Запазването на раздели в Elementor е незаменима функция, която ви позволява лесно да повторно използвате сложни макети и компоненти за вашия уебсайт. Това не само ви спестява време, но и гарантира консистентност в уебдизайна ви. В това ръководство ще научите стъпково как да запазите определен раздел в Elementor и да го възпроизвеждате по-късно.
Най-важните изводи
- Можете да запазвате раздели в Elementor, за да ги повторно използвате по-късно.
- Запазените шаблони са лесно достъпни и могат лесно да бъдат вмъкнати във вашите страници.
- Изнасяйте шаблоните си, за да ги споделите с други или да ги използвате на други уебсайтове.
Стъпково ръководство
За да запазите раздел в Elementor, следвайте следните инструкции. Ще видите колко лесно е.
Първо трябва да се уверите, че разделът, който искате да запазите, е добре изготвен и функционален. Следователно, ако имате ненужен раздел, който повече няма да използвате, не го изтривайте просто. Това може да доведе до загуба на ценни дизайни, затова внимателно прегледайте какво искате да запазите.

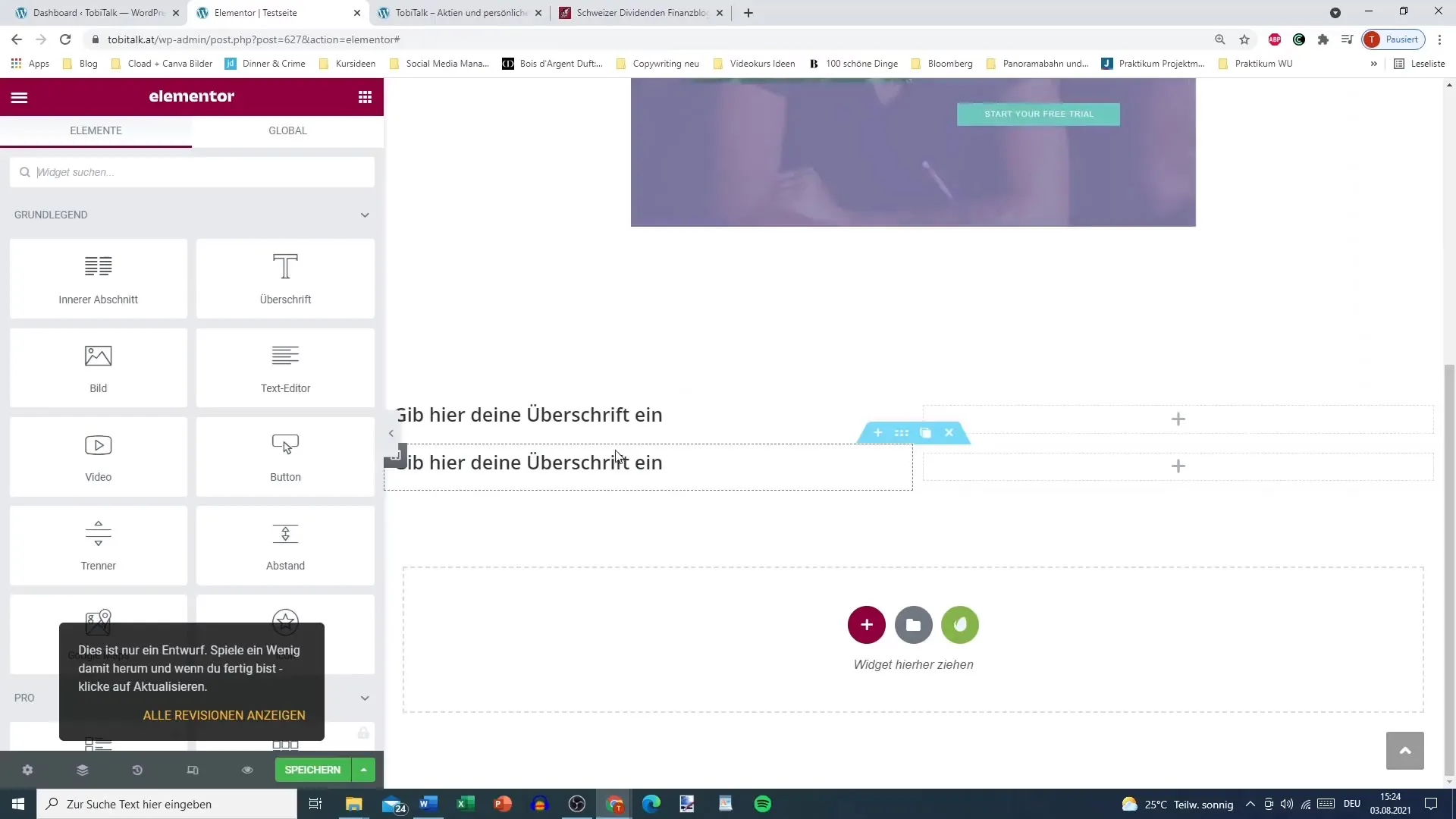
Когато сте готови да запазите раздел, кликнете с десния бутон на мишката върху желания раздел. Това отваря меню с различни опции. Изберете опцията „Запазване като шаблон“. Това е първата стъпка, за да запазите раздела в библиотеката на Elementor.

