Днешният урок е за момента последният от моята малка серия уроци по Illustrator. Но кой знае… Може би в бъдеще ще има още нещо.
И още едно малко предупреждение за всички професионалисти в Illustrator, които може да четат тук. Направих този урок така, че дори начинаещите да имат полза от него. Затова не се чудете, ако съм написал много подробно на някои места.
Част 1: Работа с работен плот (Преглед)
Какво всъщност е работен плот? Когато говорим за работен плот в компютърна програма, със сигурност не се има предвид стаята, в която е построен компютърът.
С работен плот се има предвид областта, в която всичко се случва. Това са, грубо казано, бутоните и полето за чертане, нужни за работа с Illustrator. Добре, но защо трябва да се говори за това в урок? Въпросът е лесен за отговор. Когато работите с Word, трябва да работите с предварително зададения дизайн на програмата.
Но когато работите със софтуер като Adobe Illustrator, потребителят може свободно да решава как да разположи бутоните върху монитора си. Това има предимството, че може да разположите често използвани команди директно до ръка, докато бутоните, които използвате рядко или въобще не използвате, може просто да намалите или скриете.
Нека да разгледаме това малко по-подробно в практиката:
Когато отворите Illustrator за първи път, вероятно ще изглежда така при вас (фигура 01):
Този основен дизайн не е лош за начало. Всъщност всичко е там:
• 1. Лента с инструменти
• 2. Палитра със слоеве
• 3. Палитра за изглед
и още някои други, безспорно полезни бутони (вижте фигура 02):
В горния десен ъгъл на Illustrator (без значение дали сте Виндоус или Mac OSX) има дискретен бутон с надпис Основни (вижте фигура 03):
Зад този бутон се крие падащо меню, в което са включени различни предварително зададени работни области от Adobe. Ако например работите много с шрифтове и типография, е препоръчително да преминете от Основен работен плот към Типография (вижте фигура 04):
Това има голямото предимство, че сега всички инструменти, които ви са необходими за манипулиране на типография, са показани (вижте фигура 05):
Освен работния плот Основен и Типография, разбира се, има и други предварително зададени дизайни. Просто пробвайте да ги отворите един по един, за да видите какво се крие зад тях точно.
Собствени работни области?
Понеже се казва, че никога не можеш да задоволиш истински професионалисти, имате възможността да създадете своя собствен работен плот и да го запазите, така че винаги да имате показвани само елементите, от които наистина се нуждаете.
Тези от вас, които вече са премествали палитра с инструменти в Illustrator, със сигурност са забелязали, че след презареждане на софтуера все още се намира на същото място.
Тогава защо трябва да създадете своя собствен работен плот, ако Illustrator запомня позицията на палитрите с инструменти?
Отговорът на този въпрос е далеч по-лесен. В агенцията често се случва да трябва от време на време да споделяте компютъра си с друг служител.
Все пак този колега обикновено работи с различен поток и има по-различно разположение на собствените си палитри за инструменти.
За да не възникне противоречие между колегите в този аспект, е от полза ако всеки потребител си създаде собствен работен плот. След това трябва само да изберете своя работен плот, преди да започнете работа, и всичко е такова, каквото сте свикнали.
Как трябва да изглежда един добър работен плот?
