Така изглежда триизмерната спирала, когато е увита около обект (вж. Фигура 01). Но стига толкова приказки. Забавлявайте се с урока... :-.
Част 1: Двуизмерна спирала
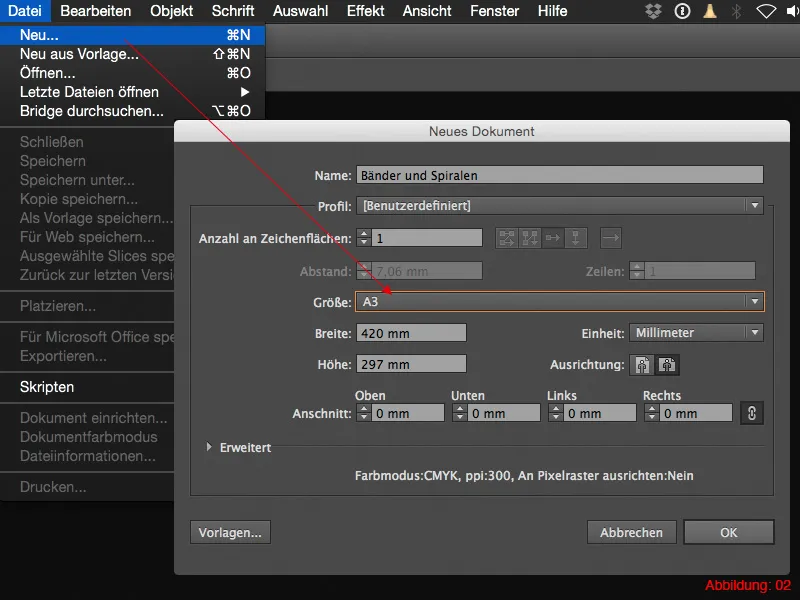
Преди да започнем веднага, трябва да създадете ново работно пространство в Illustrator. За да направите това, отидете на File>New (Файл>Ново) и изберете формат DIN A3 в пейзажен формат. След това потвърдете с OK. (Фигура 02).
След като сте създали ново работно пространство, първото нещо, което трябва да направите, е да създадете квадратна колона. След това 2D спиралата се увива около този стълб.
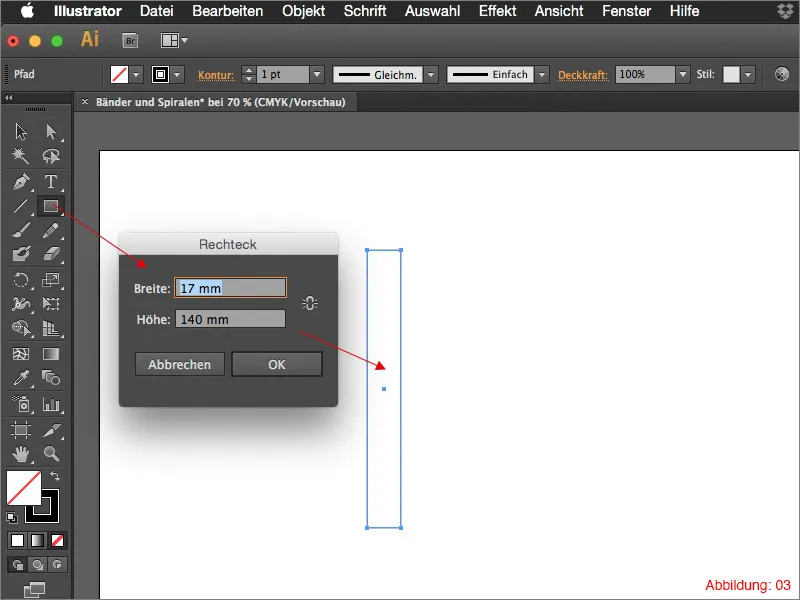
Вземете инструмента правоъгълник и щракнете навсякъде в работното пространство. Това ще отвори прозорец, в който можете да въведете размера на правоъгълника. Изберете размер 17x140 мм и потвърдете с OK. (Фигура 03).
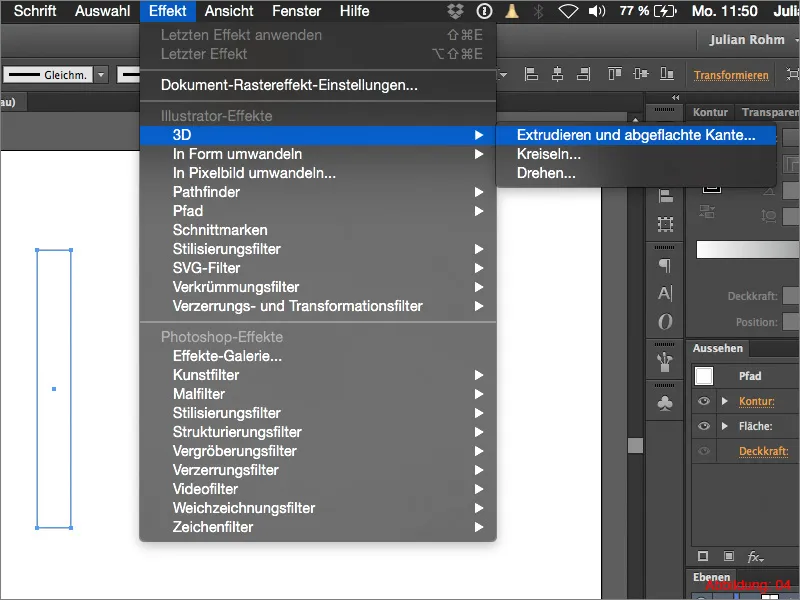
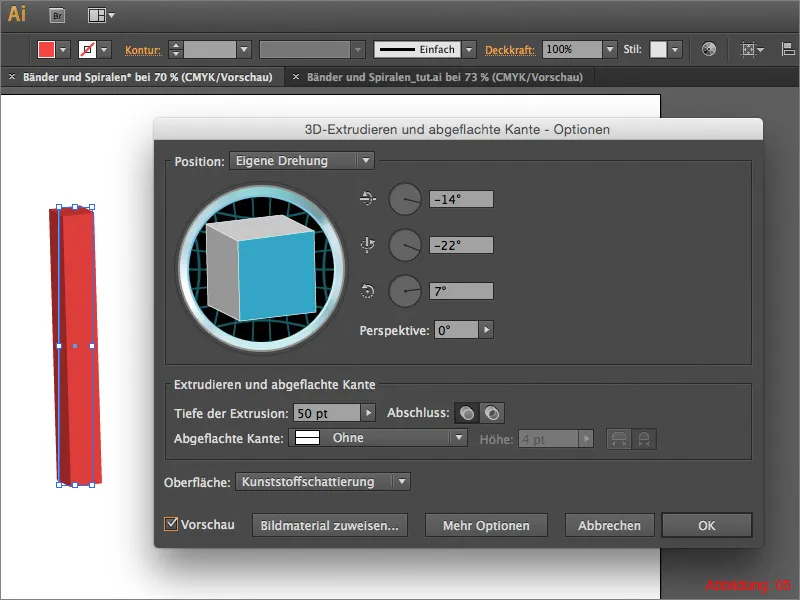
За да превърнете този правоъгълник в триизмерен обект, трябва да приложите към него командата Extrude. За да направите това, отидете на Effect>3D>Extrude (Ефект>3D>Екструдиране и сплескан ръб ) ... (Фигура 04).
В следващия диалогов прозорец можете да регулирате всички настройки за триизмерното изображение. Най-важната настройка тук е дълбочината на екструдирането. Тук задайте стойност от поне 50 пункта. Ъгълът можете да избирате сравнително свободно. Трябва само да се уверите, че стълбът все още е относително прав в горната си част.
След това можете да потвърдите, като щракнете върху OK.
В този момент можете да скриете току-що създадената 3D колона в палитрата със слоеве или просто да я преместите встрани. Сега ще се погрижим за основния елемент на 2D спиралата.
