Ако искаш да направиш твоята WordPress страница привлекателна, бутоните са ключов елемент. Те значително насочват потребителското взаимодействие и допринасят за потребителския опит. В това ръководство ще ти покажа как да използваш ефективно настройките на бутоните в Elementor, за да направиш бутоните визуално и функционално привлекателни. Ще разгледаме стъпка по стъпка най-важните функции и настройки, които ще ти помогнат да направиш бутоните си според твоите желания.
Най-важни заключения
- Можеш да настроиш цветовете, типографията и ховър ефектите.
- Имаш възможността да правиш глобални настройки, които ще важат за всички бутони на твоята страница.
- Можеш да направиш индивидуални промени за всеки бутон.
Как да правиш стъпка по стъпка
Създай и настрои бутон
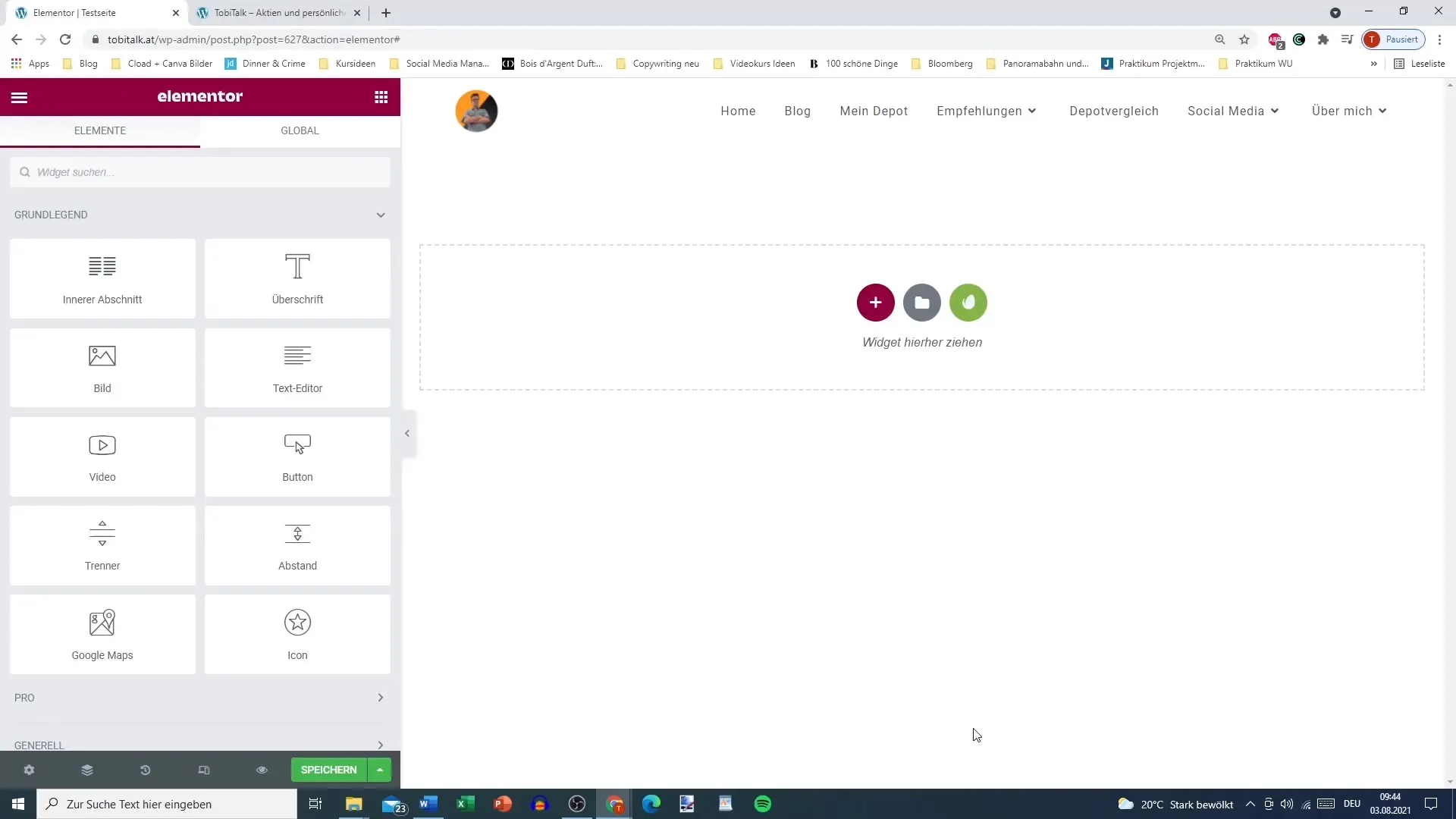
Първо трябва да се увериш, че си добавил бутон в своят Elementor редактор. Просто кликни върху "+" символа, за да създадеш нов макет и плъзни бутоновия виджет в секцията си.

