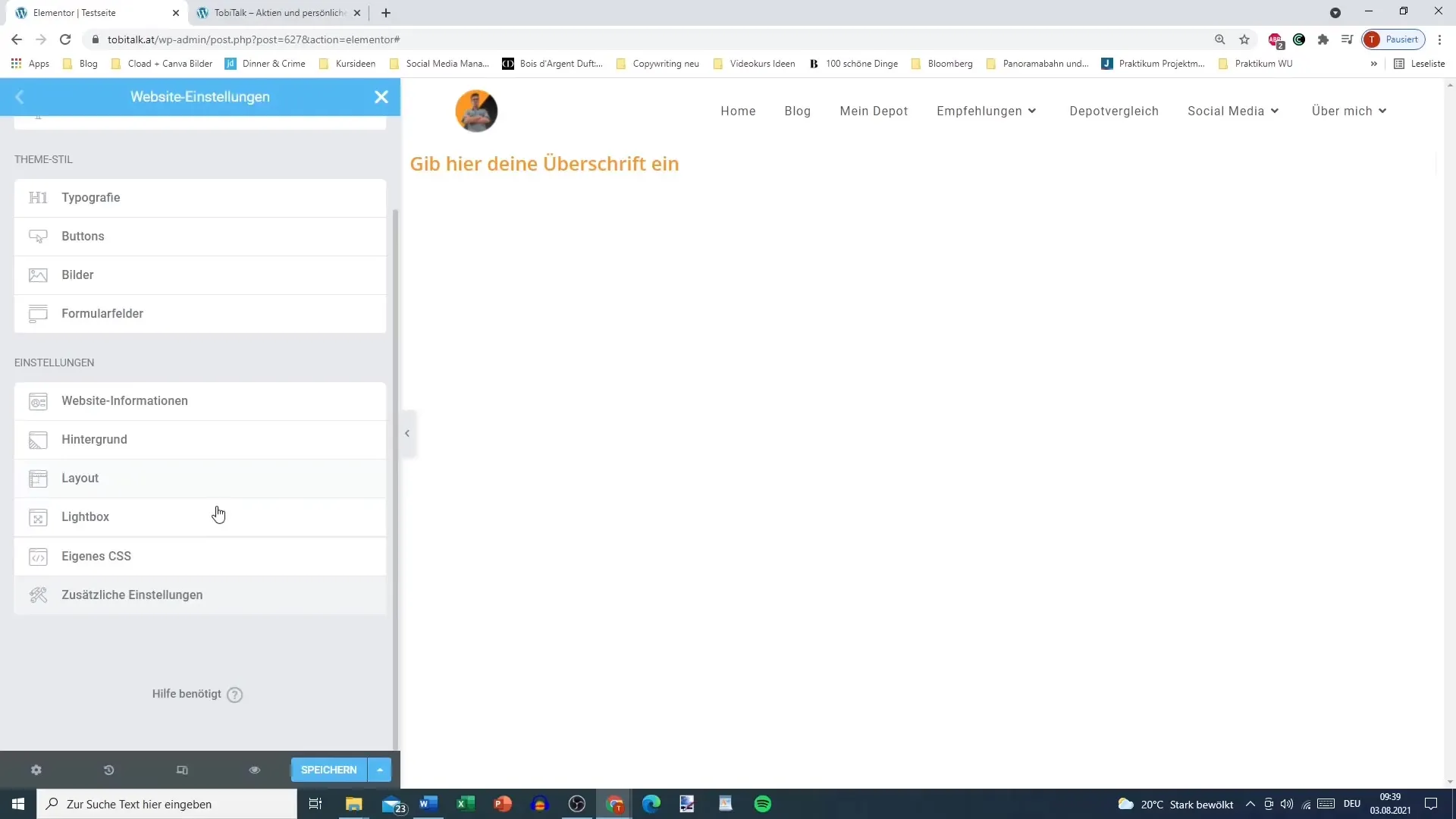
Кликни в горния ляв ъгъл върху „Настройки на сайта“. Тук ще намериш областта за типографски Промени и други глобални настройки, които засягат целия ти сайт.

