Elementor е мощен инструмент за създаване на уебсайтове в WordPress. Вече ли сте създали целия си уебсайт и искате да го запазите, за да вършите промени по-късно или да го използвате на друга страница? В това ръководство ще научите как ефективно да запазите цял уебсайт в Elementor. Това не само улеснява работата ви, но ви позволява също да изпробвате различни дизайни, без да рискувате текущото си оформление. Нека започнем директно.
Най-важни изводи
- Можете да запазите цяла страница в Elementor и да я използвате отново по-късно.
- Запазването се извършва чрез опциите в редактора на Elementor.
- Запазеният уебсайт може лесно да се вмъкне в други страници.
По стъпково ръководство
За да запазите цяла страница в Elementor, следвайте тези стъпки.
Първо, искате да отворите редактора си. След като сте създали уебсайт, който ви харесва и искате да го запазите, отворете страницата си в редактора на Elementor.

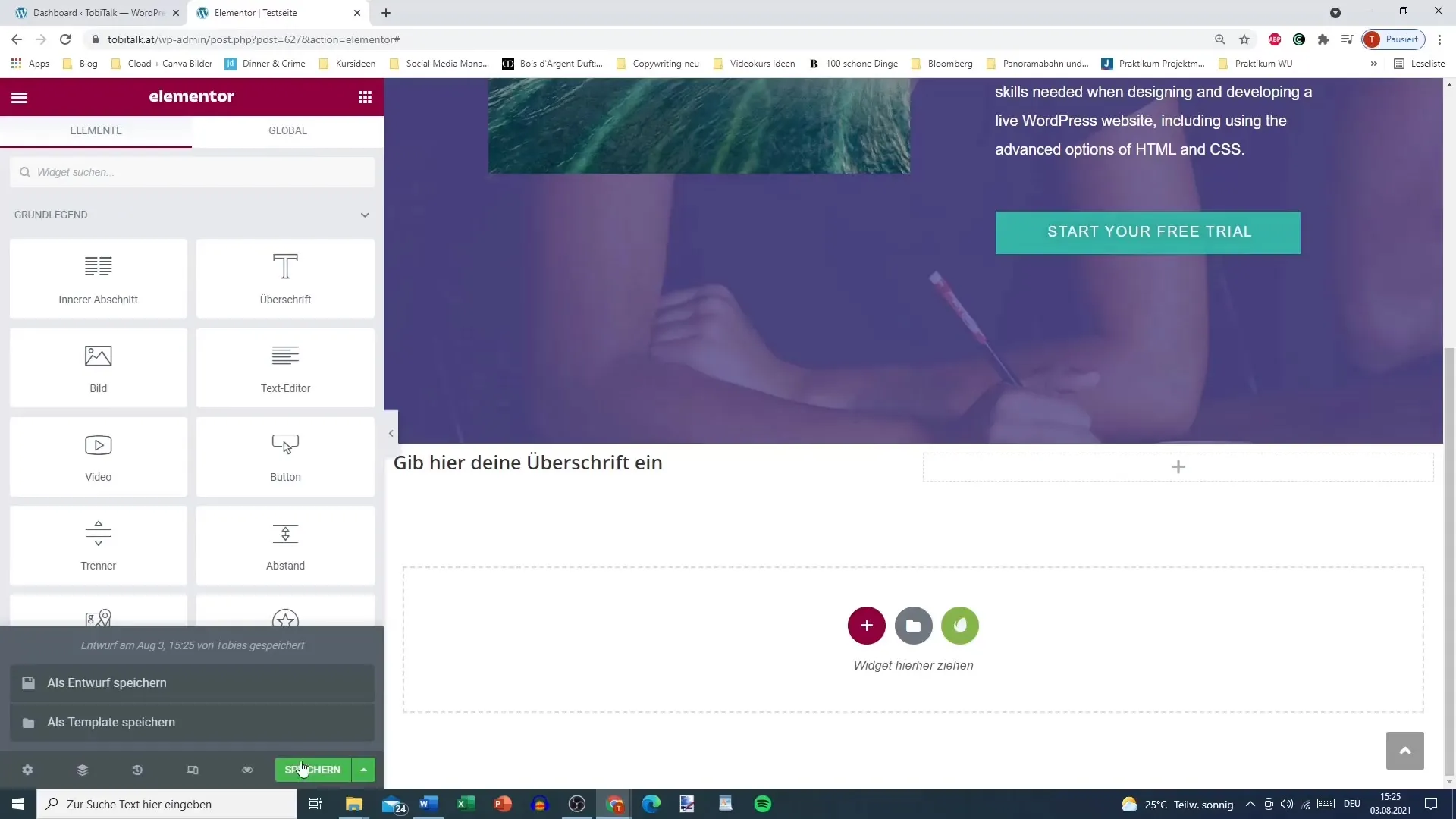
Тук важното е да запазите цялата страница. Вече може би сте запазили секции или отделни елементи, но сега искаме да поставим цялата страница в библиотеката. За целта щракнете в долния ляв ъгъл върху опциите.