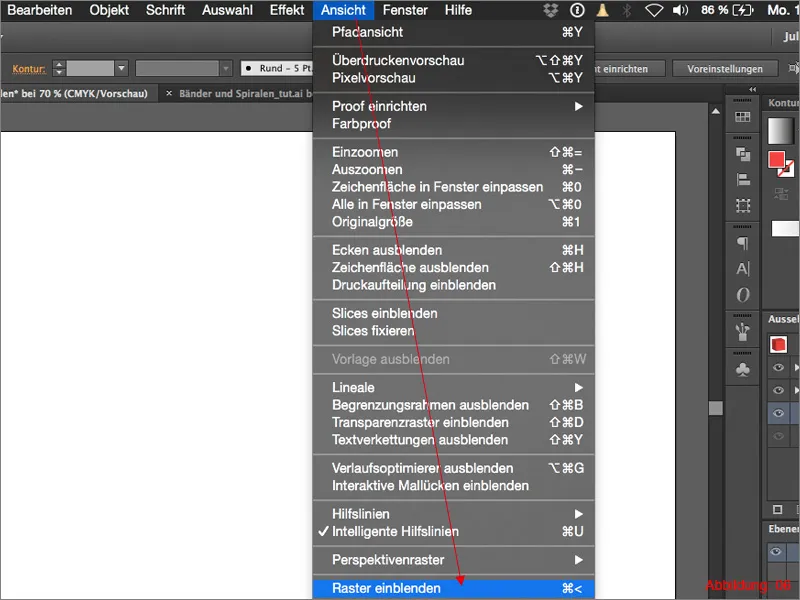
Тъй като в следващата стъпка трябва да работим много прецизно, за да сме сигурни, че спиралата наистина се вписва, ще трябва да използвате един инструмент, който много потребители на Illustrator често не познават или просто избягват, тъй като прави работното пространство доста претрупано. Става дума за така наречената мрежа. Можете да активирате решетката, като щракнете върху View>Show Grid. Като алтернатива можете просто да използвате бързата клавишна комбинация Command+< (на компютъра: Ctrl+< ).
След това работното ви пространство трябва да изглежда по следния начин (вж. Фигура 07):
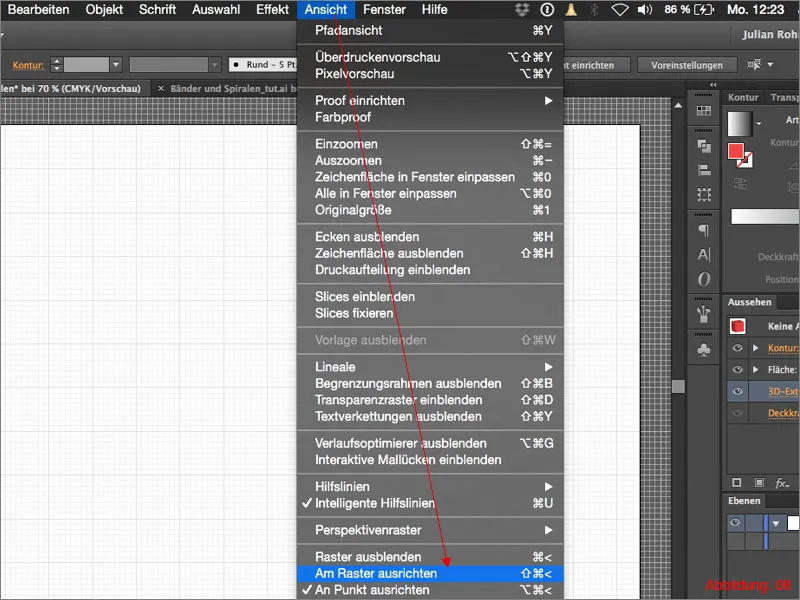
За да увеличите още повече точността при работа с решетката, трябва да активирате функцията Align to grid (Изравняване към решетката). Най-добрият начин да направите това е чрез View>Align to Grid (Изглед>Изравняване към мрежа). (Фигура 08).
С тази команда всяко подразделение в мрежата се разпознава като отделен обект и показалецът на мишката автоматично се прихваща към него, подобно на интелигентните водачи .
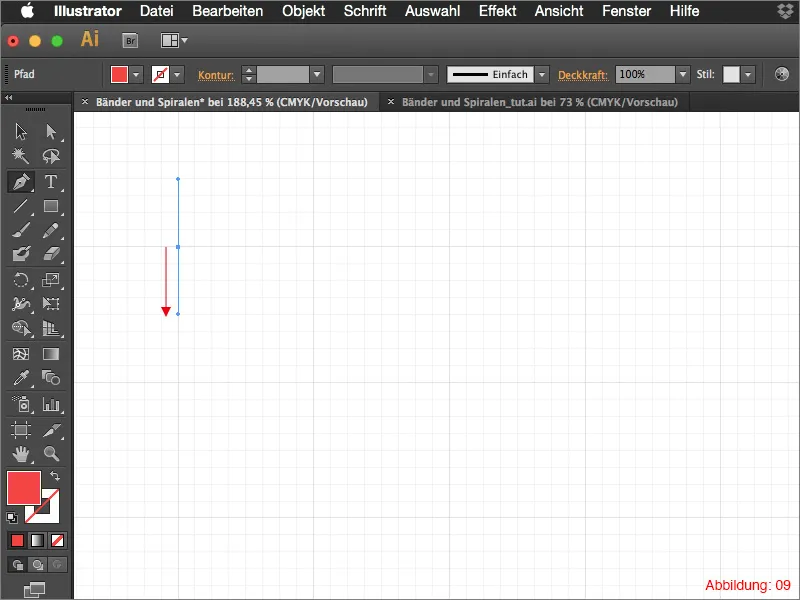
С помощта на инструмента за писалка щракнете върху ъглова точка (горе вляво) на голяма плочка в мрежата и като задържите натиснат бутона на мишката, нарисувайте вертикална допирателна, която представлява четири малки полета (вж. Фигура 09).
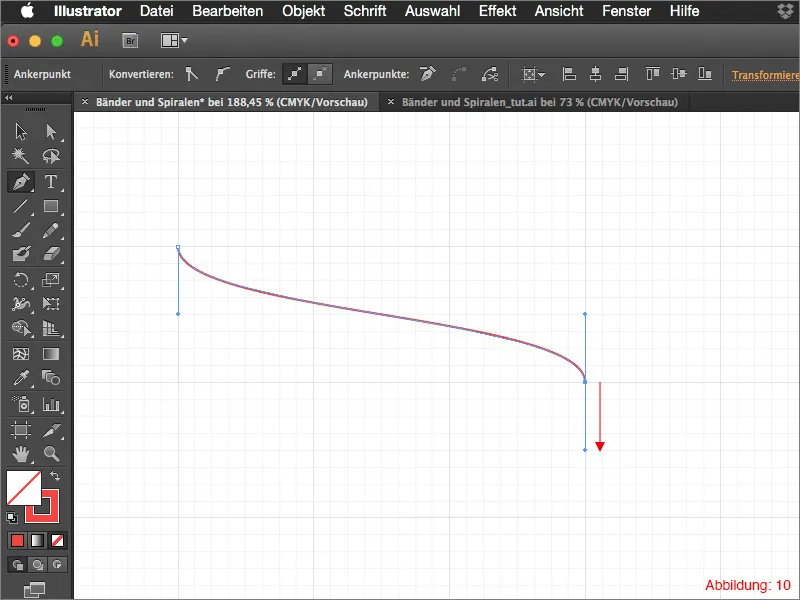
След това преместете три големи квадратчета надясно и нарисувайте там друга тангента, която също е четири малки квадратчета. (Този път в долния десен ъгъл). Цялото нещо трябва да изглежда така (вж. Фигура 10):
След това вземете инструмента за селекция (черен показалец на мишката) от палитрата с инструменти и като държите натиснат клавиша Alt, щракнете върху току-що създадения път.
