Искате да предложите бързи и безпроблемни начини за плащане на вашия уебсайт с WordPress? Бутонът за PayPal е отлично решение за приемане на плащания за продукти, дарения или абонаменти. С Elementor Pro може лесно да интегрирате и персонализирате този бутон. В това ръководство ще научите стъпка по стъпка как да създадете и конфигурирате PayPal бутона, за да стимулирате посетителите си към покупка или дарение.
Най-важните изводи
- Бутона на PayPal може да бъде персонализиран за различни модели на плащане: покупка, дарение или абонамент.
- Трябва да въведете вашия PayPal имейл адрес, за да получавате плащания.
- При създаването на бутон за плащания са важни различни настройки като цена, разходи за доставка, данъци и брой на артикулите.
- Бутона е лесно персонализируем и можете да добавите допълнителни връзки.
Ръководство стъпка по стъпка
Първо трябва да се уверите, че сте инсталирали и активирали Elementor Pro. След това отидете на секцията на уебсайта си, където желаете да добавите PayPal бутона.

1. Добавете PayPal бутона
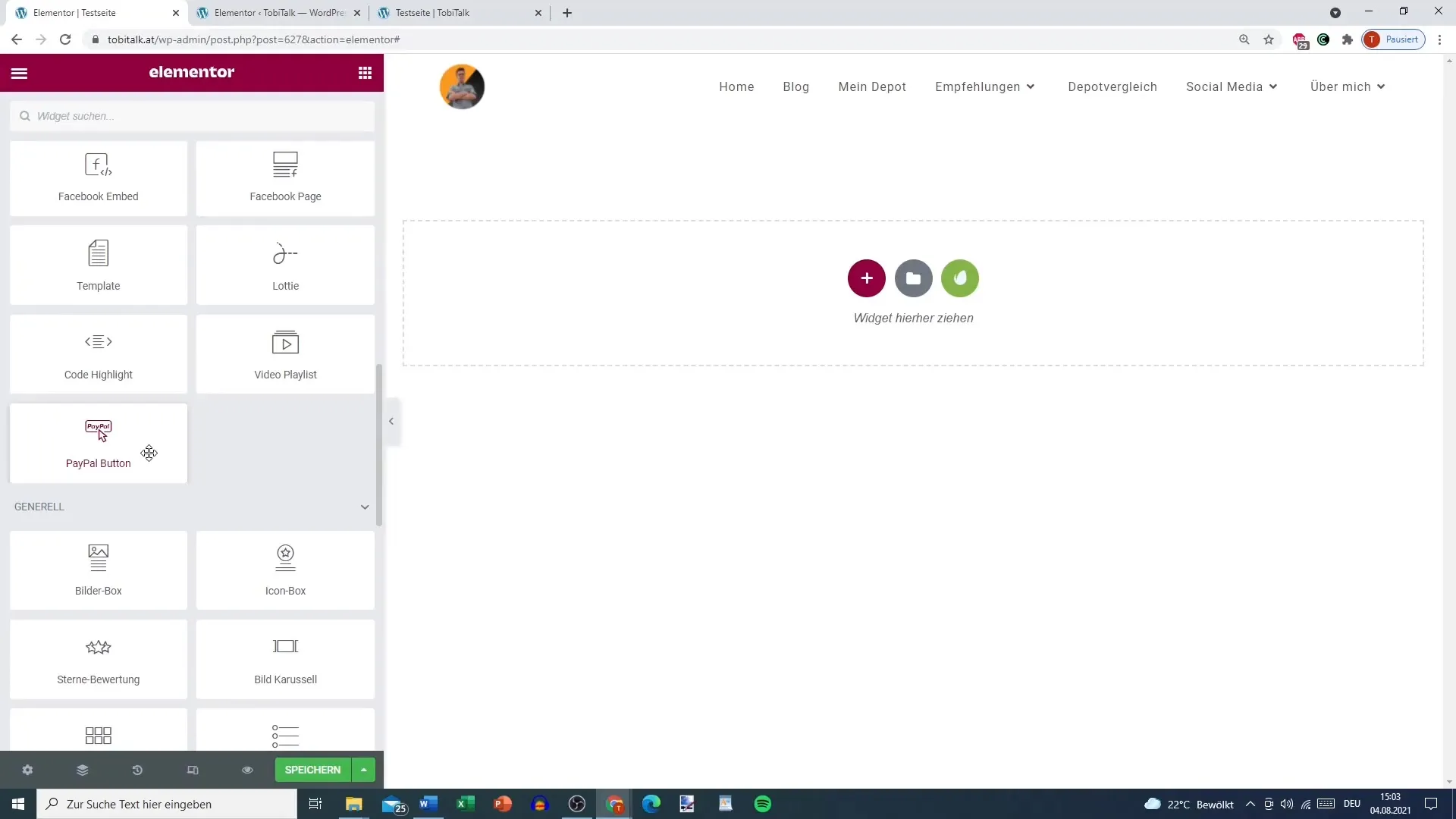
За да добавите PayPal бутон, изберете съответния елемент на Elementor. Търсете "PayPal Button" или подобен елемент и го пуснете в желаната секция на страницата си.