След като бутонът е добавен, ще видиш различни настройки в лявата част, които можеш да настроиш.
Промени стила и типографията
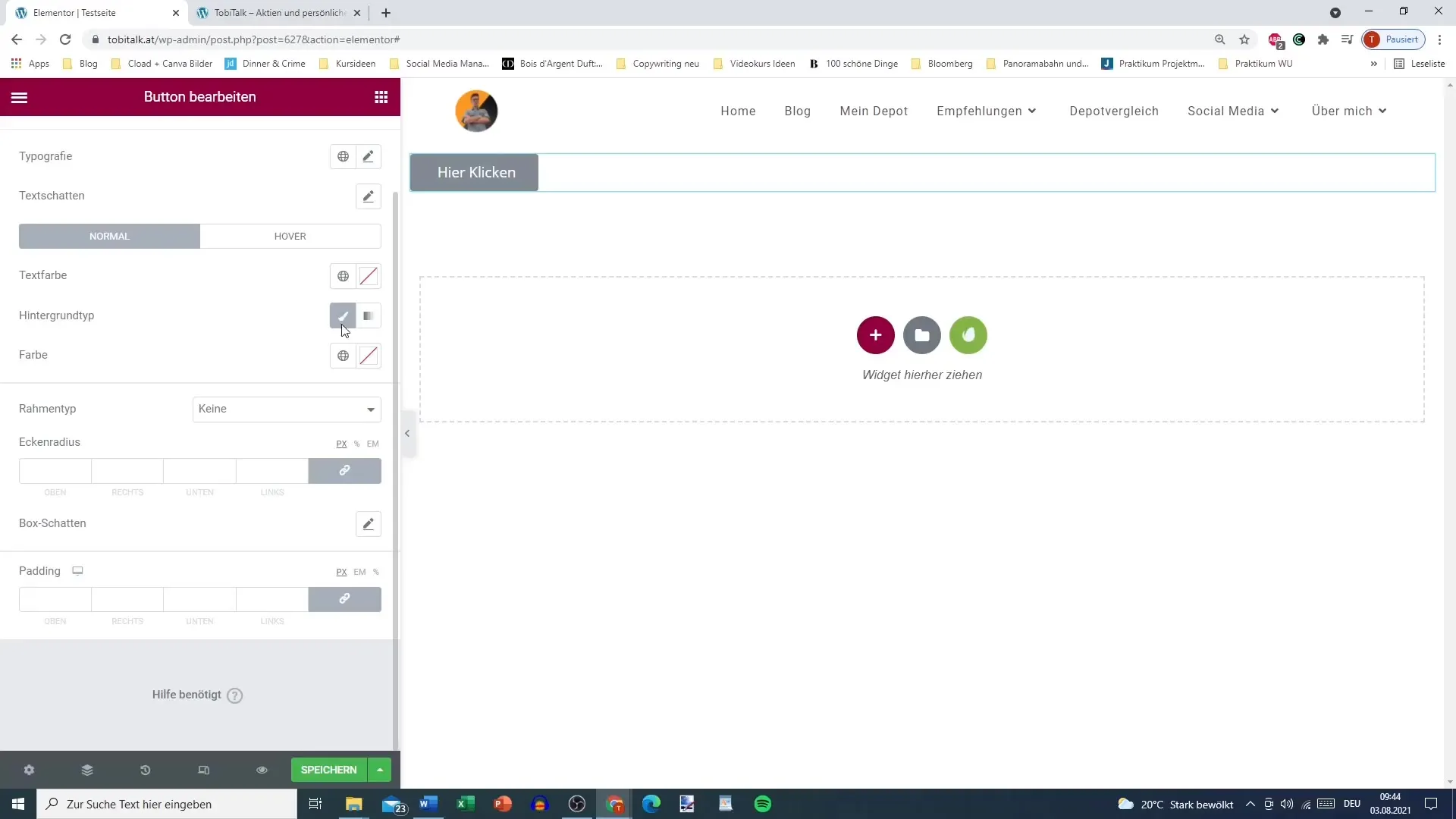
За да подобриш визията на бутона си, можеш да променяш типографията и цветовете. За целта отиди на раздел „Стил“ и избери желания цветен текст и цвят на фона. Също така имаш възможност да избереш градиентен фон.

