Един преместен Linien-Ефект на лого е стилен начин да придадете на вашия дизайн модерен и професионален вид. Този фон е идеален за брошури, постери или цифрови презентации. С Photoshop можете лесно да създадете този ефект, като комбинирате линейни шаблони и лого елементи и ги поставите леко отместено. В този урок ще ви покажа стъпка по стъпка как да реализирате този впечатляващ ефект и да добавите изтънченост на дизайните си. Да започваме!
Стъпка 1:
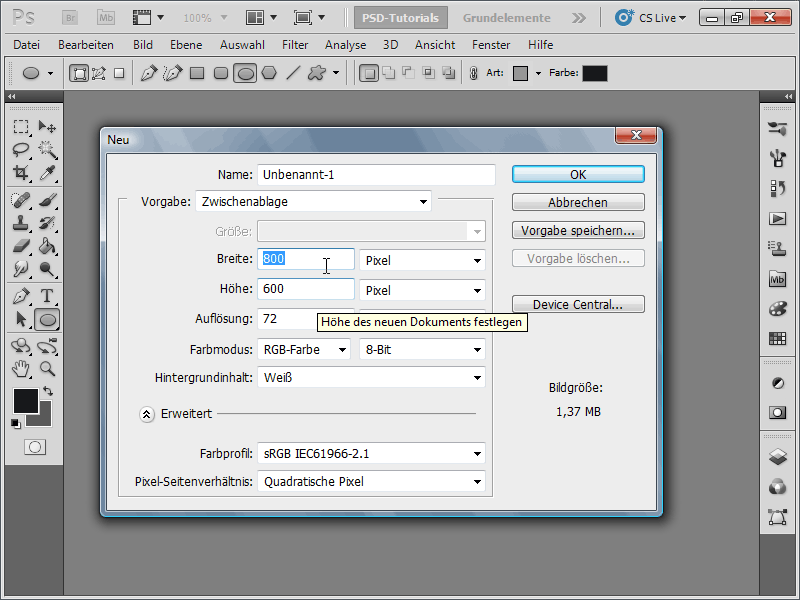
Създавам документ с размери 800x600 пиксела, но размерът наистина не е важен.

Стъпка 2:
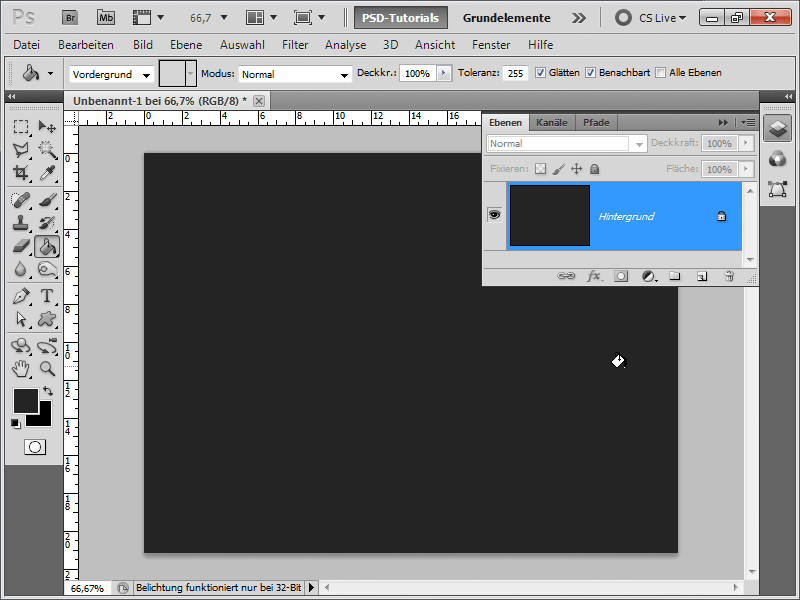
След това оцветявам заднинния слой с много тъмно сиво (не черно).
