Създаване на пъзел
Въведение:
Здравейте на всички участници на PSD-Tutorials.de общността. Радвам се, че отново ви приветствам в едно от моите уроци тук в PSD-Tutorials.de. В днешния урок ще научите как да създадете пъзел в Illustrator. (Фигура 01). По време на урока ще се запознаете с работата с Rectangular Grid Tool. Но сега, достатъчно говорихме. Нека започнем директно.
Стъпка 1: Създаване на основна решетка
Преди да започнем, трябва да си създадете ново работно поле. За целта отидете на Файл>Нов и изберете хоризонтален формат в DIN A3.
За да създадем основната решетка за нашия пъзел, ни е необходимо т.нар. Rectangular Grid Tool.
Такова нещо не съществува? Да, наистина съществува. Този инструмент се крие под Line Segment Tool и може да бъде извикан чрез продължително натискане върху него. (Фигура 03).
Кликнете веднъж с този инструмент на произволно място на вашия работен холст. След това се отваря прозорец, където можете да контролирате настройките за създаването на решетката.
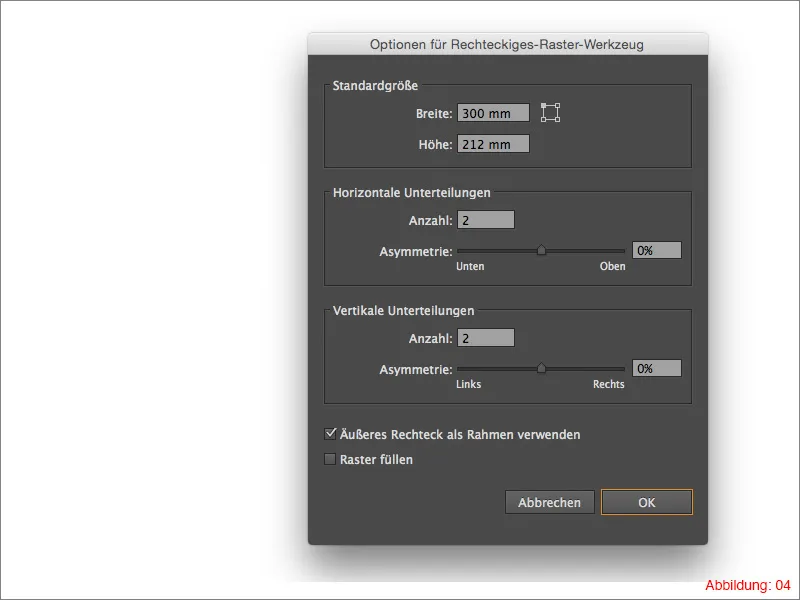
За Стандартен размер изберете формат от 300x212мм. За Хоризонтални и Вертикални разделения трябва да изберете Брой две. Асиметрията оставете на 0%. (Фигура 04).
Информация в края:
Разбира се, че може да увеличите Броя на разделенията, но това води до по-голямо количество работа и пъзелът ви става по-сложен. Затова вече при планирането на пъзела си мислете колко много разделения ви са нужни.
След като сте потвърдили с ОК, цялото нещо би трябвало да изглежда при вас по този начин (вижте Фигура 05):
Стъпка 2: Подготовка на пъзелни части
Следва да кликнете веднъж върху инструмента Direct Selection Tool и след това да изберете инструмента Pen Tool. Това се прави с причината, че в следващата стъпка ще ви трябват и двете инструмента. Ако задържите Command- или Ctrl копчето в Illustrator, това предишният инструмент се активира. В този случай именно Direct Selection Tool.
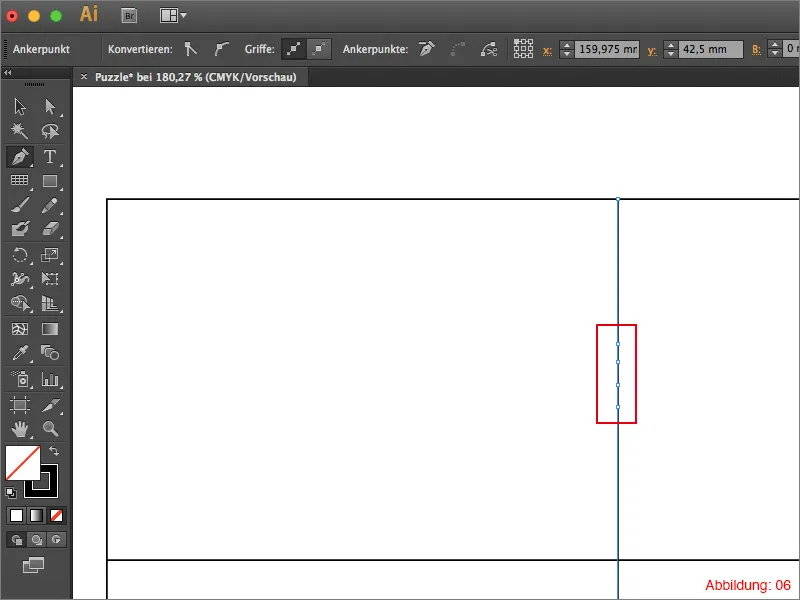
Изберете вътрешна линия от вашата решетка с Direct Selection Tool и създайте четири нови точки път с Pen Tool. Тези точки трябва да са около средата на вашата пъзелна част. (Вижте Фигура 06).
Информация настрани:
Когато преместите мишката си с Ped Tool върху активиран път, се появява малка "+" до Ped Tool иконата. Това означава, че можете да вмъкнете нова точка по тази позиция, ако кликнете върху нея.