Можеш да настроиш типографията на бутона, като избереш шрифт, размер на шрифта и други опции. Това ще ти помогне да създадеш бутон, който визуално се вписва в твоят уебсайт.

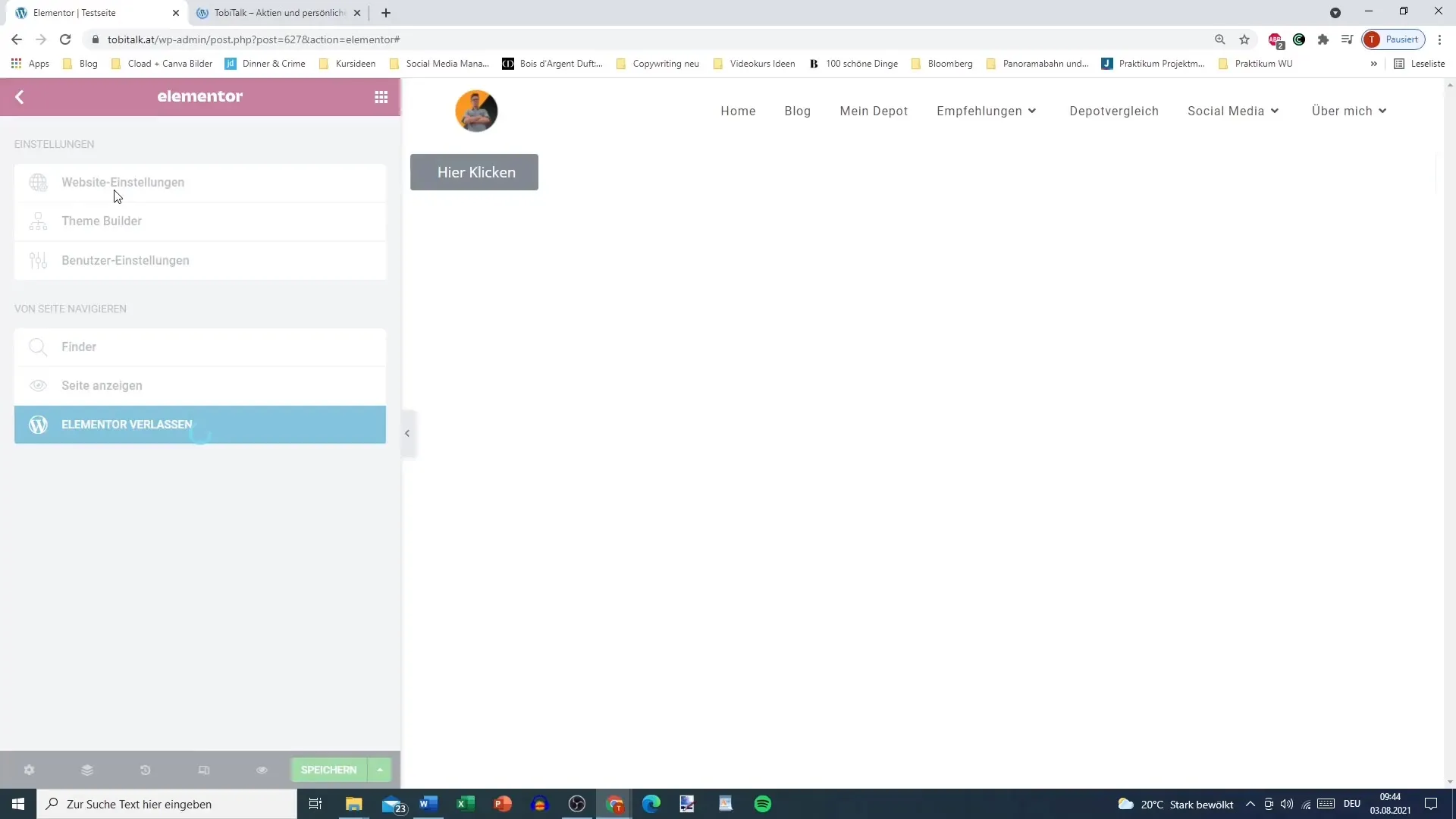
Използвай глобални настройки
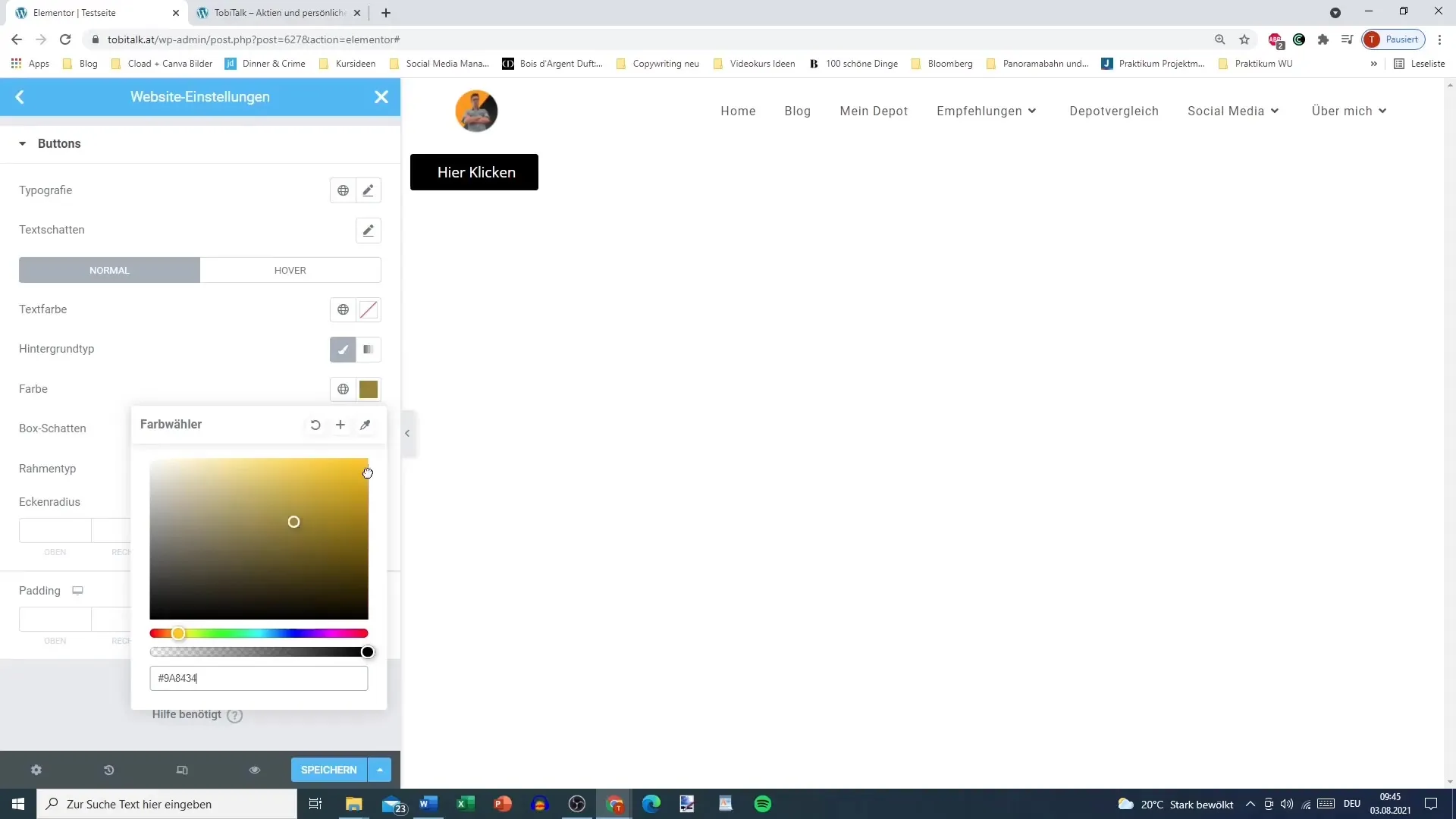
Ако желаеш, можеш да правиш глобални настройки за бутона си. Това е особено полезно, ако имаш много бутони на страницата си, които изискват еднакво стилизиране. Отиди в „Настройки на уебсайта“ и избери стила на бутона. Тук можеш да настроиш общи опции като цветове или типография, които след това ще се отразят на всички бутони.
Настрой ховър ефектите
За да подобриш потребителския опит, е важно да настроиш ховър ефекти за бутона си. Това означава, че цветът или изгледа