Стъпка 3:
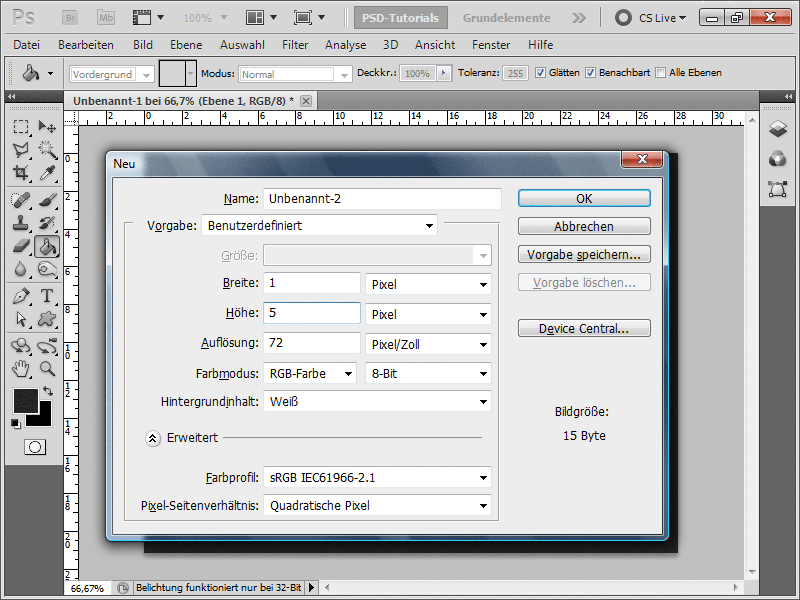
Сега искам да добавя линеен шаблон на заднинния слой. Това го създавам много лесно сам, като създам нов документ с ширина от 1 пиксела и височина от 5 пиксела, например.
Стъпка 4:
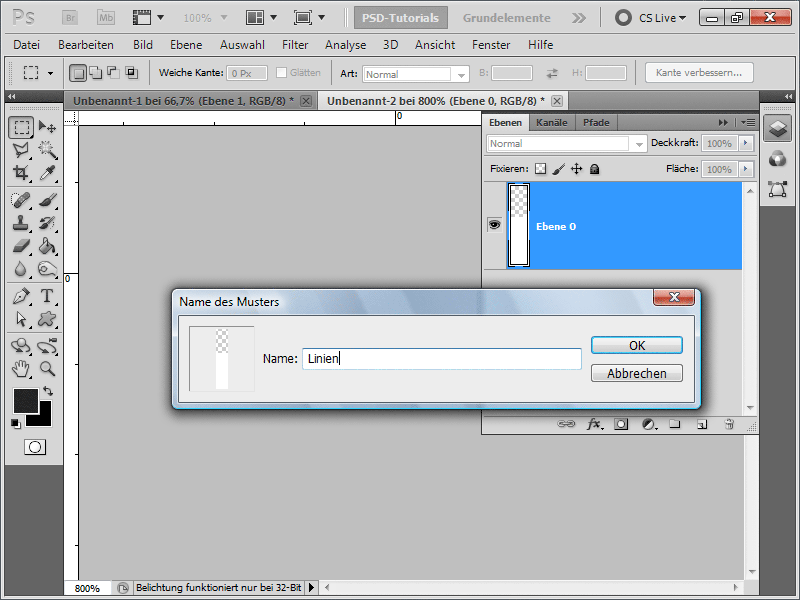
В момента двукратно щраквам върху заднинния слой, за да стане на обикновен слой. След това трябва да изтрия два пиксела, за да станат прозрачни. След това избирам целия слой с Ctrl+A и запазвам слоя си като шаблон чрез Меню > Редактиране > Задаване на шаблон.