2. Въведете PayPal имейл адрес
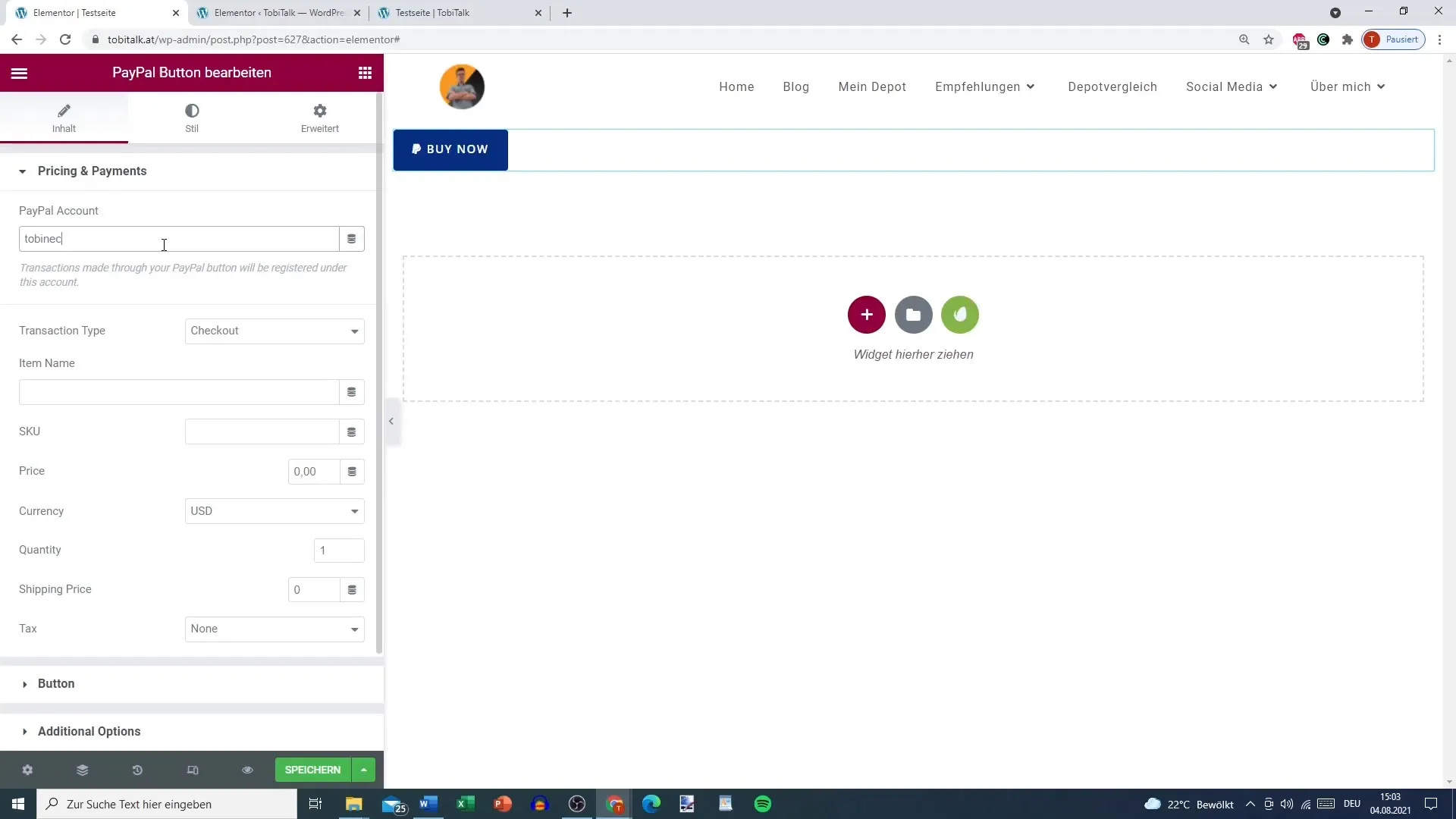
Едната от първите настройки е да въведете вашия PayPal имейл адрес. Този адрес се използва за обработка на плащанията. Уверете се, че сте го въвели правилно, за да избегнете проблеми при плащането.

3. Изберете модел на плащане
Тук можете да изберете модела на плащане. Имате възможността да изберете между еднократна покупка, дарение или абонамент. Еднократната покупка е идеална за продукти, докато дарението ви позволява да приемате гъвкави суми.
