С правилното оформление на рекламен банер можете да привлечете внимание и интерес към вашата услуга. В този урок ще ви покажем как да създадете оформителен банер във формат 16:9, използвайки Photoshop. Ще използваме креативен дизайн, впечатляваща композиция на изображението и дори ще вградим ефективна система за оценяване. Нека започнем веднага и да стигнем до целта стъпка по стъпка.
Най-важните открития
- Изборът на формата (16:9) е от съществено значение за композицията.
- Линиите за помощ помагат за оптималното разполагане на елементите.
- Използването на подходящи шрифтове и размери привлича вниманието.
- Вградената система за оценяване може да насърчи клиентите в процеса на вземане на решения.
- Ефективното призив към действие във формата на банер повишава процента на преобразуване.
Инструкции стъпка по стъпка
Настройване на работното пространство
Започнете, като отворите програмата Photoshop и създадете ново работно пространство. Използвайте комбинацията от бутони Command + N (или Strg + N), за да отворите диалоговия прозорец с файлове. Задайте ширината на 1920 пиксела и височината на 1080 пиксела, за да получите желаният формат 16:9.

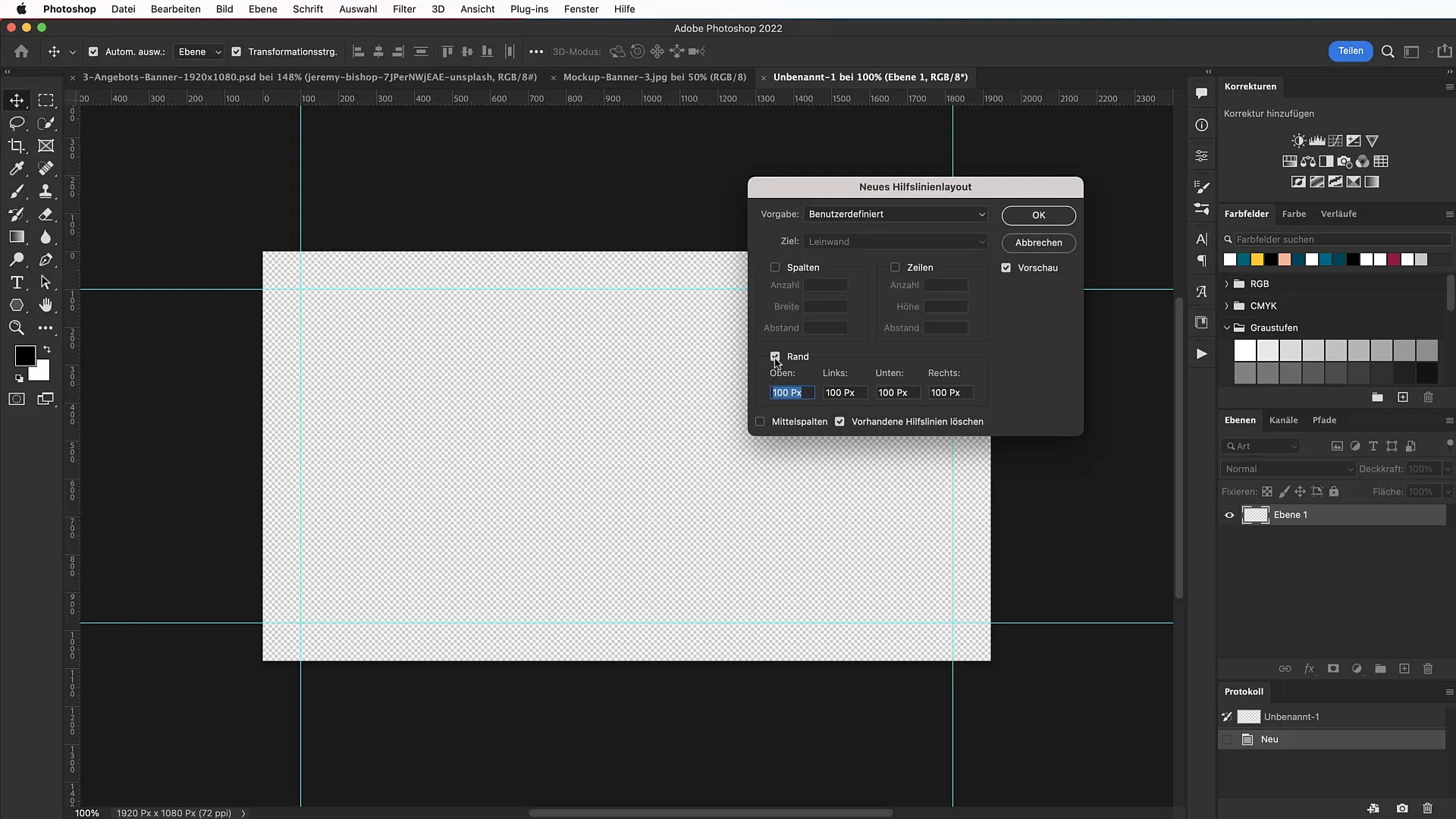
След това създайте ново оформително разпределение на линиите, като кликнете върху "Изглед" и след това върху "Ново оформление на линиите". Задайте настройките на ръба на 100 пиксела, за да улесните разположението на вашите елементи.