Стъпка 5:
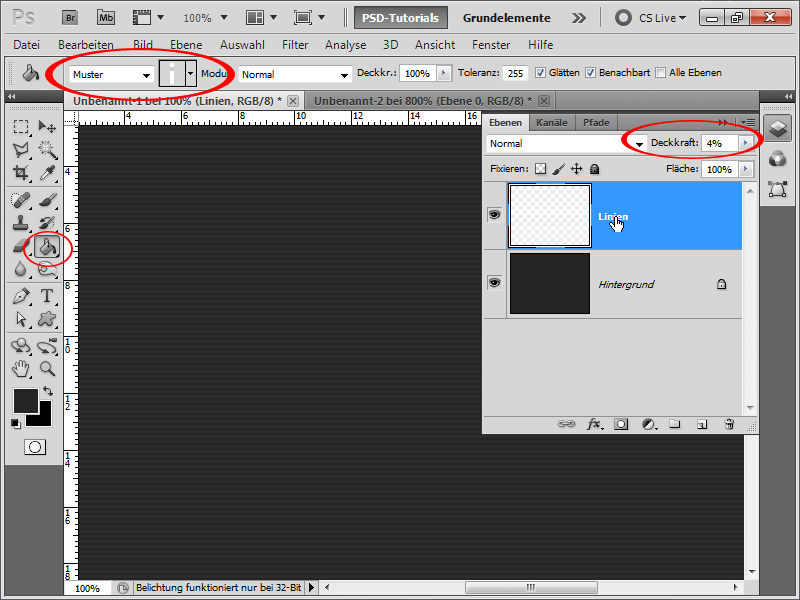
След като това е направено, трябва да приложа моя шаблон в нов слой с инструмента Запълване. Прозрачността на моя слой я задавам на 4%.
Стъпка 6:
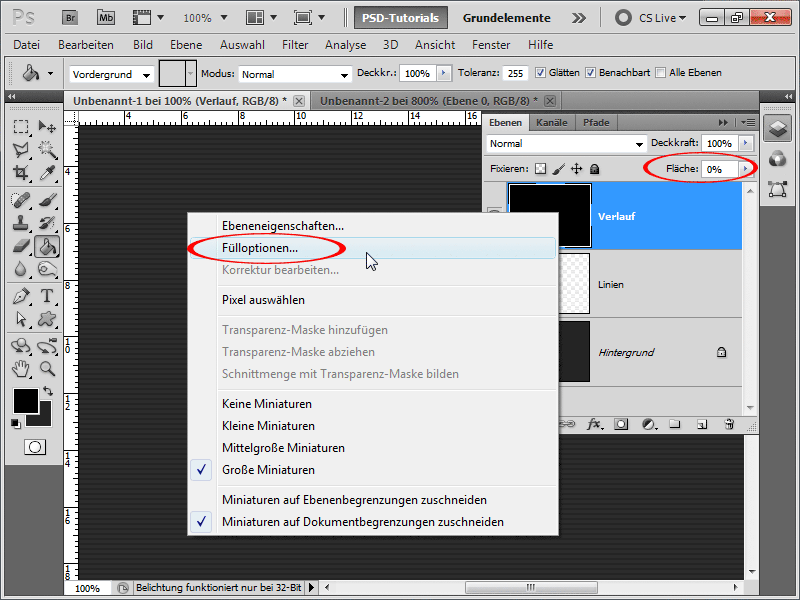
След това създавам нов слой (най-лесно с Ctrl+Shift+Alt+N) и го запълвам с черно, например. Цветът наистина не е важен, защото задавам прозрачността на елемента на 0%. След това отварям Параметрите за запълване.
