Флоатирането е един от ключовите концепти в CSS. Без разбиране на този принцип уеб страници не могат да бъдат създадени чрез CSS. Флоатирането може да бъде много добре преведено като "плуване", което точно описва ситуацията. В крайна сметка, флоатирането означава, че един елемент се позиционира наляво или надясно от друг елемент. (Обикновено елементът би стоял под друг елемент).
Един пример трябва да улесни този аспект.
<p><img src="bild.jpg" /> В този набор се съдържат 12 собствени форми, които можете да използвате в брошури, фонове и т.н. Формите се делят на 18, 21 и 24 и различни широчини на лъчите. Тези пресети са добра основа за красиви ефекти във вашия дизайн и снимки.</p>
Тук е дефиниран абзац. В този абзац има изображение и нормален текст.

Един поглед на резултата показва, че изображението е в текстовия поток.
Сега влиза в играта свойството float.
img { float: left;}
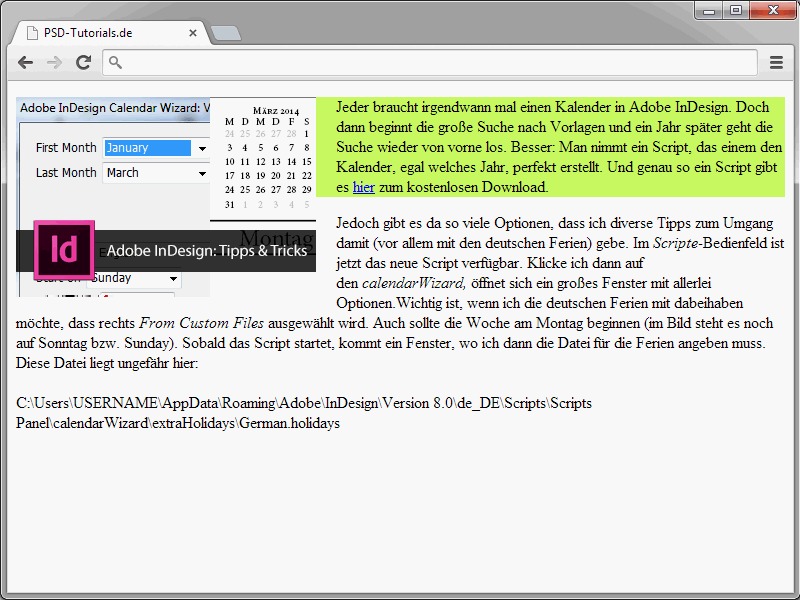
Също така можеш да видиш резултата.
Така изображението е флоатирано. Текстът затова се обвива около изображението.
Можеш да дадеш стойности left и right на свойството float, за да "плава" елемента наляво (float: left) или надясно (float: right). Можеш да пробваш да приложиш float: right върху изображението.
В този случай се случват три неща:
• Графиката се изважда от нормалния поток.
• Тя се премества в p елемента най-отгоре.
• Тя се показва възможно най-вдясно.
Поглед към досегашните резултати показва, че все още не изглежда много добре. В действителност липсват разстоянията между изображението и текста, който го обвива. Промени синтаксиса по следния начин:
img {
float: left;
margin-right: 20px;
}
На изображението е присвоен десен отстъп от 20 пиксела. Това дава следното изглед:
Просто експериментирай малко с разстоянията на отстъпа.
Приключване на флоатирането
Отново се връщам към примера с изображението. Проширявам синтаксиса със допълнителен текстов абзац.
<p><img src="bild.jpg" />В този набор се съдържат 12 собствени форми, които можете да използвате в брошури, фонове и т.н. Формите се делят на 18, 21 и 24 и различни широчини на лъчите. Тези пресети са добра основа за красиви ефекти във вашия дизайн и снимки.</p> <p>В този набор се съдържат 12 собствени форми, които можете да използвате в брошури, фонове и т.н. Формите се делят на 18, 21 и 24 и различни широчини на лъчите. Тези пресети са добра основа за красиви ефекти във вашия дизайн и снимки.</p>
Резултатът изглежда така:
Действително не само първият параграф обвива графиката. Това се отнася също и за втория текстов абзац. Това просто се дължи на факта, че графиката простира след първия параграф отдолу. За по-добро разбиране абзацът, в който се съдържа графиката, се назначава с фонов цвят.
Когато видите резултатът, става ясно, че графиката всъщност простира след параграфа надолу. Това, разбира се, не винаги е желано. Точно в този момент влиза в игра свойството clear. Чрез него флоатирането може да бъде прекратено. clear задължава следващия елемент да започне надолу от един флоатиран елемент, а не от страната му. Свойството clear има следните стойности:
• left – прекратява float: left
• right – прекратява float: right
• both – прекратява както float: right, така и float: left
В следващия пример аз задавам стойност clear: left на втория абзац, за да прекратя флоатирането.
<!DOCTYPE html>
<html lang="de">
<head>
<title>PSD-Tutorials.de</title>
<meta charset="UTF-8" />
<style>
img {
float: left;
margin-right: 20px;
}
</style>
</head>
<body>
<p style="background-color:#CCFF66;"><img src="bild.jpg" />В този набор се съдържат 12 собствени форми, които можете да използвате в брошури, фонове и т.н. Формите се делят на 18, 21 и 24 и различни широчини на лъчите. Тези пресети са добра основа за красиви ефекти във вашия дизайн и снимки.</p>
<p style="clear:left;">В този набор се съдържат 12 собствени форми, които можете да използвате в брошури, фонове и т.н. Формите се делят на 18, 21 и 24 и различни широчини на лъчите. Тези пресети са добра основа за красиви ефекти във вашия дизайн и снимки.</p>
</body>
</html>
Чрез показания синтаксис вторият параграф се показва фактически под изображението.
В много случаи, вместо clear: left или clear: right, може да се използва clear: both непосредствено. Затова е препоръчително просто да се декларира съответен клас във вашия стилови лист, който може да се извиква при необходимост.
.clearing {
clear: both;
}
Този клас може да се използва винаги, когато плуващият елемент трябва да бъде прекратен.
<p class="clearing">Съдържание...</p>
За какво е полезно плуването
Разбира се, плуването не се изисква само за текъщия текст в контекста на изображенията. Фактически то е основната концепция на уебсайтовете, базирани на CSS. Благодарение на плуващото се, например многостъпковите изгледи могат да бъдат лесно реализирани. Вижте следния пример:
<!DOCTYPE html>
<html lang="de">
<head>
<title>PSD-Tutorials.de</title>
<meta charset="UTF-8" />
<style>
#navi {
float:left;
width:12em;
background-color:#99FFFF;
}
#inhalt {
margin-left: 14em;
background-color: #FF3333;
}
</style>
</head>
<body>
<div id="navi">
<ul>
<li>Начало</li>
<li>Контакт</li>
<li>Импресум</li>
</ul>
</div>
<div id="inhalt">
Тук е съдържанието на уебсайта.
</div>
</body>
</html>Тук се създава двустворъг изглед. Специалността тук: Колоните са разположени една до друга.
И този вид един до друг стояне се реализира чрез концепцията на плуващето. Подробна информация за изграждането на уебсайтове на базата на плуващето ще последва по-надолу в този ред.