Избор и поставяне на изображение
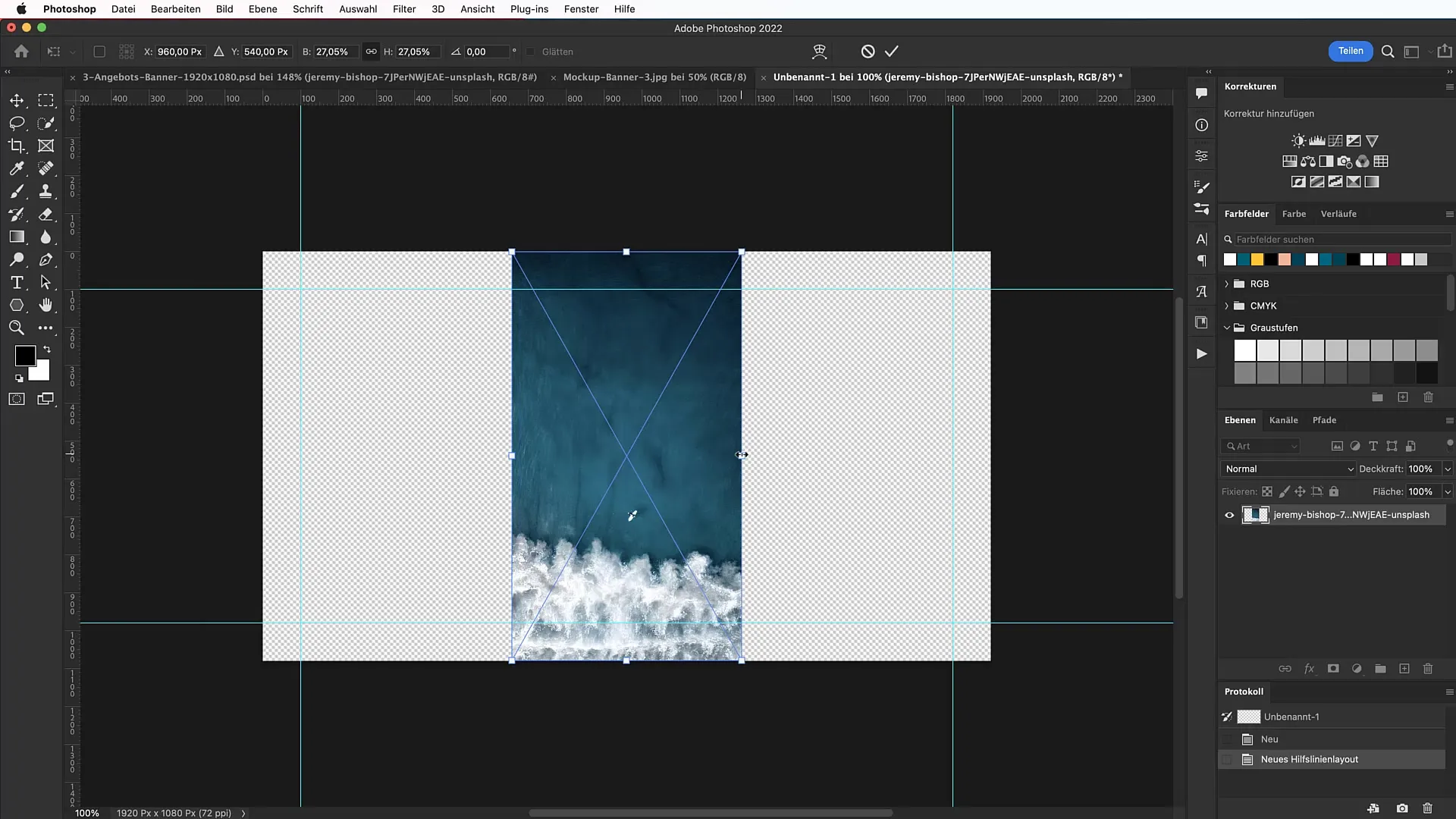
Сега ви е необходимо изображение за вашия банер. Можете да намерите подходящо изображение от платформа като Unsplash. Аз използвам изображение на плаж Маверик в Калифорния. Плъзнете и пуснете изображението във вашия работен област. Завъртете изображението, така че вълните да сочат надясно, и го мащабирайте съответно, за да го поставите атрактивно в горната част.