Стъпка 7:
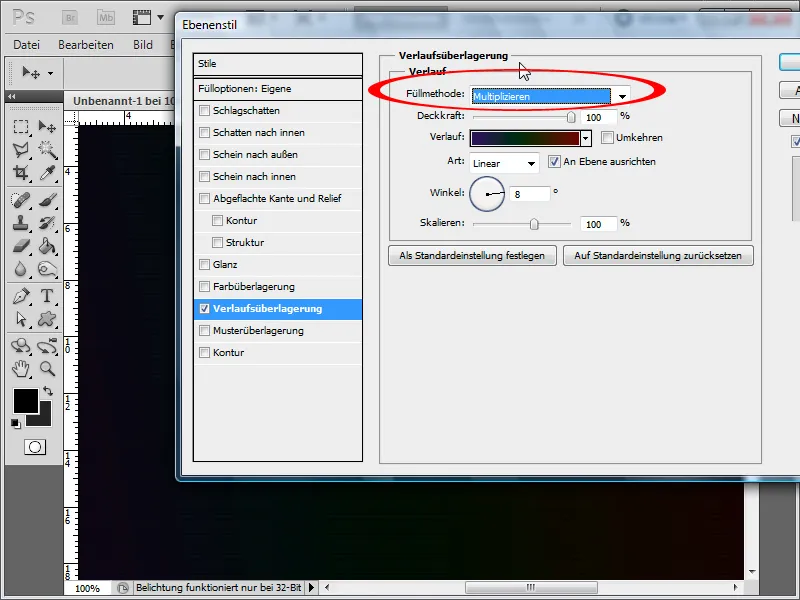
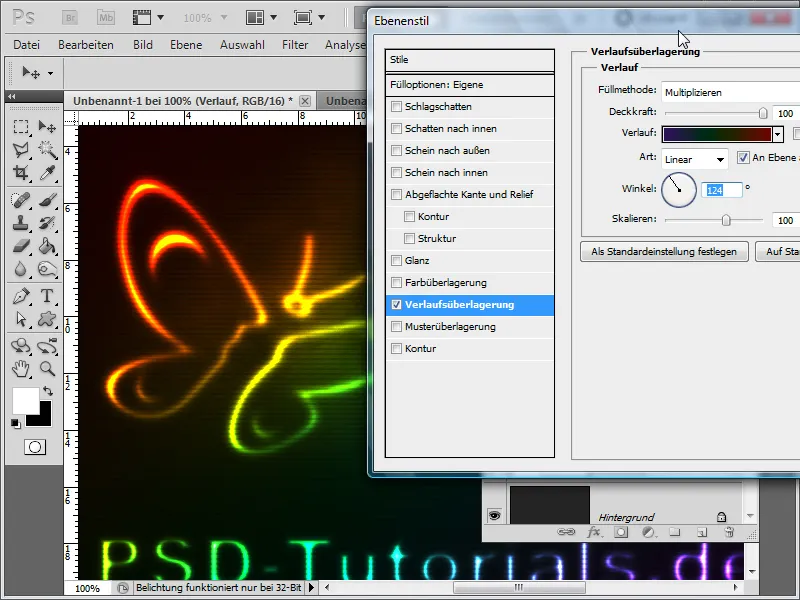
Активирам Преливането, задавам метода на запълване на Умножение и прилагам малко по-тъмен цветен прелив, който е Линеен.
Стъпка 8:
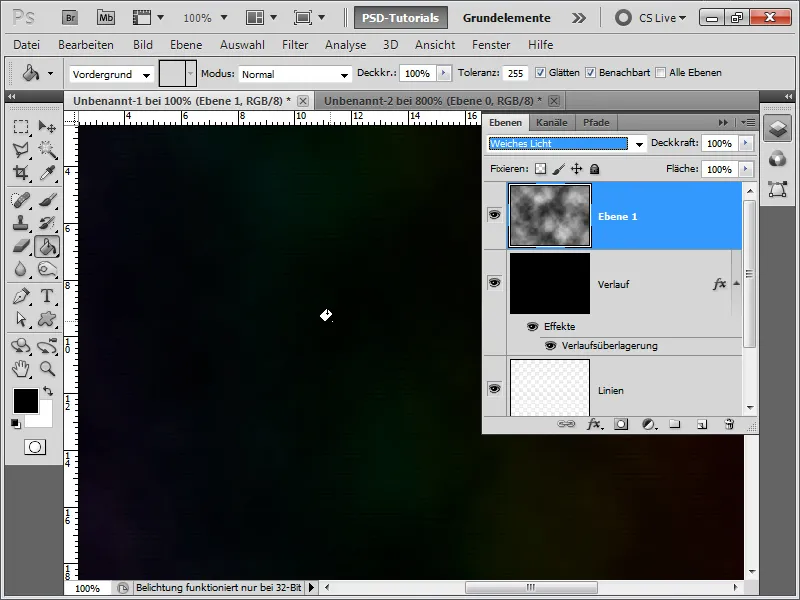
След това създавам отново нов слой и прилагам Филтър "Облаци" със стандартните цветове Черно/Бяло и задавам метода на запълване на слоя на Мека светлина.
