Уебсайтът ви се нуждае от прозрачност! Особено важни са Импринт и Защита на данните за удобство на потребителите и закрила срещу правните изисквания. Ако използвате Elementor, можете лесно да добавите тези важни информации във вашия меню. В това ръководство ще научите как да вградите своята декларация за поверителност и импринт в WordPress и по този начин да предоставите необходимата информация на посетителите си.
Най-важните изводи
- Импринтът и декларацията за поверителност са съществени части от всеки уебсайт.
- С Elementor можете бързо и лесно да интегрирате тези страници в главното меню.
- Ясният долен колонтитул помага на посетителите да намерят лесно информацията.
Подробно ръководство за вграждане на импринт и защита на данни стъпка по стъпка
Първо ще промените долния колонтитул на уебсайта си. Това ви дава възможност да направите важните връзки като декларацията за поверителност и импринта лесно достъпни.
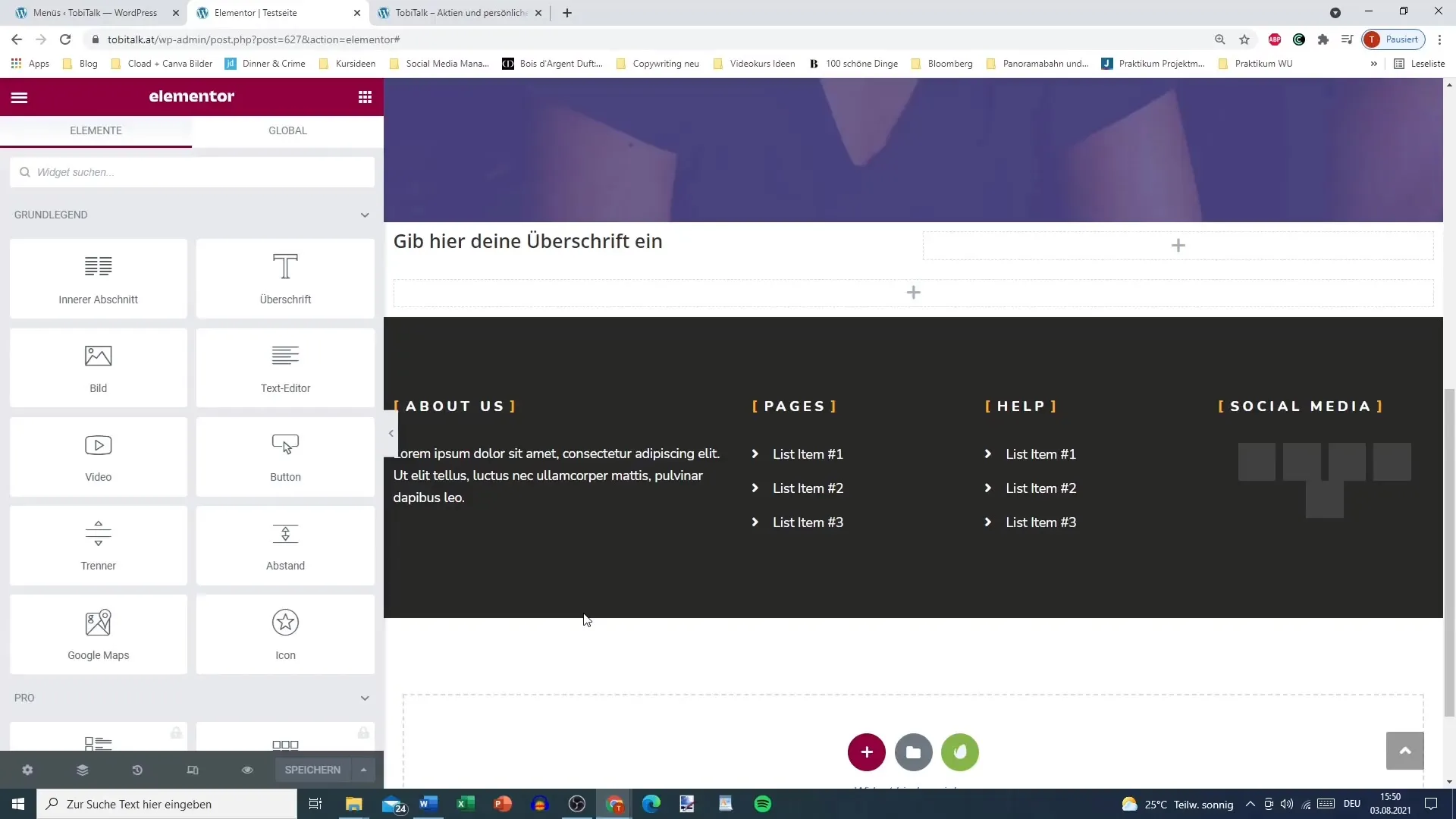
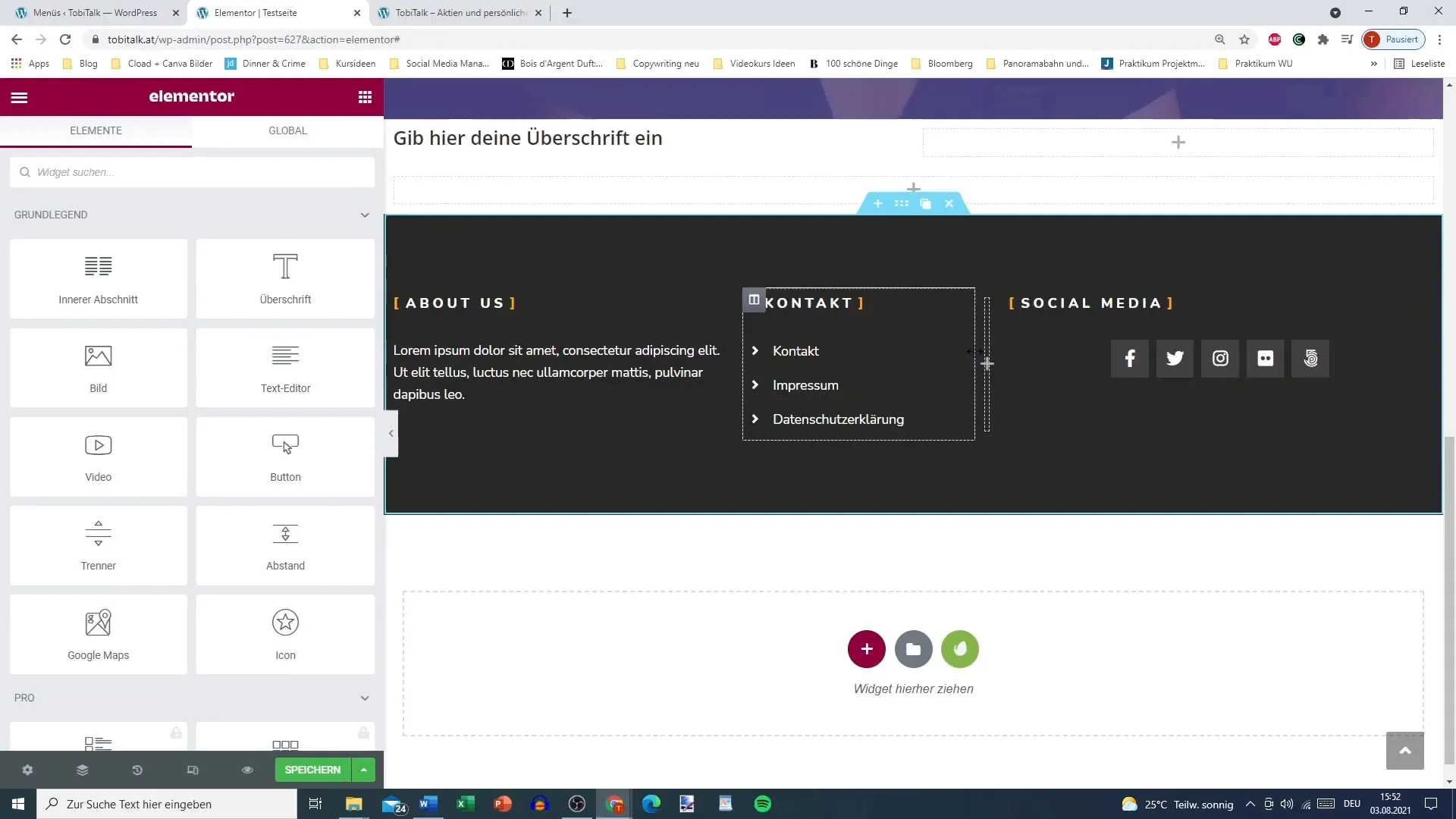
За да започнете, отворете редактора на Elementor на вашия уебсайт в WordPress.