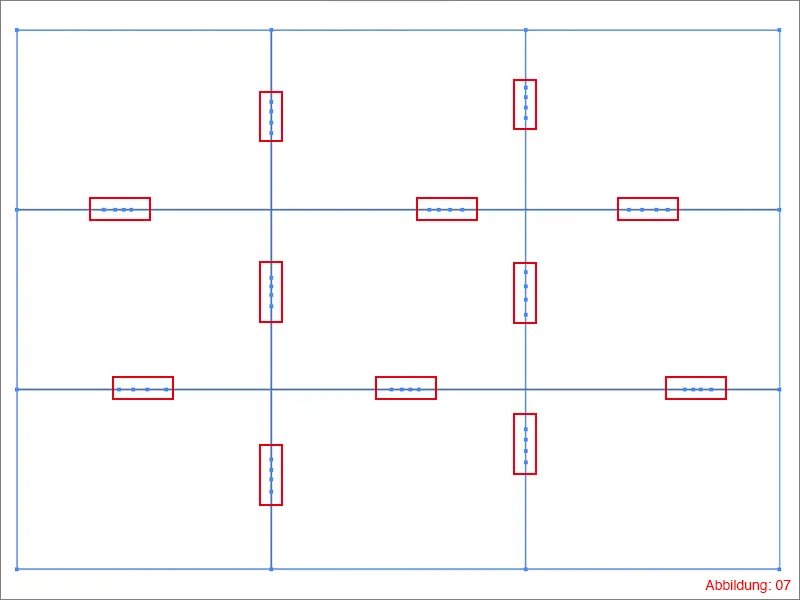
Сега е време за доста работа, защото трябва да създадете тези четири точки във всяка клетка на вашата решетка. В края всичко трябва да изглежда по този начин при вас (вижте Фигура 07):
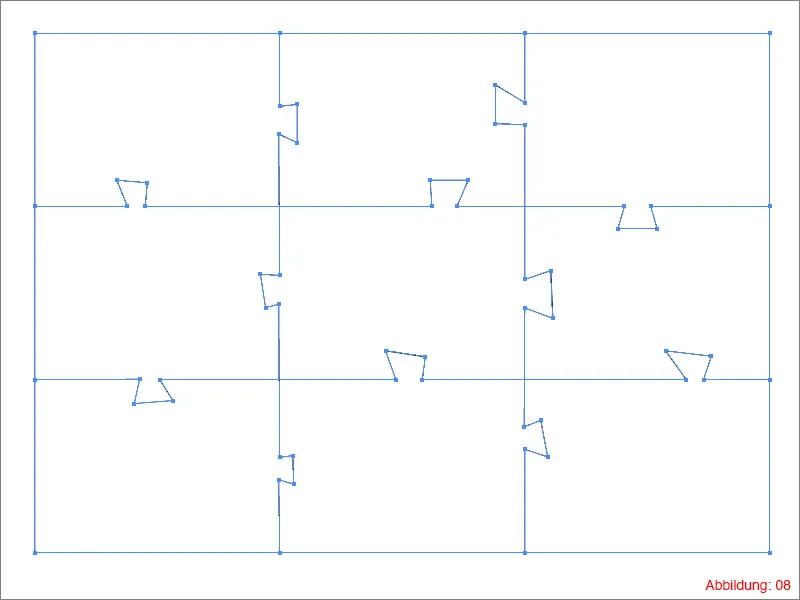
След като сте създали всички точки, отново вземете Direct Selection Tool и преместете най-напред създадените точки така, че те да изглеждат като изпъкване или вдлъбване. (Фигура 08).
В този момент не трябва да работите изключително точно, защото е вероятно че по-късно ще трябва да коригирате или подобрите нещо.
Информация настрани:
Когато премествате точките, внимавайте, че всичко не е еднакво. Варирайте с размера, позицията и посоката, докато създавате изпъкванията или вдлъбванията.
Стъпка 3: Оптимизиране на пъзелните части
Сега всичко е подготвено така, че можем да оптимизираме частите на пъзела, за да се забележи типичният пъзелен вид.
