Ефектът на релефените шевове придава на твоята типография уникален, текстилен вид и е идеален за креативни дизайни, които излъчват топлина и индивидуалност. С Photoshop можеш лесно да постигнеш този ефект, като комбинираш текстури, слоеви стилове и специални четки. В този урок показвам как стъпка по стъпка да превърнеш типография в реалистичен изглед на шевове - идеално за покани, постери или социални медийни графики. Нека започнем и трансформираме твоите надписи в изкуствено изплетени дизайни!
Стъпка 1: Фонова текстура
Моят документ е с размери 800 х 600 пиксела.
В моят пример избирам текстилна фонова текстура, която е взета от нашия пакет с текстури на TutKit.com.
Текстурата беше включена в този урок като работен материал.
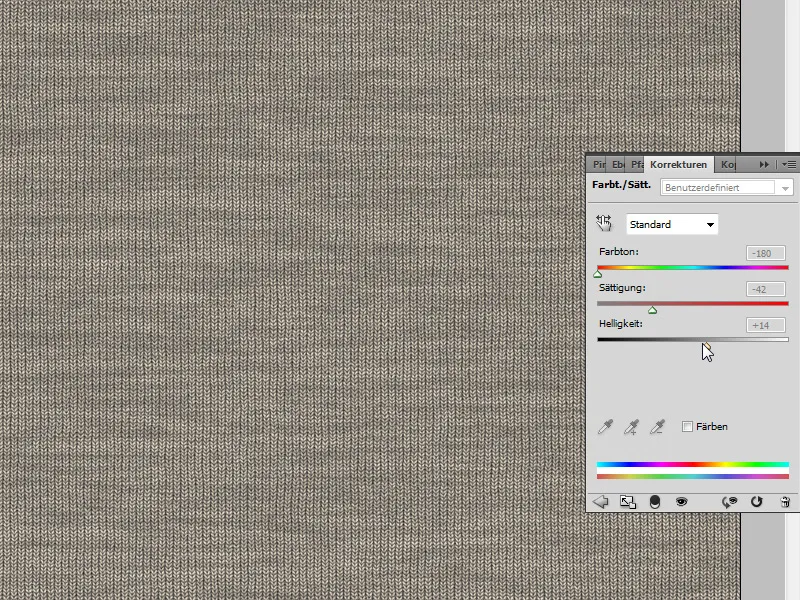
За да на фоновата текстилица бъде придадена жълта оцветеност, създавам настройка на слой Цвят/Наситеност със стойностите:
• Цвят: -180
• Наситеност: -42
• Яркост: +14
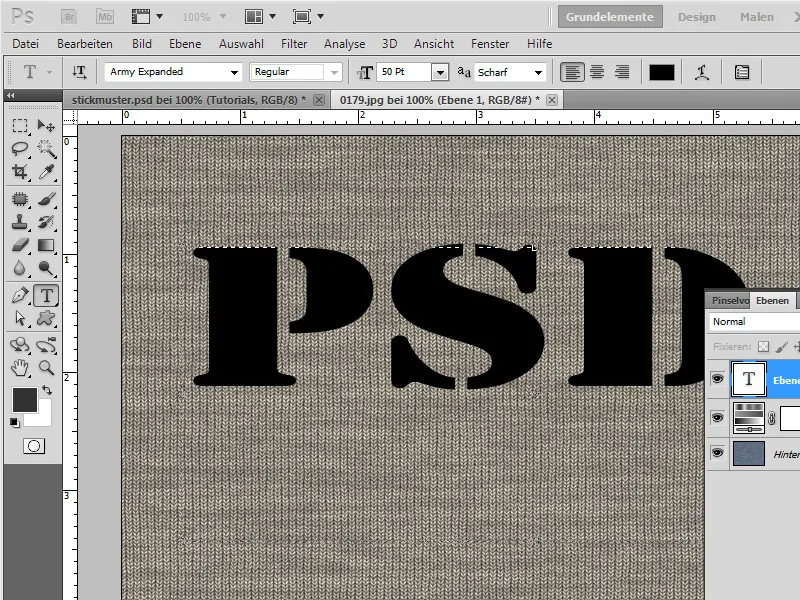
Стъпка 2: Поставяне на текста
С шрифт Army Expanded с размер 200 точки пиша буквите PSD в черно в моя документ.
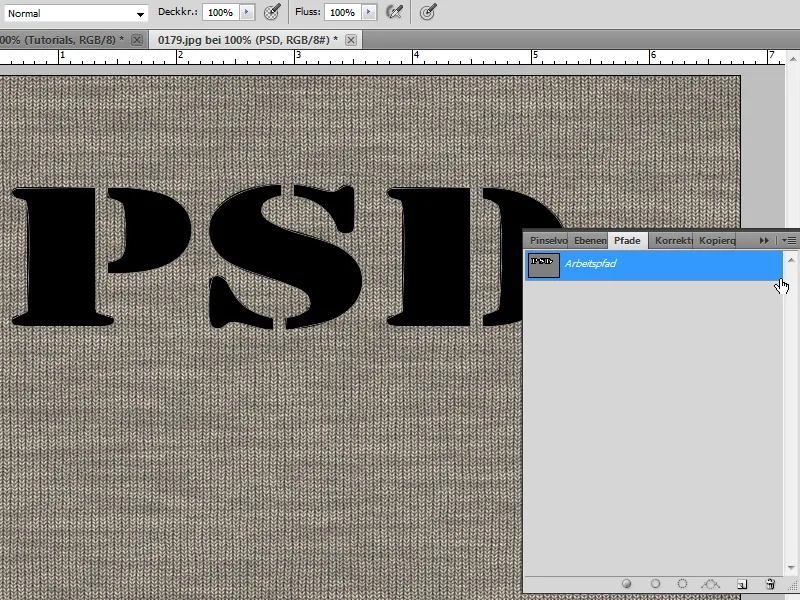
Стъпка 3: Избор на текст и създаване на избора като работен път
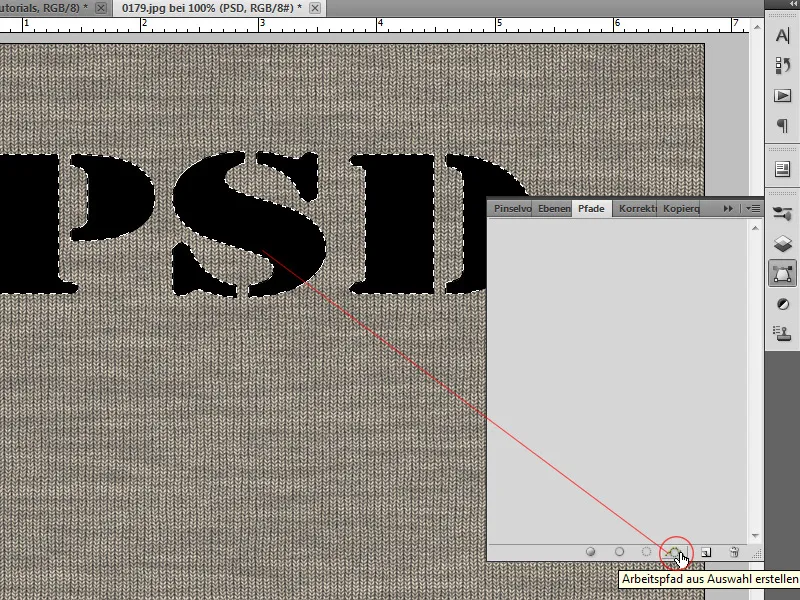
С Ctrl и щракване върху миниатюрата на слоя на моя слой с текст избирам буквите. Сега избирам панела с пътища и щраквам върху икона Създаване на работен път от избора.