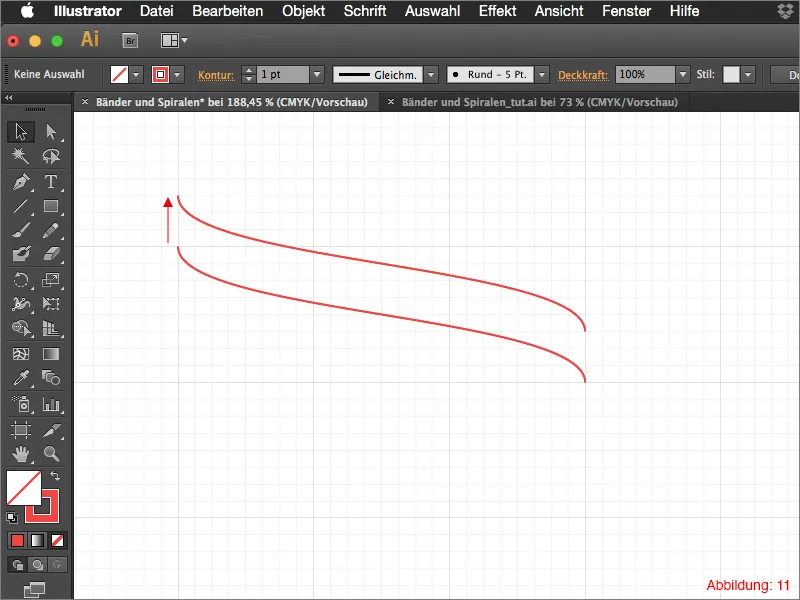
Плъзнете тази пътека точно три малки полета нагоре и освободете бутона на мишката. Задържайки клавиша Alt, сте създали копие, докато оригиналният път не е променен. Сега цялото нещо трябва да изглежда по следния начин (вж. Фигура 11):
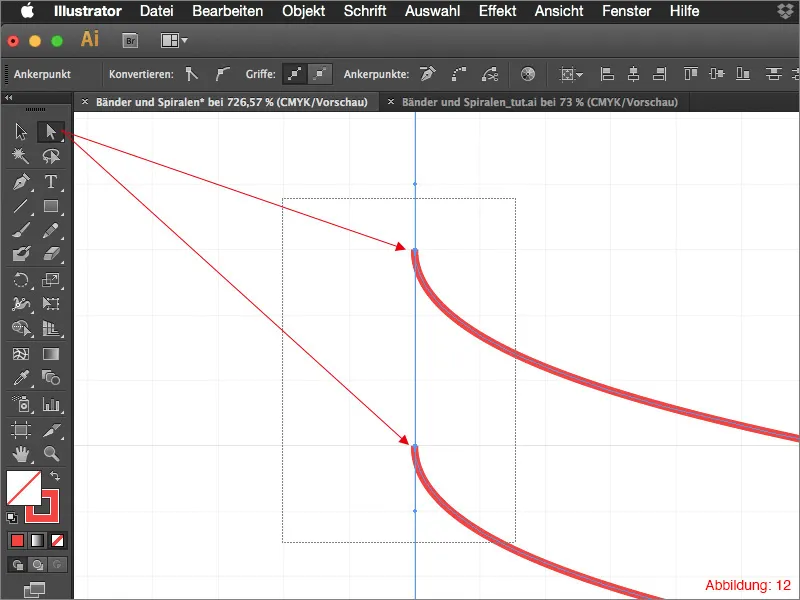
Сега отново се нуждаете от инструмента за директно избиране. Използвайте го, за да изберете двете точки на пътя, които са отбелязани на фигура 12.
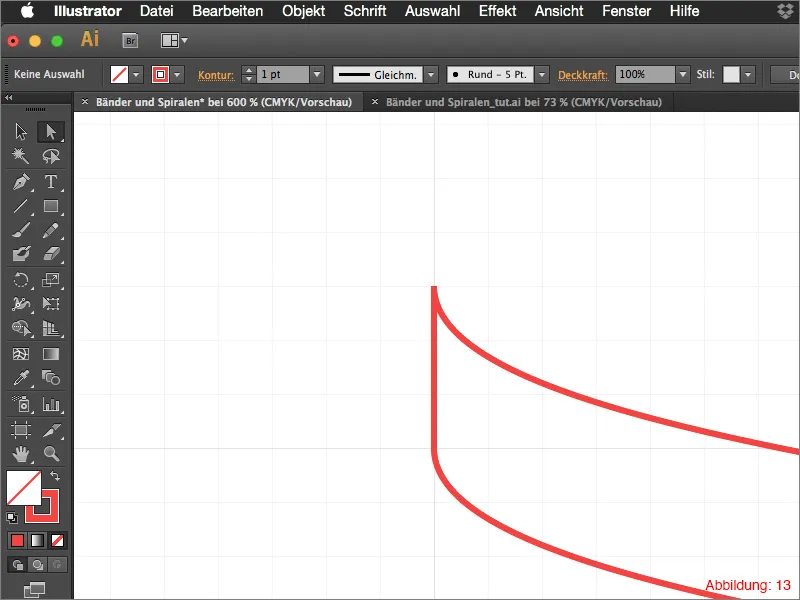
След това трябва само да използвате бързата клавишна комбинация Command+J (на компютър: Ctrl+J ), за да свържете тези две точки от пътя (Фигура 13).
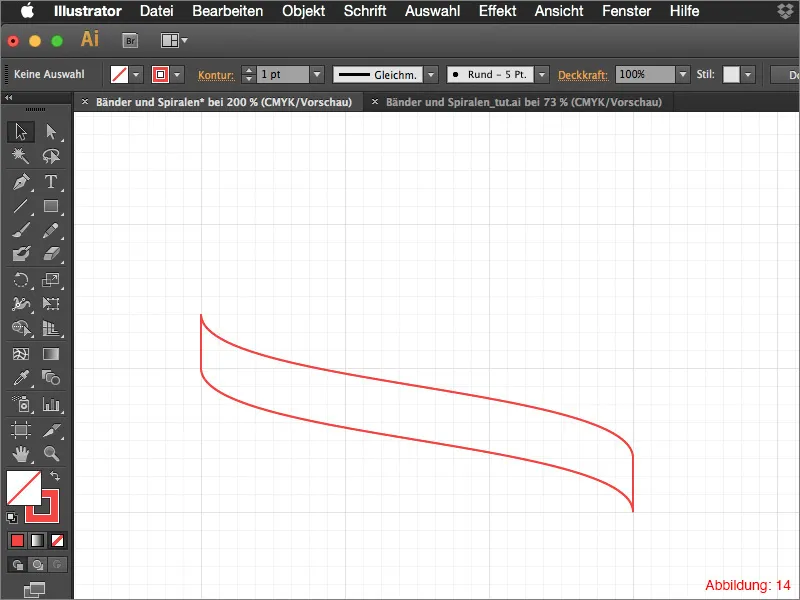
Сега трябва да направите същото и с другите две точки от пътя. След това трябва да имате напълно затворен път (вж. Фигура 14).
