Приспособяването на навигацията в FunnelCockpit е от решаващо значение, за да осигуриш на посетителите си интуитивно и гладко потребителско изживяване. Четливо структурираната навигация не само влияе на поведението на потребителите, но и на конверсионния процент на твоите воркшопове. В това ръководство ще научиш как да приспособиш навигацията, за да добавиш, промениш или премахнеш различни елементи от менюто.
Най-важните изводи
- Можеш да добавиш елементи в менюто по нужда, за да подобриш потребителското изживяване.
- Иконите и връзките увеличават разбираемостта и привлекателността на навигацията.
- Прегледът на навигацията на различни устройства е важен за удобството за потребителите.
Стъпка по стъпка ръководство
Стъпка 1: Достъп до навигацията
За да редактираш навигацията, първо влез в FunnelCockpit. Щракни в горната част на зоната за навигация. Тук ще видиш общ преглед на всички текущи елементи в менюто, които можеш да приспособиш.

Стъпка 2: Приспособяване на елемент
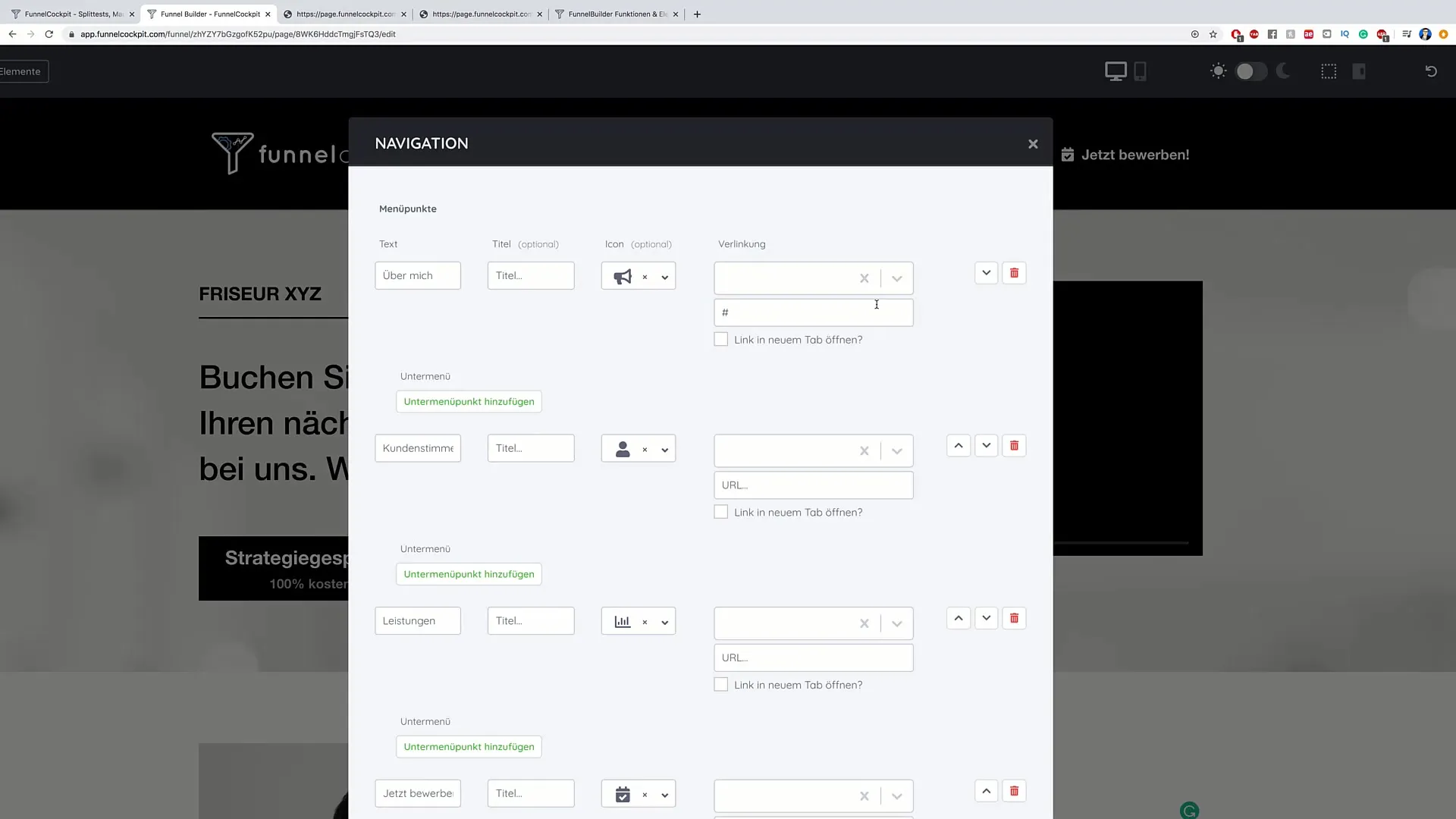