Стъпка 4: Изборът е вече работен път
Сега мога да попълня контурите на работния път с четка. Необходимо е да активирам чукчето и да имам подходящата четка за шевове като чучело в моето репертоар.
Стъпка 5: Задаване на шевова като четка
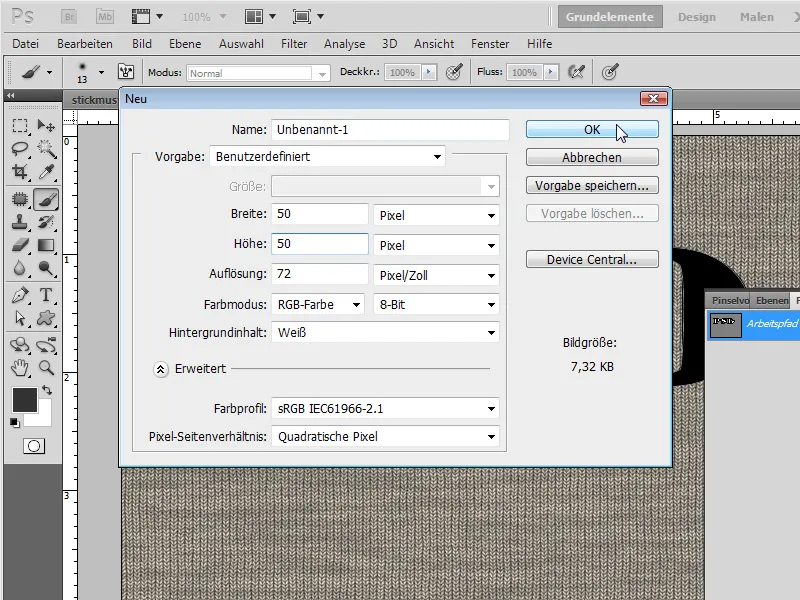
Създавам нов документ с бързия метод Ctrl+N. Новият документ е с размери 50x50.
С Ctrl+Shift+Alt+N създавам нов слой. Фоновият слой може да бъде скрит, така че фона да е прозрачен.
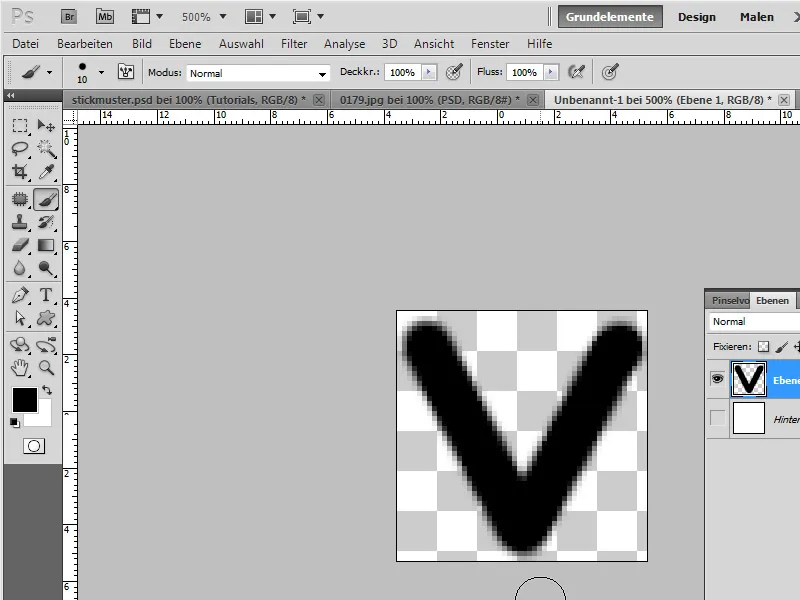
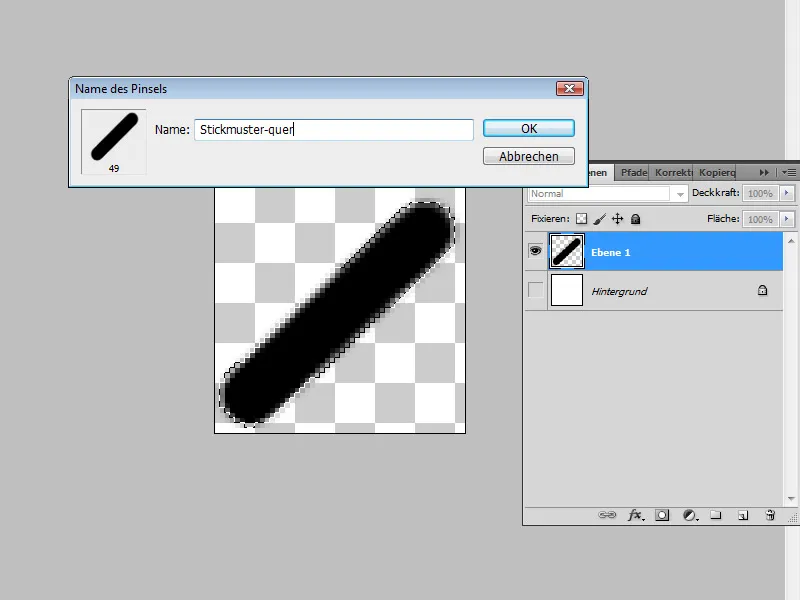
За да нарисувам чучело в документа по подходящ начин, увеличавам мащаба до около 500 процента. Избирам кръгла твърда четка и с нея просто нарисувам „V“ в моя нов документ. Важно: при рисуването, моля обърнете внимание, че "V"-то не докосва ръба. Иначе при нанасянето ще има твърди и негрозни ръбове.