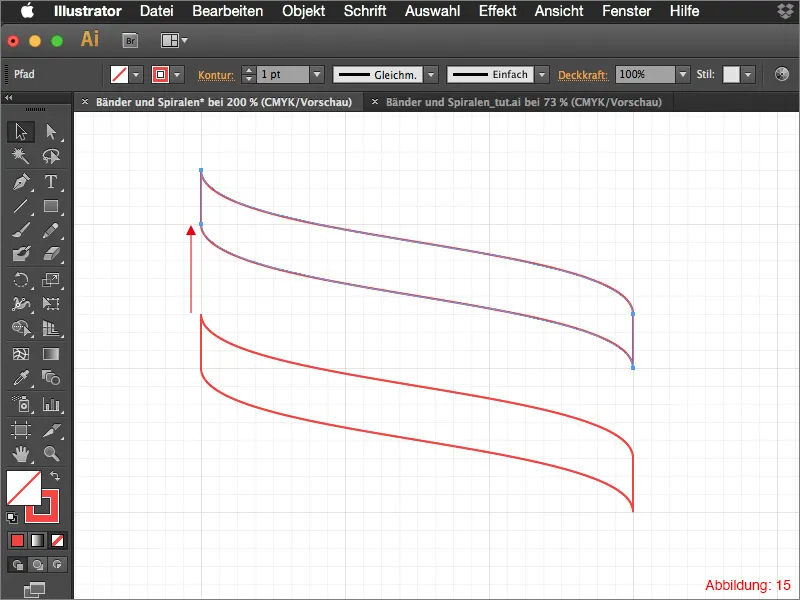
Изберете току-що създадения път и го преместете нагоре с пет малки полета, като задържите натиснат клавиша Alt (за да създадете копие) (вж. Фигура 15).
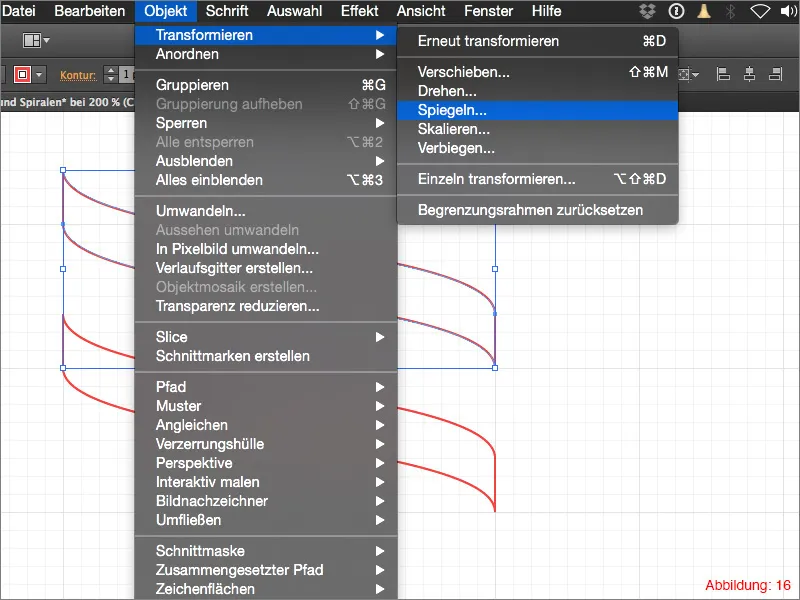
За да я превърнете окончателно в разпознаваема спирала, трябва само да отразите горния си елемент още веднъж. За да направите това, отидете на Object>Transform>Mirror... Изберете Vertical (Вертикално) в следващия прозорец и потвърдете с OK.
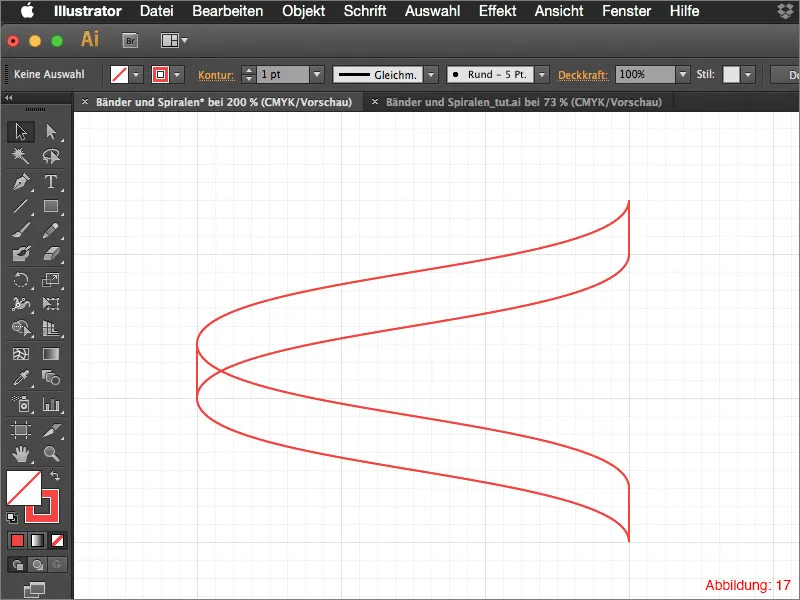
Сега цялото нещо трябва да изглежда по следния начин (Фигура 17):
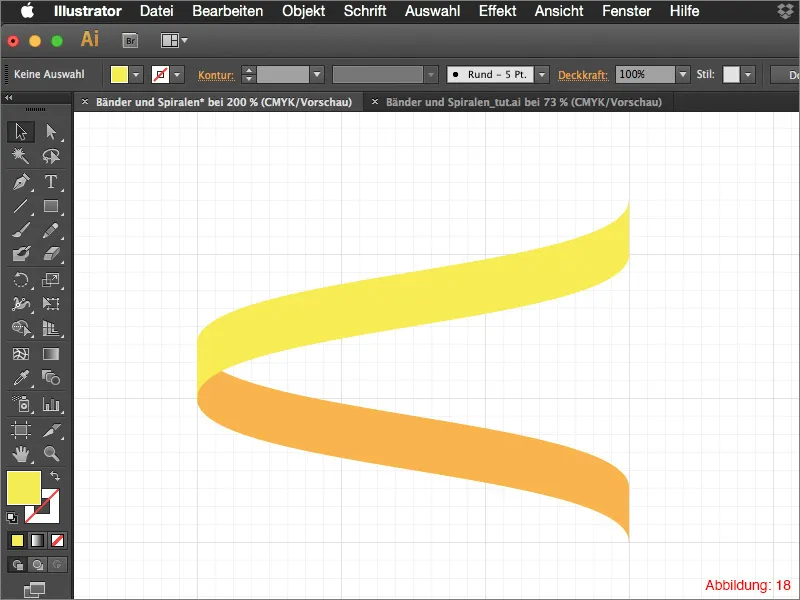
Сега е време да добавите малко цвят, за да подобрите 3D символа. За този урок съм подготвил две стойности на CMYK.
- Жълто: CMYK - 5/0/90/0
- Оранжево: CMYK - 0/35/85/0
Оцветете долния елемент на спиралата в оранжев тон, а горния - в жълт тон (вж. Фигура 18). Тази разлика в цветовете придава на цялото нещо малко повече дълбочина.
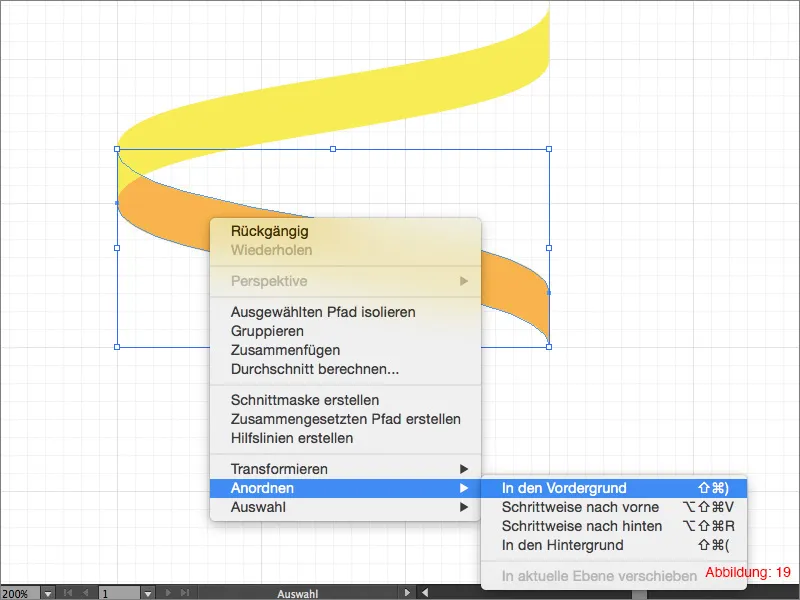
Тъй като оранжевият елемент сега най-вероятно е на заден план, все пак трябва да го изведете на преден план. Най-добрият начин да направите това е да щракнете с десния бутон на мишката върху оранжевия елемент и да изберете Arrange>Foreground. (Фигура 19).