4. Персонализирайте абонаментите
При създаването на абонамент трябва да зададете допълнителни параметри. Можете да настроите цикъла на начисляване, например месечно или годишно. При месечния начислителен модел посочете колко трябва да плати клиентът.
5. Цени и разходи за доставка
При настройката на бутона за покупка посочете цената и разходите за доставка. Можете да определите сумата за продукта и разходите за доставка. Важно е също така да вземете предвид евентуалните данъци, които могат да бъдат поставени при покупката.
6. Запазване на бутона
След като сте направили всички необходими настройки, запазете промените си. Това е важно, за да гарантирате, че всички настройки са били изпълнени коректно.

7. Тест на живо на бутона
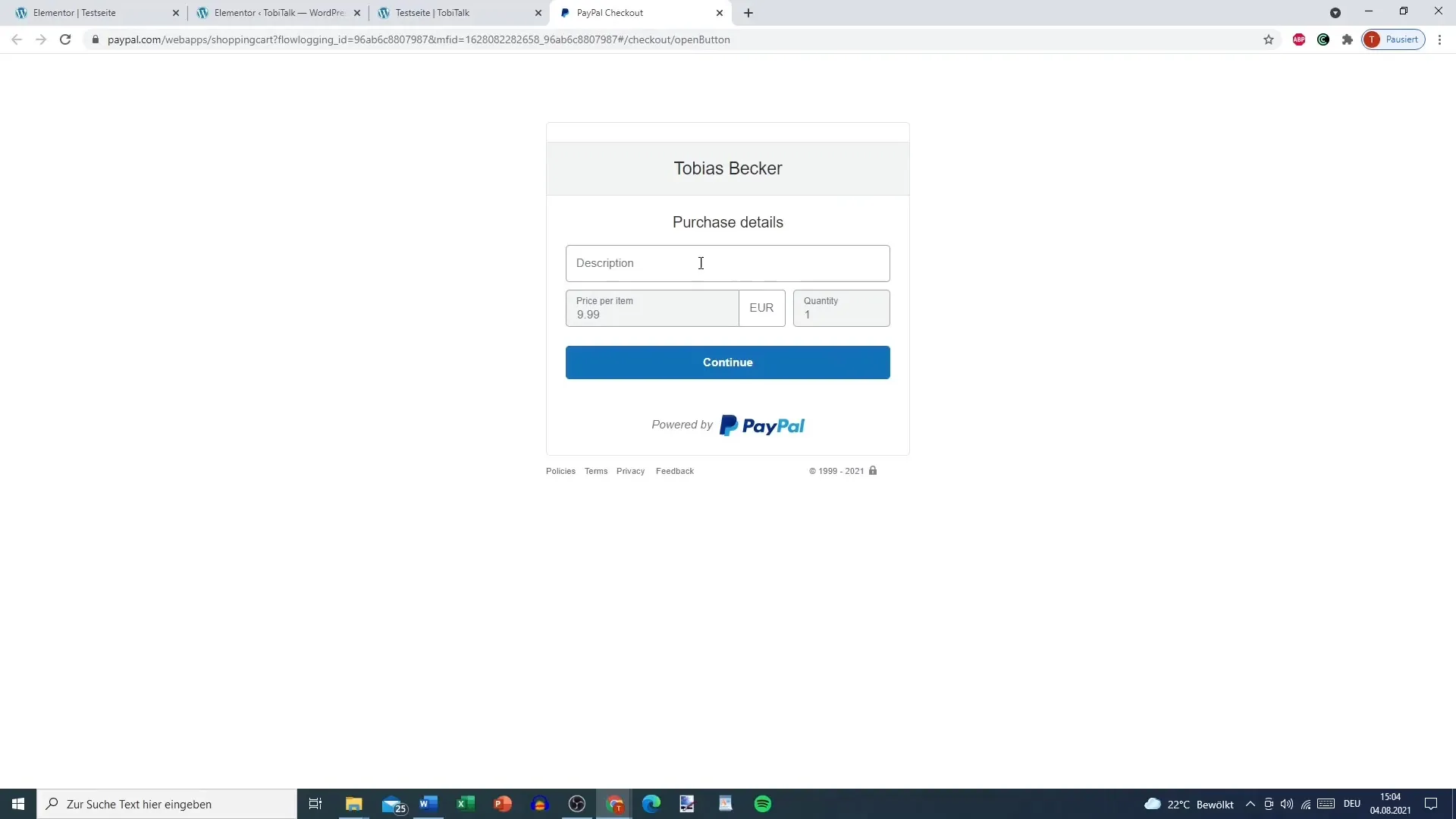
Върнете се на уебсайта си и тествайте бутона. Кликнете върху него, за да се уверите, че бивате препратени към страницата на PayPal и се показва правилната сума.