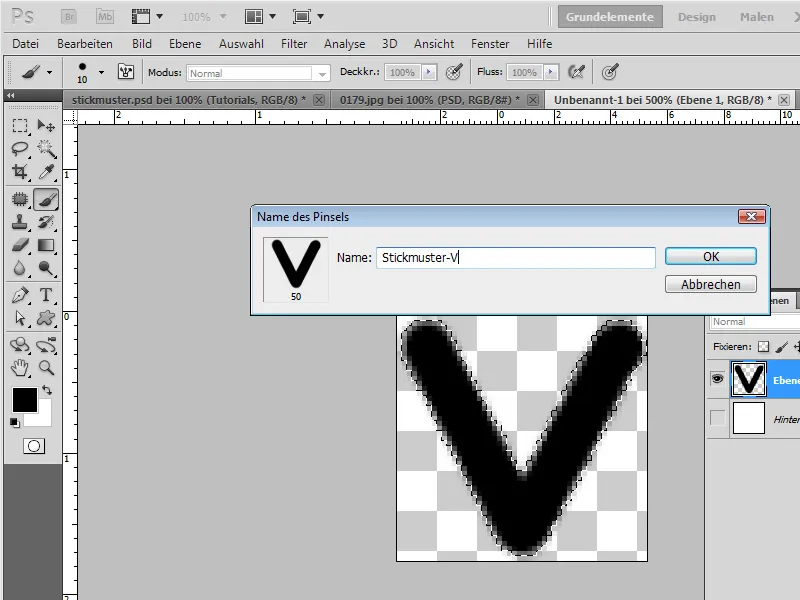
След това мога с Ctrl и щракване върху миниатюрата на слоя на V-слоя ми да избера „V"-то и чрез менюто Редактиране>Задаване на чучело да го запазя като нова четкова връх.
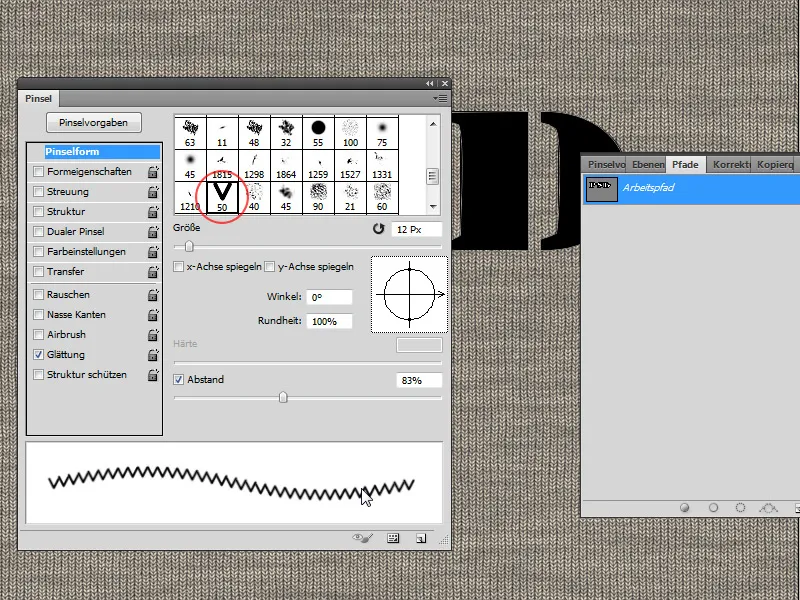
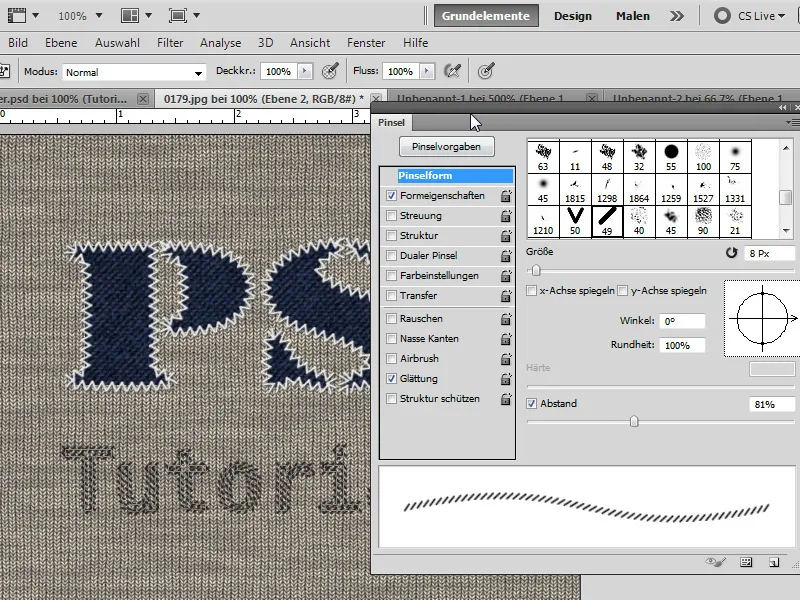
Стъпка 6: Настройки на четката в панела за четки
Връщаме се към първоначалния документ. С бързия метод F5 отварям панела за четки. Чукчето B се активира. В настройките сега намирам моята предварително зададена четкова връх.
Избирам размер от 12 пиксела с разстояние от 84 процента.
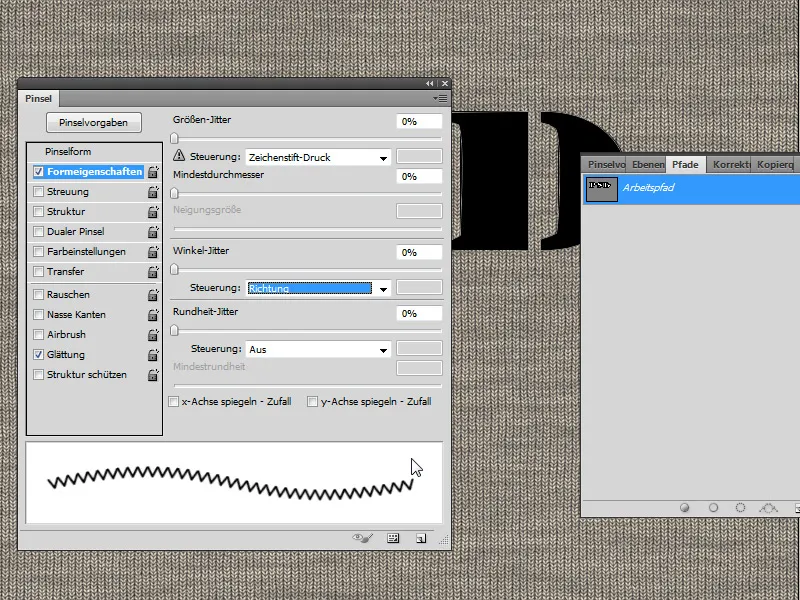
В Формови настройки задавам под Наклонена шумка при Контрол: Насочване. Тази настройка гарантира, че продължението на четката се представя правилно дори при завои и ъгли.