Сега можете да изберете долния колонтитул, който искате да редактирате. Имате възможност да използвате нов колонтитул или да го промените. В този пример е избран безплатен колонтитул от Vato Elements.
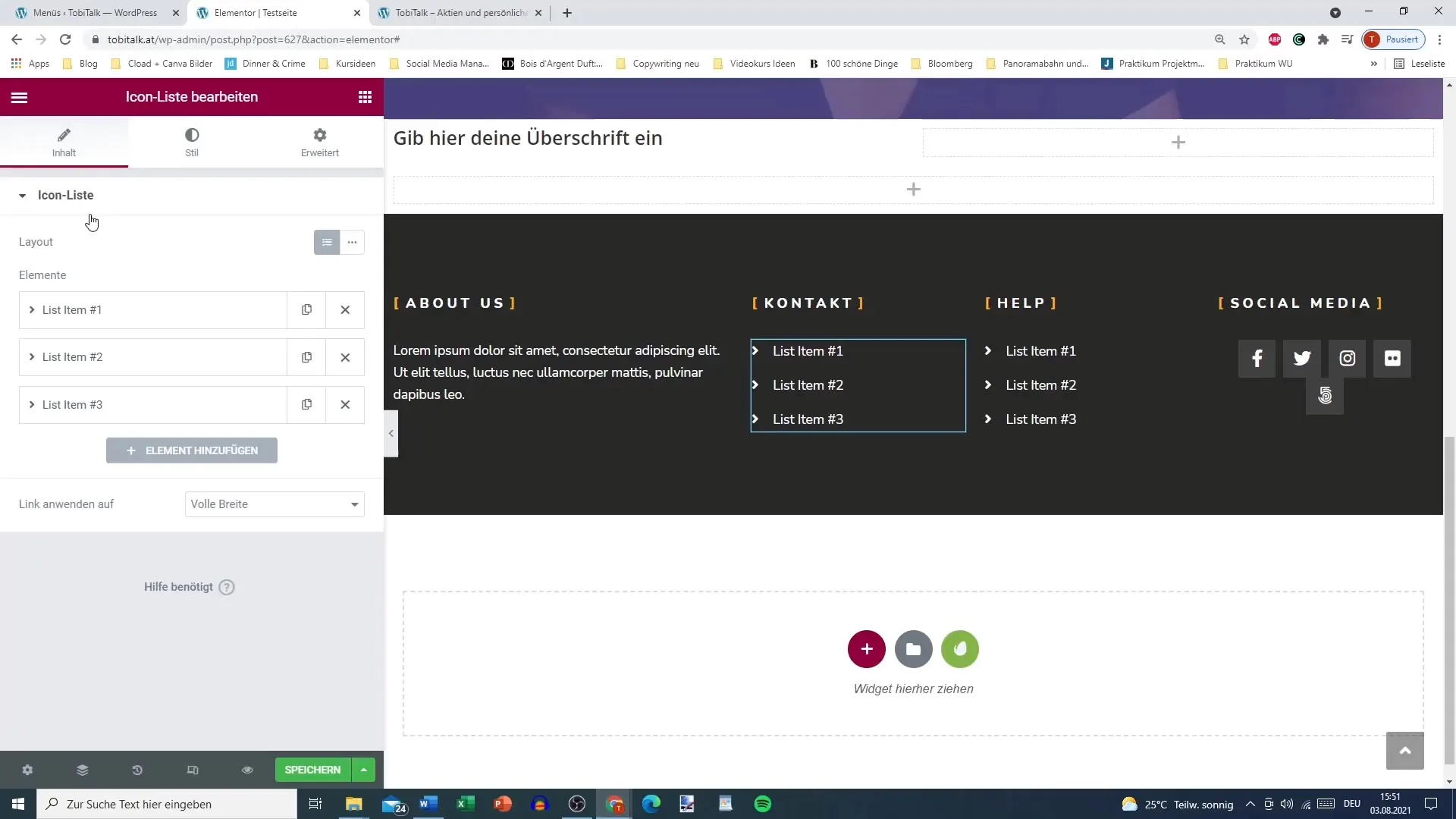
Когато сте в долния колонтитул, можете да промените връзките към страниците си. Препоръчвам да промените заглавието според нуждите ви. Например може да изберете "Важни страници" или "Контакт", за да бъде смислено и привлекателно за потребителя.