В отворилото се меню ще намерите опцията за запазване на страницата. Тук има различни възможности. Можете да изберете дали искате да запазите състоянието като чернова или да запазите цялата страница като шаблон. Добре е да запазите страницата като шаблон, за да може по-късно лесно да я използвате отново.

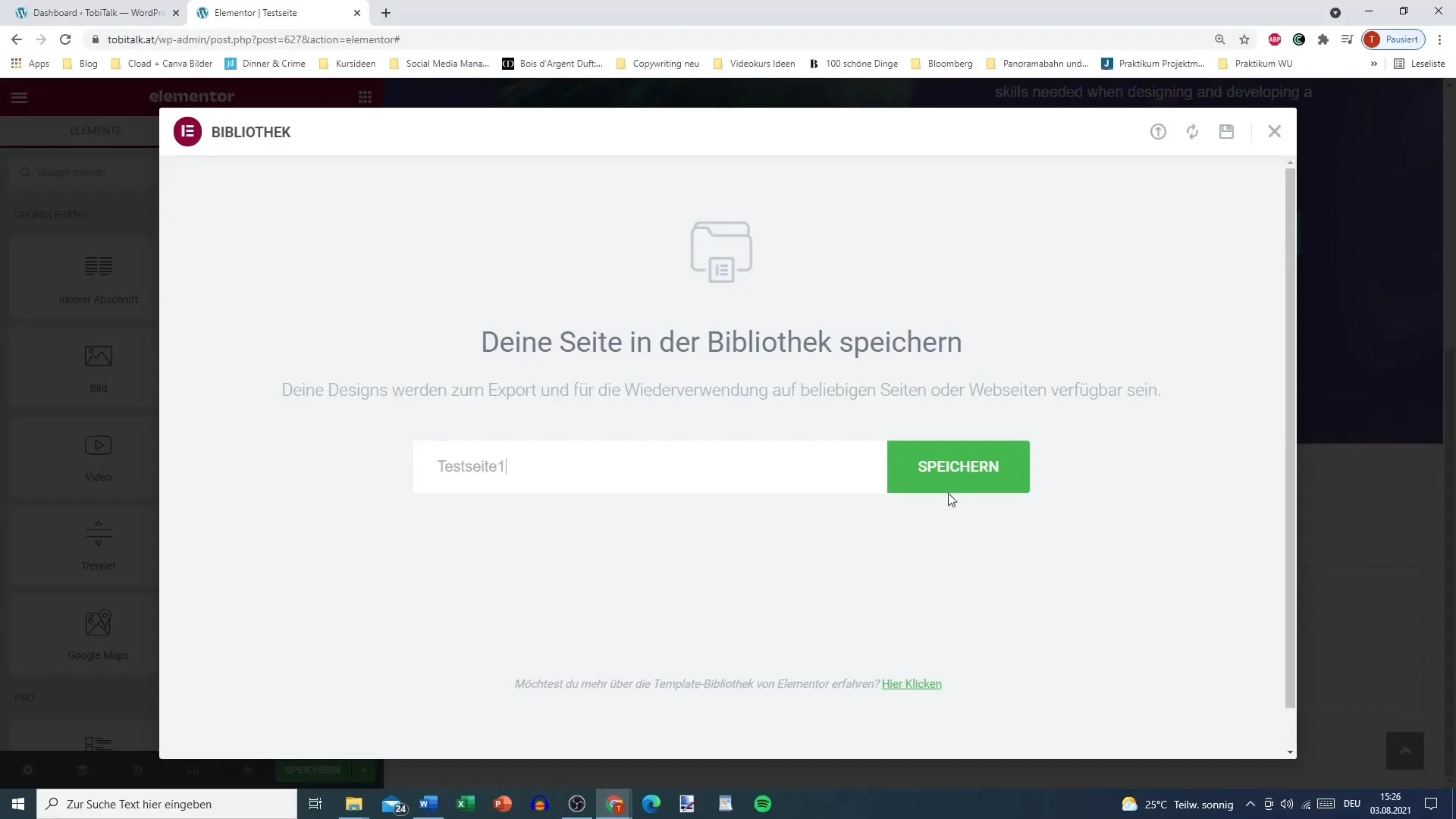
След като сте избрали опцията "Запазване като шаблон", ще се появи поле, в което може да въведете име за запазената си страница. Дайте на страницата кратко име, което да ви помогне да я откриете по-късно. Например: "Тестова страница 1".