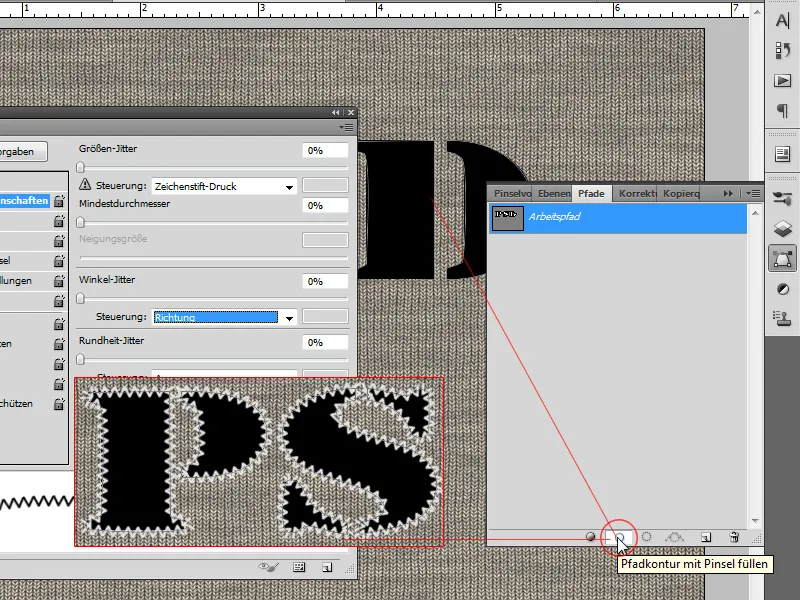
Стъпка 7: Попълване на пътовия контур с четка
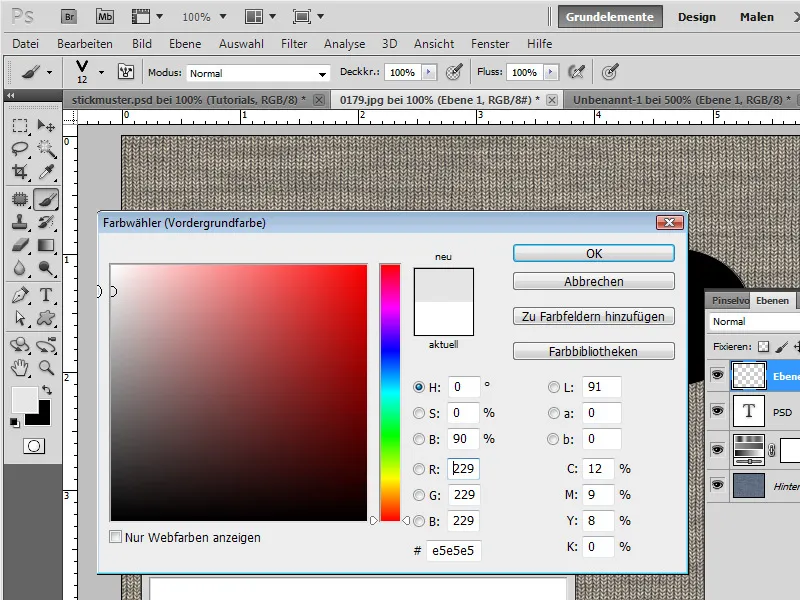
Създавам нов слой с бързия метод Ctrl+Shift+Alt+N. Оттенъкът на преден план е светло сив (90 процента Яркост).
Активиран е новосъздаденият слой. Достъпвам моя панел с пътища и избирам иконата Пътов контур с четка за попълване.
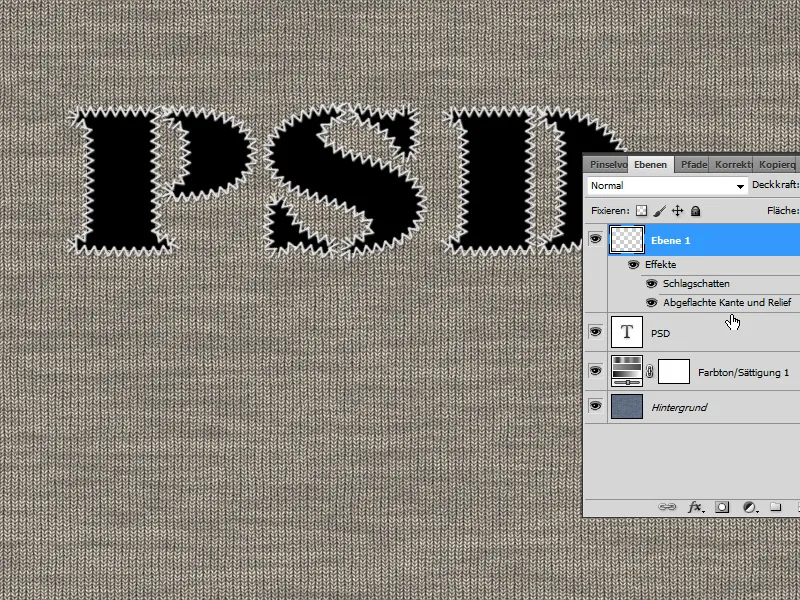
И вече текстът ми има изплетен контур.