Въпросът как трябва да изглежда работен плот не може да бъде обобщен, тъй като всеки потребител има своите предпочитания. Това започва с това дали сте ляво- или дясноопашка…
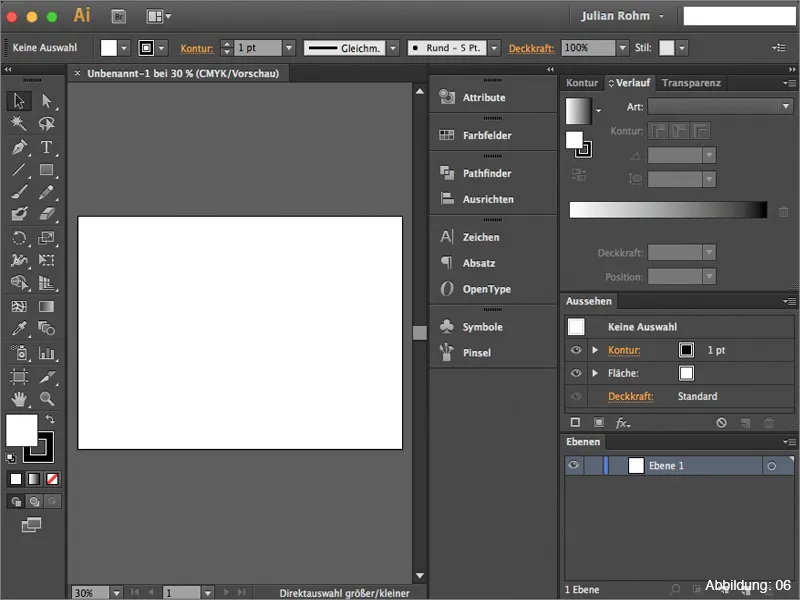
За да видите как може да изглежда такъв работен плот, ви представям моя собствен работен плот тук (вижте фигура 06). (Поради размера на снимката, това изглежда малко стеснено, но на 13-инчовия монитор вече се работи добре с това).
В следния списък ще ви представя бързо кои палитри с инструменти лично препоръчвам и които трябва да бъдат част от основния набор на работен плот.
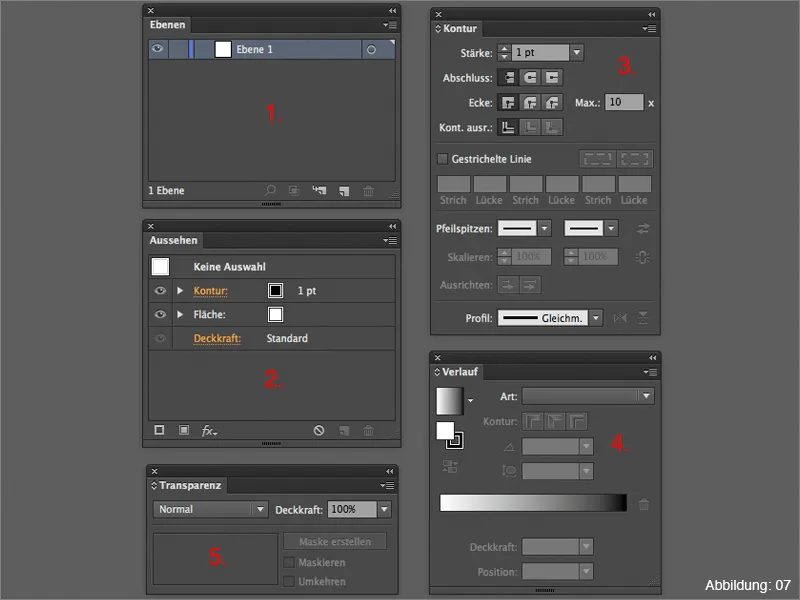
• 1. Палитра със слоеве – тук се събират всичко, което създавате в Illustrator
• 2. Палитра за изглед – важно, когато работите с ефекти
• 3. Палитра за контури – тук могат да се настроят всички свойства на контури
• 4. Палитра за градиенти – управление на градиенти
• 5. Палитра за прозрачност – тук може да работите с маски, прозрачности и методи за запълване.
(Фигура 07):
Как може да запазите собственото си работно пространство?
След като сте съставили своето собствено работно пространство по ваше усмотрение, естествено искате да го запазите. За да го направите, трябва да отворите падащото меню в горния десен ъгъл в Illustrator. Направете клик на Ново работно пространство долу в менюто (Фигура 08):
След това може да дадете собствено име на работното пространство (Фигура 09):
Новото работно пространство е вече достъпно в падащото меню (вижте Фигура 10):
Част 2: Моите любими
След като вече си направихте кратък преглед на темата работни пространства в Illustrator, бих искал да ви представя в Част 2 на това ръководство моите две абсолютни палет-фаворити и да ги разгледам по-подробно.