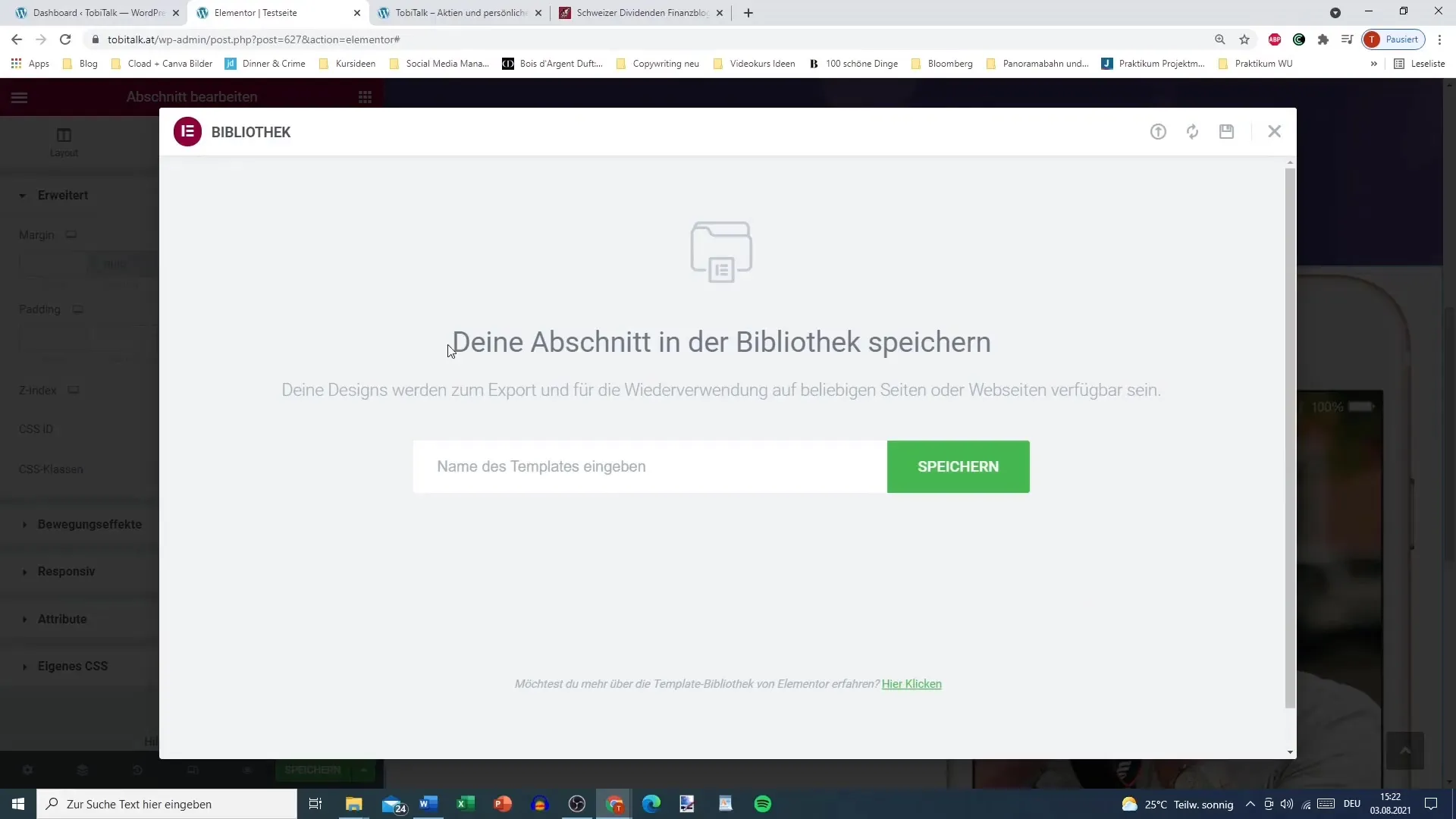
Сега се отваря диалогов прозорец, където може да въведете името на вашия шаблон. Можете да дадете на раздела описателно име, което ви помага да го разпознаете по-късно. В този пример просто наричам моя раздел „Раздел с iPhone с заглавие“. Разбира се, можете да промените името така, че да съответства на вашето оформление най-добре.
Важно е да се уверите, че няма грешки по време на процеса на запазване. Ако възникне грешка, опитайте отново, като извадите елементи, които може да блокират запазването.
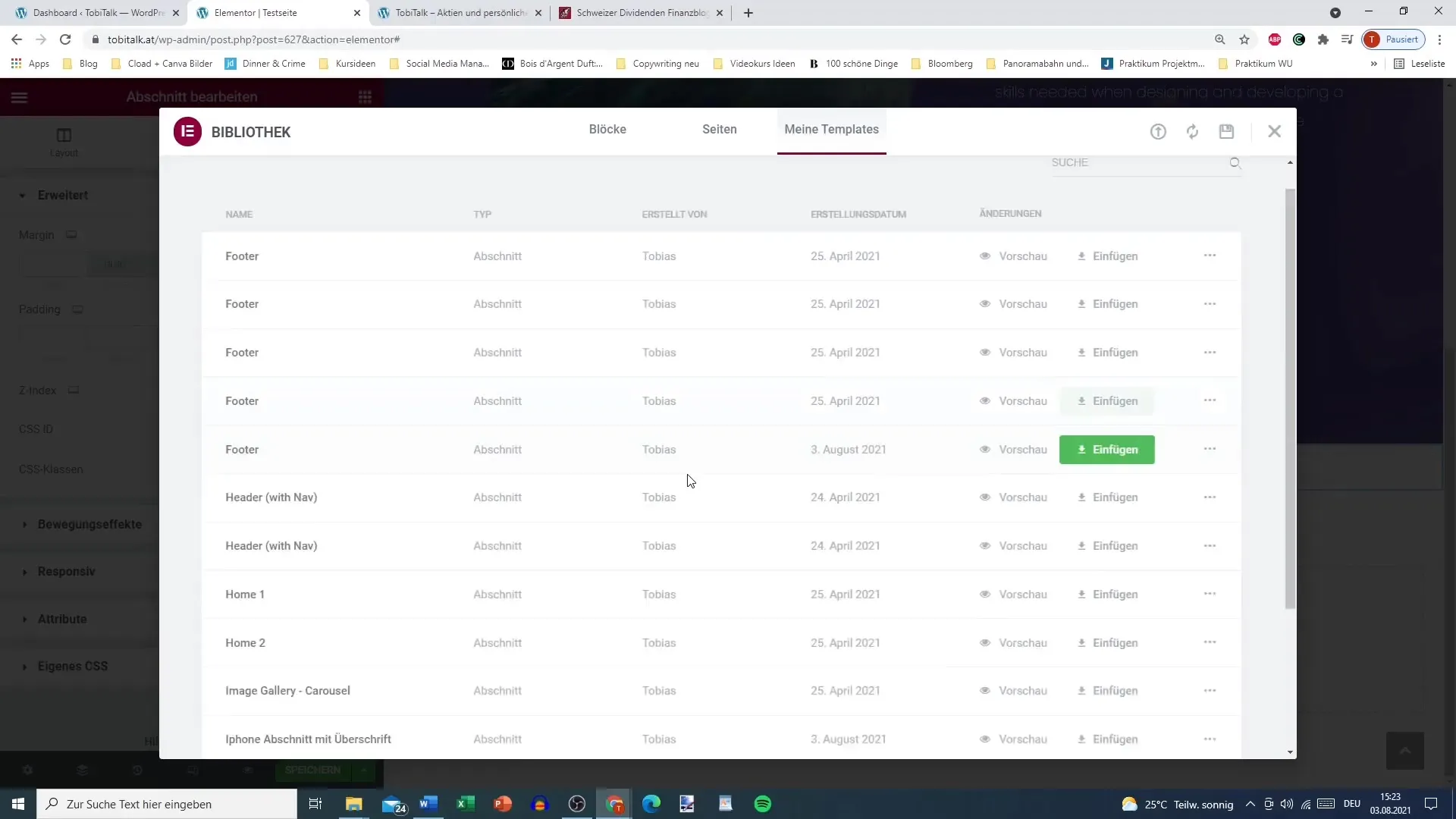
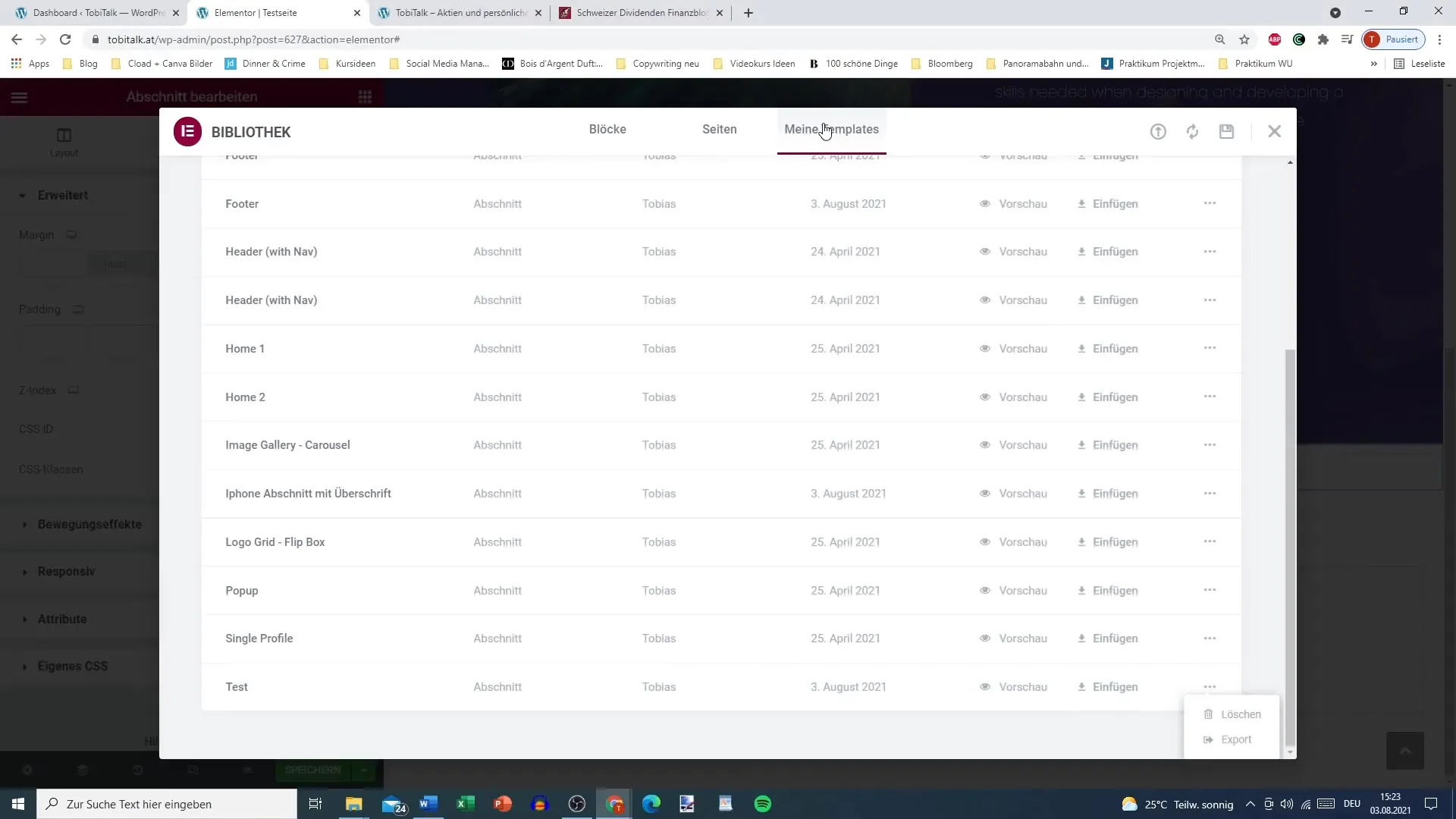
