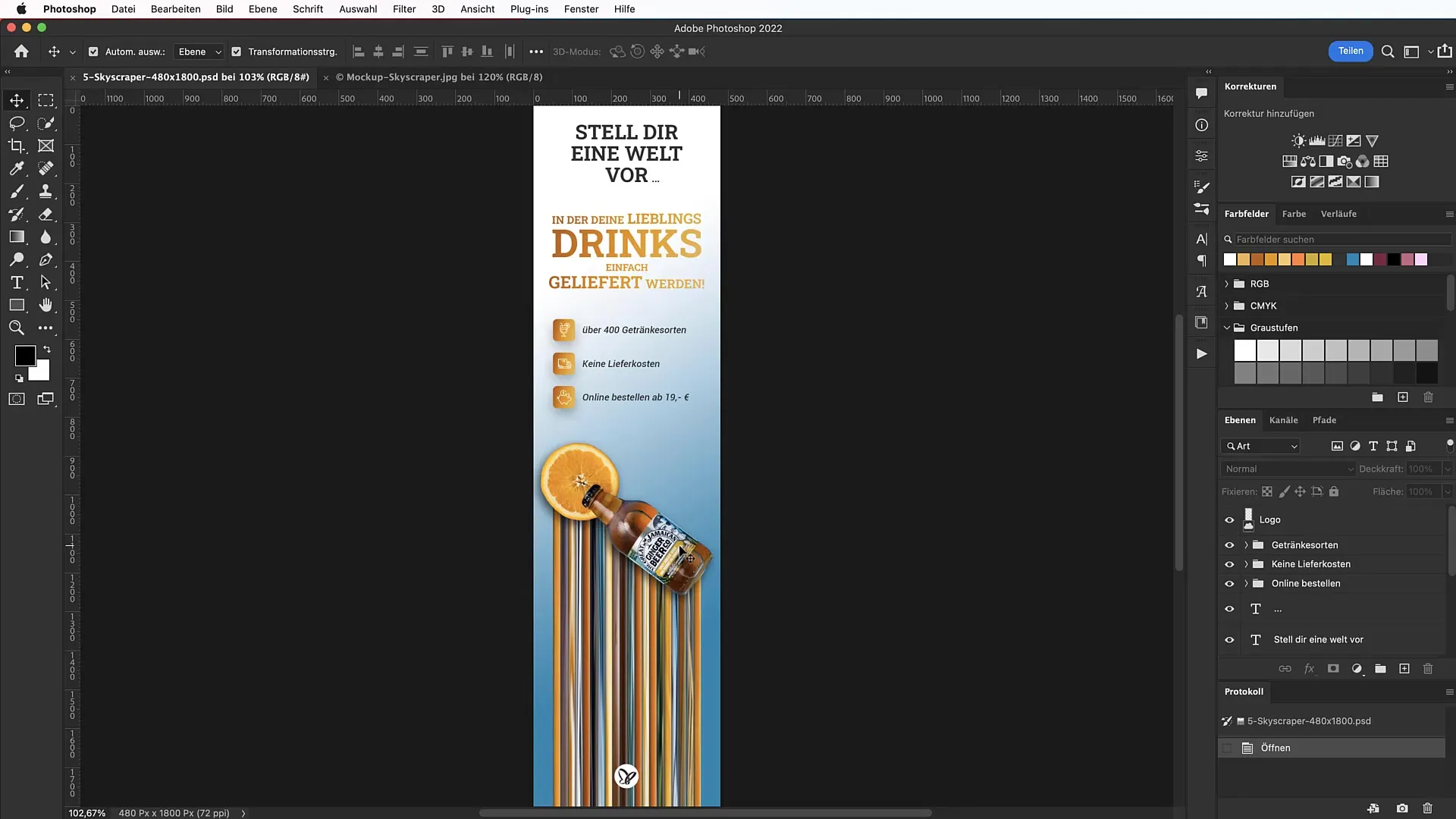
Дизайнът на банери предлага вълнуващ начин за съчетаване на креативност и дизайнерски умения. Особено впечатляващи са Skyscraper-банерите, които се поставят по страничните ръбове на уебсайтовете. В този урок ще научите как да създадете един Skyscraper със завладяващ ефект на "слятост" в Photoshop, който привлича всички погледи. С модерен дълготраен цветови ефект и правилни шрифтове, ще оформите банер, който не само изглежда привлекателно, но и ефективно рекламира.
Най-важните изводи:
- Размерите на изряза на банера са гъвкави и могат да се променят.
- Целенасоченото избиране и маскиране са от съществено значение за ефекта.
- Сенки и градиенти придават дълбочина и измерение на банера.
- Изборът на подходящ шрифт е важен за четливостта и ефекта.
Стъпка по стъпка насоки
Първо отворете Photoshop и създайте нов файл, като използвате комбинацията „Command + N“ или „Ctrl + N“. Задайте размерите на 480 пиксела ширина и 1800 пиксела височина. Тези размери са подходящи за Skyscraper, въпреки че може да ги промените в зависимост от вашите нужди.