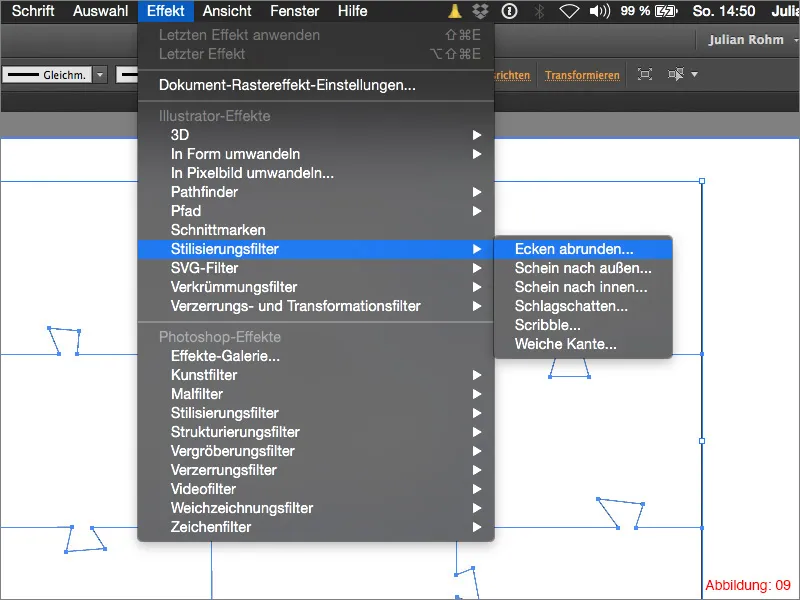
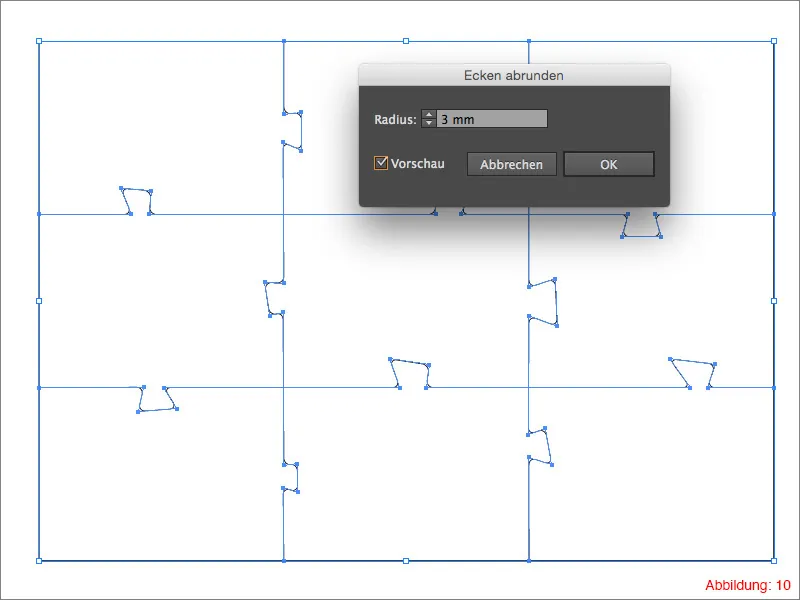
Изберете вътрешните пътища с Direct Selection Tool (външният контур не трябва да бъде избран) и след това отидете в горното меню на Ефект>Филтри за стил>Закръглете ръбовете…
В следващия прозорец изберете Радиус от 3мм и потвърдете с OK.
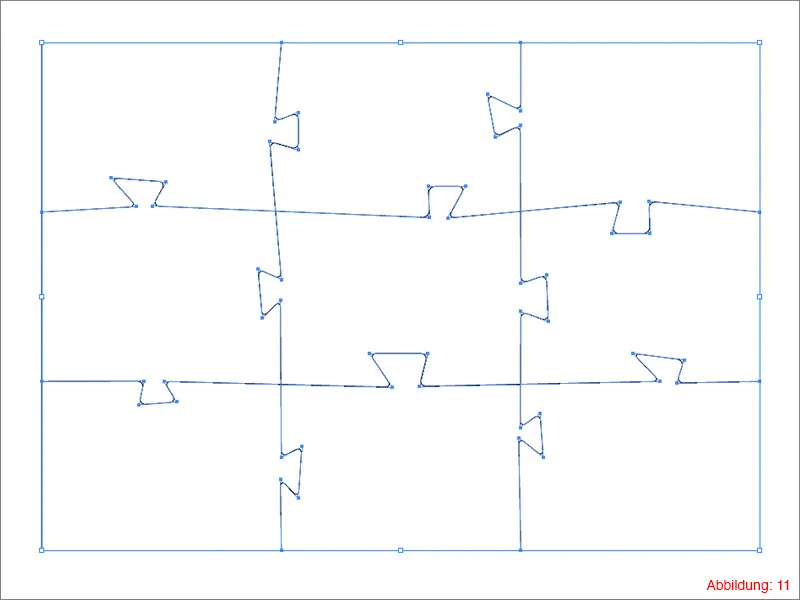
Сега, след като вие виждате ефекта от закръглените ръбове, имате отново всички възможности да преместите точките си така, че да получите красиви пъзелни изпъквания или вдлъбвания.
В края всичко трябва да изглежда по този начин при вас (вижте Фигура 11):
Тук също се изисква вашата собствена креативност.
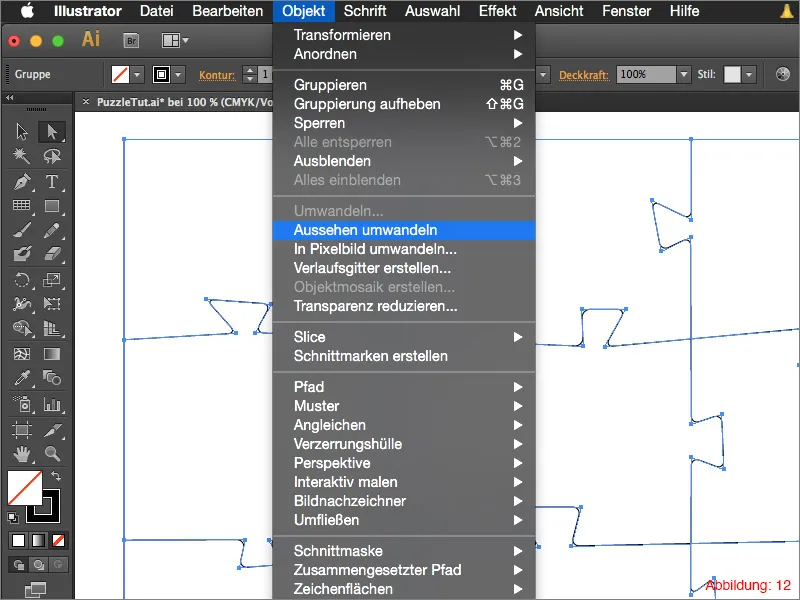
След това всичко се маркира с Command+A или Strg+A и след това избирате Обект>Преобразуване на външния вид.