След като разделът е успешно запазен, ще го намерите под „моите шаблони“. Там можете да организирате запазените си раздели и да имате достъп до тях при нужда. Това ви помага да поддържате наредба в дизайните си.

За да видите запазените си шаблони, просто отидете в раздела „Шаблони“ в Elementor. Там трябва да може да видите всичките си запазени шаблони. В моя случай има няколко записа на шаблони, включително новосъздаденият „Раздел с iPhone с заглавие“.

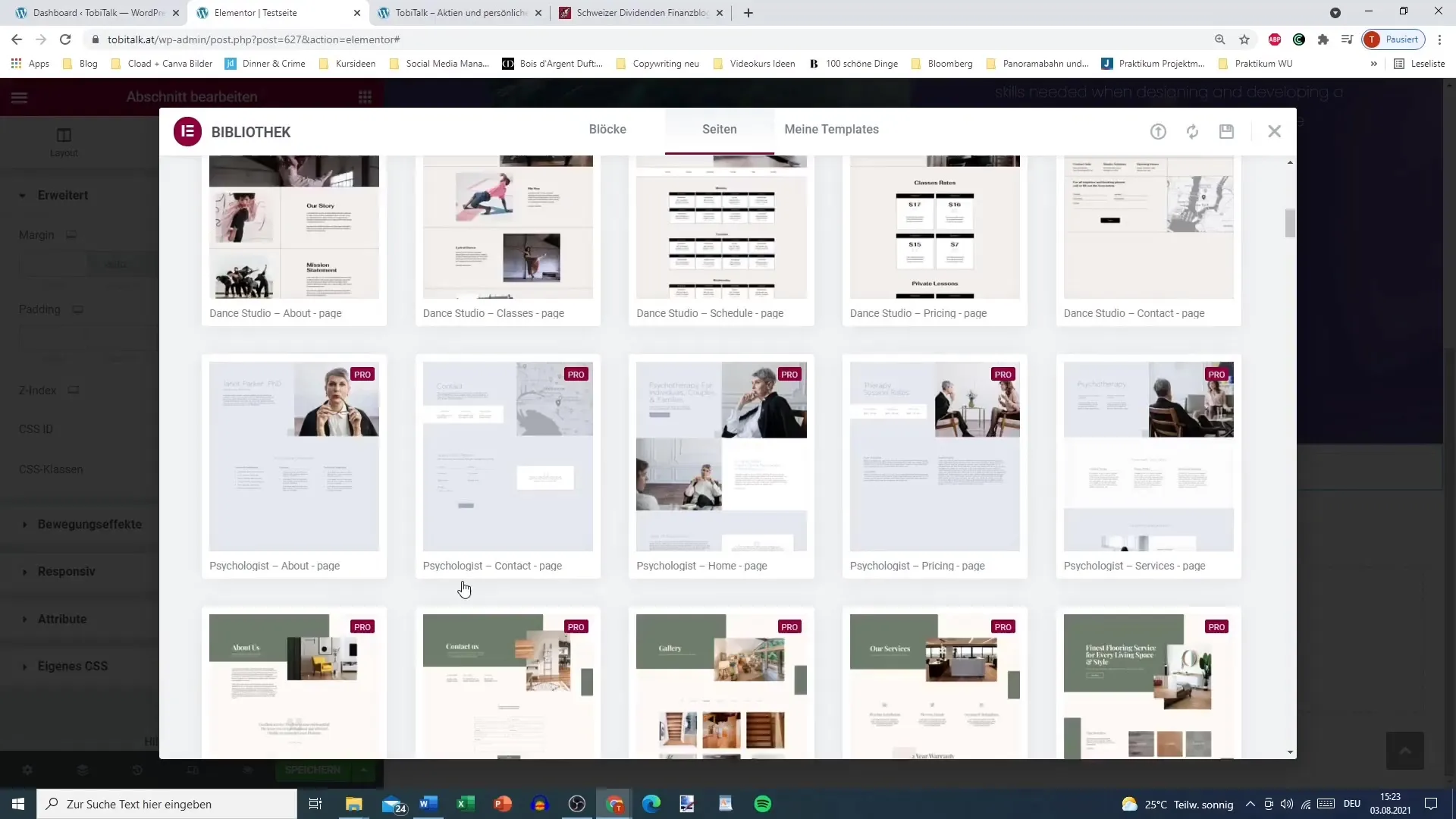
При нужда можете да вмъкнете своите запазени шаблони директно в страница. Просто кликнете върху сивата икона до „моите шаблони“. Това отваря списък с вашите шаблони, от който можете да изберете желания раздел.