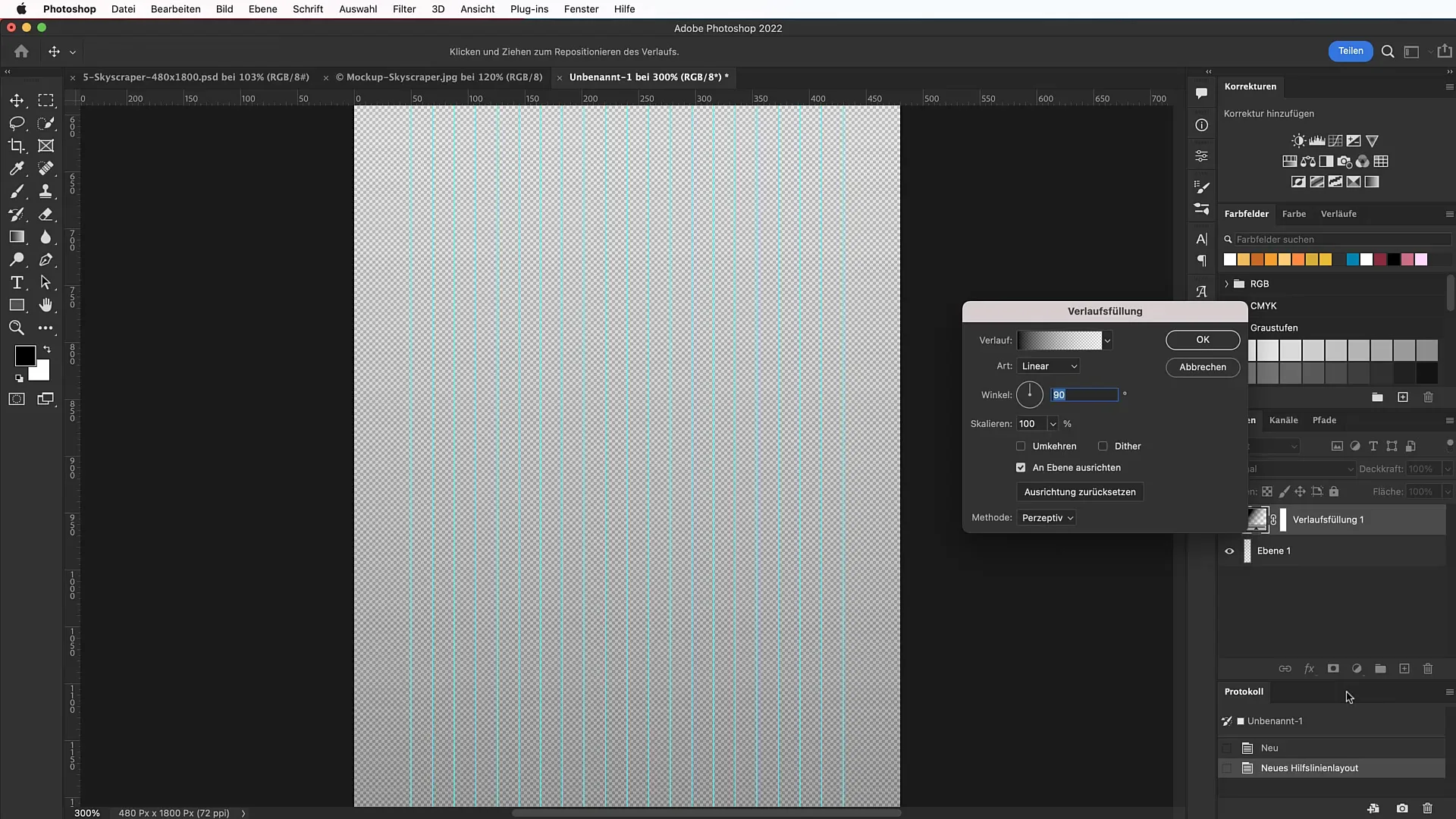
Преди да започнете дизайна, създайте оформлението с помощта на напътствия за оформление. Отидете в „Изглед“ и изберете „Напътствия за оформление“. Активирайте опциите за ръбове и посочете, че горе, отляво и отдясно трябва да имат по 50 пиксела разстояние. Активирайте също така 20 колони, които да се изчисляват от лявата страна на рамката.

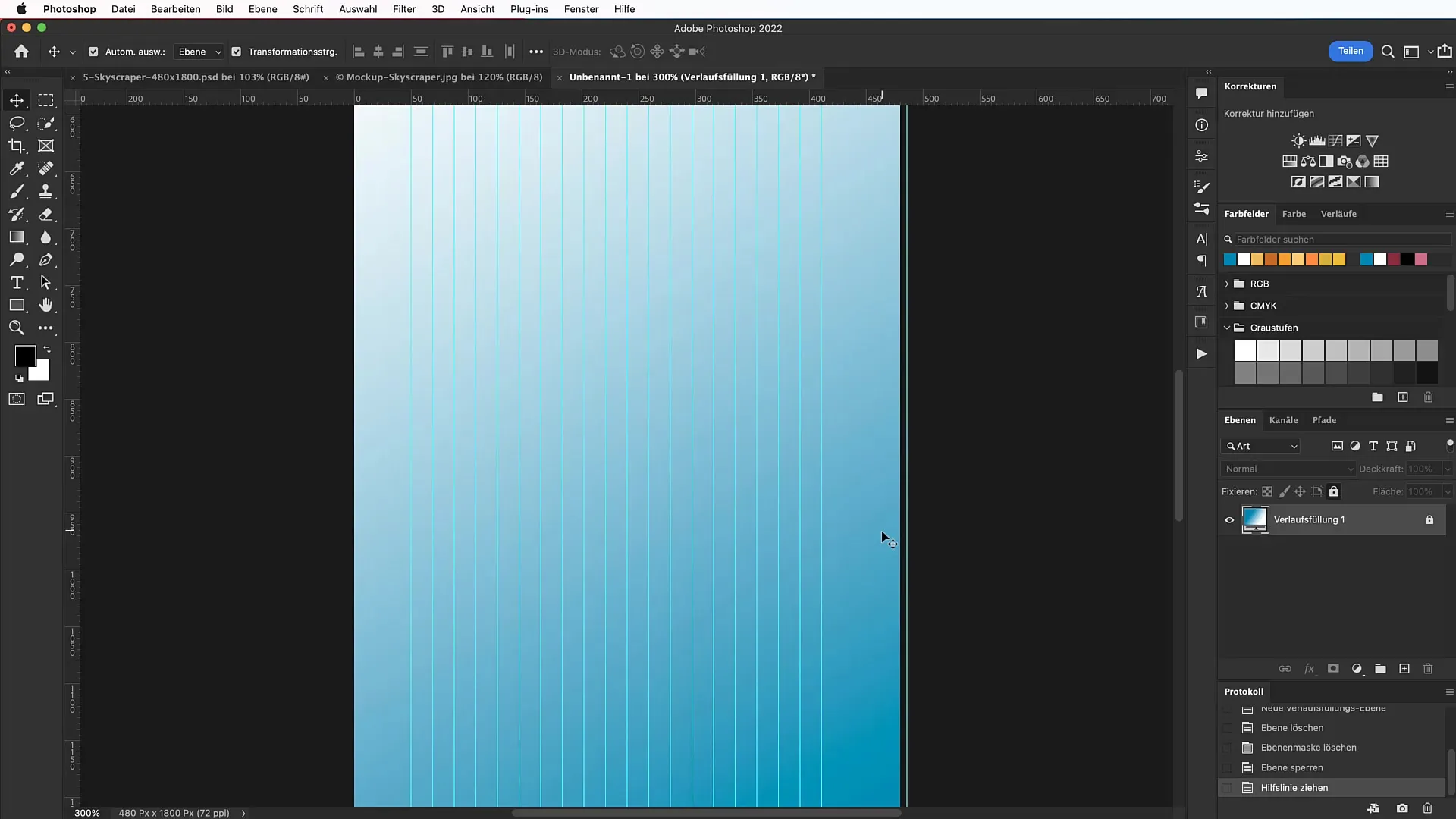
Сега създайте градиент, за да придадете повече измерение на фона си. Отворете паното за градиенти и изберете кода за цветове 0885b1 за нежно синьо от ляво и чисто бяло отдясно. Задайте ъгъла на градиента на 120°, за да се получи интересен вид.

За да предотвратите нежелано преместване на напътствията, отидете в „Изглед“ и активирайте функцията „Заключване на напътствията“. Това ще ви помогне да избегнете разочароващи ситуации по време на дизайна.

Сега ви трябва впечатляващ мотив. Търсете привлекателно изображение на unsplash.com или друга платформа. Изтеглете изображението и го отворете в Photoshop. Използвайте инструмента за бързо избиране, за да изберете желания обект. За да се вписва добре с вашия Skyscraper, изберете бутилка или друг обект.

