Ето как изглежда готовата дървена табела:
Но сега достатъчно говорихме... Приятно забавление с урока...
Стъпка 1: Създаване на дървена дъска
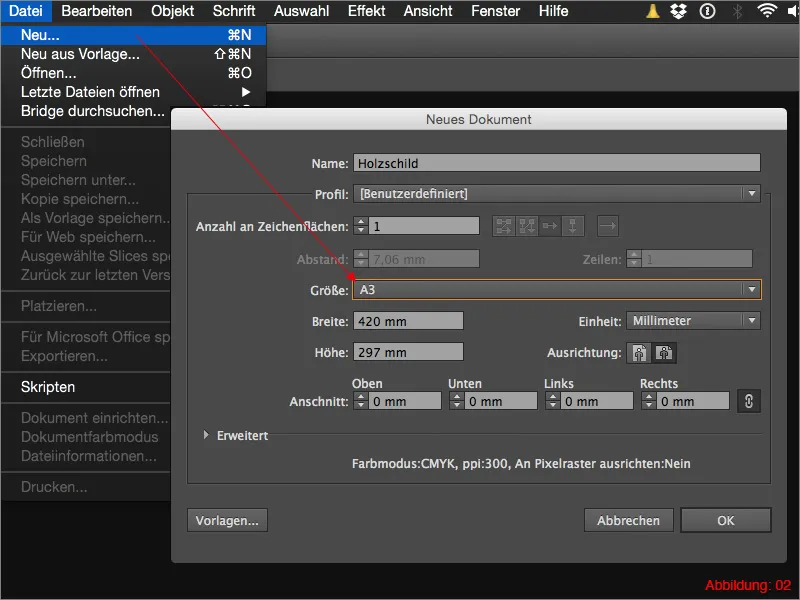
Преди да започнем, трябва да създадете ново работно пространство. Това го правите чрез Файл> Нов в горното меню. Тези от вас, които вече са чели някои от моите уроци, ще знаят, че обичам да работя с формат DIN A3 при липса на други указания. Изберете DIN A3 в следващия прозорец и потвърдете с ОК.
Сега можете да започнете направо.
Вземете Инструмента за чертане от Палитрата с инструменти и свободно нарисувайте формата на дървена дъска. Няма ограничения. Можете да я направите много просто, като работите само с четири ъгъла (Снимка 03).
Или може би искате да направите дъската си с изцапани страни (Снимка 04).
Решението за коя вариант да се откажете е изцяло ваше.
Следва да оцветите дъската си в кафяв цвят. Тъй като обикновено дървената дъска няма един и същ цвят навсякъде, ние ще работим с линеен градиент.
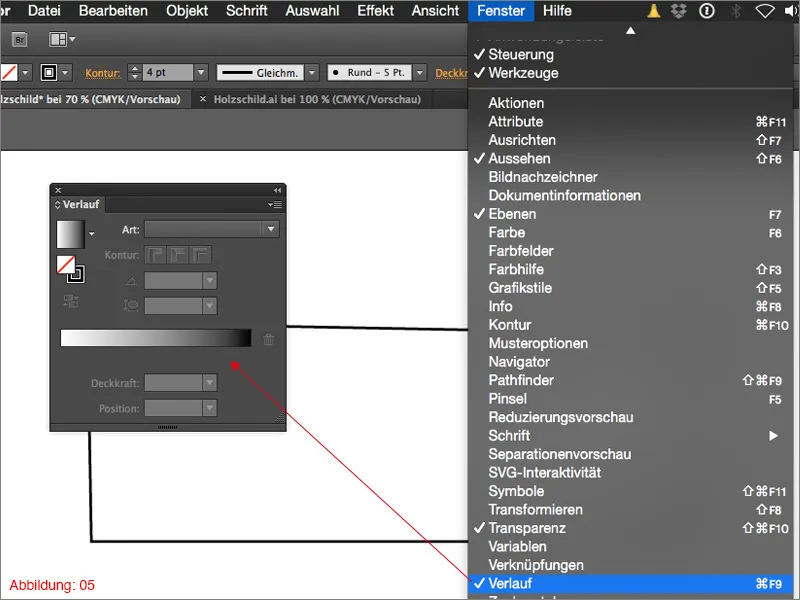
За да създадете градиент в Illustrator, ви е необходимо Палитрата за градиенти. Можете да я отворите чрез Прозорец>Градиенти (Снимка 05).
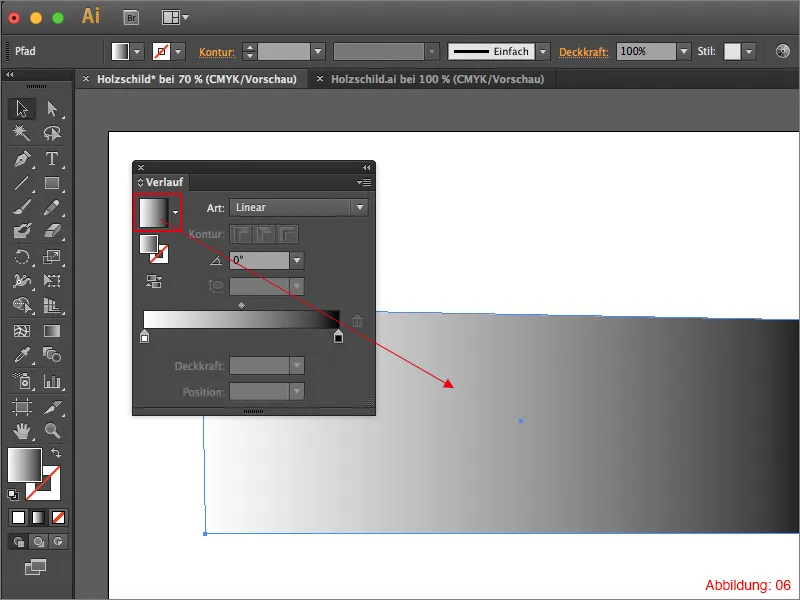
Когато имате Палитрата за градиенти пред себе си, щракнете върху полето със стандартния черно-бял градиент (Снимка 06).