След това щракнете върху "Запазване" и Elementor поставя цялата страница във вашата библиотека. Ако проверите сега в библиотеката за шаблони, новата ви страница трябва да бъде там. Уверете се, че под Тип на страницата се показва записът "Страница".

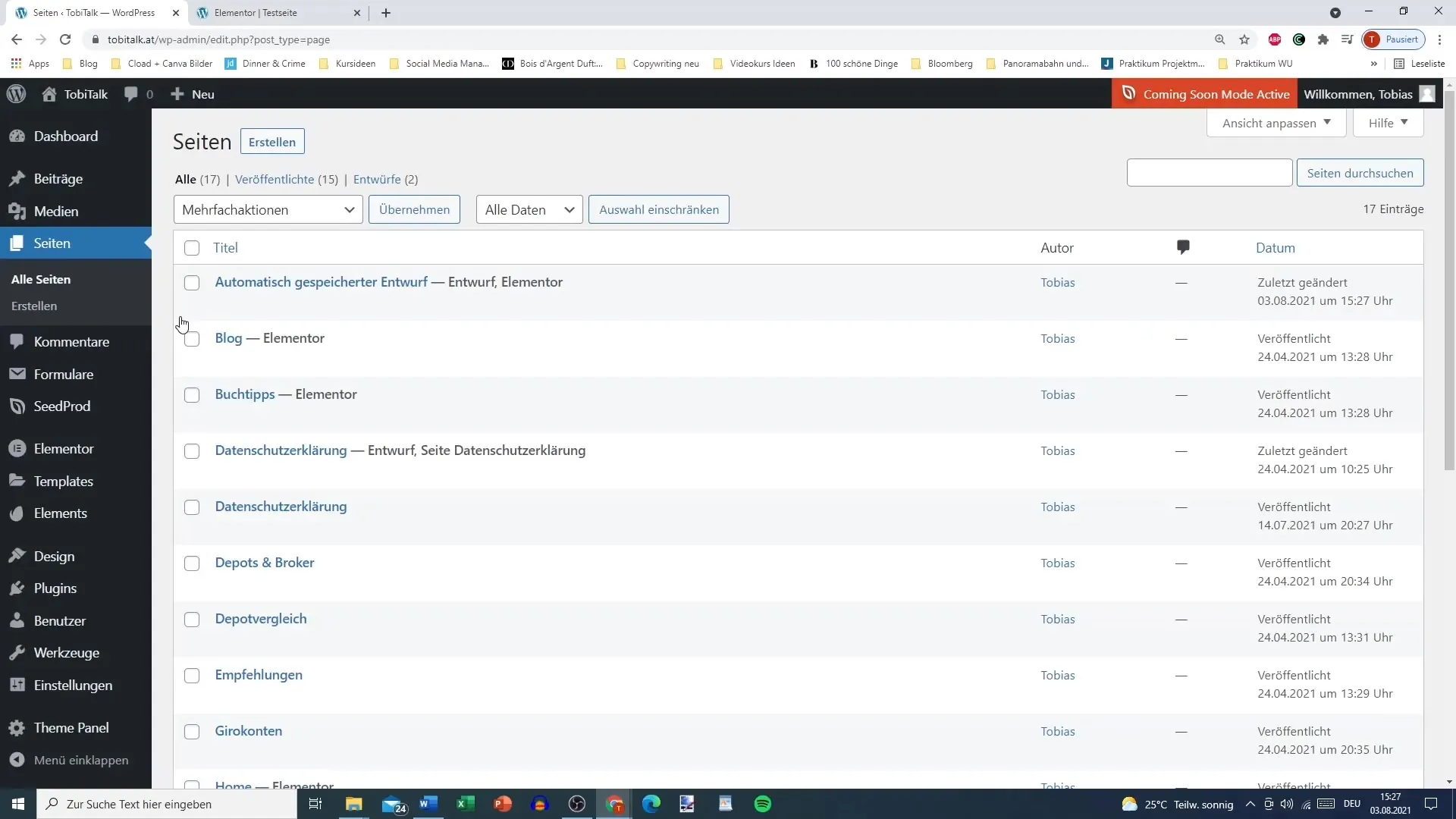
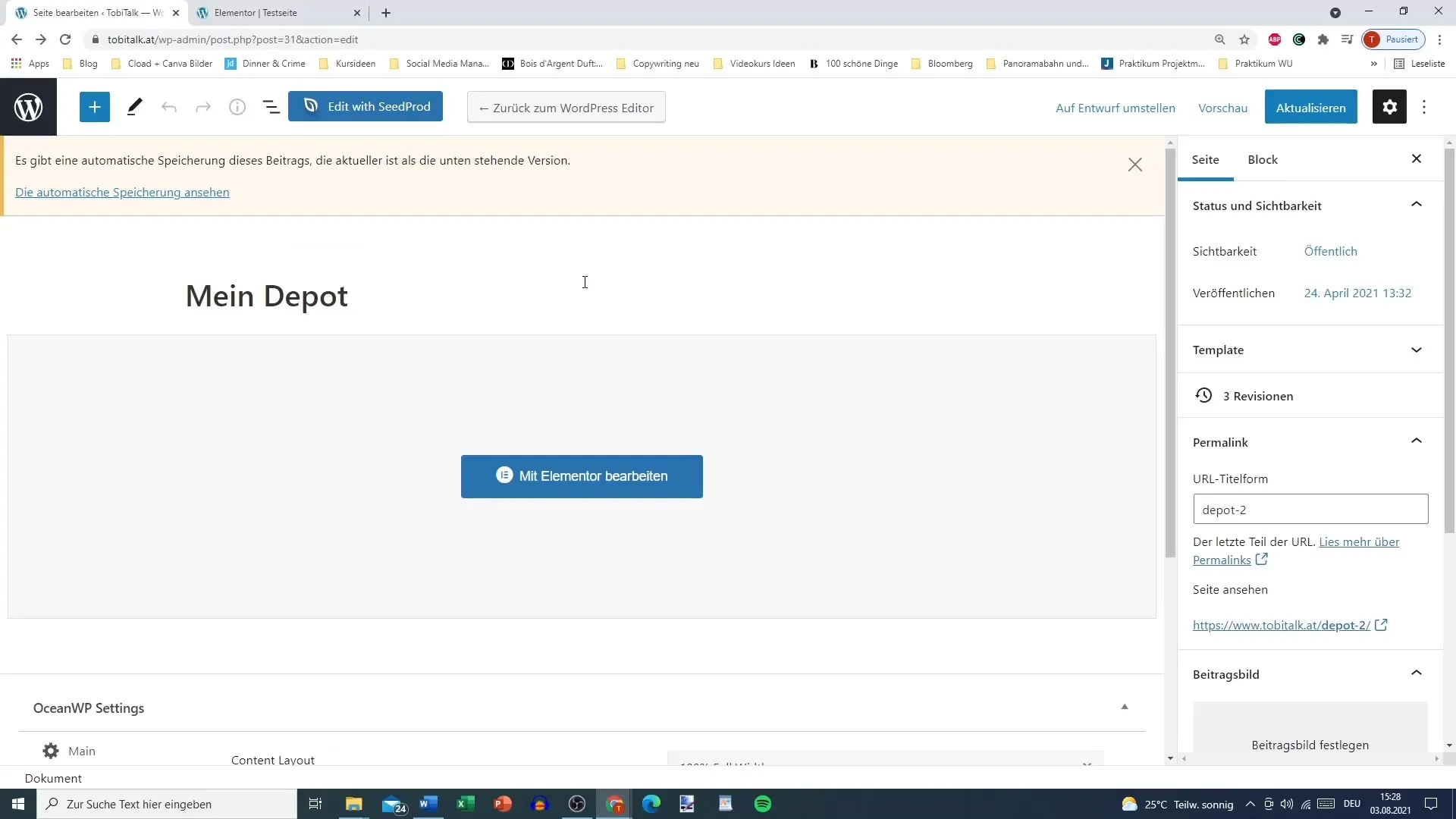
Сега искаме да видим как можем да използваме тази запазена страница отново по-късно. Отидете в раздела "Страници" в таблото на управление на WordPress и изберете страницата, на която искате да приложите шаблона.

