Бутони за действие или „Call to Action“-бутони, са от съществено значение за успеха на вашия онлайн присъствие. Те са отговорни за начина, по който посетителите взаимодействат със страницата ви и за действията, които предприемат. Ако искате да привлечете голям интерес и да накарате вашата целева аудитория да извърши желано действие, дизайнът и приспособяването на тези бутони са ключов аспект. Тук ще научите как да редактирате бутоните за действие, за да увеличите вашия процент на конверсия.
Най-важното откритие
- Бутоните за действие са централни елементи за управление на действията на потребителите на уебсайт.
- Привлекателният дизайн може значително да увеличи процента на взаимодействие.
- Различните опции за приспособяване, като цвят, размер, текст и анимации, ви позволяват да приспособите бутоните според вашите нужди.
Стъпка по стъпка насоки
1. Влизане в редакцията на CTA-бутоните
Първо трябва да отворите потребителския интерфейс, в който се редактират вашия CTA-бутони. Този интерфейс обикновено се намира в административния панел на вашия уебсайт или в съответния редактор, който използвате. Трябва да видите бутона, който желаете да настроите.

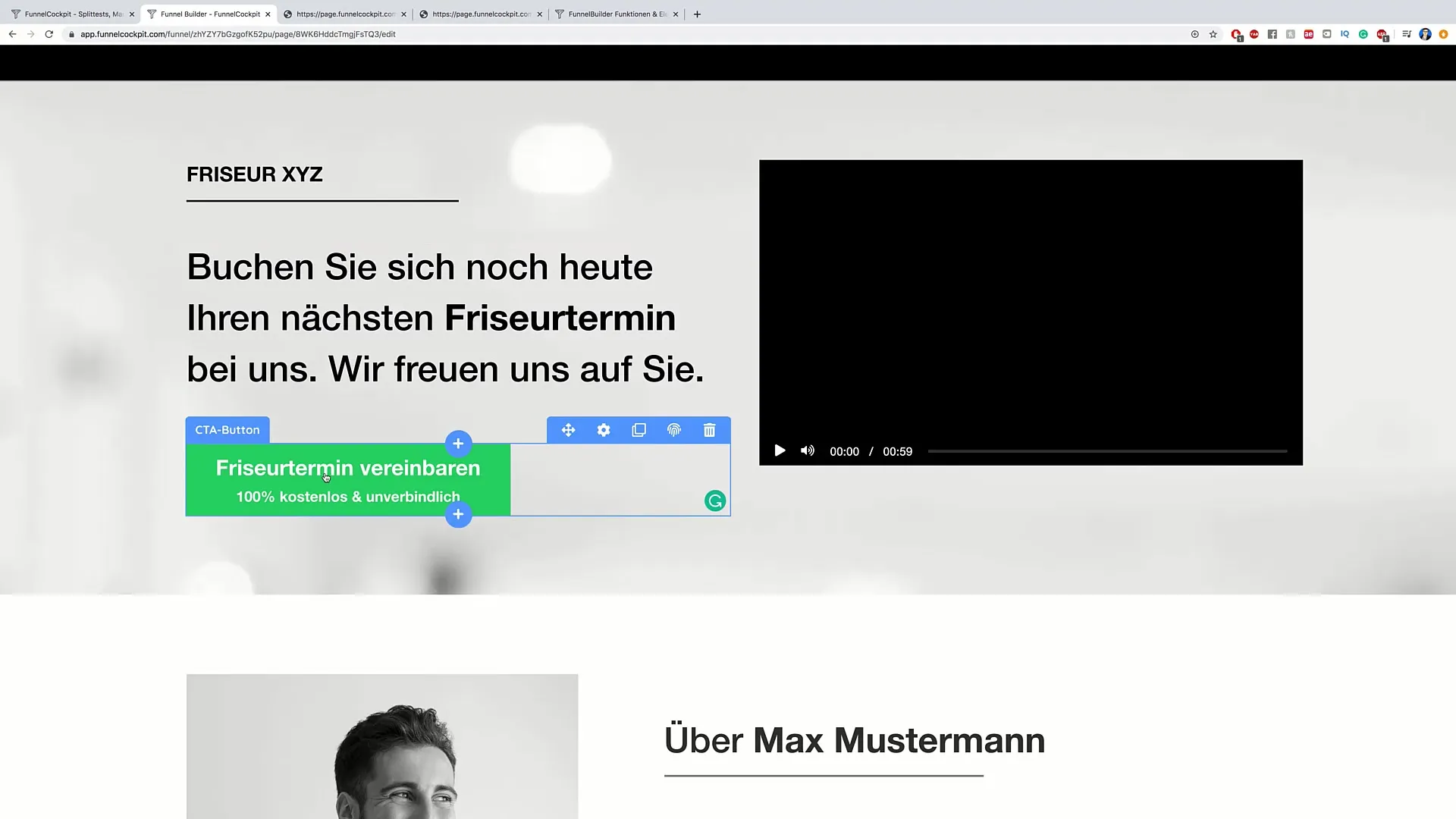
2. Избор на правилния CTA-бутон