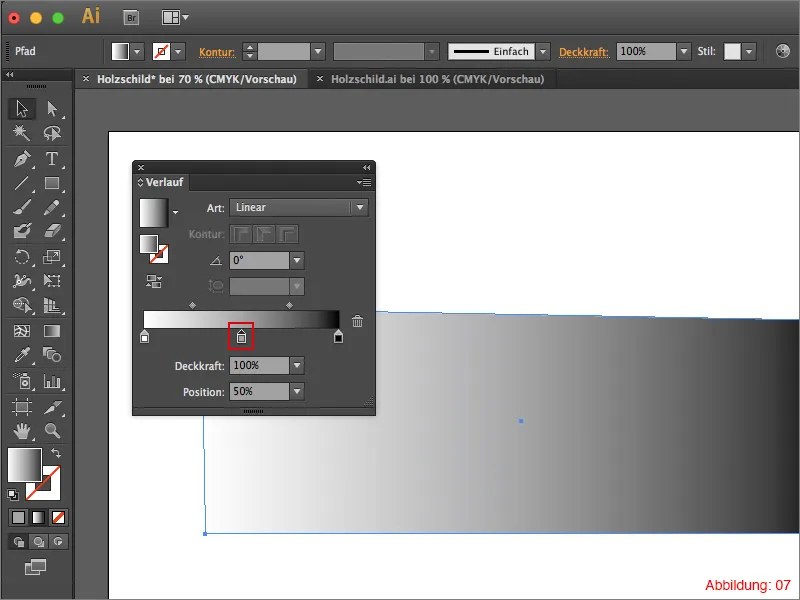
След това трябва да присвоите трети цвят на градиента. Просто щракнете около средата под полето на градиента (виж маркировката на Снимка 07).
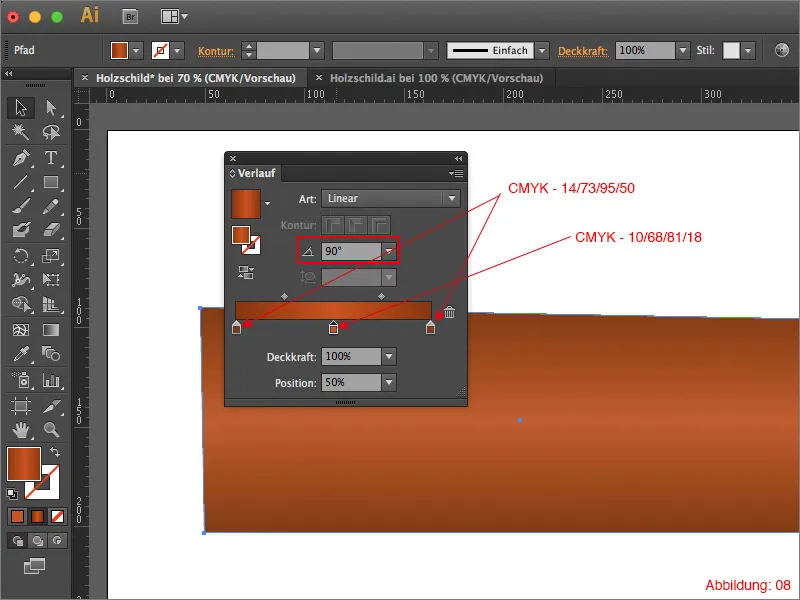
Сега е време да добавите цвета. За градиента ви трябва тъмен и светъл кафяв цвят. Разбира се, винаги може да изпробвате собствени вариации на цветовете. За тези, които предпочитат да използват същите цветове като тези в урока, тук са съответните CMYK стойности...
• тъмен кафяв: CMYK - 14/73/95/50
• светъл кафяв: CMYK - 10/68/81/18
С двойно щракване върху съответния цвят на градиента вече можете да зададете тези стойности за цветове.
Понеже градиентът трябва да бъде вертикален, посочете ъгъла 90° (Снимка 08).
След това това трябва да изглежда при вас приблизително така (Снимка 09):
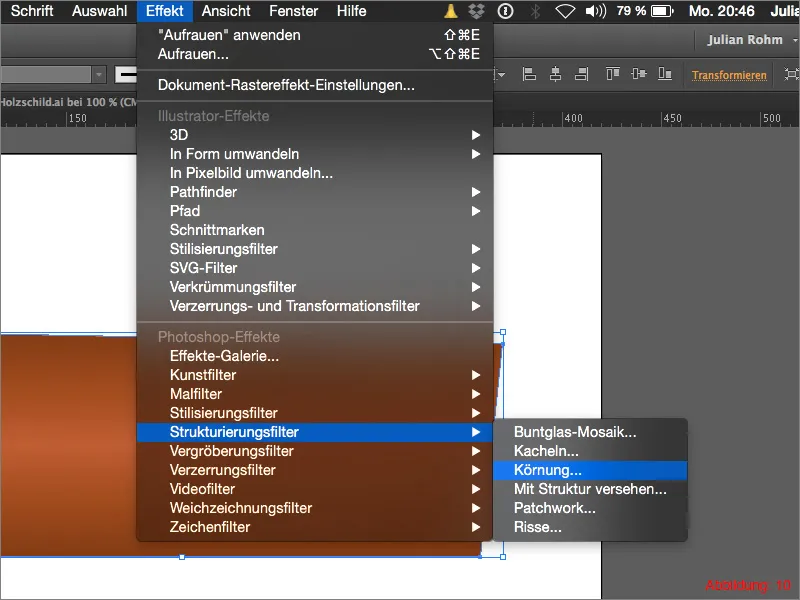
Понеже дървената дъска обикновено има жилавина, натискът ни досега все още не изглежда като дърво. Затова вървим в горното меню на Ефект>Филтри за структуриране>Зърненост ... (Снимка 10).
