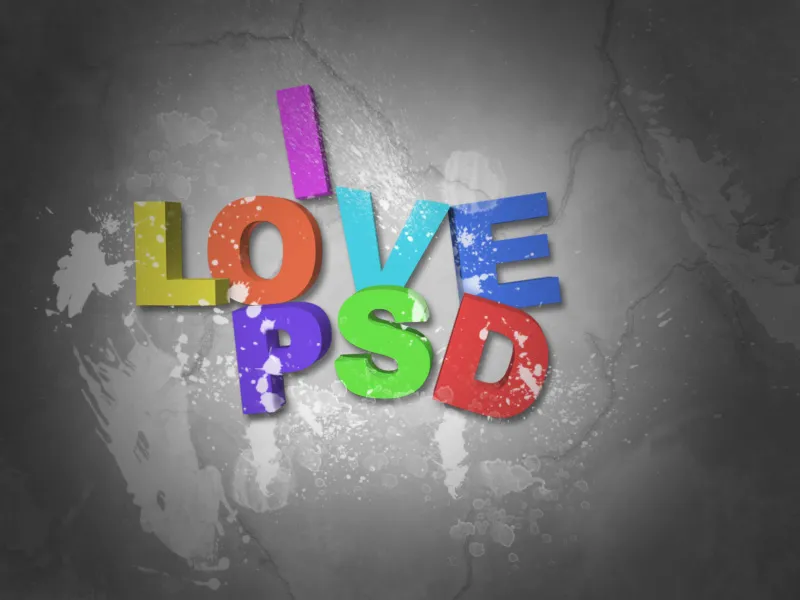
Ефектът на 3D-типография с разнороднибои дава динамика и енергия на дизайна ви, като комбинира дълбочината на текста в 3D с живот на бои или разливки от течности. Този ефект е идеален за модерни и впечатляващи проекти като постери, обложки на албуми или дизайни за социални мрежи. В този урок ще ви покажа стъпка по стъпка как да създадете вълнуващ ефект на 3D типография с разливка във Photoshop - с пластична дълбочина и диви елементи от разливките, които правят текста ви уникален. Да бъдем креативни!
Стъпка 1:
Първо създавам нов документ; размерът не е от значение. Избирам много малък размер от 800x600 пиксела. Ако желаете да отпечатате този ефект, мярката трябва да бъде променена от пиксели на сантиметри и резолюцията от 72 на 300 пиксела на инч.

Стъпка 2:
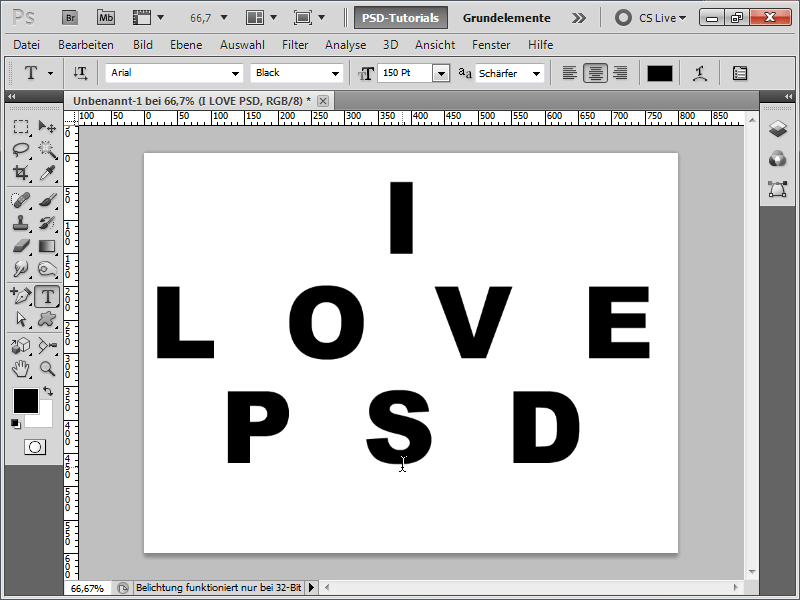
След това вмъквам избран от мен текст с красиви дебели букви. Избирам шрифт Arial Black и увеличавам междузнаковото разстояние в панела за символи, за да раздалеча буквите.
Стъпка 3:
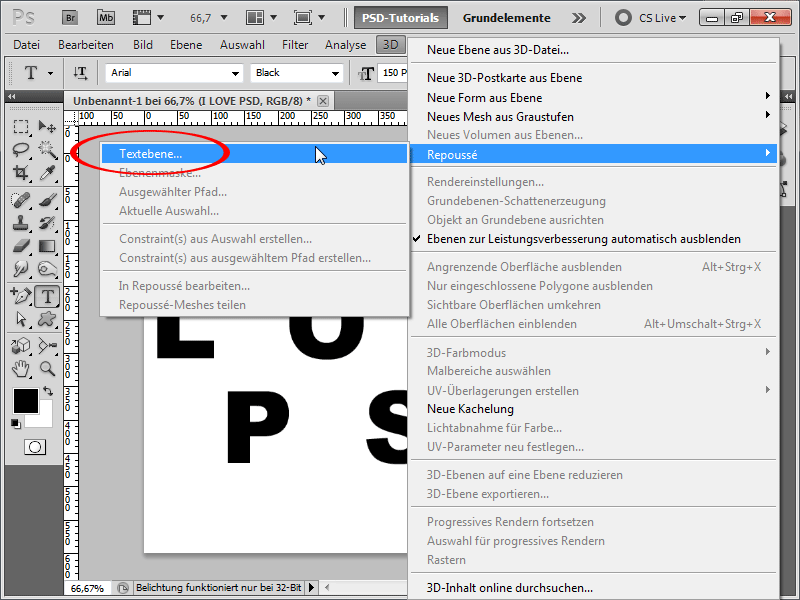
Влизам в менюто 3D>Отпечатай>Текстов слой.