Когато страницата се зареди, щракнете върху "Редактиране с Elementor". Така се гарантира, че всички предварителни настройки се запазват и дизайнът се показва правилно.

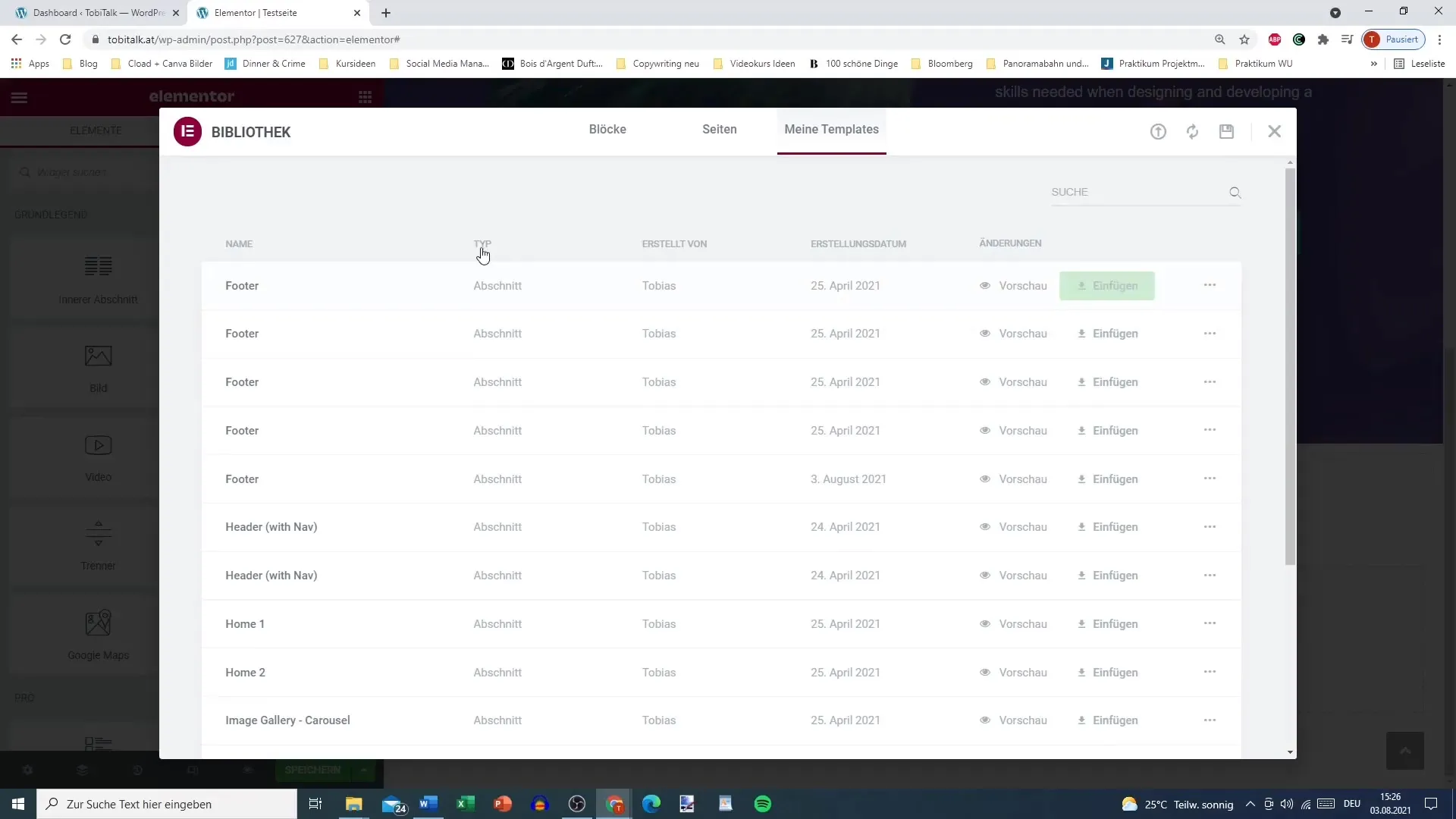
Сега отидете в опциите за шаблони в редактора на Elementor. Изберете "Моите шаблони" за да видите общ преглед на запазените си страници. Тук ще намерите шаблона, който току-що сте запазили. Просто го плъзнете с drag and drop на желаното място на текущата си страница.