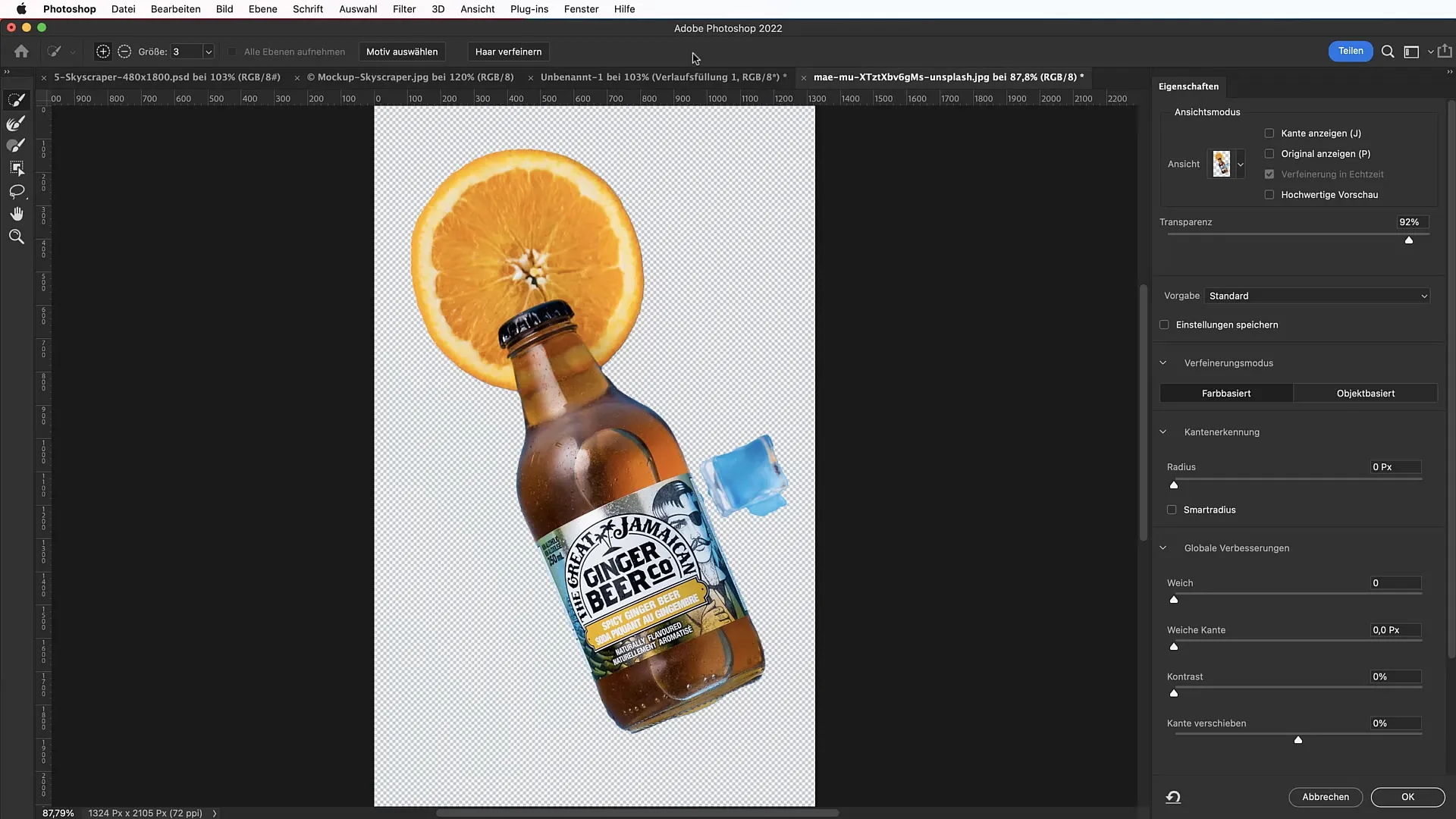
След като сте използвали инструмента за избиране, отидете в „Избор и маскиране“, за да изострите избора си. Премахнете нежеланите части, като изберете минус-символа и преминете през областта, която не искате. За да оптимизирате кантовете, задайте мекота и контраст около 10%.