Идентифицирайте бутона, който желаете да настроите. В нашия пример, искаме да оптимизираме бутона за записване на час при фризьор. Кликнете веднъж върху бутона, за да отворите опциите за редактиране.
3. Настройка на целта
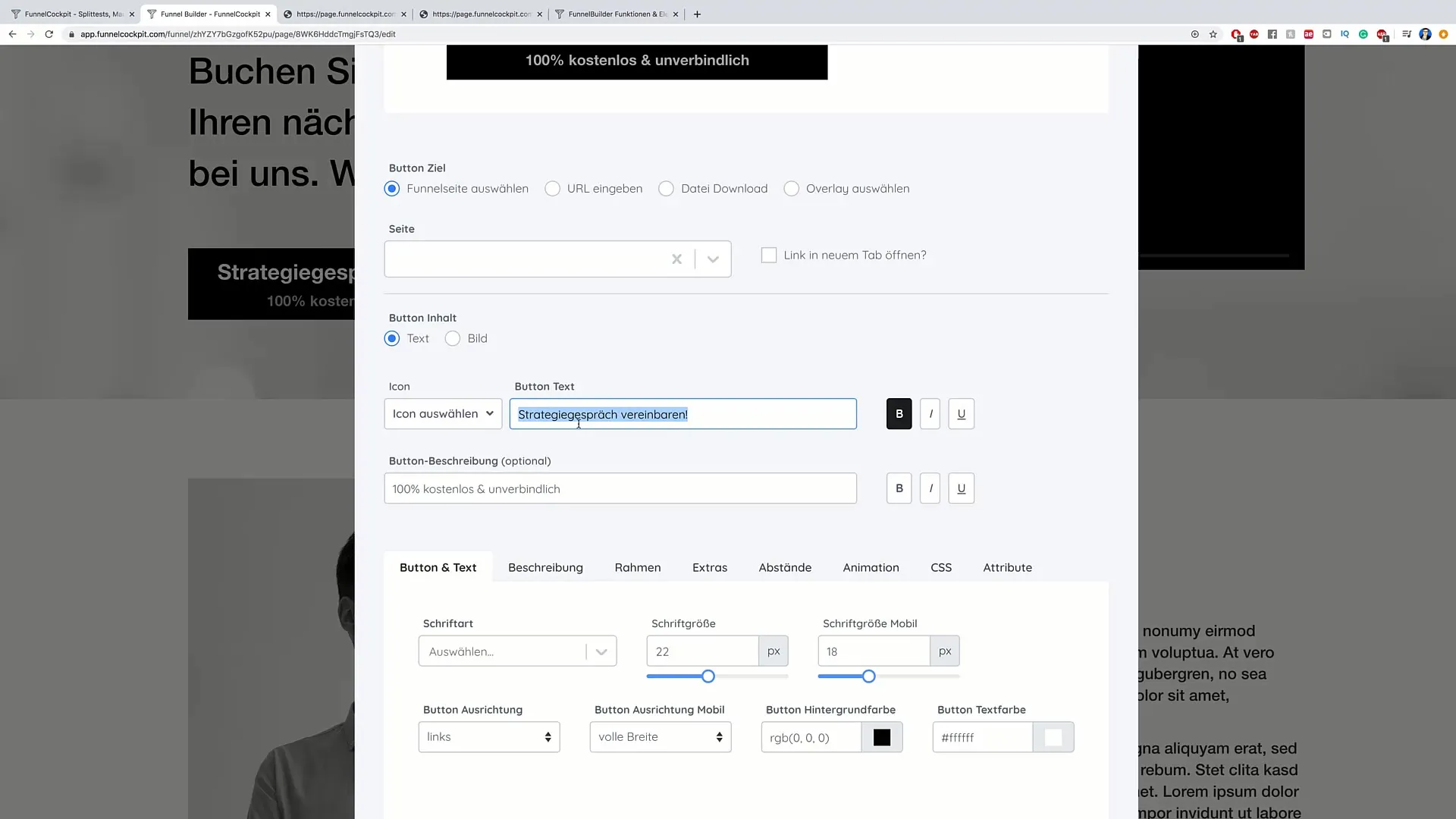
След като сте избрали бутона, можете да заложите къде потребителите ще бъдат пренасочени след като кликнат върху него. Имате опции като препращане към конкретна страница или стартиране на изтегляне. Изберете това, което най-добре съответства на вашата цел.

4. Редактиране на съдържанието на бутона