Палитрата "Атрибути"
Почти незабележимата палитра "Атрибути" предлага повече, отколкото може би мислите на пръв поглед. Чрез малък практически пример бих искал бързо да ви обясня за какви цели най-често използвам тази палитра.
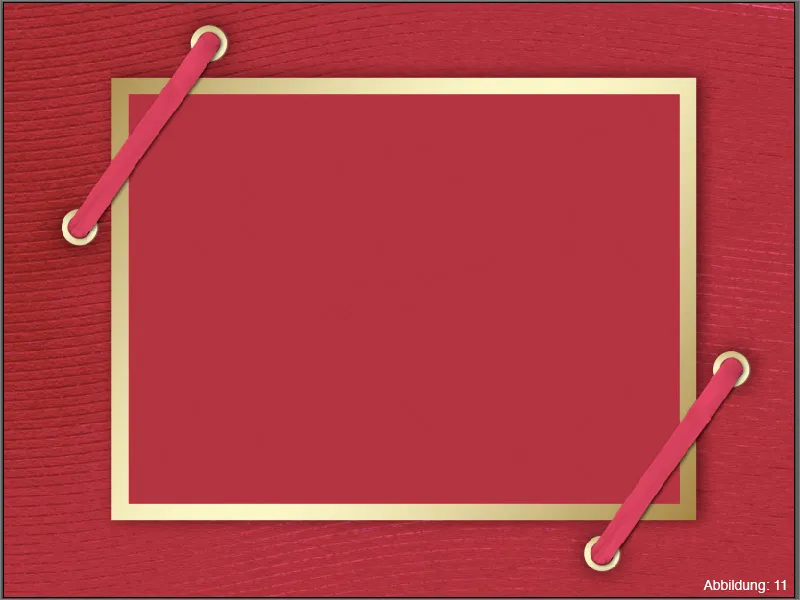
Разгледайте сценария, в който имаме червена картичка (вижте Фигура 11), която искаме да отпечатаме с бял надпис. Е, обикновено това не е възможно, тъй като обикновен принтер може да печата само с цветовете циан, маджента, жълто и черно. Как може да се отпечата бяло върху червено платно?
Някои типографии разполагат със специални цифрови принтери, които могат да печатат с пети цветови канал, като бяло, например. Въпреки че тези машини не могат автоматично да знаят кога, как и къде точно да печатат бял цвят, ние трябва да укажем това във файла. И точно тук се появява палитрата "Атрибути".