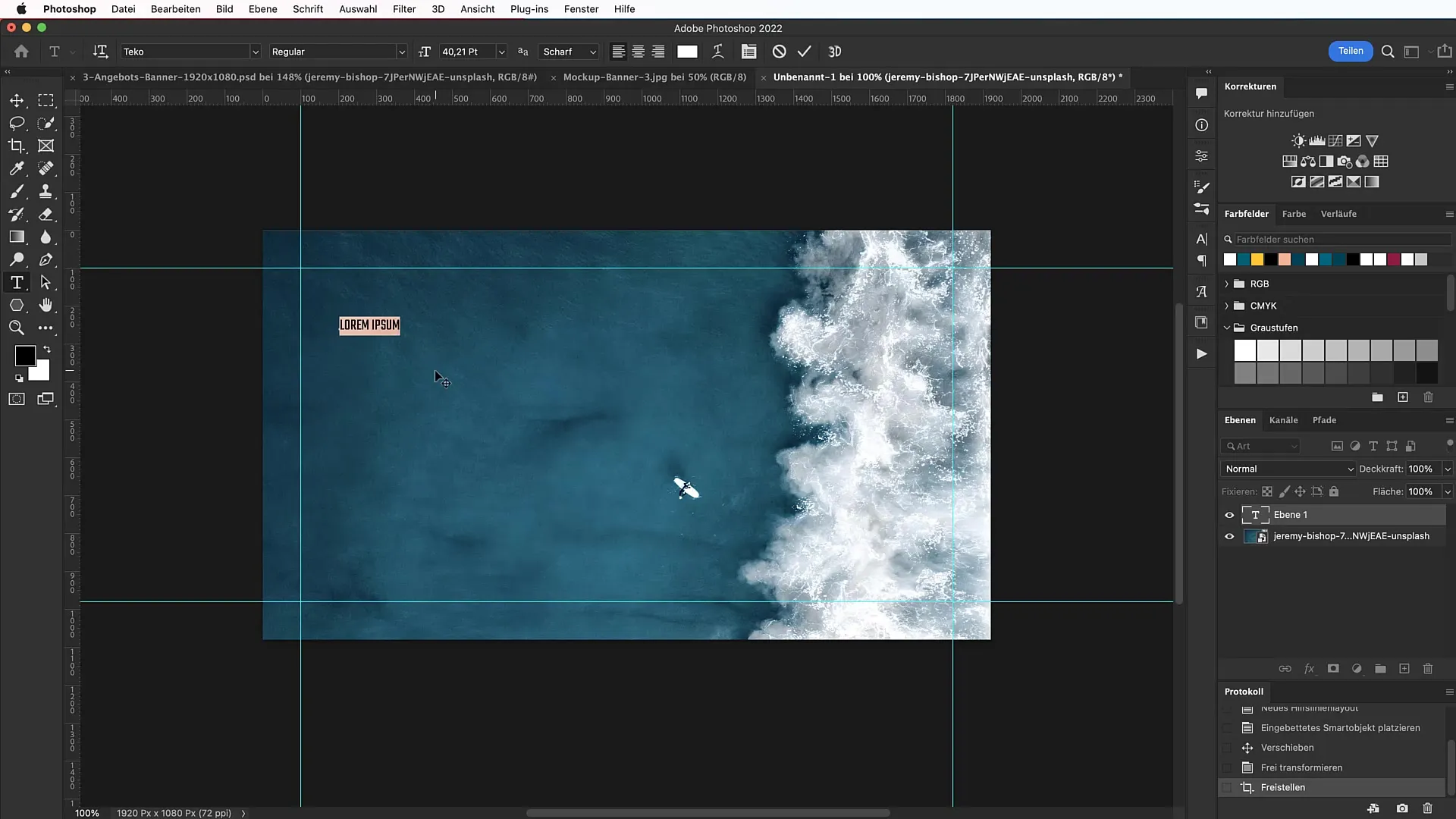
Добавяне на текст
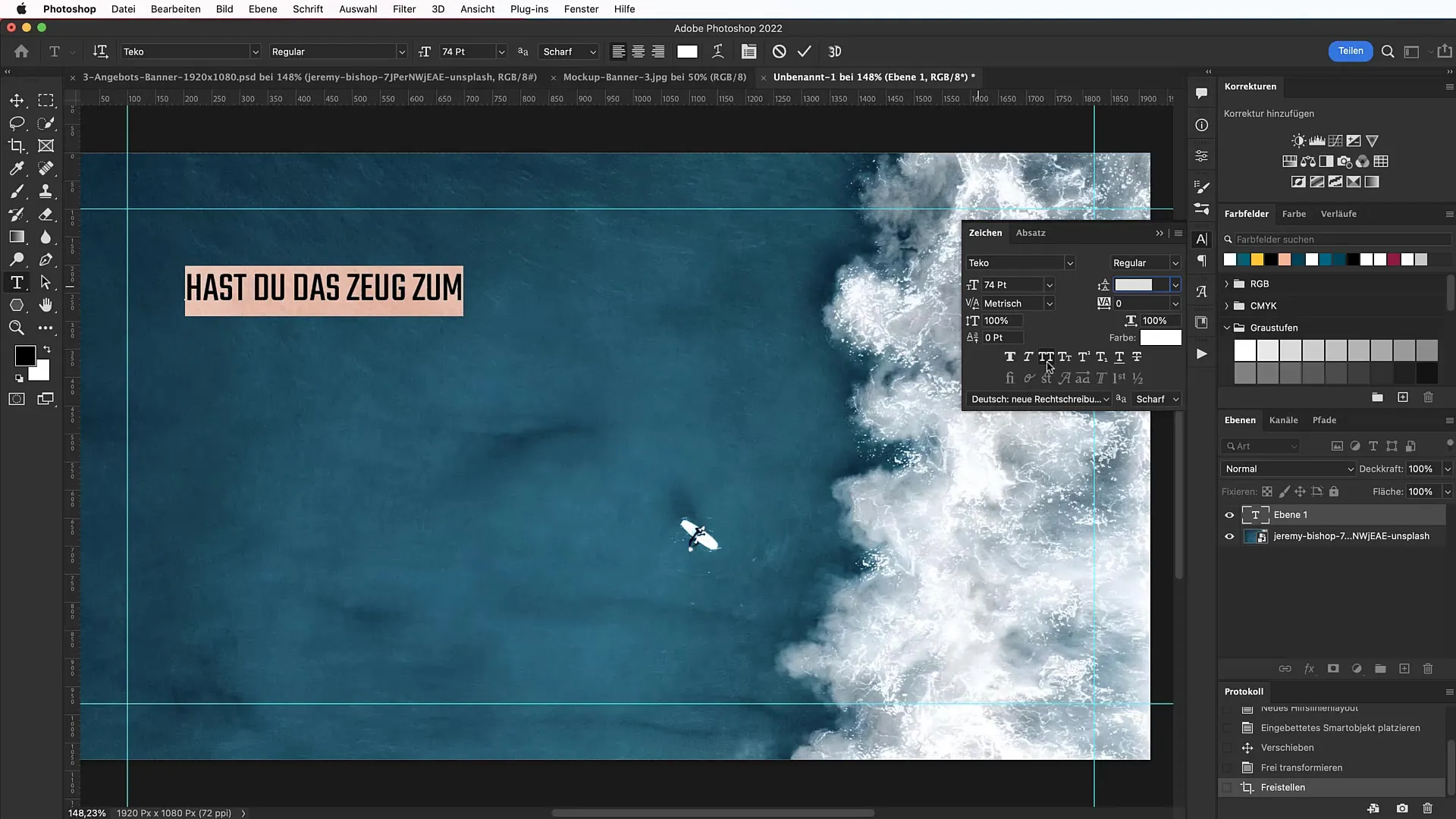
Изберете инструмента за текст и изберете подходящ шрифт. Препоръчвам шрифта „Teko“, който можете да намерите на www.fonts.google.com. След като сте го изтеглили, инсталирайте го на вашия компютър. Сега въведете въвеждащ текст, като например "Имате ли капацитет за сърфиране на вълни?". Задайте размера на шрифта на 74 точки и се уверете, че главните букви са активирани, за да постигнете забележително представяне.