Стъпка 8: Финални корекции на шевовете
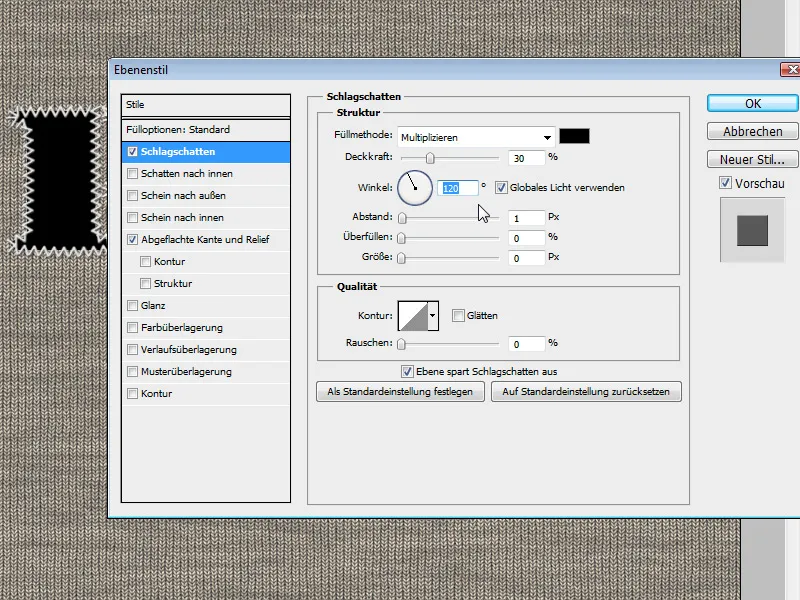
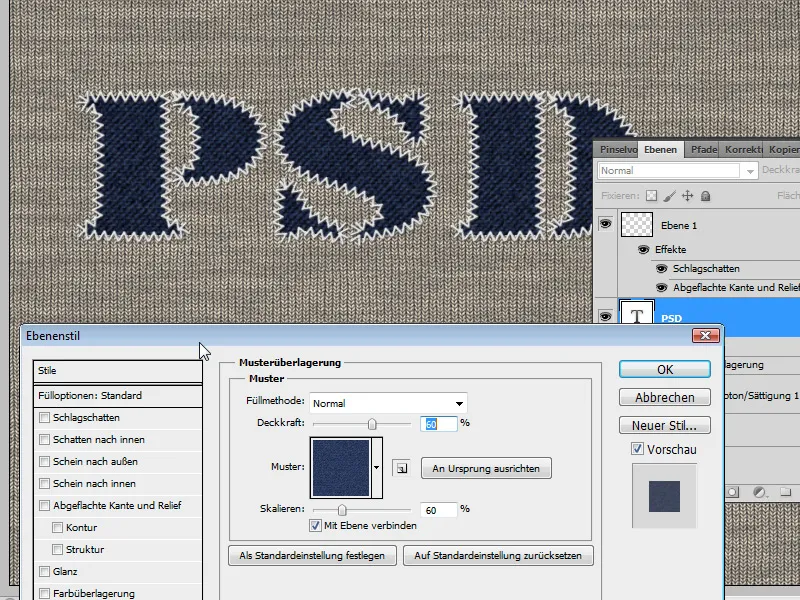
За да шевовете да изглеждат правилно, аз настройвам вида им в Опциите за запълване на слоя.
Сянка:
• Плътност: 30 процента
• Разстояние: 1 пиксел • Затънение: 0 • Размер: 0
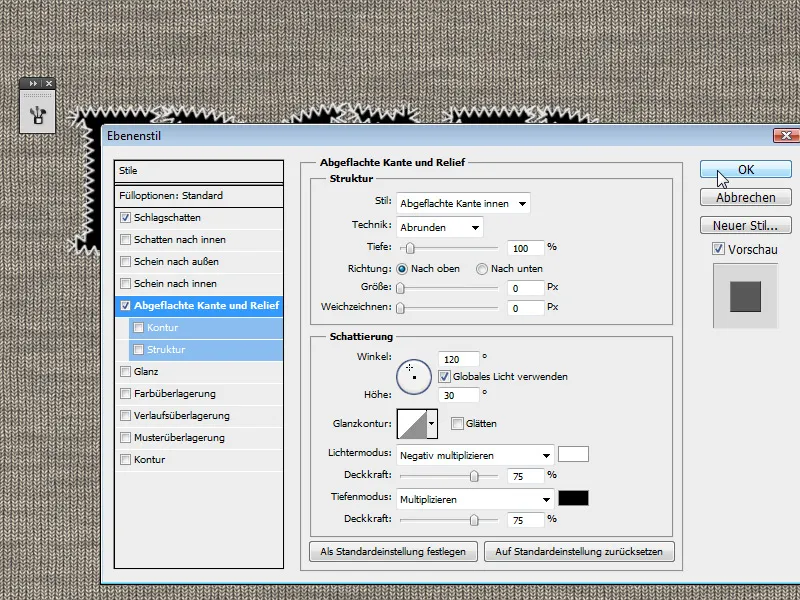
Релефирани ръбове:
• Стил: вътрешни релефирани ръбове
• Техника: Закръгляне
• Дълбочина: 100 процента
• Размер: 0
• Размазване: 0
• Сенкиране: Стандартни настройки, и двете по 75 процента
Вече шевът на контура има лек сенкиране, което му придава малко по-пластичен вид.
Стъпка 9: Създаване на денимотекстура за вътрешността на буквите
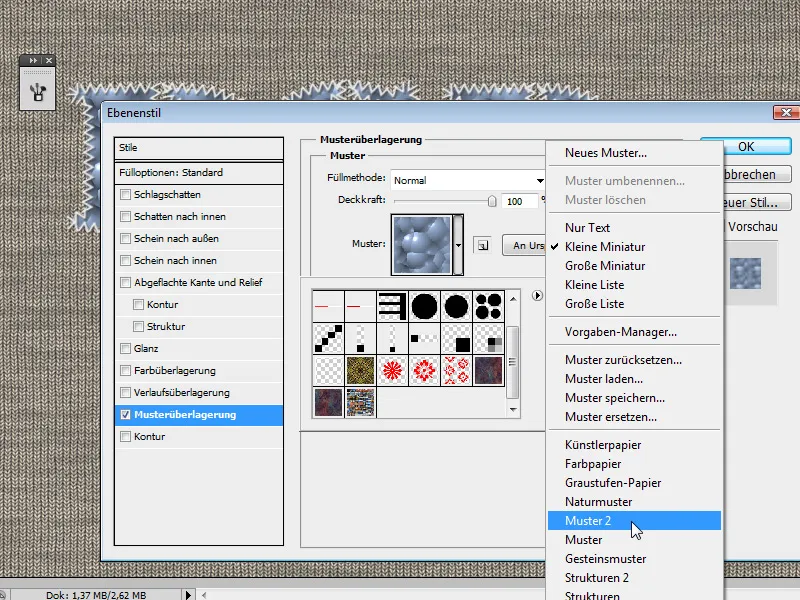
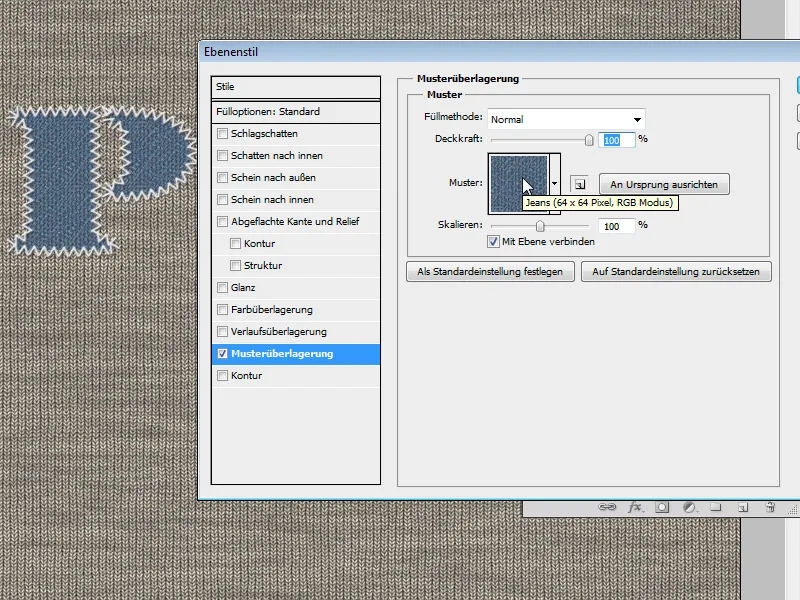
Предварително: В Photoshop вече съществува денимотекстура като стандартно мостра. Към текстовия ми слой отварям Настройките за плълнеж и там избирам Наложение на мостра. В подменюто избирам Мостра 2.