Често срещан тип елемент в менюто е разделът „За мен“. Ако искаш да избереш този елемент, ще видиш поле за заглавие и икона, асоциирана с елемента. Този елемент може лесно да се редактира. Напиши, например, „За Мен“ или „Биография“. Увери се, че заглавието е ясно и конкретно.
Стъпка 3: Добавяне на връзки
Освен заглавието, можеш да добавиш и връзка. Например можеш да добавиш връзки към твоето Законодателство или до страницата с Поверителност. Щракни в съответната област, за да добавиш линка.

Стъпка 4: Създаване на подменюта
Голямо предимство на навигацията в FunnelCockpit е възможността за добавяне на подменюта. Щракни върху „Добави подменю“ и създай точки като „Резюме“ или „Галерия“. Тези точки предоставят възможност на посетителите ти да получат допълнителна информация за теб.
Стъпка 5: Добавяне на нови точки
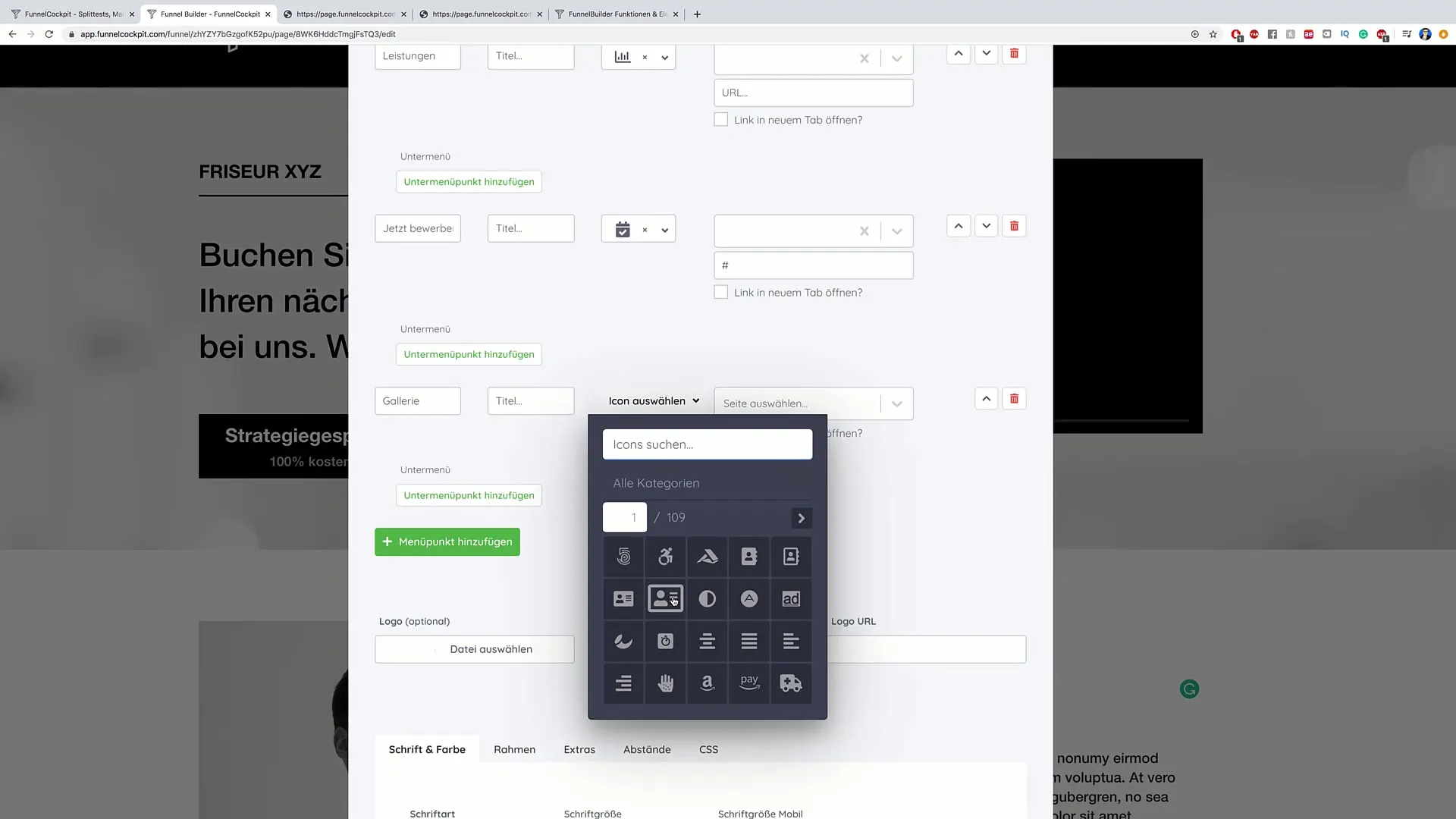
Ако искаш да създадеш нов елемент в менюто, просто щракни върху „Добави нов елемент в менюто“. Посочи желаното заглавие и добави подходяща икона. Това може да помогне за визуално по-привлекателна навигация.