В момента е време да създадете вашия списък с елементи. Тук изберете списъка с икони. Този списък работи перфектно и изглежда професионално. Можете да добавяте индивидуални икони или да използвате прости текстови връзки.

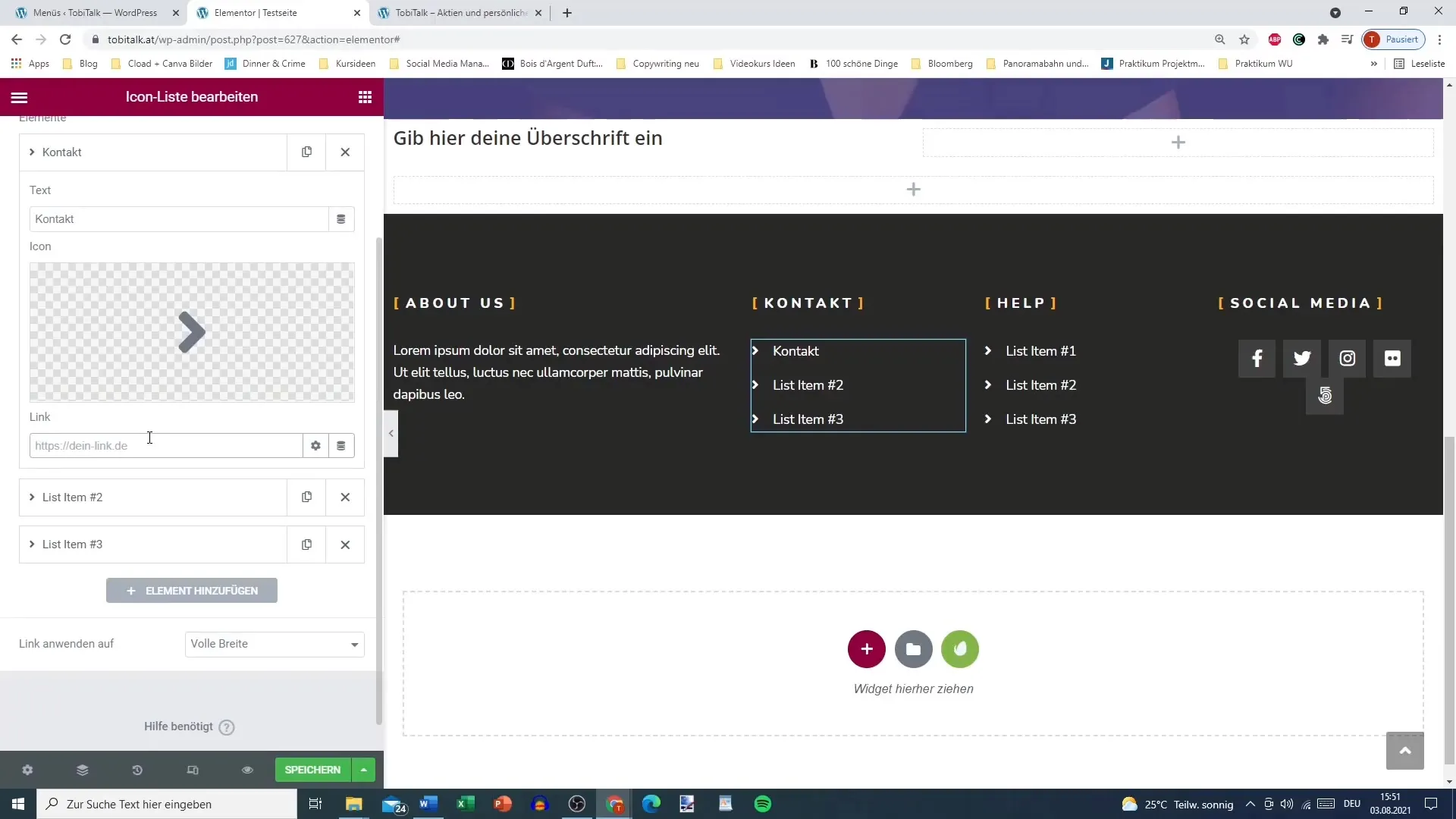
Да започнем с първата точка от вашия списък: Оставете "Контакт" и добавете съответната връзка към страницата за контакт. Така посетителите могат лесно да достигнат до вашия контакт формуляр.

Сега добавете следващата точка: "Импринт". Това е задължително за всеки уебсайт, затова се уверете, че тази точка не липсва. Тук можете да добавите връзката към страницата с импринт.