Текстът на вашия бутон е един от най-значимите фактори за неговата ефективност. Кликнете върху текста на бутона и го променете в призив, който е ясен и мотивиращ. Например: „Запазете час при фризьор“ може още по-добре да се опакова.

5. Прилагане на дизайна на бутона
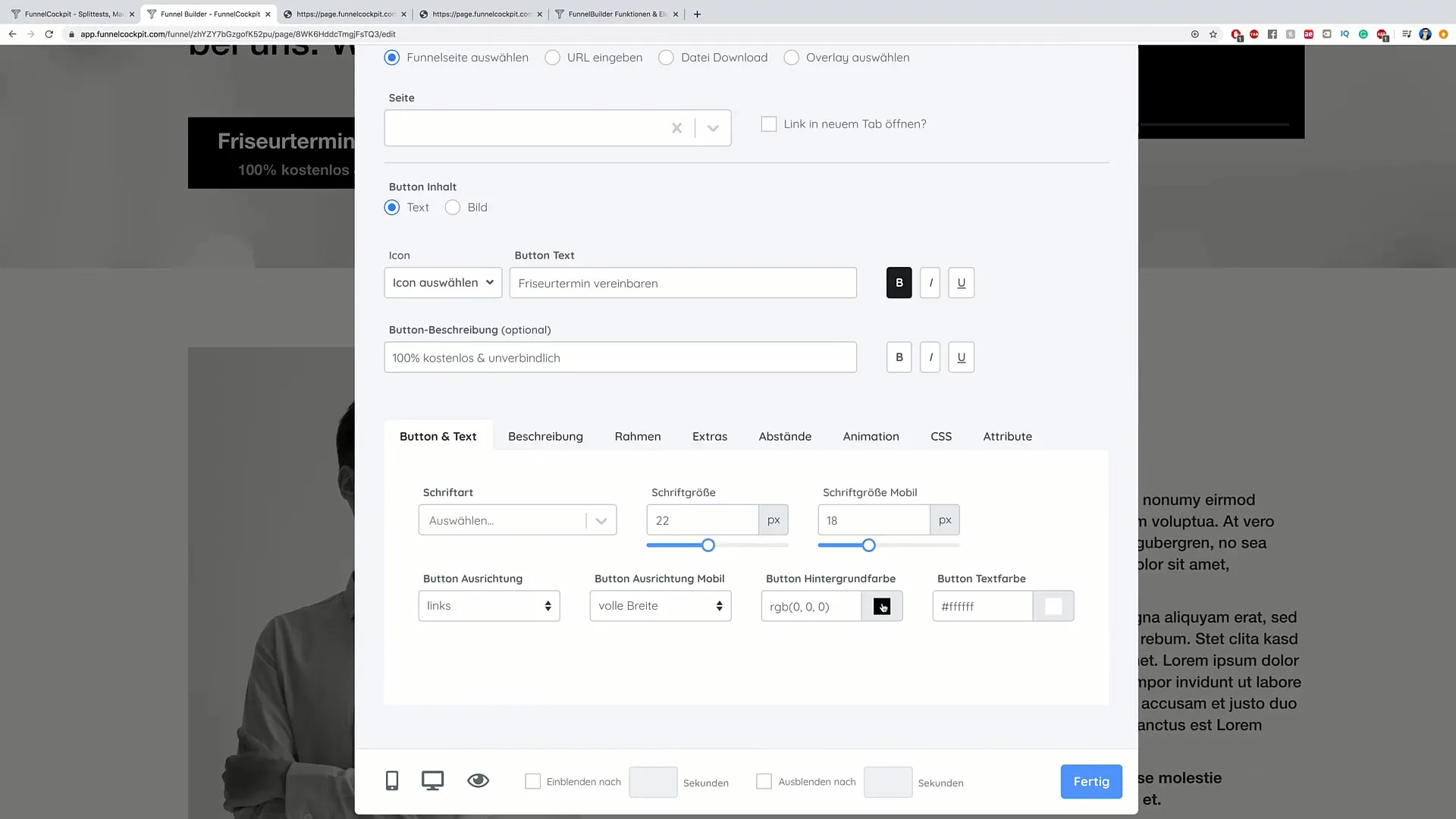
Сега можете да промените визуалния дизайн на бутона. Обмислете кои цветове и шрифтове са привлекателни за вашата целева аудитория. Ярък цвят може да помогне да привлечете внимание, докато шрифтът трябва да бъде ясен и четим. Можете да промените шрифта, размера и дори стила.

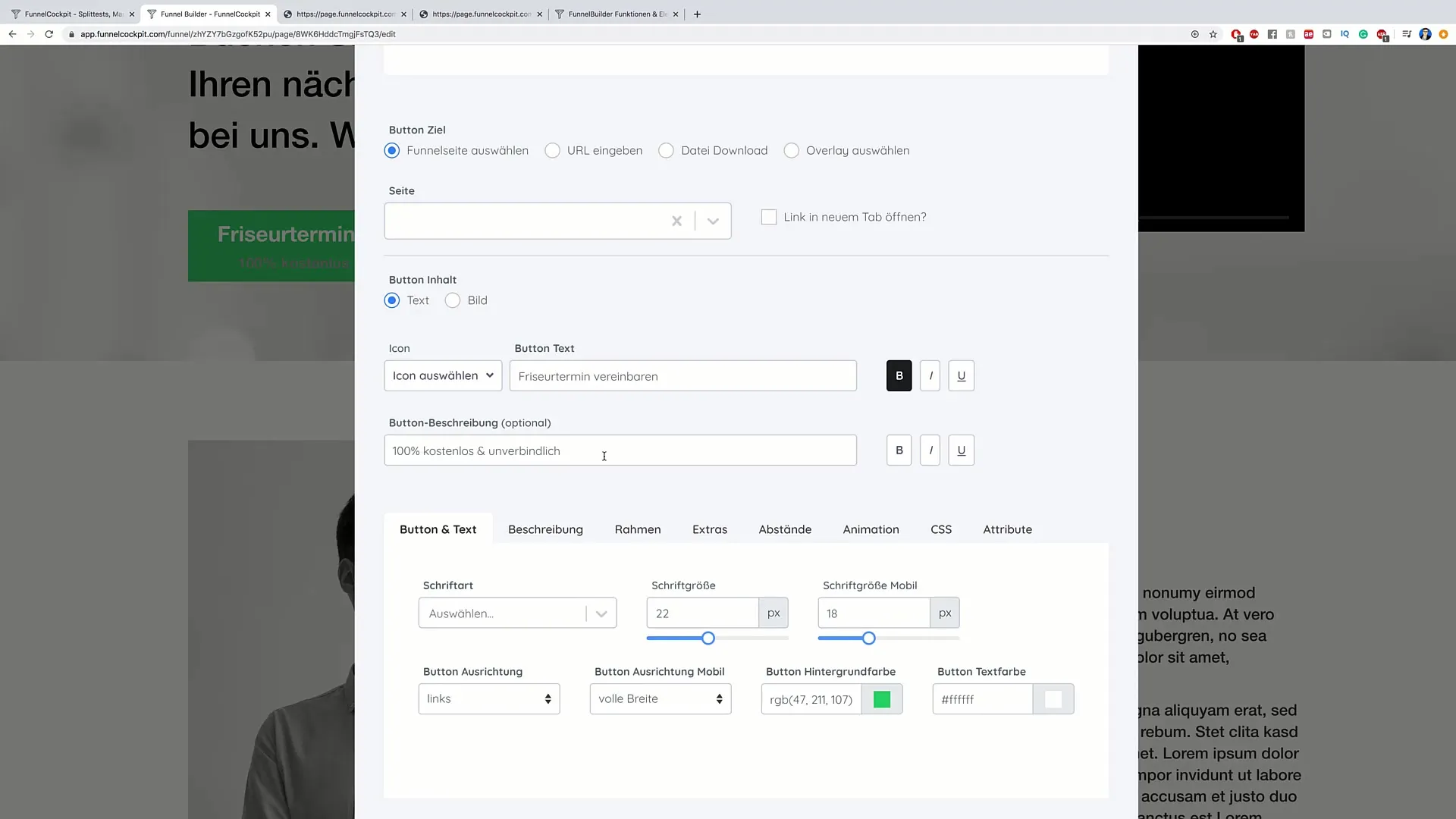
6. Редактиране на цвета на бутона