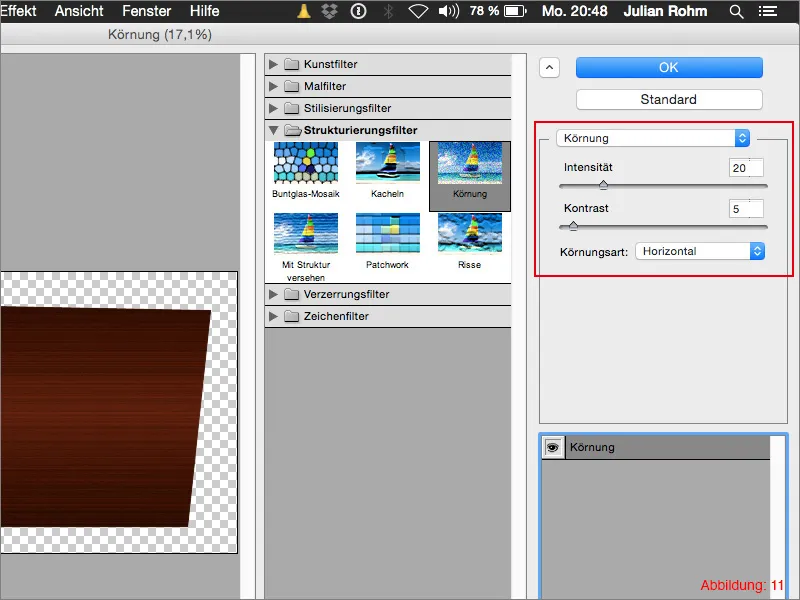
В следващият прозорец задайте стойност от 20 за Интензитет. Променете Контраста на 5.
Важно е при вид на зърнеността да изберете опцията Хоризонтално, за да води жилавината реално отляво надясно (виж Снимка 11).
След това потвърдете с ОК.
За да дадете последни шлифове, копирайте дъската си с Command+C и я поставете отново на същото място с Command+F (на ПК използвайте Ctrl+C и Ctrl+F).
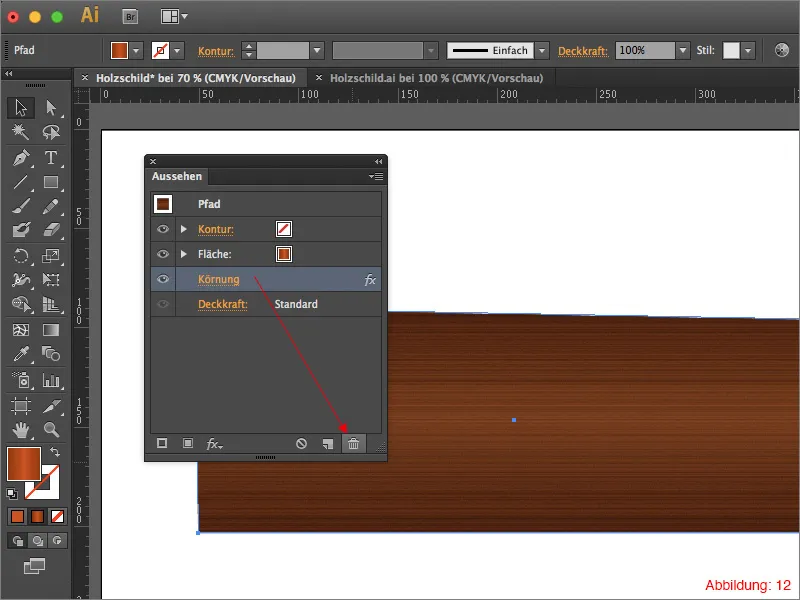
Понеже в този копие ни е нужен ефекта на зърненост, можете лесно да го премахнете чрез Палитрата за външен вид (Снимка 12).
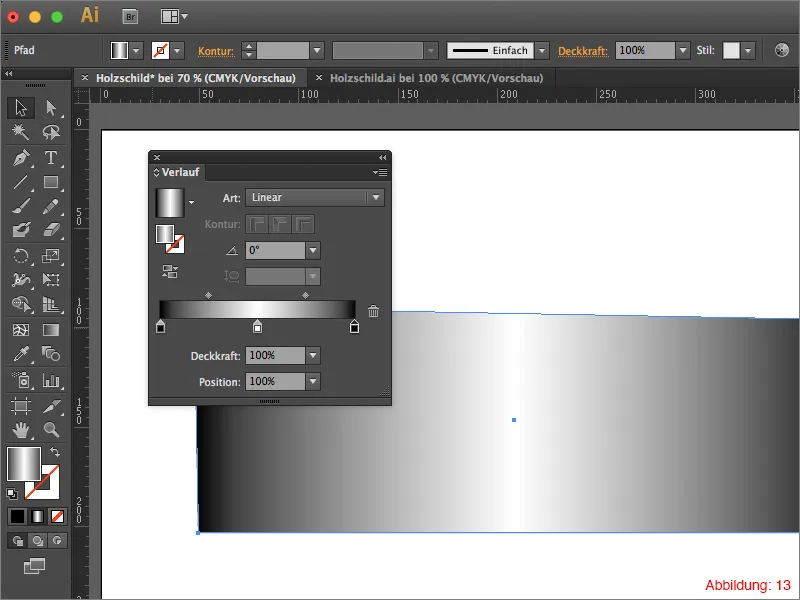
Върнете ъгъла на градиента на 0° и променете отново цветовете на градиента на Черно/Бяло/Черно (Снимка 13).