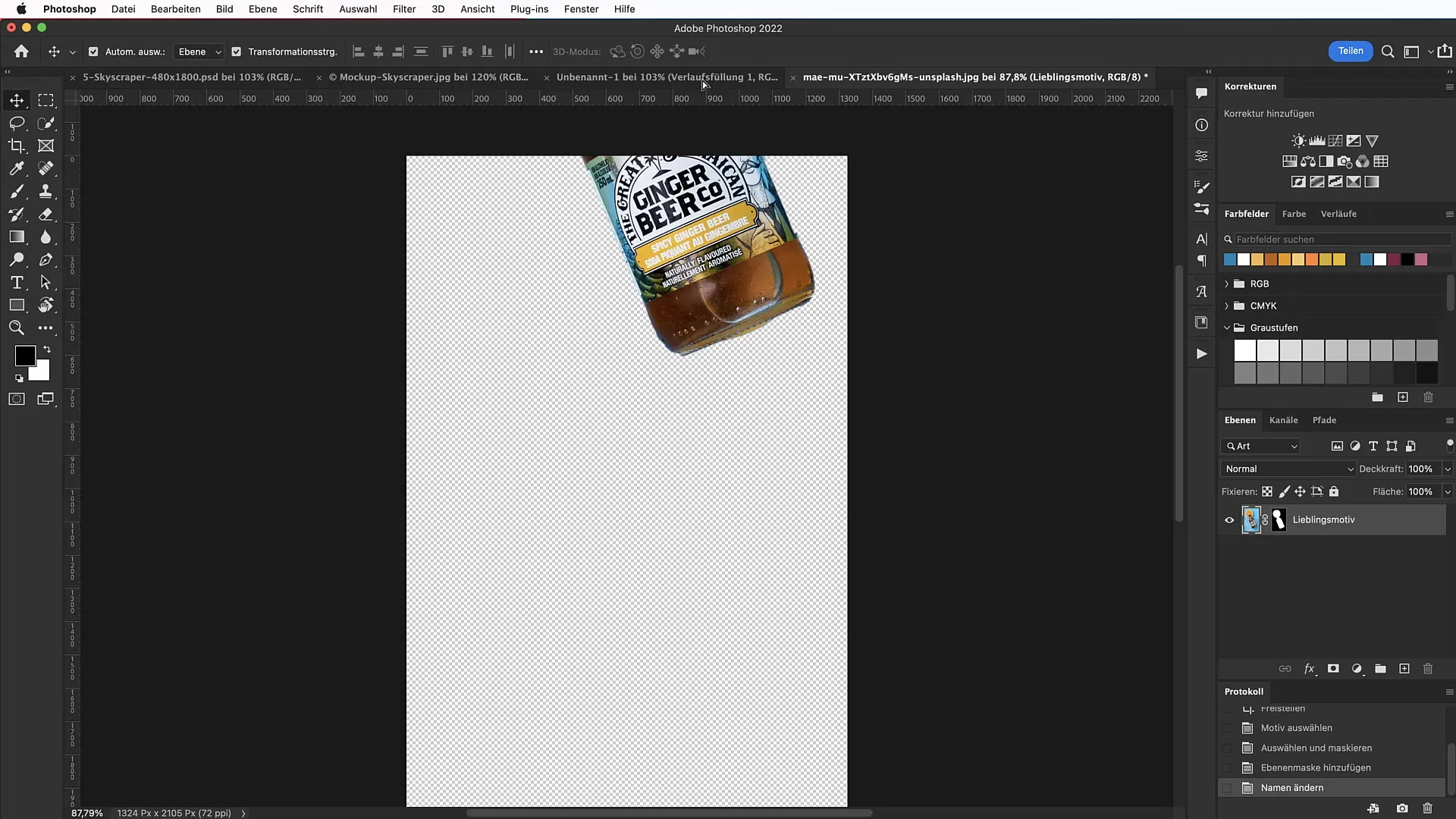
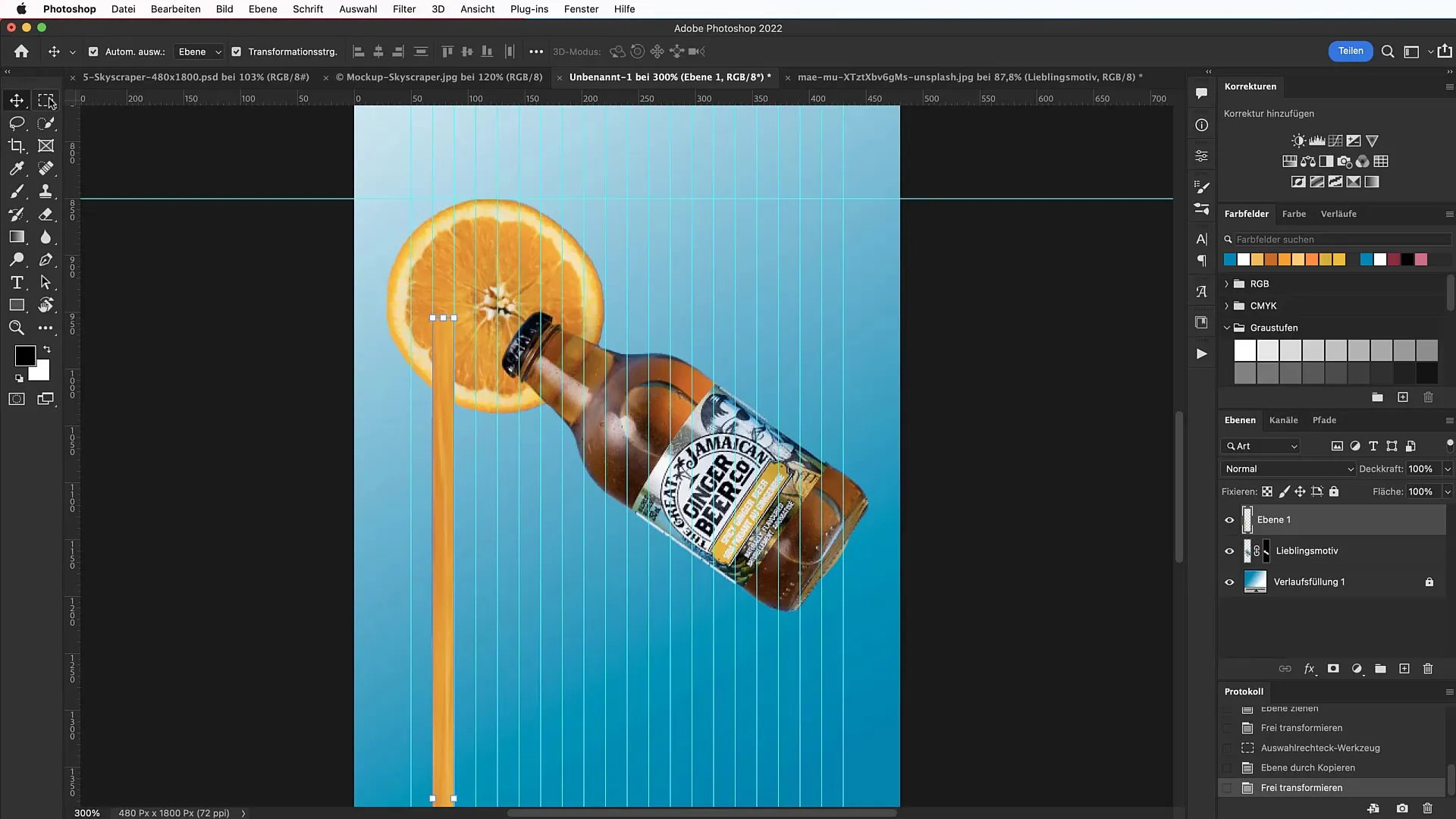
Когато сте доволни от избора си, кликнете върху „Маска на слоя“ и плъзнете изостаналото вашия нов работен плот. Натиснете и задръжте бутона за опция и Shift, за да скалите мотива пропорционално. Позиционирайте го така, че да изглежда привлекателно и да има достатъчно заобляне от напътствията.