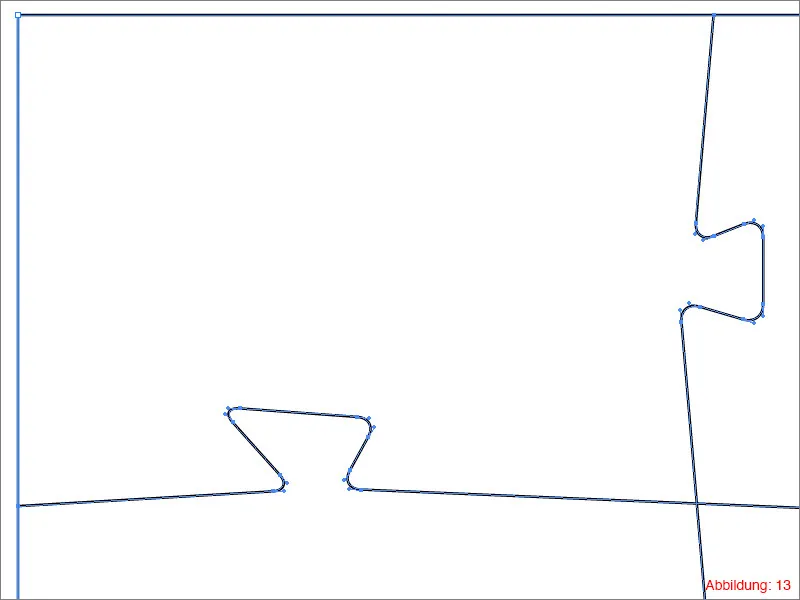
Така в този случай ефектът "Закръгляване на ръбовете" се прехвърля върху пътя. Възникват нови точки на пътя. (Фигура 13).
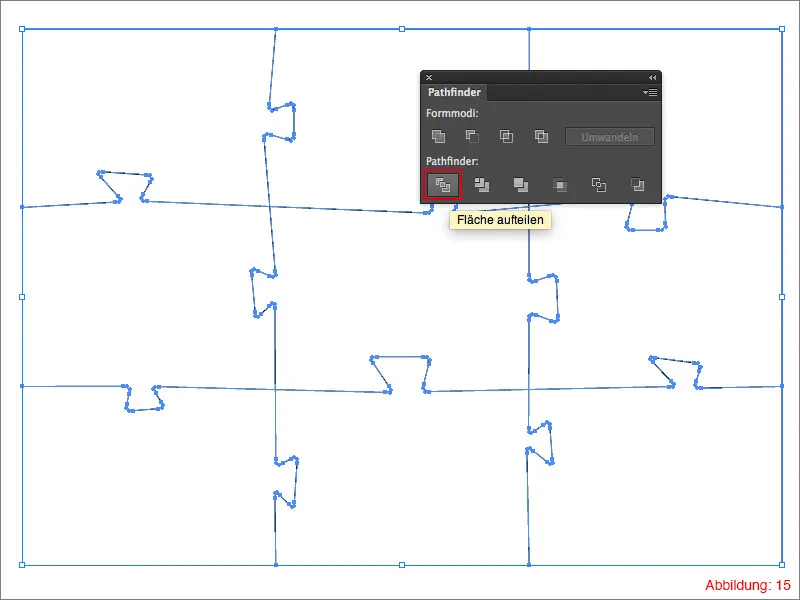
В момента ви е необходим Pathfinder. Ако още го нямате показван, можете да го намерите под Прозорец>Pathfinder. (Вижте Фигура 14).
Отново маркирайте всичко с Command или Strg+A и щракнете върху Fläche aufteilen в Pathfinder. (Фигура 15).
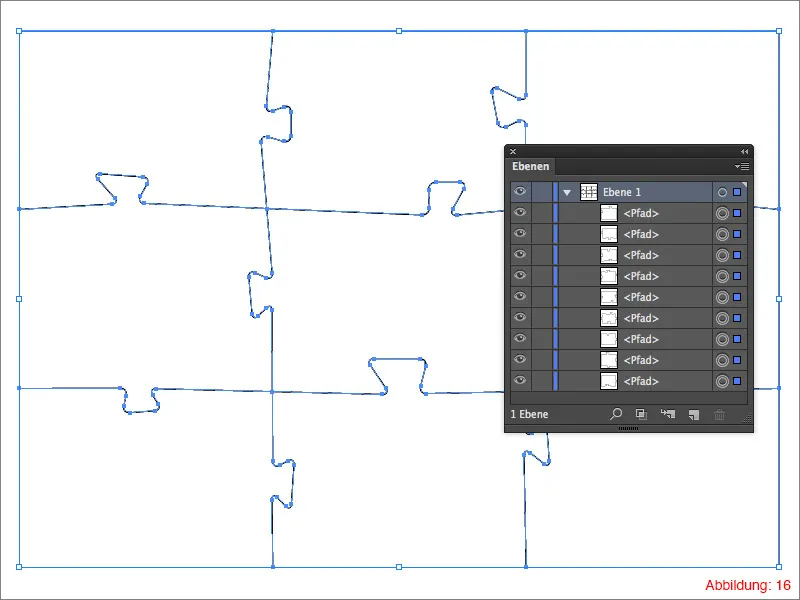
Понеже Illustrator автоматично групира всички обекти, трябва да разгрупирате този набор с бърз клавиш Command+Shift+G (на PC - Strg+Shift+G).
