Креативността и яснотата са от съществено значение, когато става въпрос за дизайн на рекламни банери. В този урок ще бъдете насочени през стъпките за създаване на впечатляващ банер в Photoshop, който се отличава с минималистична типография. Фокусираме се върху намаляването на излишните елементи, за да можем ефективно да насочим вниманието на зрителите. Нека започнем веднага и да изследваме основите за създаване на уникален рекламен банер.
Най-важните изводи
- Типографията може да действа като централен стилен елемент и трябва да бъде в центъра на вниманието.
- Ясният и запомнящ се текст е решаващ за свързването със читателите.
- Оптимизираното разпределение на водещите линии гарантира точно позициониране.
- Закръглените ъгли и структурираният дизайн на фона увеличават визуалната привлекателност.
- Използваните цветове и шрифтове трябва да са съобразени с идентичността на марката.
По стъпково ръководство
За да създадете привлекателен банер, следвайте внимателно тези стъпки и обърнете внимание на детайлите.
Стъпка 1: Настройка на документа
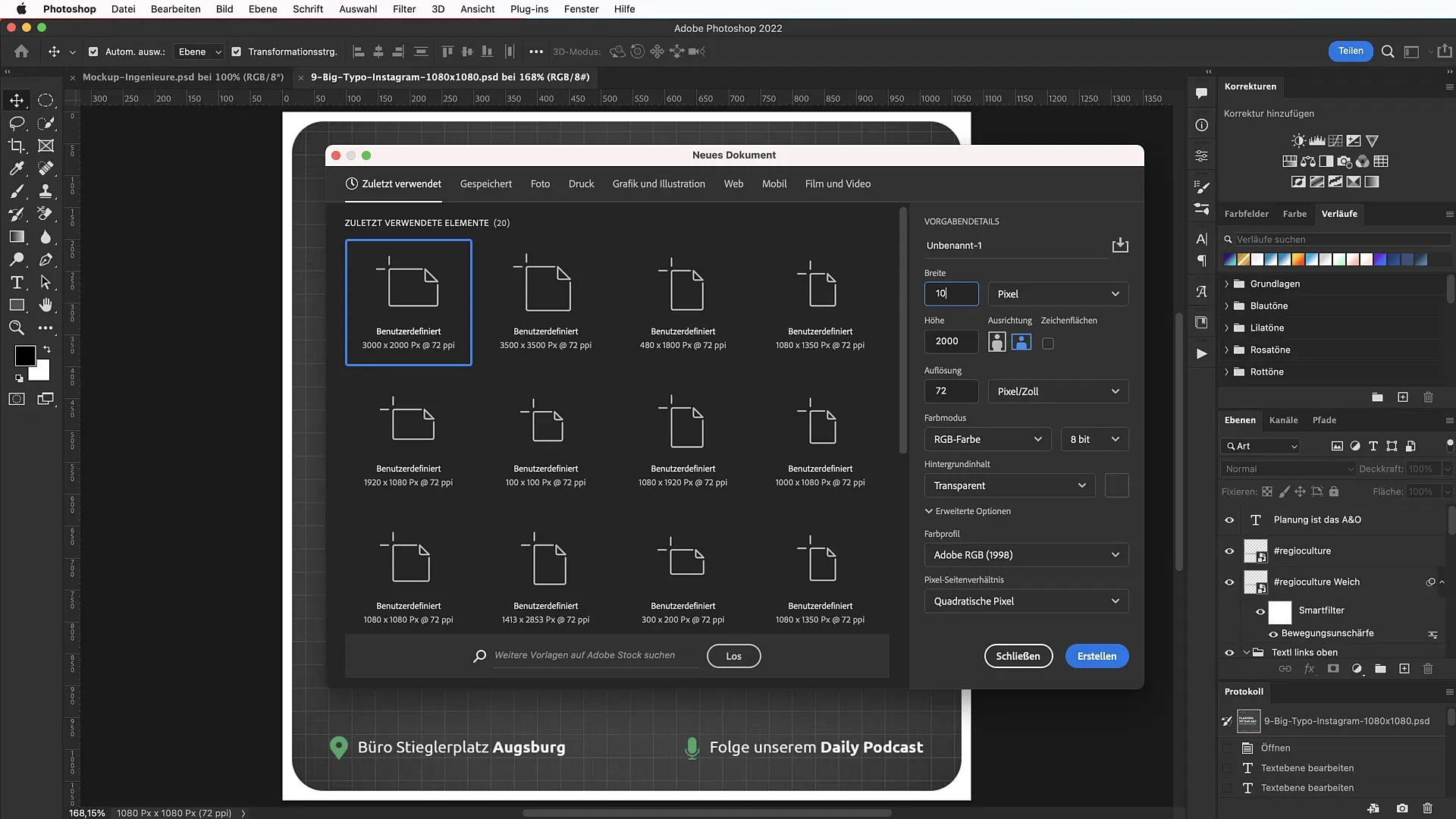
Стартирайте Photoshop и създайте нов документ. Това се извършва чрез комбинацията от бутони Command + N. Уверете се, че размерите са установени на 1080 x 1080 пиксела.