Стъпка 4:
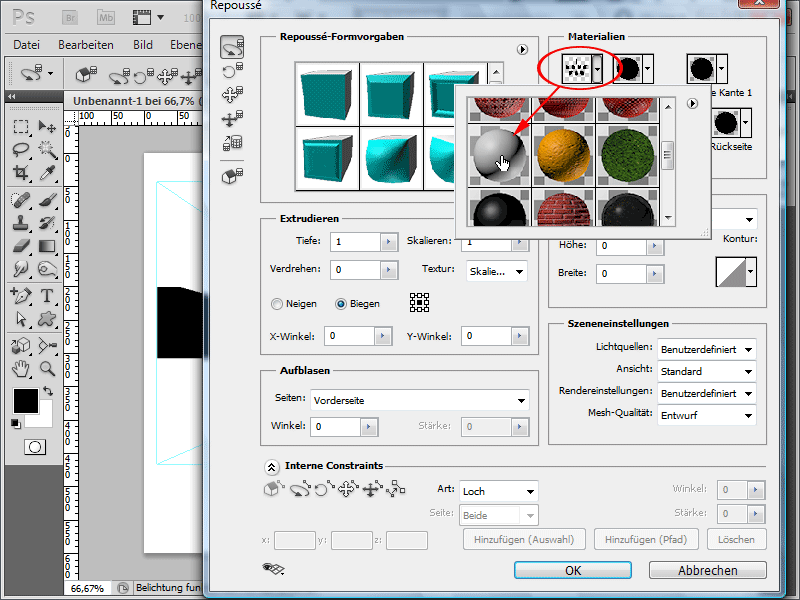
В Материалното меню активирам шаблона без текстура. Така цветът на моя 3D текст вече е настроен.
Стъпка 5:
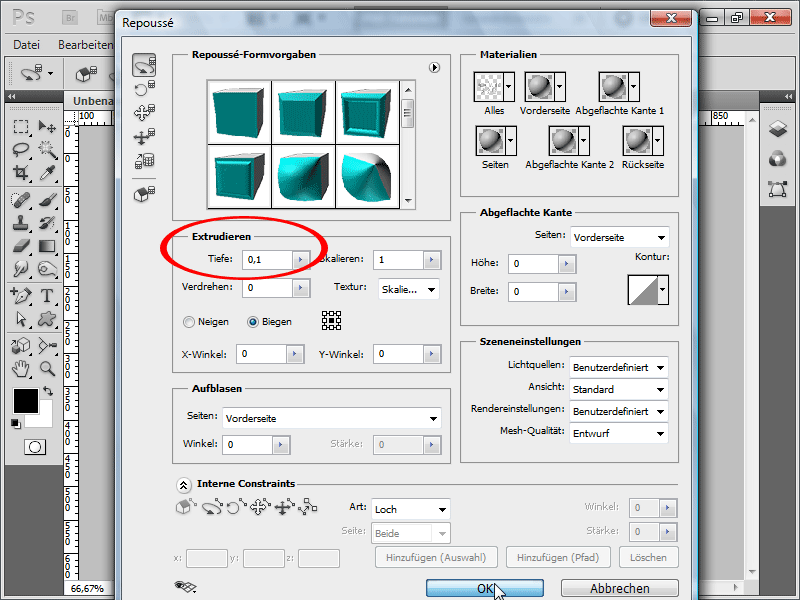
При Издълбаването променям стойността на 0,1. Така се уверявам, че издълбваният 3D елемент не е твърде голям.
Стъпка 6:
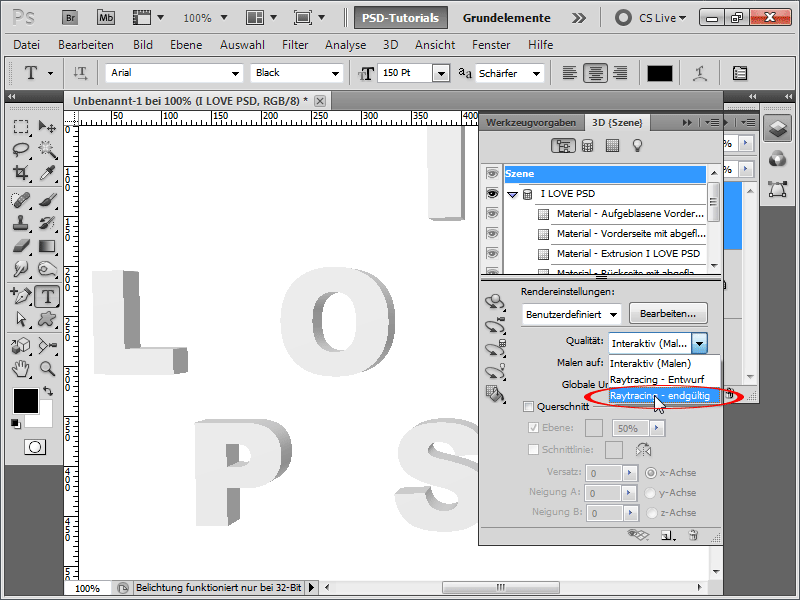
Тъй като моят 3D текст все още изглежда скромно в изгледа за преглед, сега отварям Панела за 3D и щраквам върху Качество на Лъчопръскаче - окончателно. Това отнема около 1 - 5 минути.
Стъпка 7:
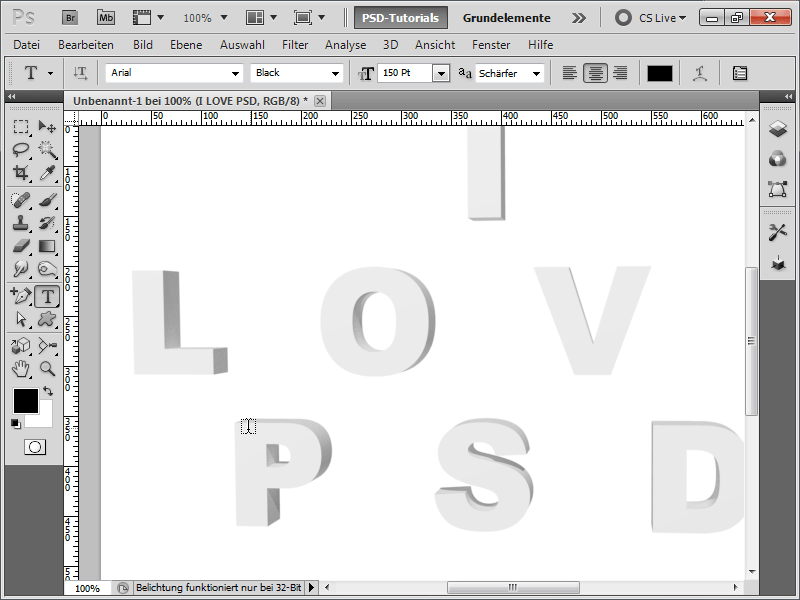
Вече изглежда много по-добре.