Цветът на вашия бутон играе важна роля за това колко добре той привлича вниманието. Кликнете върху цветовите опции, за да промените цвета на бутона. Наситено зелено може да бъде добър избор, за да изпъкне бутона.

7. Създаване на обрамба
Обрамбата може да помогне на бутона да се откроява по-добре от други съдържания. Имате възможност да изберете дебелината и стила на обрамбата - например пунктирана или плътна обрамба.
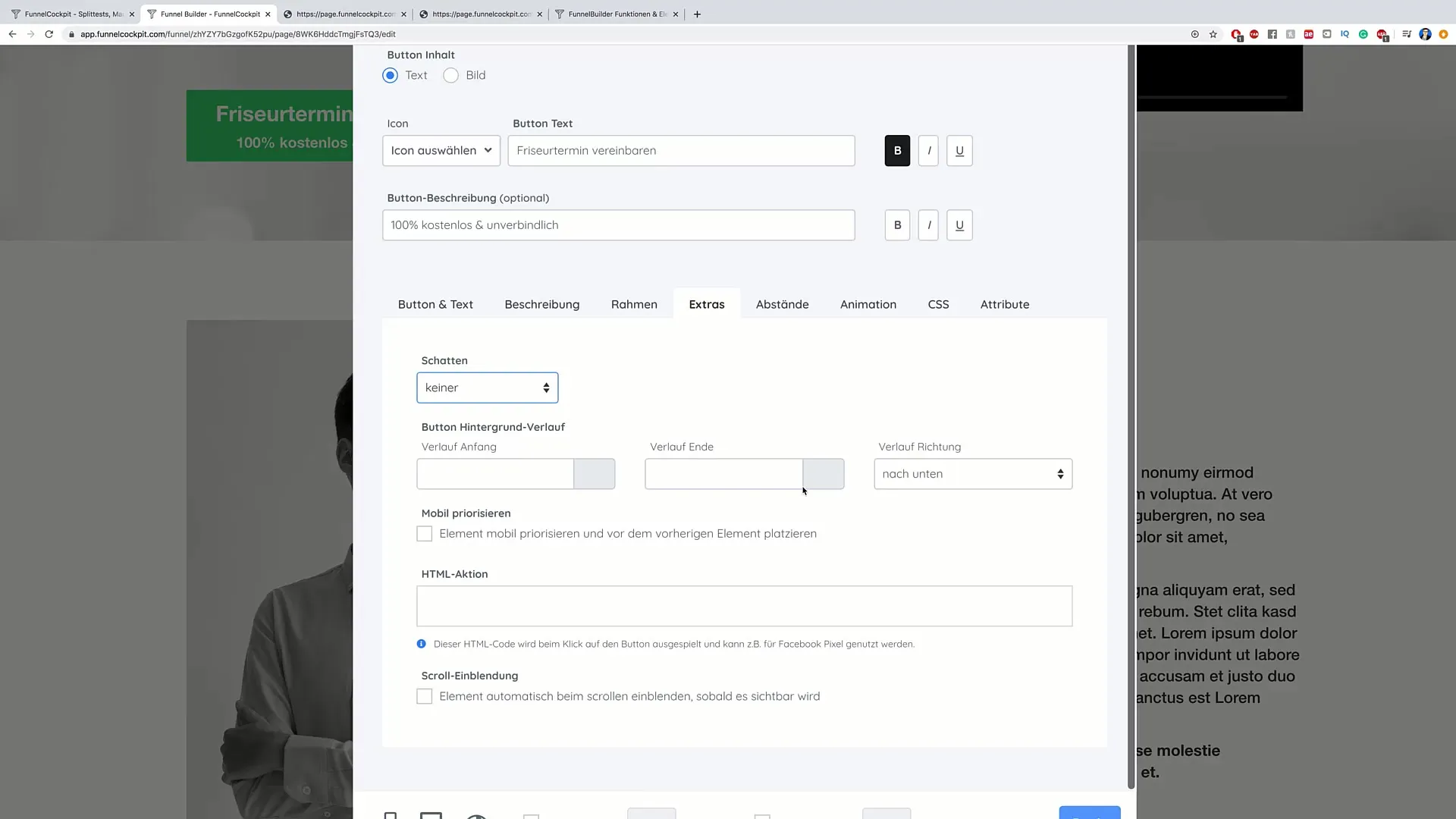
8. Добавяне на сянка и ефекти
С добавянето на сенчести ефекти можете да придадете на бутона повече дълбочина. Тези малки детайли могат да подобрят потребителския опит. Уверете се, че сянката не е твърде доминираща, за да не влоши четливостта на бутона.