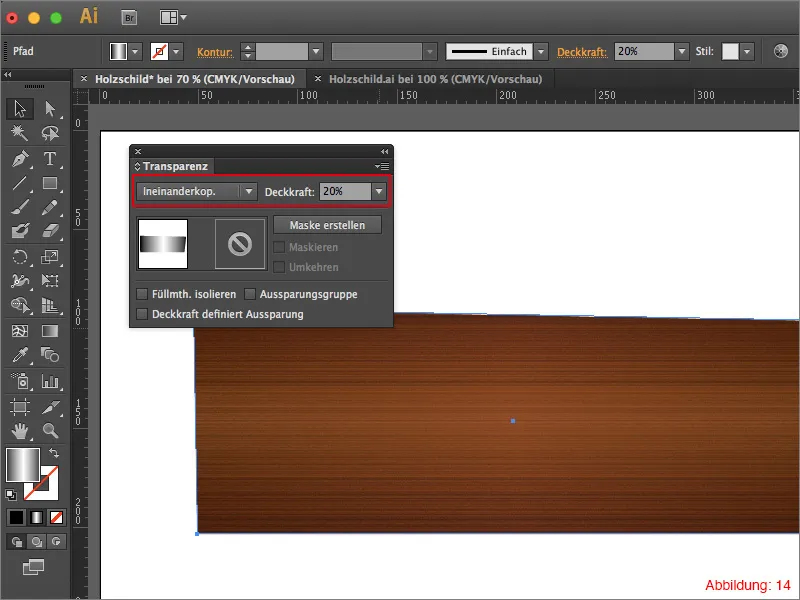
Следващото, което ви трябва, е Палитра за прозрачността. Ако все още не я виждате, можете да я намерите чрез Прозорец>Прозрачност.
Задайте вашия Черно/Бяло/Черно градиент на метода на запълване Наобратено смесване и намалете Прозрачността на 20%. Така дървеният знак ви все още ще бъде затъмен отстрани и светло в средата. Това ще направи цялото нещо да изглежда като много лек светлинен спот.
Стъпка 2: Добавяне на дупки от клони
За да стане дървената дъска още по-индивидуална, ви препоръчваме да добавите няколко дупки от клони.
Вземете Инструмента за елипси и създайте Елипса с размери 20х20мм.
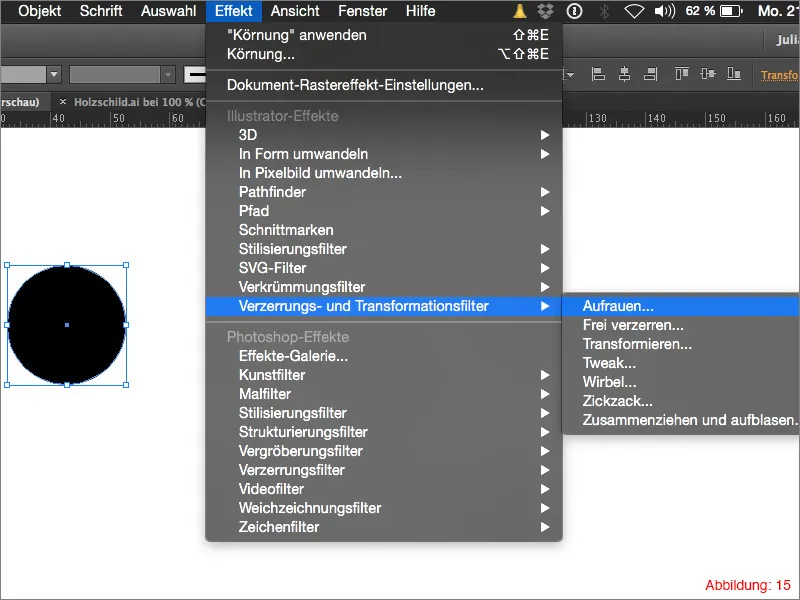
След това изберете Ефект>Филтри за изкривяване и трансформация>Скъсване ... (Снимка 15).
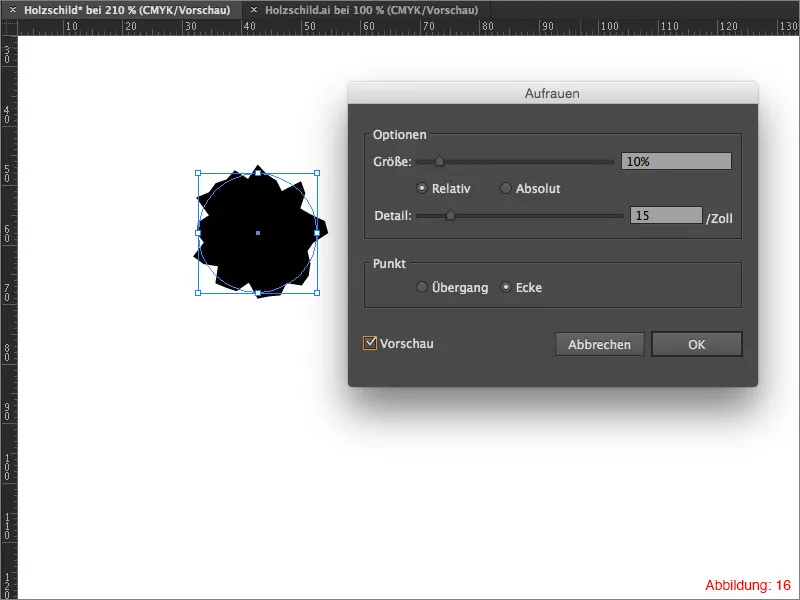
В следващото прозорец може да настроите колко силно да бъде направена вашата елипса. В този случай изберете стойност 10 за размера и стойност 15 за детайлите. Потвърдете с OK.