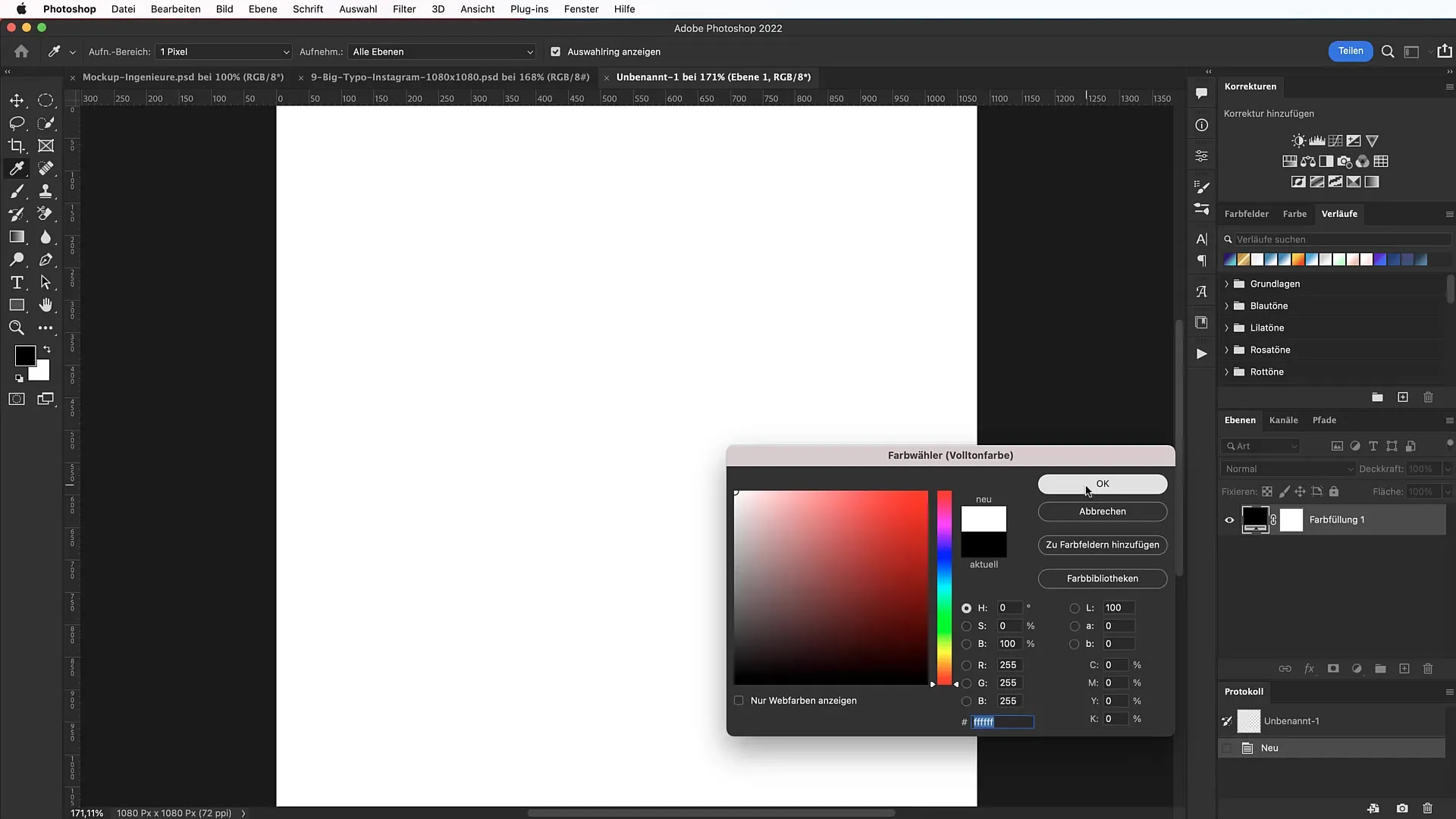
В следващата стъпка изберете бял фон, като добавите нов слой за настройка на цвета. Задайте Hex-кода на #FFFFFF и заключете слоя.

Стъпка 2: Създаване на разпределение на водещите линии
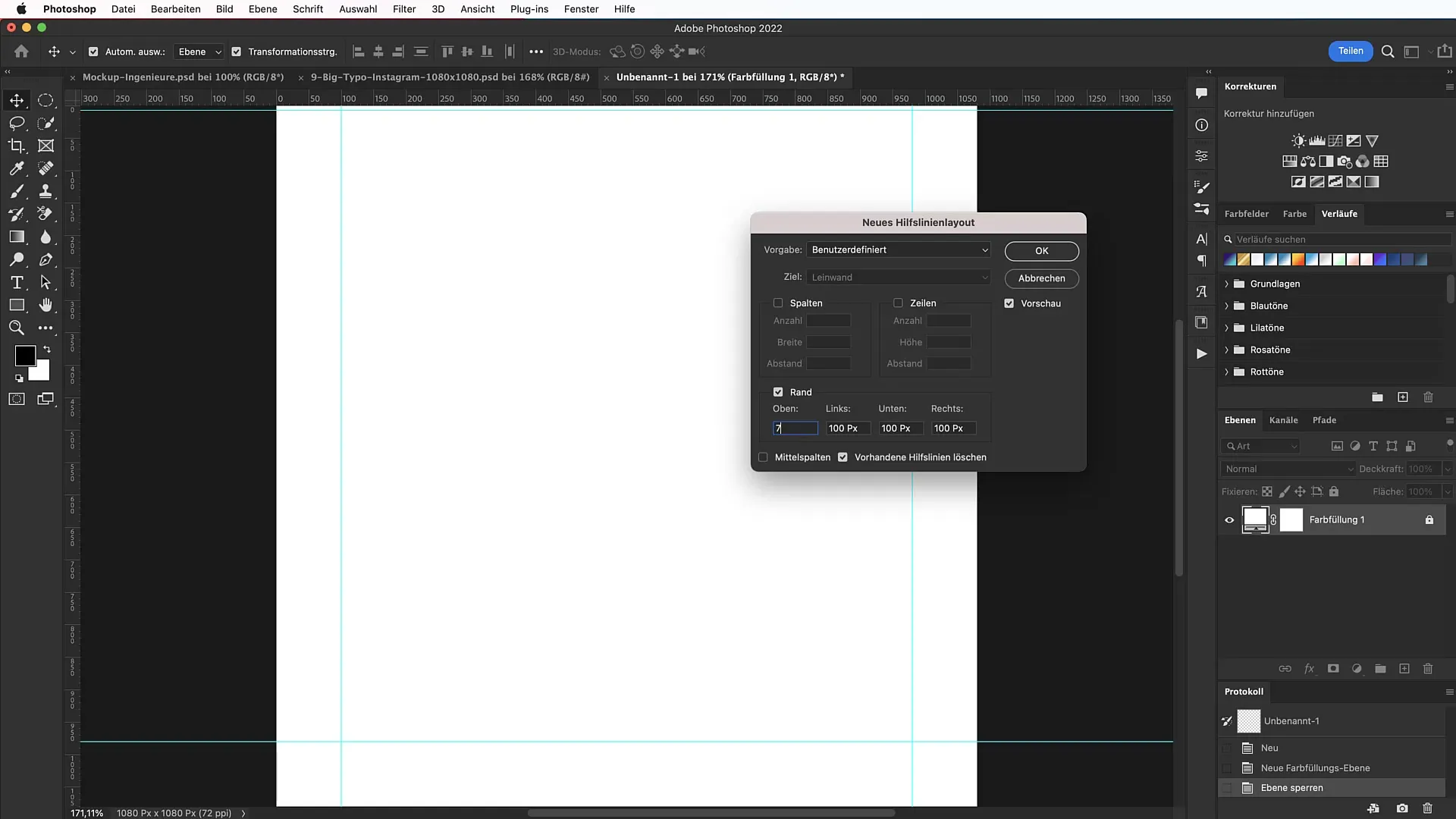
Разпределението на водещите линии е полезно за оптимално разпределение на различните елементи. Отидете в Изглед > Ново разпределение на водещи линии и изберете от всички страни отстояние от 75 пиксела, за да дефинирате „Зона на безопасност“.

Можете по всяко време да покажете или скриете водещите линии с комбинацията от бутони Command +;.