След това добавете като трета точка "Декларация за поверителност". Тази страница също трябва да бъде достъпна по всяко време за потребителите. Препоръчваме да я свържете така, че посетителите да знаят, че техните данни са защитени.

Сега всички важни информации са във вашия списък. Запазете страниците. Всеки елемент в списъка помага за вашето съответствие с правото.
Ако имате ненужни раздели в долния колонтитул, можете лесно да ги изтриете. При нужда можете да промените реда на елементите, за да улесните прегледа.

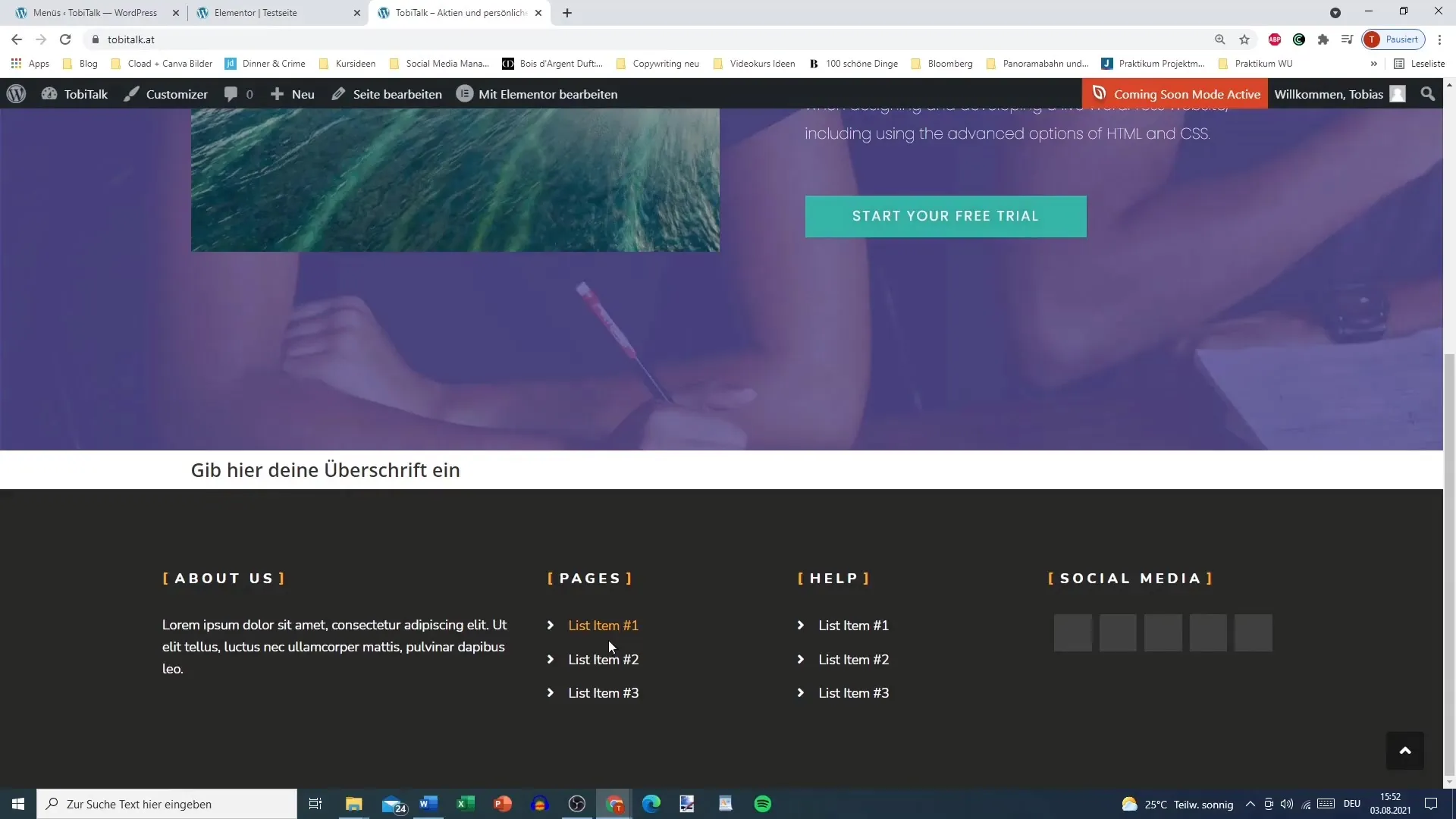
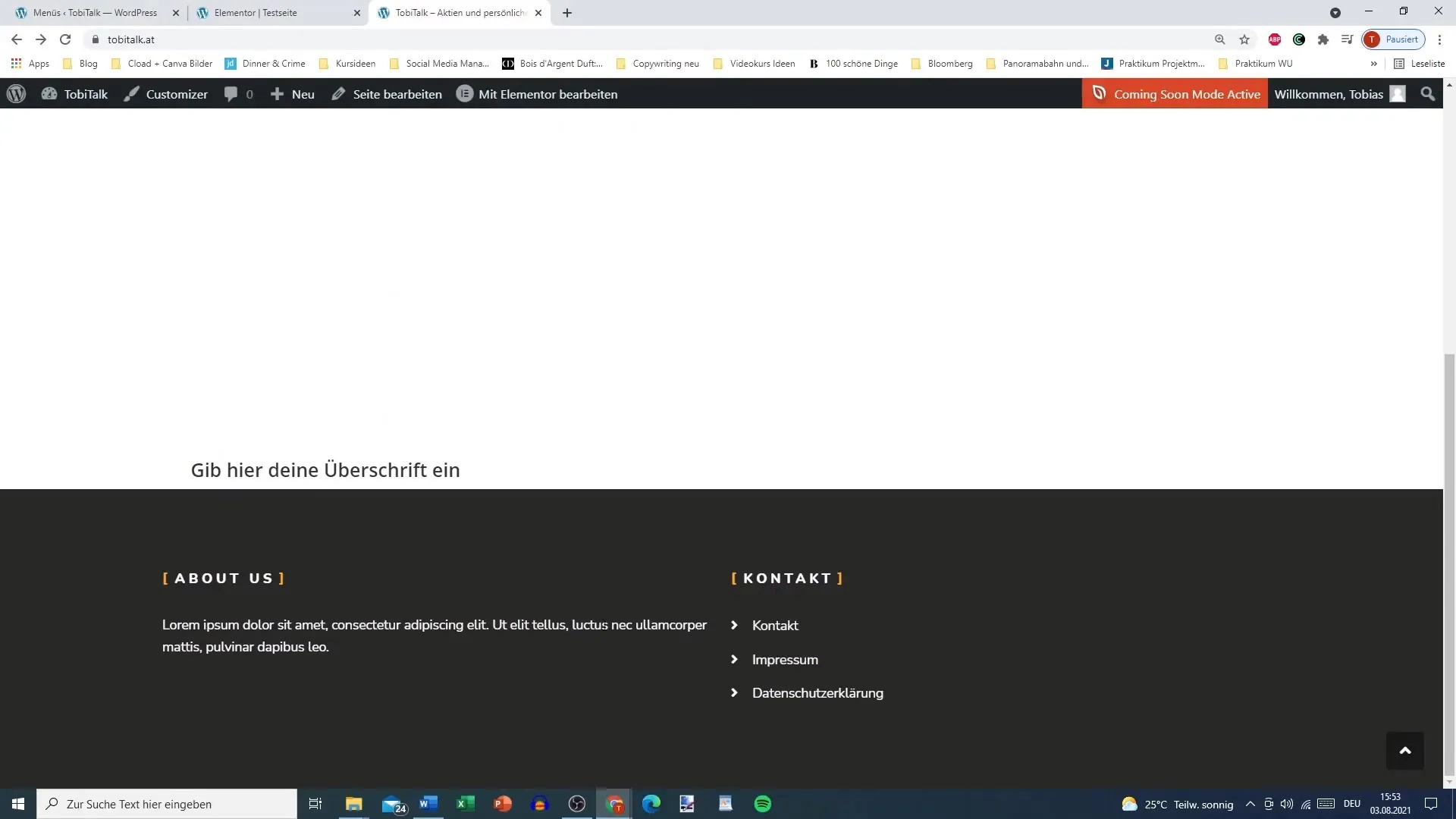
Когато завършите с редакцията, всяка стъпка запазва актуализирания долен колонтитул. Върнете се към живия изглед на уебсайта си, за да проверите промените.