Още едно предимство на шаблоните е, че не само можете да ги повторно използвате, но и да ги изнасяте. Това означава, че ако искате да предоставите шаблон на някого, можете лесно да го направите. Кликнете върху опцията за изнасяне, за да изтеглите файла и да го изпратите на желания получател.

След като сте изнесли вашето шаблон, сега е време да го вмъкнете отново в страница. Върнете се към редактирането на страницата, изберете вашия шаблон и кликнете върху „Поставяне“. Така бързо вграждате желания раздел в текущата си страница.

В следващата стъпка ще разгледаме в бъдещо видео как да запазваме и ефективно управляваме не само раздел, а и цяла страница.
Резюме
Запазването на секции в Елементор е ценен инструмент, който оптимизира твоя дизайн и позволява бърз достъп до повтарящи се части на уебсайта ти. Без значение дали създаваш прости дизайни или се нуждаеш от сложни подредби, процесът е интуитивен и бързо достигаш до целта си.
Често задавани въпроси
Как да запазя секция в Елементор?Щракни с десния бутон върху секцията и избери "Запис като шаблон".
Мога ли да експортирам запазените си шаблони?Да, има опция за експорт, с която можеш да запазиш шаблоните си като файл.
Какво се случва, ако възникне грешка при запазване?Опитай отново, като премахнеш евентуално заключени елементи, които пречат на процеса на записване.