Ако например желаем да отпечатаме надписа "Поздрави" в бял цвят върху червената картичка (вижте Фигура 12), е важно да създадем така наречен цветен канал.
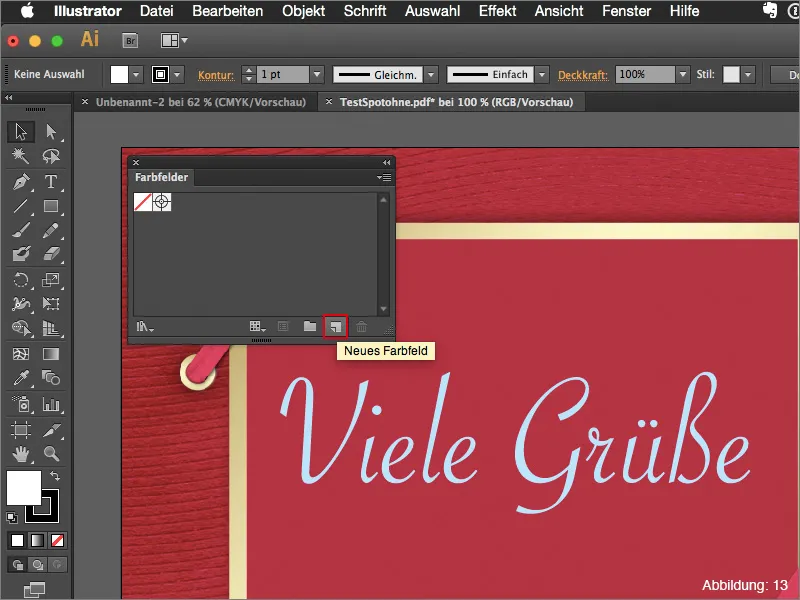
За да го направите, първо трябва да създадете ново цветово поле в палитрата Цветове (вижте Фигура 13):
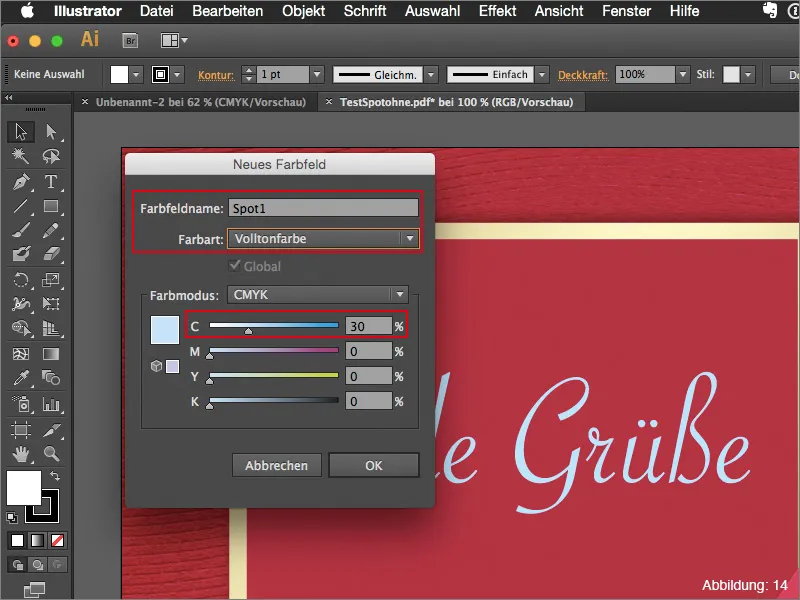
Цветът в началото не е важен. Обикновено аз избирам стойност от 30% циан и оставям останалото на 0%.
Важно е обаче да промените вида на цвета от процесен цвят на плътен цвят.
Винаги кръщавам цветовото поле с "Спот1". (Но трябва първо да се консултирате със съответната типография, тъй като не всички принтери реагират еднакво на това име). (Фигура 14):
Ако сега запазите файла със създаденото плътно цветово поле, принтерът все още няма да знае къде трябва да отпечата бялото.
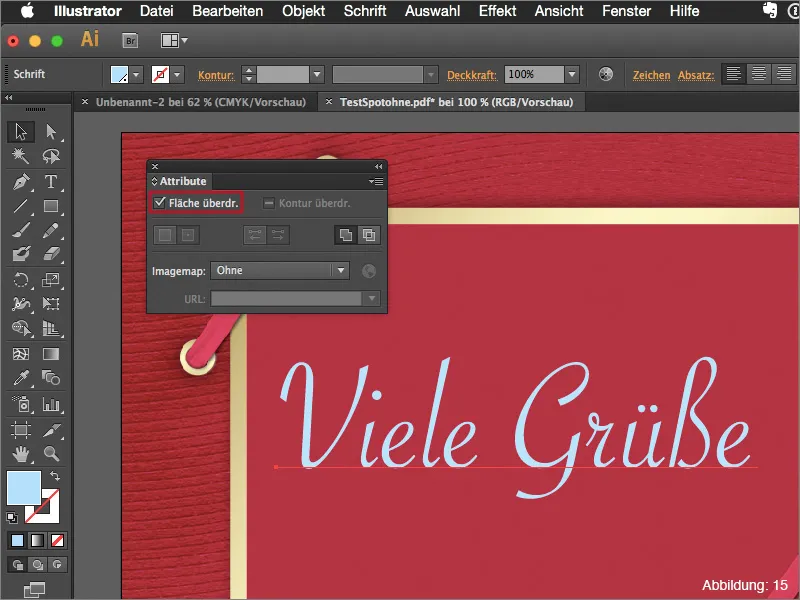