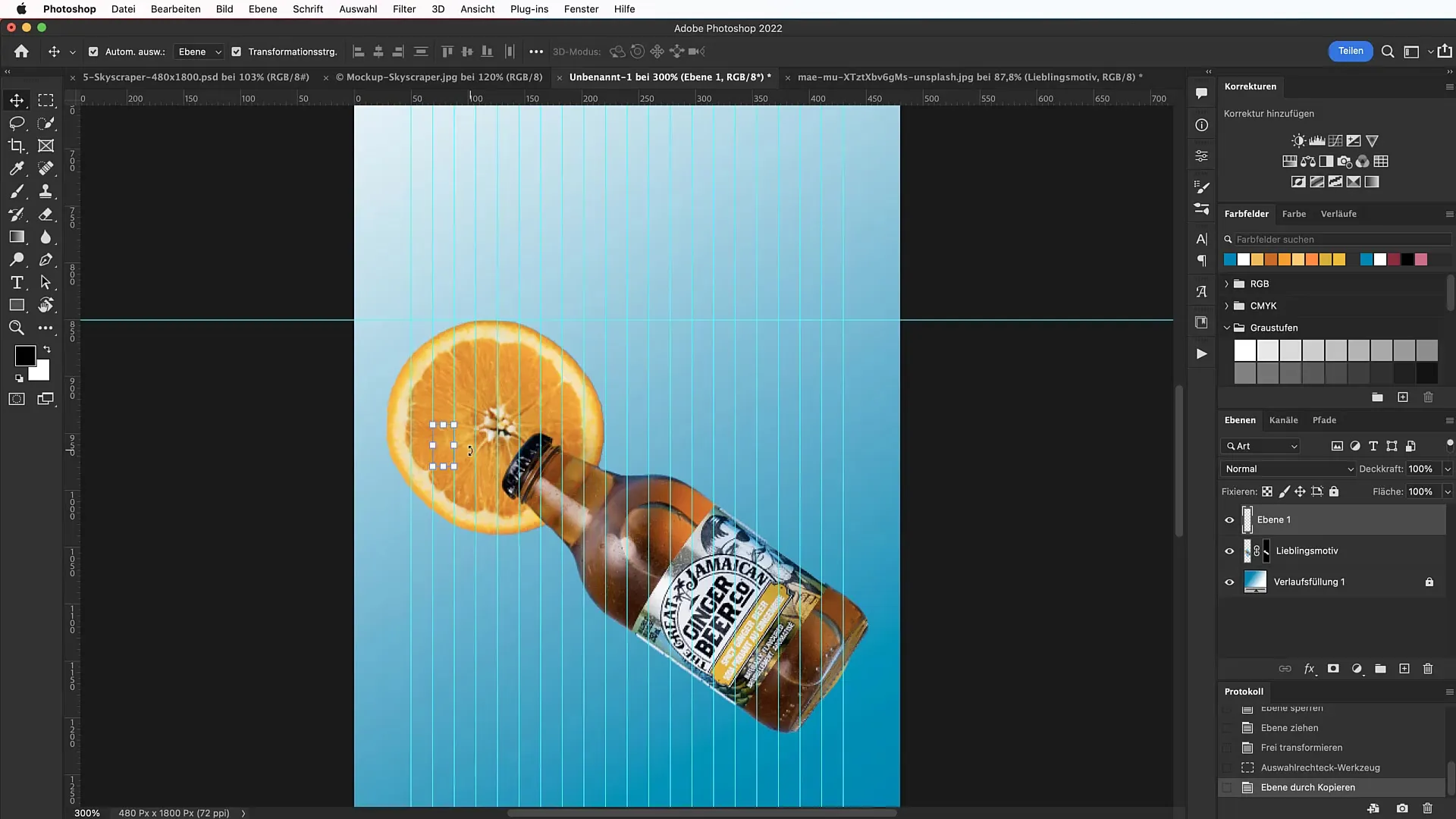
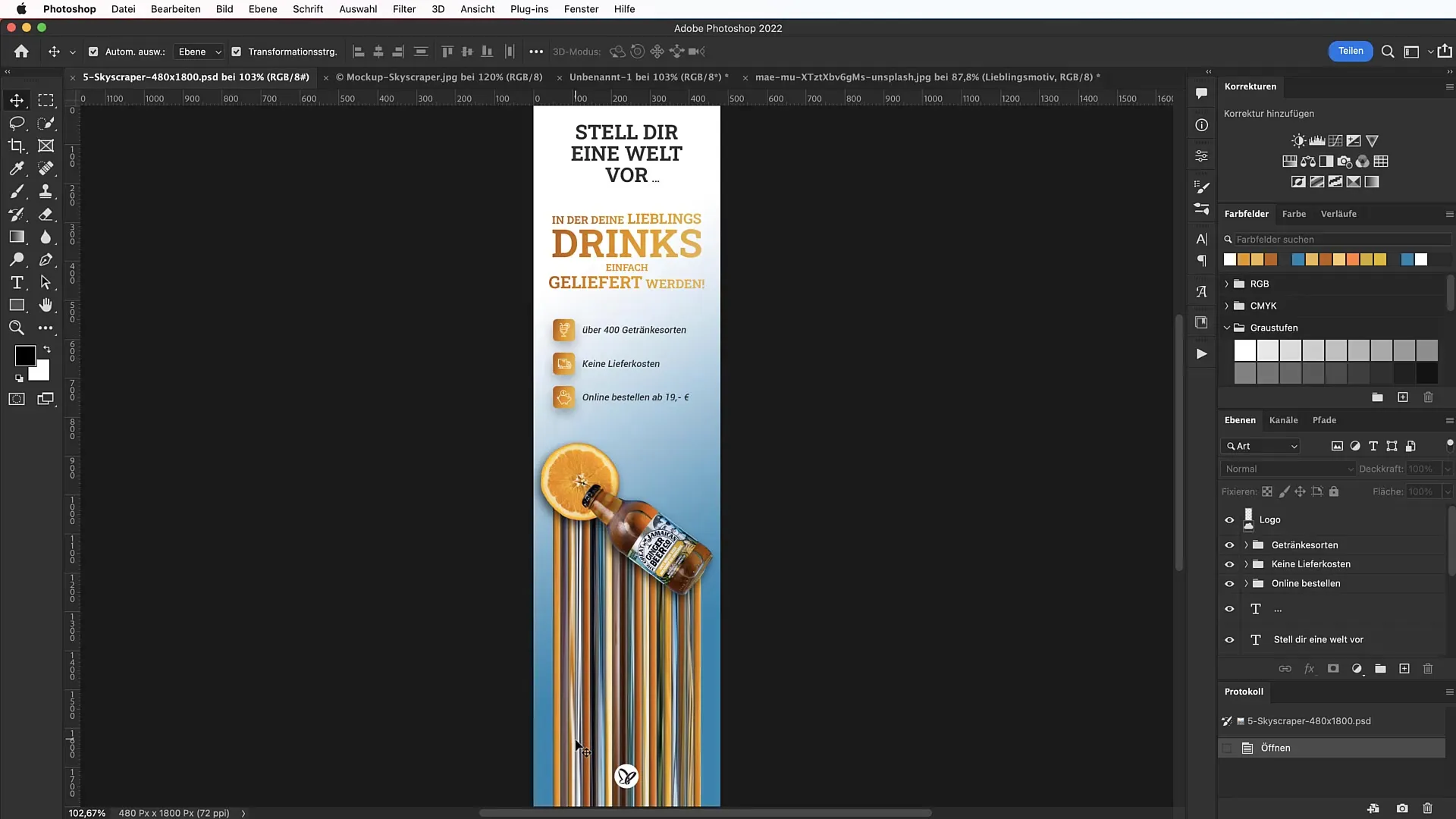
Сега ще създадете характерния разтапящ се ефект. Изберете инструмента за правоъгълников избор и провлачете прозорец над мотива. Използвайте функцията за копиране „Command + J“, за да преместите тази област в нов слой. Преместете долната граница на прозореца надолу, за да постигнете разтапящ се градиент.

За да изострите ефекта, опитайте с различни цветови избори и варирани прозорци. Винаги прилагайте същите стъпки в ритъм, за да гарантирате консистентна преход. Добавянето на повече слоеве един върху друг ще засили атрактивния визуален ефект.