След това изберете двата елемента и ги групирайте с Command/Ctrl+G.
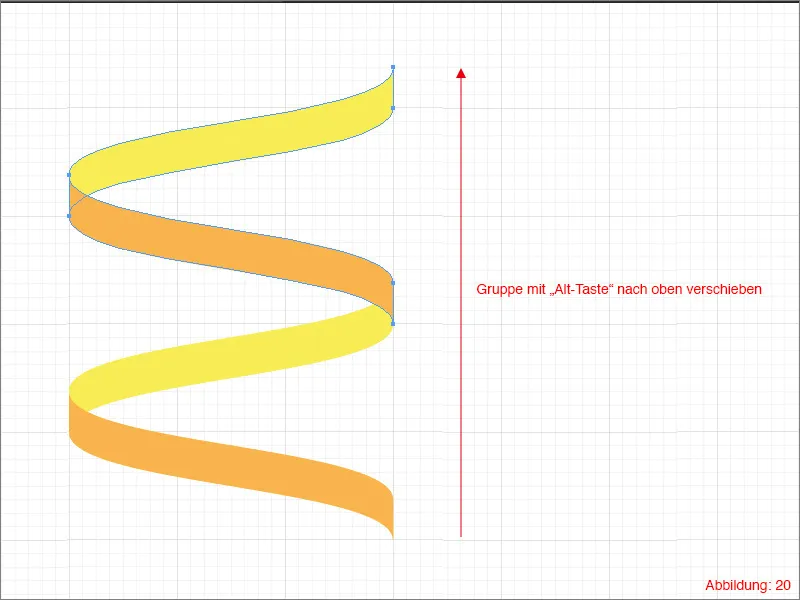
След това преместете цялата група нагоре с помощта на инструмента за селектиране. Задръжте отново натиснат клавиша Alt, за да направите копие на групата. Преместете се дотолкова, че двете групи да се допълват точно една друга. Тъй като елементите се прихващат в мрежата, това не би трябвало да е проблем.
След това цялото нещо трябва да изглежда по следния начин (Фигура 20):
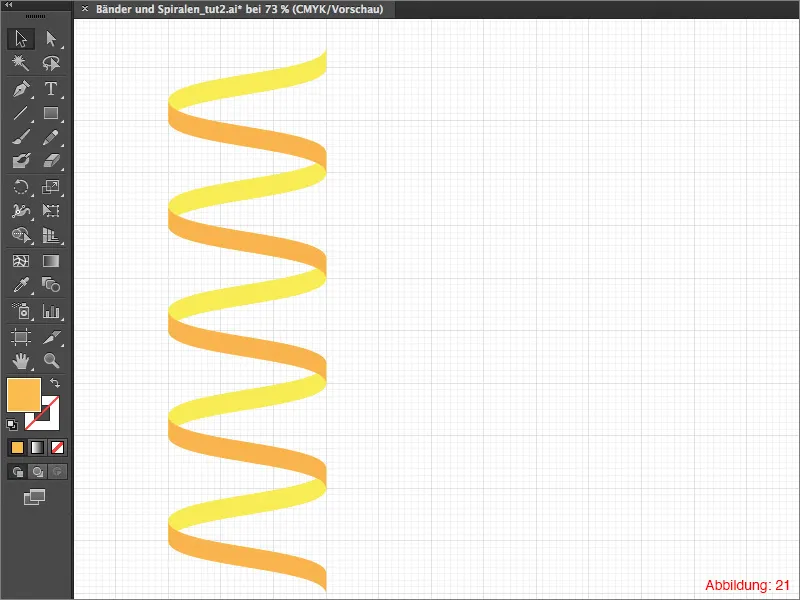
Можете да повторите целия процес още три пъти с бързата клавишна комбинация Command/Ctrl+D (Фигура 21).
Вашата спирала е готова.
Сега е време да покажете стълба, който създадохте по-рано.
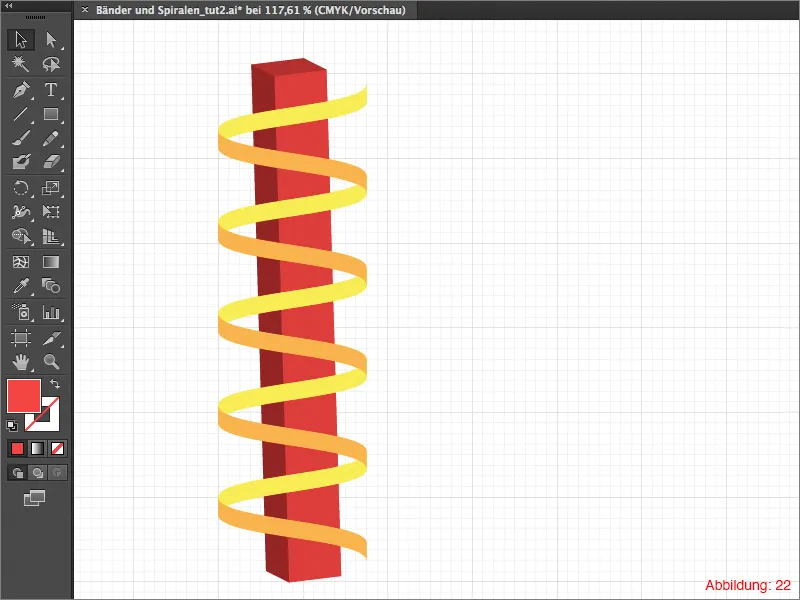
Поставете го приблизително в центъра на вашата спирала (Фигура 22). (Можете просто да намалите мащаба на спиралата, докато ви хареса.
) Но как да вкарате този стълб в спиралата?
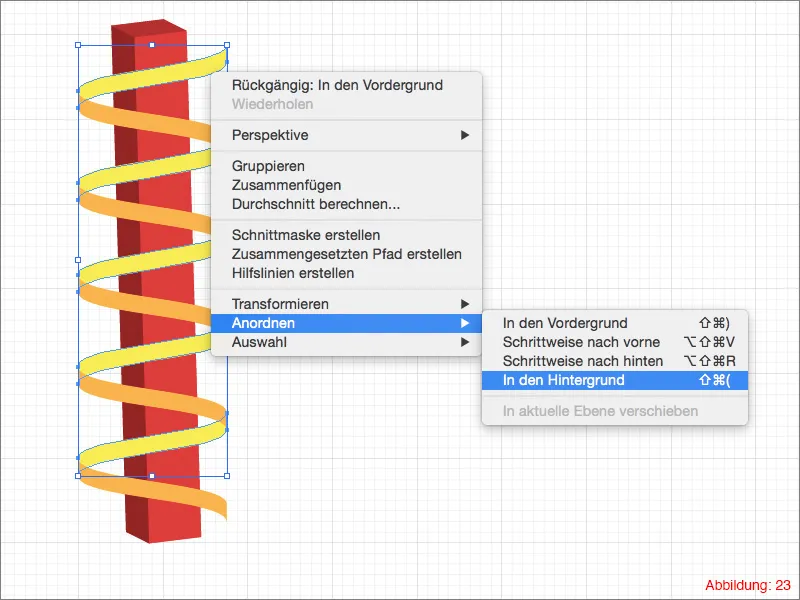
Всъщност това не е толкова трудно... Първо, изберете цялата спирала и отменете всички групирания с Command/Ctrl+Shift+G. Накрая изберете всички жълти елементи, като задържите натиснат клавиша Shift, и след това ги преместете на заден план с помощта на Object>Arrange>Into background (Обект>Разстояние>Външен фон).