Стъпка 6: Иерархична структура и икони
Увери се, че структурата остава ясна и логична. Всеки елемент трябва да има подходяща икона, която представлява съдържанието и подкрепя навигацията на потребителите. Например, ако добавяш галерия, избери символ на изображение.

Стъпка 7: Преглед на навигацията
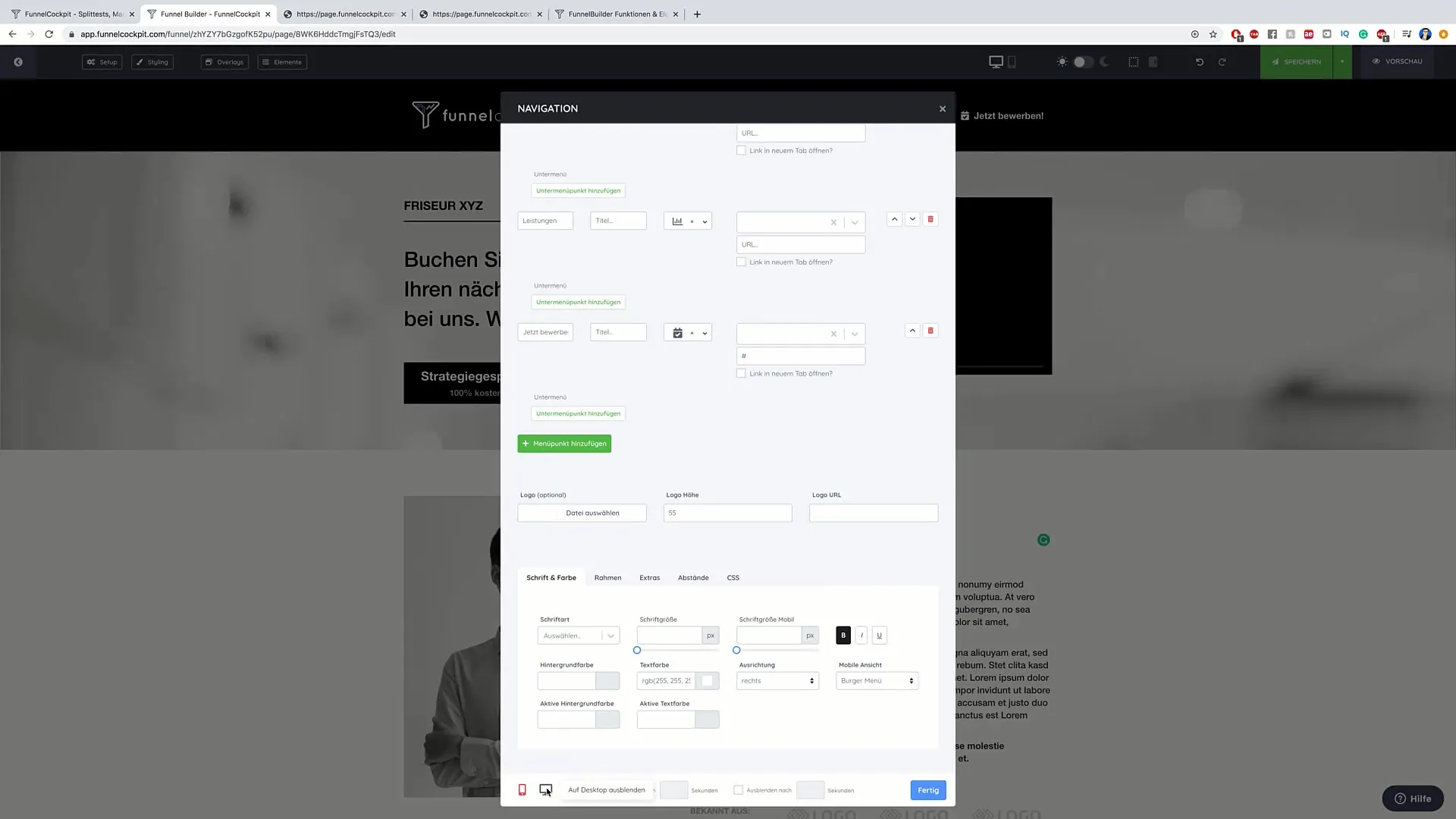
Важно е да се увериш, че навигацията ти изглежда добре както на десктоп, така и на мобилни устройства. Щракни върху опцията за преглед и провери визуализацията на навигацията на различните устройства. Можеш също да скриеш елементи за определени размери на екрана.

Стъпка 8: Завършване на навигацията
Когато бъдеш удовлетворен от редакциите си, натисни „Готово“. Това запазва промените ти. Допълнително създай лого, което можеш да избереш или качиш в горния ляв ъгъл на навигацията си, за да представиш марката си.
Стъпка 9: Проверка и тестване
Сега е моментът да тестваш цялата навигация. Обходи всички елементи в менютата и подменютата, за да се увериш, че всичко работи както е планирано. Потребителите трябва лесно да навигират и бързо да достигнат до желаната информация.
Обобщение
С това ръководство научи всички необходими стъпки, за да адаптираш навигацията в FunnelCockpit ефективно. Увери се, че твоята навигация е консистентна и привлекателна, за да оптимизираш потребителското изживяване и да увеличиш конверсионните проценти.
Често задавани въпроси
Как мога да изтрия елемент в FunnelCockpit?Щракни върху елемента, който искаш да премахнеш, и след това избери опцията „Изтрий“.
Мога ли да променя навигацията след това?Да, винаги можеш да направиш промени в навигацията си, като повториш стъпките в това ръководство.
Има ли шаблони за икони в FunnelCockpit?Да, FunnelCockpit предлага различни стандартни икони, които можеш да използваш за твоите елементи в менюто.
Как да тествам мобилната гледка на навигацията ми?Използвай опцията за преглед в FunnelCockpit и избери мобилния режим, за да видиш как изглежда навигацията на смартфони.
Мога ли да променя шрифта на навигацията?Да, можеш да промениш шрифта и други дизайнерски елементи в редактора на FunnelCockpit.