на бутона се променят, когато потребителят премине с мишката върху него. Например можеш да промениш цвета на фона на черно и текста на бяло, когато бутона е маркиран.

Привлекателен ховър ефект е критичен, за да увеличиш интерактивността за своите посетители.
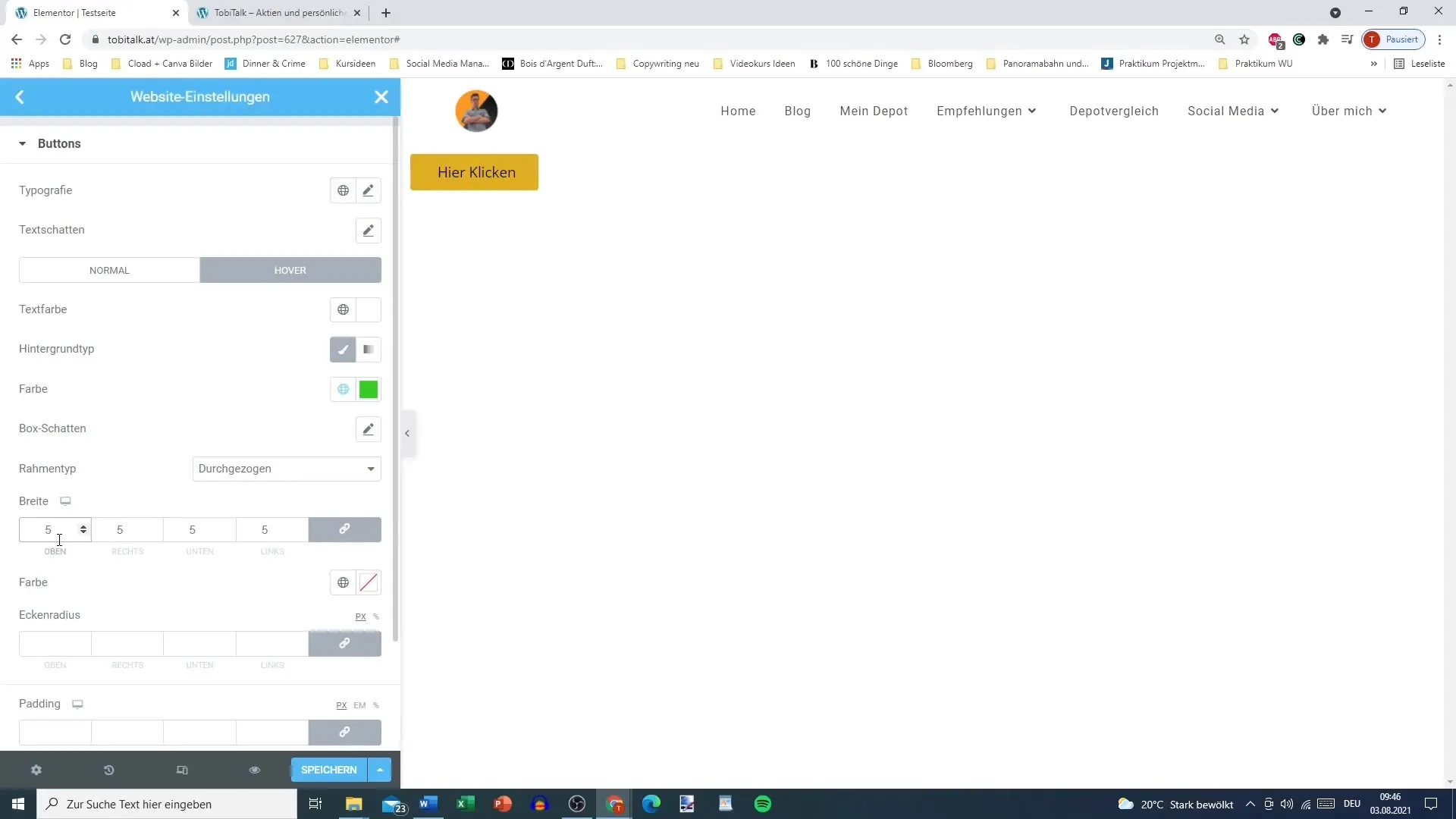
Задай рамката и отстъпите
Освен цветовете, можеш да настроиш и рамката и радиуса на ъглите на бутона си. Имаш възможност да избираш различни типове рамки, като например непрекъснати линии. Настрой ширината и цвета според вкуса си, за да придадеш на бутона си индивидуален вид.

Можеш да правиш закръгления на ъглите на бутона си, което създава модерен и чист външен вид. Експериментирай с радиуса на ъглите, за да постигнеш желания ефект.