След това в панела "Слоеве" трябва да се появят девет различни пътя. (Вижте Фигура 16).
Стъпка 4: Запазване на пъзела като символ и архивиране
На този етап бих искал бързо да прехвърля текущата тема настрана и да засегна още една много важна тема.
Точно в проекти като пъзела или при други неща може да се окаже, че желаете да ги използвате отново в бъдеще за други проекти. Тогава е от полза, ако сте запазили шаблон, за да не трябва да започвате отново. Затова препоръчвам винаги да работите с символи в Illustrator. Това ви дава възможност винаги да достъпвате шаблона си, защото той се съхранява централно на вашия компютър и Illustrator може да го достъпва без проблем.
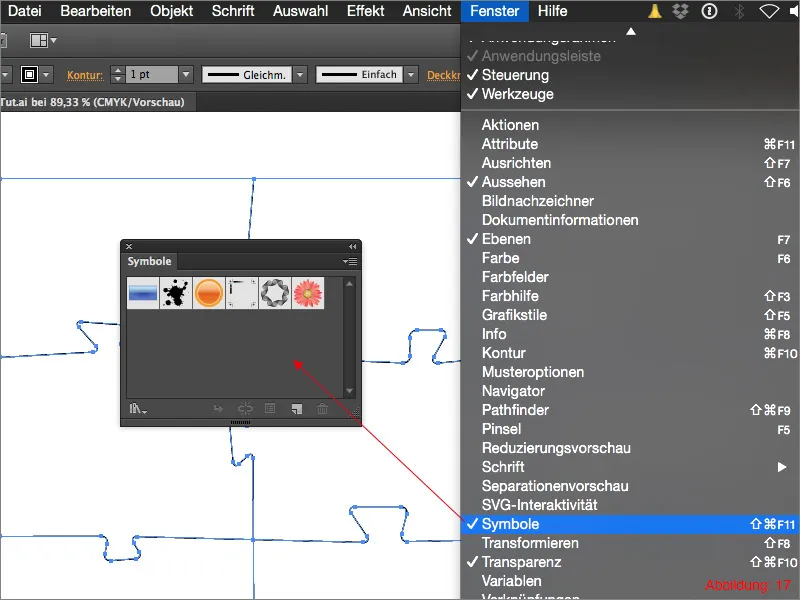
За да създадете собствени символи, първо трябва да разполагате с палитрата за символи. Тази опция я намирате под Прозорец>Символи.
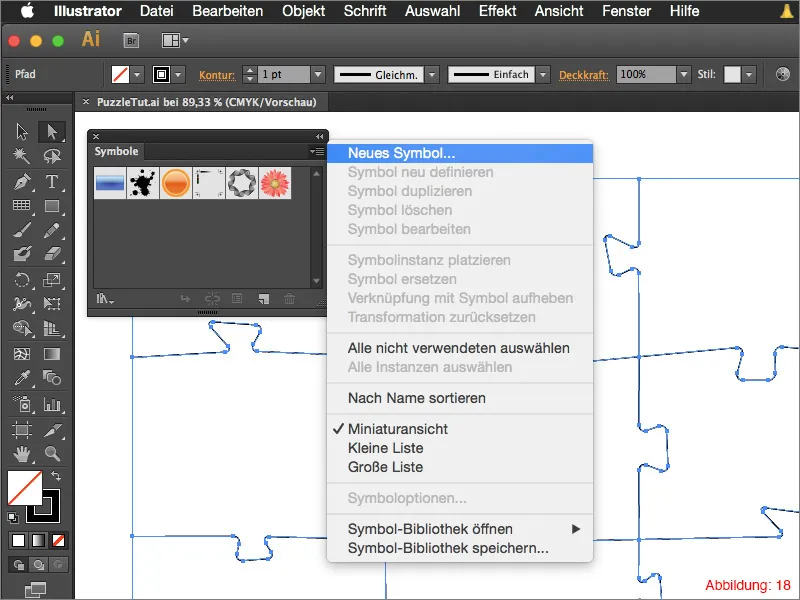
След това маркирайте обекта, който искате да запишете като символ (в този случай текущото състояние на вашия пъзел) и щракнете върху малката стрелка в горния десен ъгъл на палитрата със символи. (Вижте Фигура 18).
Сега имате възможност да щракнете върху Нов символ ....
След това можете да въведете подходящо име за вашия символ и да го потвърдите с OK.
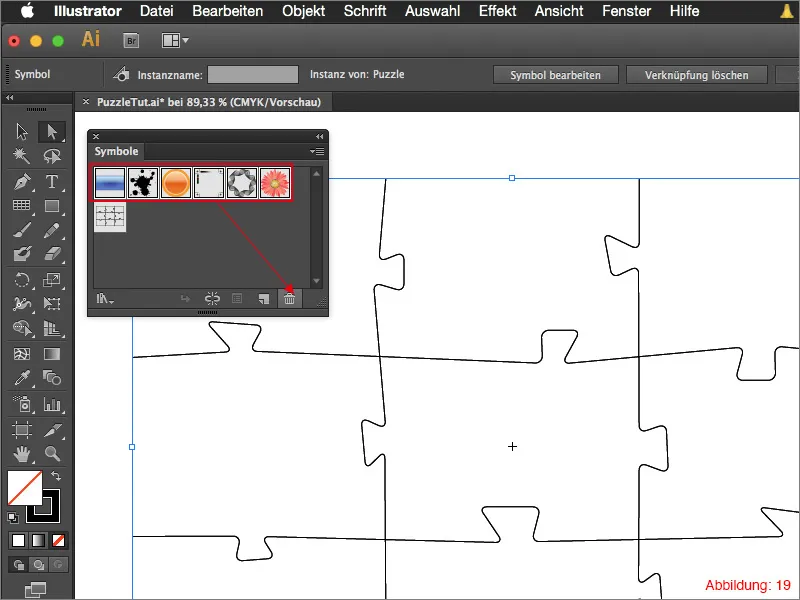
Преди да запаметите собствената си библиотека с символи, ви препоръчвам да изтриете стандартните символи на Illustrator. Можете да ги изберете последователно, като натиснете и задържите бутона Shift.