Стъпка 9:
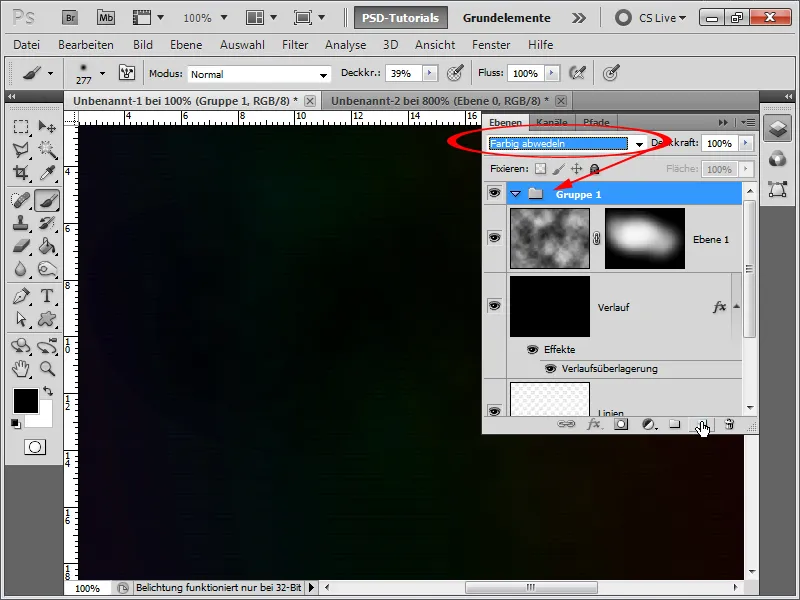
Върху слоя с облака мога да добавя още една маска, така че облаците да не са видими навсякъде, но ако някой обича облаци навсякъде, може да не използва маската. След това е време да създада група и задавам метода на запълване на Цветен разпилване.
Стъпка 10:
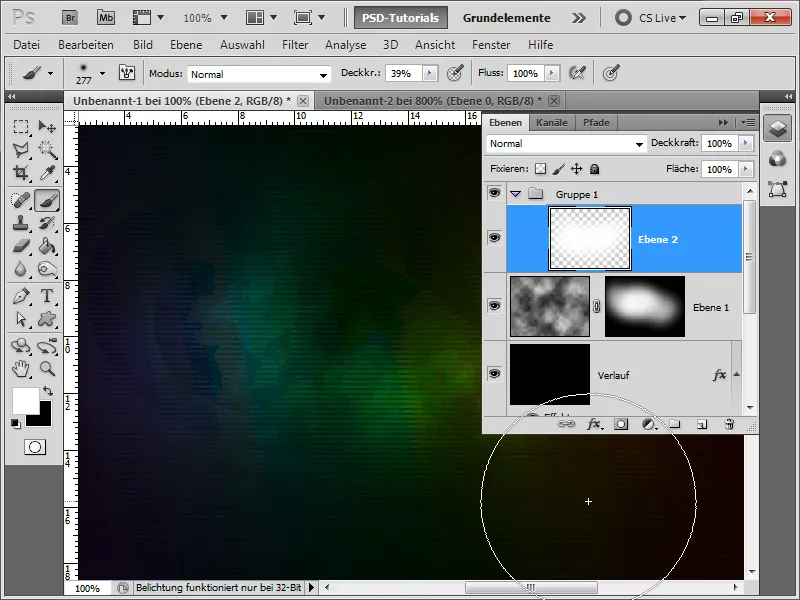
В групата създавам нов слой и рисувам с много мека и голяма Четка с белия цвят няколко пъти, задавайки прозрачността на Четката на приблизително 40%. Виждам, че по този начин задният план изглежда по-добре.