8. Задайте сума за даренията
Ако сте настроили бутон за дарения, можете да направите сумата да може да се променя. Това означава, че потребителите могат да въведат произволна сума, която искат да дарят.
9. Персонализирайте бутона
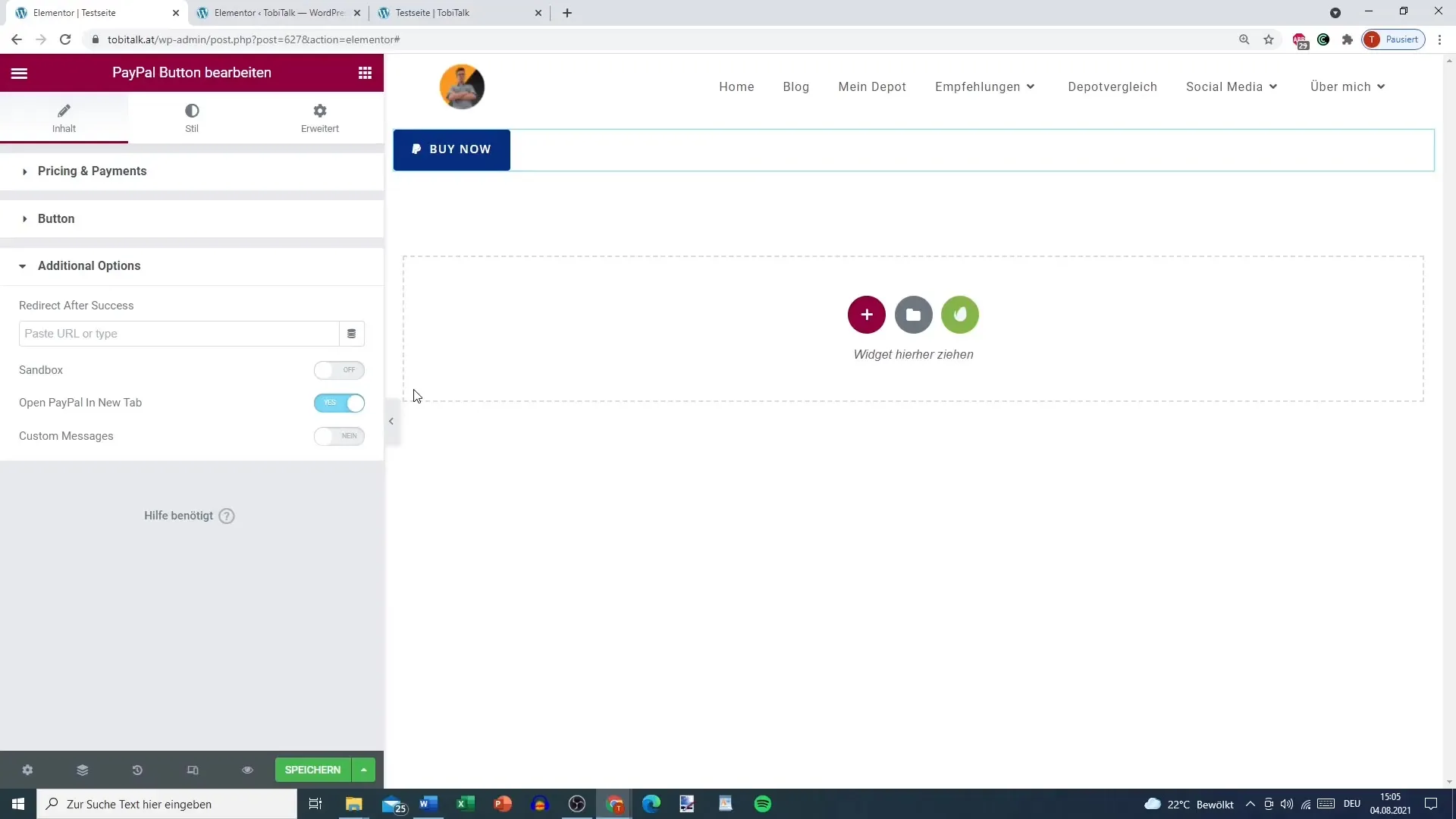
Едно от силните страни на редактора на Elementor е възможността да променяте дизайна на бутона лесно. Можете да променяте цветове, текстове и да добавяте допълнителни връзки, за да оптимизирате зова към действие.
10. Използване на режим на пясъчник
Ако имате тестван акаунт в PayPal, можете да активирате режим на пясъчник. Това ви позволява да тествате плащанията си, без да извършвате реални транзакции.

Обобщение
Сега научихте как да интегрирате бутон на PayPal в Elementor. Имате на разположение различни възможности за плащане, включително еднократни покупки, дарения и абонаменти. С правилните настройки вашият бутон ще подобри потребителското изживяване на вашия уебсайт.