След като сте ги избрали всички, кликнете върху малкия кошче в долния десен ъгъл. (Фигура 19).
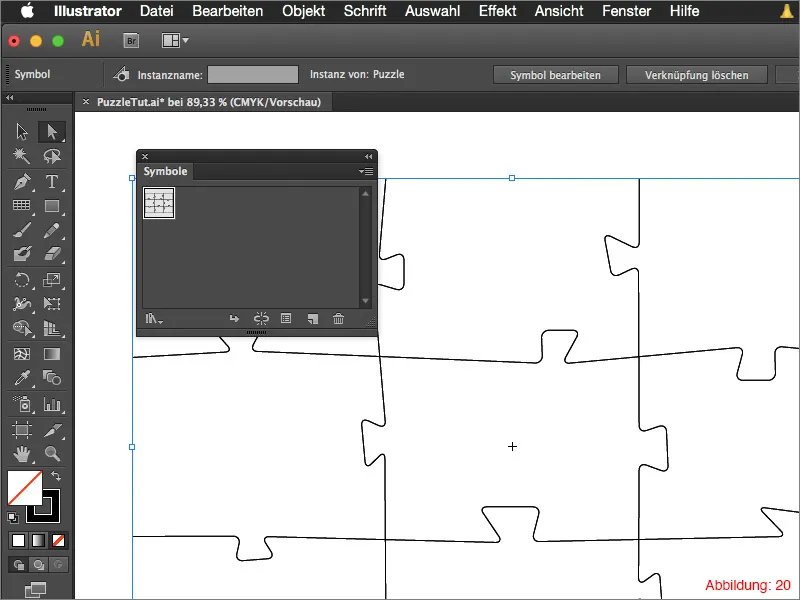
След това в палитратаСъс символи трябва да присъства само вашето собствено обект. (Вижте Фигура 20).
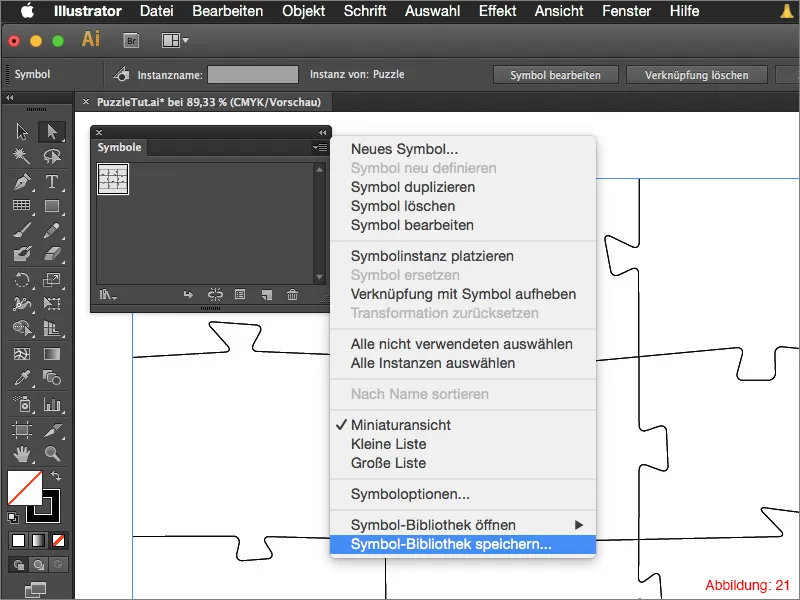
Сега отново щракнете върху малката стрелка в палитрата със символи и след това върху Запис на библиотека с символи ... Отново можете да изберете подходящо име за библиотеката си с символи и да го потвърдите с OK.
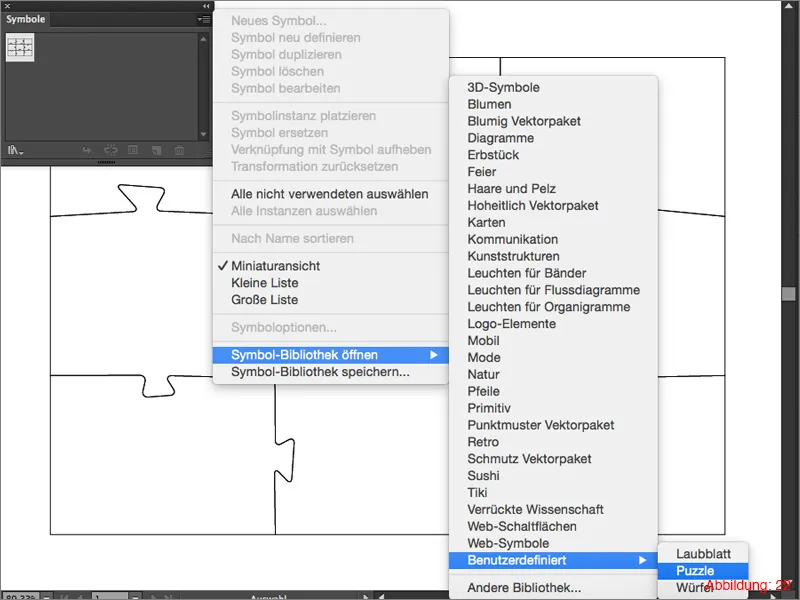
За да отворите тази библиотека отново в бъдеще (например в друг файл), просто отворете отново малката стрелка в палитрата със символи и кликнете върху Отваряне на библиотека с символи. Тук ще намерите съхранената преди малка библиотека със символи. (Фигура 22).