Стъпка 11:
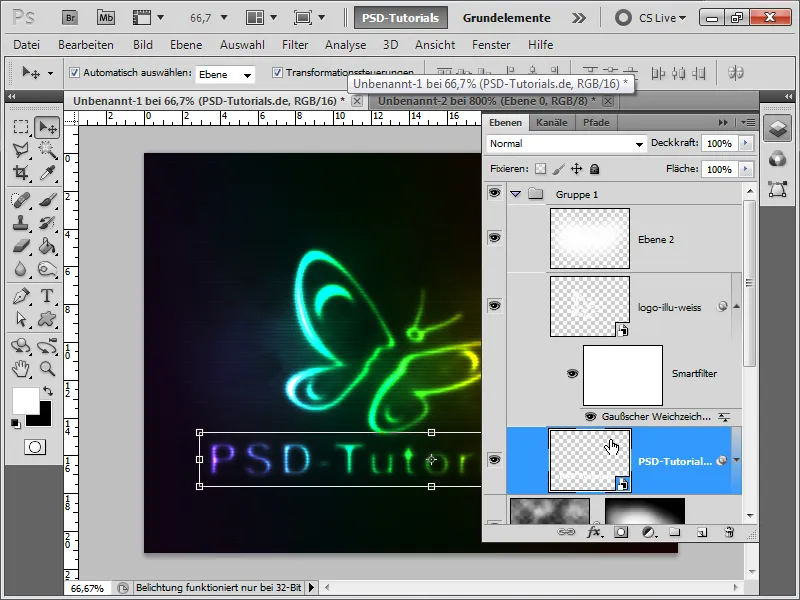
Сега добавям логото на PSD-Tutorials.de. След това прилагам Гаусов размазвач с около 4 пиксела Радиус.
Стъпка 12:
Резултатът изглежда доста добре, но не ми харесва много цветният прелив на фона. Защо? По подразбиране в Photoshop се работи в 8-битов режим. В него обаче не са ми налични много цветове.
Стъпка 13:
Затова сега променям под Изображение > Режим > 16-битов канал изображението и веднага виждам, че прелива и цветовете изглеждат много по-добре. За съжаление обаче, тогава не всички филтри работят.
Стъпка 14:
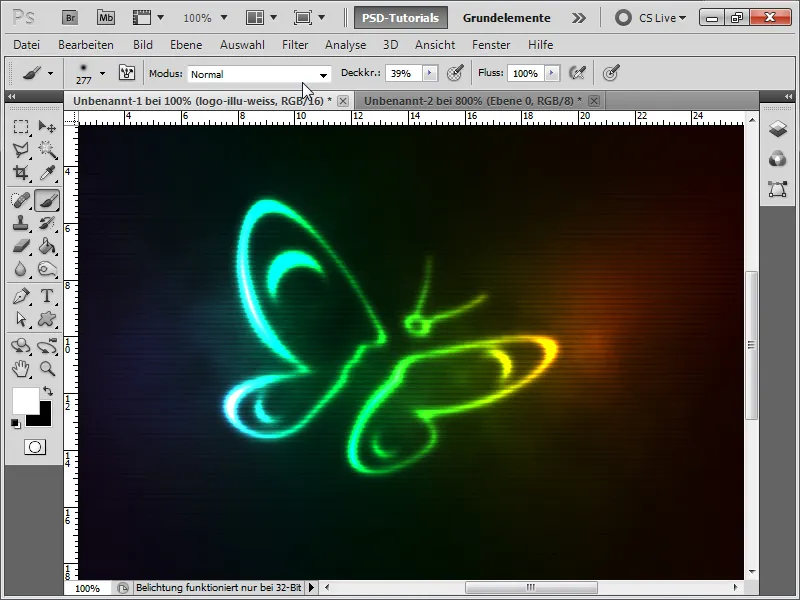
Ако напиша текст с бял цвят, го превърна в Умни обекти и след това дупликирам Гаусовия размазвач на нивото на логото, като държа Alt клавиша, резултатът ще изглежда така:
Стъпка 15:
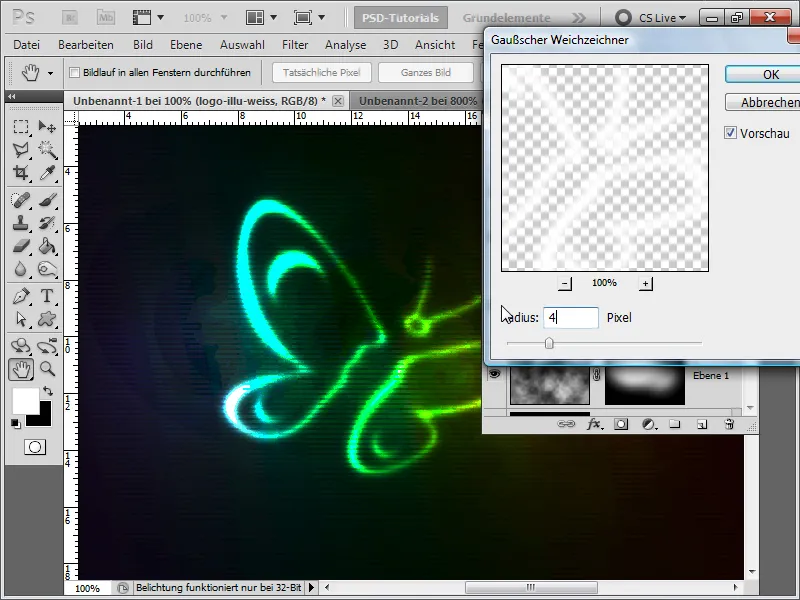
Когато настройвам Гаусовия размазвач на например 2 пиксела радиус, текстът става още по-различим.