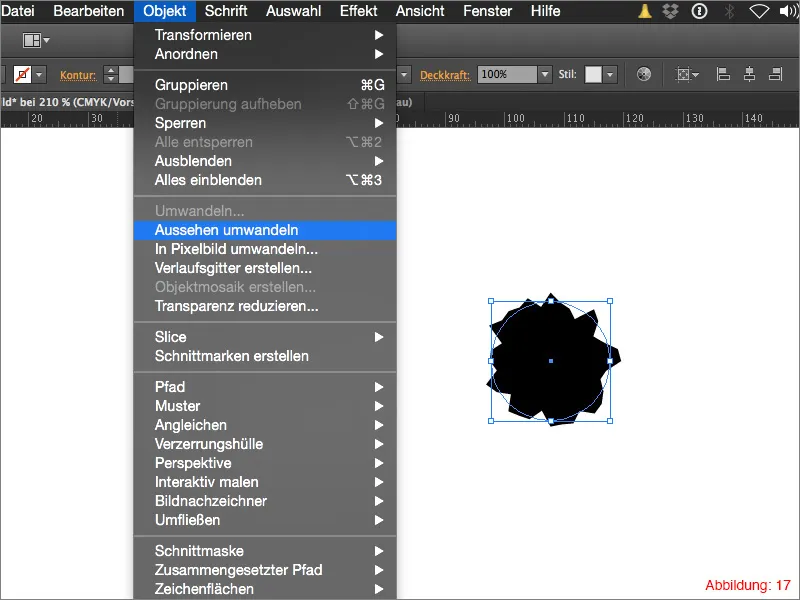
Тъй като направената е наелектризирана елипса трябва да бъде малко променена, трябва да превърнете този ефект в траектория. За целта отидете на Обект>Преобразуване на визия.
Вземете сега Избора на директор и плъзнете двете външни точки на пътя, както е показано на Фигура 18, навън.
Попълнете дупката си със светло кафяво: CMYK - 15/73/96/50. Създайте копие от него и го поставете отново на същото място. (Command+C и Command+F). Намалете това копие малко и го запълнете с по-тъмно кафяво: CMYK - 21/74/94/59.
Повторете това сега отново и попълнете последното копие с тъмно кафяво: CMYK - 39/75/89/73.
След това дупката ви трябва да изглежда приблизително по следния начин (Фигура 19):
Сега маркирайте трите копия на дупката си и ги групирайте с краткото натискане на бутоните Command+G или Strg+G.
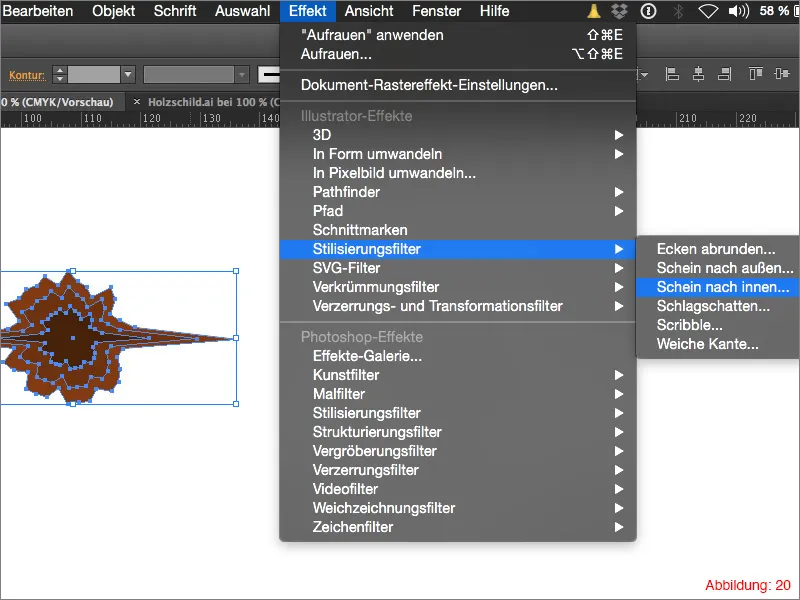
За да дадете на дупката си дълбочина, отидете на Ефект>Филтри за стилизиране>Лъже вътре …
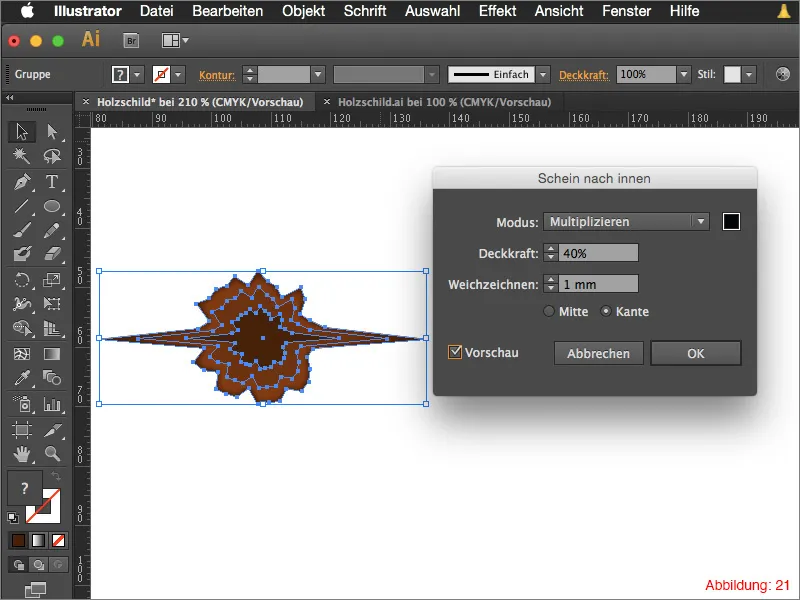
Задайте метода за попълване в следващия прозорец на Умножение и задайте цвета на Черно.