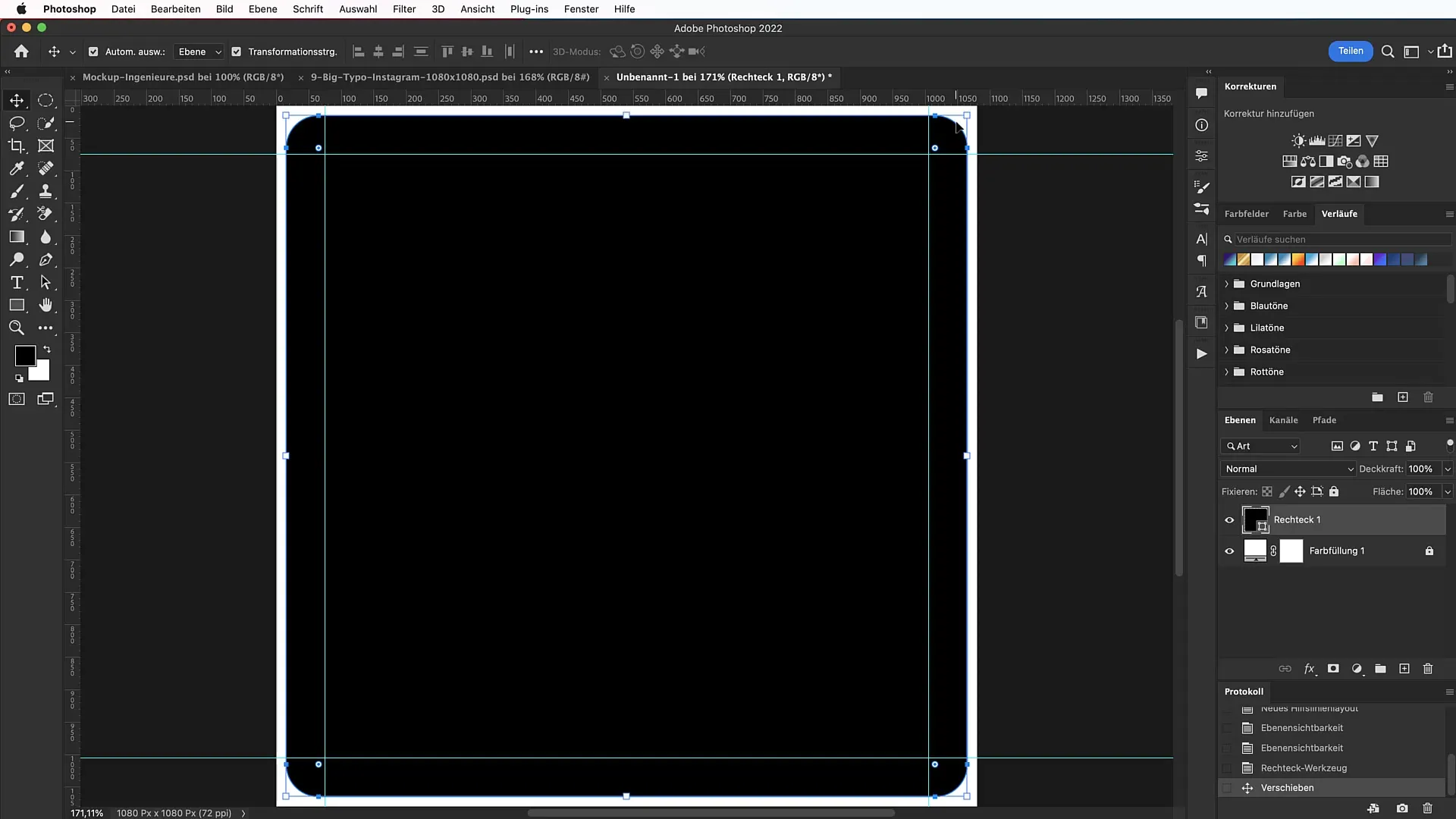
Стъпка 3: Създаване на правоъгълник с закръглени ъгли
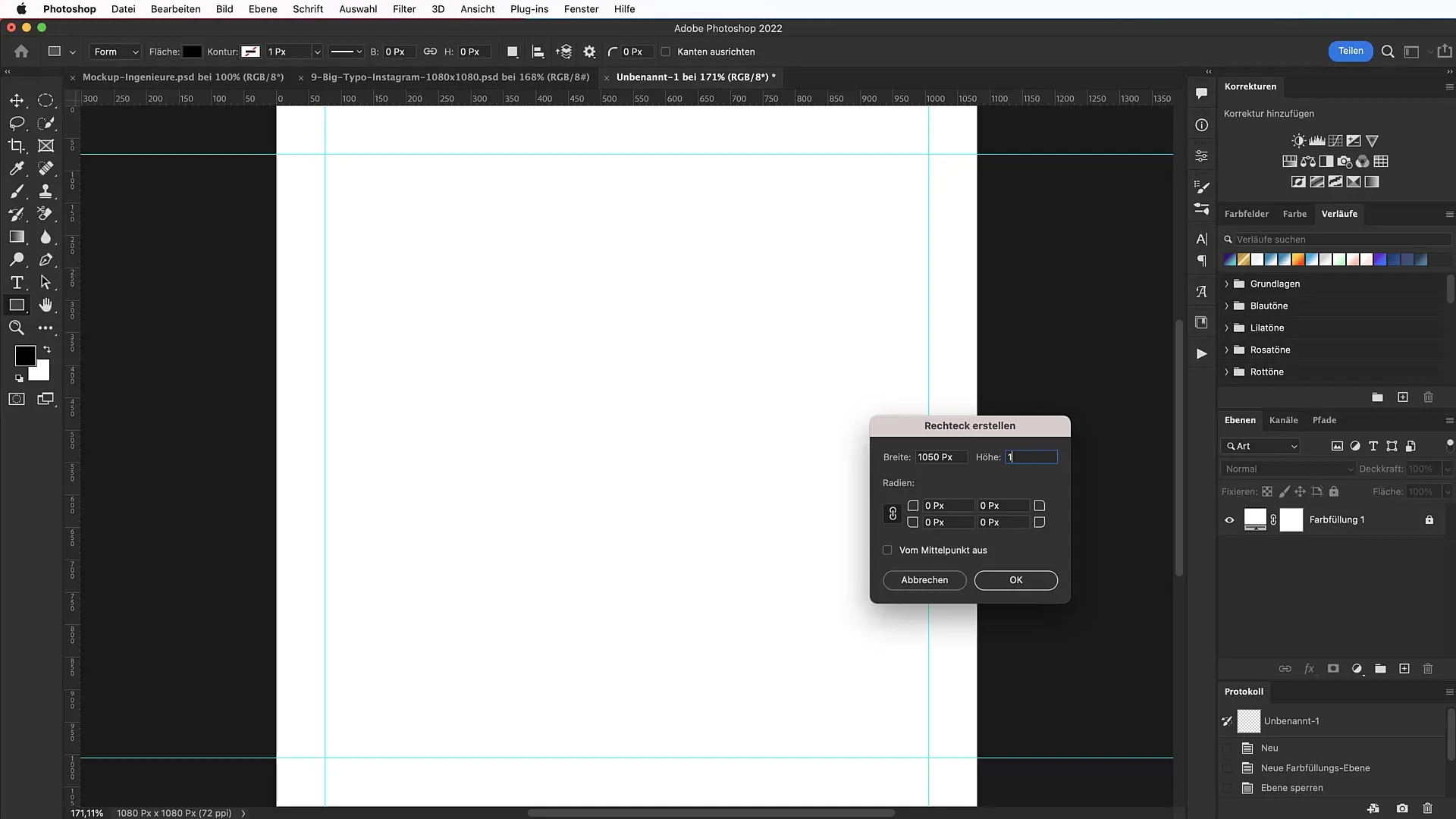
Изберете инструмента за правоъгълник (U) и изтеглете правоъгълник с ширина и височина от 1050 пиксела. Уверете се, че ъглите са с радиус от 50 пиксела, за да постигнете привлекателен изглед.