Стъпка 16:
Гениалното е, че мога по всяко време да променям Наложението на цветовете, ако желая съвсем различен цветови резултат.
Стъпка 17:
За завършек на уъркшопа бих искал да обясня как може да се променят линиите, за да се адаптират към логото. За целта трябва отново да премина в 8-битовия режим. Сега просто дупликирам логото си с дясния бутон на мишката в панела с нива, като го направя като нов документ. След това добавям един слой под него, го запълвам с черно и накрая оставям само като фонов слой. Сега трябва просто да запазя този документ като PSD файл.
Стъпка 18:
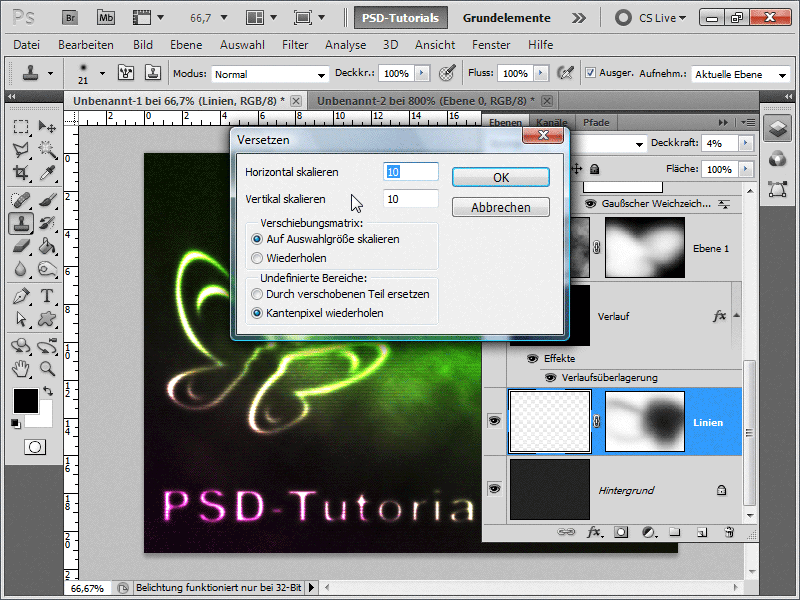
Връщам се назад и изпълнявам Филтъра на изместване на моя слой с линии (разположен под Меню>Филтър>Филтър за изкривявания>Изместване). След като потвърдя стойностите, се отваря диалог за отваряне на PSD файл. Избирам предишно запазения файл.