За прозрачността можете да изберете стойност около 40%. За настройката Размазване задайте стойност между 0,5 - 1мм. Потвърдете след това с OK.
Сега може да копирате тази дупка произволно много пъти и да я поставите в различни размери върху дъската си. За да стане по-добре, задайте метода за попълване в Палитра за прозрачност на Луминанс и намалете прозрачността на 80%.
Готова е вашата дъска (Фигура 22).
Стъпка 3: Добавяне на типография
Тъй като дъската, разбира се, трябва да служи като знак, сега трябва да създадем подходящата типография или надпис за нея.
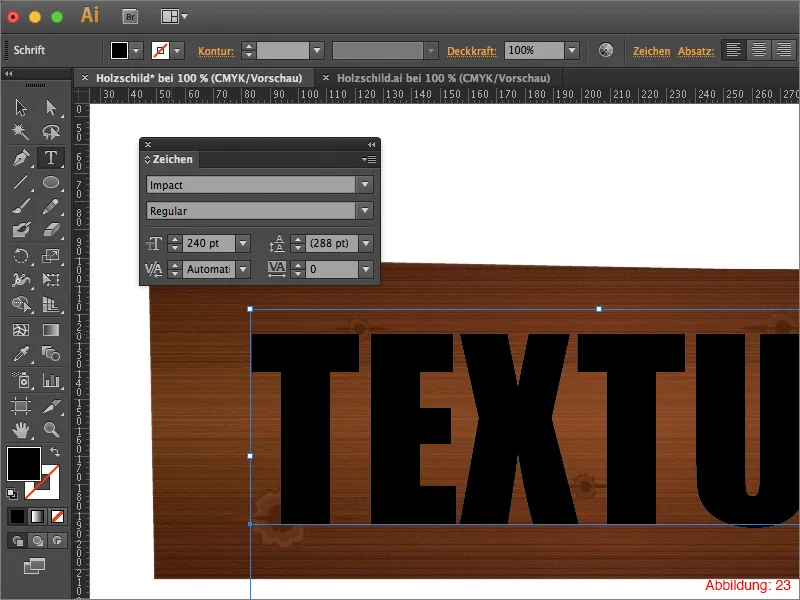
Вземете инструмента за текст от Палитра с инструменти и щракнете веднъж върху работната си област. Въведете дума по ваш избор. В моя случай въвеждам думата "Текстура" с шрифт Impact и размер на шрифта 240pt (Фигура 23).
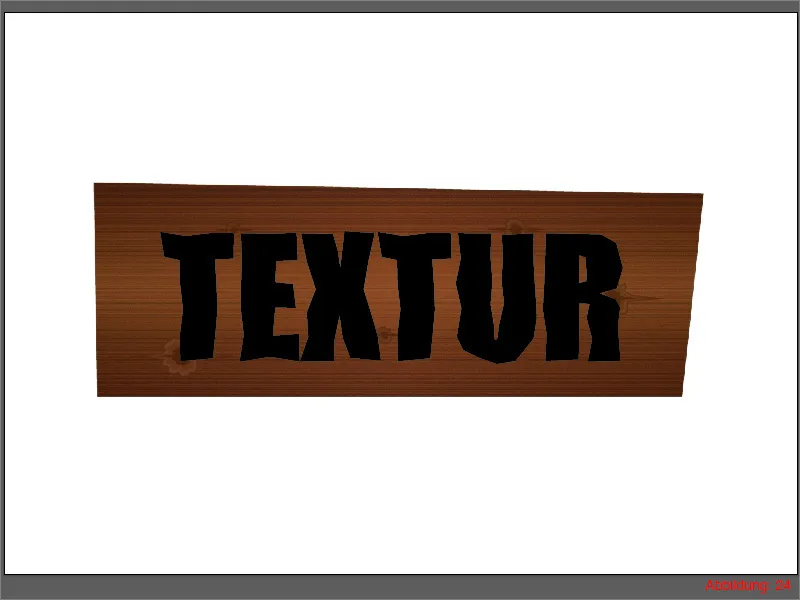
След като сте създали надписа си, отидете на Ефект>Филтри за изкривяване и трансформация>ОБсплъстяване …
В следващия прозорец изберете стойност 3% за размера и 2 инча за детайлите. Потвърдете след това с OK.
Мини съвет:
За да може да приложите ефекти върху текста си, не е необходимо да го преобразувате в траектории. Това ви дава предимството, че можете по-късно да промените текста си по желание.