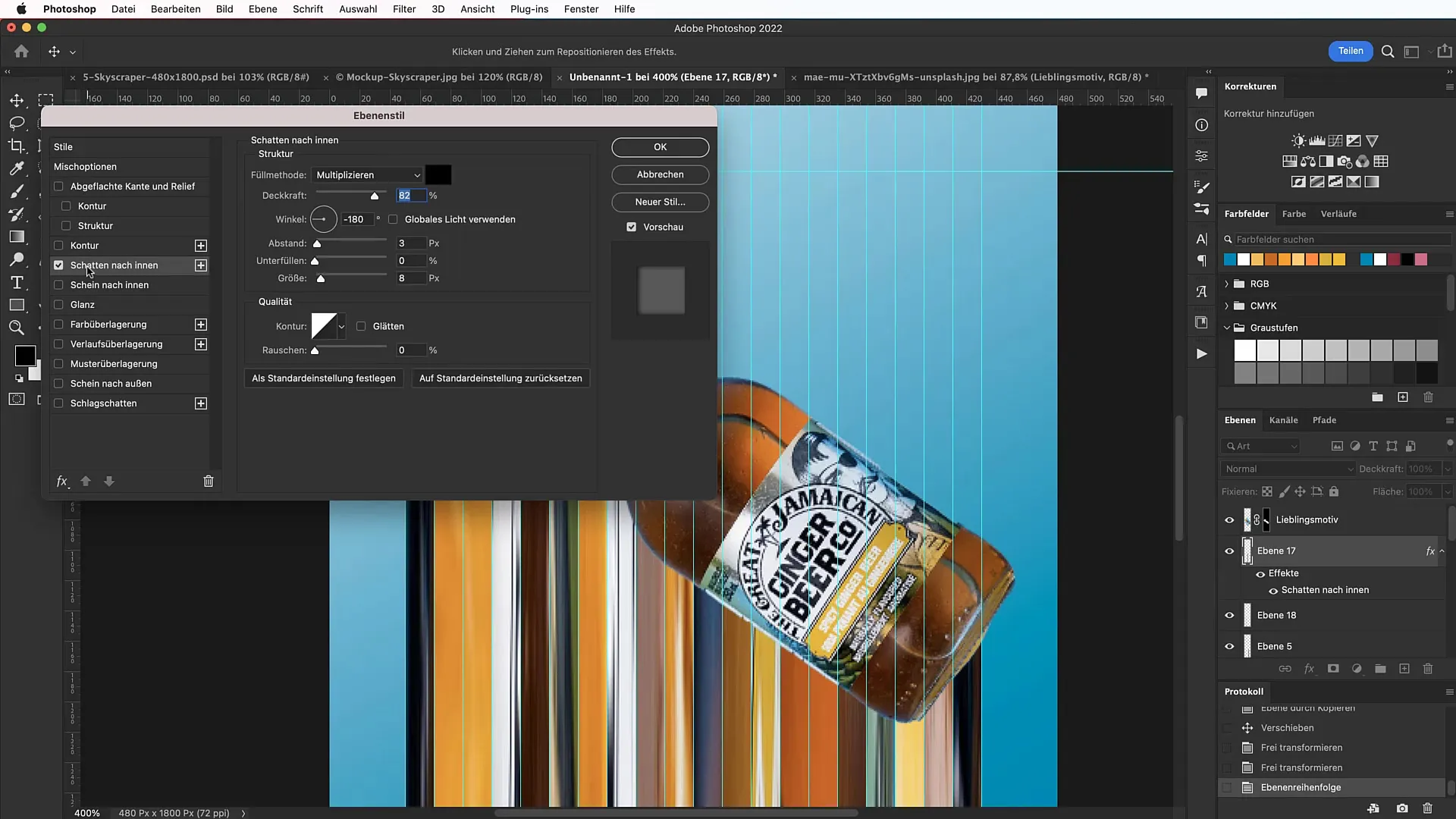
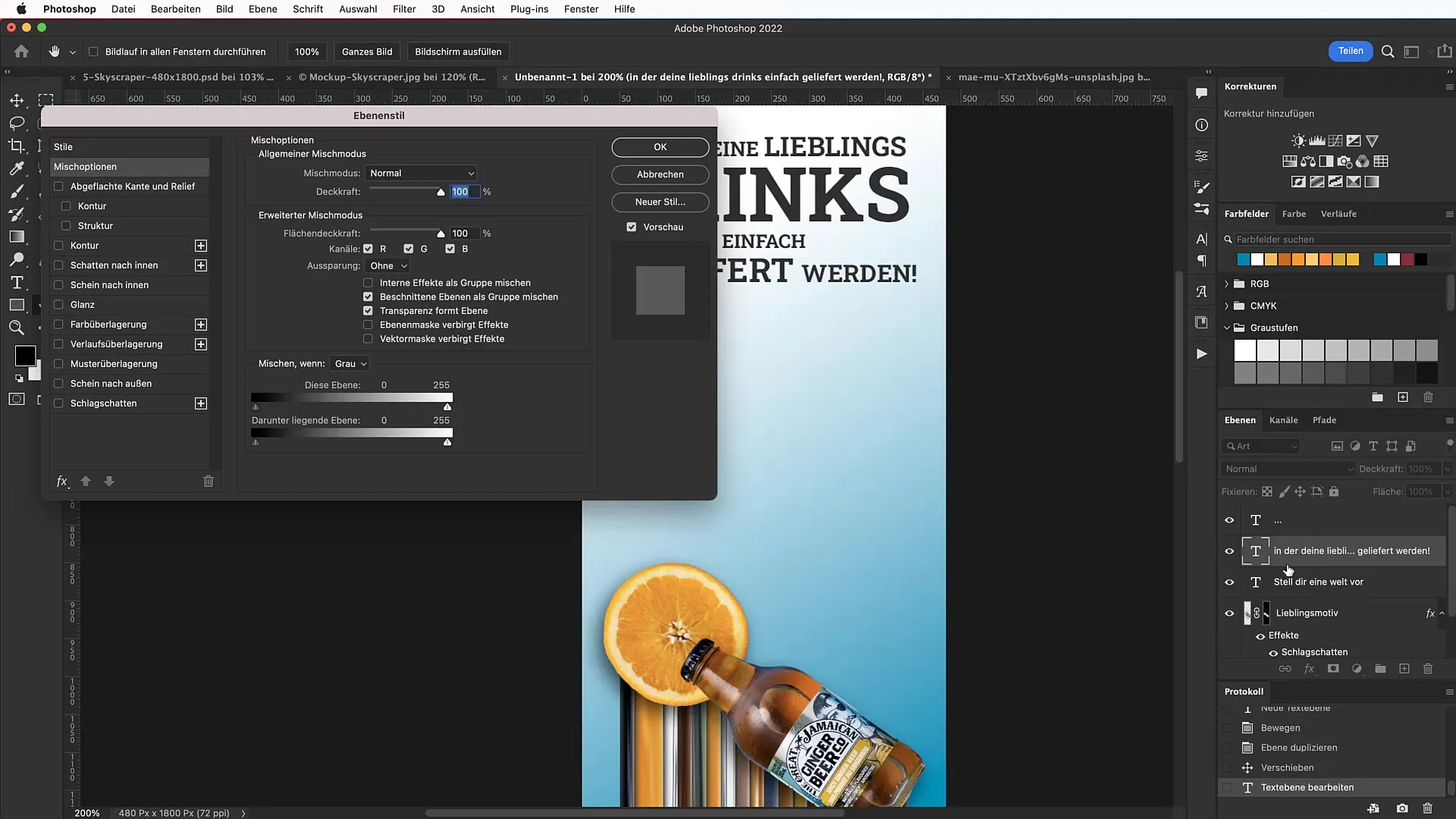
Когато сте доволни от резултата, можете да настроите сенките и опциите за запълване. Отидете в опциите за запълване на вашият горен слой и активирайте вътрешната и външната сянка. Оптимизирайте стойностите, така че да постигнете желания ефект и банерът ви изглежда по-жив.