Там откривам готова денимотекстура.
За да имам малко повече свобода в финото настройване на текстурата, мога много лесно да я създам сам. Защото стандартната мостра на Photoshop е много малка (64x64px) – въпреки че може да се подрежда – и може да се променя в изгледа само през разни пътища.
Създавам нов файл с бързия бутон Ctrl+N. Размерът на документа е 800x800px. Задният план покривам със средно синьо (3c5695).
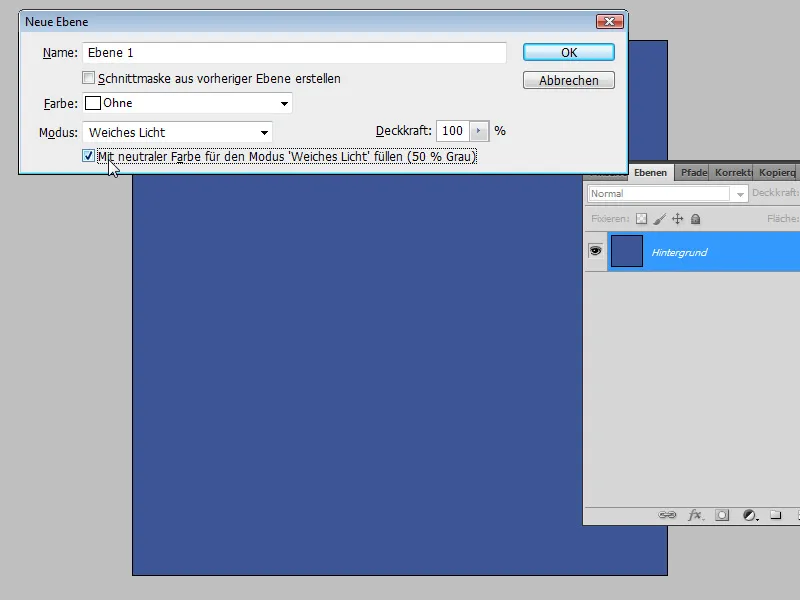
След това създавам нов слой с бързия бутон Ctrl+Shift+N за. В отварящия се диалогов прозорец избирам под Режим Мека светлина и активирам кутийката за 50-процентово сиво. В цветовия селектор с бързия бутон D задавам стандартните цветове.
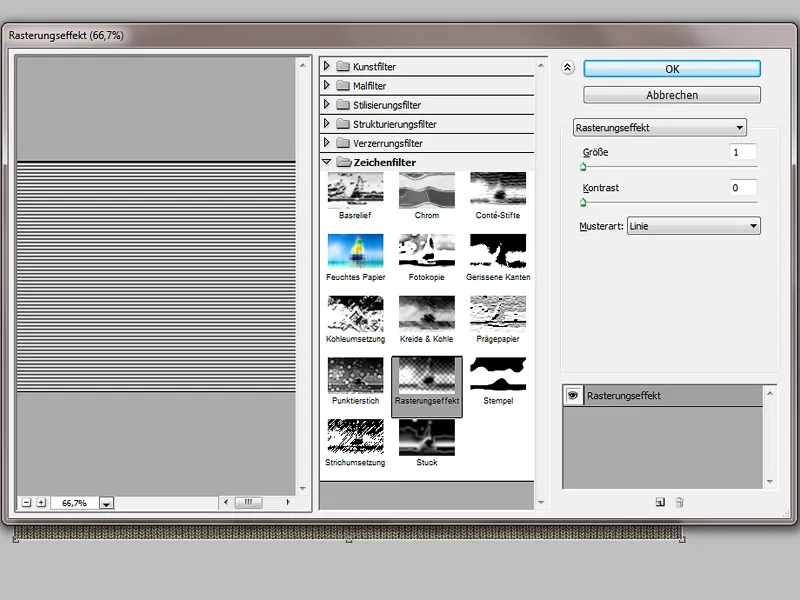
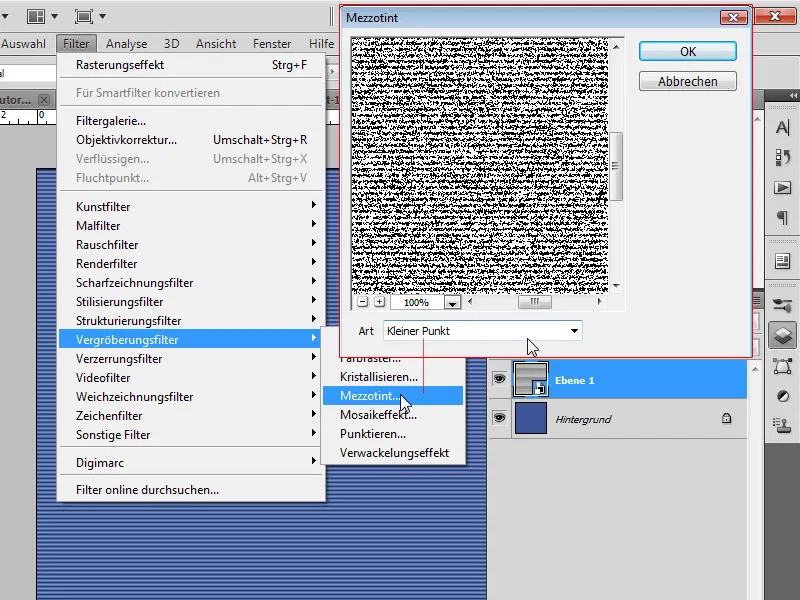
Избирам филтъра за растеризация на символите Mezzotint.