Стъпка 8:
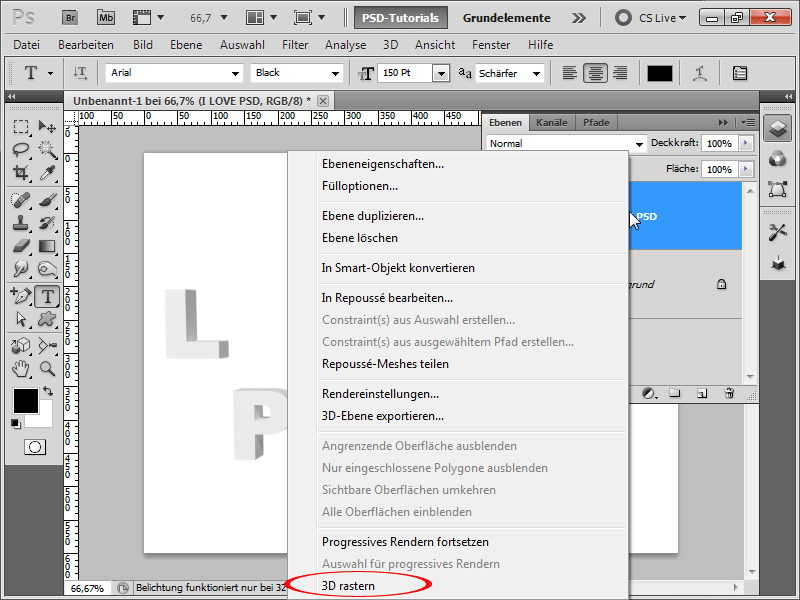
За да мога да подрежда буквите точно по моите желания, щраквам с десния бутон върху моето 3D обект в Панела със слоеве и го растретвам.
Стъпка 9:
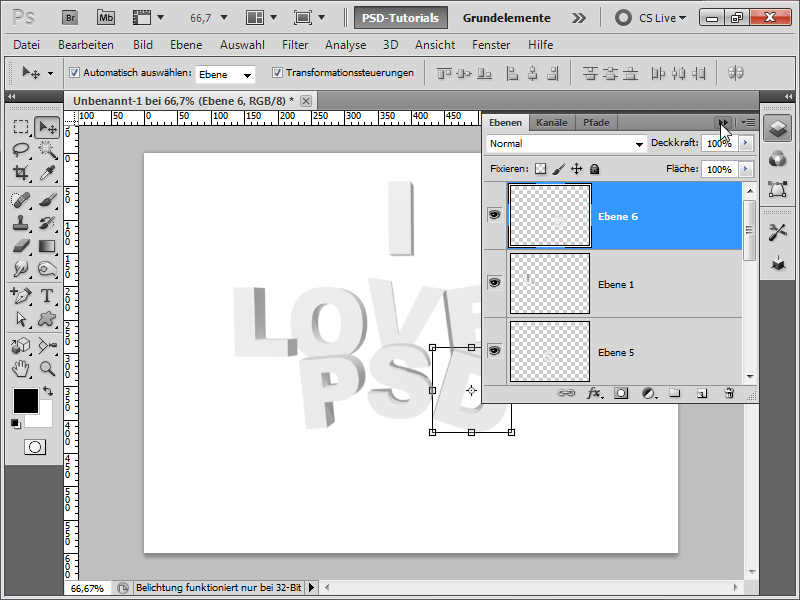
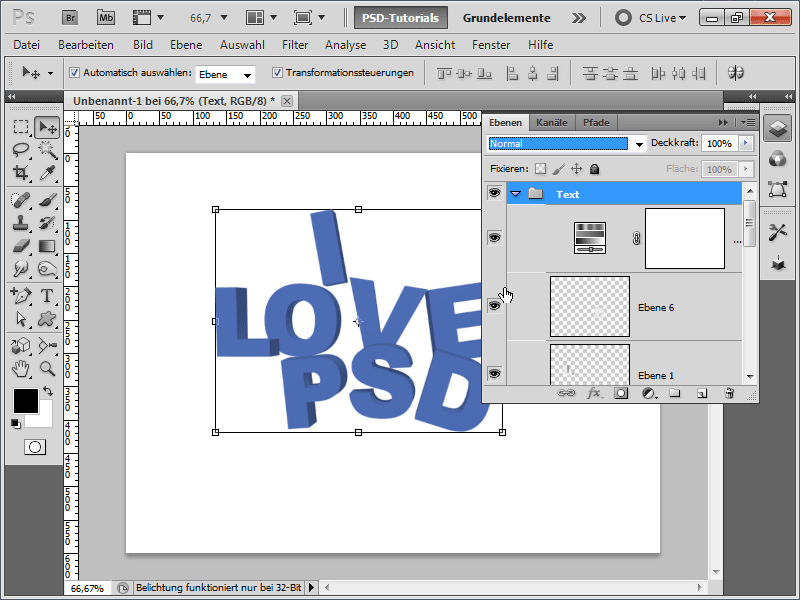
След това с Инструмента за избиране на правоъгълник избирам една буква, я изрязвам с Ctrl+X и я поставям обратно като нов слой с Ctrl+V. След това мога да я завъртя или придвижа частично с Ctrl+T.
Стъпка 10:
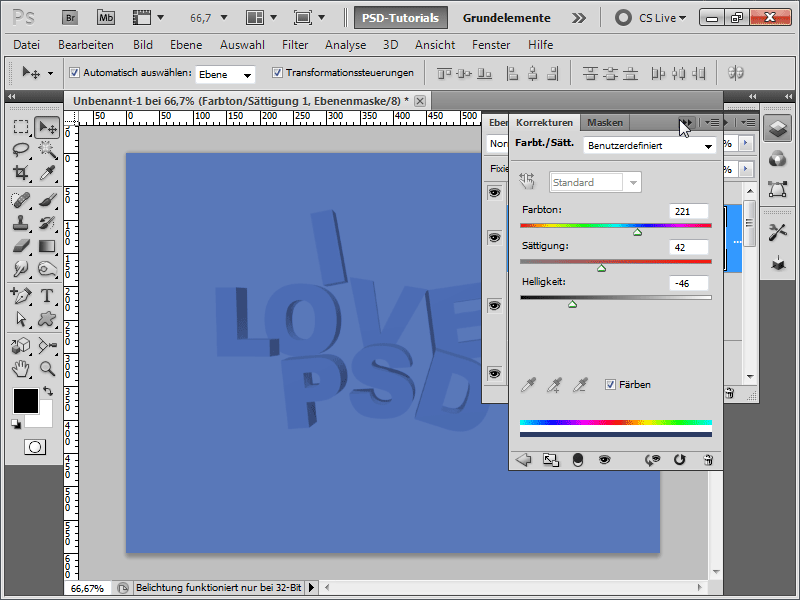
Сега маркирам всички слоеве освен заден план с натискане на Shift и щраквам върху иконата на папка в Панела със слоеве, за да ги обединя в група. След това вграждам Настройка на оттенъка/наситеността най-отгоре в групата ми.