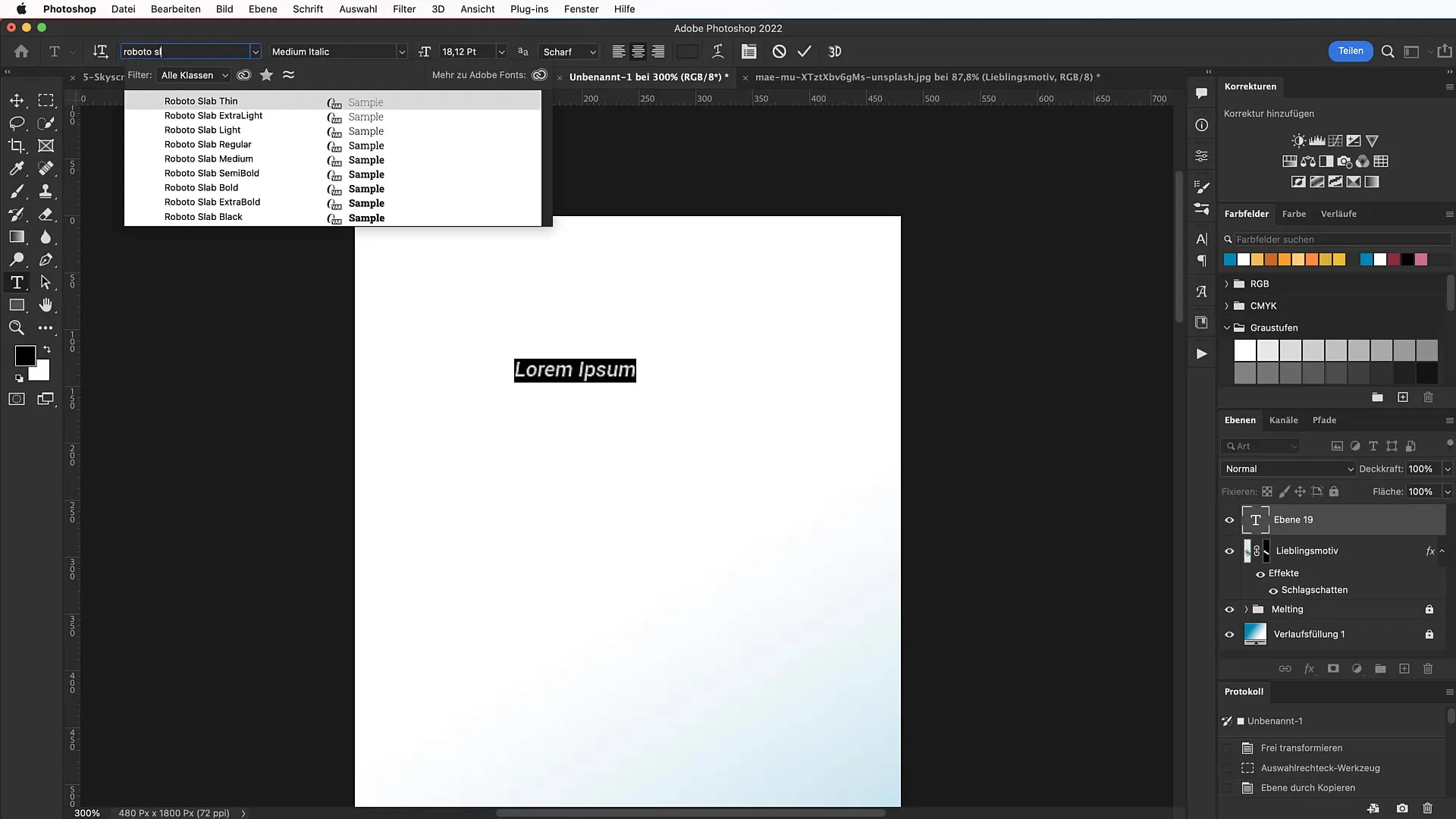
Следващата стъпка е включването на текста. Използвайки шрифта Roboto Slab, който можеш да намериш в Google Fonts. Щракни с инструмента за текст върху областта, която желаеш да оформиш, и избери шрифта и размера. Запомни, че размерът на шрифта трябва да бъде подходящ за четливостта и общия вид на банера.

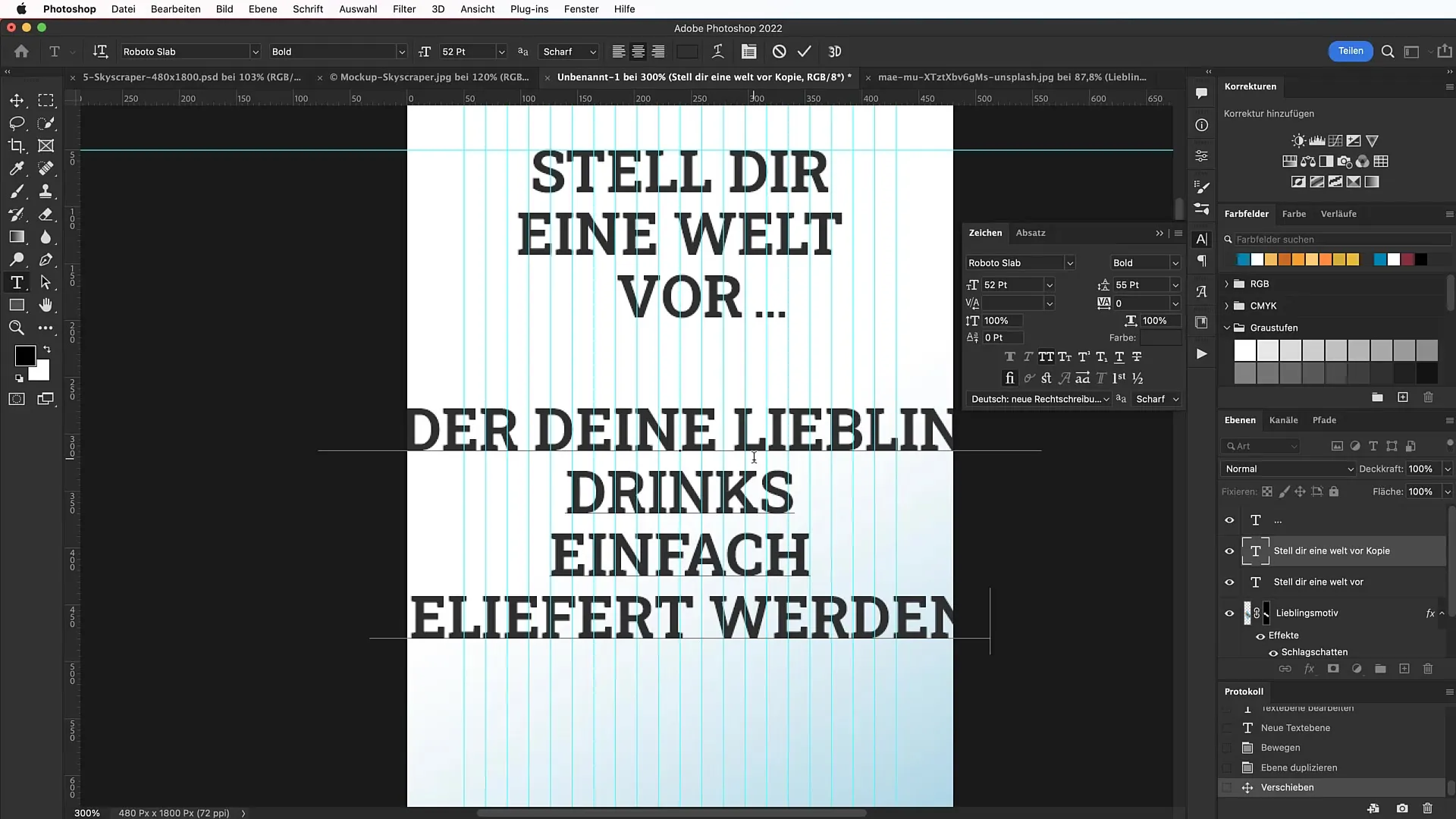
За да направиш дизайна малко по-жив, добави различни видове текст. Добавянето на забележим слоган или покана към действие може значително да подобри ефективността на банера ти.