• Размер: 1
• Контраст: 0
• Вид мостра: Линия
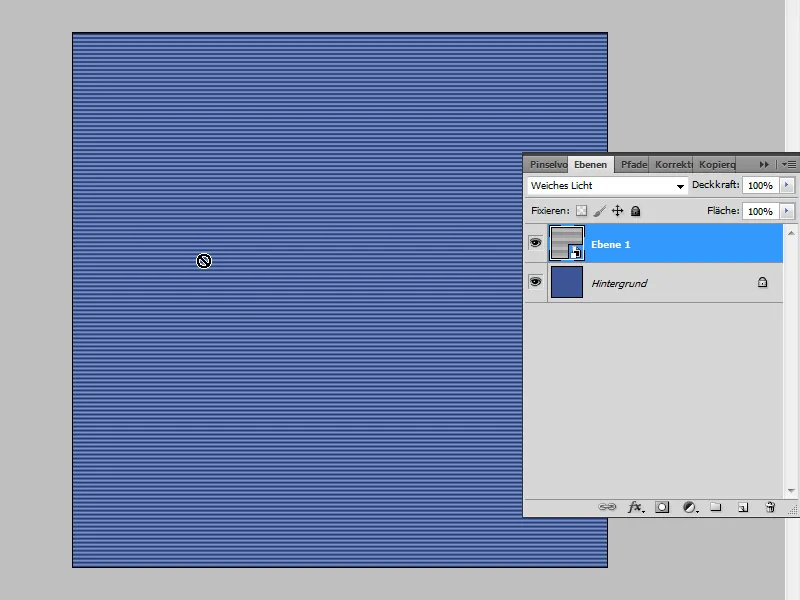
Сега мога да преобразувам този слой в Умно обект, за да мога много лесно да променям следващите филтри като Умни филтри.
Първият Умен филтър, който прилагам, е филтърът за размазване Mezzotint, избран с Малка точка.
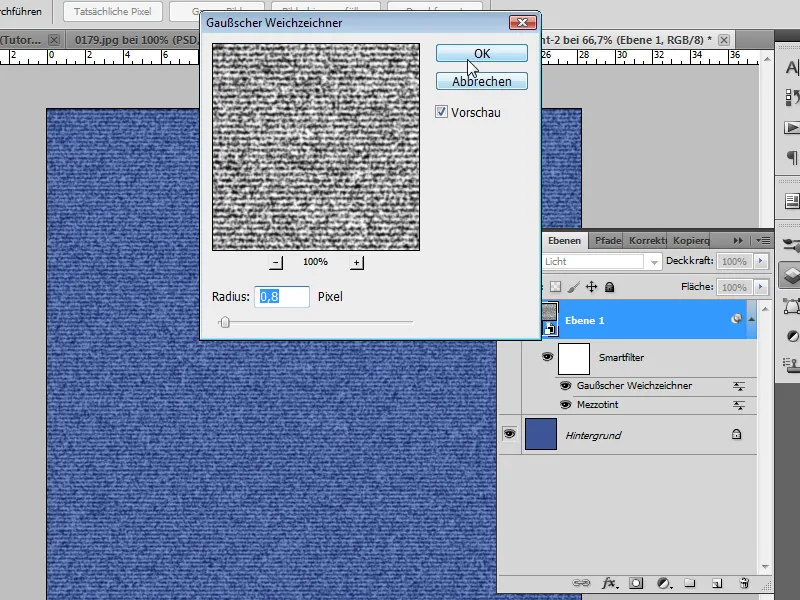
Следващият Умен филтър е Гаусов размазвач. Този го задавам на Радиус от 0,8 до 1 пиксела.
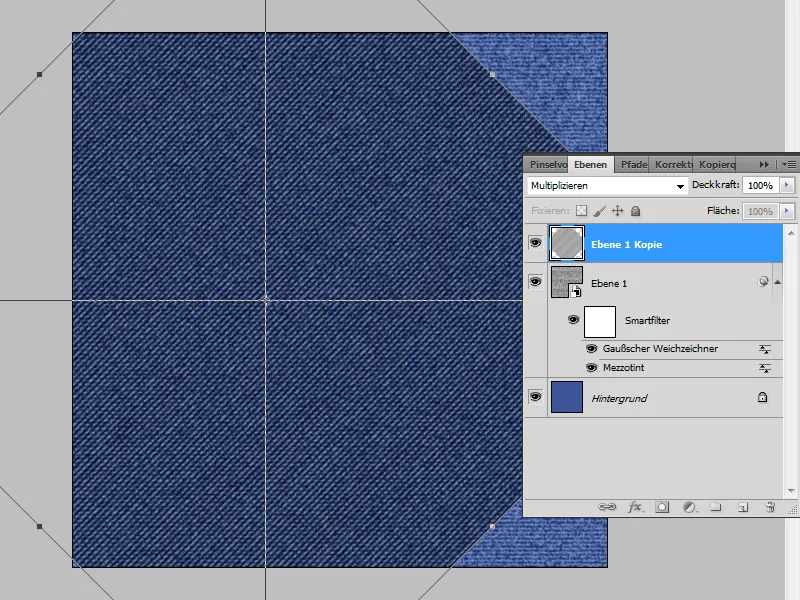
Дублирам слоя с бързия бутон Ctrl+J и задавам дубликатът да е в режим Умножение. Чрез бързия бутон Ctrl+T трансформирам слоя си. В менюта задавам стойност от -45 градуса за завъртане и след това увеличавам слоя си чрез страничните и точковите краища, така че целият документ отново да бъде покрит.
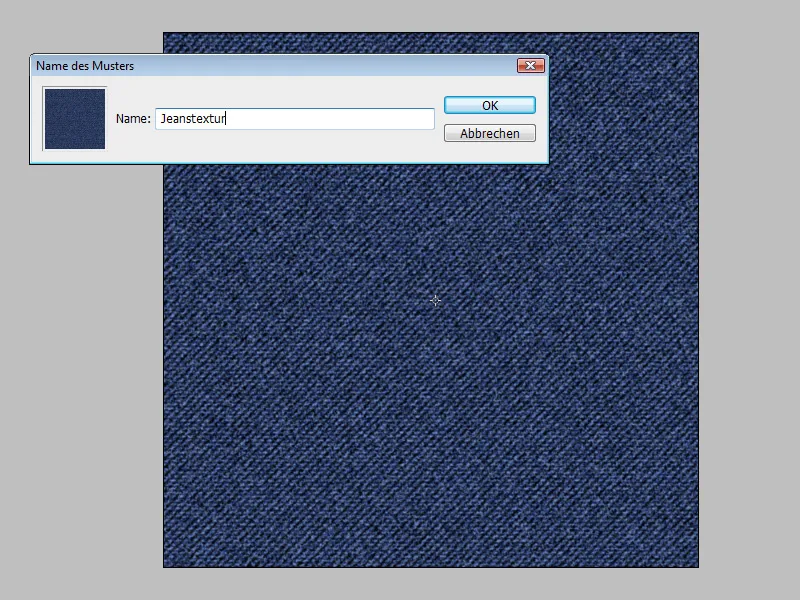
Готова съм с моята денимотекстура, която прилича малко на изглед на подови настилки. Чрез меню Редактиране вече мога да задам моят текстилен модел като мостра.