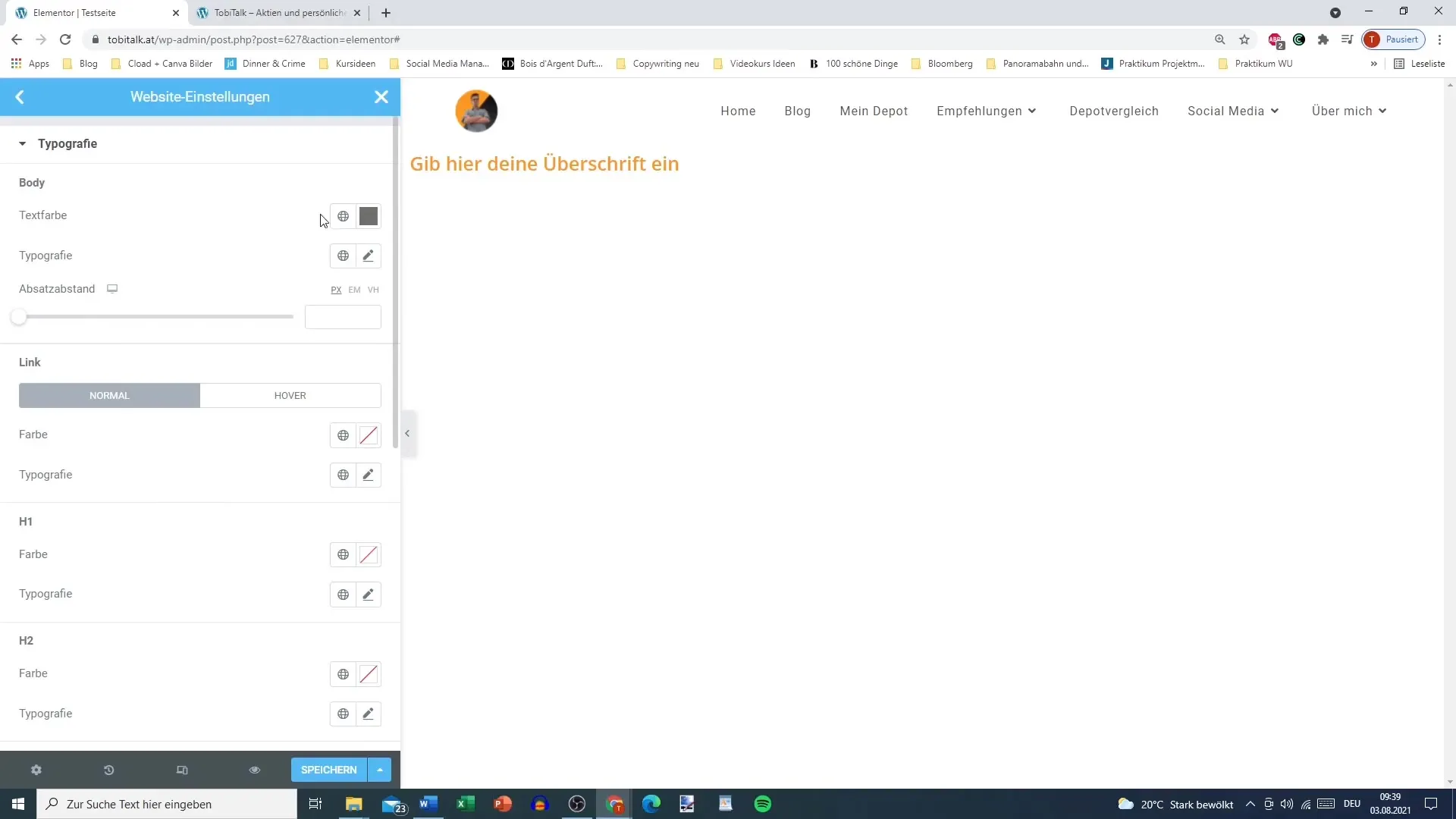
3. Избор на шрифтове
В областта „Типография“ имаш възможността да избираш различни шрифтове за различни видове текст, от плътния текст до заглавията. Тук можеш да избереш кой шрифт желаеш стандартно за текста на тялото.

4. Промяна на цвета на текста
Можеш да зададеш цвета на текста за текста на тялото. Избери желания цвят или дефинирай глобален цвят, който си предвидил предварително в цветовата палитра.

5. Задаване на собствен шрифт
Избери шрифт, който искаш да използваш стандартно, като например „Anton“. Имай предвид, че зареждането на шрифтове може да отнеме време в зависимост от интернет връзката.
6. Задаване на размера на шрифта
Задай размера на шрифта в пиксели. Тази опция ти позволява да оптимизираш четливостта на текстовете си, като избереш подходящия размер за твоята целева аудитория.
7. Дефиниране на текстовите атрибути
Тук можеш да дефинираш атрибути като удебелен, наклонен, подчертане или зачертаване за текста на тялото. Тези функции ти помагат да подчертаваш важна информация или да варираш стила на текстовете си.
8. Промяна на височината на редовете и разстоянието между знаците
Промени височината на реда за по-добра четливост. Разстоянието между знаците също може да бъде настроено, за да постигнеш привлекателен оптичен ефект. Тук можеш да зададеш стойностите така, че да подхождат най-добре на твоя дизайн.
9. Задаване на настройки за заглавките
Също така е възможно да направиш специфични настройки за различните заглавия (H1 до H6). Можеш индивидуално да дефинираш цветове, шрифтове и размери за всяко заглавие.
10. Задаване на hover-ефекти
За да придадеш повече динамика на текста си, можеш да дефинираш hover-ефекти за линкове. Това може да включва промяна на цвета на линковете при плъзгане с мишката, за да увеличиш интерактивността.