Не забравяй също да вземеш предвид падинга на бутона. Така ще променяш разстоянието между текста и ръбовете на бутона, което ще допринесе за подобряване на потребителското изживяване.
Свързване на стойностите
Важна функционалност в Elementor е свързването на стойности. Ако използваш свързване на стойности, можеш например да приспособиш всички ъгли равномерно, като активираш веригата. Ако желаеш да направиш индивидуална настройка, деактивирай това свързване и можеш да настроиш всяка стойност независимо.
Копирай стила
Ефективен начин да прехвърлиш стилизирания си бутон към други бутони е функцията „Копиране на стил“. Ако ти харесва стилизацията на един бутон, просто щракни с десния бутон върху него и избери „Копиране на стил“. След това щракни върху бутона, на който искаш да дадеш същия стил, и избери „Поставяне на стил“.
Тази функция спестява време и осигурява, че дизайнът ти остава последователен.
Защо глобалните настройки могат да бъдат полезни
Ако работиш по обширен уебсайт, може да е полезно да направиш глобални настройки за бутоните в Elementor. Така няма да трябва да повтаряш същите настройки всеки път. Това може да бъде от полза, особено за големи проекти, тъй като значително съкращава времето за дизайн и разработка.
Резюме
Вече научи как да настроиш бутоните в Elementor за твоята уеб страница в WordPress индивидуално. От добавянето на бутон до специфични настройки като цветове, типография и Hover ефекти - този урок ти предлага възможностите, от които се нуждаеш, за да правиш бутоните си оптимални.