След като сте създали правоъгълника, преместете го в средата на документа. Той е подпомогнат от водещите линии, което улеснява позиционирането.

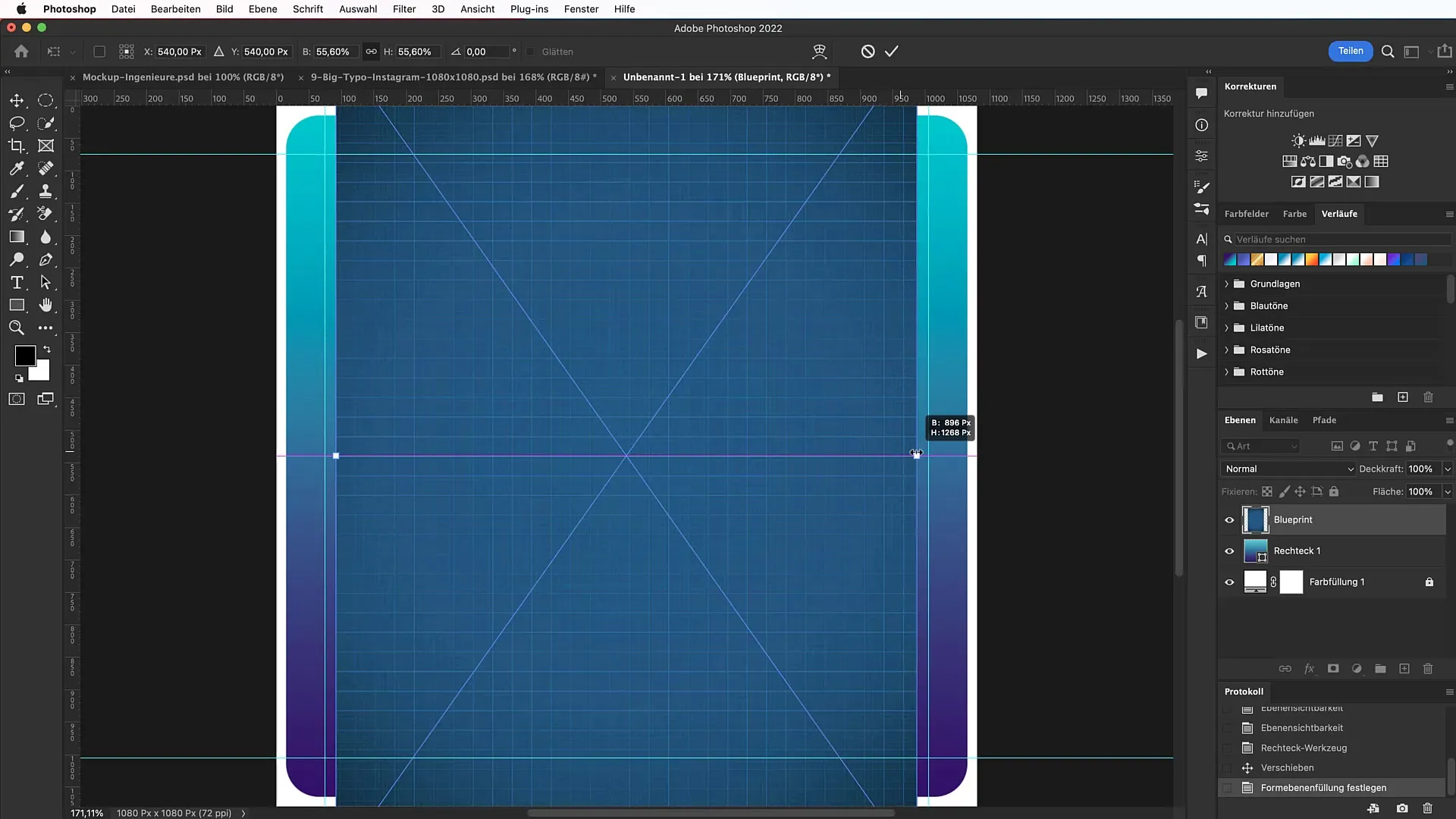
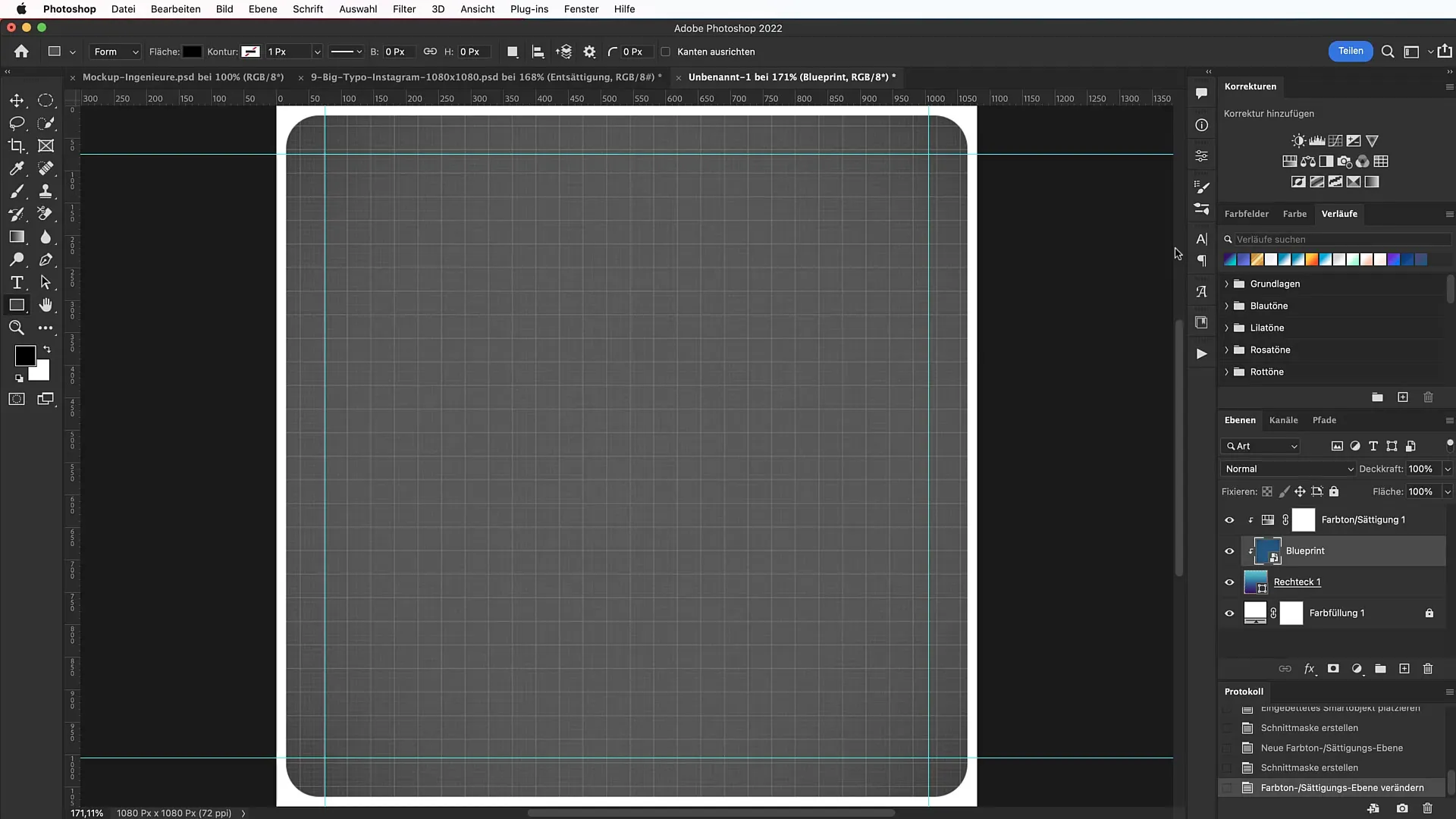
Стъпка 4: Добавяне на фонова структура
За да добавите повече дълбочина на банера, можете да добавите структура на хартия. Тази структура може да бъде намерена например на tutkit.com. След като сте изтеглили желанния файл, просто го плъзнете в документа и създайте маска за изрязване, като натиснете Option + Клик между двете слоя.