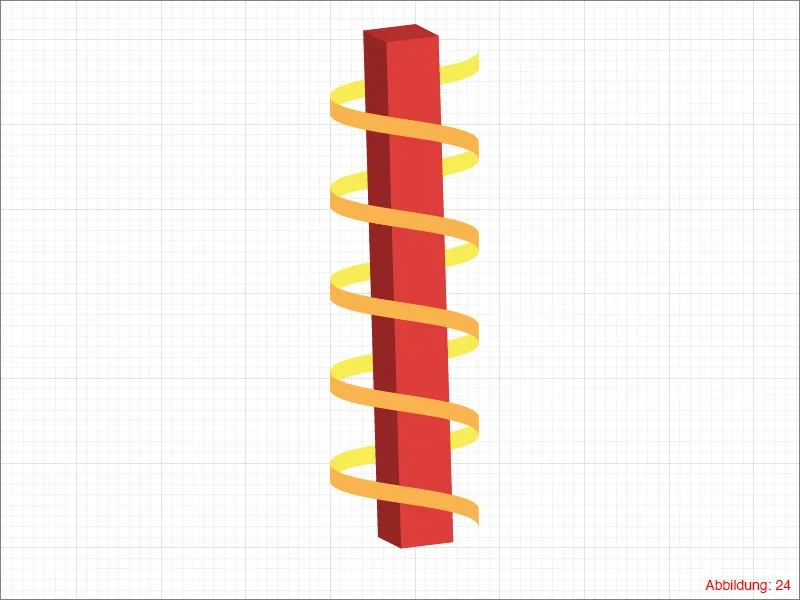
И пуф... вашата колона е вътре в спиралата (Фигура 24).
Част 2: 3D вариант
След като в първата част на урока създадохте триизмерна спирала от двуизмерни елементи, сега в част 2 бих искал да ви покажа друг ефект, използвайки 3D функциите на Illustrator. За целта не е необходимо да създавате ново работно пространство. Всичко, което трябва да направите, е да създадете нов слой в Illustrator.
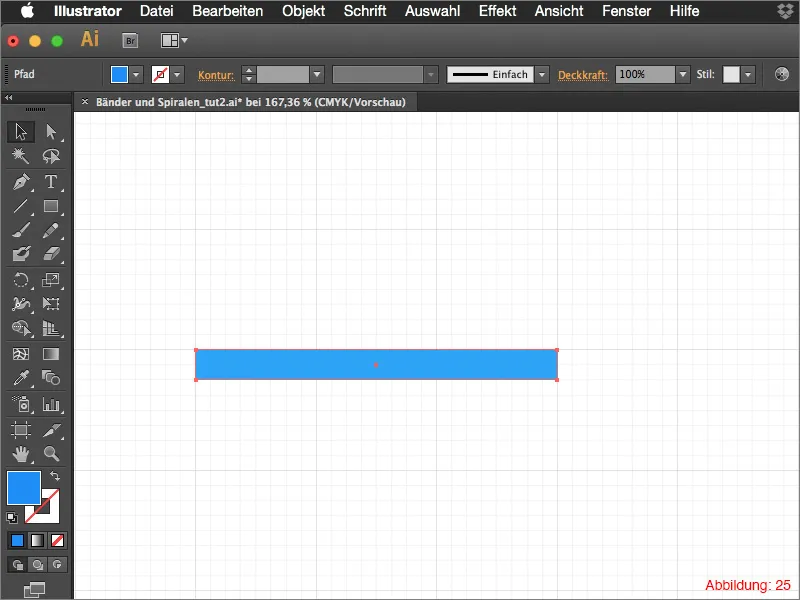
Вземете инструмента правоъгълник и създайте правоъгълник, който е широк три големи квадрата и висок два малки квадрата. (В този случай предполагам, че все още имате показана мрежата от част 1). (Вижте Фигура 25).
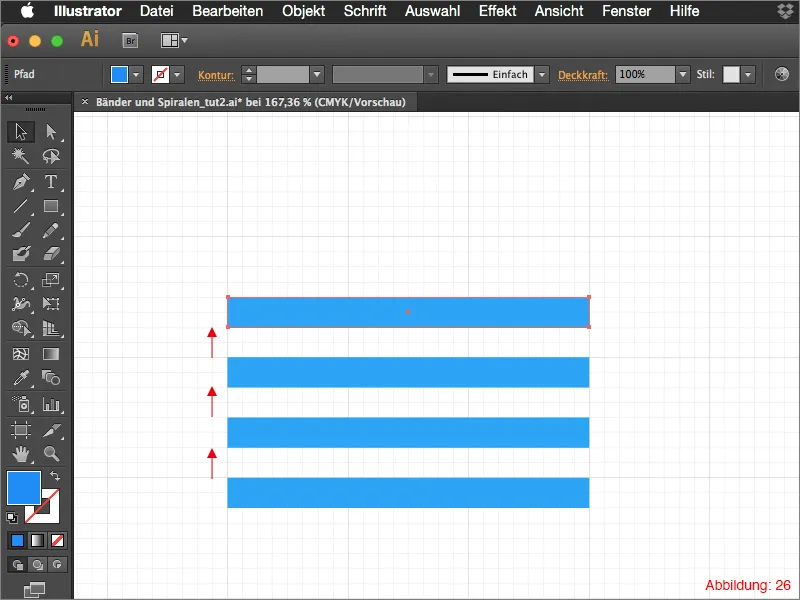
Сега трябва да копирате този правоъгълник четири пъти и винаги да ги подреждате един върху друг на разстояние два малки квадрата (вж. Фигура 26).
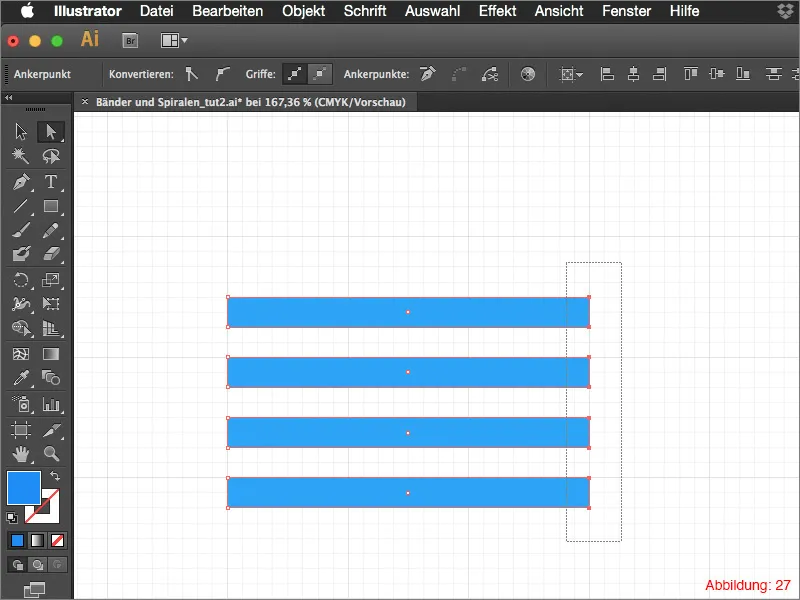
След това ще ви е необходим инструментът за директно избиране. Използвайте го, за да изберете всички точки на пътя от дясната страна (вж. Фигура 27).