Стъпка 5: Добавяне на текстура към пъзела
След като сте запазили текущото състояние на пъзела като символ, вече можете да започнете да налагате мотив върху отделните части на пъзела. В приложените работни данни за това урок ще откриете файл с името "Мотив.pdf". Трябва да отворите този файл в Illustrator и да вмъкнете вашия файл за пъзела.
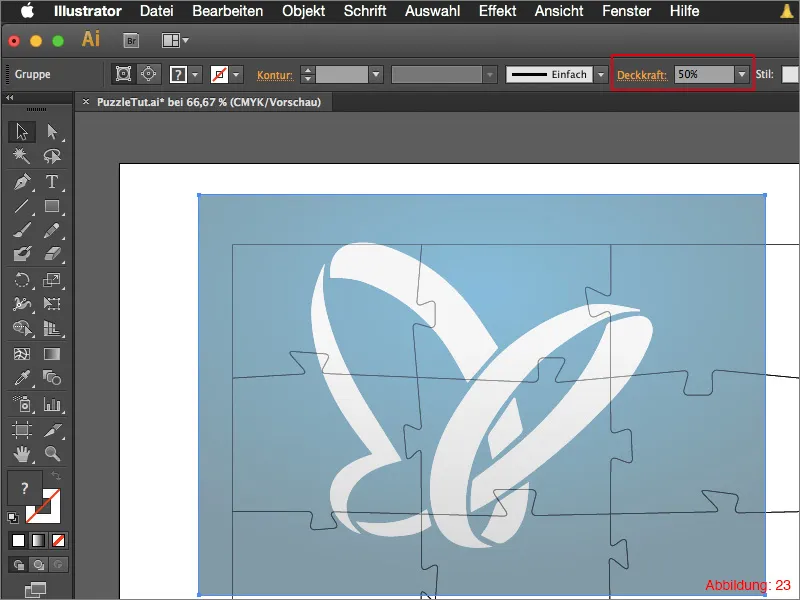
След това намалете прозрачността на около 50%, така че да виждате преливането през парчетата на пъзела. (Фигура 23).
Преместете мотива си така, че да е точно в средата на пъзела. След това можете отново да възстановите прозрачността на 100%.
След това трябва да създадете копие на мотива си за всяка част на пъзела. В моя случай тук имам девет части на пъзела и затова се нуждая от девет копия.
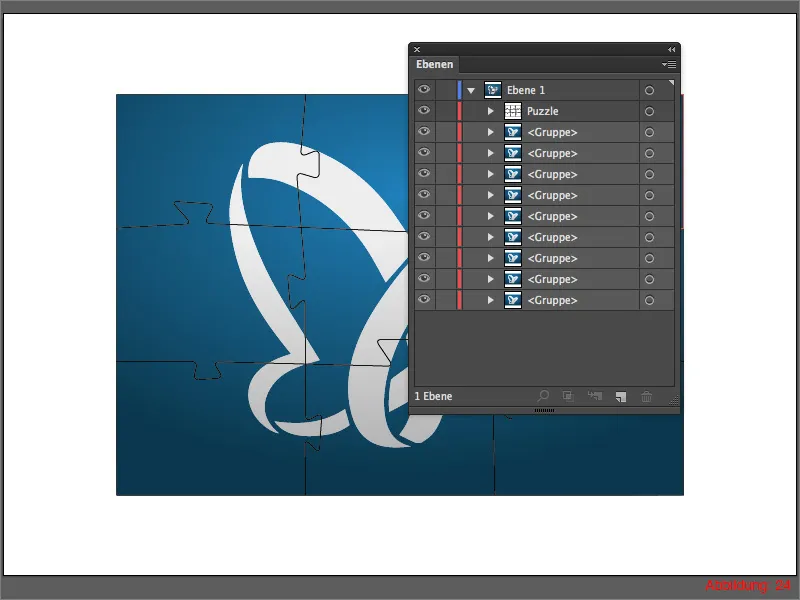
Внимавайте да поставите копията на мотива си под частите на пъзела в Палитрата със Слоевете. (Вижте Фигура 24).
Сега отворете групата с частите на пъзела и я преместете на вашето основно ниво, така че те да не са групирани повече.