Запомни, че цветовете на текста трябва да се хармонират с цветовете на твоята тема. Един хубав цветови градиент върху текста може да го изпъкне и да го направи динамичен.

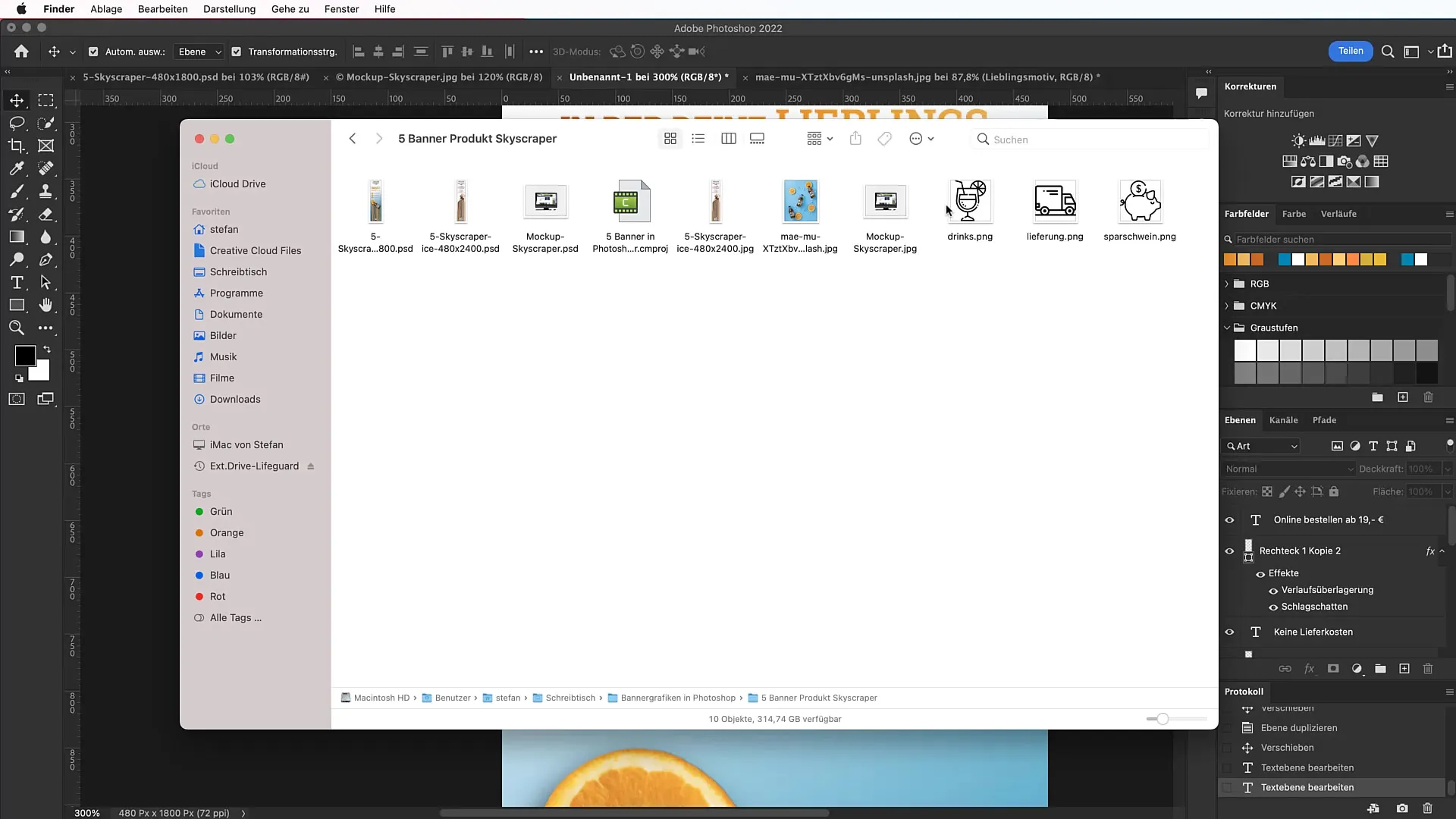
Последните докосвания включват икони. Използвай уебсайтове като tutkit.com или flaticon.com, за да намериш подходящи икони. Свали ги, скалирай ги и ги разположи стратегически около текста с цел да подкрепиш съобщението.

Резюме
С тези стъпки научи как да създадеш впечатляващ банер на небостъргач със специален ефект на топене. Запомни да приспособиш своите творчески размисли към дизайнерските принципи, за да постигнеш най-добрите резултати.

Често задавани въпроси
Как мога да променя размера на банера?Можеш да промениш ширината и височината на файла на банера по всяко време, като се увериш, че продуктът се интегрира добре в дизайна.
Къде мога да намеря безплатни изображения за моя банер?Уебсайтове като unsplash.com предлагат безплатни изображения, които можеш да използваш за комерсиални цели.
Как да добавя сянка към текста си?Избери слоя с текста, отиди в опциите за пълнене и активирай сянката. Настрой прозрачността и размера според нуждите си.
Коя шрифтова фамилия е препоръчителна за банери?Шрифтовата фамилия Roboto Slab е добър избор, тъй като е забележима и лесно четима.
Как мога хармонично да комбинирам текст и икони?Отчитай, че цветовете както на текста, така и на иконите се хармонират помежду си и не хвърлят сянка, за да дизайна да остане структуриран.