Трябва да отидете в палитрата "Атрибути" и да поставите отметка в полето Препокриваща площчастица. Само тогава вашият надпис ще бъде разпознат като цветен канал (вижте Фигура 15):
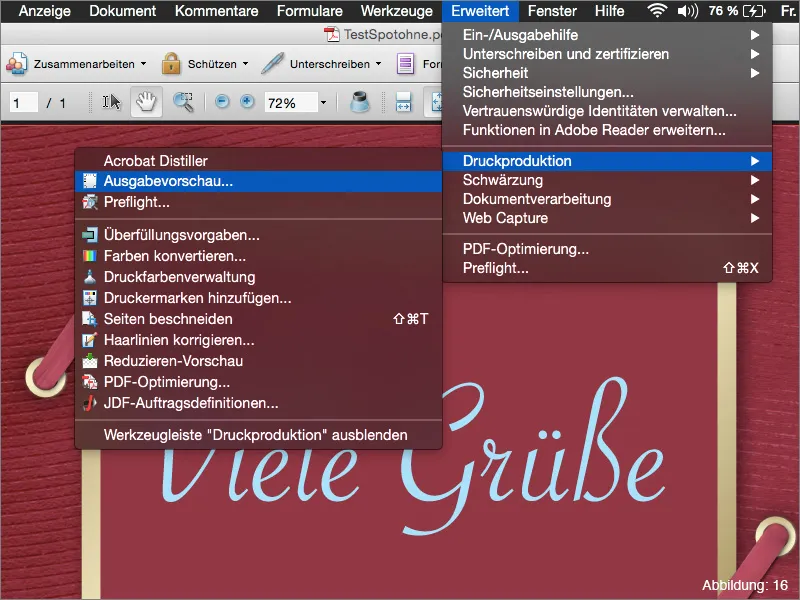
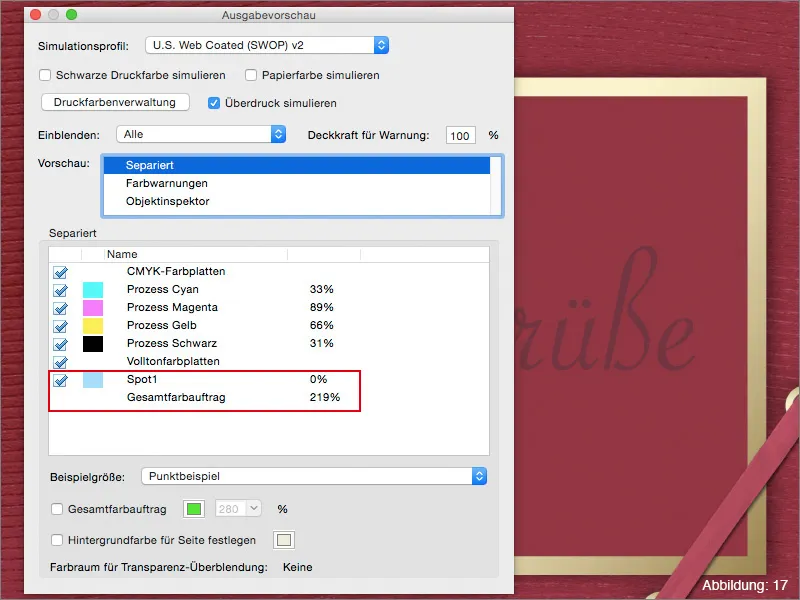
След това можете да проверите всичко в Adobe Acrobat, като отворите вашия pdf файл и след това използвате Изглед на изхода през Разширени > Производство на принтрове > Изглед на изхода …
Трябва да видите петия цвят с името "Спот1" (вижте Фигура 17):
Ако някой ден се окажете в ситуация, в която трябва да създадете такъв цветен канал, запомнете, че се нуждаете от палитрата "Атрибути", за да всичко протече гладко.
Палитрата Външен вид
Още един мой абсолютен фаворит в Illustrator е палитрата Външен вид. Тази палитра става интересна, когато почнете да работите с ефекти.