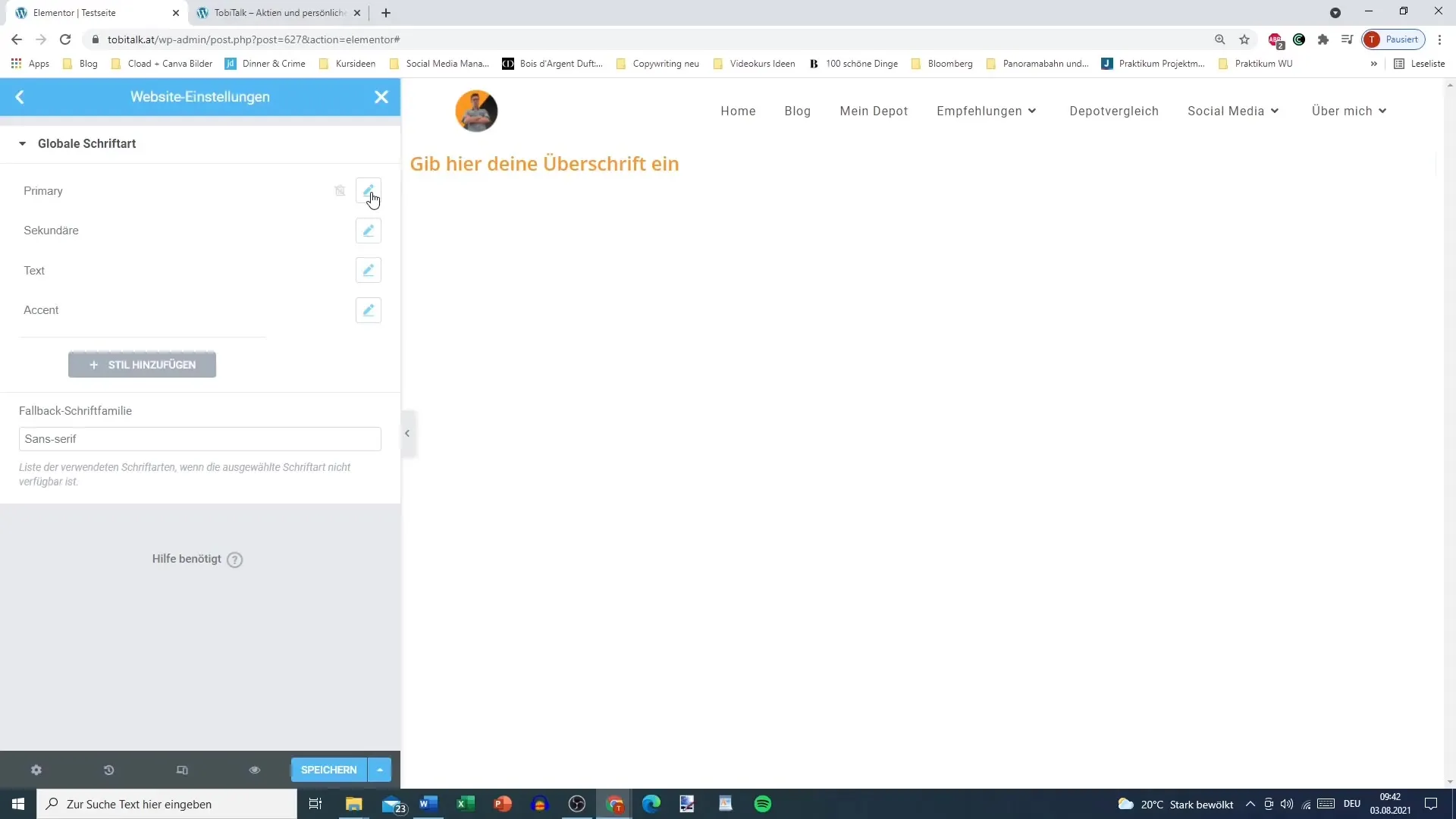
11. Управление на глобалните шрифтове
Ако искаш да управляваш близките глобални шрифтове, кликни на „Управление на глобалните шрифтове“. Тук можеш да промениш настройките за различни категории като основни, вторични или акцентни текстове.

12. Конечни настройки
Проверете промените си или ги редактирайте при нужда. След това решете дали да запазите всички промени, за да гарантирате, че вашите типографски настройки се прилагат ефективно на целия уебсайт.
Резюме
Настройките за типография в Elementor ви осигуряват свобода да персонализирате визията на вашата уеб страница. Имате възможност да зададете шрифтове, размери и стилове на шрифт, за да оптимизирате потребителското преживяване. Тези настройки значително спомагат за визуалната идентичност на вашата марка и подобряват четливостта на вашите съдържания.
Често задавани въпроси
Какви шрифтове мога да използвам в Elementor?Можете да използвате много различни Google шрифтове и потребителски шрифтове в Elementor.
Как да променя текстовия цвят за основния текст?Отидете в настройките за типография и изберете желания цвят от менюто с настройки за текст и цвят.
Мога ли да задам Hover ефекти за връзки?Да, можете да създадете Hover ефекти за връзки, за да промените техния цвят или стил, когато мишката преминава над тях.
Как да запазя настройките си за типография?Не забравяйте да натиснете „Запазване на промените“, след като направите настройките си в настройките за типография.
Как да навигирам между различните нива на заглавията?В настройките за типография може да изберете и настроите различните нива на заглавия (H1 до H6).