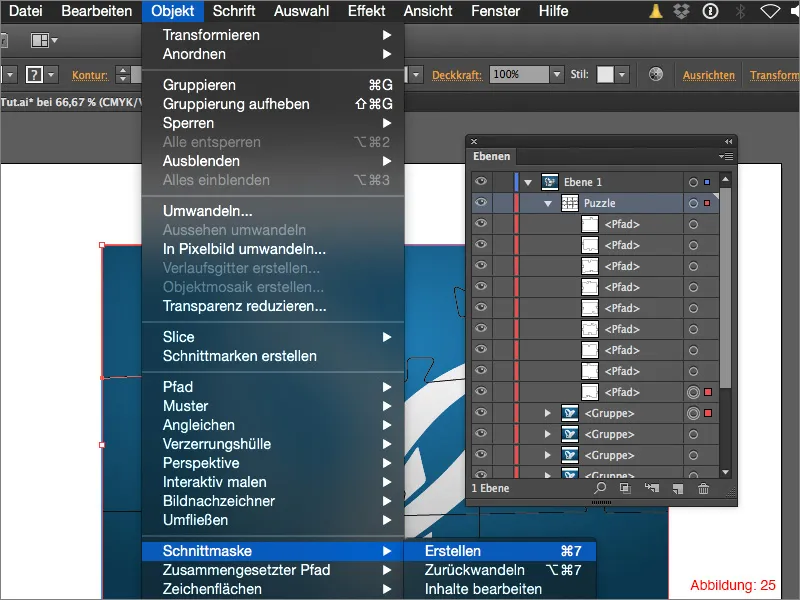
Сега изберете първата част на пъзела и едно копие на мотива, натискайки и задържайки Shift и след това отидете на Обект>Линейка>Създаване.
След това трябва да направите същата процедура с всички други части от пъзела. Винаги избирайте част и мотив и създайте от тях маска за изрязване.
Цялото това трябва да изглежда така (Фигура 26):
Стъпка 6: Финален штрих
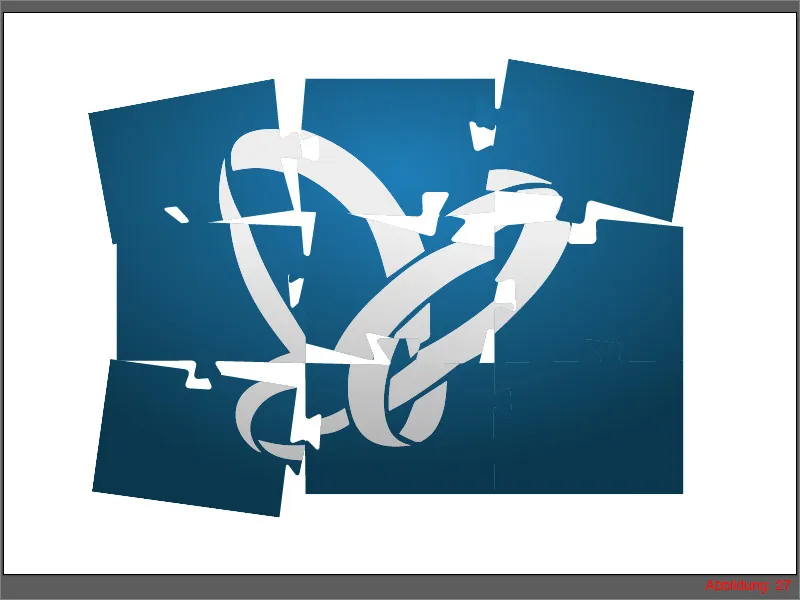
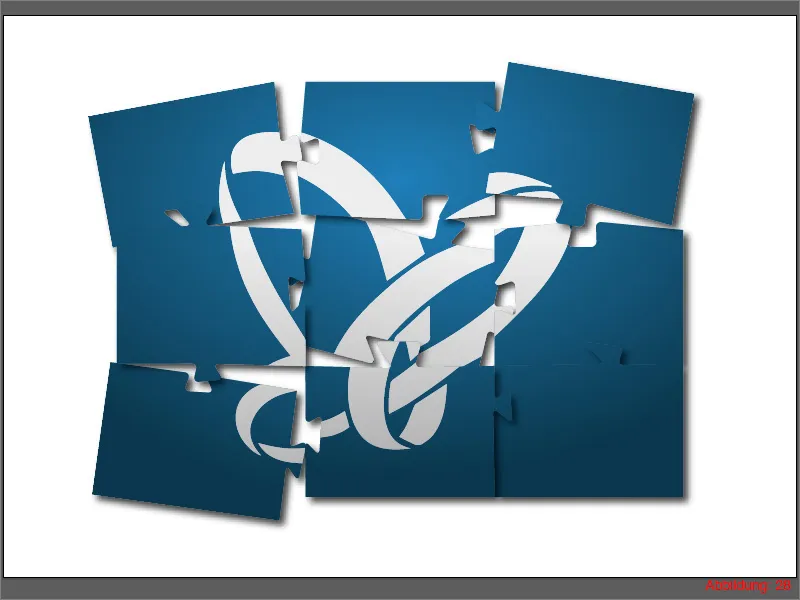
След като създадете маска за изрязване за всяка част от пъзела, практически вече сте завършили с пъзела си. Въпреки това, тъй като един цял пъзел обикновено изглежда доста скучно, бих ви препоръчал да преместите някои части и може би дори да ги завъртите, за да се види, че наистина става въпрос за пъзел с различни части. (Фигура 27).
Тъй като в настоящото състояние частите, които се налагат една върху друга, едва могат да се различават една от друга, сега добавяме на целия пъзел сянка. Изберете всичко с Command или Strg+A и след това отидете на Ефект>Филтри за стилизация>Сянка. Потвърдете следващия прозорец с OK.
Готов е вашият пъзел. (Фигура 28).
Заключение:
Вече стигнахме до края на този урок. Надявам се, че се забавлявахте и вече можете да създадете красив пъзел. Ако имате някакви въпроси, моля, напишете ми в коментарите под този урок. Ще се опитам да отговоря на тези въпроси възможно най-скоро. В противен случай, разбира се, се радвам и на общо обратна връзка.
Останете креативни…
Вашият Юлиан