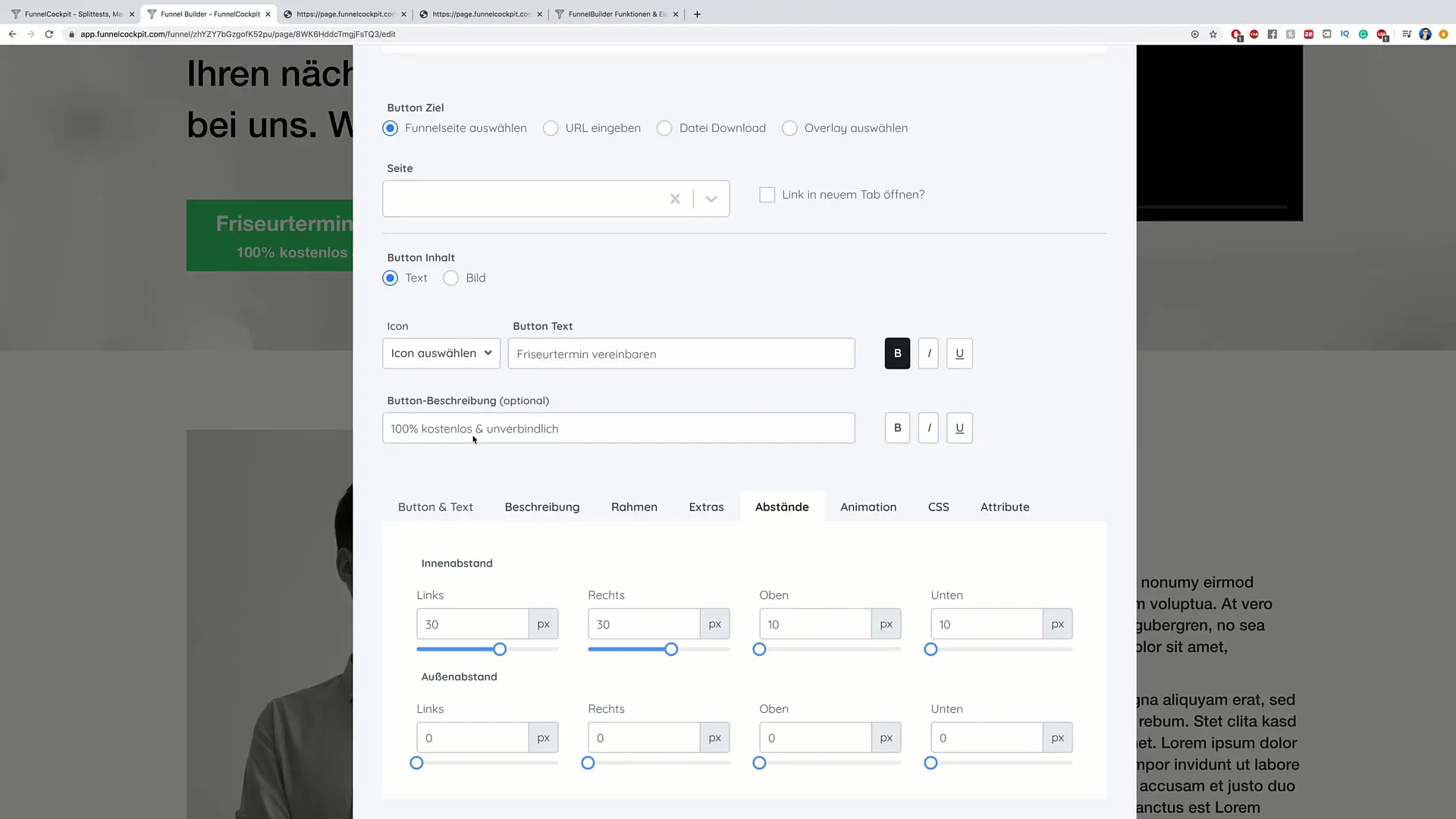
9. Промяна на интервалите и оформлението
Позицията на бутона и разстоянието до друго съдържание са също важни. Лесно можете да промените разстоянията, за да се уверите, че бутона не е твърде близо до другите елементи и остава добре видим.

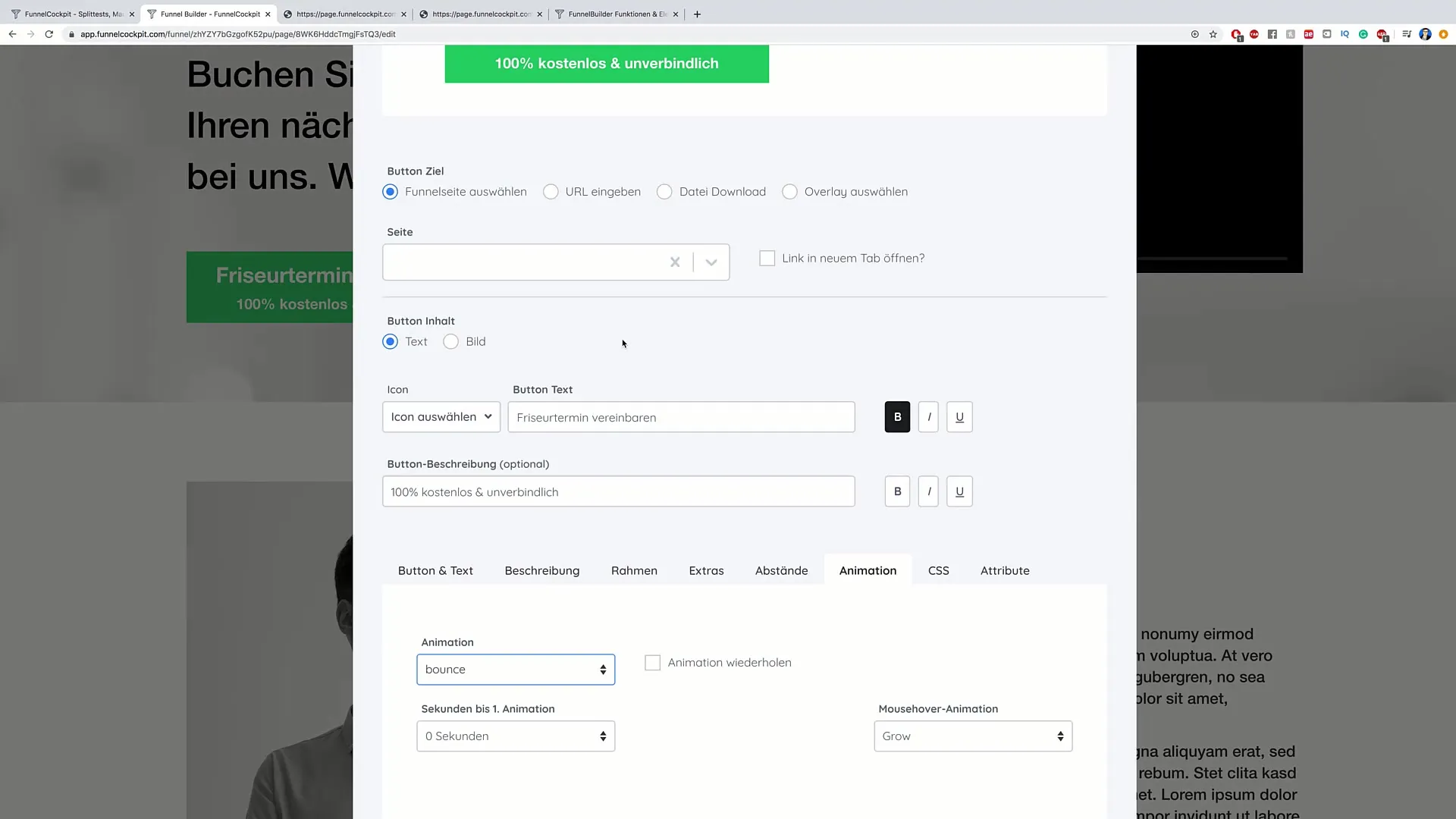
10. Добавяне на анимации
Анимациите могат да помогнат за увеличаване на ангажимента на потребителите. Мисли за добавяне на проста анимация Bounce или Swing, която ще направи бутона по-жив и привлекателен. Просто отиди до настройките за анимации и избери предпочитаната опция.

11. Проверка и запазване на промените
След като направиш всички настройки, щракни върху „Готово“ и запази промените си. Сега можеш да видиш актуализирания бутон на уебсайта си и да провериш дали отговаря на твоите очаквания.

12. Тестване на функционалността
След като запазиш промените, е препоръчително да щракнеш върху бутона и да провериш дали той препраща потребителите към правилната страница. Този стъпка гарантира, че всичко работи както е планирано.

Резюме
Редактирането на CTA бутоните е лесен, но ефективен начин да увеличите потребителското участие на твоя уебсайт. Чрез корекции в съдържанието, дизайна и функционалността можеш да се увериш, че бутоните ти не само изглеждат добре, но също работят ефективно. Експериментирай с различни стилове и функции, за да откриеш какво най-добре се вписва към твоята целева аудитория.
Често задавани въпроси
Как да редактирам текста на CTA бутон?Щракни върху бутона и редактирай текста директно в полето за редактиране.
Мога ли да променя цвета на CTA бутона?Да, отиди в настройките за цветове и избери предпочитания цвят.
Дали анимациите за CTA бутоните са полезни?Да, анимациите могат да увеличат вниманието на потребителите и да подобрят ангажираността.