Стъпка 19:
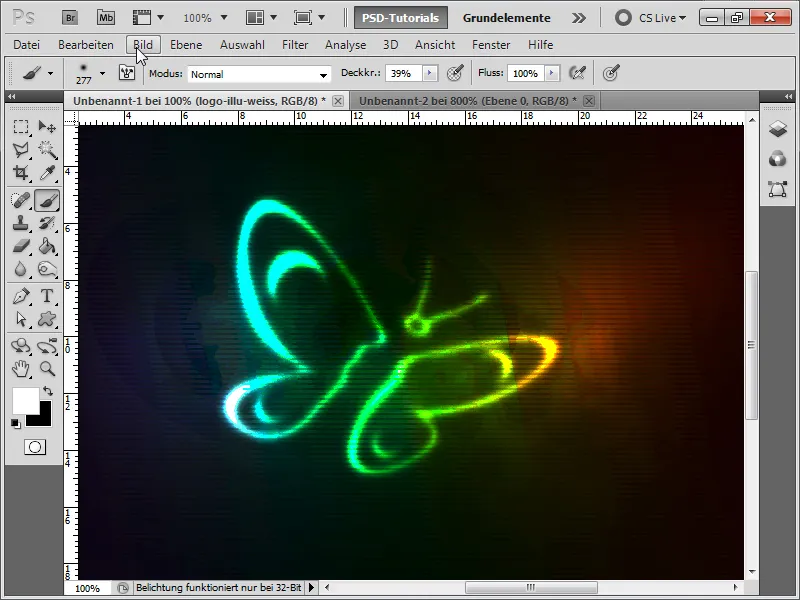
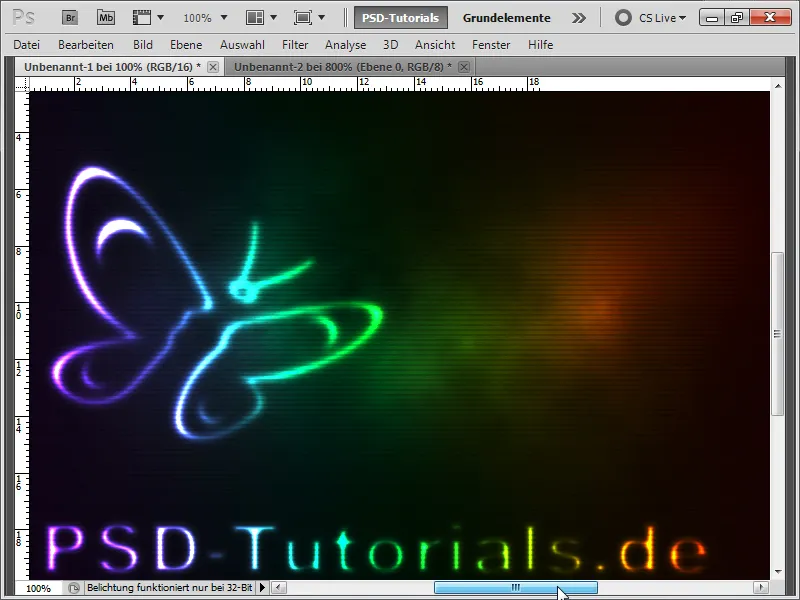
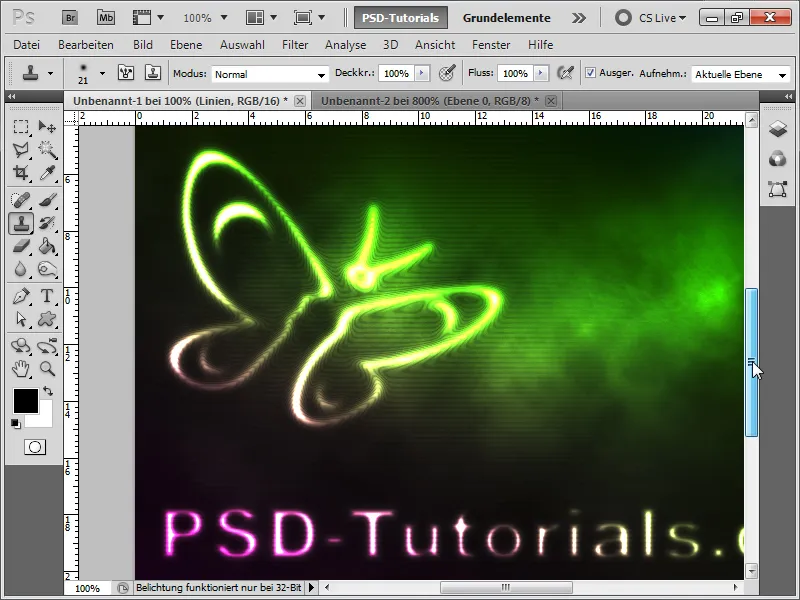
И вече имам следния резултат, след като върна режима отново на 16 бита.
Стъпка 20:
Когато пак настрояте градиента, ефектът ми изглежда по този начин:


