В този бърз съвет искам да ви представя практичен израз, с който можете да повтаряте анимации. Така можете да повторите анимациите и също да ги редактирате по гъвкав начин.
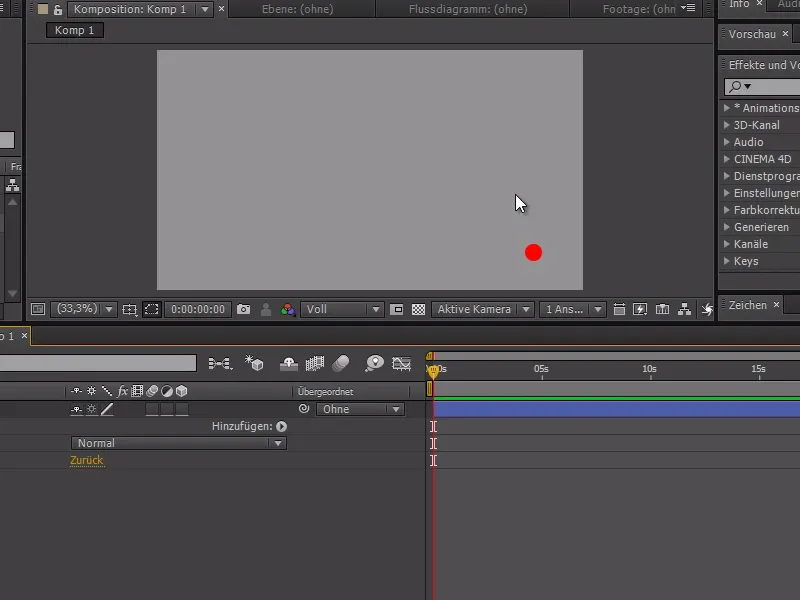
За пример ще взема малката червена точка за запис. Просто я създаваме с един слой с форма, без контур, и след това ще я направим да мига, сякаш записва нещо.
Първо подготвяме анимацията:
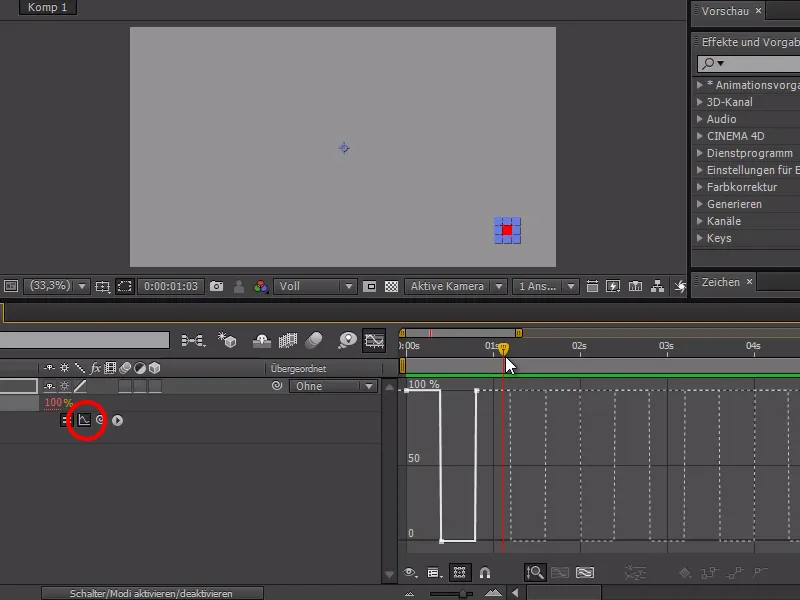
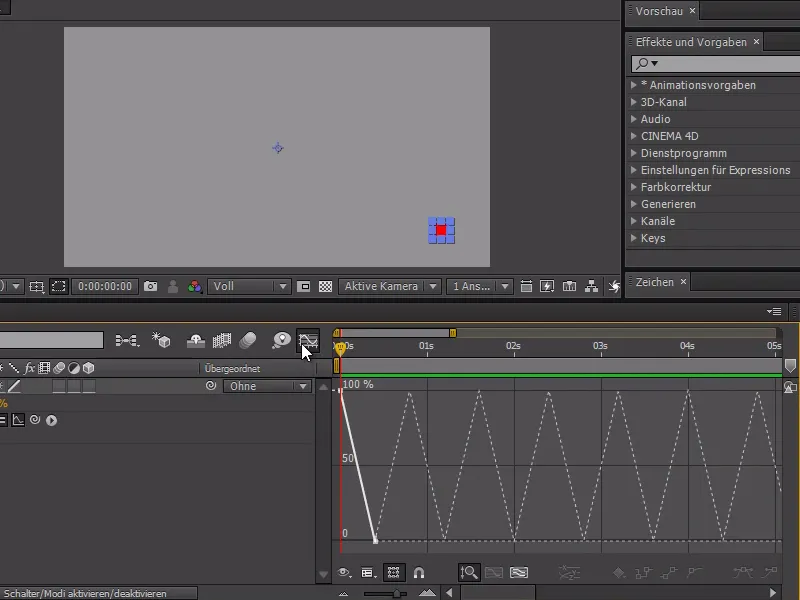
Променям непрозрачността на червения бутон и активирам стопера на 100%. След това с десен бутон на точката във времевата линия активираме интерполационното потискане.
С тази настройка получаваме само цели стойности, без междинни стойности. Малко по-нататък задвижваме времевия курсор и задаваме непрозрачността на 0% и накрая отново на 100%.
.webp?tutkfid=85138)
За да направим мигането да тече през 3 часа видеоматериал, можем да копираме всичко и да го поставяме отново и отново. Това обаче е много нефлексибилно, ако искаме да направим промени, например да променим времето между миганията или да постигнем нередовно мигане.
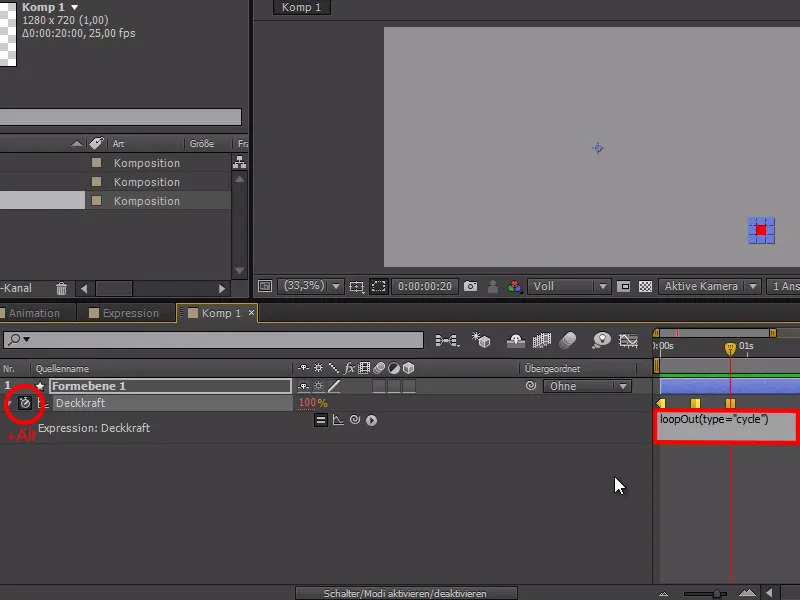
Затова по-скоро пишем един израз, за да улесним цялата процедура:
С натиснат ALT-клавиш поставяме на стопера и пишем в израза: loopOut(type="cycle")
Когато активираме изразния крив, вече можем да видим как анимацията се повтаря непрекъснато. Освен това имаме предимството, че можем гъвкаво да променяме продължителността и изразът за повторение се адаптира непрекъснато към нея.
Така че като цяло нашата цел вече е постигната - но има още някои полезни функции.
Когато променим израза с loopOut(type="pingpong") и отново изключим интерполационното потискане, можем да видим "игра" между двата пункта на 100% и 0% в постоянно промяна.