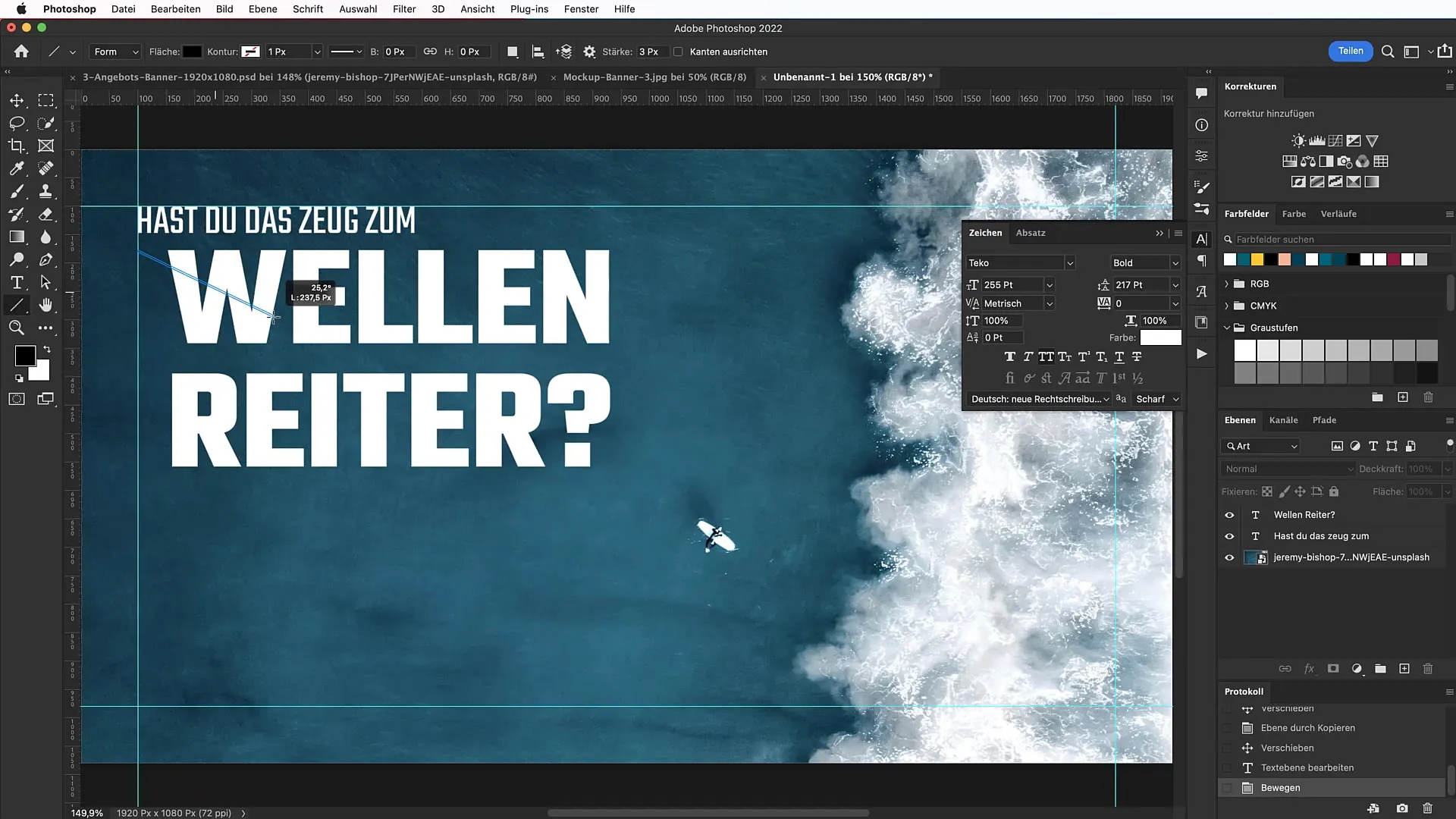
Създайте копие на текстовия кадър и променете текста на "Сърфист?". Променете размера на шрифта за този текст на 255 точки. Важно е този текст да е видим и забележим.

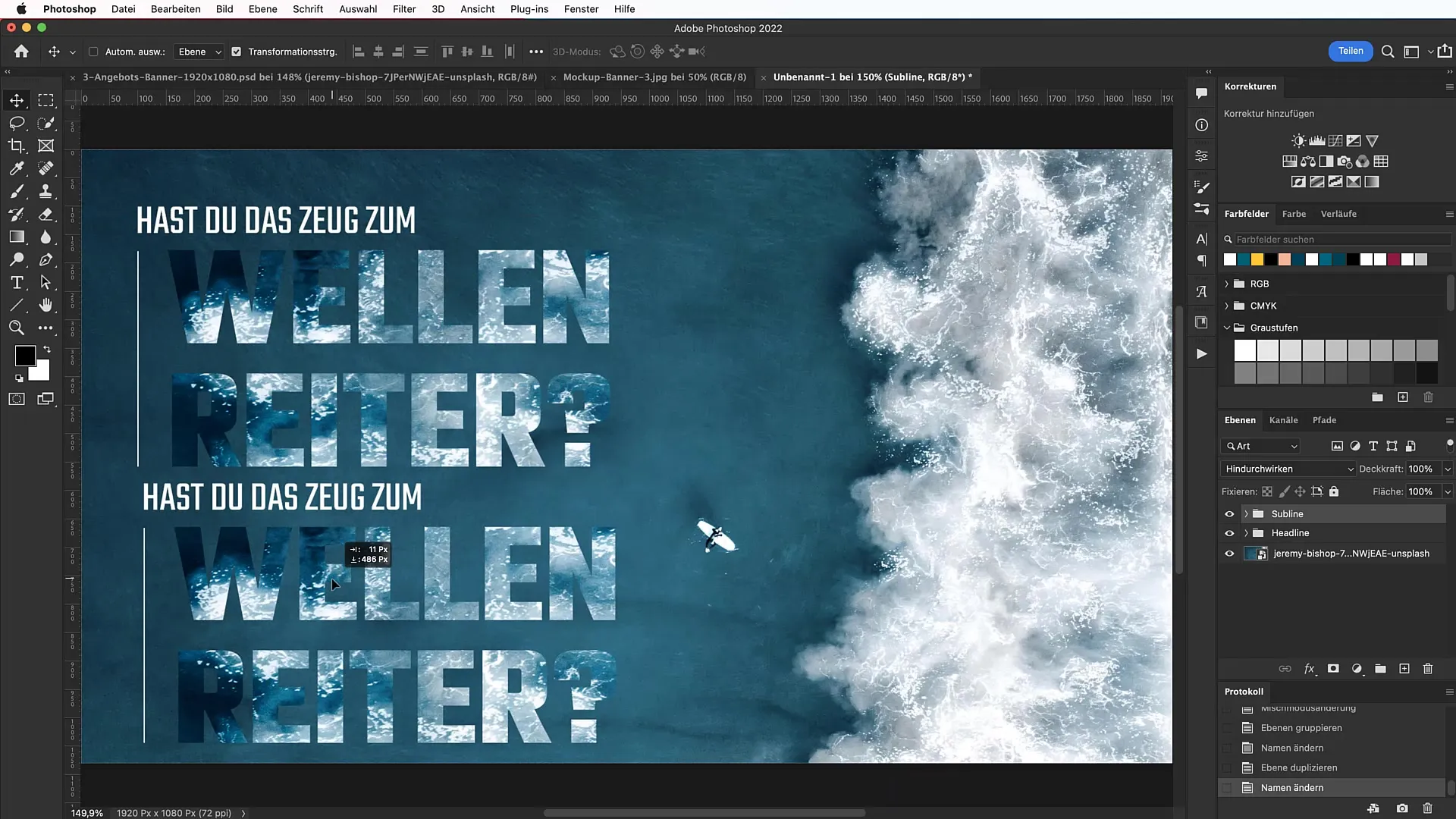
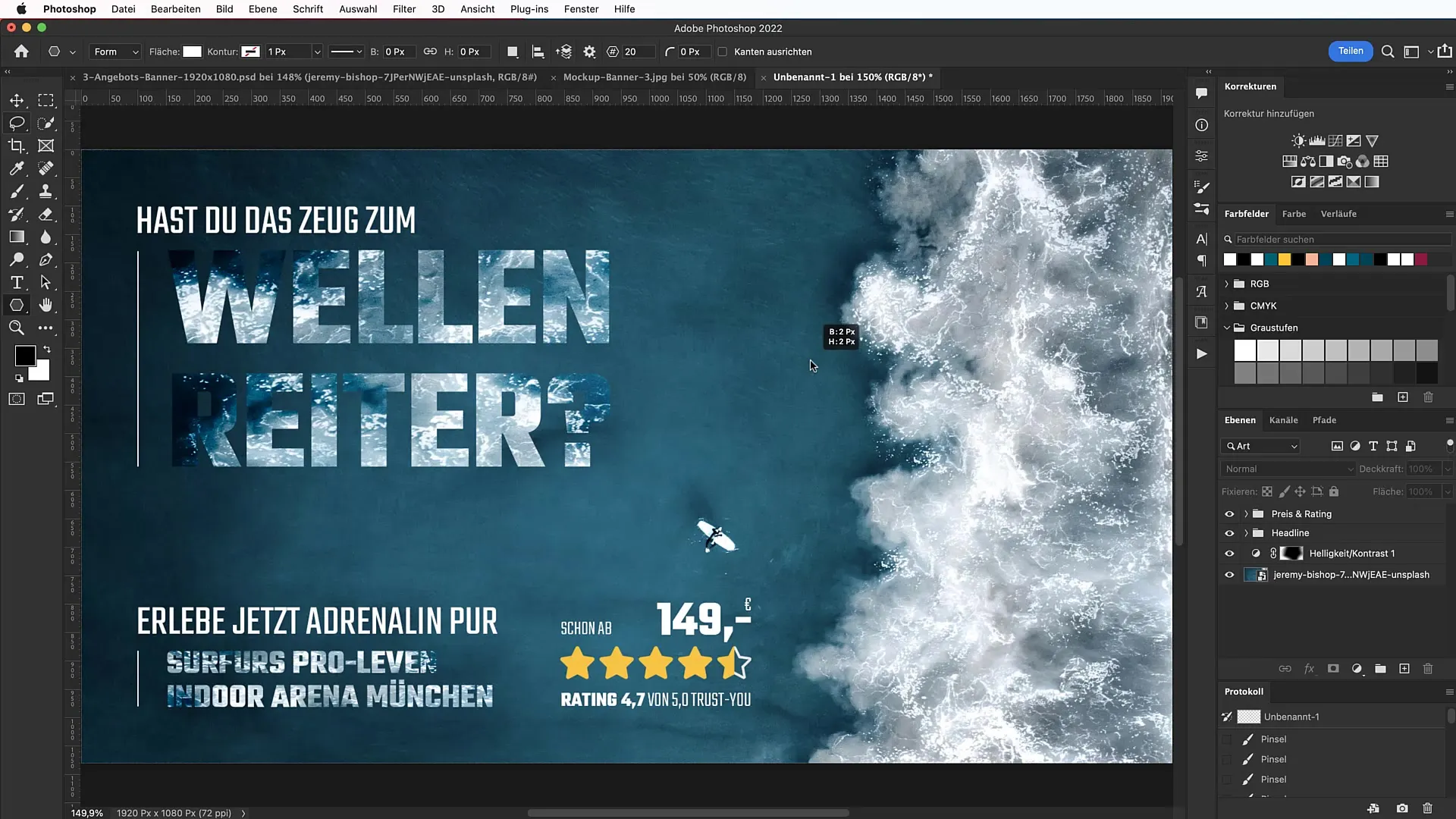
Подреждане на линии и дизайн
За да добавите субтилна линия към вашия банер, изберете инструмента за рисуване на линии, натиснете клавиша Shift и нарисувайте линия с височина 2 пиксела. Тази линия ще ви помогне да разделите ясно различните зони на вашия банер.

Ефективно оформление на текста
Групирайте текстовите елементи, като натиснете Command + G. Можете да продължите да променяте текста, като варирате