Стъпка 11:
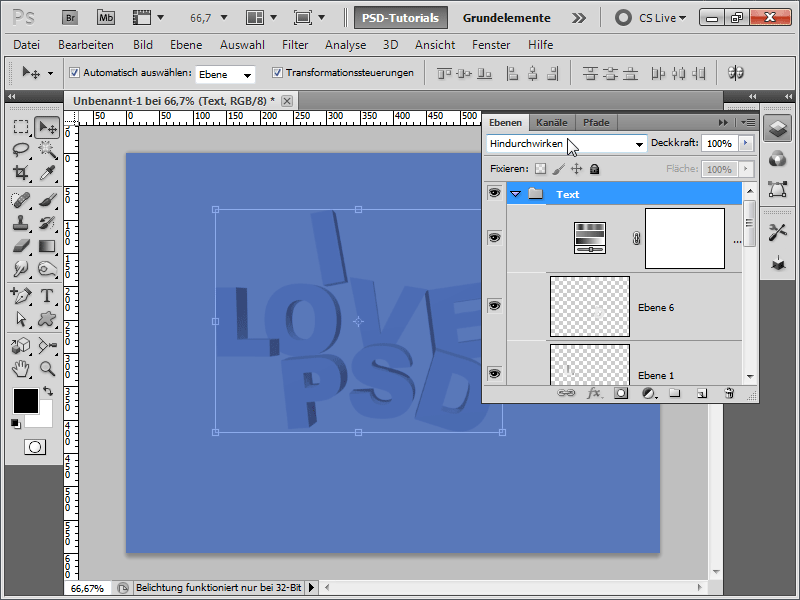
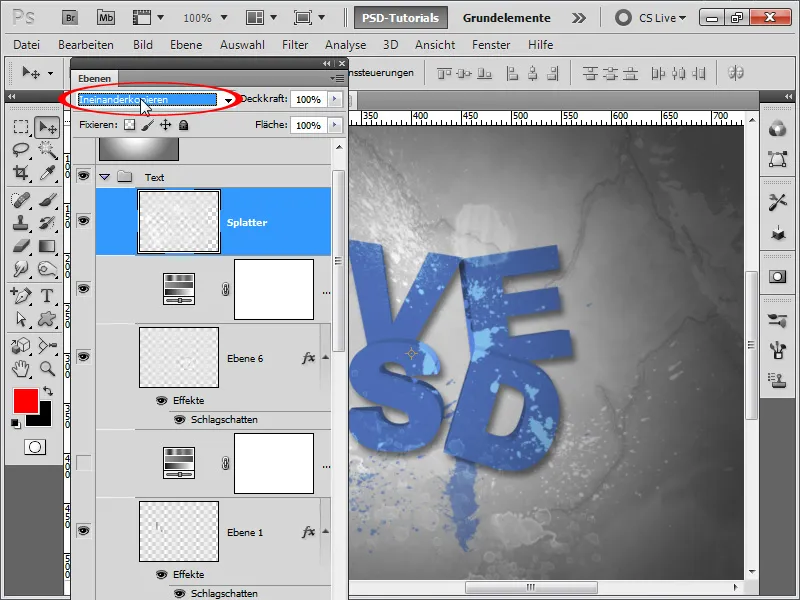
Проблемът в момента е, че всичко е синьо. Аз искам само текста да е син. За целта има следния трик: Просто трябва да променя Режима за попълване на моята група от Пропукване на Обикновен.
Стъпка 12:
И вече само моят текст е засегнат от Настройка на оттенъка/наситеността.
Стъпка 13:
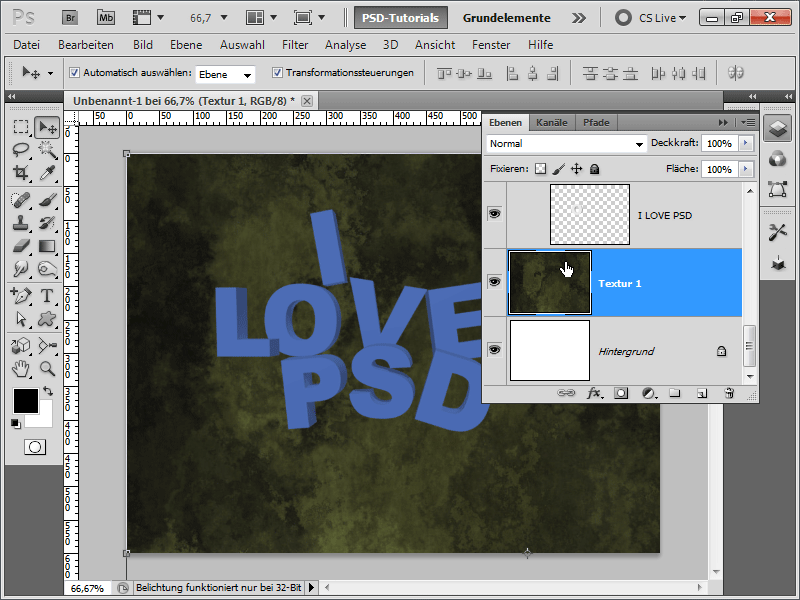
Вече е време и за фона ми да предоставя нещо красиво: Вграждам текстура, която се намира, сред другото, на нашия диск с текстури, над моя заден план.
Стъпка 14:
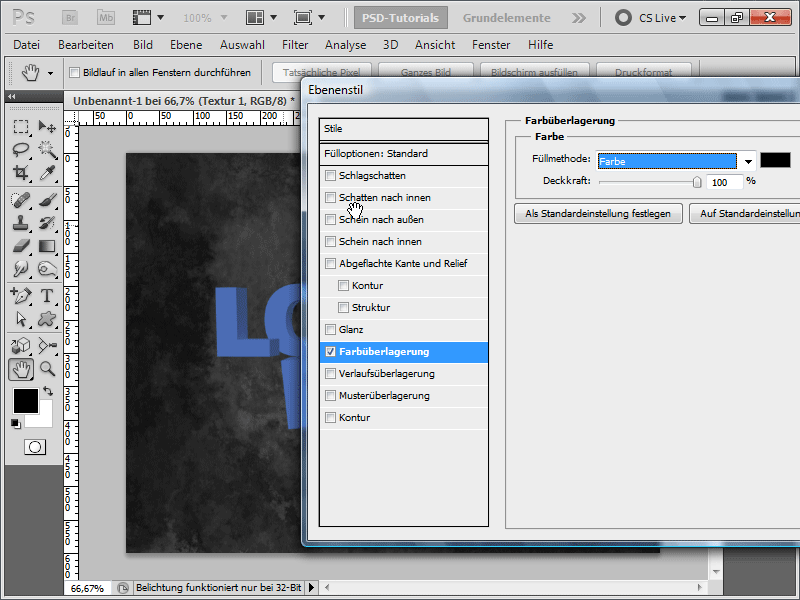
Понеже цветът не ми харесва много, слагам следното в Настройките на Плътността на текстурата ми при Наслоението на Цвета:
Стъпка 15:
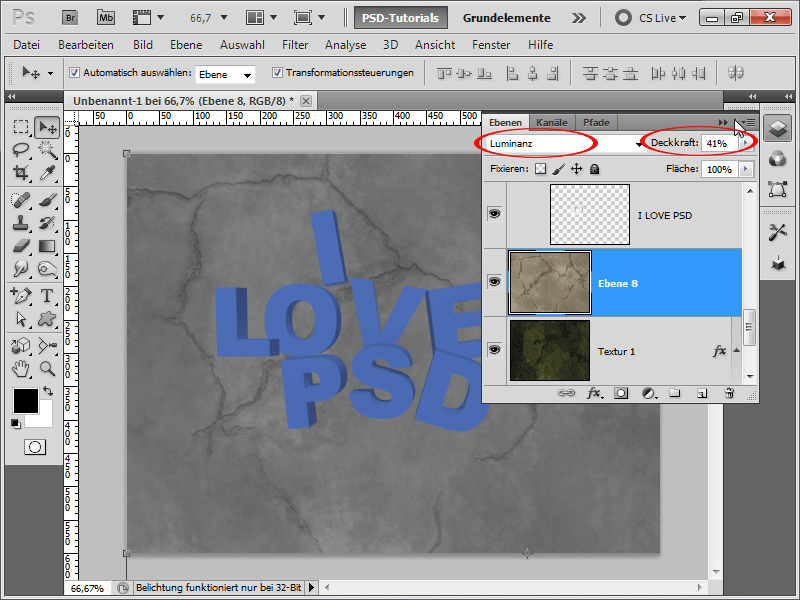
След това добавям още една текстура и променям Метода на Плътността на Осветеност. Установих прозрачността на двете текстурни слоеве на около 40%.
Стъпка 16:
В момента добавям сянка на всеки букви. С натискане на Бутона Alt мога бързо да прехвърля ефекта в Панела със Слоеве към следващата буква.
Стъпка 17:
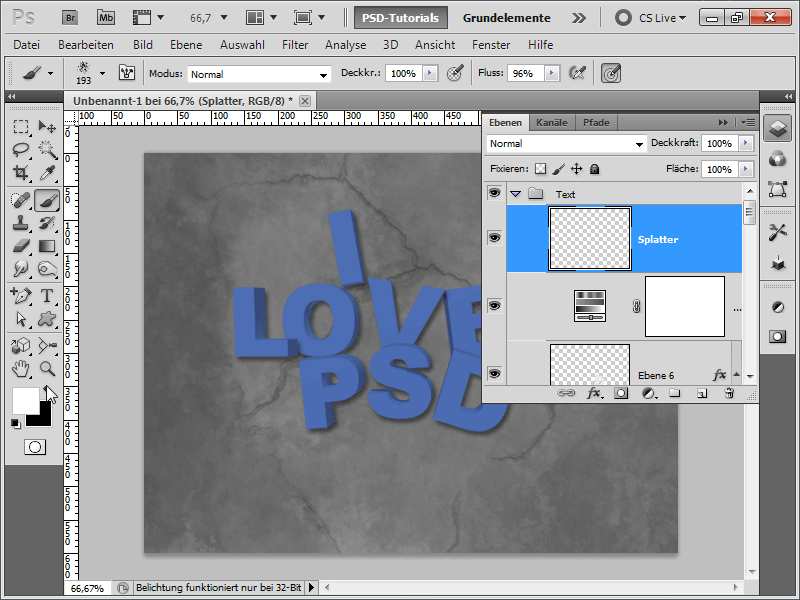
След това създавам слой над моя Слой с Настройките, за да не бъде засегнат от изменения в цвета.
Стъпка 18:
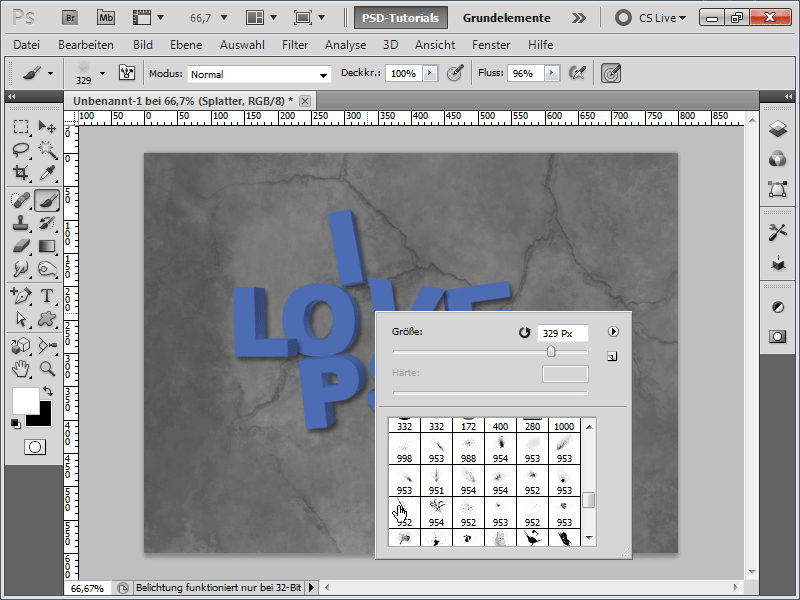
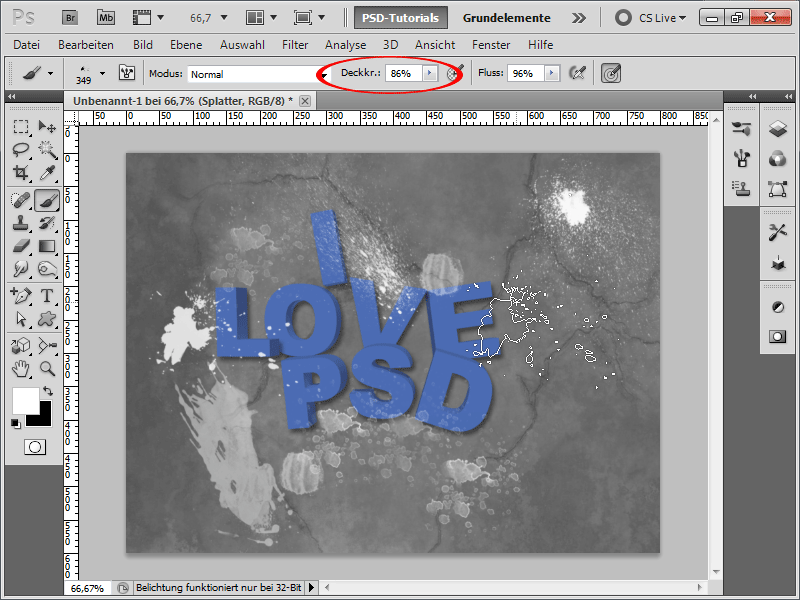
В момента изтеглям няколко Разпиращи-Бои-Четки от PSD-Tutorials.de (просто въведете "Разпръскване" в търсачката). С бял цвят след това активирам една Четка.
Стъпка 19:
Умаленя размера на връха на четката, защото в противен случай пръсканията биха били твърде големи.
Стъпка 20:
Постоянно избирам нови РазпИрат-Бои-Четки, така че не се виждат постоянно едни и същи боички. Също така прозрачността я регулирам индивидуално.
Стъпка 21:
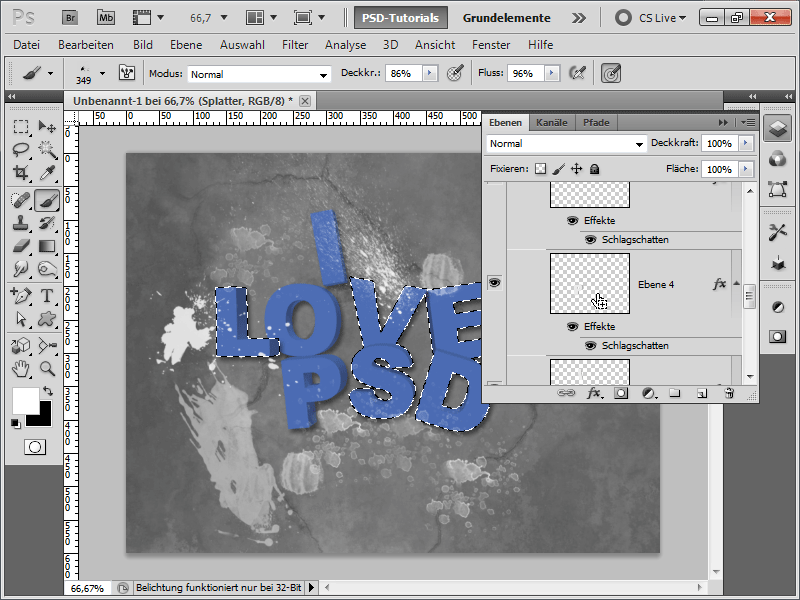
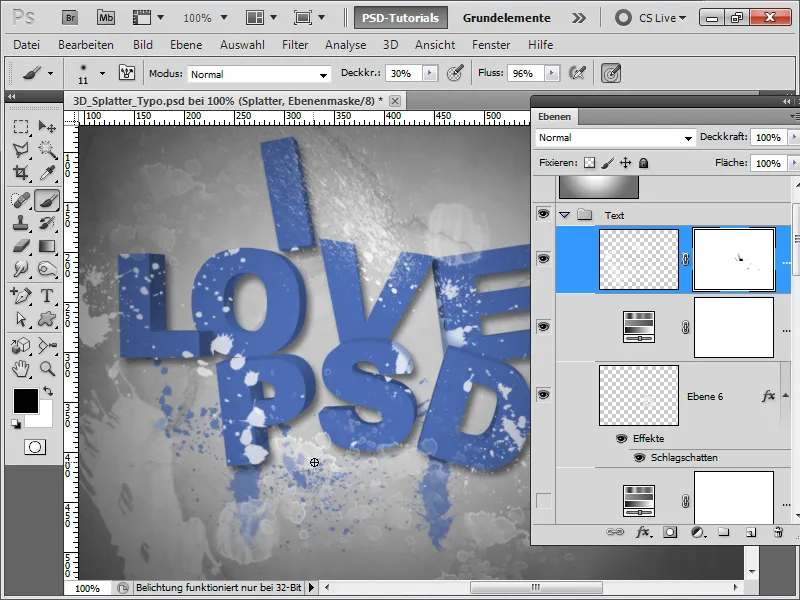
Ако искам да бъдат засегнати само моите букви от четката, в Панела със Слоеве мога да маркирам всички букви с Ctrl+Shift,.
Стъпка 22:
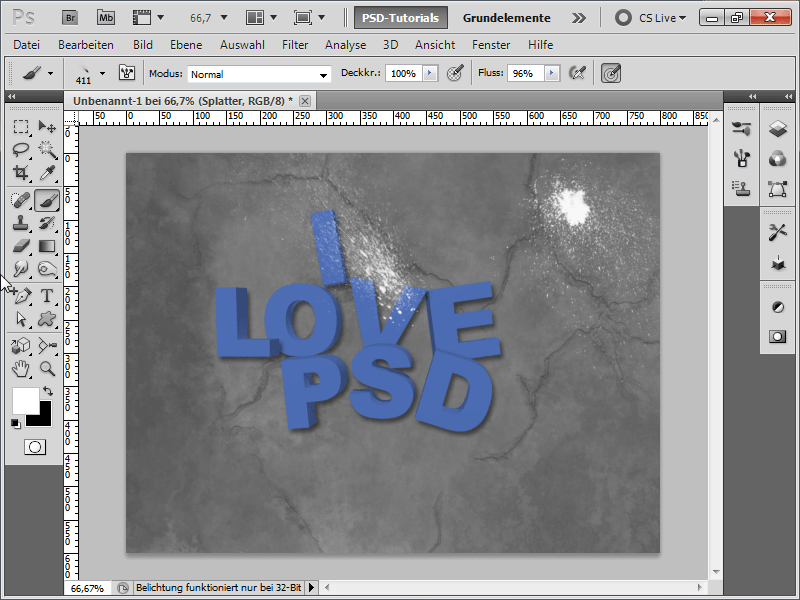
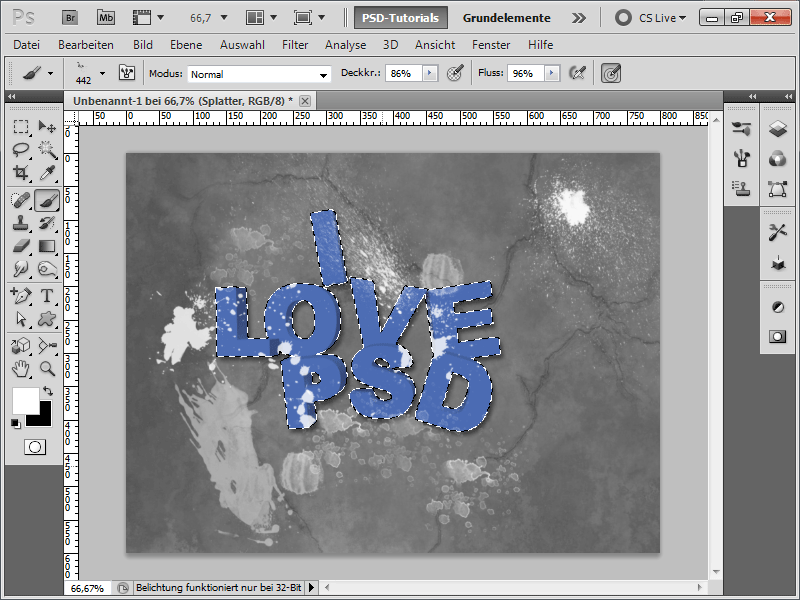
Сега когато кликна с Разпираща-Боя-Четка, резултатът изглежда по следния начин:
Стъпка 23:
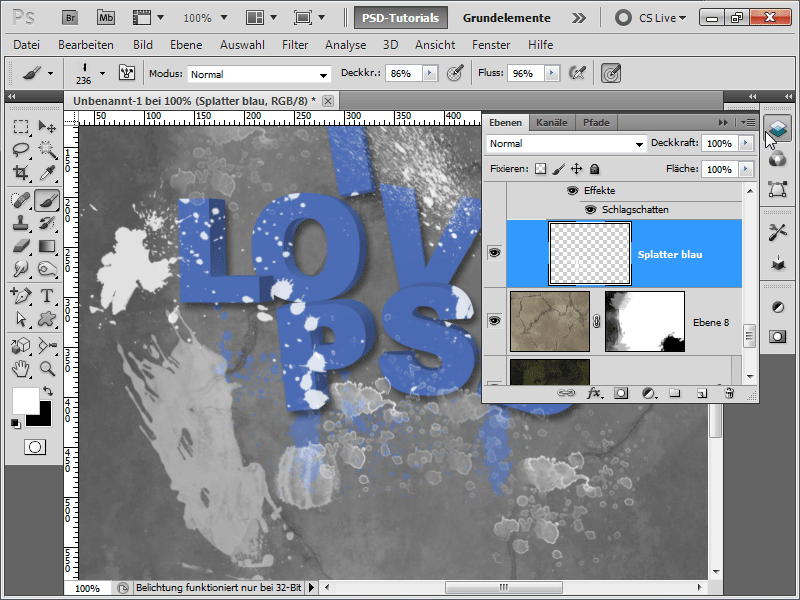
Сега създавам слой под буквите (но все още в групата), така че да имам няколко сини разпиращи петънца в нея.
Стъпка 24:
Цялото това вече изглежда доста добре.