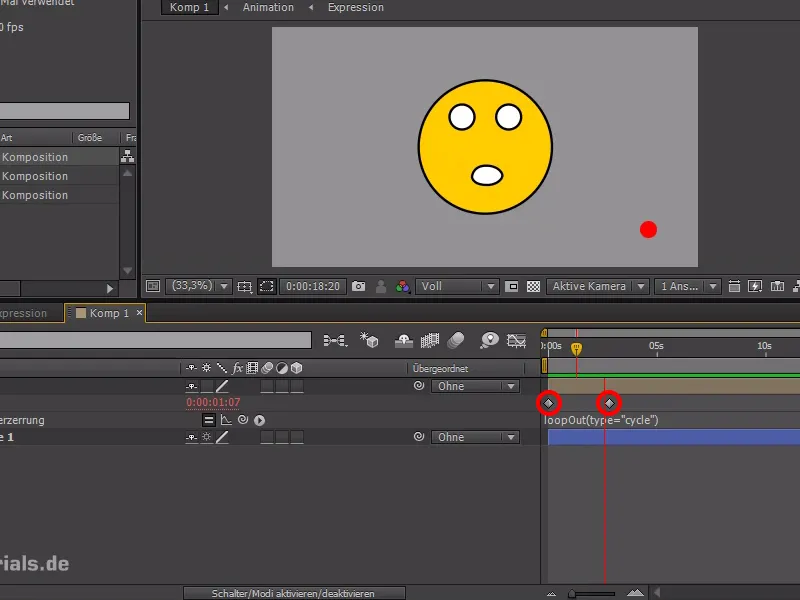
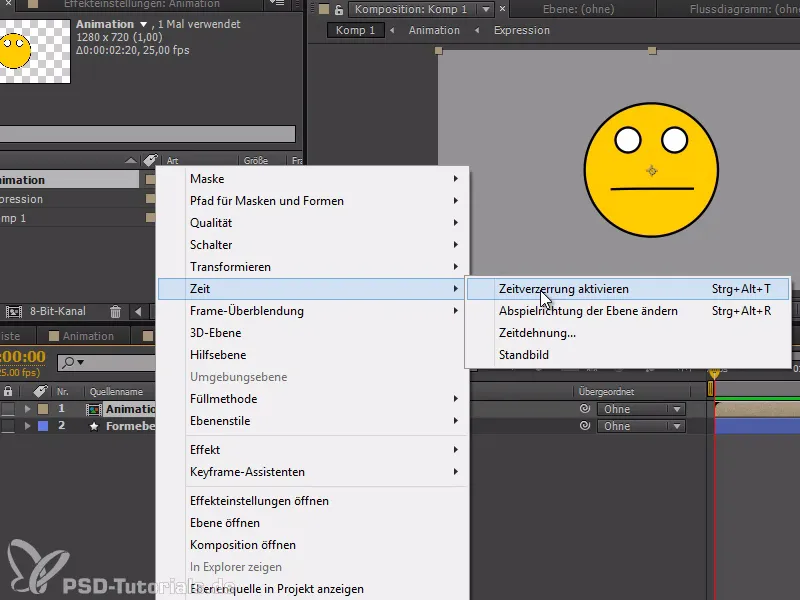
Едно друго примерно приложение е за Walk-Cycle при по-сложни анимации. Тук имам анимирано лице с по-голяма анимация, която искам да се повтаря постоянно.
Трябва да го направим първо loop - и това става чрез Време>Активиране на времевото изкривяване.
Сега мога да поставя два ключови кадъра в анимацията, които маркират началото и края на анимацията.
Освен това мога да въведа отново loopOut(type="cycle") в израза, за да се повтаря тази част. При Walk-Cycle трябва да обърнем внимание, че ключовият кадър трябва да бъде поставен на предпоследния кадър и последният да бъде изтрит, тъй като последният е празен.
Надявам се, че с този съвет успях да ви помогна.