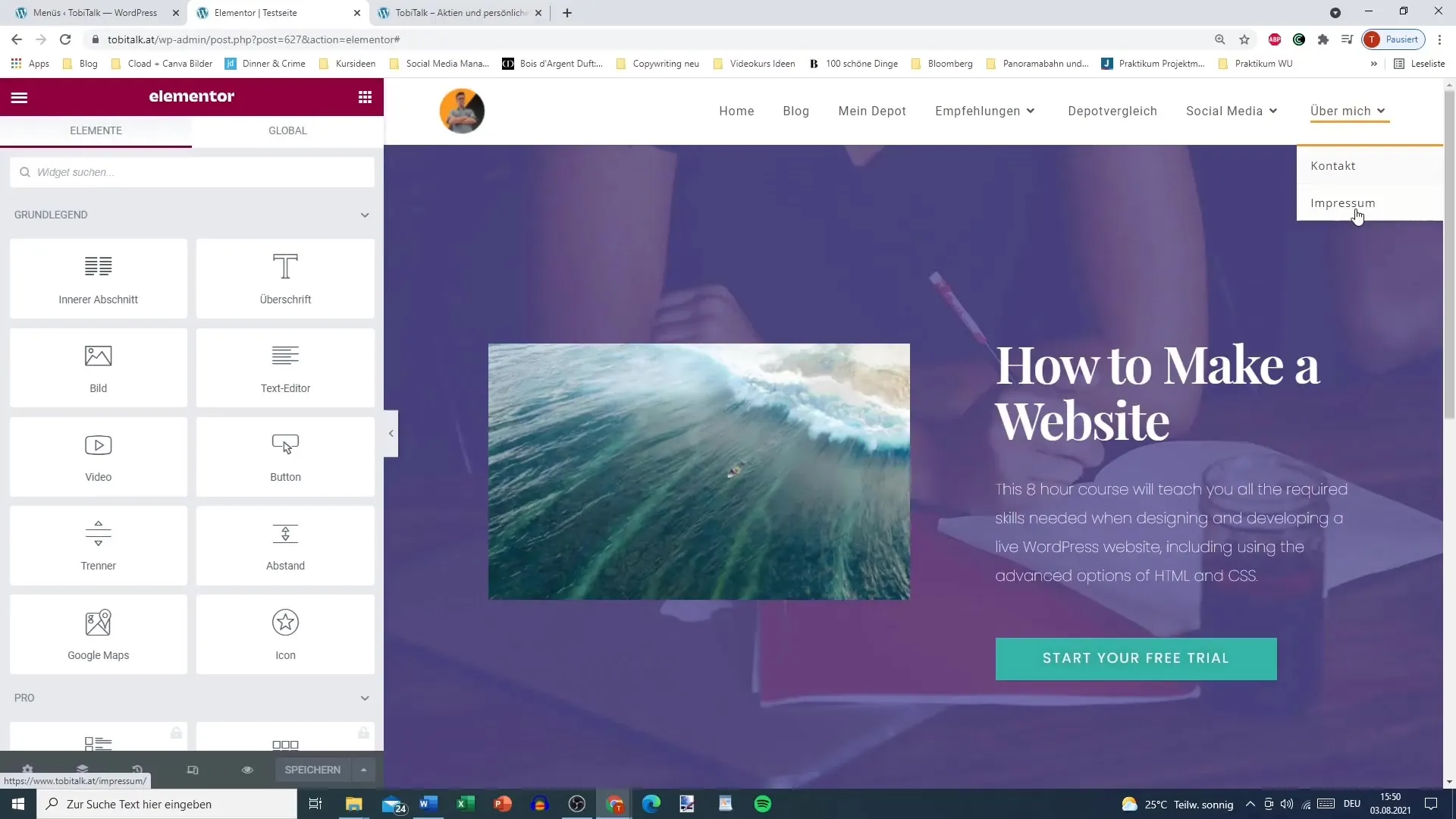
Тук можете да видите новите елементи в списъка, които добавихте. Все още не са активни, защото връзките все още не са запазени. Например, ако кликнете върху "Импринт", трябва да бъдете пренасочени директно към страницата.

Много добре! Вашият импринт и декларация за поверителност вече са коректно добавени. Това дава на посетителите ви необходимата сигурност и доверие, докато се движат из уебсайта ви.

Резюме
В това ръководство научихте как с Elementor лесно и ефективно да вградите вашия импринт и декларация за поверителност на вашата уебсайт в WordPress. Чрез простото добавяне на списъчни елементи в долния колонтитул постигате удобна навигация и в същото време изпълнявате важни правни изисквания.