Намалете постепенно наситеността до -100, за да постигнете подходящо оцветяване.

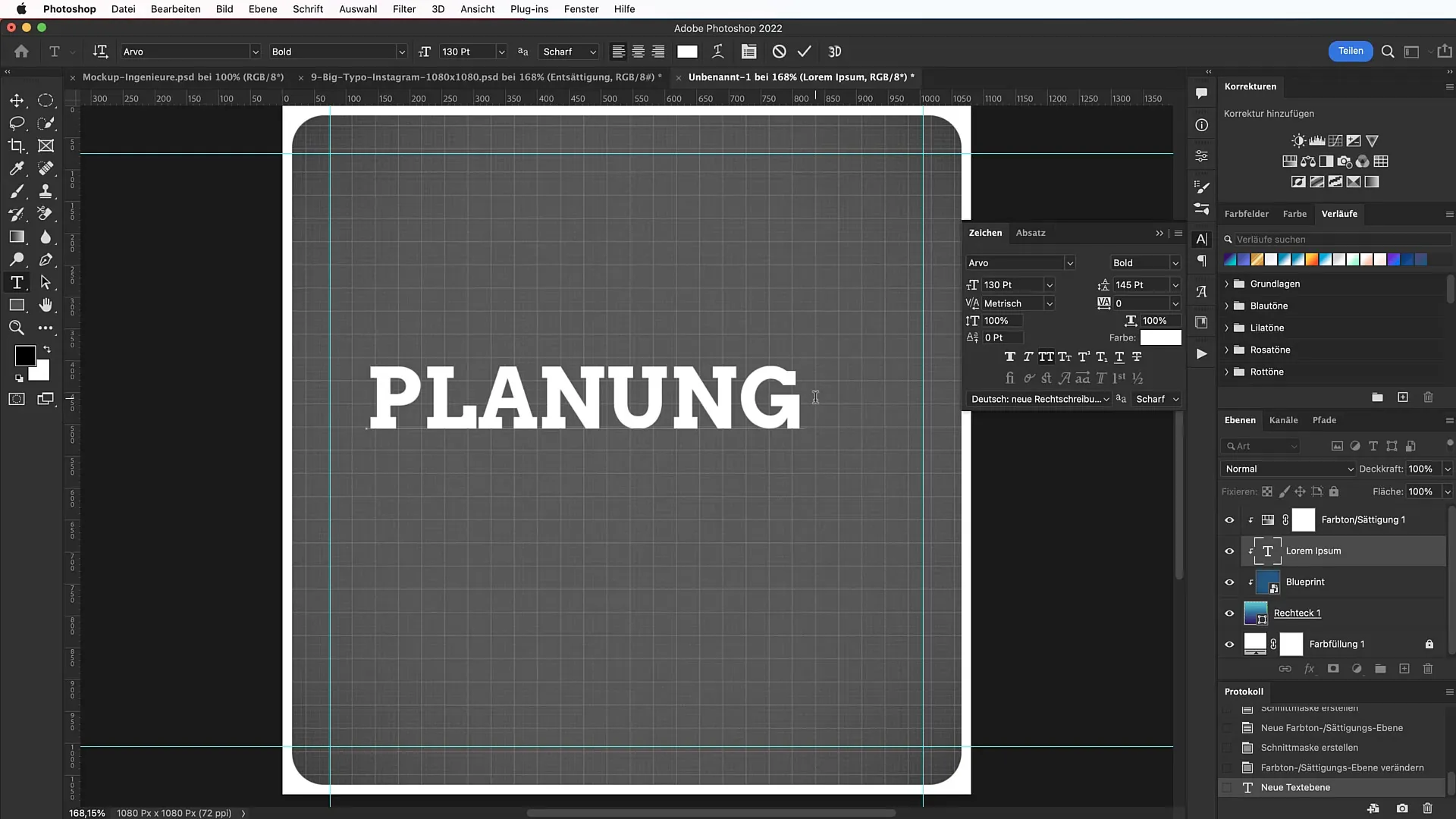
Стъпка 5: Добавяне на текст
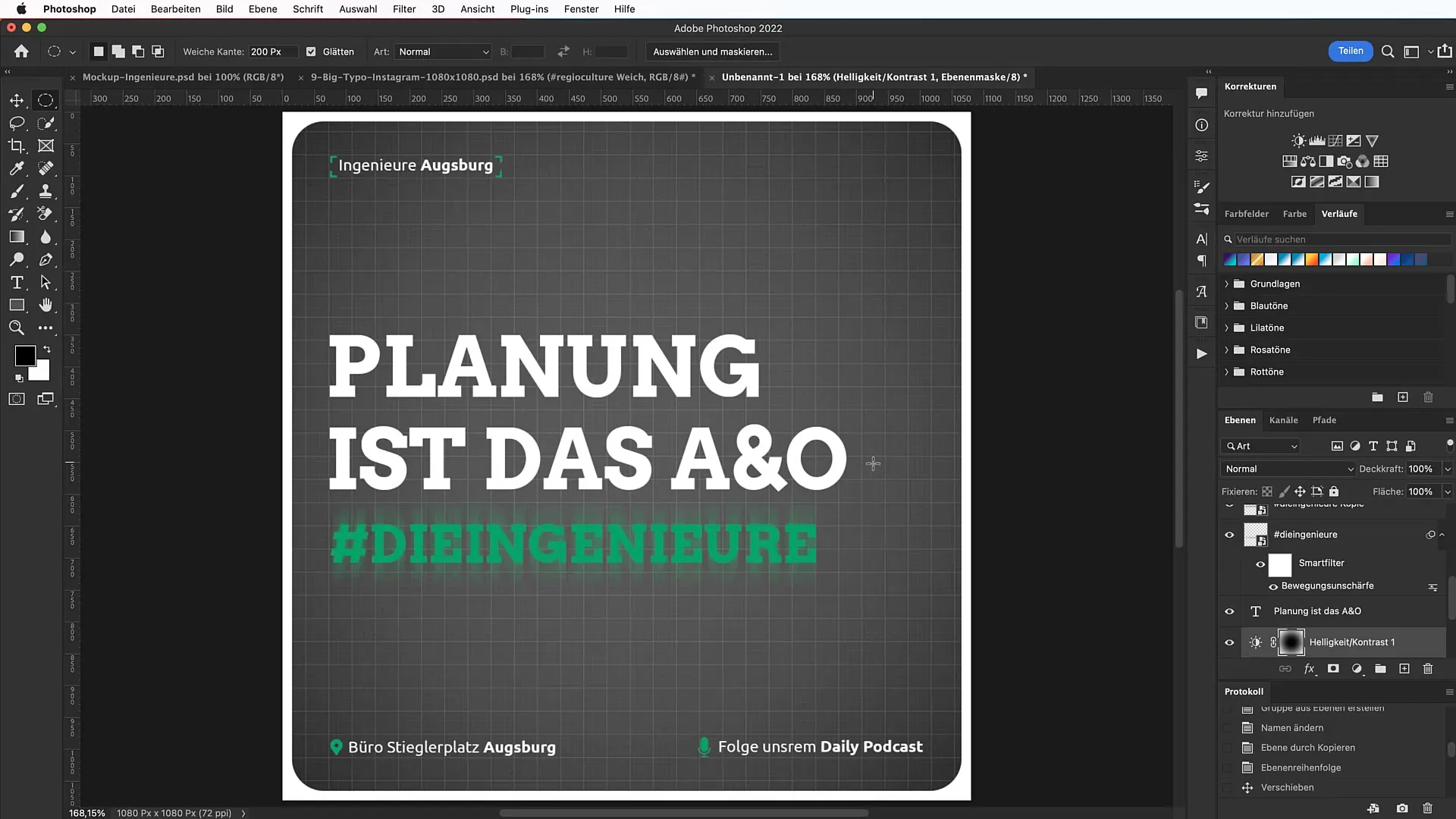
Изберете инструмента за текст (Т) и въведете вашият забележителен слоган, който е решаващ за вашия банер. За тази стъпка използвайте шрифта "Arvo" с размер 130 точки. Текстът трябва да бъде сулчет и запомнящ се.

Поставете текста си внимателно на правилното място и обърнете внимание на симетрията, за да гарантирате оптично привлекателен дизайн.
Стъпка 6: Интегриране на етикета