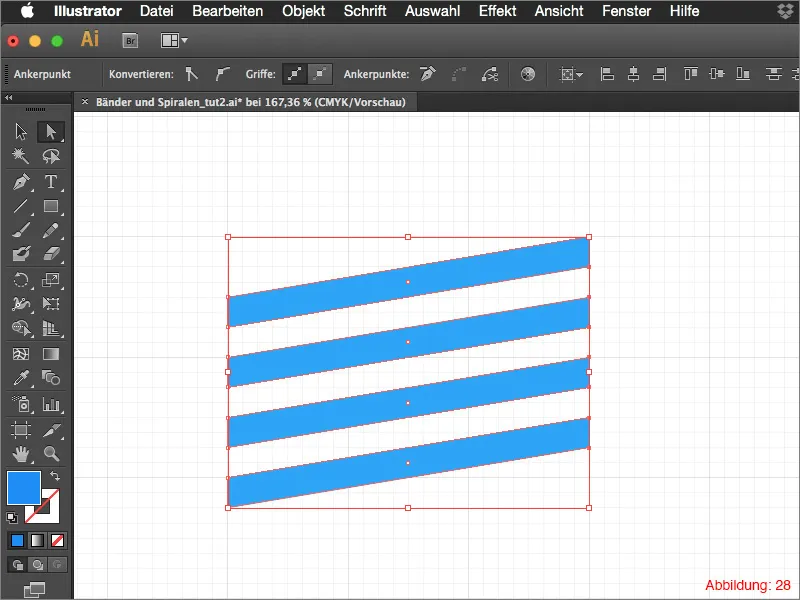
Преместете тези точки от пътя нагоре с четири малки квадратчета (вж. Фигура 28).
За да можем да продължим да работим с цялата тази конструкция, трябва да я запазим като символ. За да направите това, покажете палитрата Символичрез Window>Symbols.
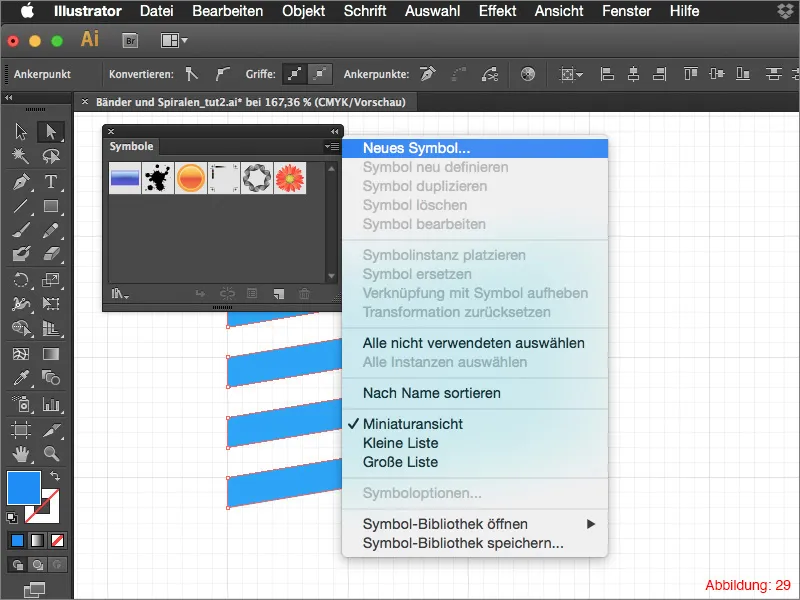
След това щракнете върху малката стрелка в горния десен ъгъл и изберете Нов символ ... (Фигура 29).
Дайте му име и потвърдете с OK.
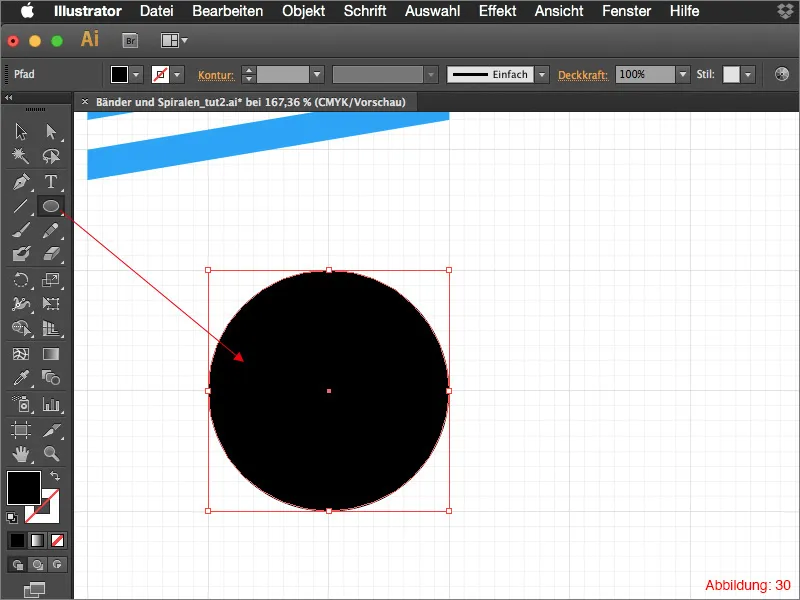
Сега вземете инструмента Елипса и го използвайте, за да създадете елипса с размер на четири големи квадрата (Фигура 30).
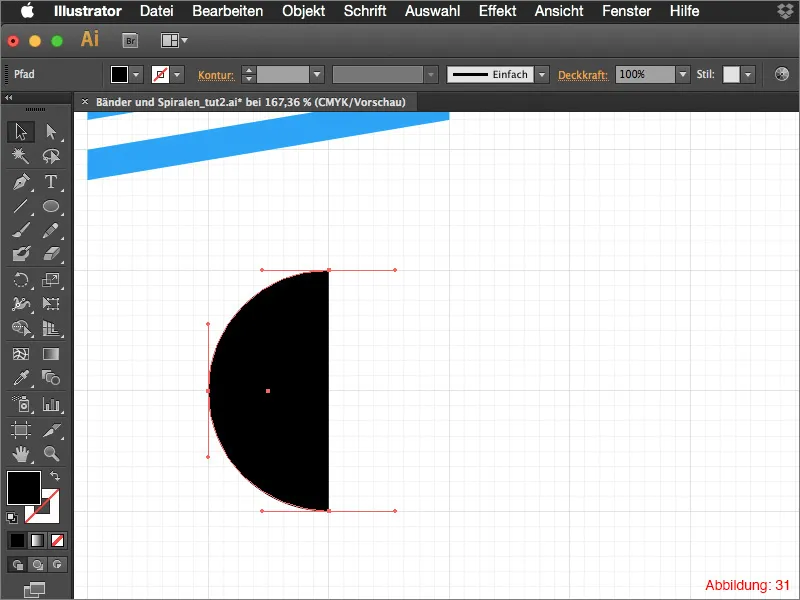
Използвайте инструмента за директно избиране, за да изтриете дясната точка на пътя, така че да ви остане само половината елипса (Фигура 31).
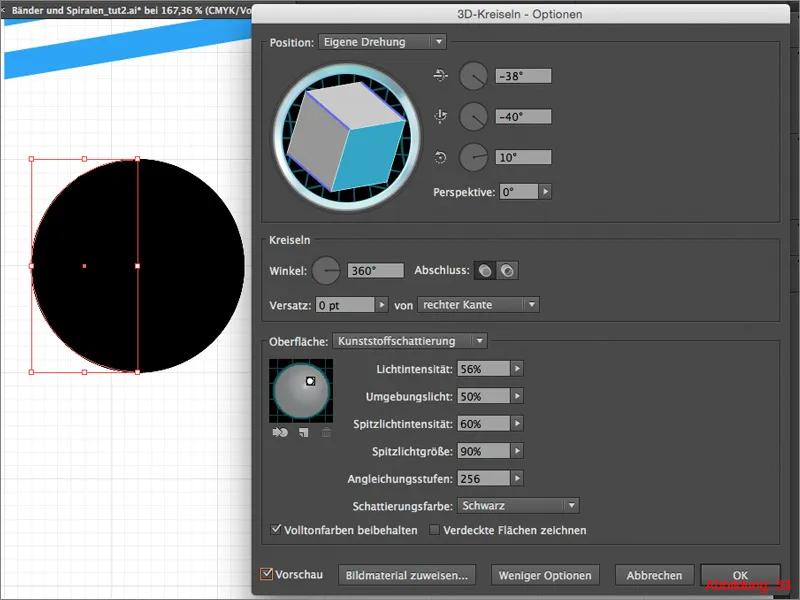
След това отидете в Effect>3D>Gyro...