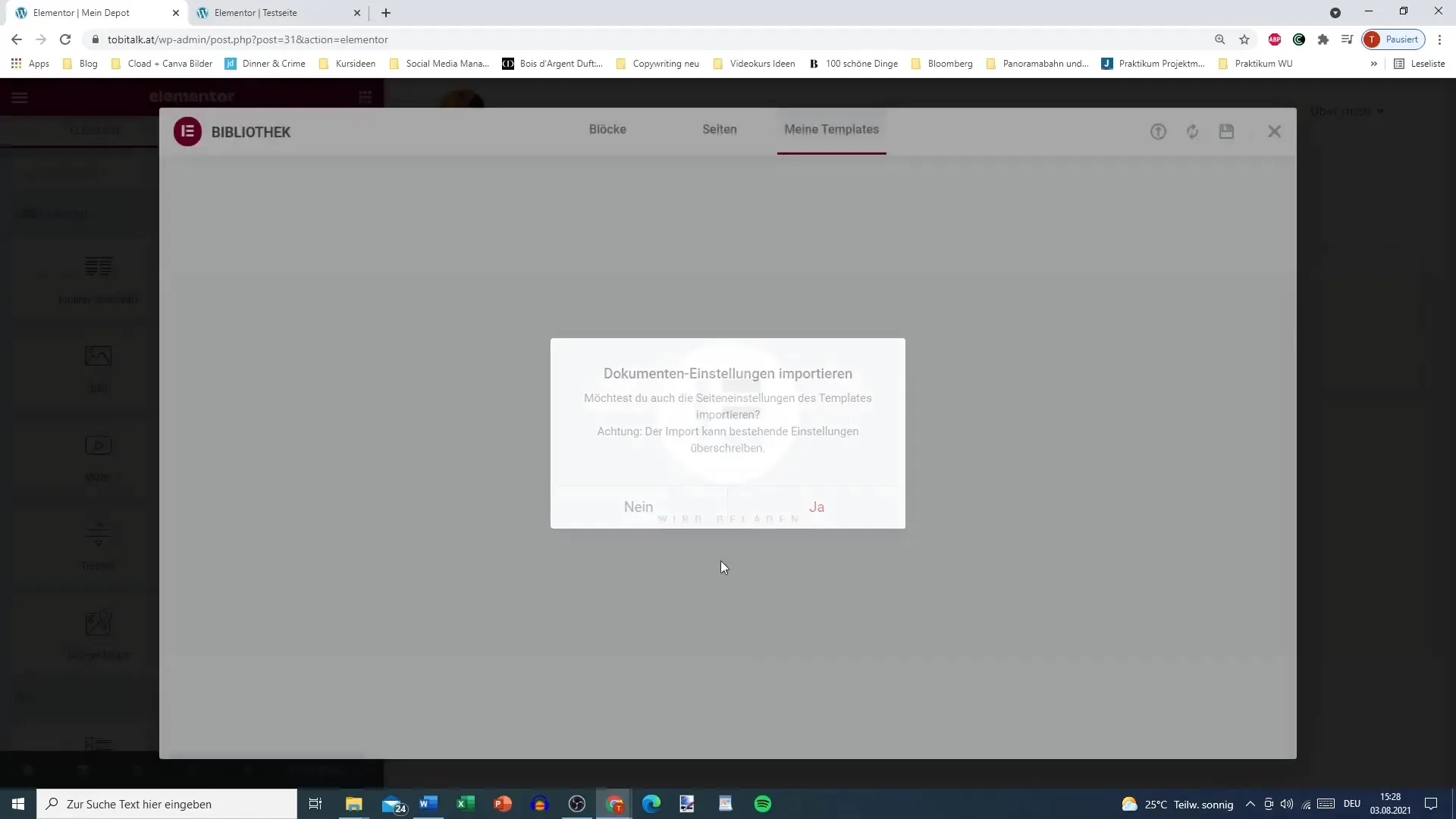
Може да отнеме малко време да зареди напълно шаблона. Но не се тревожете, веднага след като бъде поставен, можете да работите директно с него и да направите настройки без да трябва да го създавате отново.

След като сте вмъкнали новия шаблон в страницата си, може да го запазите и да продължите с работата си. Това ви улеснява използването на вече създадени страници, защото можете да ги използвате по всяко време или да ги променяте, когато е необходимо.

Резюме
Запазването и повторното използване на страници в Elementor е ефективен инструмент за всеки, който обича да работи с дизайнерски експерименти. С помощта на посочените по-горе стъпки можете лесно да запазите цели страници и да ги интегрирате в други страници. Така можете гъвкаво да променяте уеб дизайна си, без да трябва да започвате от самото начало.
Често задавани въпроси
Как да запазя цялата страница в Elementor?Можете да запазите цялата страница в Elementor, като кликнете върху опциите в редактора и я запазите като шаблон.
Къде мога да намеря моите запазени шаблони?Запазените шаблони можете да намерите в редактора на Elementor под „Моите шаблони“.
Мога ли да използвам запазената си страница на друга страница?Да, запазените страници могат лесно да бъдат вмъкнати в други страници чрез Drag and Drop.
Какво се случва, ако променям настройките?Промяната на настройките може да повлияе на изгледа на вашата запазена страница и да не я показва както е желано.
Проверява ли Elementor съвместимостта на шаблоните?Да, Elementor проверява съвместимостта на шаблоните с текущите настройки на вашия дизайн.