шрифтовете, размерите и интерлинейжите. Подходящ подзагловък би могъл да бъде „Изживейте сега чист адреналин“. Уверете се, че осигурявате добра четливост, като създадете достатъчно контраст между текста и заднината.

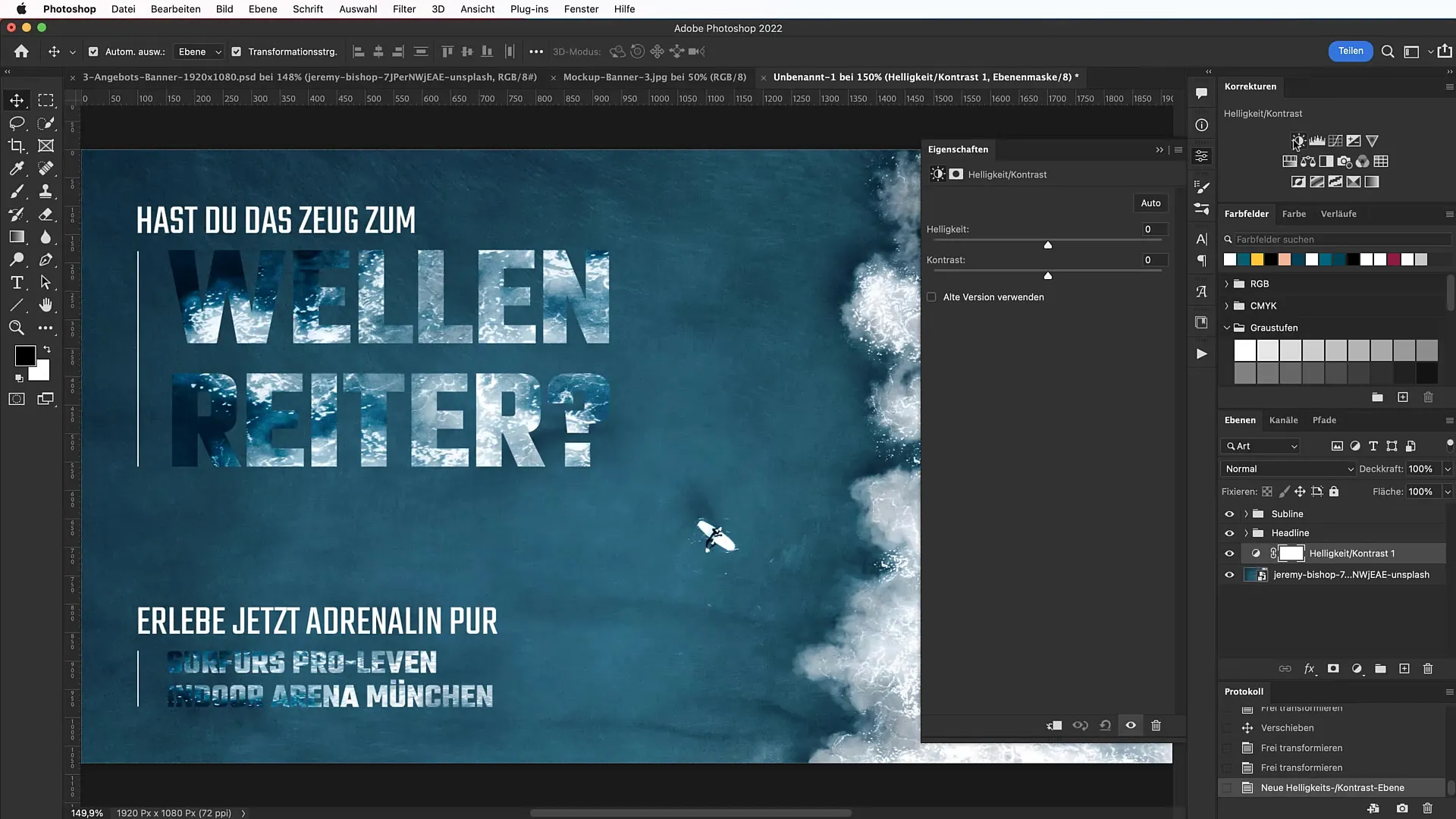
Настройване на яркост и контраст
За да насочите вниманието ви върху важната информация, работете с яркостта и контраста. Създайте настройка за яркост и я настроите така, че задните детайли да не отвличат вниманието, а да подкрепят текста.