В Настройките за плълнеж в раздела Наложение на мостра на текстовия ми слой сега избирам предварително зададената си мостра. Скалирам моята мостра до приблизително 60-65 процента с прозрачност от около 60 процента.
Готов е моят шевен текстов ефект.
Вариации
След тази процедура с създадената четка-мостра мога да създам различни стилове на бродерия. Така мога лесно да създам и прост шев като бродерийски ефект, като просто задам диагонален шев като четка-мостра.
С него мога да използвам текст - с удоволствие и без вътрешно попълнение.
Правя отново няколко фина настройки в панела за четки (Размер 8 пиксела при разстояние от 81 процента) и пиша с различен шрифт думата "Уроци". Сега следвам техниката по-горе, за да попълня моя текст като пътна контура с диагонална четка-мостра.
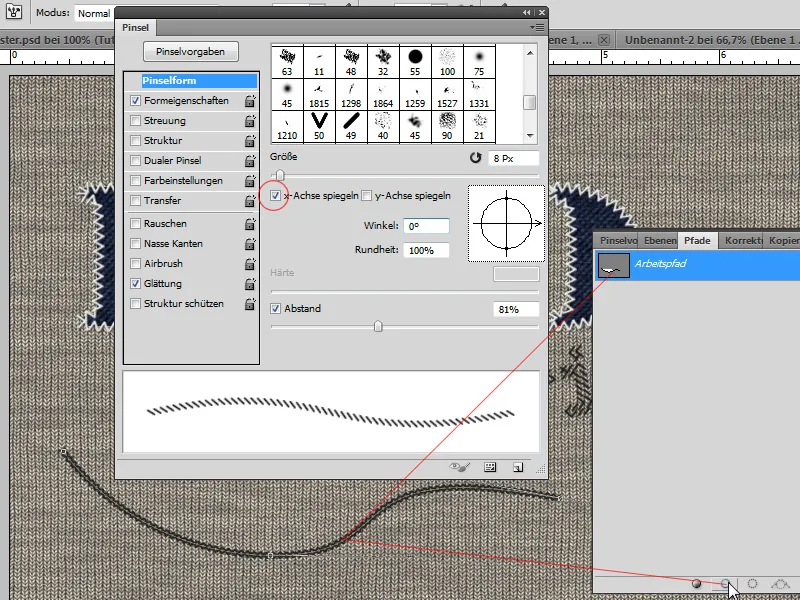
Също така мога много лесно да използвам дупла пътна контура, за да симулирам кръстен шев. В този пример съм нарисувала път с инструмента Острило. Първо прилагам пътна контура като в предишния стъпки. А след това пълня отново пътя с четка-контур, след като този върхови решетки се огледат по x-ос. И вече имаме изглед на кръстче. По алтернативен начин мога просто да си създам Х като четка-мостра и също така да си симулирам кръстен шев.
Мога да създам и равен четка, която да използвам като шевно образец. Не ми е нужно да създавам нов настройки, а просто да променя съществуващи кръгли, твърди четка настройки в панела за четки.
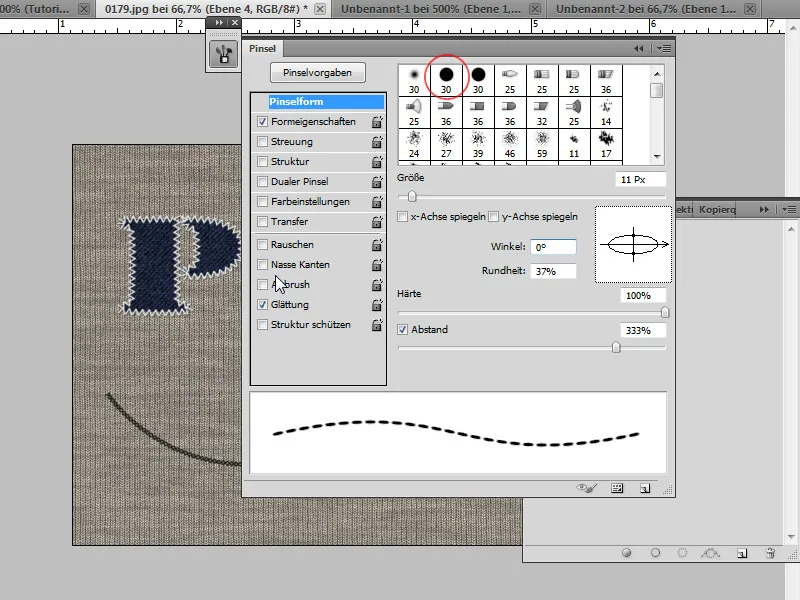
В панела за четки задавам
•размер от 11 пиксела
• заобленост от 37 процента
• при разстояние от 333 процента,
така че да се образуват малки промежду претрисуванията на четката.
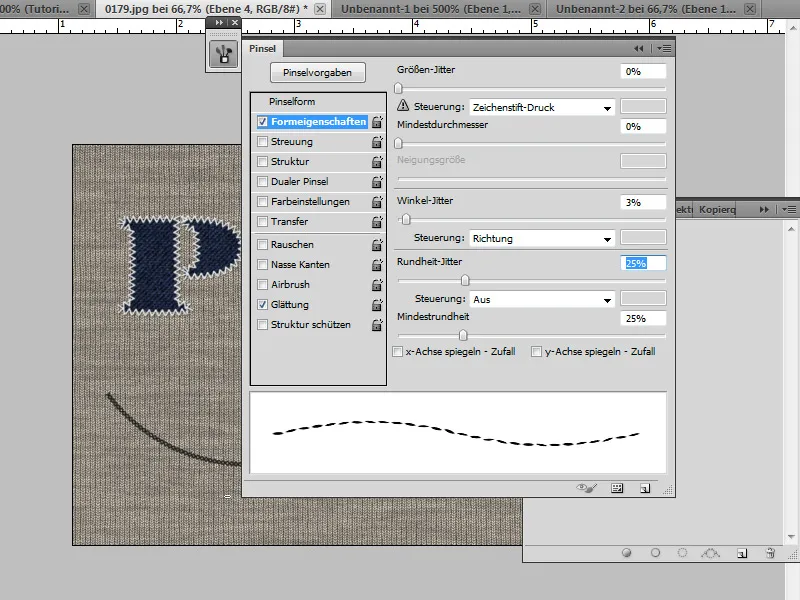
Разсейването на разсейването на угълите остава в позиция Насока. За да не изглеждат шевните линии твърде равномерни, задавам още разсейване на угъла от 3 процента и разсейване на заоблеността от 25 процента. Сега имам не твърде точен, а съвсем реалистичен шев.
В моя пример този път изтеглих с инструмента Собствен форма сърце, което избрах и зададох като работен път. След това контурът на пътя беше запълнен с предварително подготвения четка връх.