Сега създайте етикет, като копирате същия текст и го преместите на правилното място в банера. Този път използвайте по-малко размер на шрифта от 82 точки и настройте цвета според корпоративния си дизайн.
Стъпка 7: Добавяне на икони
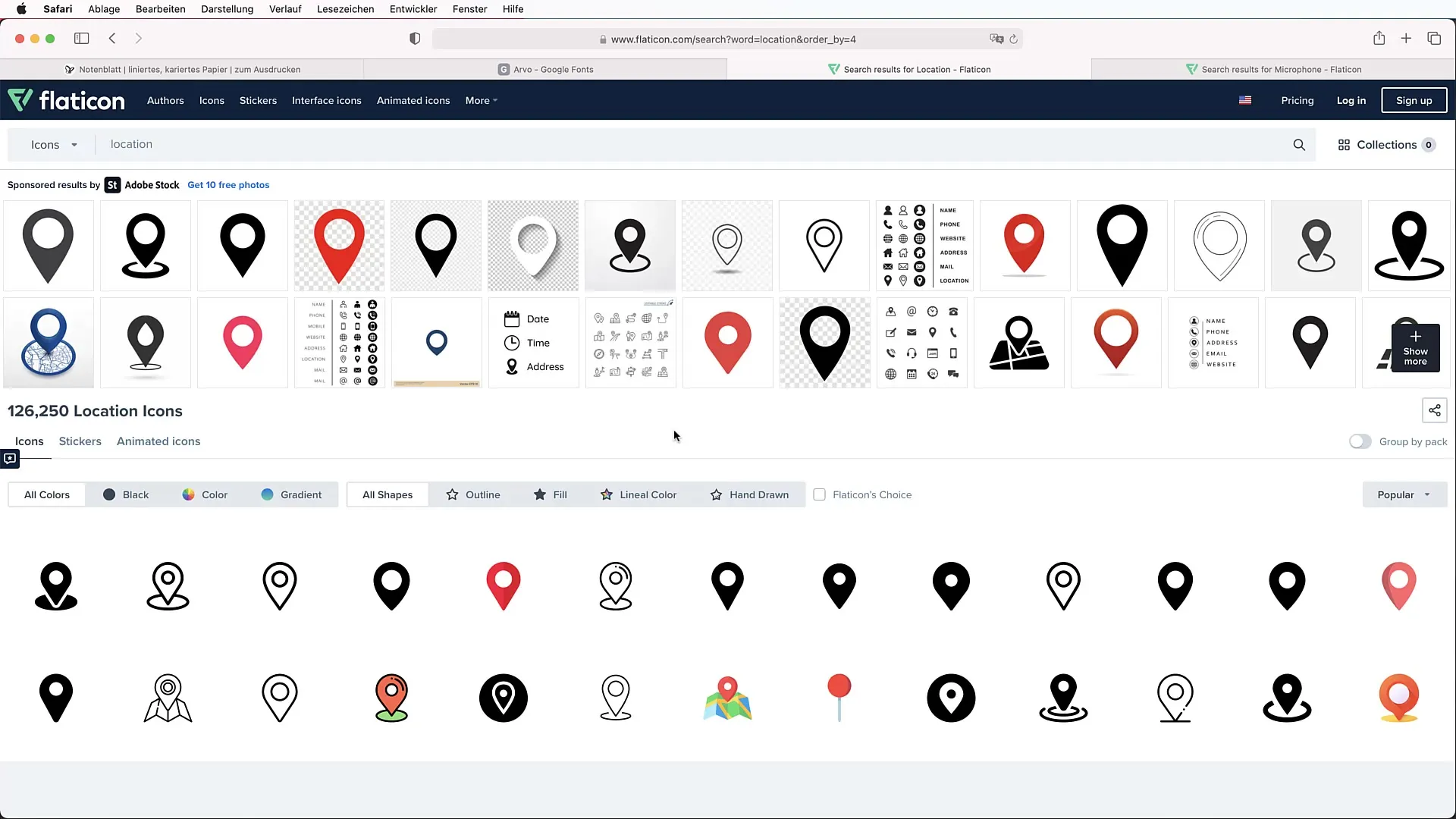
За по-нататъшно подобряване на дизайна, добавете икони, които се отнасят до съдържанието на вашия банер. Можете да намерите подходящи икони на flaticon.com. Импортирайте иконите посредством Drag & Drop в документа си и ги мащабирайте, като натискате бутона Shift, за да запазите пропорциите.