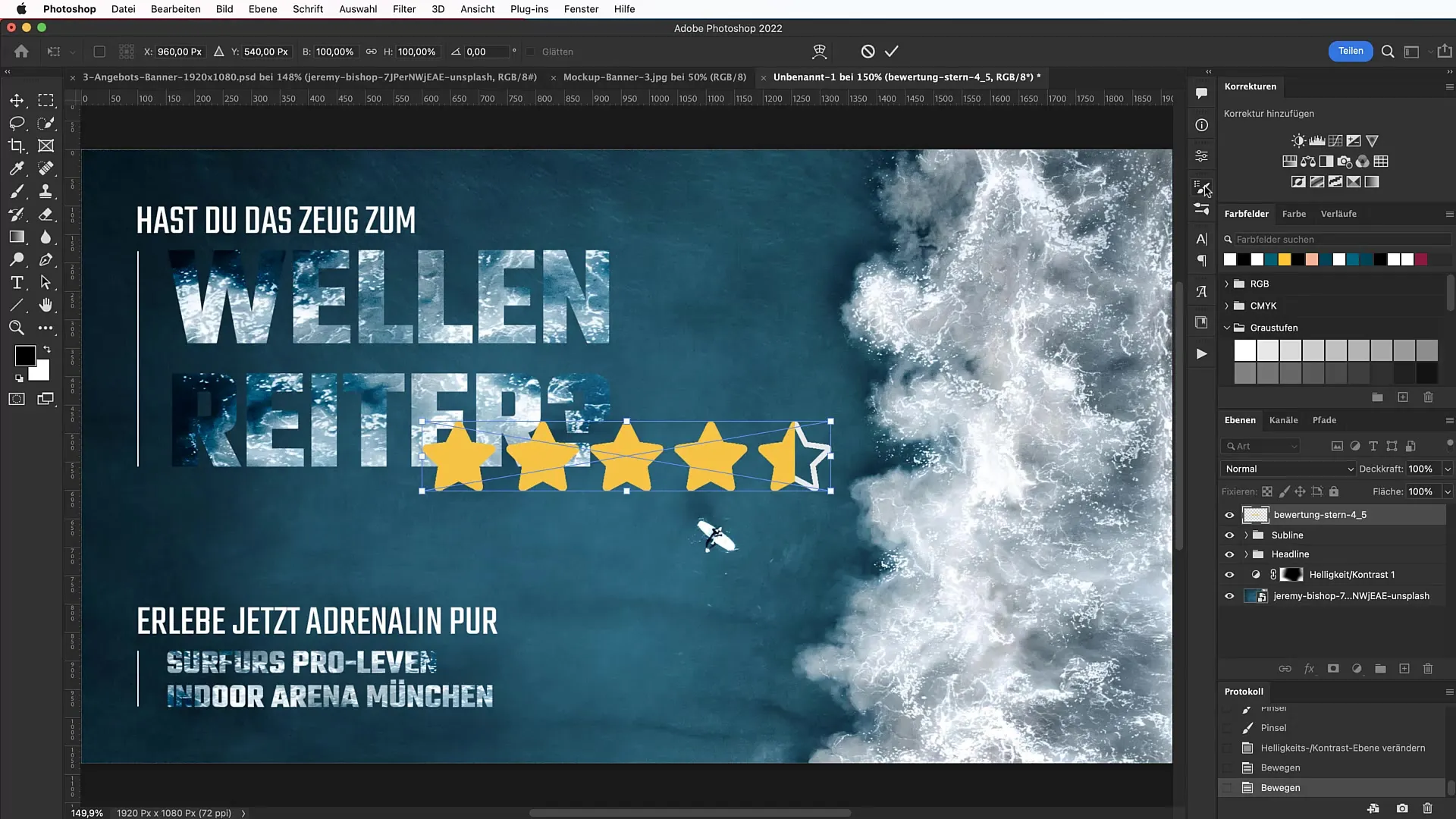
Добавяне на система за оценяване
Сега е време да интегрирате систем за оценяване. Отидете на www.tutkit.com и изтеглете PNG файл за звездни оценки. Позиционирайте звездите в долната част на вашия банер и ги адаптирайте по размер, за да паснат добре в дизайна.