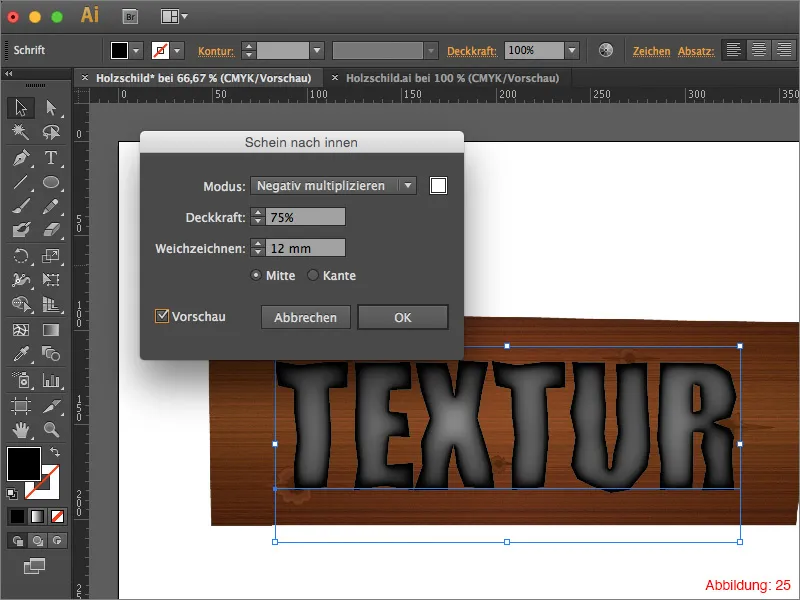
След това отидете на Ефект>Филтри за стилизиране>Лъже вътре …
В следващия прозорец можете да запазите стандартните настройки и просто да потвърдите с OK (Фигура 25).
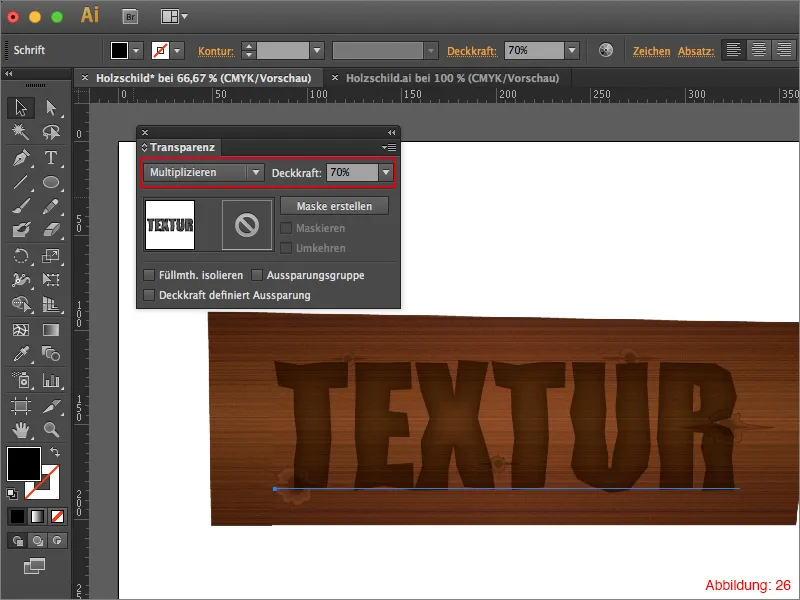
Накрая трябва само да промените метода за попълване на Умножение и да намалите прозрачността на 70%. Готов е вашият надпис (Фигура 26).
Стъпка 4: Изграждане на закрепване за дъската
Досега декорирахте дъската си с дупки от клони и надпис. Всичко е добре и красиво, обаче е необходимо такъв знак да се закрепи по някакъв начин на стена или подобно. Затова в последния стъпка ще създадем още няколко винтове, така че нашият знак вече няма да пада :-).
Първо вземете инструмента за елипса от Палитра с инструменти и щракнете веднъж върху работната си област. Дайте на тази елипса размер 11x11мм и потвърдете с OK.
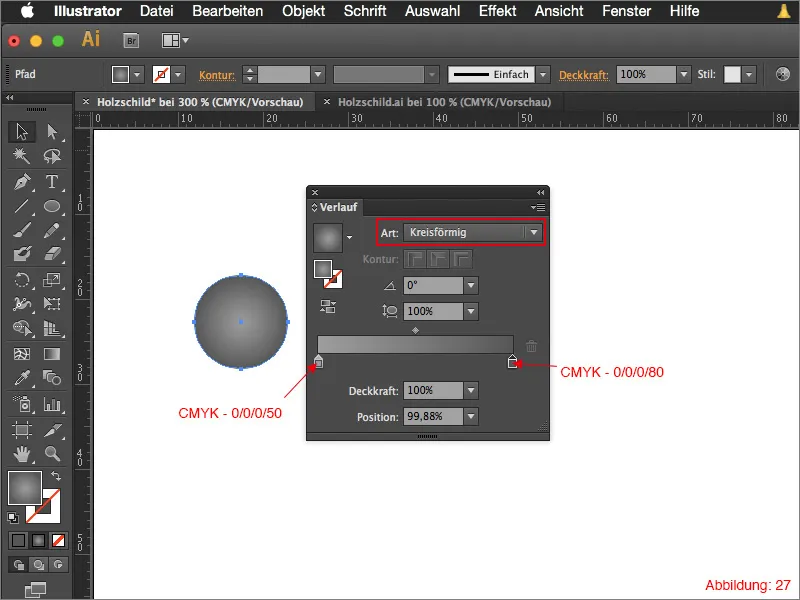
Сега трябва да зададете отново преход на тази елипса. Въпреки това този път няма да работим с обичаен линеен преход, а с радиален преход.
Отидете в Палитра за преходи и изберете опцията Кръгов за вида на прехода.
За цветовете на прехода аз избрах два различни сиви тонове.