За кратък практически пример, създадох един надпис (вижте Фигура 18):
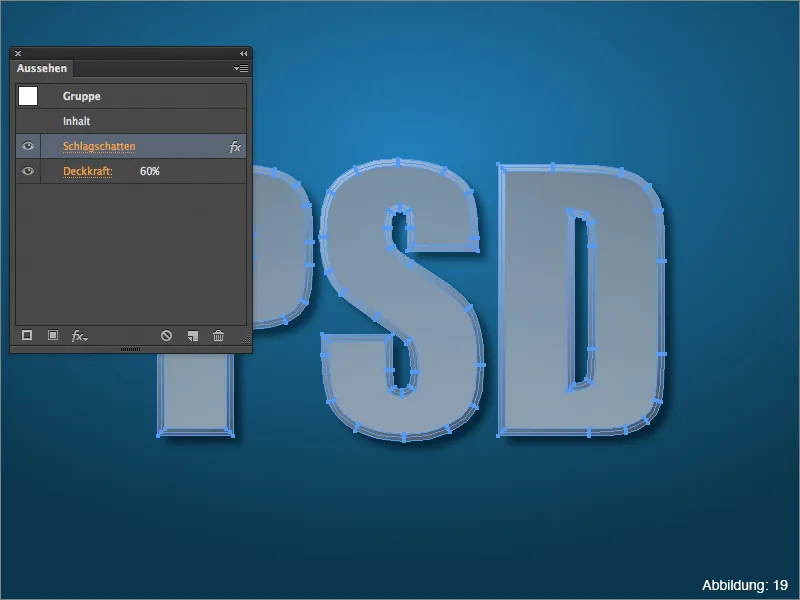
Ако на този надпис му добавите сенки чрез Ефект > Филтри за стилизация > Сенки … (Фигура 19), тези ефекти ще се появят в палитрата за Външен вид.
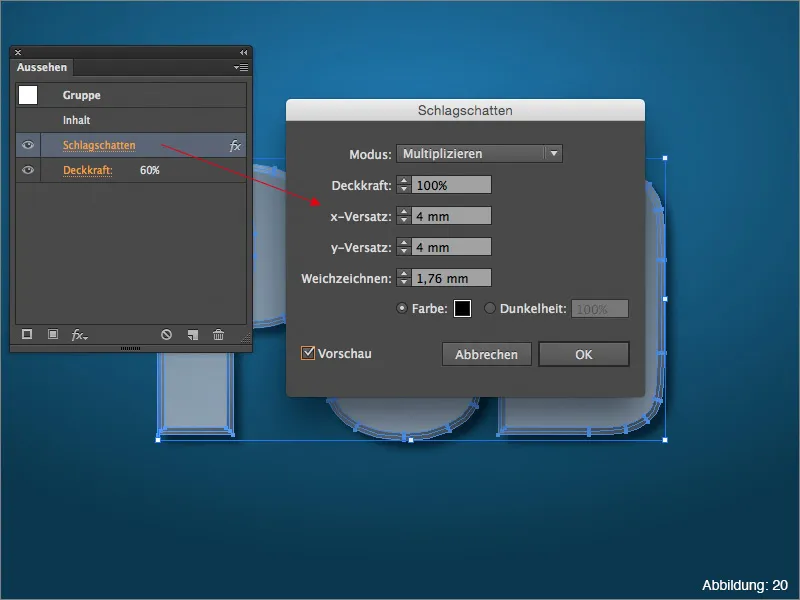
Ако по-късно по време на работата забележите, че сенките трябва да бъдат променени, можете лесно през палитрата за Външен вид да настроите настройките на сенките отново (вижте Фигура 20):
Това важи и за всички ефекти, които Illustrator предлага.
Ако искате да видите палитрата "Външен вид" в действие, препоръчвам ви урока ми Силата на палитрата "Външен вид" в Adobe Illustrator, който също можете да намерите тук на PSD-Tutorials.de.
Заключение:
Сега вече стигнахме до края на този урок. Надявам се, че се забавлявахте и можете да вземете някои от съветите.
Ако имате още въпроси по темата, моля пишете ги като коментари под този урок. Ще се постарая да отговоря възможно най-скоро.
А, да ... В приложените работни файлове ще намерите моята собствена работна област на Illustrator. Ако искате да я разгледате и използвате, моля направете го.
В този смисъл ...
Оставайте креативни
Вашият Юлиан :-):