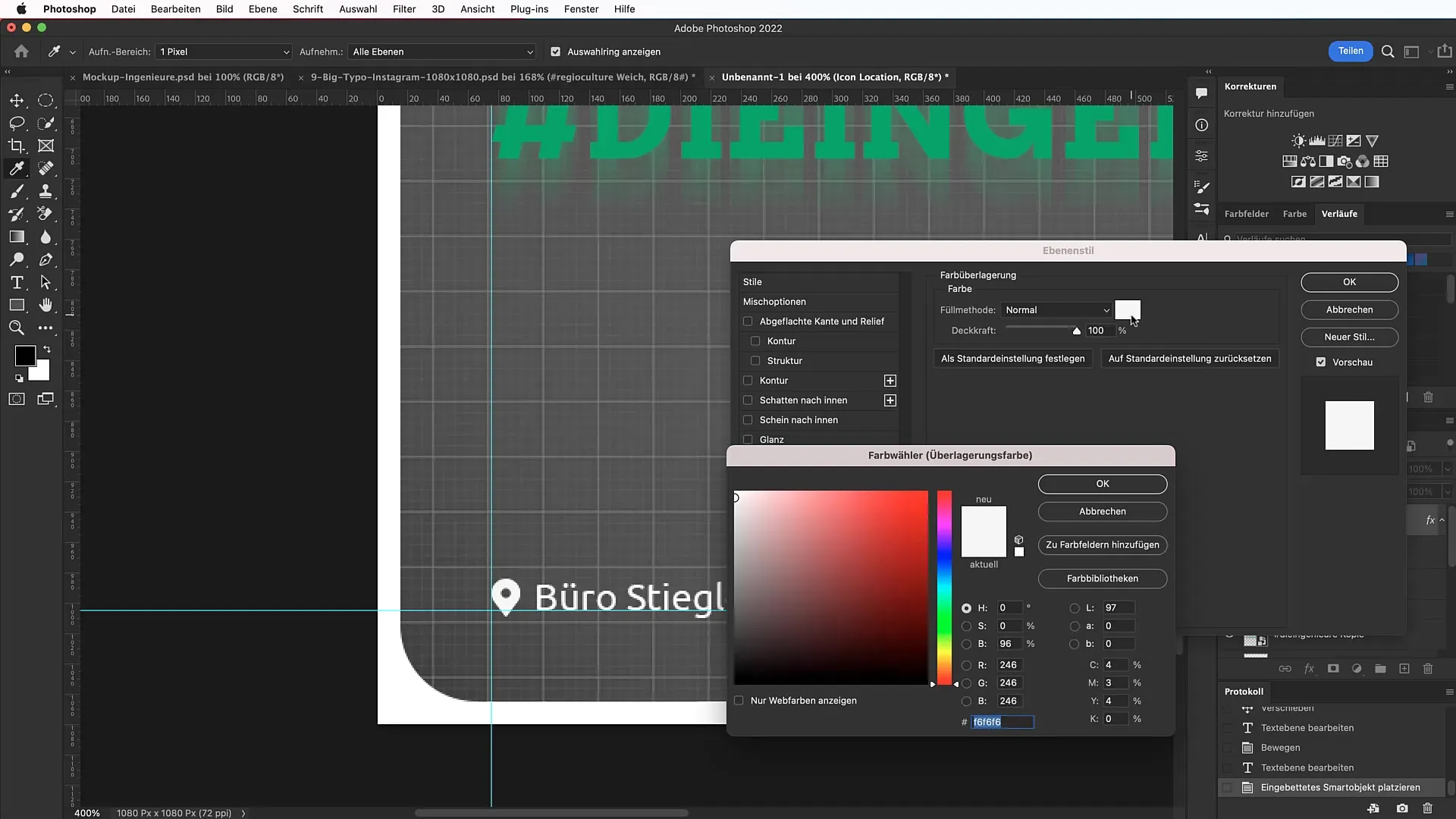
Променете цвета на иконите чрез опциите за запълване в зелено, специфично за вашата фирма.

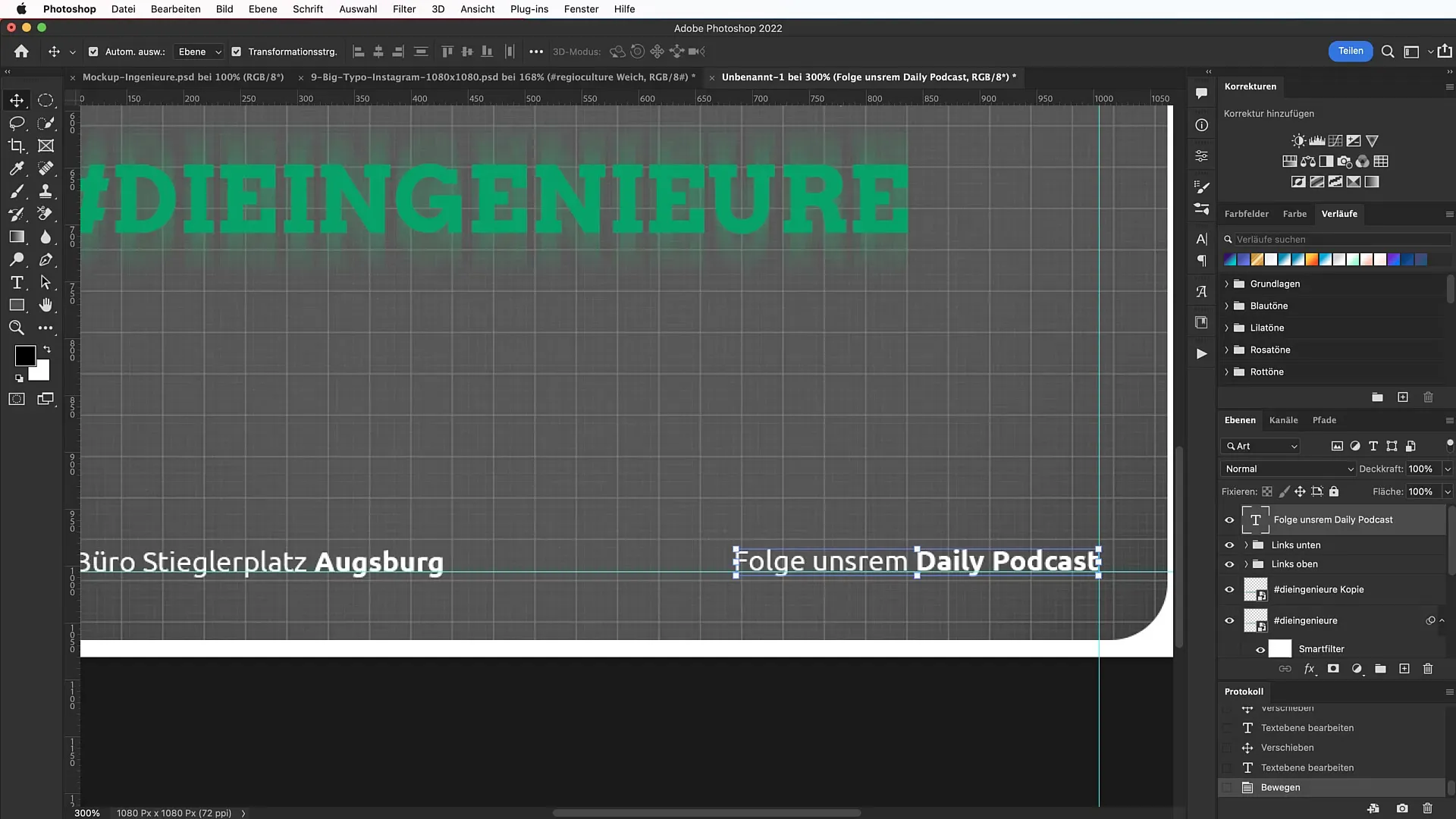
Стъпка 8: Допълнителна текстова информация
Добавете допълнителна текстова информация, за да завършите напълно банера си. Обърнете внимание на различни шрифтове, за да създадете интересен контраст. Форматирайте я съответно и смесете шрифтовете така, че да изглеждат хармонично.