• светлосиво: CMYK - 0/0/0/50
• тъмно сиво: CMYK - 0/0/0/80
Вижте Фигура 27:
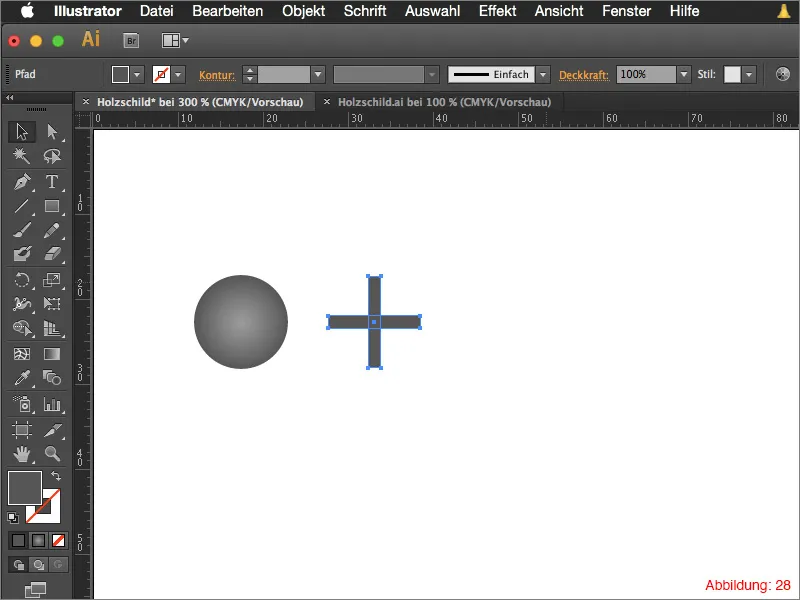
След това трябва да създадете два правоъгълника с размери 10,8x1,5 мм с Инструмента за правоъгълник. Поставете ги така, че да се кръстят точно по средата. Запълнете тези два правоъгълника с тъмно сив цвят: CMYK - 0/0/0/80 (вижте Фигура 28).
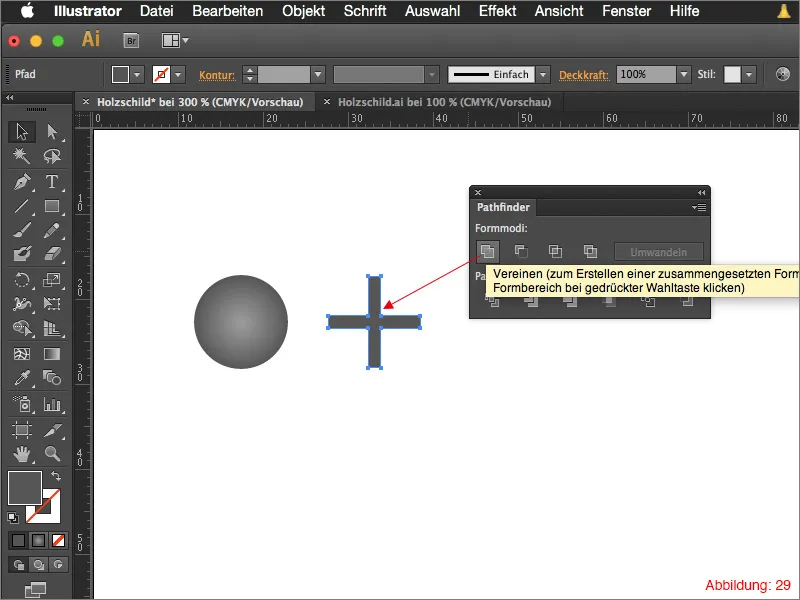
Изберете двете правоъгълника и ги обединете с Pathfinder (Фигура 29).
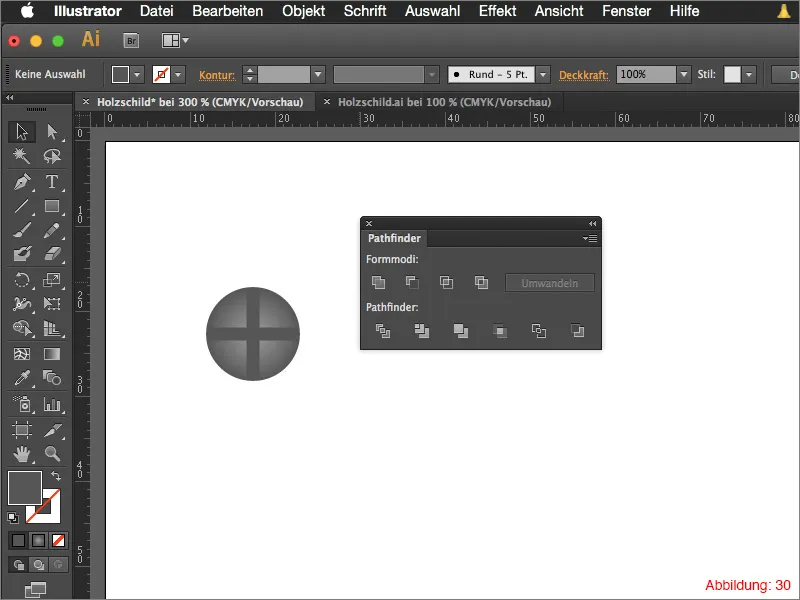
Поставете този кръст по средата на предварително създаденото елипса и групирайте цялото с Command+G или Strg+G.
Вашата болт е готова.
Копирайте този болт четири пъти и го поставете в ъглите на дървената табела.
За да получите още разнообразие в болтовете, просто ги завъртете в различни посоки и ги направете по-разнородни (Фигура 31).
Вашата дървена табела е готова.
Заключение:
Вече сте достигнали края на този урок. Надявам се, че се забавлявахте и научихте нещо полезно. Ако възникне някакъв въпрос по темата, не се колебайте да го пуснете като коментар под този урок. Ще се старая да отговоря възможно най-скоро.
Останете креативни…
Вашият Юлиан