Можете да копирате настройките на светлината директно от Фигура 33 или просто да ги промените по свой вкус.
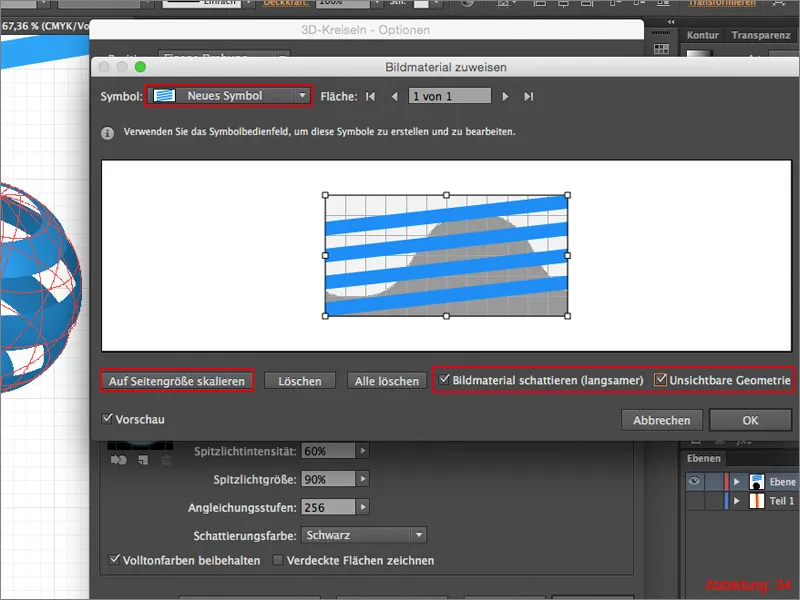
Сега е важно да щракнете върху бутона Assign image material (Придаване на материал на изображението ). В следващия прозорец можете да изберете предварително запазения символ и да го мащабирате до размера на страницата. Най-важното обаче е да поставите отметка в полетата Shade image material (Материал на изображението в сянка) и Invisible geometry (Невидима геометрия) (Фигура 34).
След това можете да потвърдите с OK.
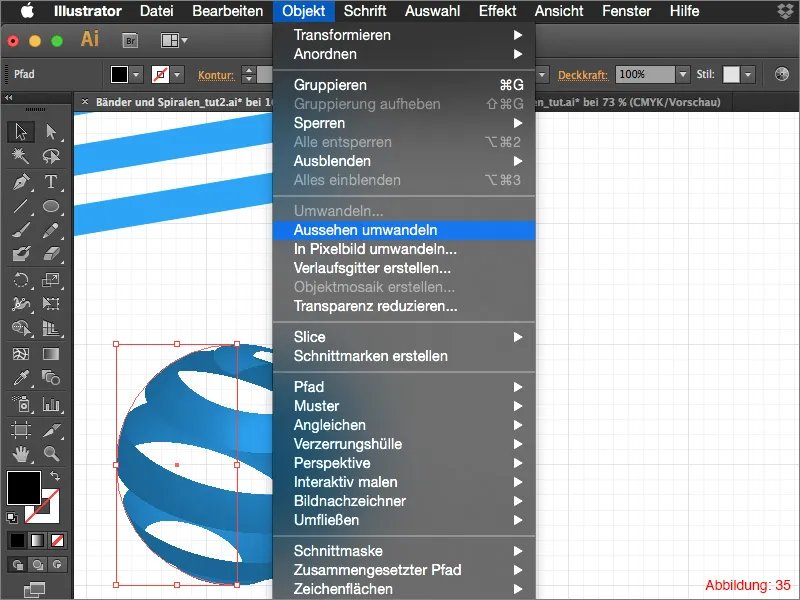
Преди да можем да вмъкнем обект в тази "готина" спираловидна сфера, трябва да конвертираме този 3D обект. Това може да се направи чрез Object>Convert Appearance (Обект>Конвертиране на външния вид).
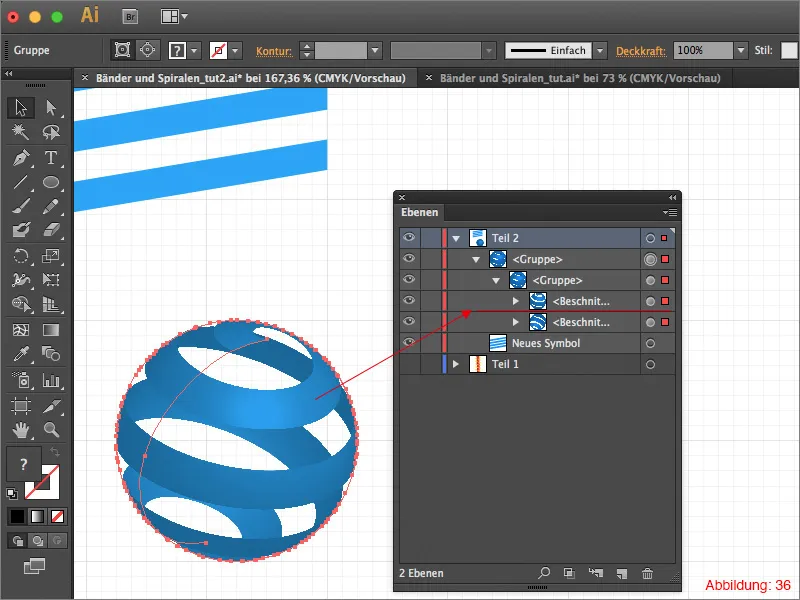
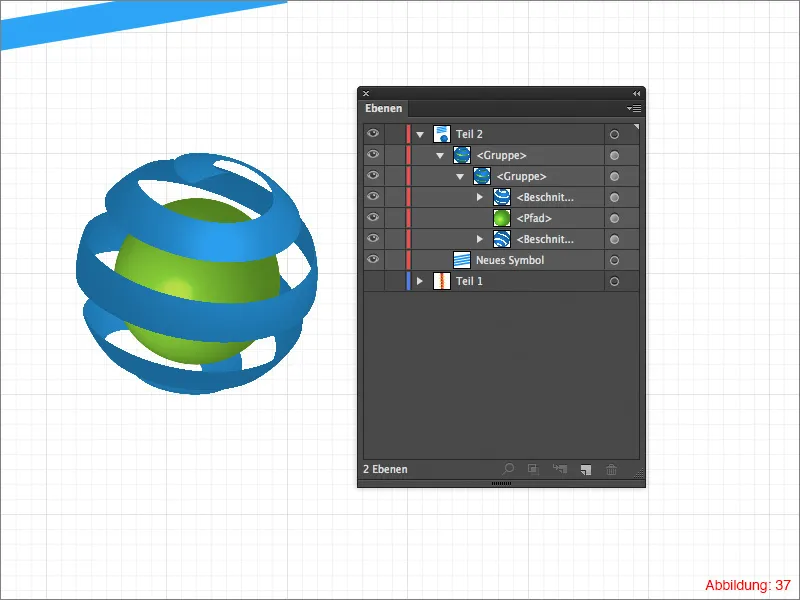
В палитрата със слоеве сега ще намерите група с елементите на спиралната сфера. Ако сега искате да поставите обект там, всичко, което трябва да направите, е просто да преместите обекта на тази позиция (вж. Фигура 36) в палитрата със слоеве.
Вече не е необходимо да обяснявам как да създадете такава сфера (Фигура 37) ... просто отново използвайте ефекта на 3D въртящия се връх.
Заключителни думи:
Стигнахме до края на този урок. Надявам се, че ви е харесало и сте взели един или два съвета.
Ако имате допълнителни въпроси по тази тема, не се колебайте да ги напишете в коментарите под този урок. Ще се постарая да им отговоря възможно най-скоро.
С оглед на това ...
Останете креативни.
Вашият Джулиан