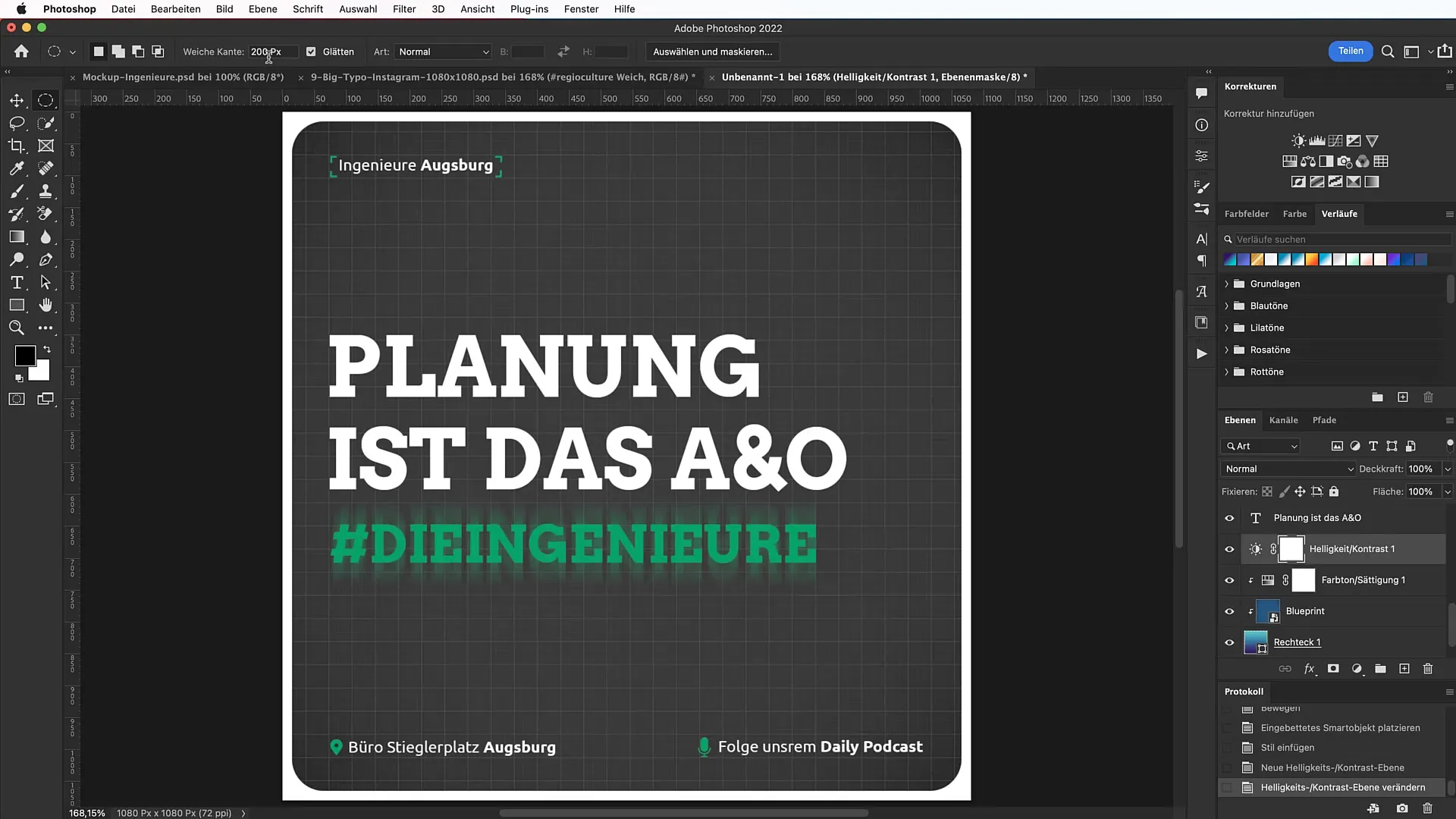
Стъпка 9: Добавяне на винетка
За да придадете на банера си драматичен ефект, можете да приложите винетка. Създайте нов слой настройки за яркост/контраст и работете с кръгово избране, за да постигнете плавен преход.

Стъпка 10: Последни корекции
Прегледайте целия дизайн и направете необходимите последни корекции. Уверете се, че всичко е добре четимо и че цялостното впечатление не е загубило визуалността си.

Резюме
С тези стъпки научихте основите за създаване на впечатляващ рекламен банер в Photoshop. Чрез съсредоточаването се върху ясната типография и продуманото оформление можете да гарантирате, че вашият банер привлича желаното внимание. Използвайте съветите от това ръководство, за да бъдете креативни и да комуникирате ефективно вашето съобщение.
Често задавани въпроси
Какво е най-важното при създаването на банер?Типографията трябва да бъде ясна и привлекателна, за да привлече внимание.
Къде мога да намеря шрифтове за моя дизайн?Fonts.google.com предлага разнообразие от безплатни шрифтове.
Как мога да променя цвета на иконите си?Използвайте опциите за запълване в Photoshop, за да промените цвета на иконите си.
Как да се уверя, че текстът ми е добре четим?Обърнете внимание на контраста и симетрията в дизайна, за да увеличите четливостта.
Мога ли да създам фона си без допълнителни файлове?Да, често простите градиентни цветове са достатъчни, за да създадете привлекателен фон.