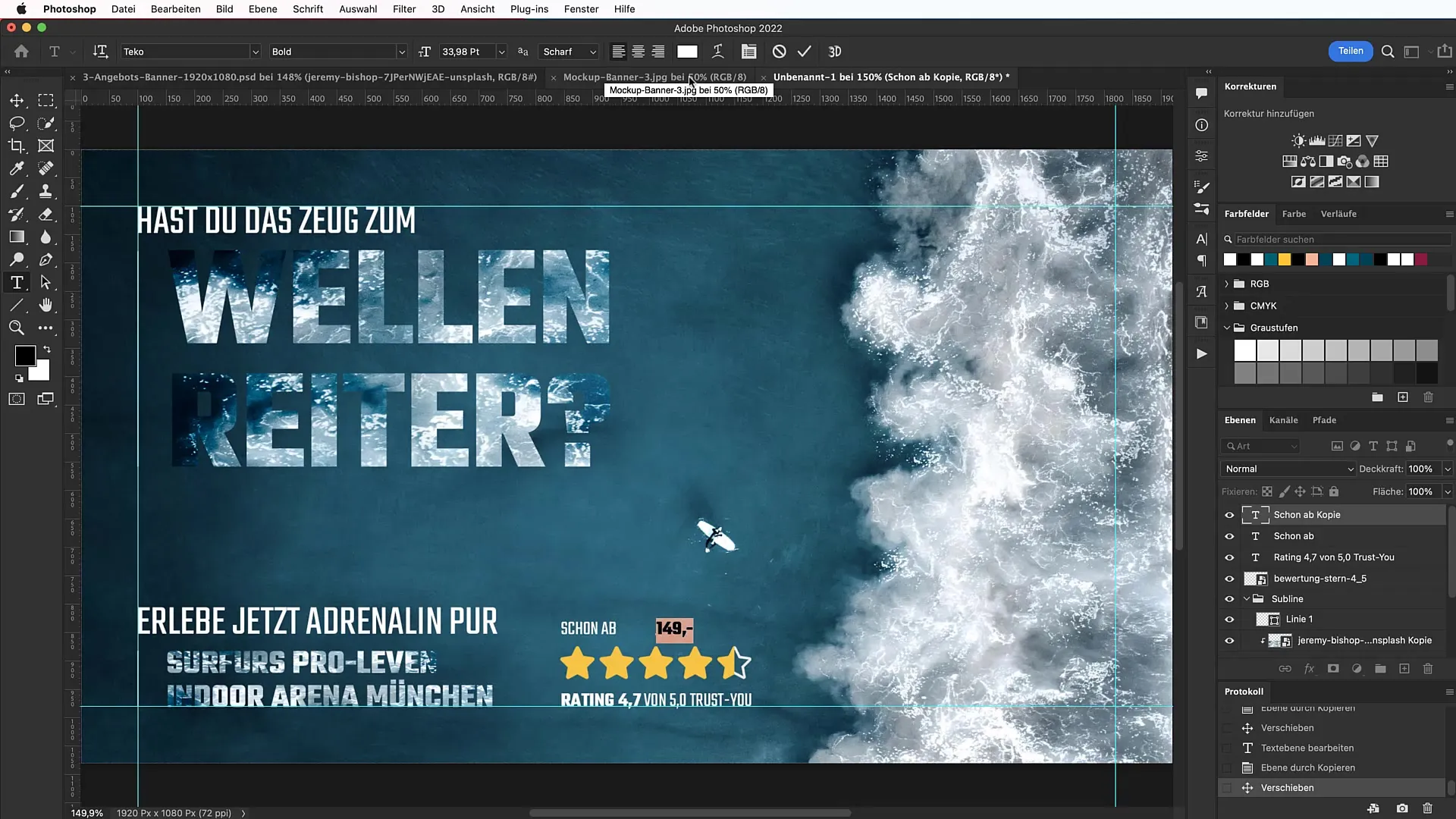
Цена и завършек
Сега добавете цената, например "199 €". Поставете я така, че да бъде визуално впечатляваща и да съответства на всички други елементи в банера. Уверете се, че всички елементи са добре подравнени и стоят в хармонично взаимоотношение помежду си.

Бейдж за специални оферти
Накрая, създайте бейдж за специални оферти или акции. Използвайте многостранния инструмент, за да създадете подходяща форма, която притежава висока степен на внимание. След това изберете контрастен цвят, за да още повече подчертаете бейджа.

Резюме
Сега научихте как да създадете привлекателен рекламен банер в Photoshop. С правилните графични елементи, атрактивна типография и използване на система за оценка, ще останете в паметта на вашите клиенти. Използвайте наученото, за да създадете креативни и ефективни банери, които оптимално представят вашата оферта.
Често задавани въпроси
Как мога да изтегля шрифта Teko?Можете да изтеглите и инсталирате шрифта Teko от www.fonts.google.com.
Как да добавя линии за помощ в Photoshop?Отидете на "Изглед", след това на "Нов комплект линии за помощ" и задайте разстоянията.
Как мога да завъртя изображение в Photoshop?Изберете изображението и отидете на "Редактиране", след това на "Трансформиране" > "Завърти".
Къде мога да намеря безплатни изображения за моите банери?Unsplash е препоръчителна платформа за безплатни изображения.
Как мога да използвам стълбове и линии в моя банер?Използвайте инструмента за рисуване на линии, за да създадете чисти и ясни разделящи линии във вашия банер.