Стъпка 25:
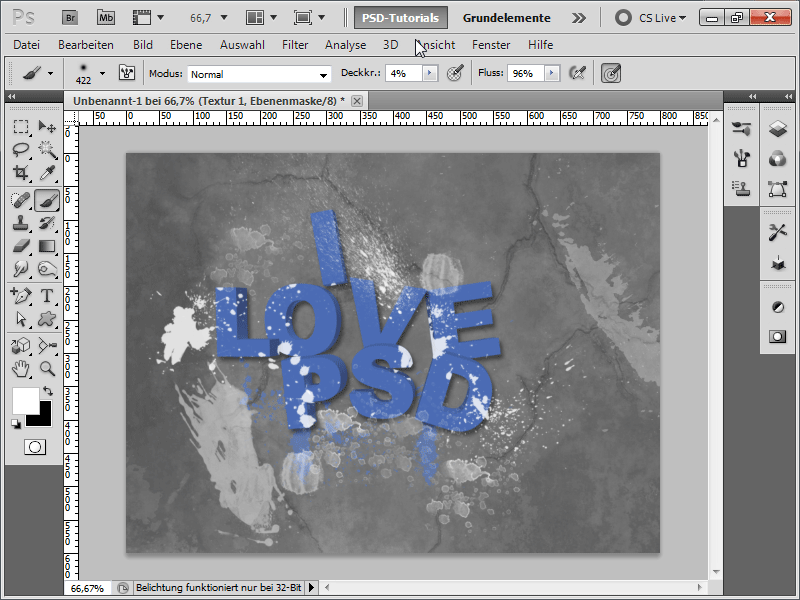
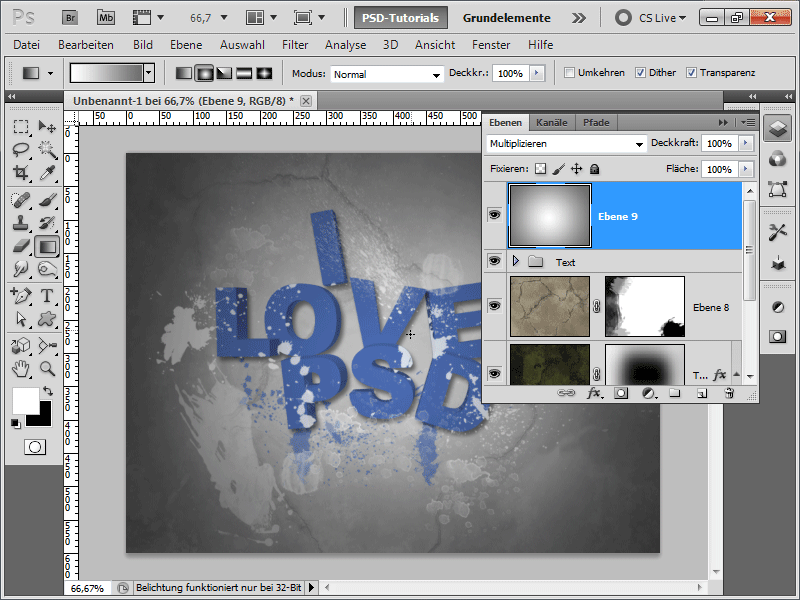
Ако искам още една замъглявка, мога просто в горната част на Панела със Слоеве да създам нов слой с Градиент от сиво към бяло в радиална форма и да сменя Метода на Плътността на Умножение. За да осветля заднината, добавих още един радиален градиент от бяло към черно до долната ми текстурна плоскост. Така белата заднинна плоскост леко се проблясва, но не е напълно видима, защото е покрита от втората текстура.
Стъпка 26:
Резултатът изглежда така:
Стъпка 27:
Но ако се вникне внимателно, при буквата D цветът е над сянката; това не трябва да бъде така. Затова променям Метода на Плътността на Цветово изсветляване или например Смесване, където веднага се получава друг интересен цветов ефект.
Стъпка 28:
Или променям отново Метода на Плътността на Нормален, добавям Маска на Слоете и след това избледнявам областите на сенките или ръбовете с Четка с по-малка Прозрачност.
Стъпка 29:
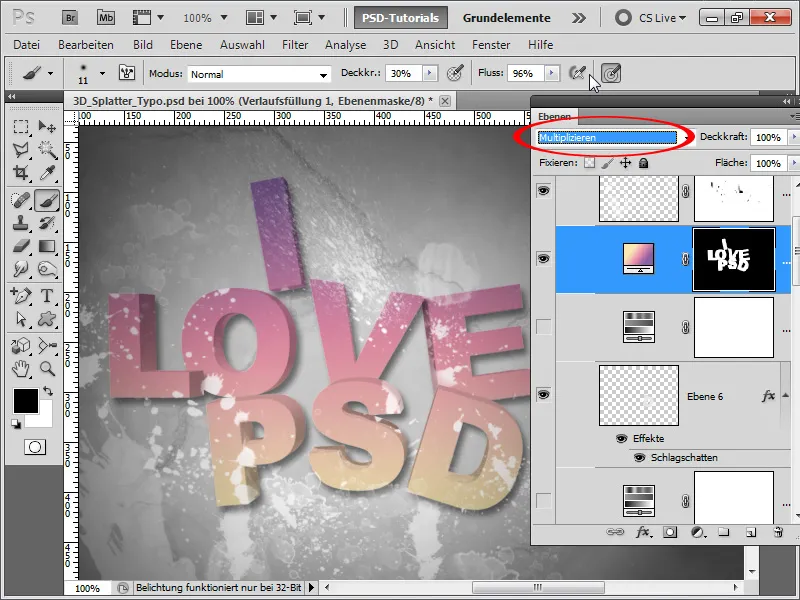
Ако искам да добавя малко цвят, мога да скрия настройките за Оттенък/Наситеност и вместо това да създам Слой за плавен преход, като променя Режима на покритие на Умножение, избирам всички букви (Shift+Ctrl) и след това инвертирам маската с Ctrl+I, като селекцията е деактивирана.
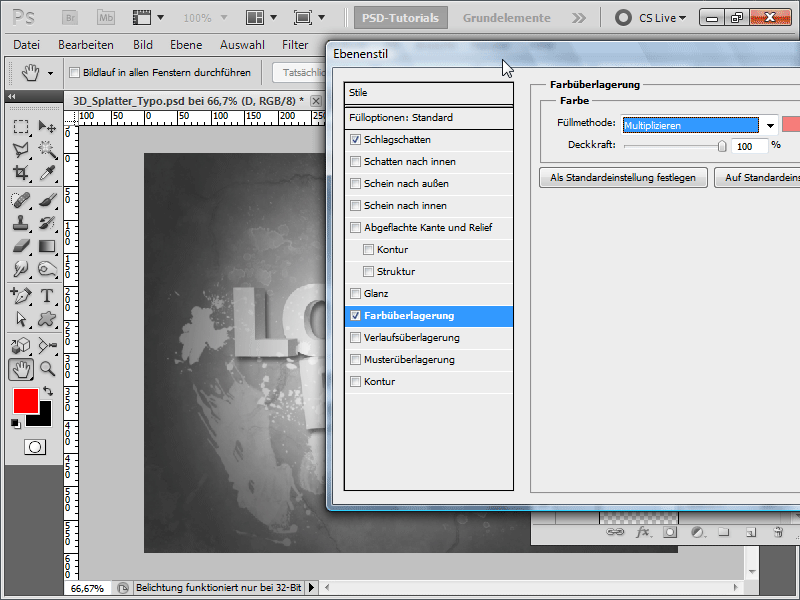
Стъпка 30:
Ако всяка буква трябва да има различен цвят сега, скривам слоя за настройките и добавям Цветен оверлей с различен цвят за всяка буква, използвайки режима на покритие Умножение.
Стъпка 31:
Резултатът изглежда така:
Стъпка 32:
Ако цветовете трябва да са по-наситени, няма нужда да преустановявам всеки Цветен оверлей, а просто мога да добавя Крива за тоналност като Слой за настройка и леко да я издърпам надолу.